Material 3 Expressive (M3) 旨在满足用户对现代、相关且独特的体验的需求。此外,表达性设计还允许设计人员在界面布局和呈现方式中反映特定的情绪和感受。
颜色和排版
颜色系统正在扩展,以采用 M3 更深的色调调色板和更广泛的令牌集,而更简单的排版比例正在利用可变字体轴来增强表现力,从而使互动更具表现力且更令人愉悦。
颜色主题
新令牌允许在不同主题中以及在整个设计系统的上下文中应用更多颜色。
可变字体
更新后的可变字体及其可自定义轴注意事项不仅适用于第一方,还适用于第三方用例,例如具有类似可变轴集的 Roboto Flex。

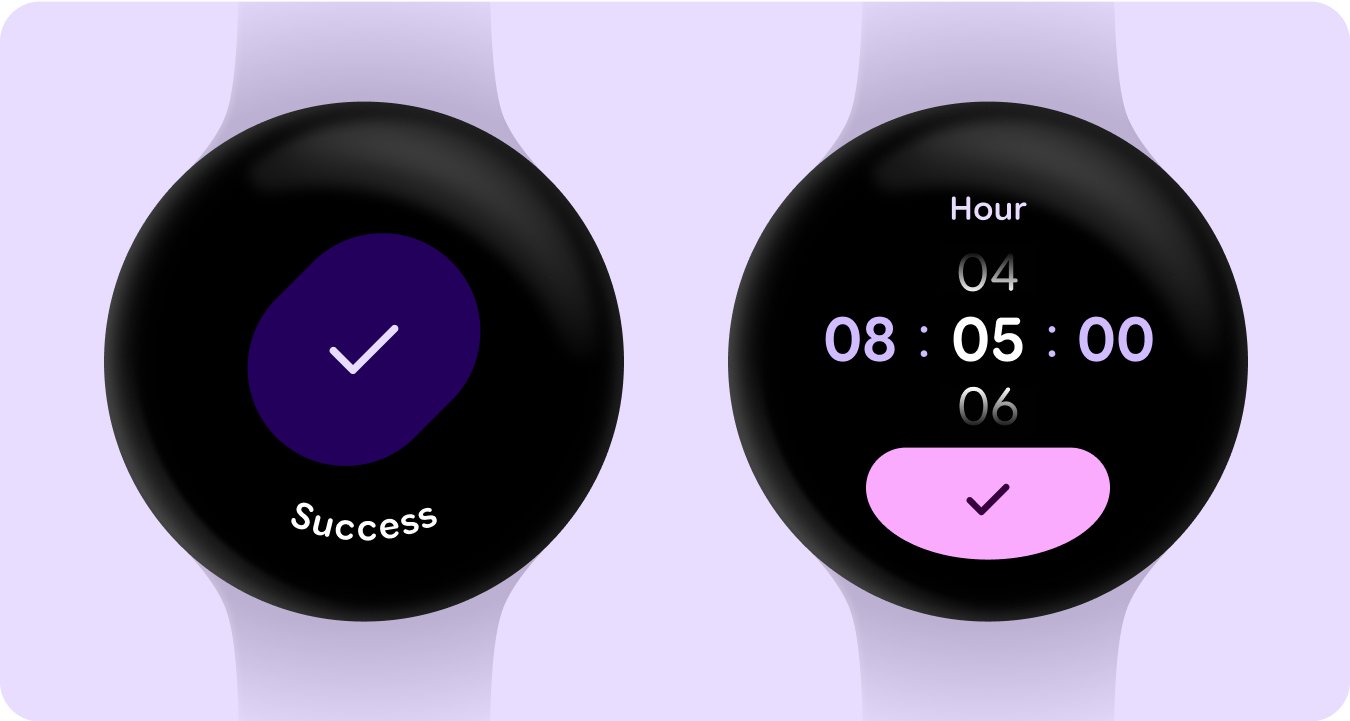
动态可变字体轴
利用可变字体轴来表示富有表现力的动态反馈,使互动更具表现力,使用起来也更令人愉悦。
应用场景示例:
- 动态字体粗细
- 动态字体宽度
- 动态字体粗细和宽度
输入角色
除了更新和优化字号比例之外,我们还推出了新的字体角色,专门用于 Wear 上的显著图案。
这些新的类型角色支持多种使用情形,包括用于界面标题的弧形文字、具有实时空间的自适应内容,以及专门用于数字的类型角色,可为无需本地化的字符串提供更大、更具样式的文字尺寸。

形状和动态
我们还利用灵活的容器形状来应用圆角和锐角,以支持形状变形列表和按钮状态,从而以更广泛、更有意义的方式运用形状语言。我们推出了贴边按钮,作为 Wear 圆形设备上一种新的自有标志性设计模式。
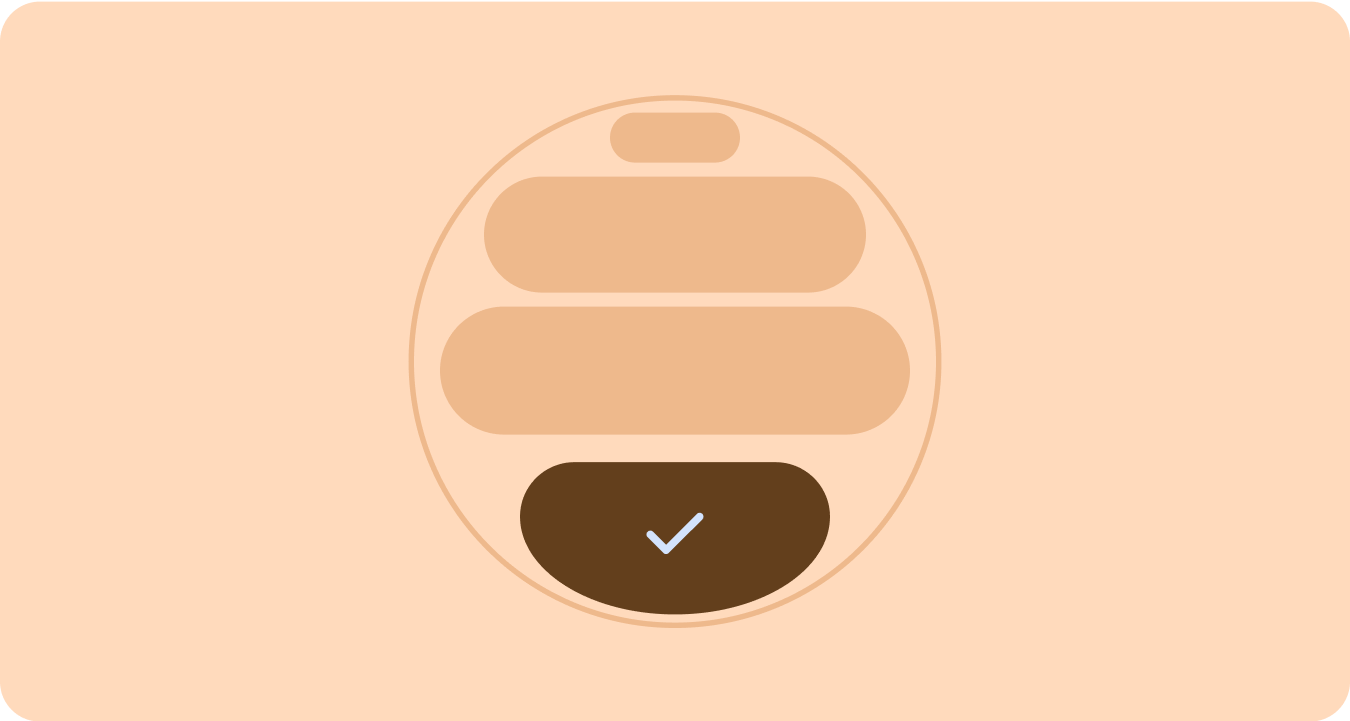
贴边容器
我们推出了采用圆形设计并最大限度地利用圆形设备规格中的空间的形状容器。

已应用形状
使用圆角半径和独特的形状作为容器,打造富有表现力的设计,包括令人愉悦的加载动画、有趣的布局、形状变形按钮和自适应按钮组。

角半径
利用 Material 3 边角形状来实现容器形状的多样性、区分度和关系。

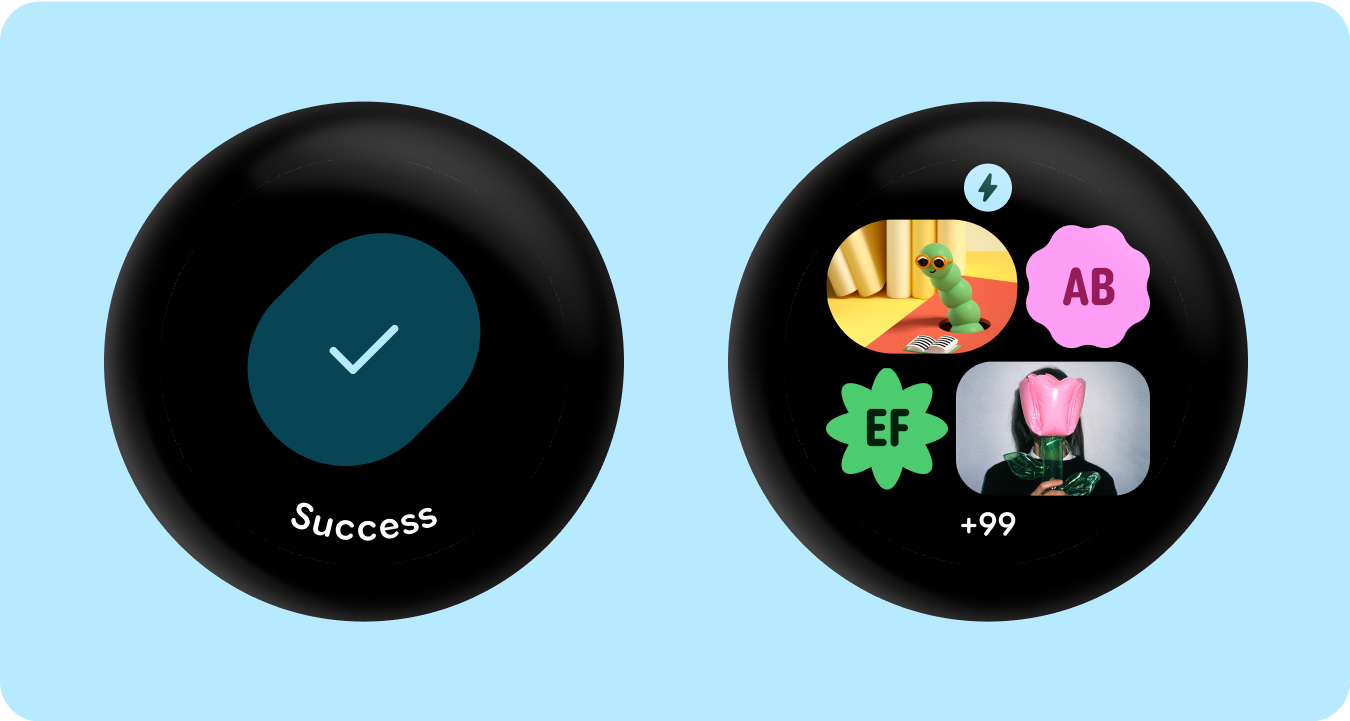
分组容器
组件容器使用灵活的布局技术来动态适应可用空间。他们可以均匀分配此空间以实现对称,也可以策略性地安排元素以建立视觉层次结构、强调重要内容,并通过富有表现力的动态视觉提示引导用户互动。

