Material 3 Expressive (M3) был создан для удовлетворения потребностей пользователей в современном, актуальном и уникальном интерфейсе. Expressive также позволяет дизайнерам отражать конкретные эмоции и чувства в макете и представлении интерфейса.
Цвет и типографика
Цветовая система расширяется, чтобы принять более глубокие тональные палитры M3 и более широкий набор токенов, а более простая шкала типографики использует переменные оси шрифтов для большей выразительности, делая взаимодействие более выразительным и приятным.
Цветовая тематика
Новые токены позволяют применять больше цветов в разных темах и в контексте системы дизайна в целом.
Вариативные шрифты
Обновленные рекомендации по переменным шрифтам и их настраиваемым осям выходят за рамки 1P и охватывают также варианты использования 3P, такие как Roboto Flex, имеющий аналогичный набор переменных осей.

Ось переменного шрифта в движении
Использование переменной оси шрифта для подачи выразительной обратной связи по движению и для того, чтобы сделать взаимодействие более выразительным и приятным в использовании.
Примеры использования:
- Динамическая толщина шрифта
- Динамическая ширина шрифта
- Динамическая толщина и ширина шрифта
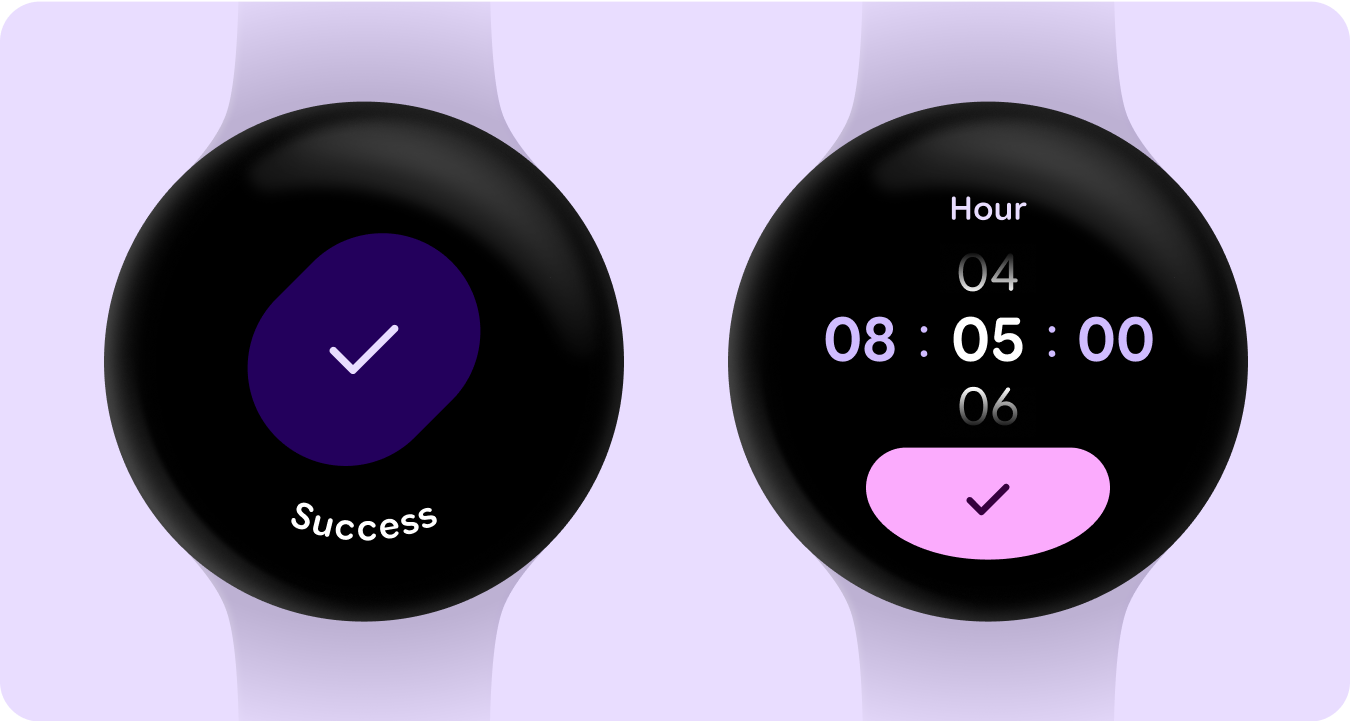
Тип ролей
Наряду с обновленной и оптимизированной шкалой шрифтов мы также вводим новые роли шрифтов, которые специально обслуживают заметные узоры на Wear.
Эти новые роли типов поддерживают несколько вариантов использования, включая Arc Text для заголовков поверхностей, проактивный контент с динамическим пространством и роль типа, специально предназначенную для цифр, которая позволяет использовать более крупные и стилизованные размеры текста для строк, которые не нужно локализовать.

Форма и движение
Мы также используем язык форм гораздо шире и осмысленнее, используя гибкие формы-контейнеры для скругления и заострения угловых радиусов, чтобы поддерживать списки морфинга форм и состояния кнопок. Мы представляем кнопки, прилегающие к краям, как новый узнаваемый и узнаваемый шаблон дизайна для круглых устройств на Wear.
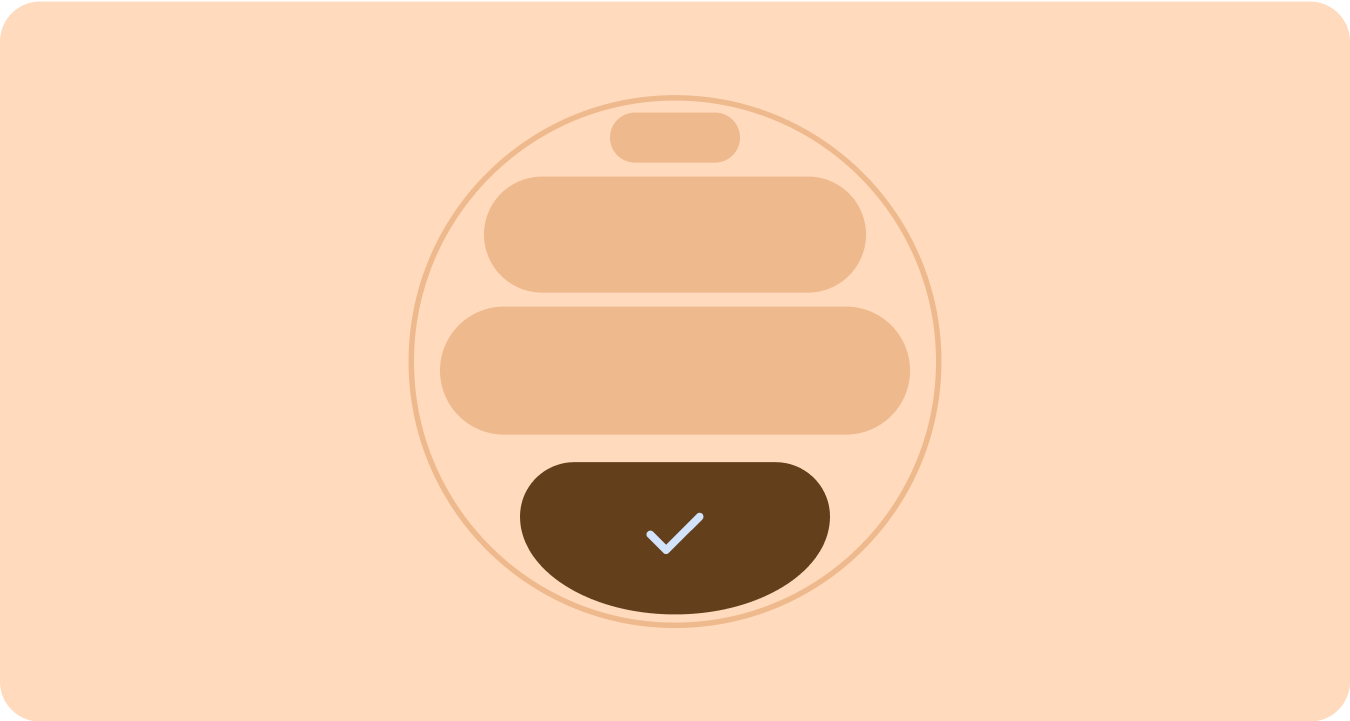
Контейнеры, прилегающие к краям
Представляем контейнеры круглой формы, которые максимально используют пространство внутри круглого форм-фактора.

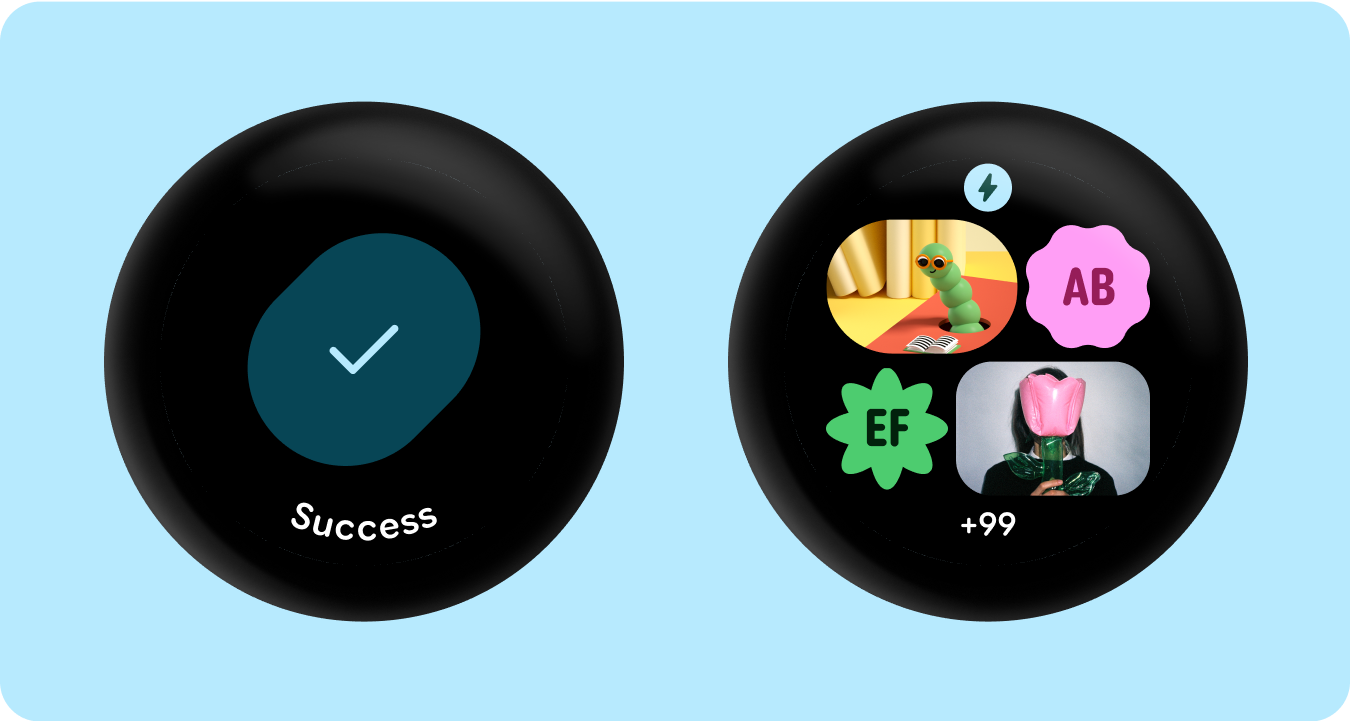
Примененная форма
Использование закругленных углов и уникальных форм в качестве контейнеров для воплощения выразительного дизайна, включая восхитительные анимации загрузки, интересные макеты, кнопки с изменяемой формой и адаптивные группы кнопок.

Радиус угла
Использование угловых форм Material 3 для обеспечения разнообразия, различий и взаимосвязи между формами контейнеров.

Сгруппированные контейнеры
Контейнеры компонентов используют гибкие методы компоновки для динамической адаптации к доступному пространству. Они могут равномерно распределять это пространство для создания симметрии или стратегически размещать элементы для создания визуальной иерархии, выделения важного контента и управления взаимодействием с пользователем с помощью выразительных визуальных подсказок, управляющих движением.

