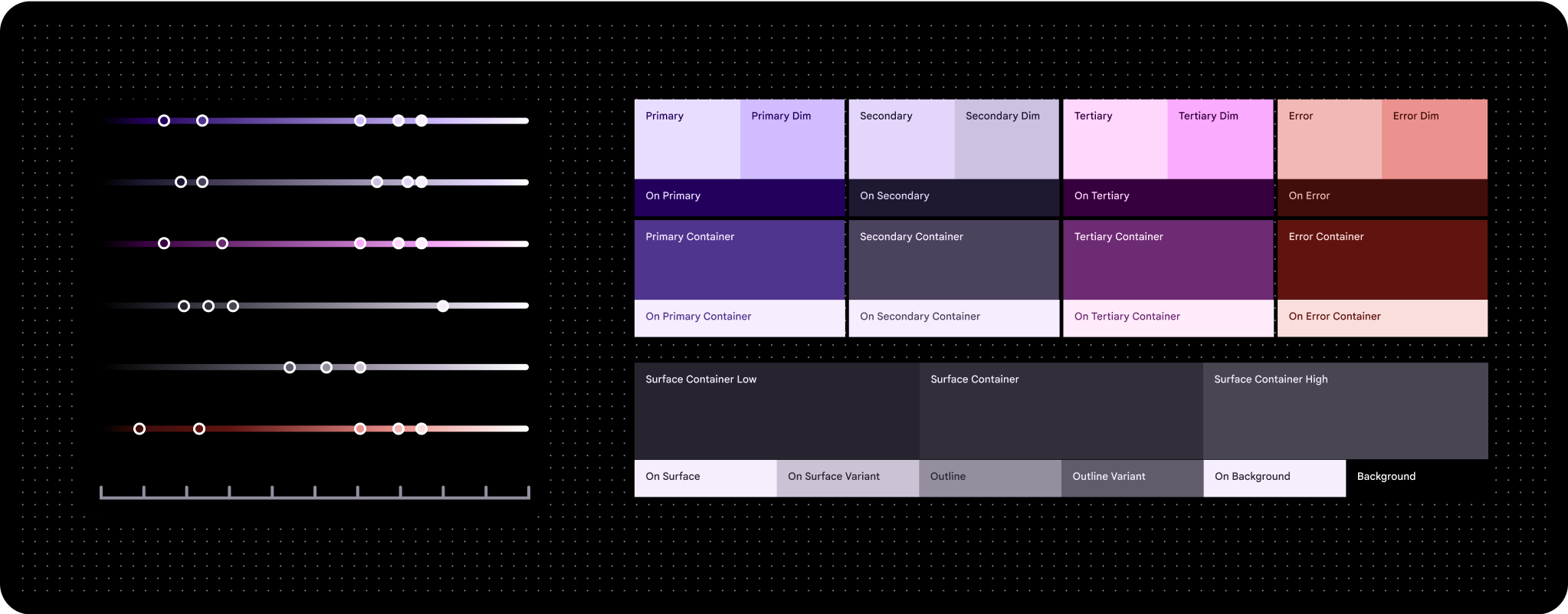
Цветовая структура Material 3 Expressive использует динамическую цветовую тематику на основе двух исходных цветов, сопоставленных с цветовой системой HCT (оттенок, цветность и тон).
Основные термины
- Цветовая роль
- Подобно «числам» на холсте для рисования по номерам, цветовые роли назначаются определенным элементам пользовательского интерфейса. Они имеют такие названия, как primary, on primary и primary container. Одна и та же цветовая роль используется как для светлых, так и для темных тем. Просмотреть все цветовые роли
- HCT
- HCT означает оттенок, цветность и тон.
Определите цвета с помощью оттенка, цветности и тона (HCT)
Генератор цвета HCT, создающий набор цветовых палитр из одного исходного цвета для создания трехмерной цветовой модели, которая определяет цвета на основе их оттенка (цвета), насыщенности (цветности) и тона (яркости)
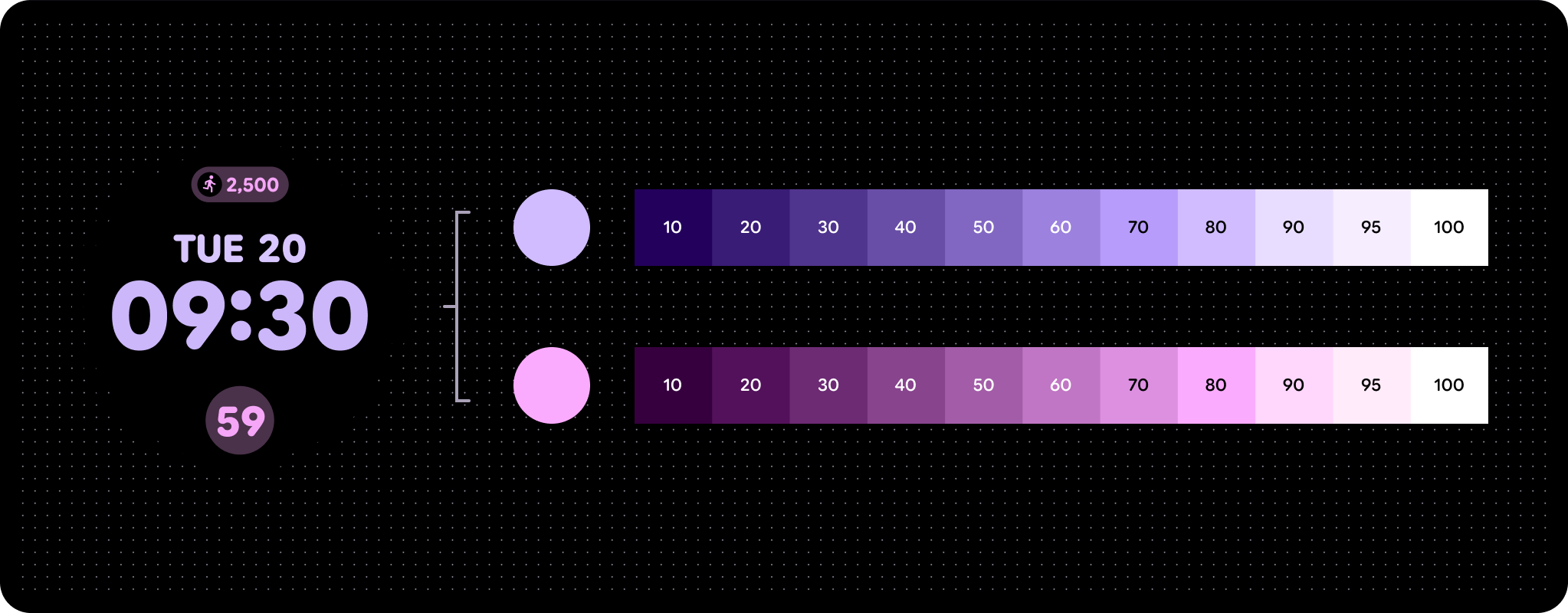
Существует три основных цвета акцентов: первичный, вторичный и третичный. Нейтральные оттенки, такие как различные тона серого с оттенком первичного цвета, идеально подходят для использования в качестве цветов контейнера для насыщенного содержимого из-за их монохромной природы.
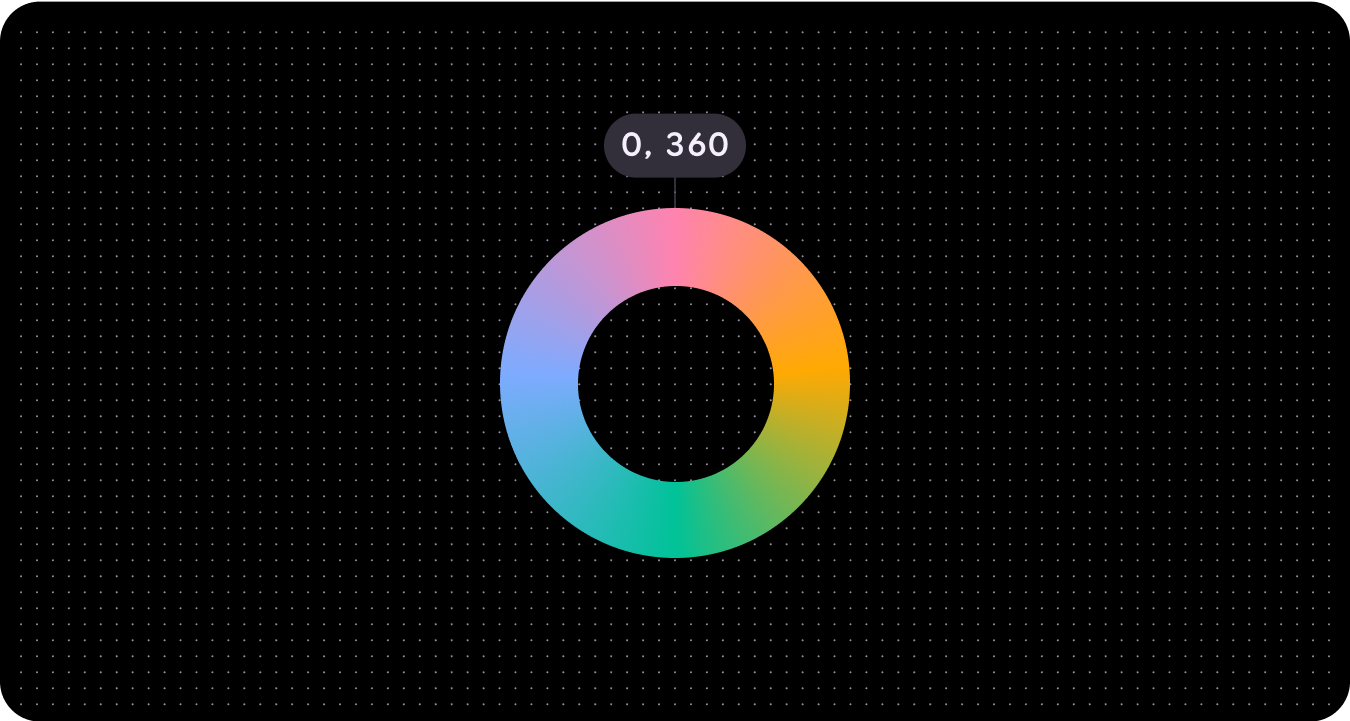
Оттенок
Оттенок — это восприятие цвета, например, красного, оранжевого, желтого, зеленого, синего и фиолетового. Оттенок количественно определяется числом от 0 до 360 и представляет собой круговой спектр (значения 0 и 360 — один и тот же оттенок).

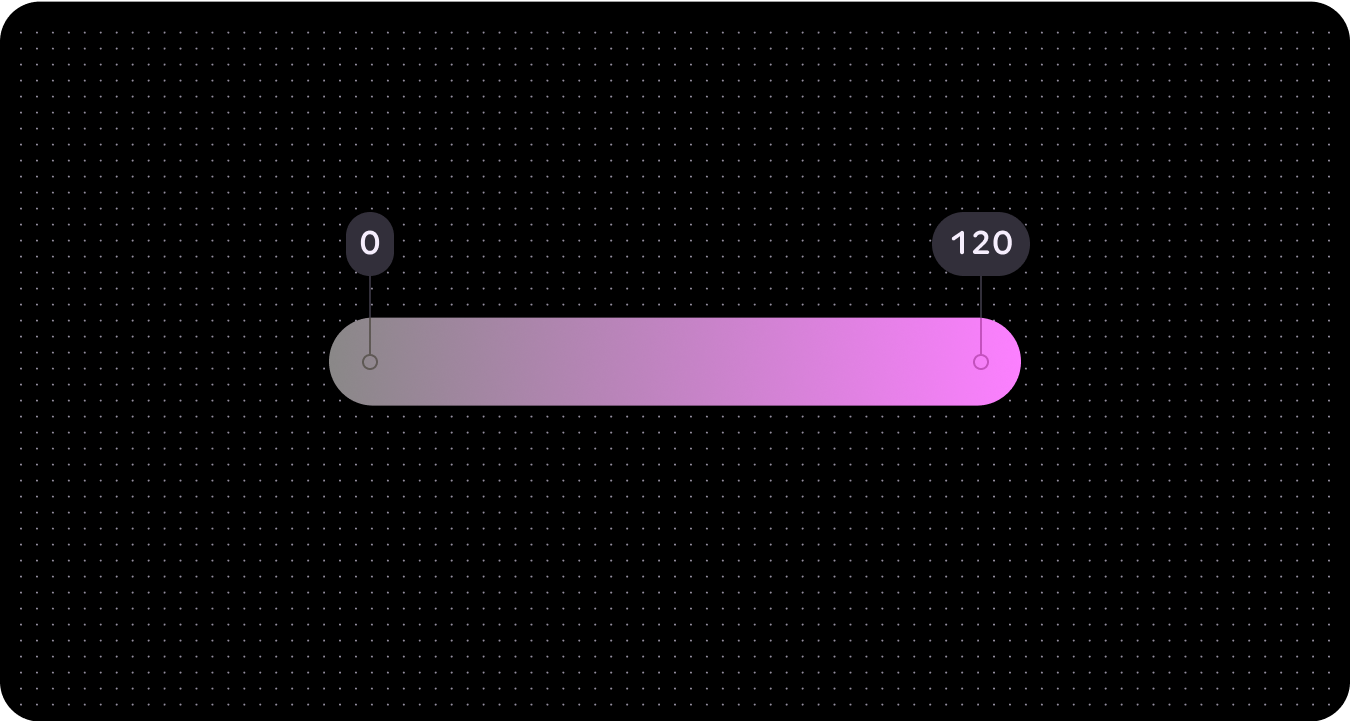
Цветность
Цветность — это то, насколько красочным или нейтральным (серым, черным или белым) выглядит цвет. Цветность количественно определяется числом от 0 (полностью серый, черный или белый) до бесконечности (наиболее яркий), хотя значения цветности в HCT достигают максимума около 120.
Из-за биологических и экранных ограничений различные оттенки и тона будут иметь различные максимальные значения цветности.

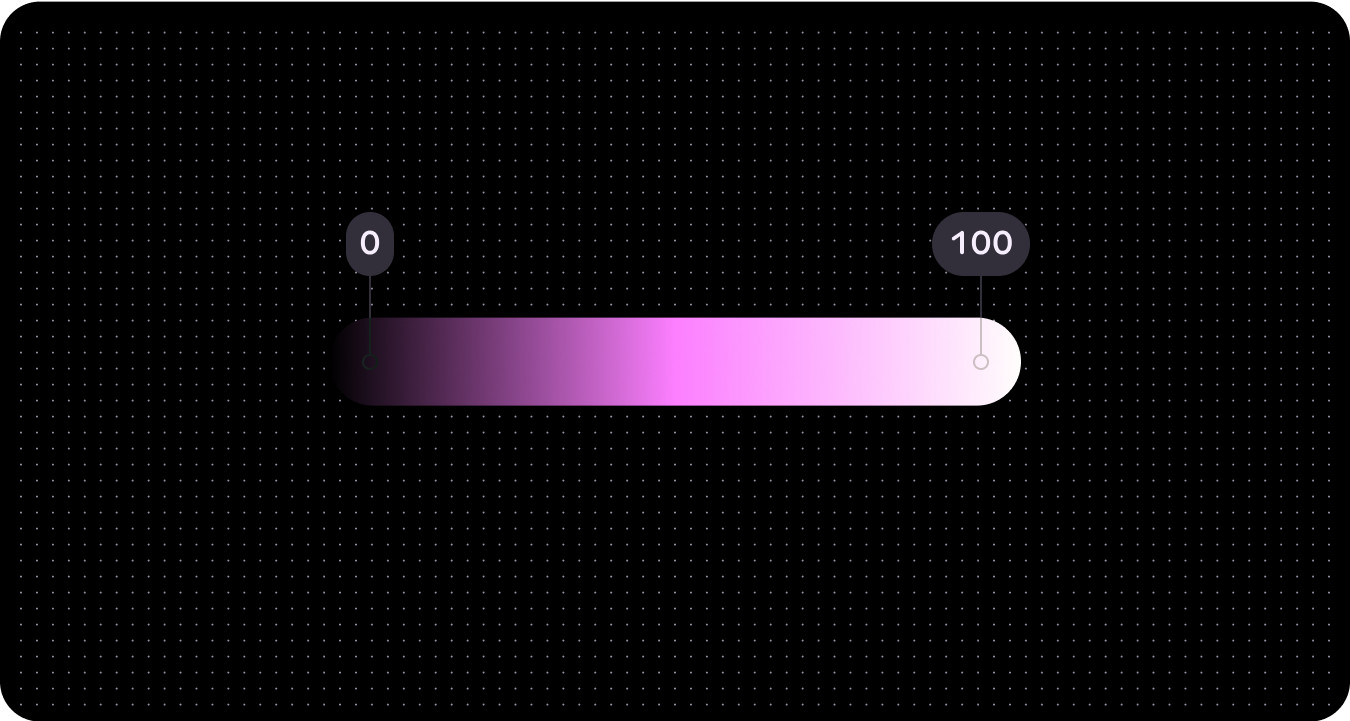
Тон
Тон — это то, насколько светлым или темным кажется цвет. Тон иногда также называют яркостью . Тон количественно определяется числом от 0 (чистый черный, без яркости) до 100 (чистый белый, полная яркость).
Тон имеет решающее значение для визуальной доступности, поскольку он определяет контраст. Цвета с большей разницей в тоне создают более высокий контраст, в то время как цвета с меньшей разницей создают более низкий контраст.

Динамический цвет (цветовая тематика)
Wear OS реализует систему тем, соответствующую Руководству по доступности веб-контента (WCAG)-AAA , полученную из двух назначенных исходных цветов . В частности, эти исходные цвета служат основой для первичных и третичных палитр. Используя эти два исходных цвета, система генерирует комплексную цветовую палитру, охватывающую первичные, вторичные, третичные и поверхностные палитры. Впоследствии эта созданная тема применяется ко всем компонентам Wear OS, элементам пользовательского интерфейса системы, плиткам и приложениям.



В зависимости от ваших предпочтений вы можете использовать либо определенный цвет семян, либо цвет бренда, чтобы получить свой динамический цвет.
От цвета семян
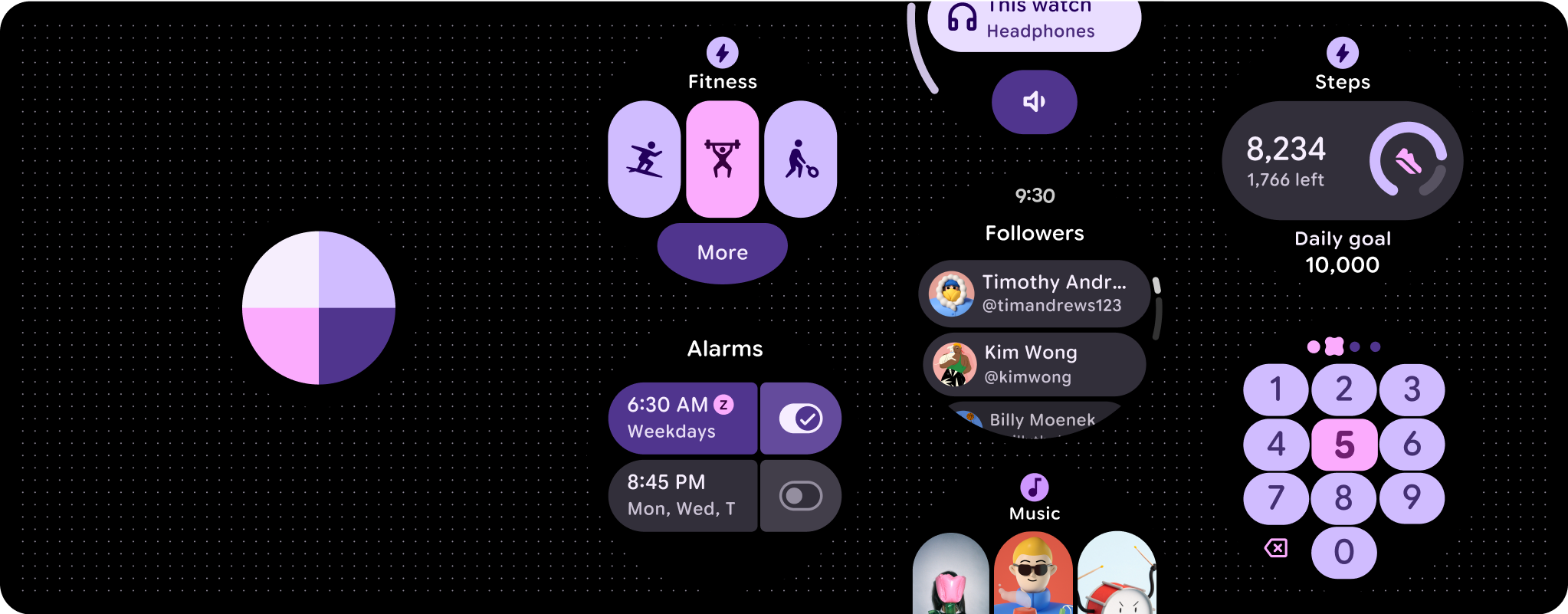
Динамический цвет автоматически создаст доступную цветовую схему на основе определенного исходного цвета.
Поскольку пользовательский интерфейс может в конечном итоге иметь любое количество различных исходных цветов, лучше всего изначально проектировать с использованием базовой цветовой схемы, чтобы вы могли гарантировать, что правильные цветовые роли сопоставлены с правильными компонентами вашего продукта. Используйте Material Theme Builder, чтобы увидеть, как ваши макеты пользовательского интерфейса выглядят в диапазоне исходных цветов, и при необходимости отрегулируйте настройки.

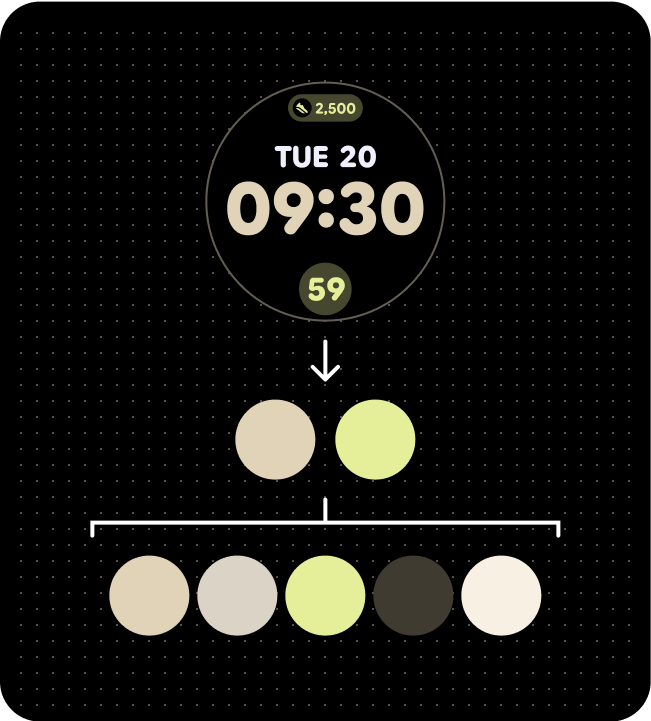
Цветовая палитра (из исходных цветов циферблата)

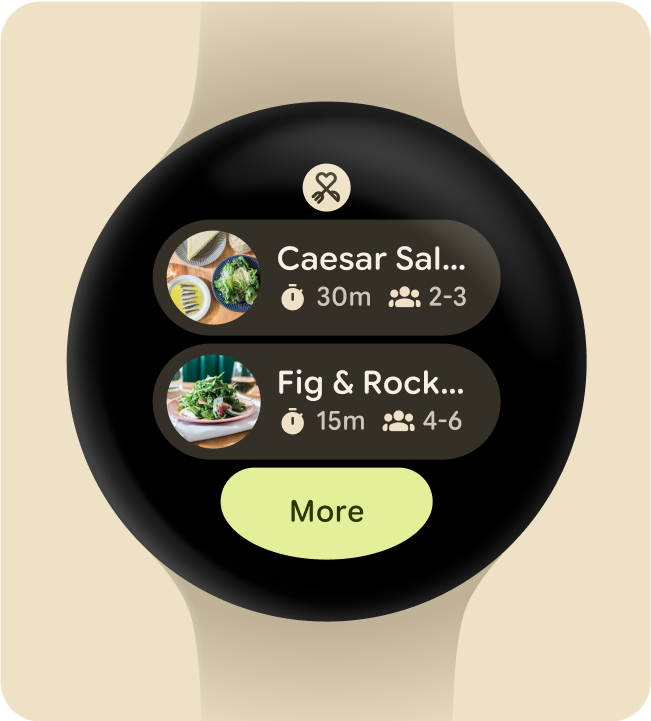
Цветовая тема, примененная к плитке

Цветовая тема, примененная к экрану приложения
Из фирменного цвета
Подобно тому, как Material 3 Expressive обрабатывает цветовые роли, Wear OS применяет цвет к индивидуальным впечатлениям с помощью динамичного и доступного цветового выражения. Wear OS использует только темную тему, поскольку носимый интерфейс построен на черном фоне. Будучи платформой, работающей на сенсорных устройствах, Wear OS также имеет более ограниченную цветовую палитру, поскольку она не требует так много состояний наведения и фокусировки. Используйте специфичные для Wear OS инструменты построения цветовых тем, чтобы создать пользовательскую тему вокруг вашего бренда и сгенерировать полные эталонные палитры и назначенные цветовые роли, которые поддерживают токены Material Design и созданы для бесперебойной работы с компонентами пользовательского интерфейса системы.

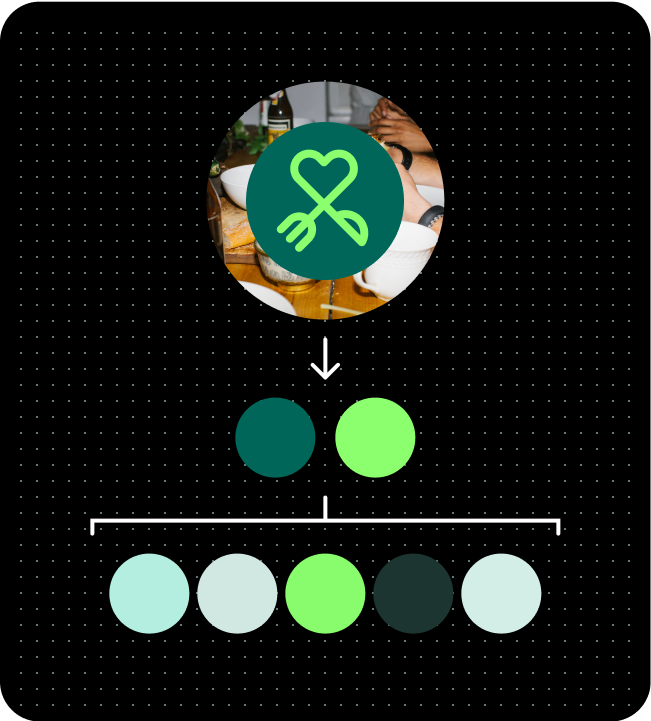
Цветовая палитра (из исходных цветов художественного произведения)

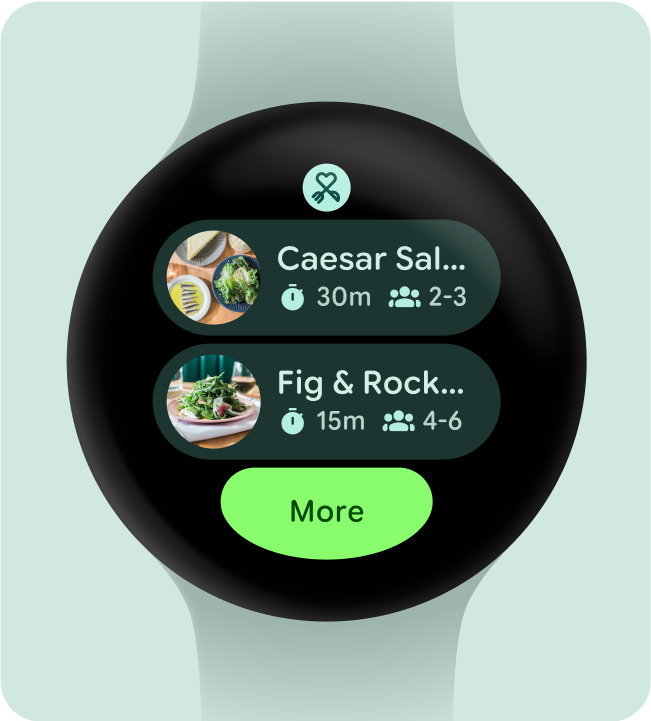
Цветовая тема, примененная к плитке

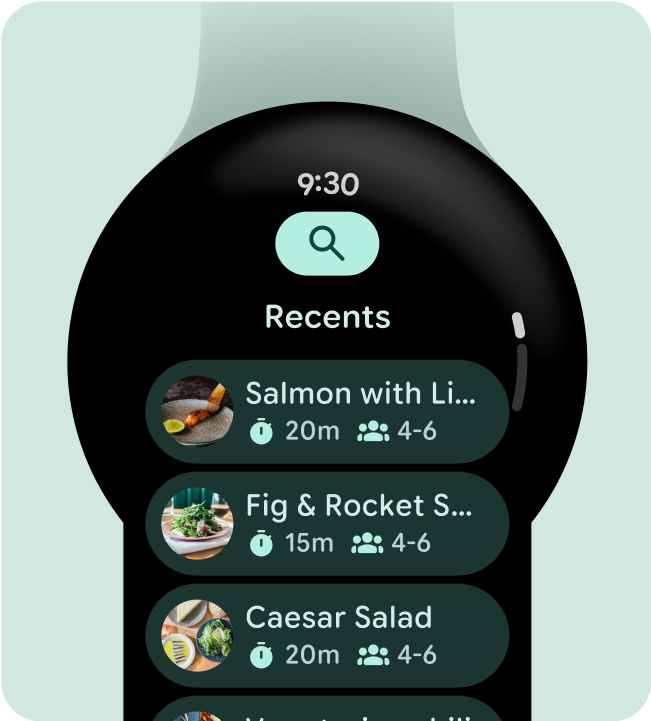
Цветовая тема, примененная к экрану приложения

