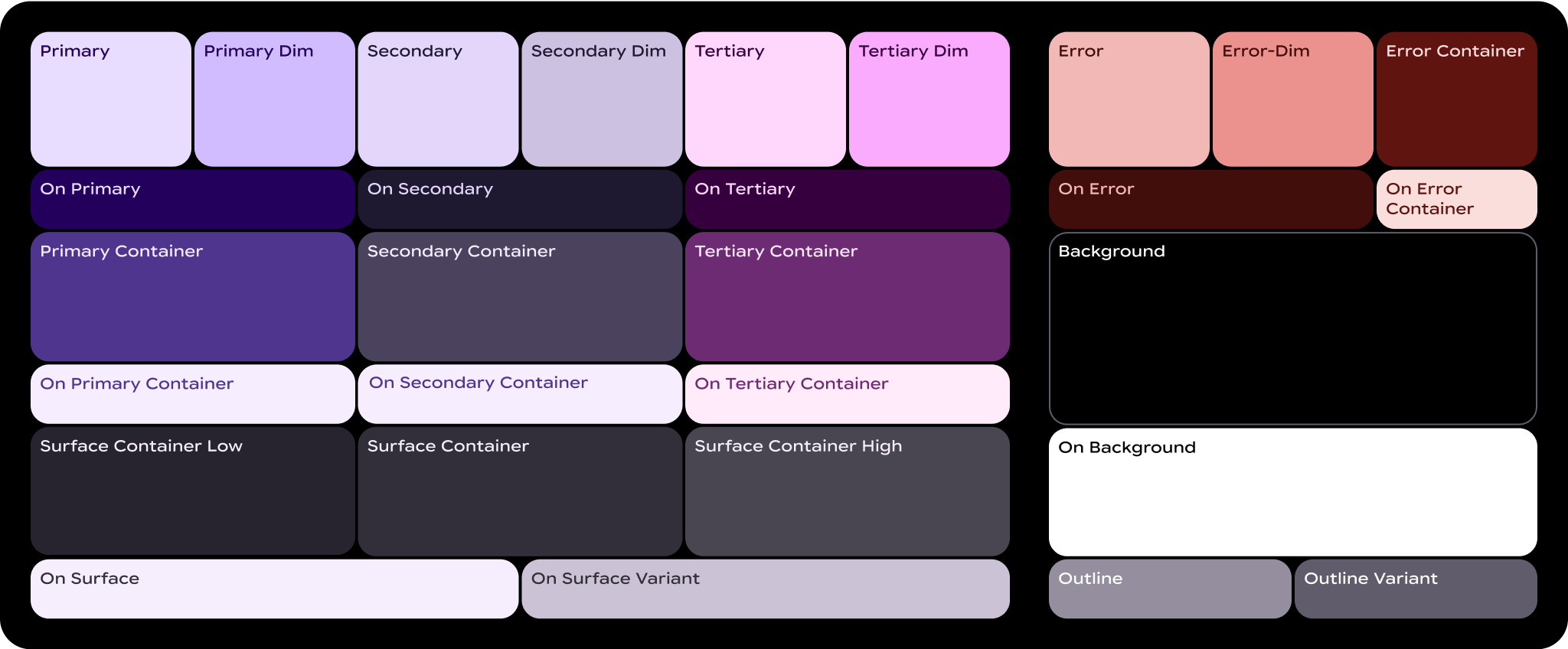
Цветовая система Wear Material 3 Expressive использует три акцентных слоя (первичный, вторичный, третичный) для ключевых компонентов и два нейтральных поверхностных слоя. Каждая роль предлагает диапазон значений с постоянным контрастом, что позволяет создавать выразительные, но в то же время доступные цветовые сочетания для создания единого образа в любой тематике.

Что такое цветовые роли?
Цветовые роли подобны «цифрам» на холсте, раскрашенном по номерам. Они служат связующим звеном между элементами пользовательского интерфейса и определяют, какой цвет должен быть использован.
- Цветовые роли сопоставлены с компонентами материала: вы будете использовать эти цветовые роли независимо от того, используете ли вы статическую базовую схему или динамический цвет. Если ваш продукт содержит пользовательские компоненты, их необходимо правильно сопоставить с этим набором цветовых ролей.
- Цветовые роли обеспечивают доступность: цветовая система построена на более доступных цветовых парах. Эти пары обеспечивают цветовой контраст не менее 3:1.
- Цветовые роли токенизированы: роли реализуются в дизайне и коде посредством токенов. Дизайн-токен представляет собой небольшое, многократно используемое дизайнерское решение, являющееся частью визуального стиля дизайн-системы.
Основные термины
Вот ключевые термины, которые вы увидите в названиях цветовых ролей:
- Поверхность: роль, используемая для фона и больших, слабо акцентированных областей экрана.
- Первичный, вторичный, третичный: акцентные цветовые роли, используемые для подчеркивания или ослабления акцента на элементах переднего плана.
- Контейнер: Роли, используемые в качестве цвета заливки для элементов переднего плана, таких как кнопки. Их не следует использовать для текста или значков.
- Вкл.: Роли, начинающиеся с этого термина, обозначают цвет текста или значков, добавляемый поверх парного родительского цвета. Например, «on primary» используется для текста и значков на фоне основного цвета заливки.
- Вариант: Роли, заканчивающиеся на этот термин, предлагают менее акцентированную альтернативу своей невариантной паре. Например, вариант контура — это менее акцентированная версия цвета контура.
Основные роли
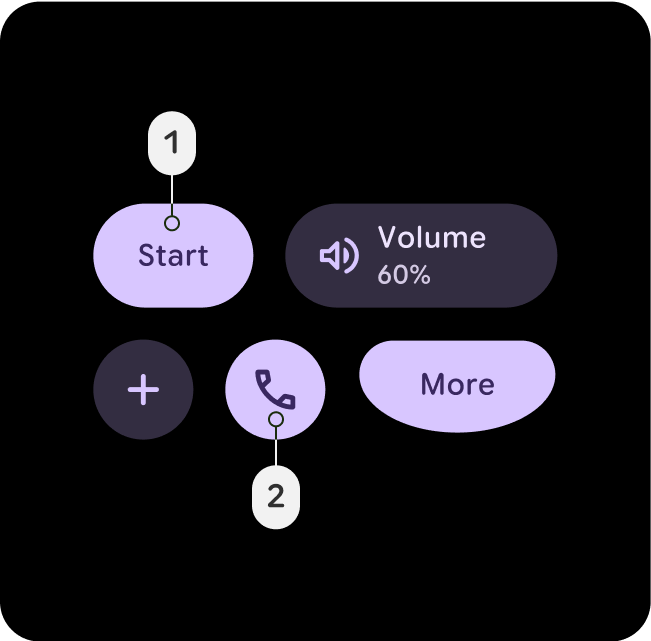
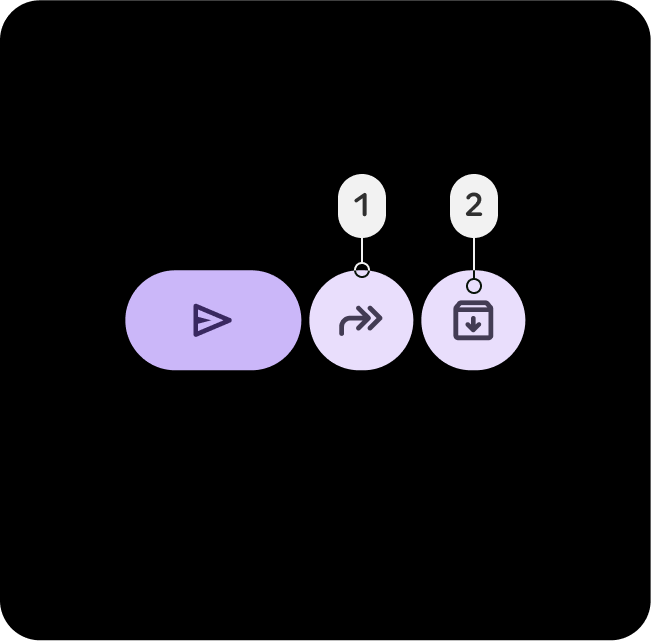
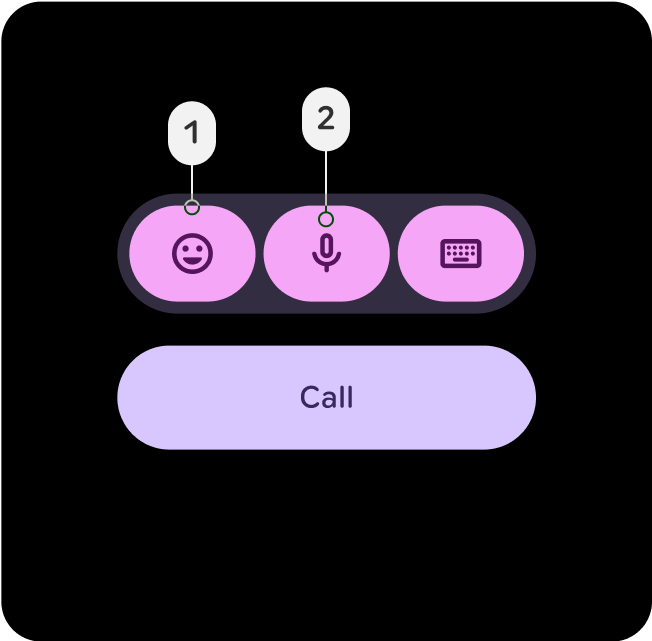
Основные роли используются для ключевых компонентов пользовательского интерфейса, таких как кнопки Edge Hugging, выступающие кнопки, активные состояния и значки в тональных стилях кнопок.


Начальный
- Начальный
- На основном
Используйте роль «Основной» для наиболее важных действий в пользовательском интерфейсе, таких как основные кнопки или призывы к действию. Этот цвет должен выделяться и быть мгновенно узнаваемым, чтобы направлять пользователя к ключевым действиям.

Первичный-Dim
- Первичный-Dim
- На основном
Роли Dim обычно используются для элементов, которые должны визуально отличаться от основного действия, но не требуют немедленного внимания или взаимодействия пользователя.

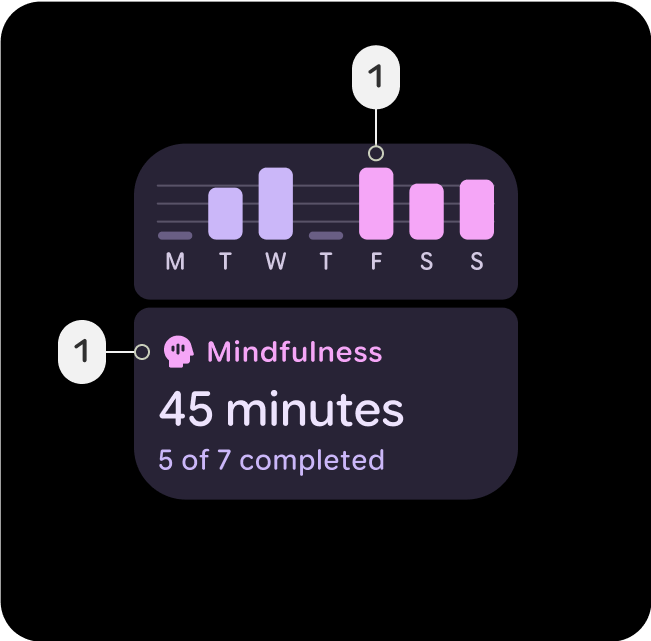
Первичный контейнер
- Первичный контейнер
- На основном контейнере
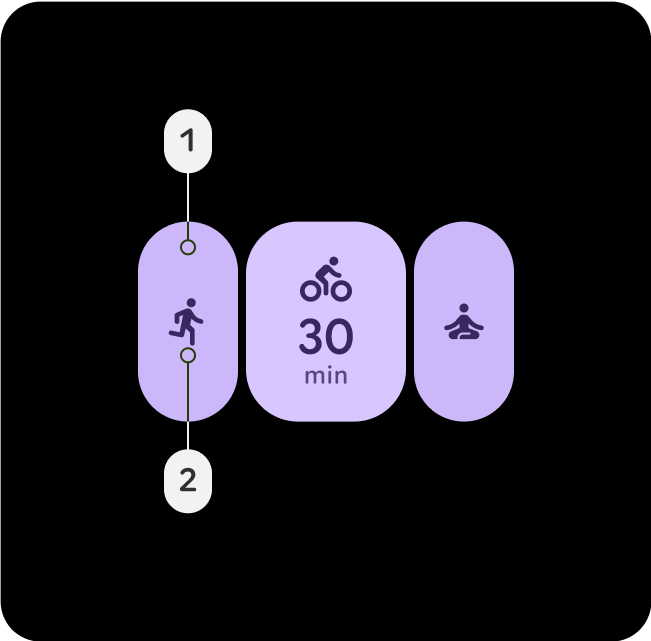
Используйте основной контейнер для фоновых элементов, таких как карточки или модальные окна, чтобы выделить разделы или выбранные состояния. Это помогает привлечь внимание к важному контенту или текущим действиям в интерфейсе.
Второстепенные роли
Вторичные роли используются для ключевых компонентов пользовательского интерфейса, которые не так важны, как основная роль, но всё же должны выделяться. Первичные и вторичные роли можно использовать вместе в макетах для создания различий и акцентирования внимания.


Вторичный
- Вторичный
- На вторичном уровне
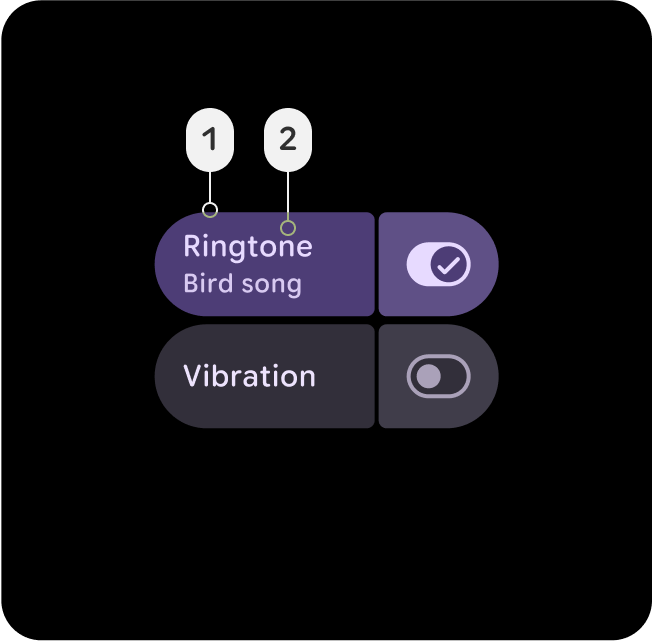
Используйте вторичную роль для поддержки действий в областях с насыщенным пользовательским интерфейсом, таких как второстепенные кнопки или дополнительные действия. Она поддерживает видимость, не затмевая основные элементы в сложных макетах.

Вторичный-Dim
- Вторичный-Dim
- Вторичный
Роль Secondary-Dim обеспечивает приглушенный контраст для пассивных элементов в областях с высокой плотностью. Она дополняет вторичный цвет, добавляя лёгкую глубину, сохраняя чистоту интерфейса и облегчая навигацию.

Вторичный контейнер
- Вторичный контейнер
- На вторичном контейнере
Применяйте Secondary-Container для организации второстепенных элементов в плотных макетах. Он создаёт структуру и разделение, обеспечивая различимость второстепенного контента, но не его доминирование.
Третичные роли
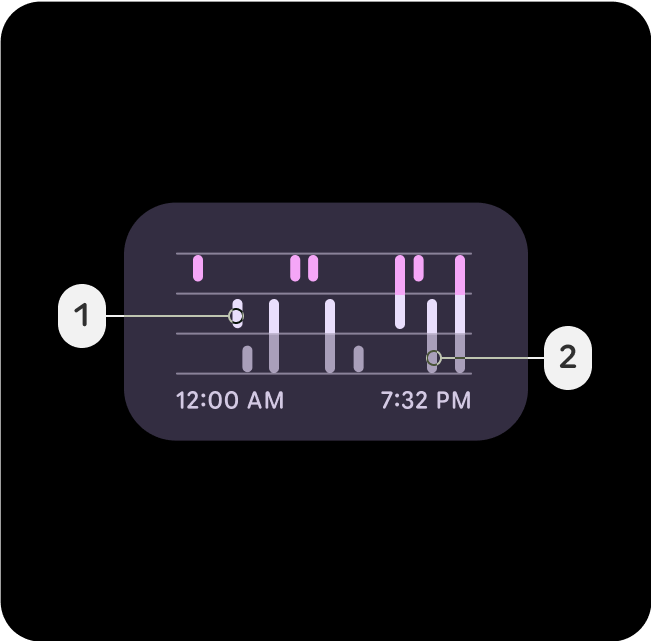
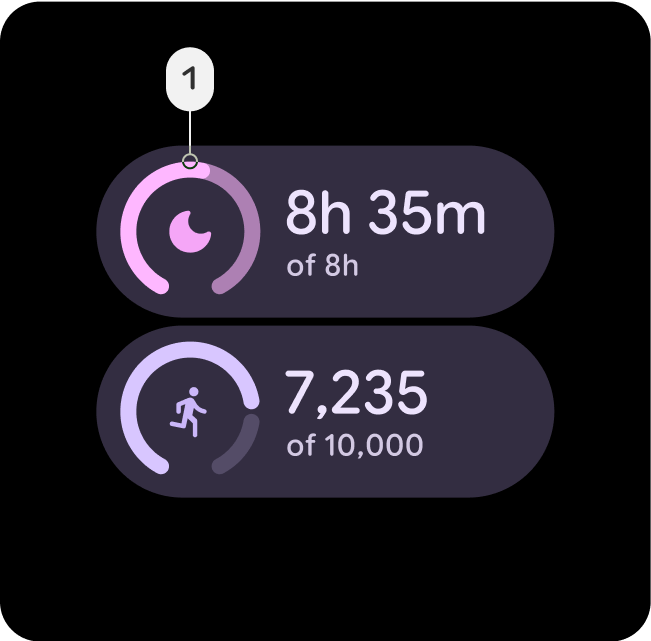
Третичные роли используются для создания контрастных акцентов, чтобы сбалансировать основные и вторичные цвета или привлечь повышенное внимание к элементу, например, полю ввода. Третичные роли также могут помочь обозначить изменение контента или необходимость его выделения, например, достижение цели.


Третичный
- Третичный
- На третьем уровне
Третичная роль используется для привлечения внимания к ключевым элементам. Она особенно эффективна для компонентов, которые должны выделяться, например, значков, наклеек или элементов особых действий.

Третично-Dim
- Третично-Dim
- Третичный
Используйте роль Tertiary Dim для кнопок или действий, которые связаны с третичными действиями, но не требуют немедленного фокуса.

Третичный контейнер
- Третичный контейнер
- На третичном контейнере
Применяйте Tertiary-Container для фонов, группирующих третичный контент, например, наборы значков или наклеек. Он подчёркивает третичные элементы, сохраняя при этом баланс и структуру пользовательского интерфейса.
Семантические роли
Красный цвет ошибки (Error-Red) используется для обозначения критических проблем, таких как ошибки, удаление и любые другие аварийные ситуации. Он предназначен для немедленного привлечения внимания к проблемам или предупреждениям, позволяя пользователям быстро определить области, требующие исправления. Цвет красного цвета ошибки (Error-Red) должен быть достаточно контрастным по отношению к фону для соответствия стандартам доступности, чтобы он был хорошо заметен и отличался от других цветов статуса, таких как предупреждения или сообщения об успешном завершении.


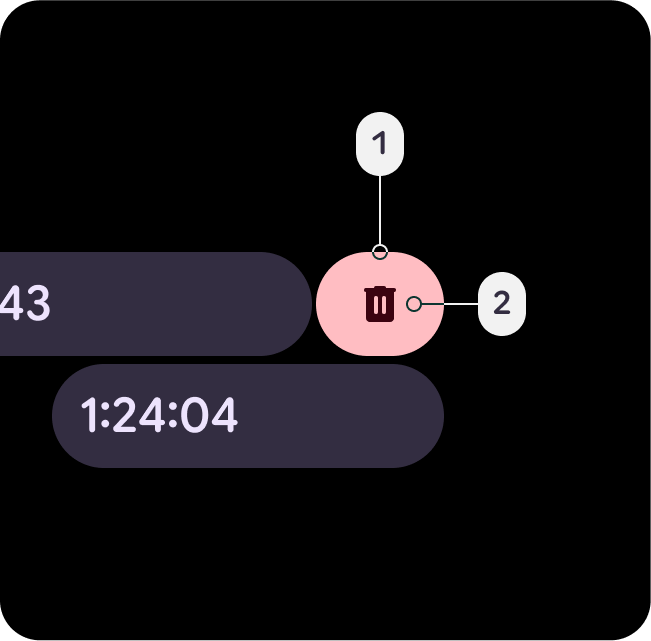
Ошибка
- Ошибка
- On-Error
Семантический, но слегка тематически окрашенный красный цвет, который обозначает действия по удалению, закрытию или отклонению, например, «Провести для показа». Добавлен как альтернатива контейнеру, которая немного менее тревожна и срочна, чем тусклый цвет, обозначающий ошибку.

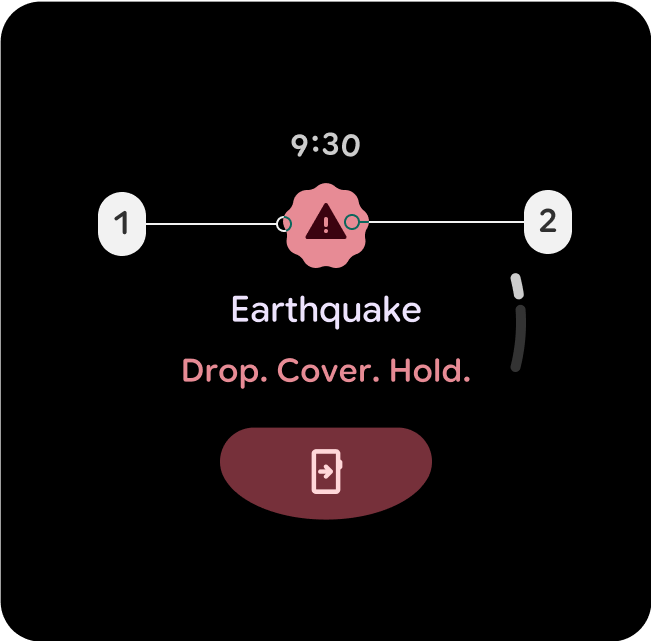
Ошибка-Dim
- Ошибка-Dim
- On-Error
Семантический, но слегка тематически окрашенный красный цвет, который указывает на высокоприоритетные ошибки или экстренные действия, такие как предупреждения об опасности, сбойные диалоговые окна или кнопки остановки.

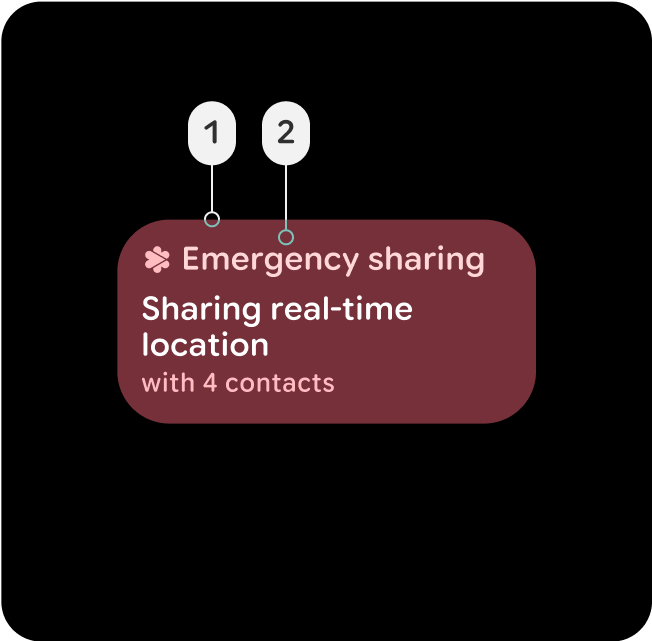
Ошибка-Контейнер
- Ошибка-Контейнер
- On-Error-Container
Менее заметный цвет контейнера для компонентов, использующих состояние ошибки. Также может указывать на активное состояние ошибки, которое кажется менее интерактивным, чем заполненное состояние, например, активную кнопку или карту экстренного обмена, или на диалоговое окно с сообщением об ошибке наложения.
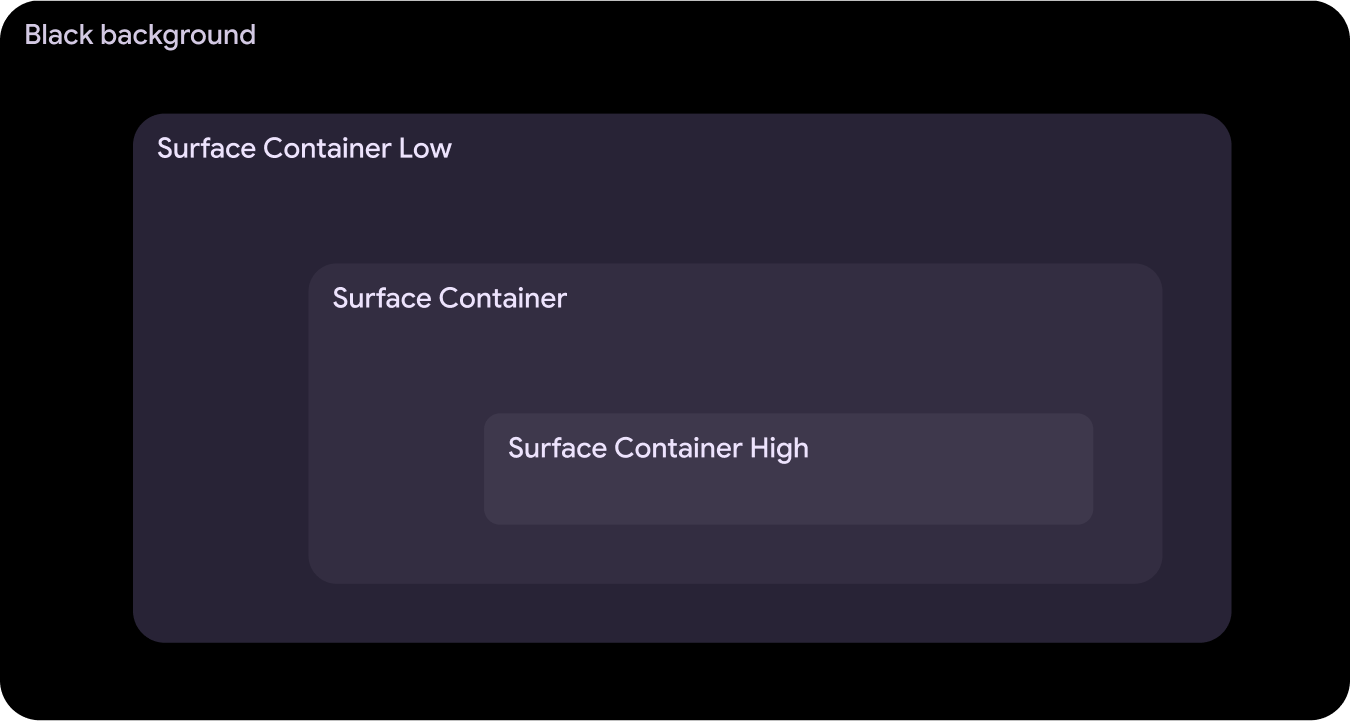
Наземные контейнеры и возвышения
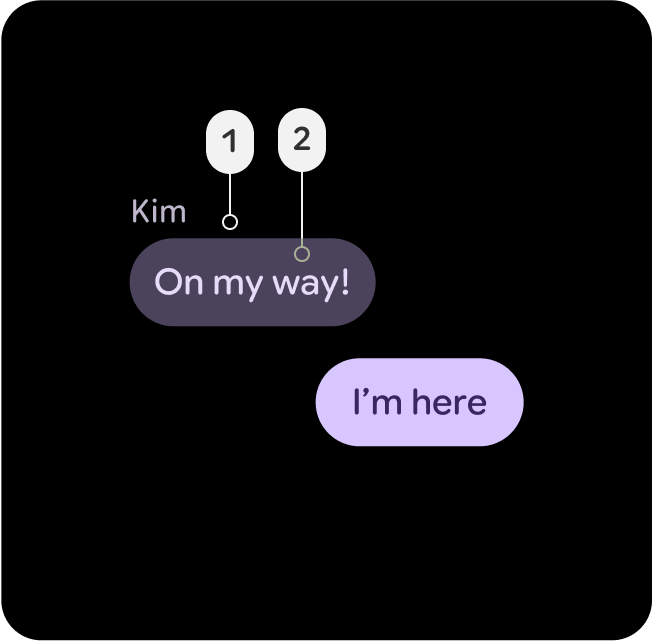
Поверхностные контейнеры играют ключевую роль в определении глубины и высоты в пользовательском интерфейсе, обеспечивая структуру и иерархию посредством цвета, помогая различать компоненты на основе их важности и взаимодействия.


Surface-Container-Low
- Surface-Container-Low
- На поверхности
- Поверхностный вариант
Отлично подходит для расширенного контейнера, который должен располагаться под Surface-Container, например, для расширенной карточки в уведомлении. Также может использоваться для неинтерактивных карточек, где содержимое по-прежнему выигрывает от ограничения.

Поверхность-Контейнер
- Поверхность-Контейнер
- На поверхности
- Поверхностный вариант
Цвет контейнера по умолчанию для большинства элементов. Обеспечивает нейтральный, умеренный уровень возвышения, что делает его подходящим для компонентов пользовательского интерфейса общего назначения.

Поверхность-Контейнер-Высокий
- Поверхность-Контейнер-Высокий
- На поверхности
- Поверхностный вариант
Идеально подходит для компонентов, требующих особого внимания и размещаемых поверх Surface-Container или в сочетании с ним. Этот цвет помогает акцентировать внимание и создать иерархию в критически важных областях пользовательского интерфейса.

