Material 3 Ekspresif (M3) dibuat untuk memenuhi permintaan pengguna akan pengalaman yang modern, relevan, dan berbeda. Expressive juga memungkinkan desainer mencerminkan emosi dan perasaan tertentu dalam tata letak dan presentasi antarmuka.
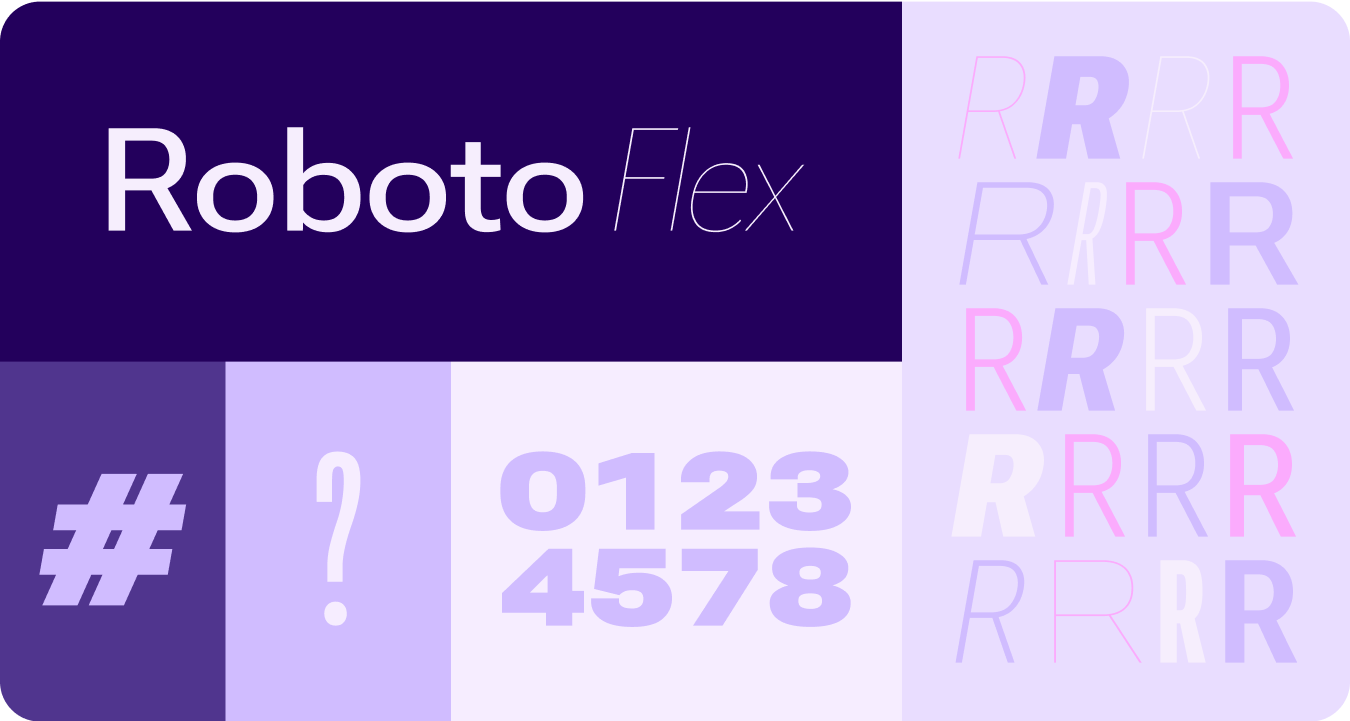
Warna dan tipografi
Sistem warna diperluas untuk mengadopsi palet tone M3 yang lebih dalam dan set token yang lebih luas, serta skala tipografi yang lebih sederhana menggunakan sumbu font variabel untuk lebih banyak ekspresi, sehingga interaksi menjadi lebih ekspresif dan menyenangkan.
Tema warna
Token baru memungkinkan lebih banyak warna diterapkan di berbagai tema dan dalam konteks sistem desain secara keseluruhan.
Font variabel
Pertimbangan yang diperbarui untuk font variabel dan sumbunya yang dapat disesuaikan, tidak hanya berlaku untuk kasus penggunaan pihak pertama, tetapi juga untuk kasus penggunaan pihak ketiga seperti Roboto Flex, yang memiliki serangkaian sumbu variabel serupa.

Sumbu font variabel dalam gerakan
Memanfaatkan sumbu font variabel untuk memberi sinyal umpan balik gerakan ekspresif dan membuat interaksi lebih ekspresif dan menyenangkan untuk digunakan.
Contoh kasus penggunaan:
- Ketebalan font dinamis
- Lebar font dinamis
- Ketebalan dan lebar font dinamis
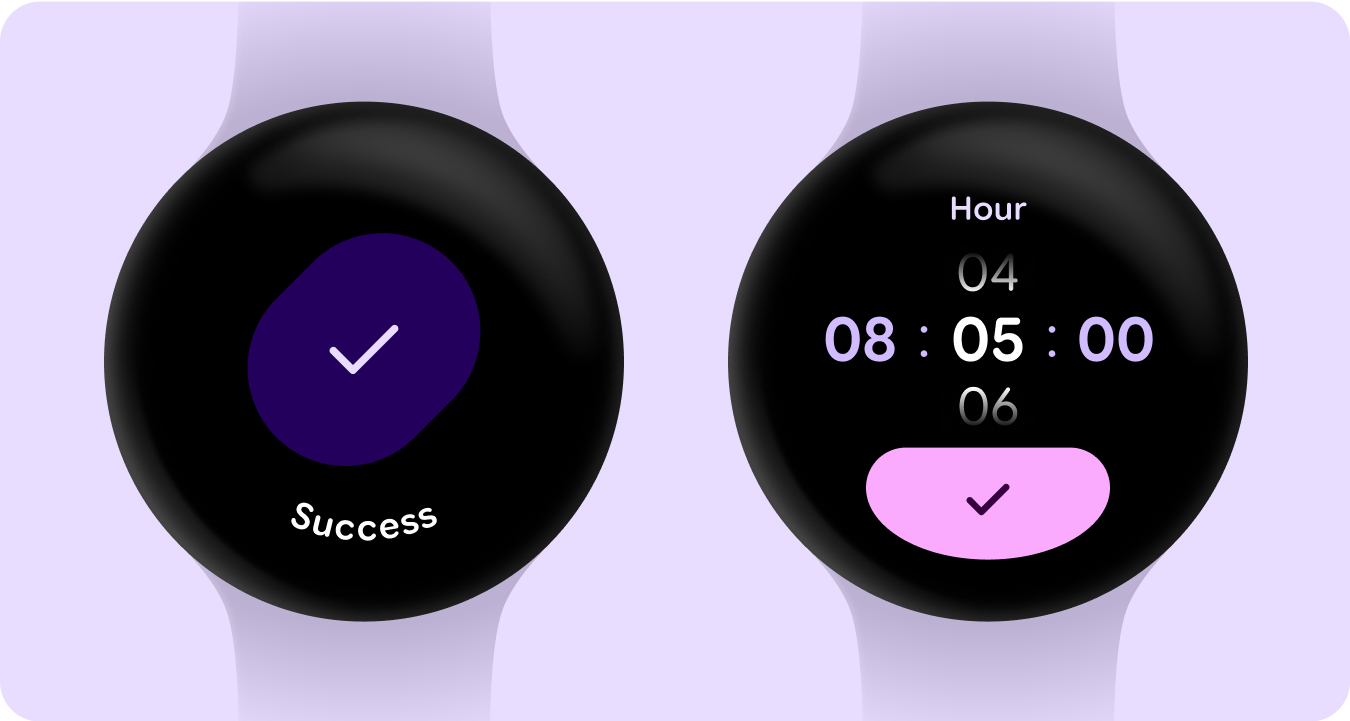
Mengetik peran
Selain skala huruf yang diperbarui dan dioptimalkan, kami juga memperkenalkan peran huruf baru yang secara khusus melayani pola penting di Wear.
Peran jenis baru ini mendukung beberapa kasus penggunaan—termasuk Teks Busur untuk judul permukaan, konten proaktif dengan ruang live, dan peran jenis khusus untuk Angka—yang memungkinkan ukuran teks yang lebih besar dan lebih bergaya untuk string yang tidak perlu dilokalkan.

Bentuk dan gerakan
Kami juga mengandalkan bahasa bentuk dengan cara yang jauh lebih luas dan bermakna dengan memanfaatkan bentuk penampung yang fleksibel untuk menerapkan pembulatan dan penajaman radius sudut guna mendukung daftar dan status tombol yang berubah bentuk. Kami memperkenalkan tombol yang menempel di tepi sebagai pola desain baru yang dapat dimiliki dan ikonik untuk perangkat bulat di Wear.
Container yang menempel di tepi
Memperkenalkan penampung bentuk yang berbentuk bulat dan memaksimalkan ruang dalam faktor bentuk melingkar.

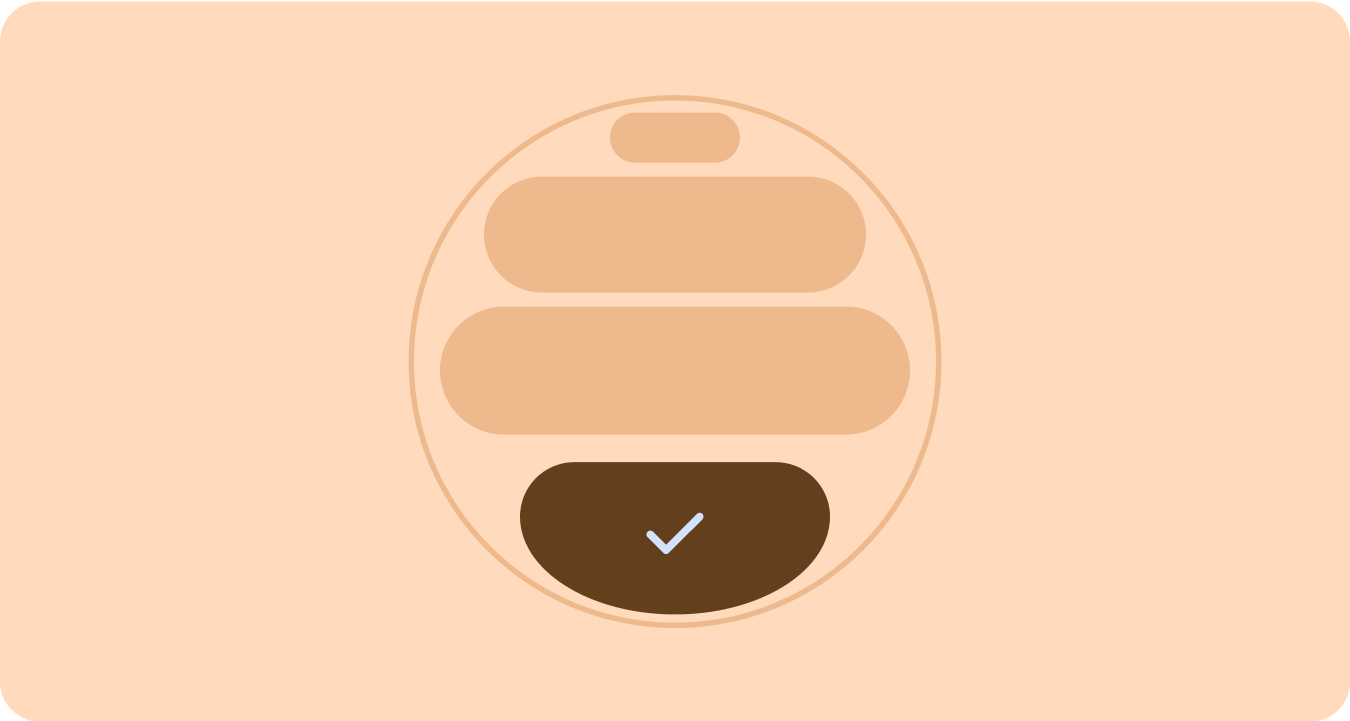
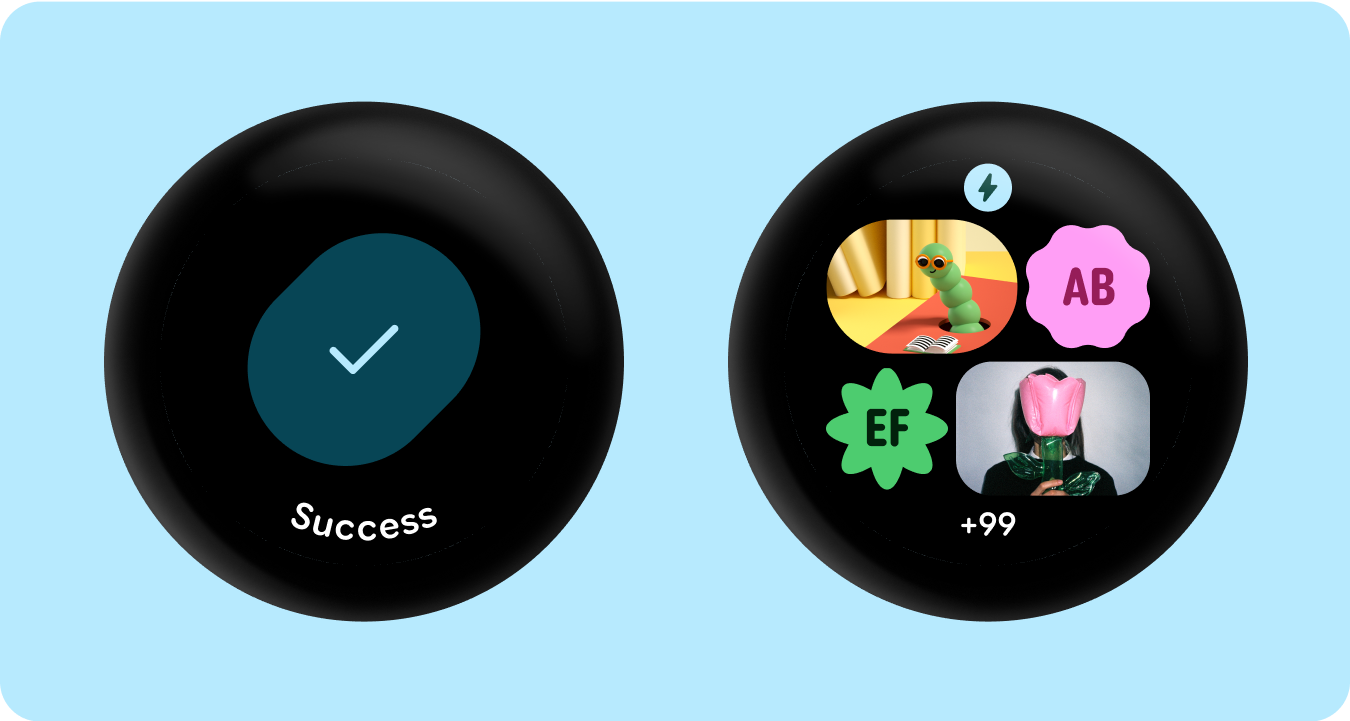
Bentuk diterapkan
Menggunakan radius sudut dan bentuk unik sebagai penampung untuk menerapkan desain ekspresif —hingga animasi pemuatan yang menarik, tata letak yang menarik, tombol yang berubah bentuk, dan grup tombol adaptif.

Radius sudut
Memanfaatkan bentuk sudut Material 3 untuk memungkinkan variasi, perbedaan, dan hubungan antara bentuk penampung.

Penampung yang dikelompokkan
Penampung komponen menggunakan teknik tata letak fleksibel untuk beradaptasi secara dinamis dengan ruang yang tersedia. Mereka dapat mendistribusikan ruang ini secara merata untuk simetri, atau mengatur elemen secara strategis untuk menetapkan hierarki visual, menekankan konten penting, dan memandu interaksi pengguna melalui isyarat visual yang ekspresif dan memimpin gerakan.
