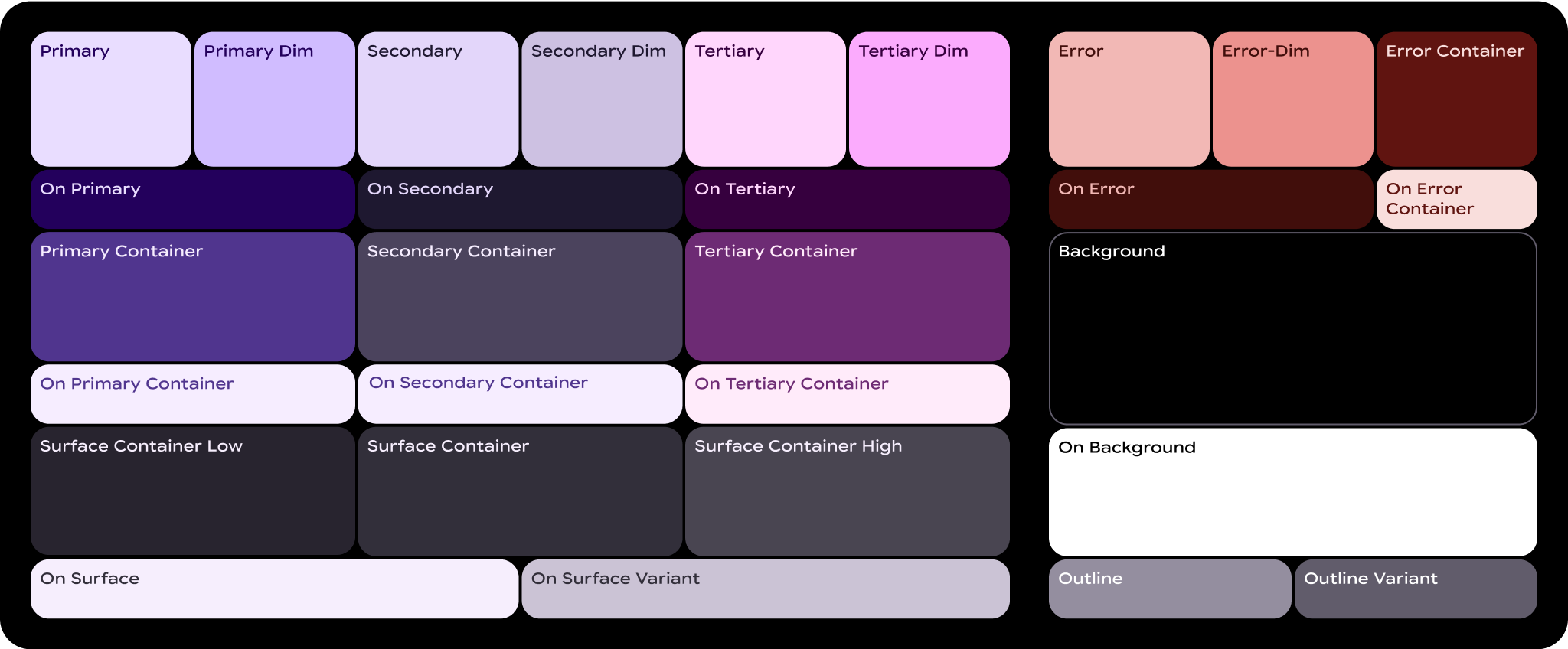
Sistem warna Ekspresif Wear Material 3 menggunakan tiga lapisan aksen (primer, sekunder, tersier) untuk komponen utama dan dua lapisan permukaan netral. Setiap peran menawarkan berbagai nilai dengan kontras yang konsisten, sehingga memungkinkan kombinasi warna yang ekspresif namun dapat diakses untuk pengalaman yang seragam di seluruh tema.

Apa yang dimaksud dengan peran warna?
Peran warna seperti "angka" dalam kanvas lukisan dengan angka. Token ini adalah penghubung antara elemen UI dan penempatan warna.
- Peran warna dipetakan ke komponen Material: Anda akan menggunakan peran warna ini, baik saat menggunakan skema dasar statis maupun warna dinamis. Jika produk Anda berisi komponen kustom, komponen tersebut harus dipetakan dengan benar ke kumpulan peran warna ini.
- Peran warna mendukung aksesibilitas: Sistem warna dibangun berdasarkan pasangan warna yang lebih mudah diakses. Pasangan warna ini memberikan kontras warna minimal 3:1.
- Peran warna di-tokenisasi: Peran diterapkan dalam desain dan kode melalui token. Token desain merepresentasikan keputusan desain kecil yang dapat digunakan kembali dan merupakan bagian dari gaya visual sistem desain.
Istilah penting
Berikut adalah istilah utama yang akan Anda lihat dalam nama peran warna:
- Permukaan: Peran yang digunakan untuk latar belakang dan area layar yang besar dan tidak terlalu ditekankan.
- Primer, Sekunder, Tersier: Peran warna aksen yang digunakan untuk menekankan atau mengurangi penekanan elemen latar depan.
- Penampung: Peran yang digunakan sebagai warna pengisi untuk elemen latar depan seperti tombol. Tidak boleh digunakan untuk teks atau ikon.
- Aktif: Peran yang dimulai dengan istilah ini menunjukkan warna untuk teks atau ikon di atas warna induk yang dipasangkan. Misalnya, on primary digunakan untuk teks dan ikon dengan warna pengisi primer.
- Varian: Peran yang diakhiri dengan istilah ini menawarkan alternatif yang kurang ditekankan dibandingkan dengan pasangan non-variannya. Misalnya, varian garis luar adalah versi warna garis luar yang kurang ditekankan.
Peran utama
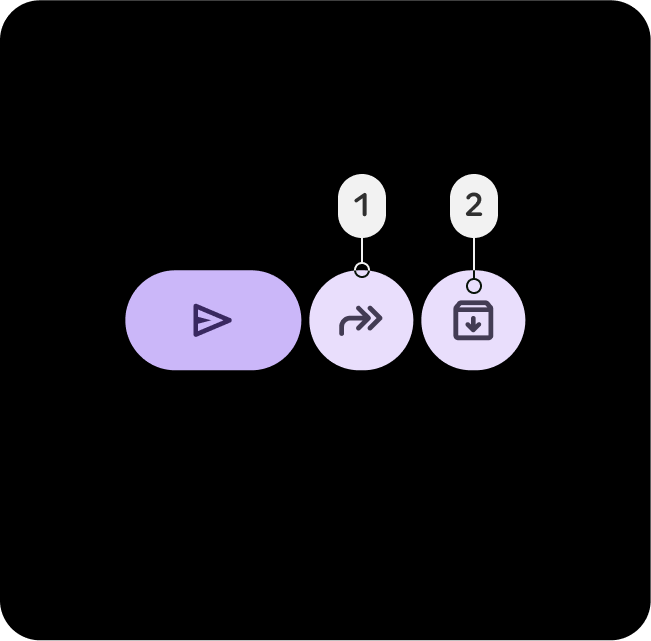
Peran utama digunakan untuk komponen utama di seluruh UI, seperti tombol Edge Hugging, tombol yang menarik, status aktif, dan ikon pada gaya tombol tonal.


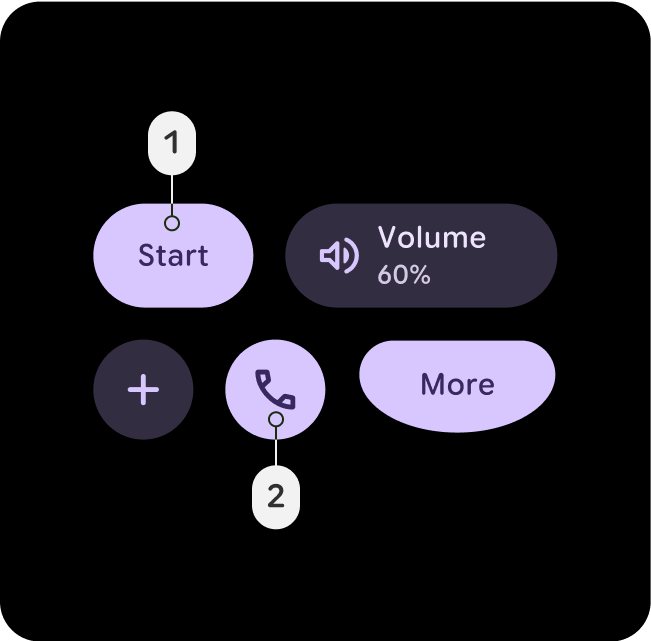
Utama
- Primer
- On-Primary
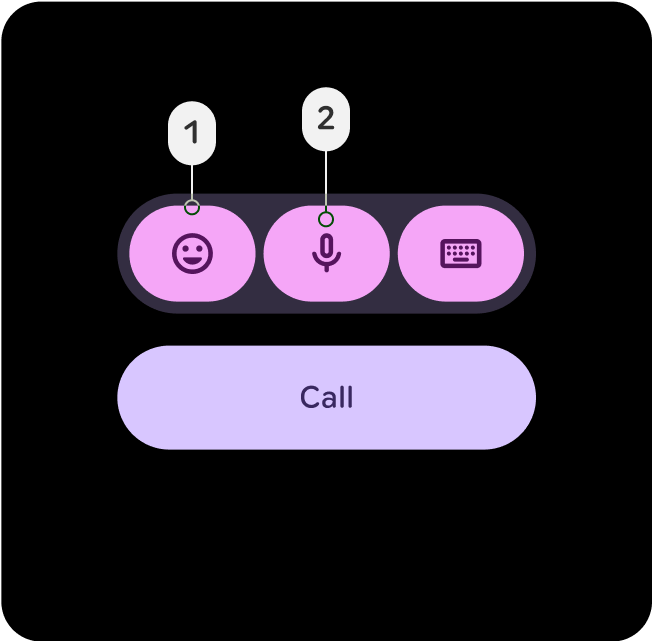
Gunakan peran Primer untuk tindakan paling penting di UI, seperti tombol primer atau pesan ajakan (CTA). Warna ini harus terlihat jelas dan langsung dapat dikenali untuk memandu pengguna melakukan interaksi utama.

Primary-Dim
- Primer-Redup
- On-Primary
Peran redup biasanya digunakan untuk elemen yang perlu dibedakan secara visual dari tindakan utama, tetapi tidak memerlukan perhatian atau interaksi langsung dari pengguna.

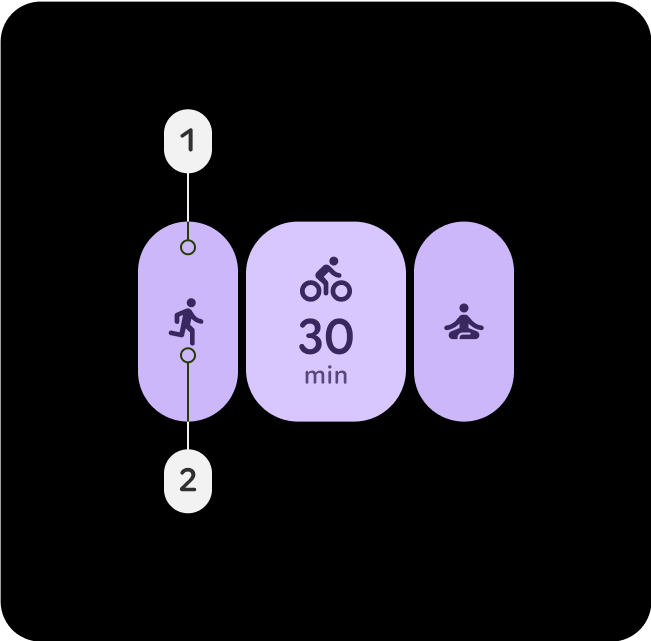
Primary-Container
- Primary-Container
- On-Primary-Container
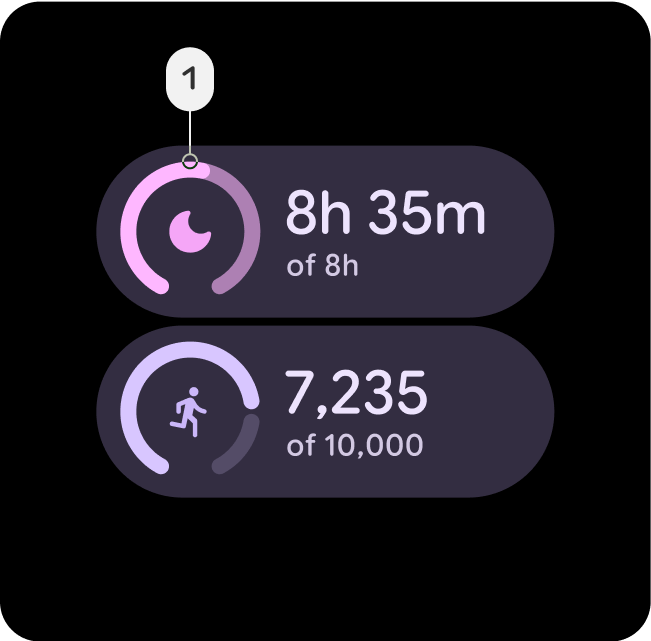
Terapkan Penampung Primer untuk elemen latar belakang seperti kartu atau modal untuk menandai bagian atau status yang dipilih. Hal ini membantu menarik perhatian pada konten penting atau aktivitas yang sedang berlangsung dalam UI.
Peran sekunder
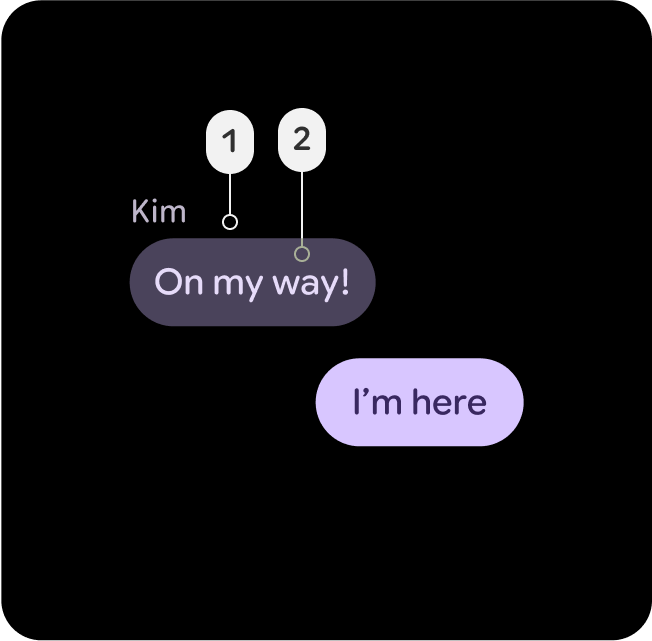
Peran sekunder digunakan untuk komponen utama di seluruh UI, yang tidak sepenting peran primer, tetapi tetap perlu terlihat jelas. Primer dan sekunder dapat digunakan bersama dalam tata letak untuk menciptakan diferensiasi dan fokus.


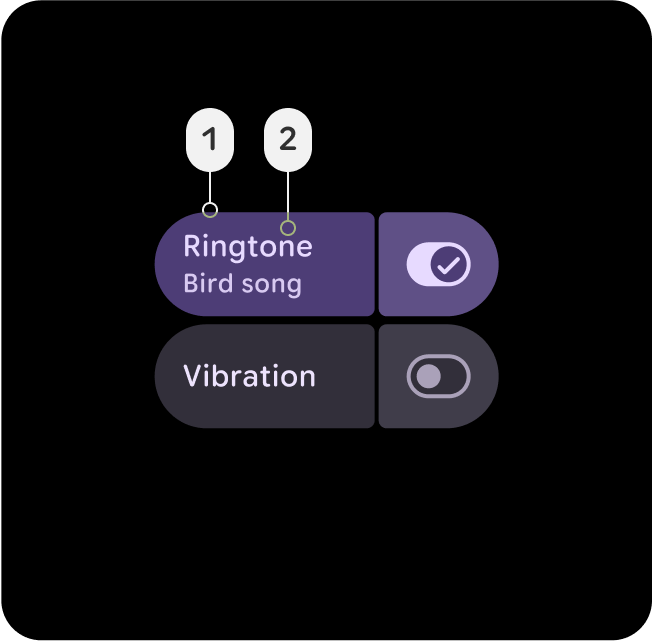
Sekunder
- Sekunder
- Sekunder
Gunakan peran Sekunder untuk mendukung tindakan di area dengan UI padat, seperti tombol sekunder atau tindakan pelengkap. Warna ini mempertahankan visibilitas tanpa menutupi elemen utama dalam tata letak yang kompleks.

Sekunder-Redup
- Dimensi Sekunder
- Sekunder
Peran Secondary-Dim menawarkan kontras yang diredam untuk elemen pasif di area padat. Warna ini melengkapi warna sekunder sekaligus menambahkan kedalaman yang halus, menjaga kebersihan UI, dan membantu pengguna melakukan navigasi.

Secondary-Container
- Secondary-Container
- On-Secondary-Container
Terapkan Secondary-Container untuk mengatur elemen sekunder dalam tata letak padat. Hal ini menciptakan struktur dan pemisahan, sehingga memastikan konten sekunder dapat dibedakan tetapi tidak mendominasi.
Peran pihak ketiga
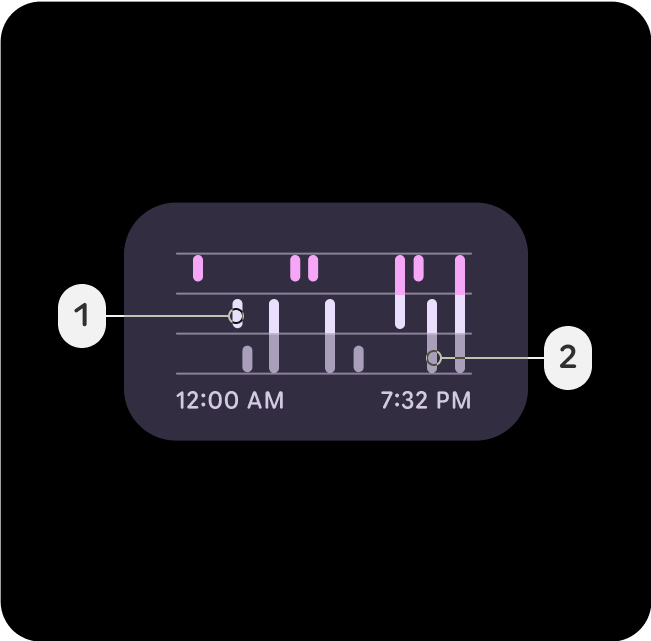
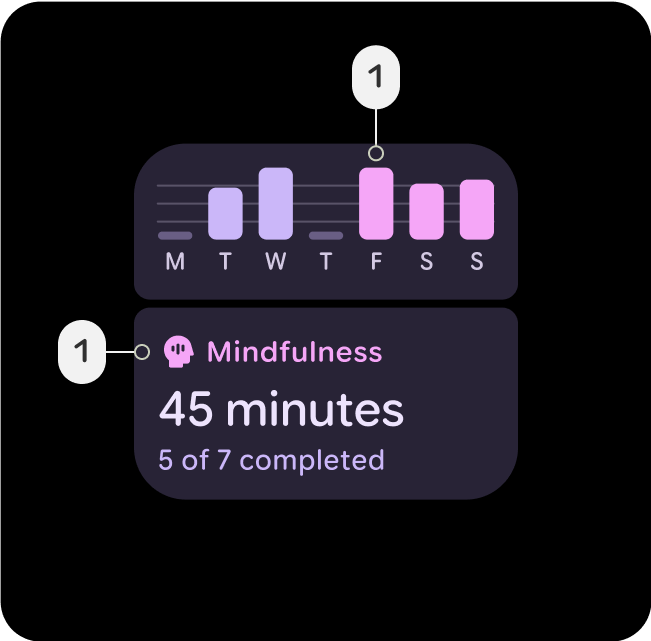
Peran tersier digunakan untuk aksen kontras guna menyeimbangkan warna primer dan sekunder atau membawa perhatian tinggi pada elemen seperti kolom input. Peran tersier juga dapat membantu menunjukkan kapan konten berubah atau harus terlihat menonjol, seperti saat sasaran tercapai.


Tersier
- Tersier
- On-Tertiary
Peran Tersier digunakan untuk menarik perhatian pada elemen utama. Peran tersier sangat efektif untuk komponen yang perlu terlihat menonjol, seperti badge, stiker, atau elemen tindakan khusus.

Dimensi Tersier
- Tersier-Redup
- Tersier
Gunakan peran Dim Tersier untuk tombol atau tindakan yang terkait dengan tindakan tersier, tetapi tidak memerlukan fokus langsung.

Tertiary-Container
- Tertiary-Container
- On-Tertiary-Container
Terapkan Tertiary-Container untuk latar belakang yang mengelompokkan konten terkait tersier, seperti kumpulan badge atau stiker. Gaya ini menekankan elemen tersier sambil mempertahankan keseimbangan dan struktur di UI.
Peran semantik
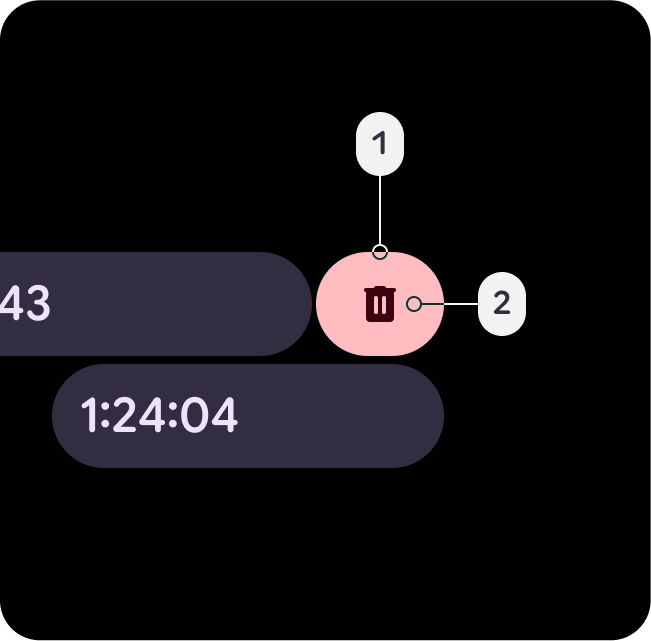
Error-Red digunakan untuk menunjukkan masalah kritis seperti error, penghapusan, dan apa pun yang terkait dengan keadaan darurat. Warna ini dirancang untuk segera menarik perhatian pada masalah atau peringatan, sehingga pengguna dapat dengan cepat mengidentifikasi area yang memerlukan tindakan korektif. Nada warna Merah-Error harus mempertahankan kontras yang cukup terhadap latar belakang untuk memenuhi standar aksesibilitas, sehingga memastikan warna tersebut terlihat jelas dan dapat dibedakan dari warna status lainnya seperti pesan peringatan atau pesan berhasil.


Error
- Error
- On-Error
Merah semantik, tetapi sedikit bernuansa tema, yang menunjukkan tindakan hapus, tutup, atau batalkan, seperti Geser untuk Menampilkan. Ditambahkan sebagai alternatif penampung yang sedikit kurang mengkhawatirkan dan mendesak daripada warna redup error.

Error-Dim
- Error-Dim
- On-Error
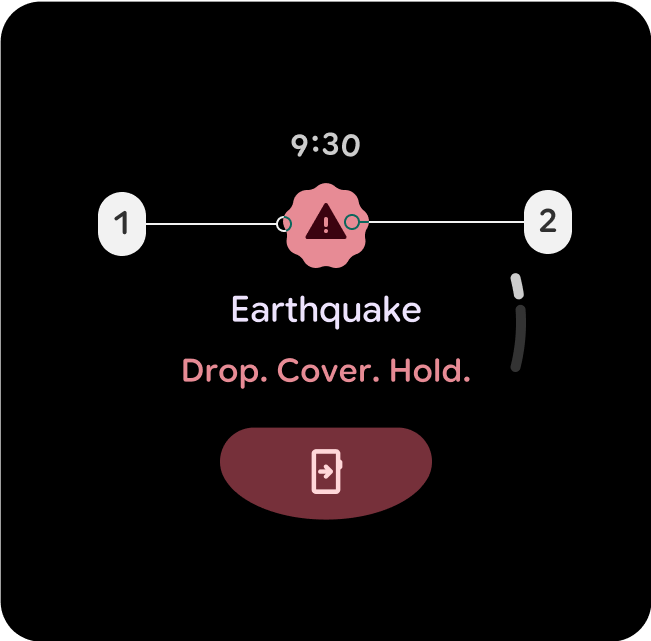
Merah semantik, tetapi sedikit berwarna merah, yang menunjukkan error prioritas tinggi atau tindakan darurat, seperti peringatan keselamatan, overlay dialog yang gagal, atau tombol berhenti.

Error-Container
- Error-Container
- On-Error-Container
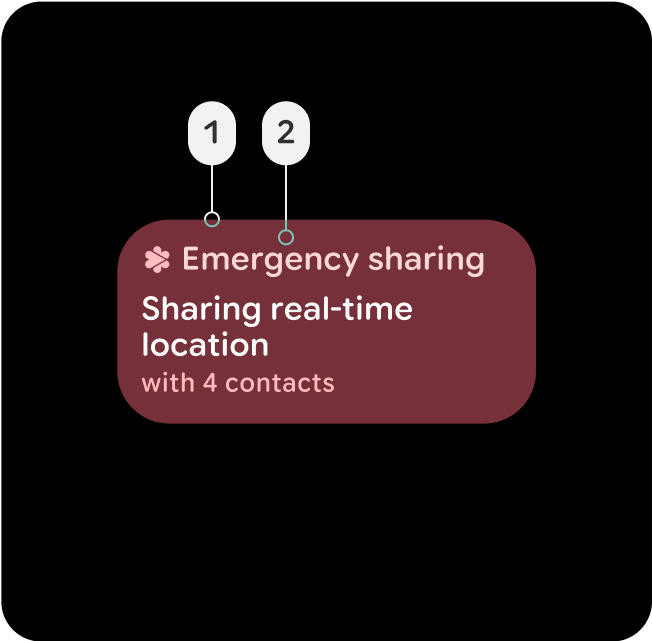
Warna penampung yang kurang terlihat, untuk komponen yang menggunakan status error. Juga dapat menunjukkan status error aktif yang terasa kurang interaktif daripada status terisi, seperti tombol atau kartu berbagi darurat aktif, atau pada dialog overlay yang gagal.
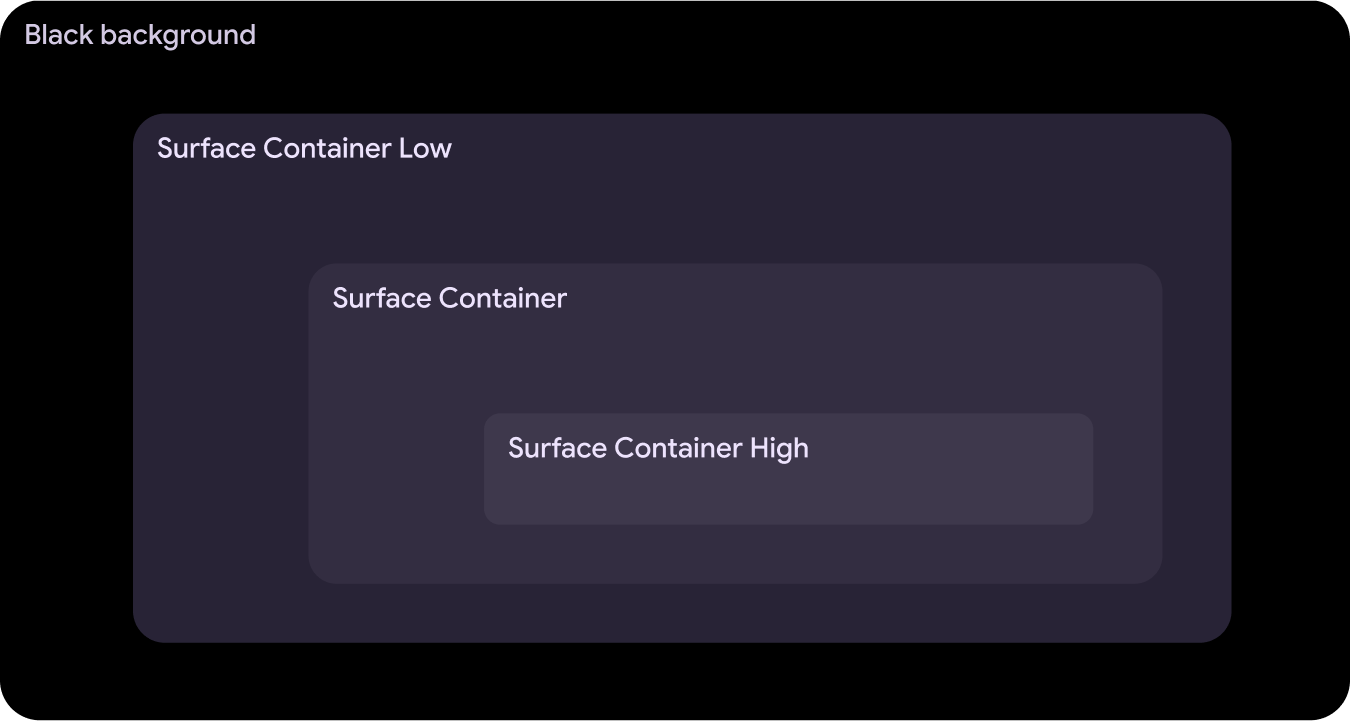
Penampung permukaan dan elevasi
Penampung permukaan adalah kunci dalam menentukan kedalaman dan elevasi dalam UI, memberikan struktur dan hierarki melalui warna, sehingga membantu membedakan komponen berdasarkan kepentingan dan interaksinya.


Surface-Container-Low
- Surface-Container-Low
- Di Platform
- On-Surface-Variant
Bagus untuk penampung yang diperluas yang perlu berada di bawah Surface-Container, seperti kartu yang diperluas di Notifikasi. Juga dapat digunakan untuk kartu non-interaktif, yang kontennya tetap diuntungkan dari penampungan.

Surface-Container
- Surface-Container
- Di Platform
- On-Surface-Variant
Warna penampung default untuk sebagian besar elemen. Memberikan elevasi netral dan sedang, sehingga cocok untuk komponen UI umum.

Surface-Container-High
- Surface-Container-High
- Di Platform
- On-Surface-Variant
Ideal untuk komponen dengan penekanan tinggi yang perlu berada di atas, atau dikombinasikan dengan Penampung-Permukaan. Warna ini membantu memfokuskan dan mengatur hierarki pada area penting di UI.
