Aplikacje, które zapewniają użytkownikom wrażenia dopasowane do rozmiaru ekranu, wykorzystując nowe układy, zaimplementowane w kluczowych punktach przecięcia rozmiarów ekranu*, aby zapewnić dodatkową wartość użytkownikom urządzeń z większymi ekranami, oferując wrażenia, których nie mogą zapewnić urządzenia z mniejszymi ekranami.
*W projektowaniu interfejsu użytkownika (UI) punkt graniczny odnosi się do określonej szerokości ekranu lub rozmiaru widocznego obszaru, w którym układ i prezentacja treści są zmieniane w celu zoptymalizowania wrażeń użytkownika na różnych urządzeniach. Deweloperzy używają kodu (np. zapytań o media CSS) do definiowania tych punktów. W swoich specyfikacjach projektowych należy podać 2 wersje projektu dla tych punktów przełamania. Rozmiary ekranów Wear OS zaczynają się od 192 dp, a domyślny punkt przełamania dla większych ekranów to 225 dp.
Używanie punktów przerwania na Wear OS
Użycie punktu przełamania (BP) o wartości 225 dp może pomóc w optymalizacji układów w różnych rozmiarach.

Tak
- Zaprojektuj niestandardowe układy i zachowania w rozdzielczości 225 dp lub wyższej, aby wykorzystać dodatkową przestrzeń na ekranie.
- W miarę możliwości dodawaj wartość po punkcie granicznej.
- Użyj opcji większych komponentów po BP, aby uzyskać interfejs, który można szybko zorientować się w jego zawartości.
- Bądź wyrazisty i śmiały.

Nie
- Projektowanie tylko dla jednego rozmiaru urządzenia. Testuj swoje projekty na różnych rozmiarach ekranu.
- Używaj tylko elastycznego zachowania.
- Aplikacja lub kafelek nie powinny być nijakie.
Przykłady
Na poniższych obrazach znajdziesz przykłady aplikacji, które są adaptacyjne i różnicowane.
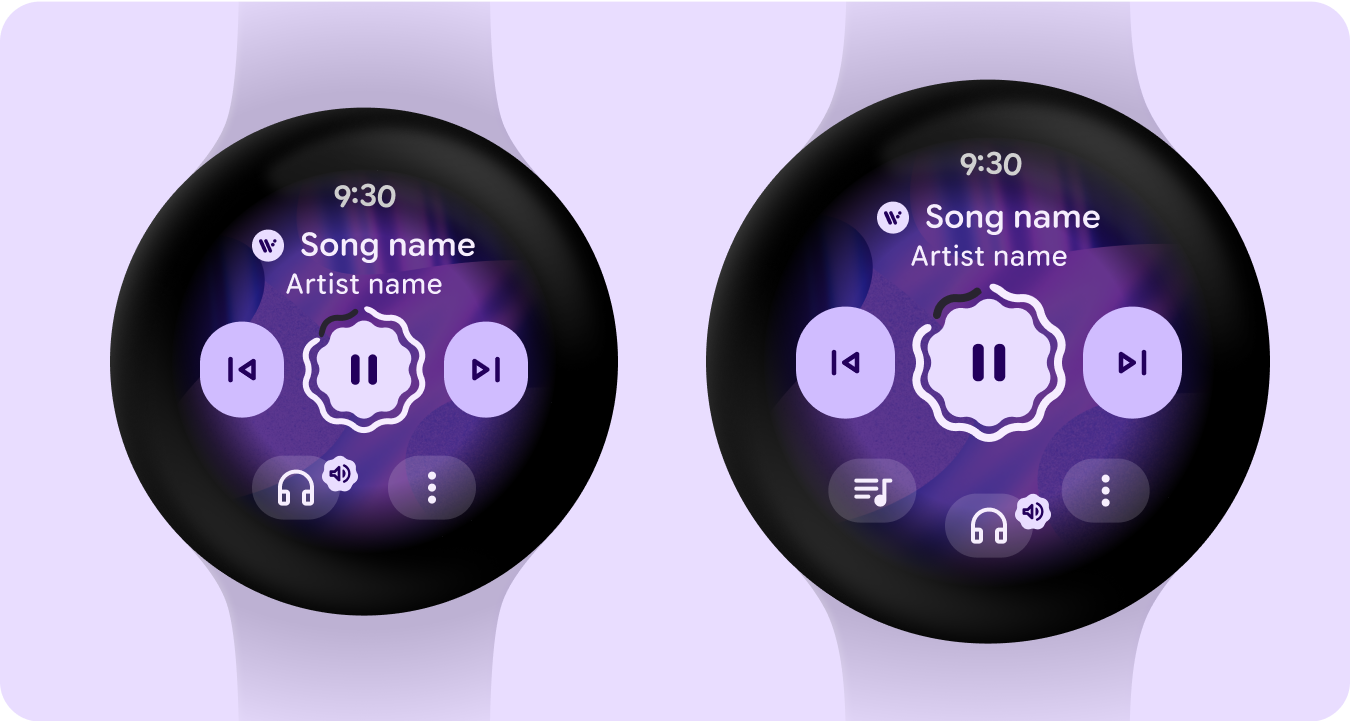
Odtwarzacze multimediów
Zwiększenie rozmiarów głównych elementów sterujących i dodatkowego przycisku na dole po przekroczeniu punktu granicznej rozdzielczości 225 dp – zwiększa użyteczność, pozwala lepiej wykorzystać dodatkową przestrzeń na większych ekranach i poprawia czytelność.

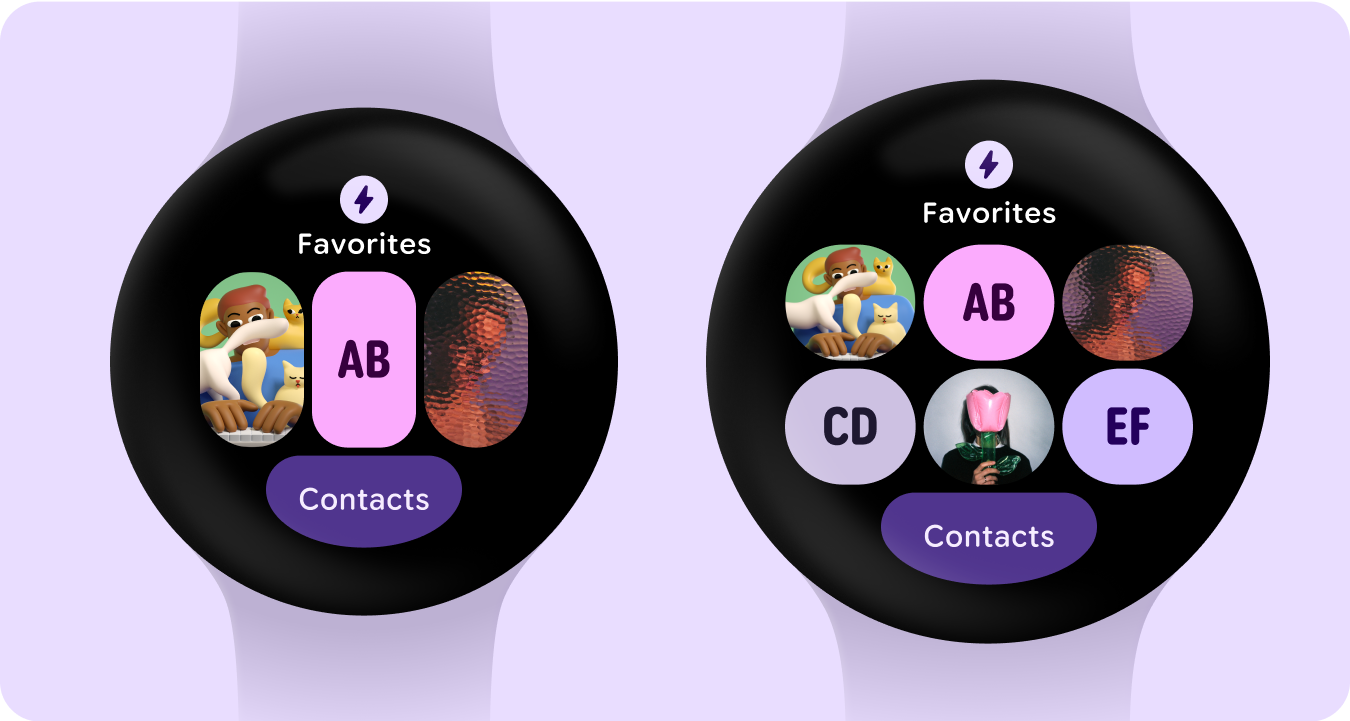
Płytka z grupami przycisków
Dodatkowy rząd przycisków po punkcie granicznej 225 dp – dodanie wartości przez dodatkowe przyciski.

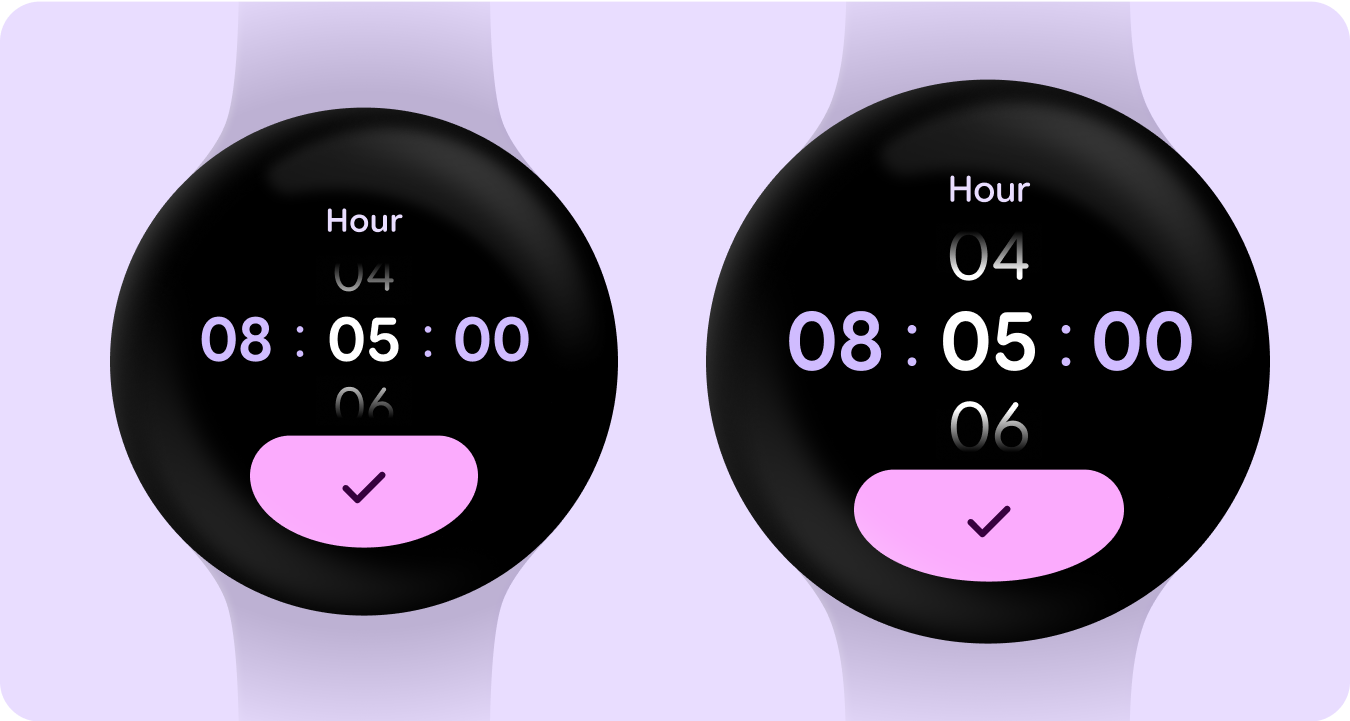
Selektor
Po punkcie grania 225 dp wielkość liczb zwiększa się, co pozwala lepiej wykorzystać dodatkową przestrzeń na większych ekranach i ułatwia odczytanie informacji z pierwszego wejrzenia.

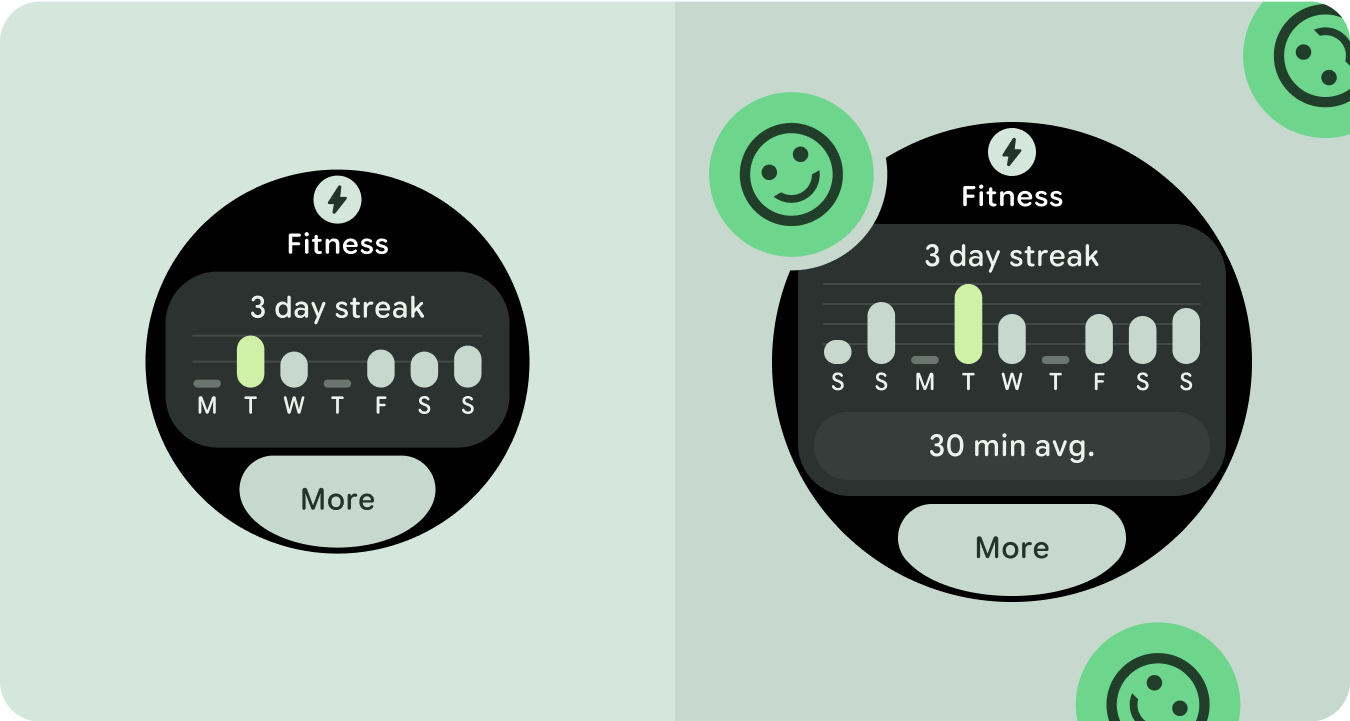
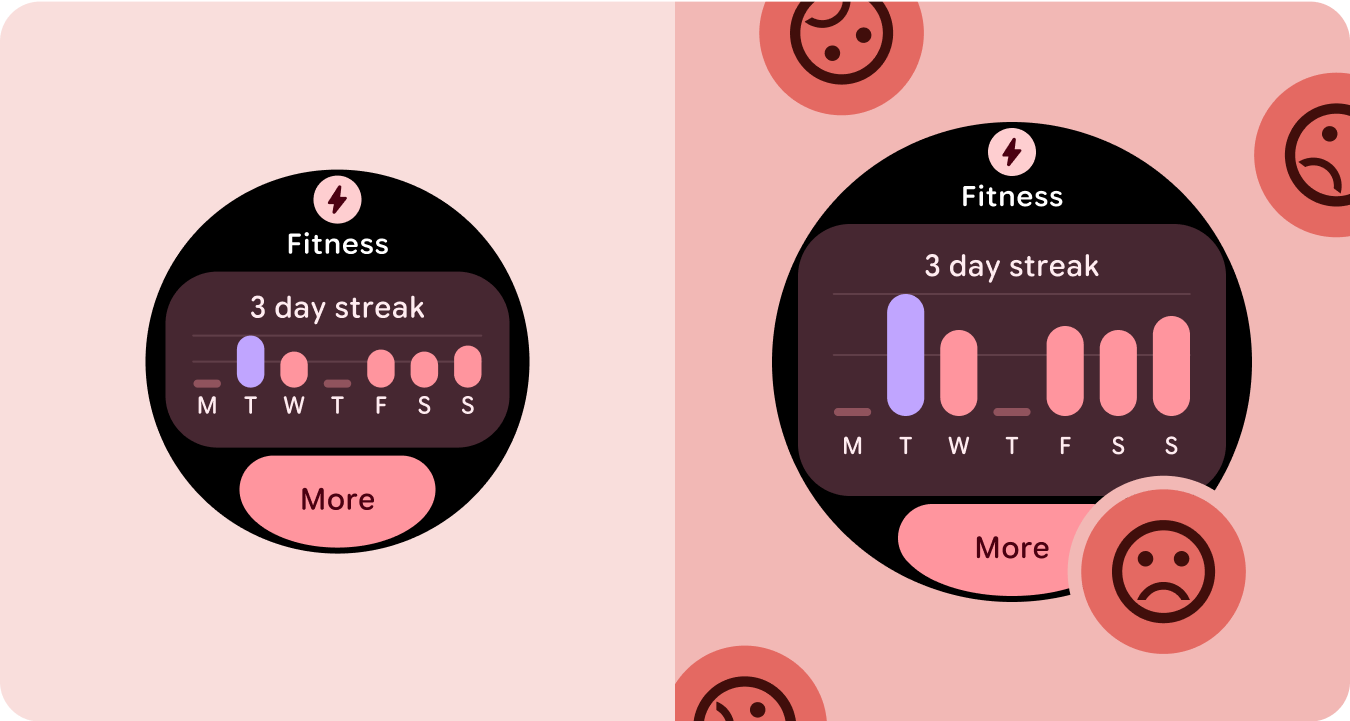
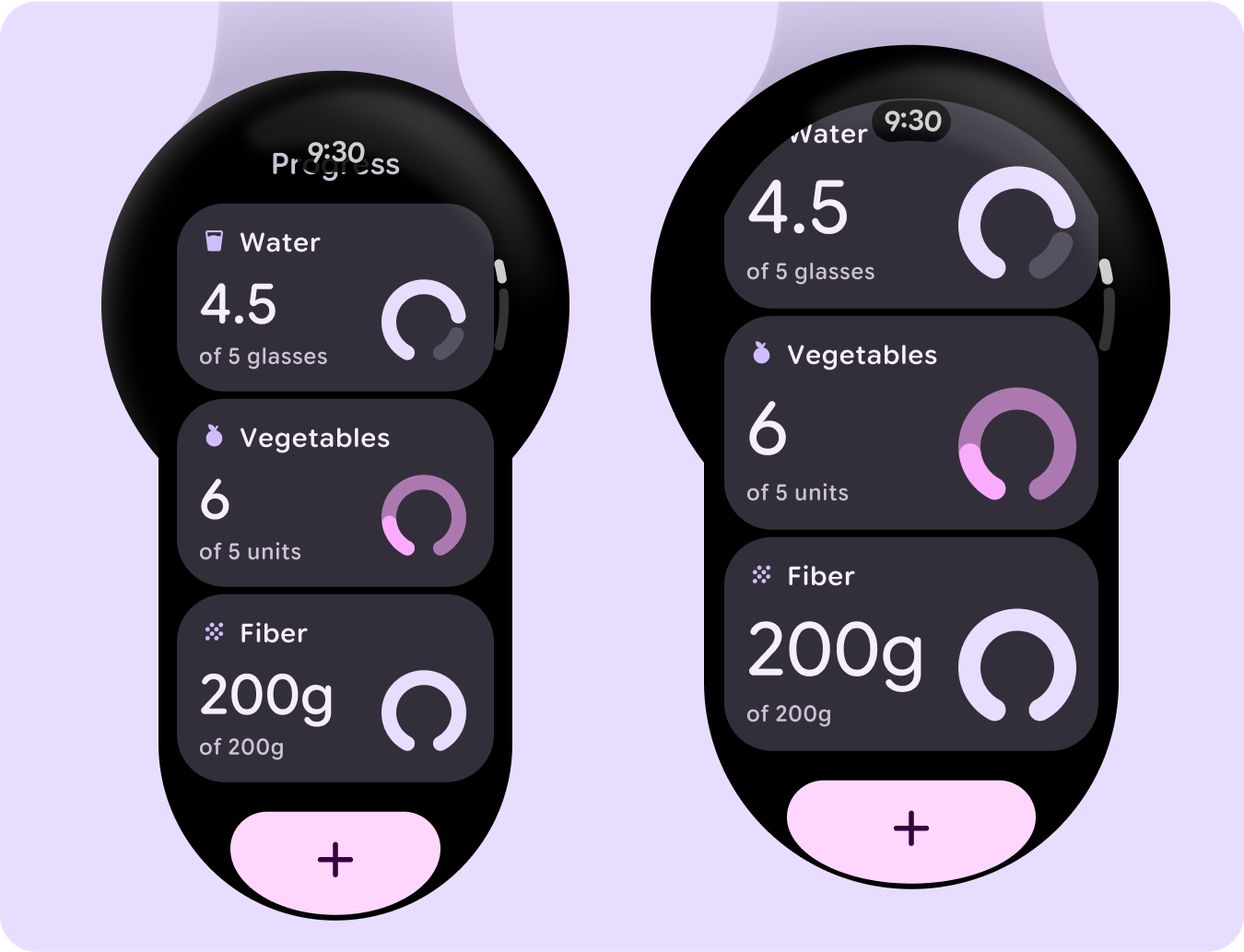
Lista kart z wykresami
Zwiększenie liczby głównej i wykresu po punkcie przełamania 225 dp – lepsze wykorzystanie dodatkowej przestrzeni na większych ekranach i zwiększenie czytelności.

Tytuł z kartami
Dodatkowy wiersz z kartą po punkcie zerwania 225 dp – zwiększenie wartości za pomocą dodatkowych kart.

Mapy
Dodatkowy wiersz z kartą po punkcie zerwania 225 dp – zwiększenie wartości za pomocą dodatkowych kart.

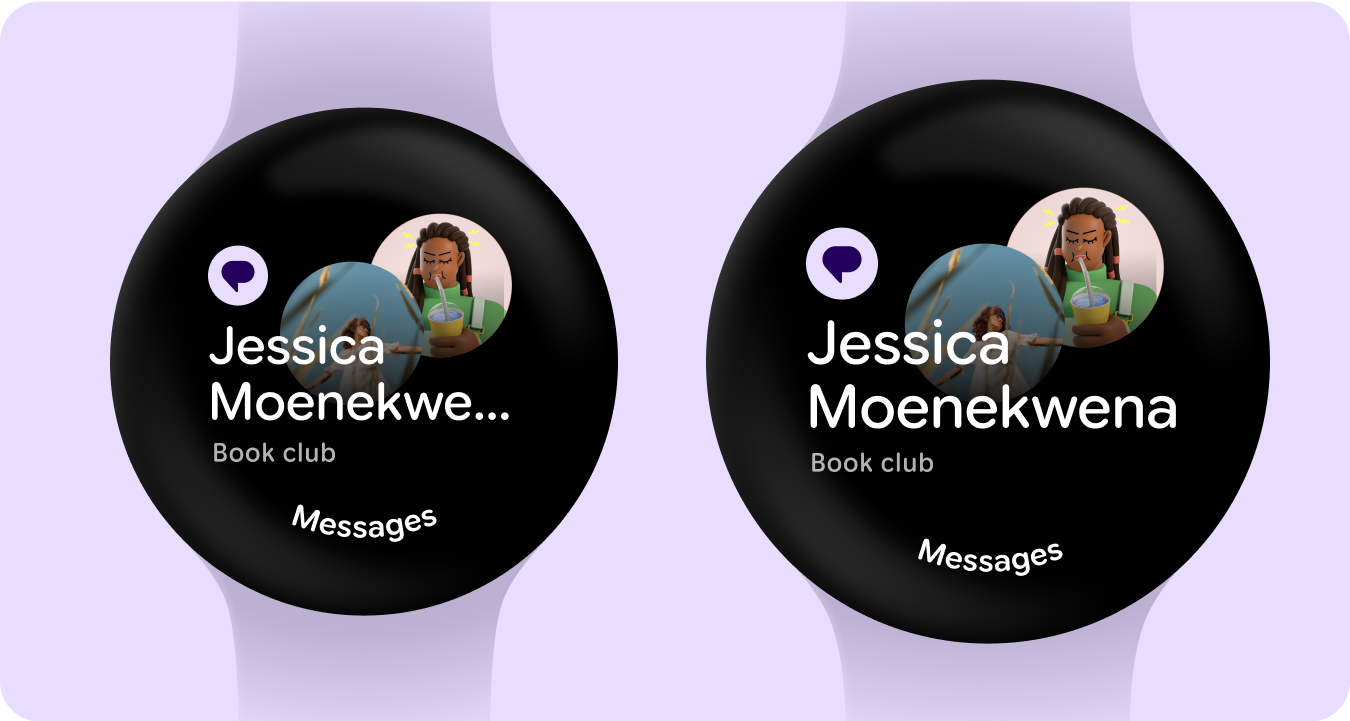
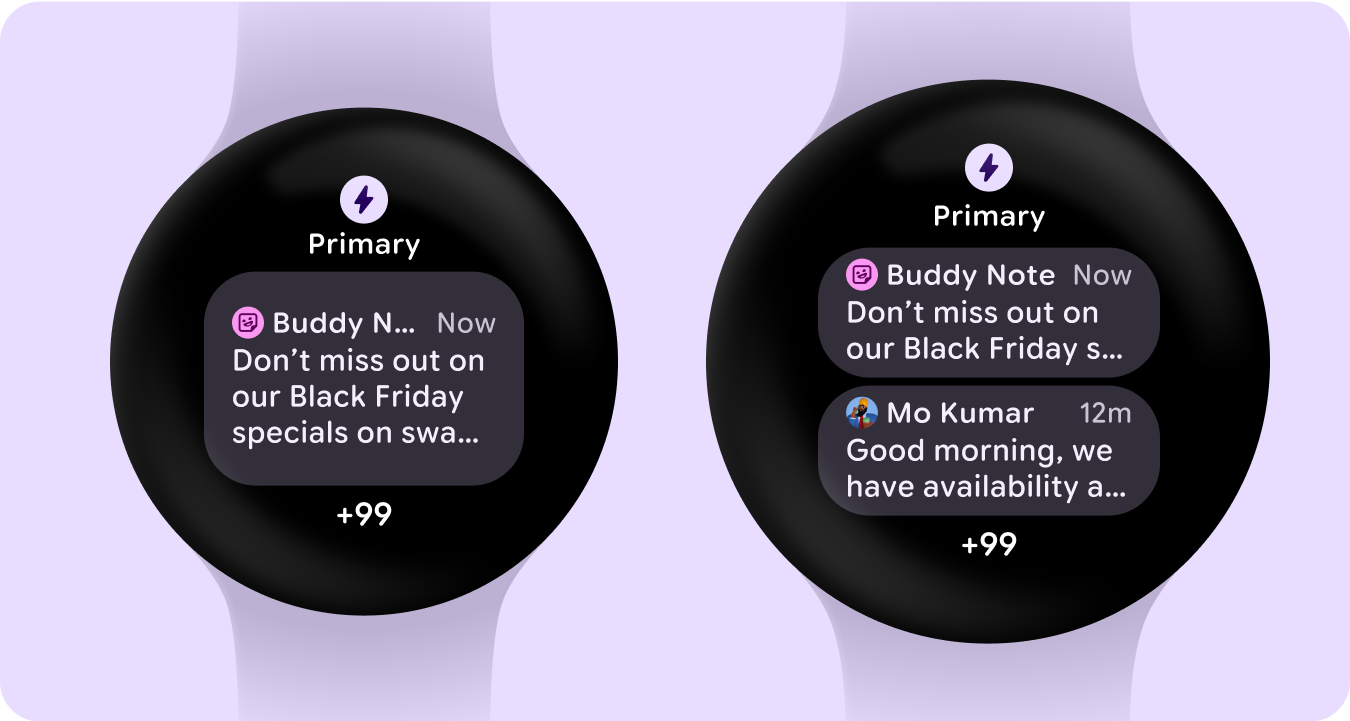
Powiadomienia widoczne na pierwszy rzut oka
Zwiększenie obrazu, ikony aplikacji i tekstu po punkcie przełamania 225 dp – lepsza wykorzystanie dodatkowej przestrzeni na większych ekranach i lepsza czytelność na pierwszy rzut oka.