自适应和差异化
使用集合让一切井井有条
根据您的偏好保存内容并对其进行分类。

自适应和差异化的应用可以打造在小屏幕设备上无法实现的用户体验。
这些应用使用在关键屏幕尺寸断点实现的新布局,以便为大屏幕设备的用户带来额外价值,从而提供小屏幕设备无法比拟的用户体验。
通过应用新布局和模板增加价值
区分自适应布局的应用遵循自适应设计做法,但也会利用断点来应用不同的布局,并为大屏幕设备的用户打造更丰富的体验,如以下示例所示:
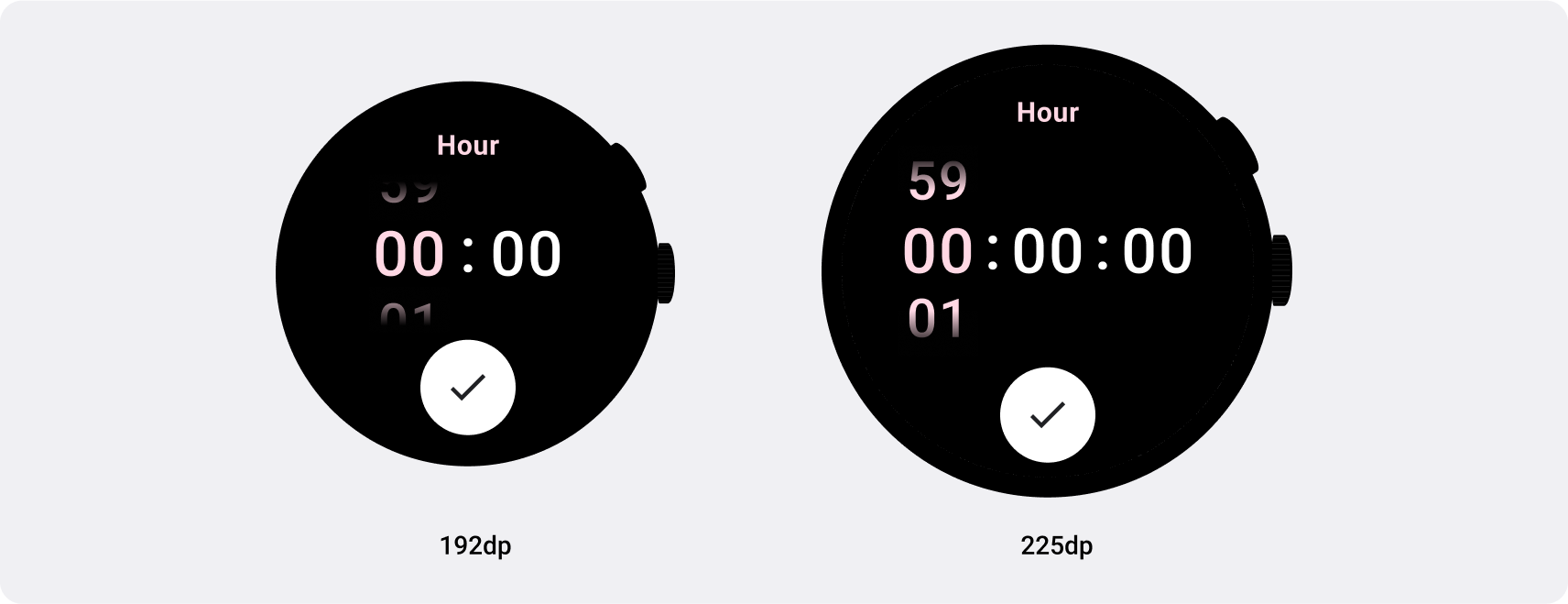
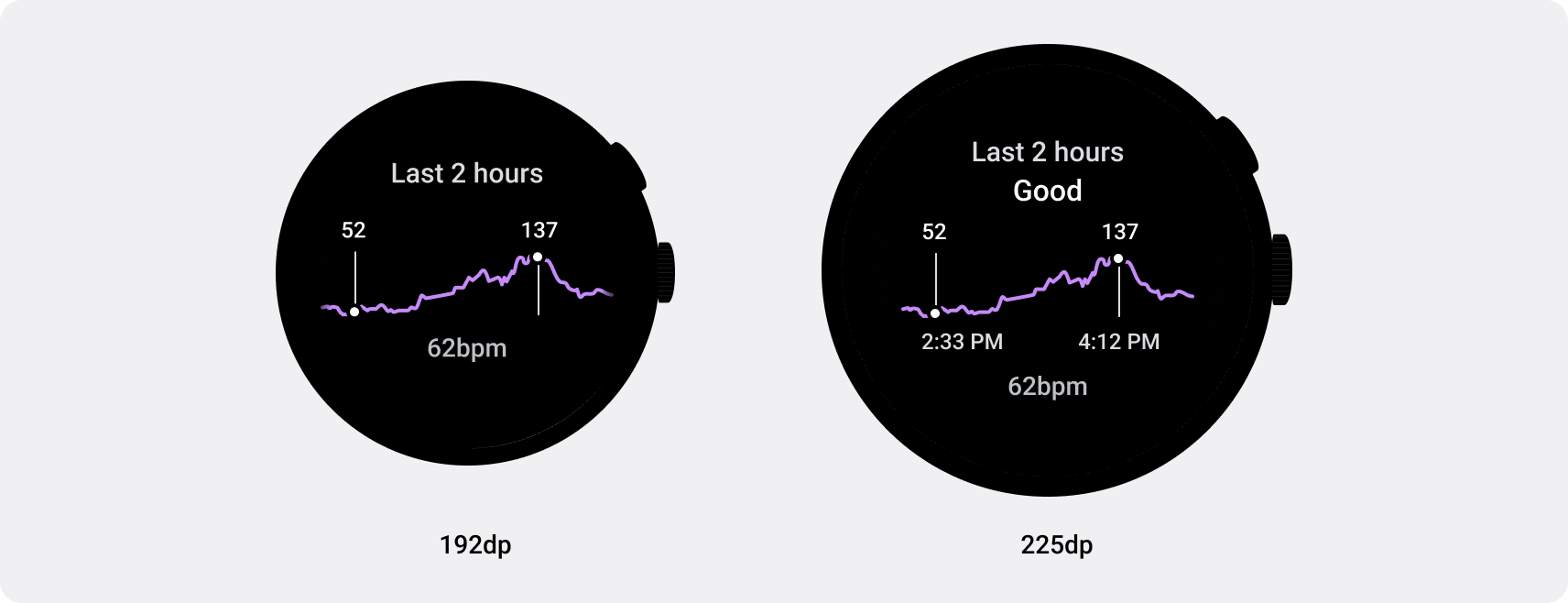
 添加新的一目了然的信息。
添加新的一目了然的信息。
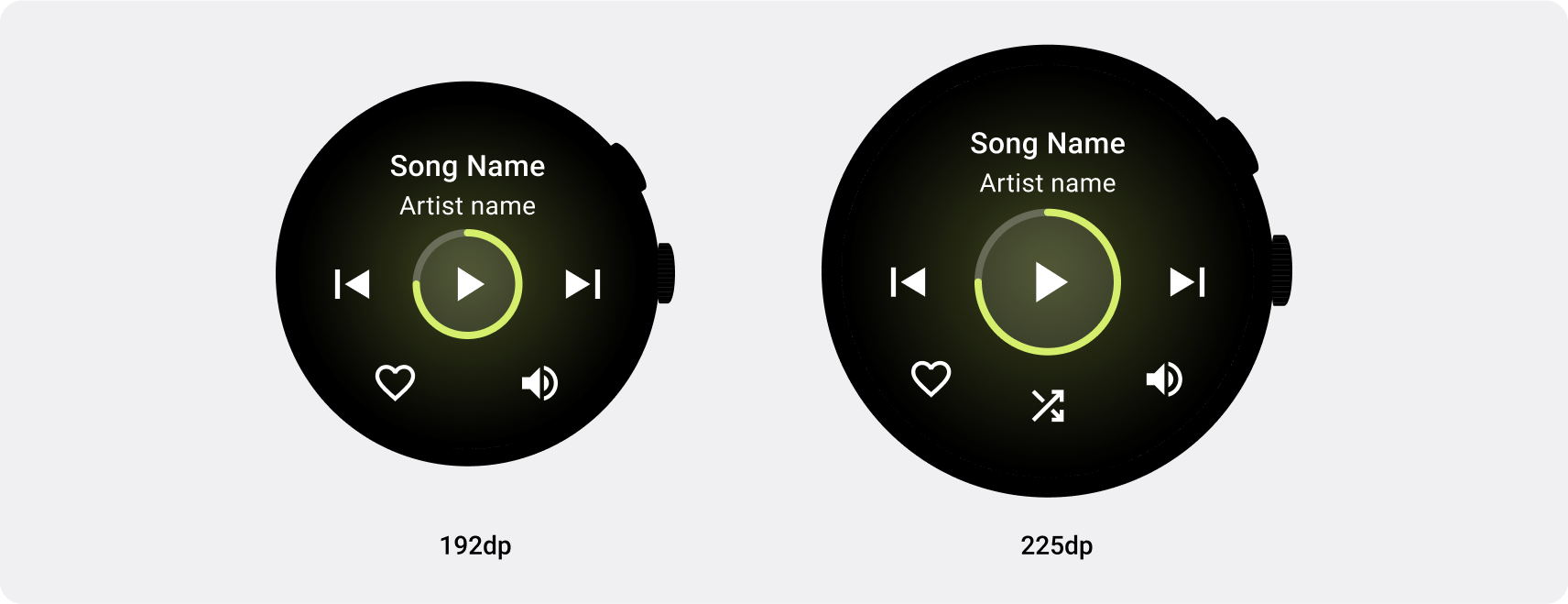
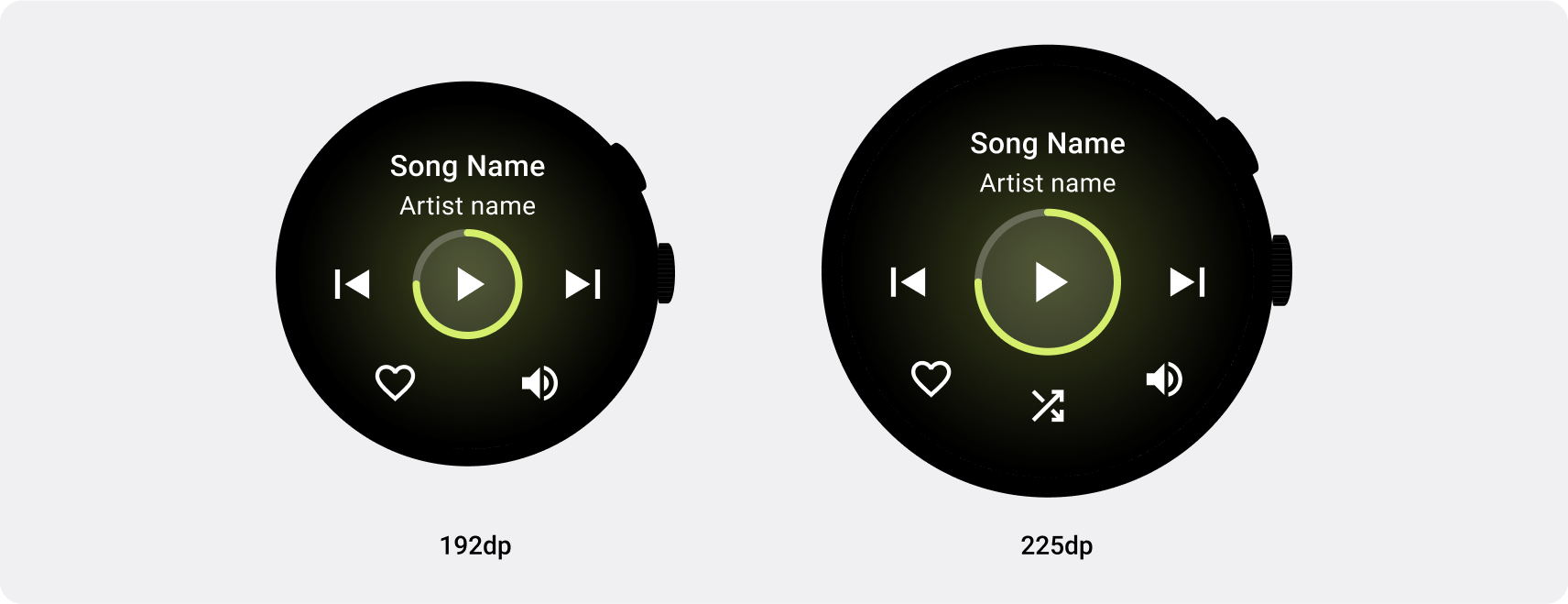
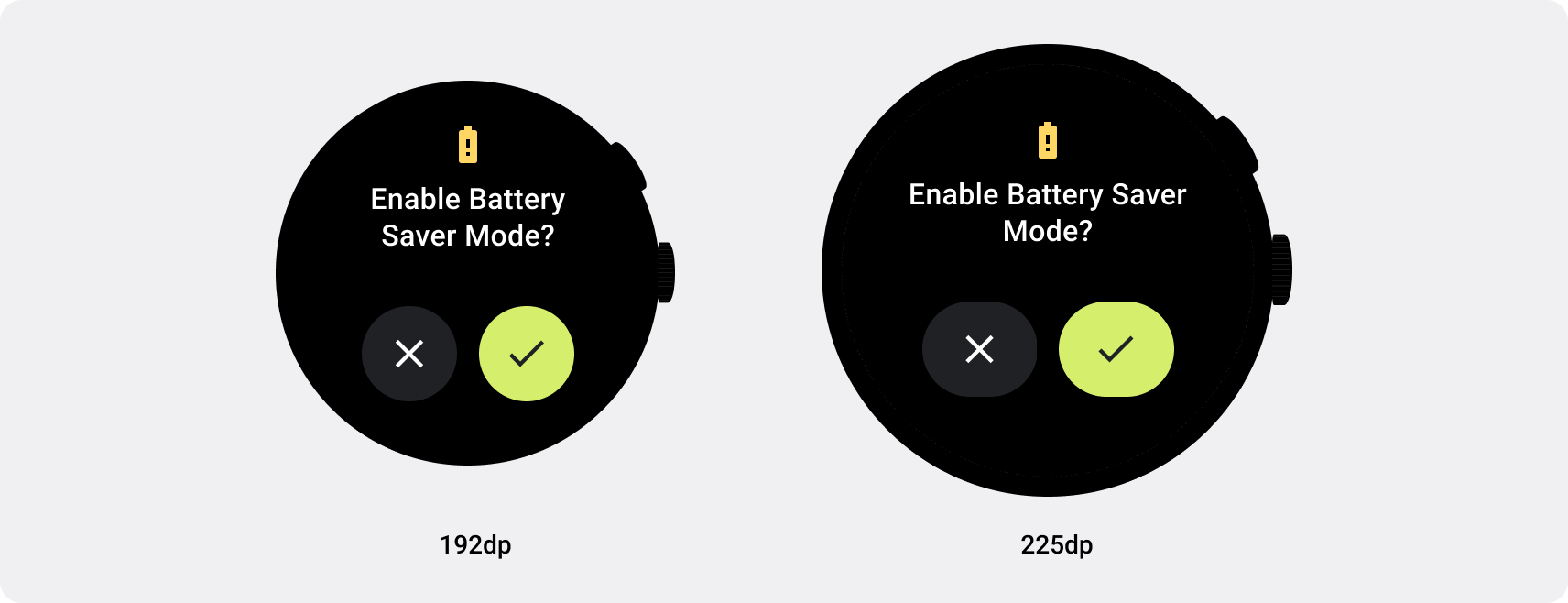
 添加更多可点按的功能。
添加更多可点按的功能。
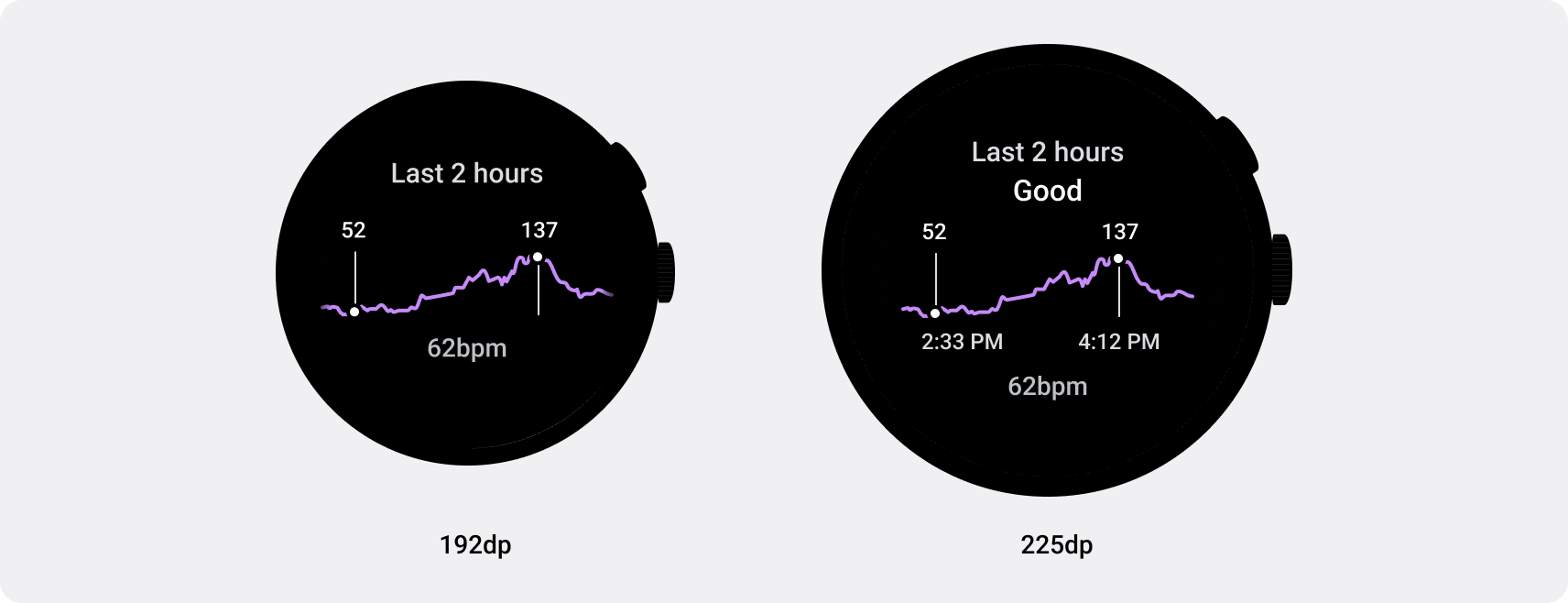
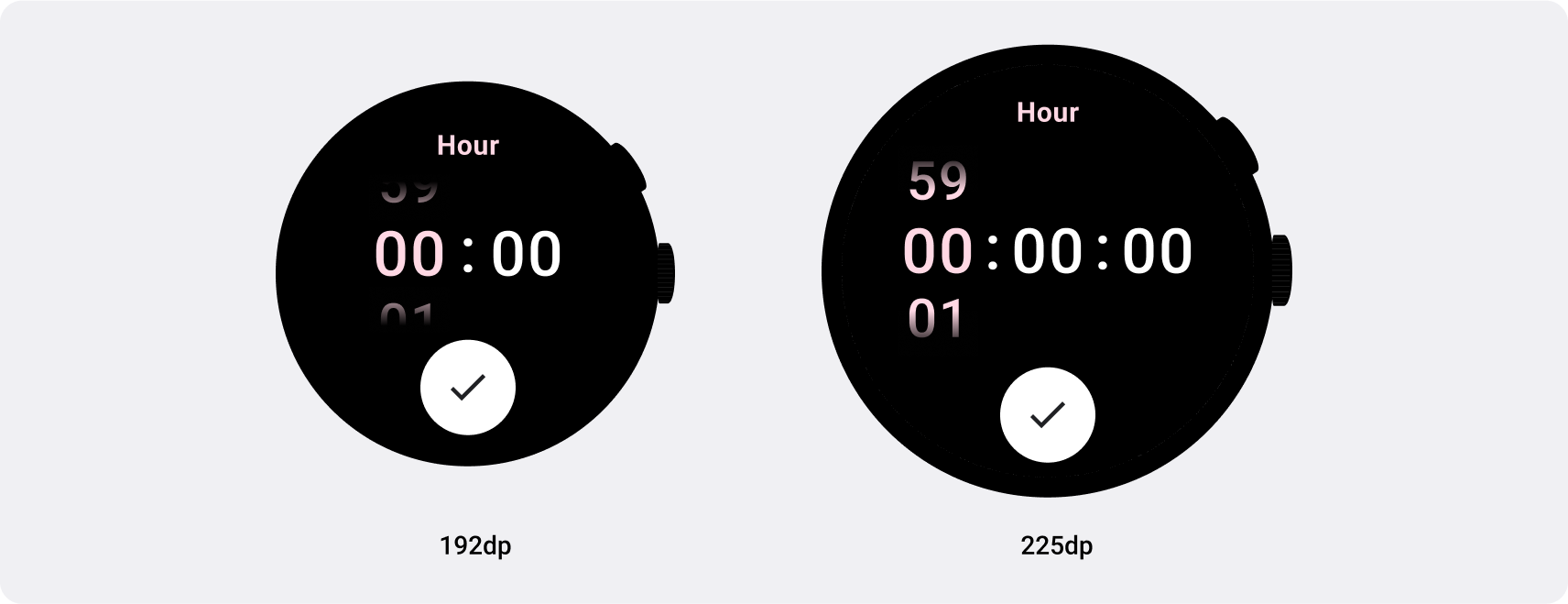
 增加图形和图表的信息密度。
增加图形和图表的信息密度。
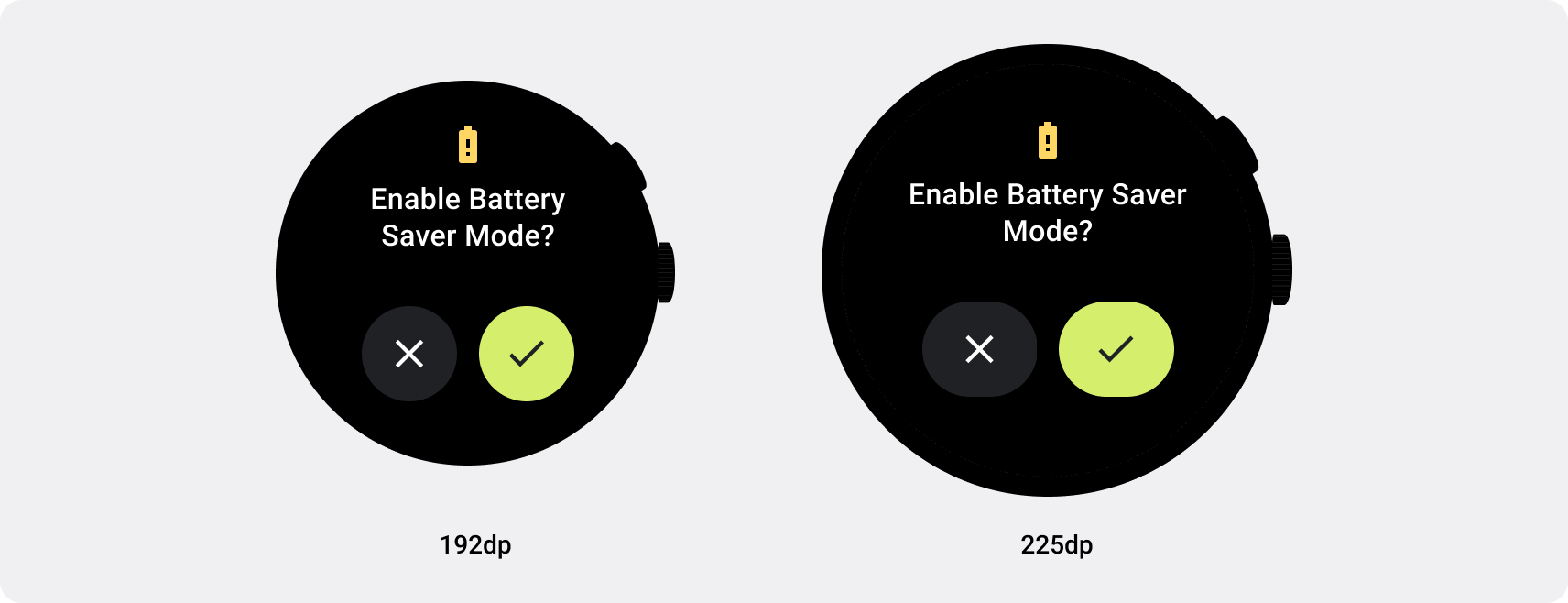
 通过使用断点来填充可用空间,调整组件行为或设计。
通过使用断点来填充可用空间,调整组件行为或设计。
在 Wear OS 上使用断点
利用 225dp 的断点有助于优化各种尺寸的布局。
如需了解差异化布局,请参阅 Compose 和功能块实现指南。
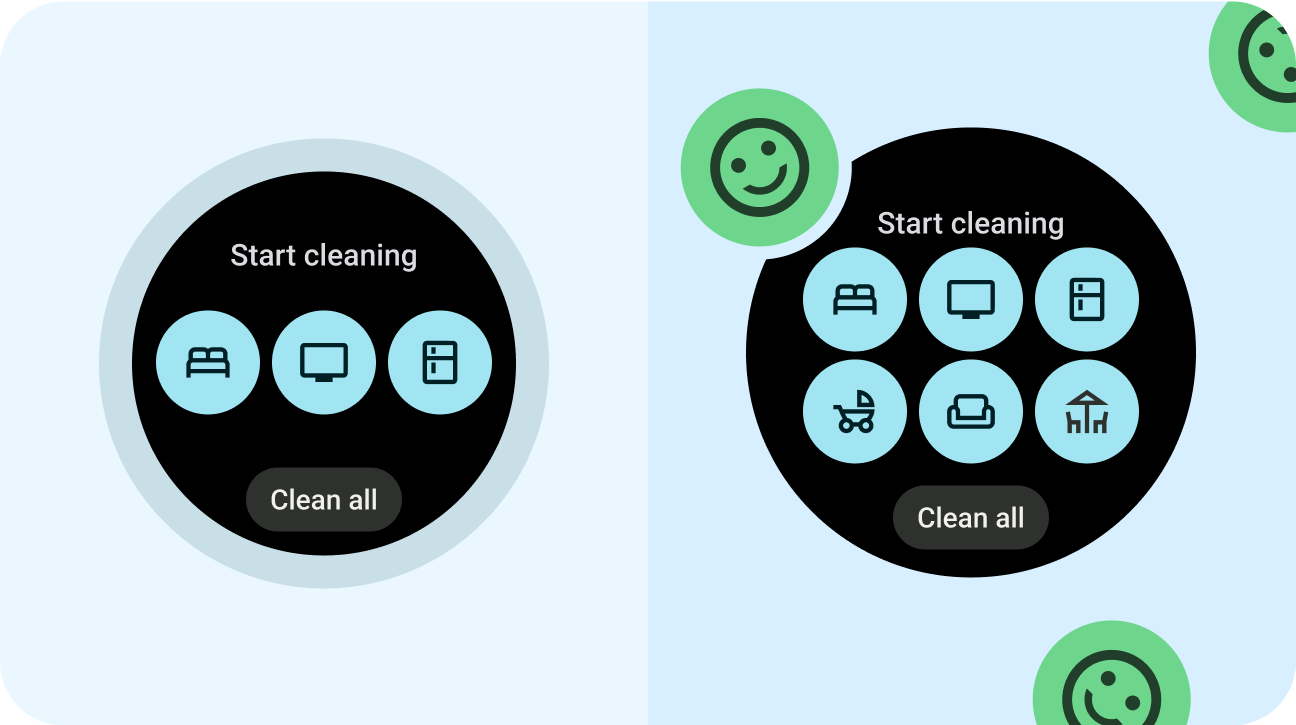
check_circle
正确做法
- 大胆设想。
- 以 225dp 或更大的尺寸设计自定义布局和行为。
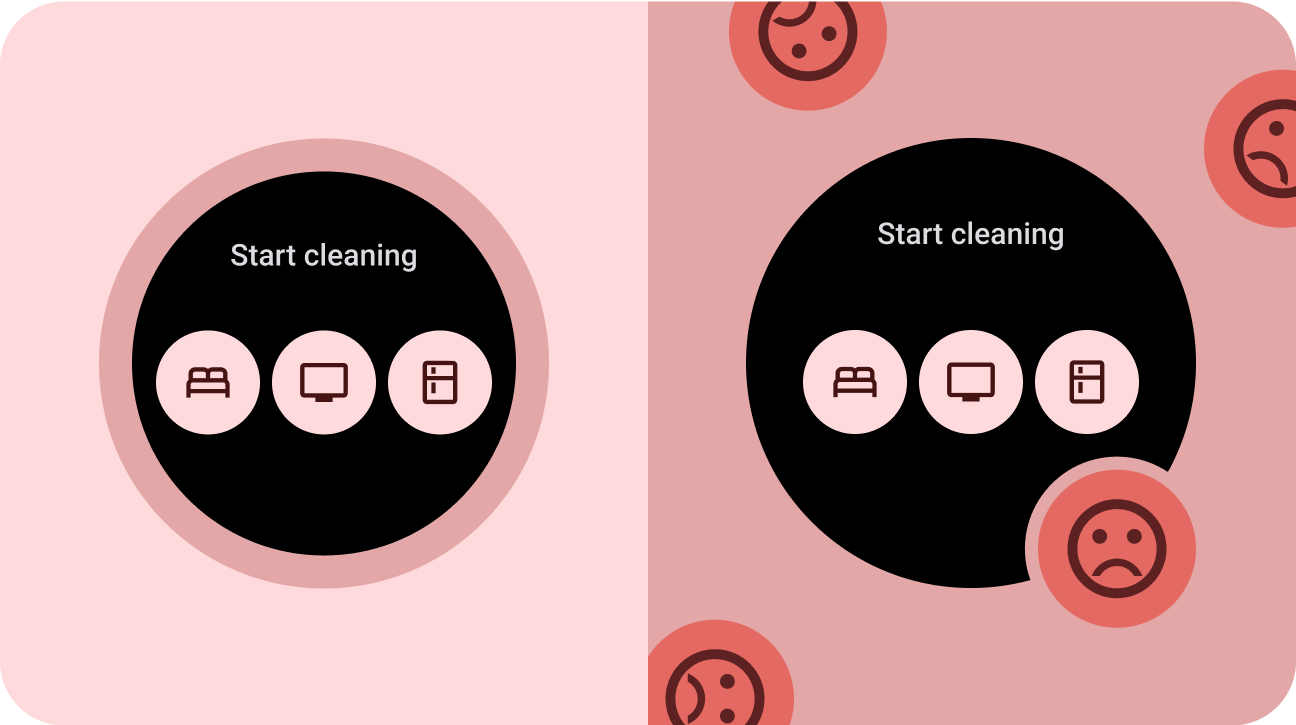
cancel
错误做法
- 事半功倍。
- 仅针对一种设备尺寸进行设计。
- 让您的应用平平无奇。
本页面上的内容和代码示例受内容许可部分所述许可的限制。Java 和 OpenJDK 是 Oracle 和/或其关联公司的注册商标。
最后更新时间 (UTC):2025-07-27。
[[["易于理解","easyToUnderstand","thumb-up"],["解决了我的问题","solvedMyProblem","thumb-up"],["其他","otherUp","thumb-up"]],[["没有我需要的信息","missingTheInformationINeed","thumb-down"],["太复杂/步骤太多","tooComplicatedTooManySteps","thumb-down"],["内容需要更新","outOfDate","thumb-down"],["翻译问题","translationIssue","thumb-down"],["示例/代码问题","samplesCodeIssue","thumb-down"],["其他","otherDown","thumb-down"]],["最后更新时间 (UTC):2025-07-27。"],[],[]]