
adaptive und differenzierte Apps schaffen eine Nutzererfahrung, die auf Geräten mit kleineren Bildschirmen nicht möglich ist.
Diese Apps verwenden neue Layouts, die an einem Haltepunkt der wichtigsten Bildschirmgröße implementiert werden, um einen Mehrwert für Nutzer von Geräten mit größeren Bildschirmen zu schaffen und eine Nutzererfahrung zu schaffen, die Geräte mit kleineren Bildschirmen nicht erreichen können.
Mit neuen Layouts und Vorlagen einen Mehrwert schaffen
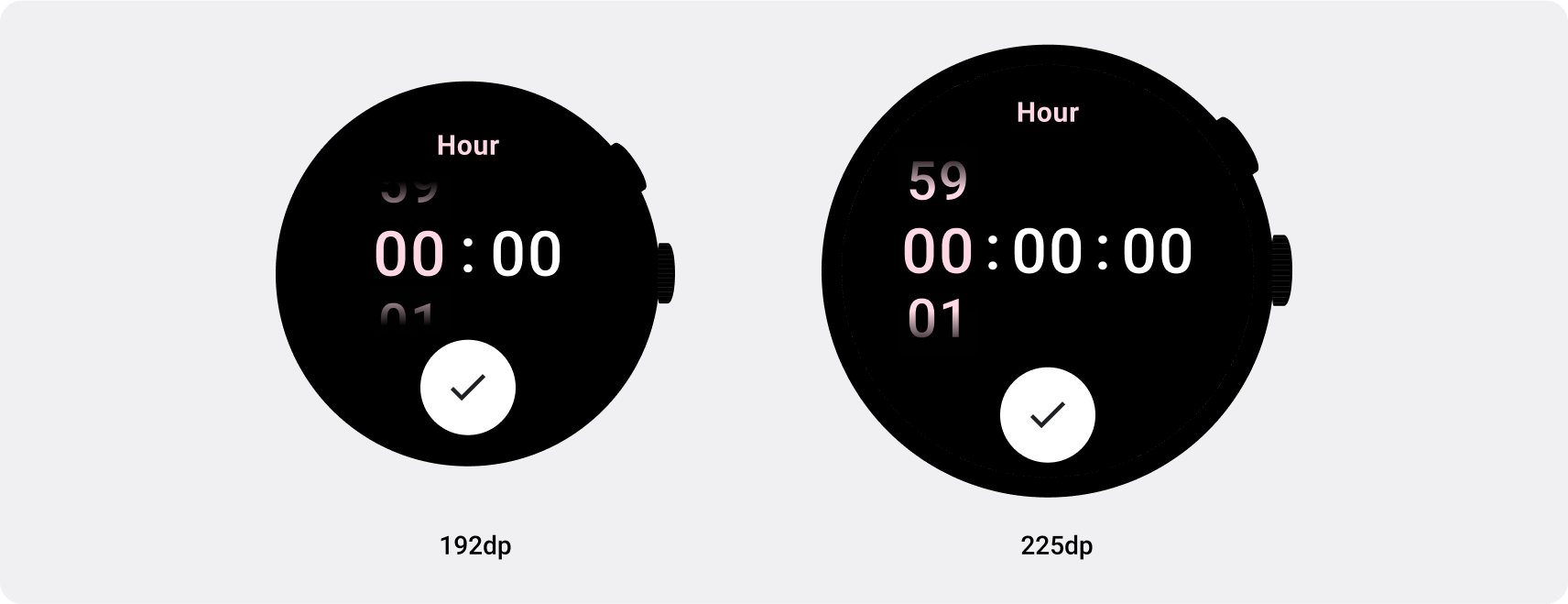
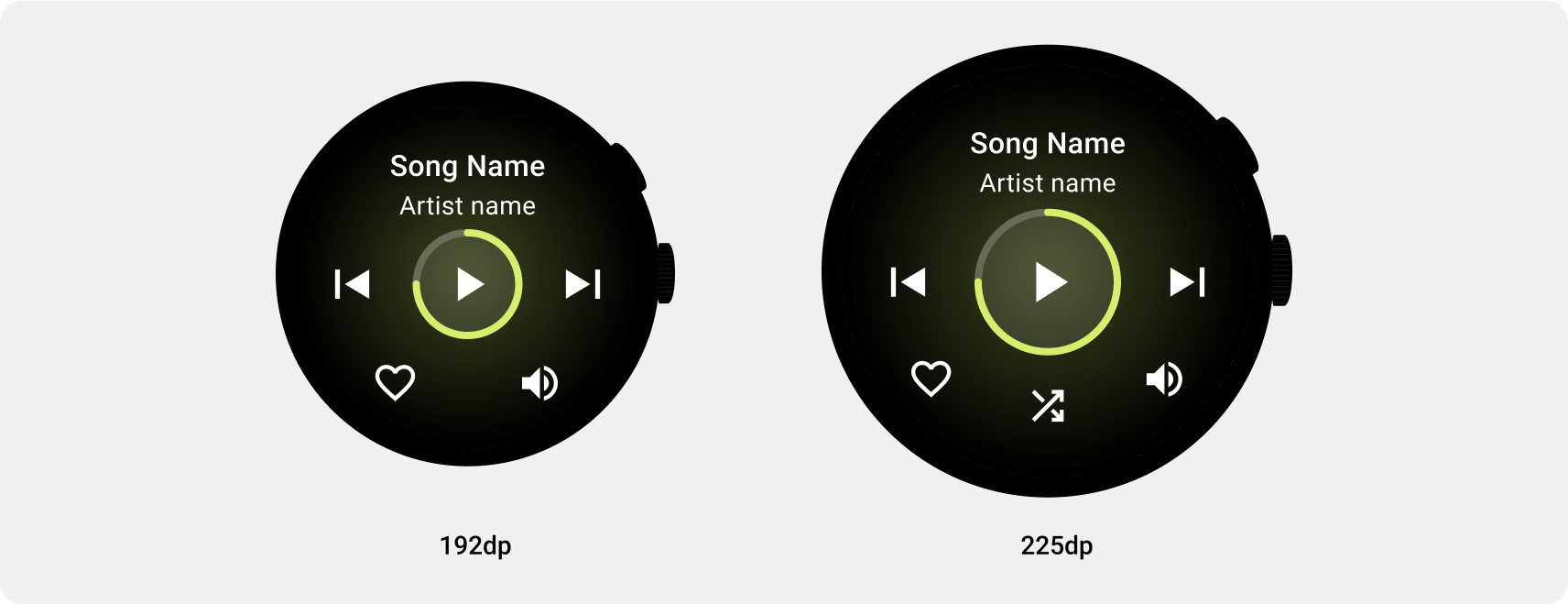
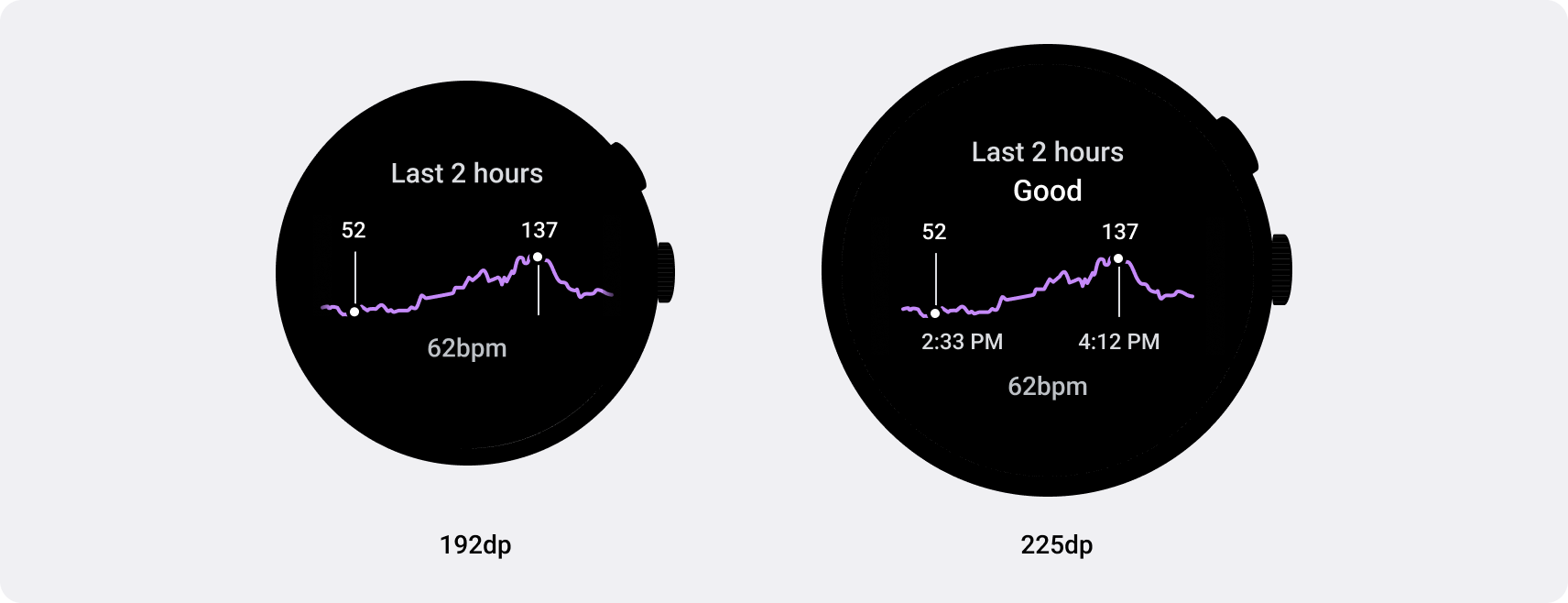
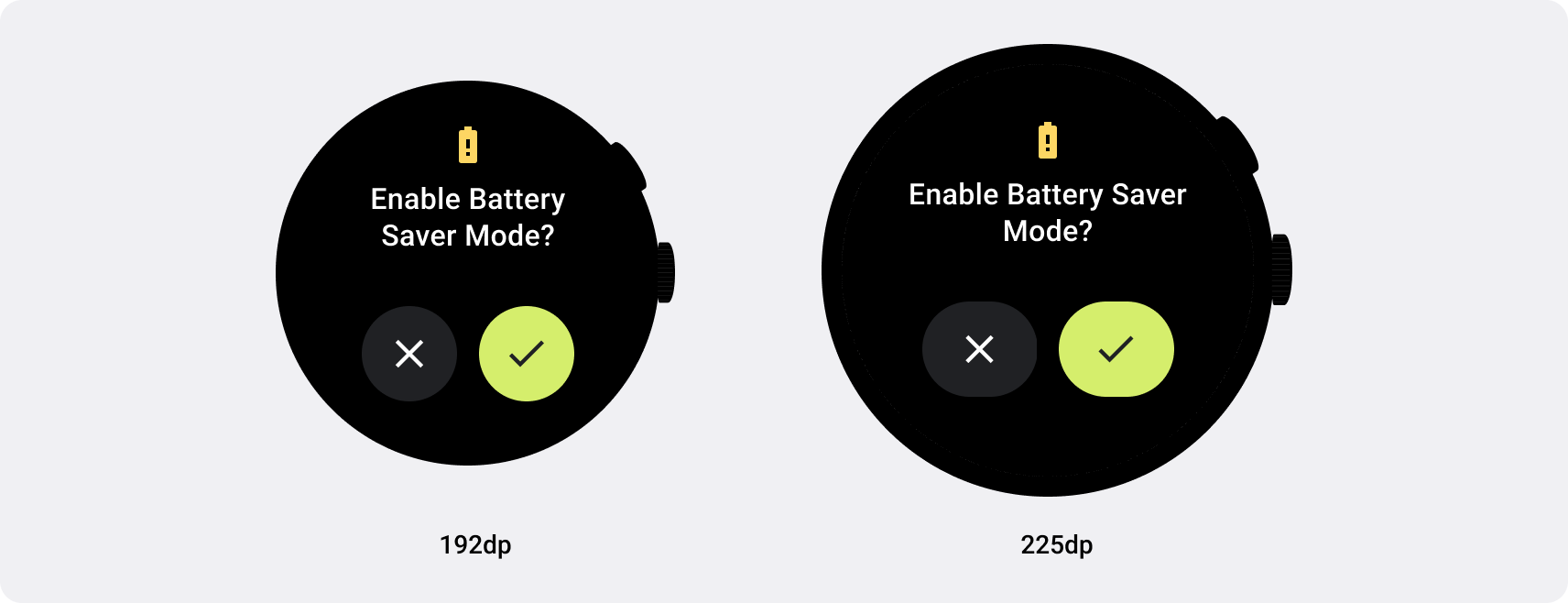
Apps, bei denen es sich um Apps mit unterschiedlichem adaptivem Layout handelt, folgen den Praktiken für adaptives Design. Dabei werden aber auch Haltepunkte verwendet, um verschiedene Layouts anzuwenden und für Nutzer von Geräten mit deutlich größeren Bildschirmen ein noch besseres Erlebnis zu schaffen, wie in den folgenden Beispielen gezeigt:




Haltepunkte unter Wear OS verwenden
Ein Haltepunkt von 225 dp kann dabei helfen, Layouts für verschiedene Größen zu optimieren.
Unterschiedliche Layouts finden Sie in den Implementierungsleitfäden Schreiben und Kacheln.

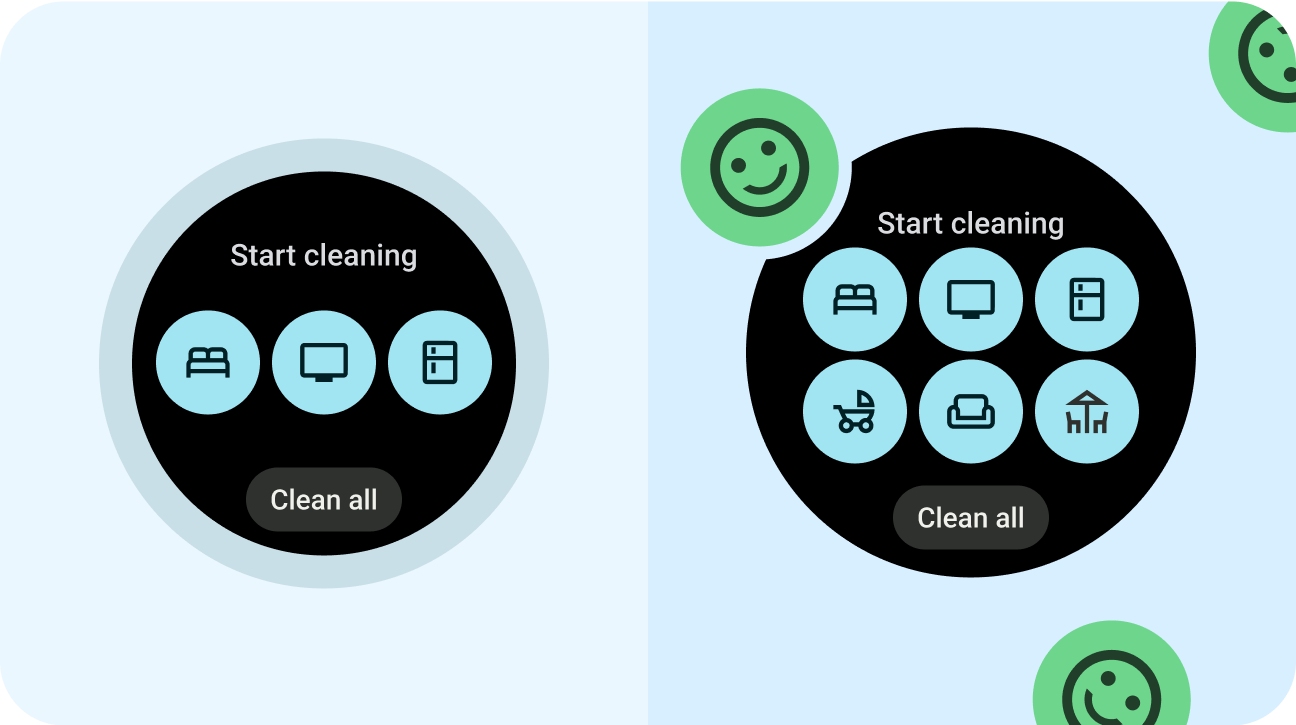
Dos
- Denken Sie groß.
- Sie können benutzerdefinierte Layouts und Funktionen mit einer Auflösung von mindestens 225 dp entwerfen.

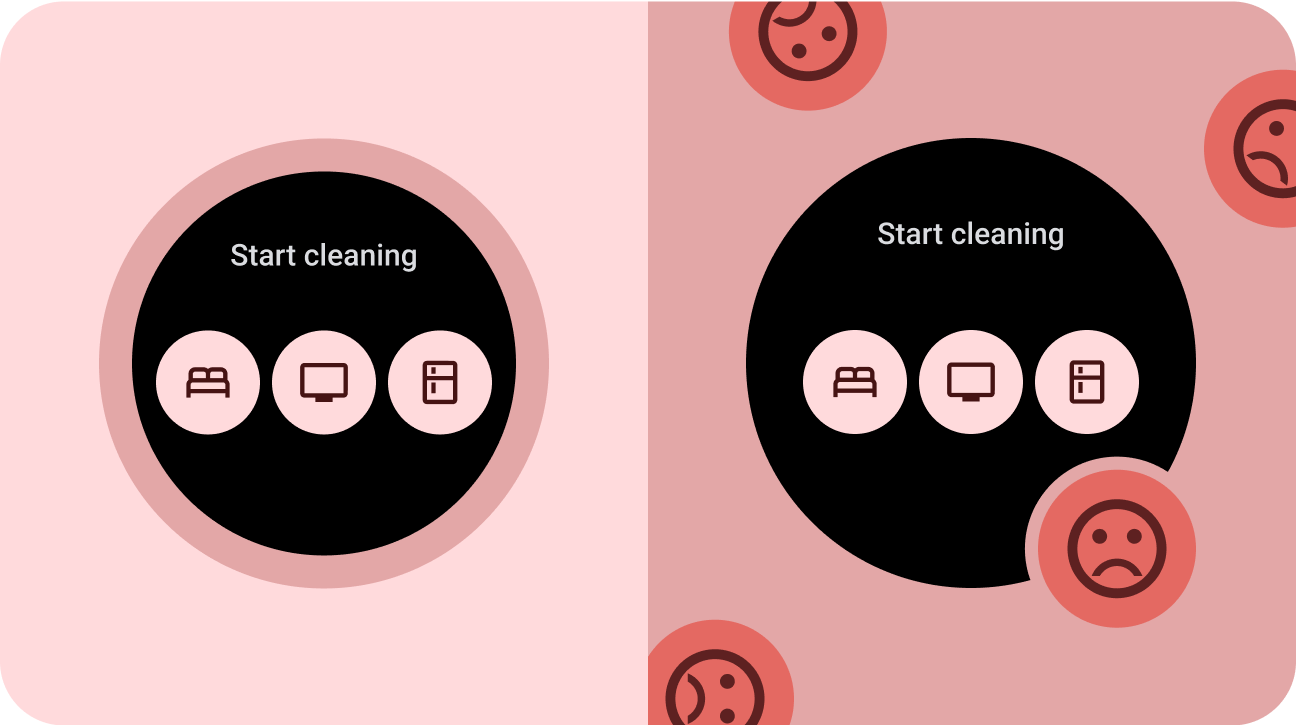
Don'ts
- Für weniger Geld.
- Entwickeln Sie das Design für nur eine Gerätegröße.
- Ihre App sollte unauffällig sein.
