Karty zapewniają szybki dostęp do informacji i działań, których użytkownicy potrzebują do wykonywania zadań. Przesuwając palcem po tarczy zegarka, użytkownik może sprawdzić, jak idzie mu realizacja celów związanych z kondycją, sprawdzić pogodę i nie tylko. Szybko uruchamiaj aplikacje i wykonuj podstawowe czynności za pomocą kafelków.

Tworzenie elastycznych i zoptymalizowanych projektów
Aby ułatwić Ci dostosowywanie układów do większych rozmiarów ekranu, zaktualizowaliśmy działanie naszych układów i komponentów, aby były one elastyczne, m.in. z marginesami i odstępami wyrażonymi w procentach.
Jeśli używasz naszych szablonów ProtoLayout, możesz automatycznie dziedziczyć te aktualizacje za pomocą najnowszej wersji beta biblioteki Jetpack Wear ProtoLayout. Musisz też przesłać tylko te układy, w których po zastosowaniu punktu przełamania rozmiaru ekranu dodano dodatkowe treści lub komponenty. Pełne wskazówki i zalecenia dotyczące korzystania z większego ekranu znajdziesz w [wskazówkach dotyczących kafelków][2]. Płytki mają stałą wysokość, więc dostosowaliśmy odstępy, aby zmaksymalizować ograniczoną przestrzeń na ekranie bez niepożądanego przycinania.
Sprawdź, czy komponenty wypełniają dostępną szerokość.
Wszystkie komponenty powinny być responsywne. Ustawienie wysokości i szerokości na „rozszerzanie” powoduje wypełnienie dostępnej przestrzeni. Dodaj odpowiednie marginesy, aby zapobiec przycięciu treści przez zaokrąglony ekran.



Twórz adaptacyjne i zróżnicowane projekty
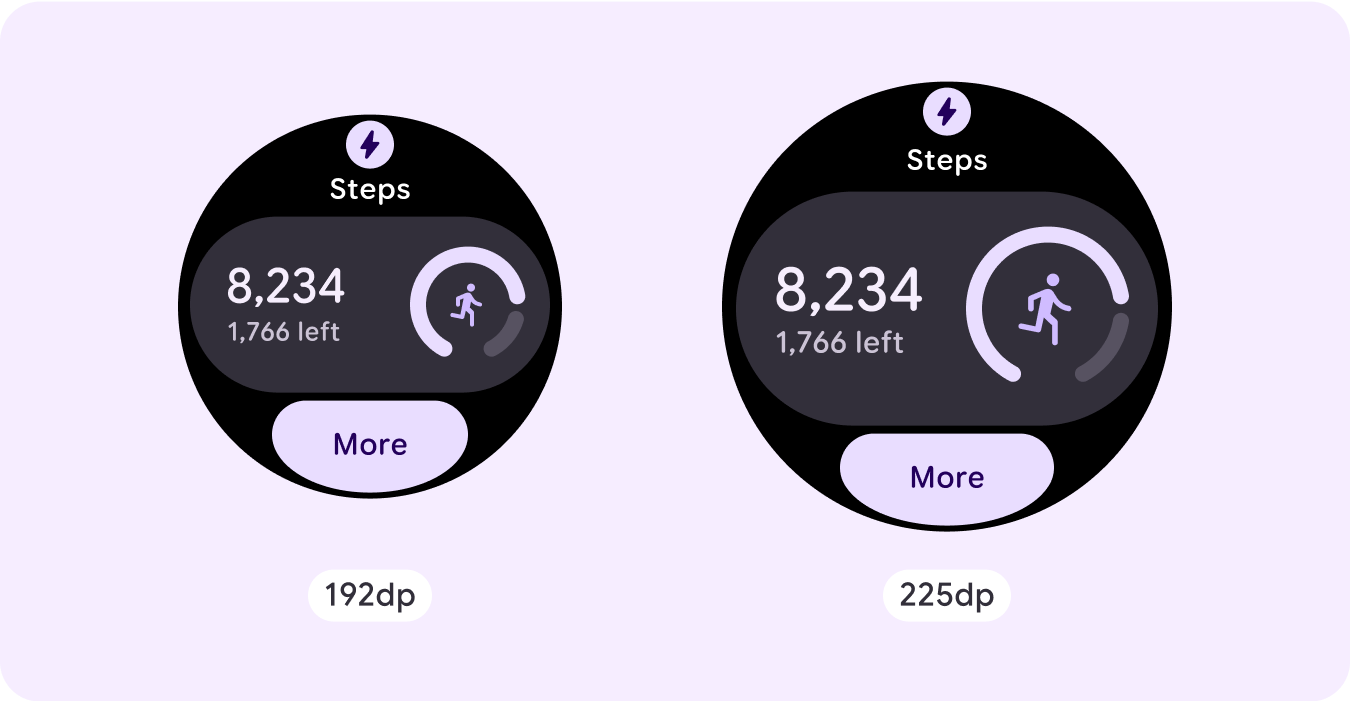
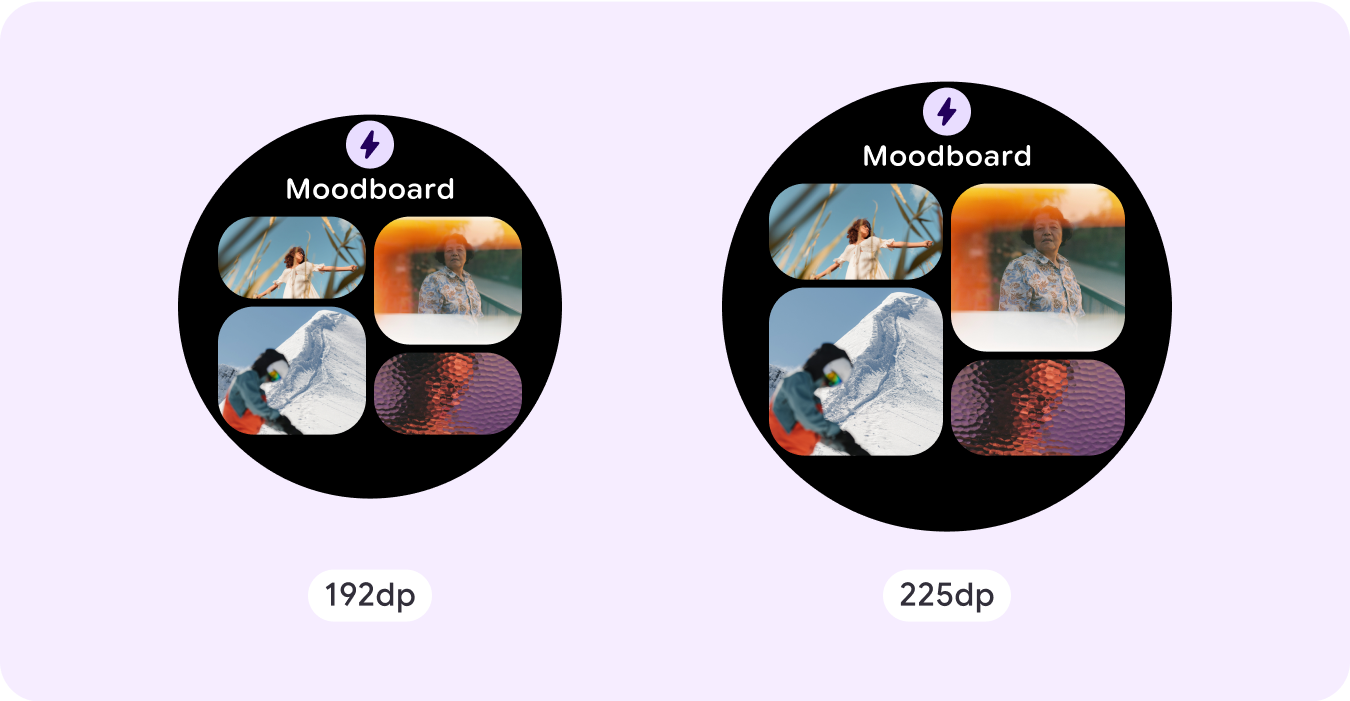
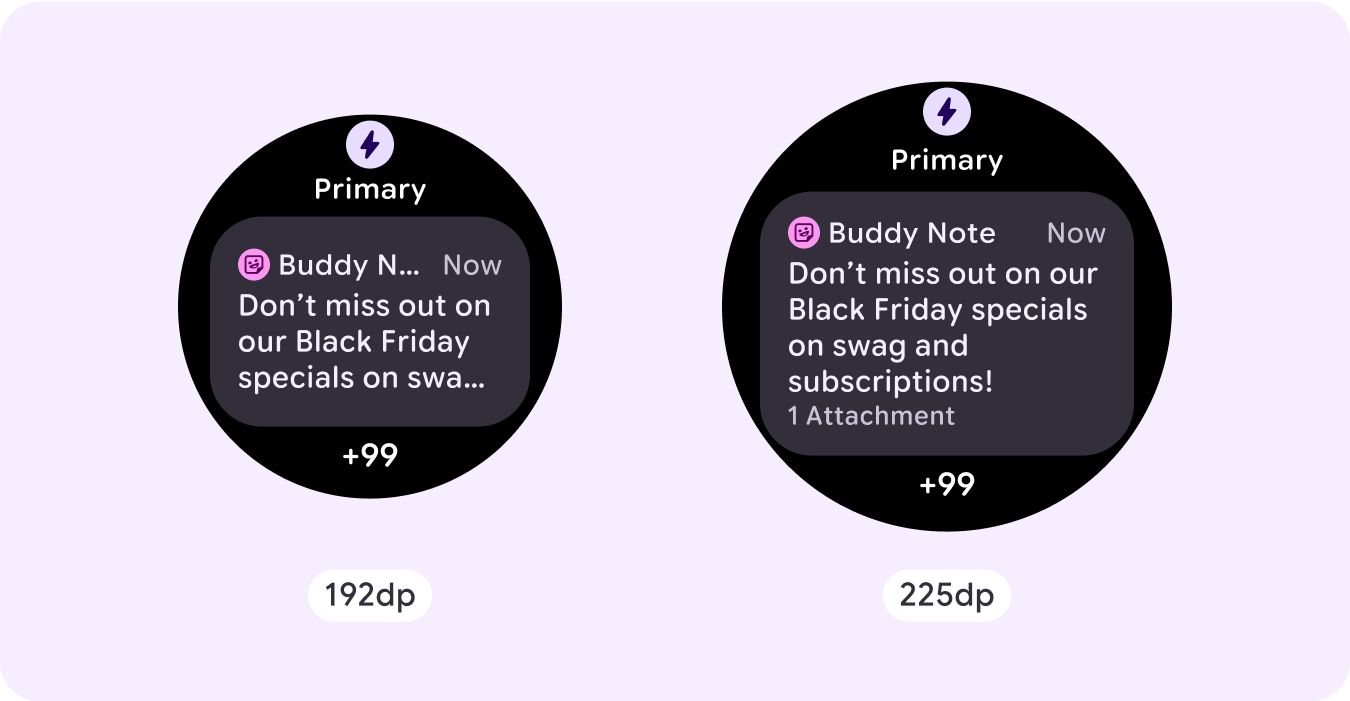
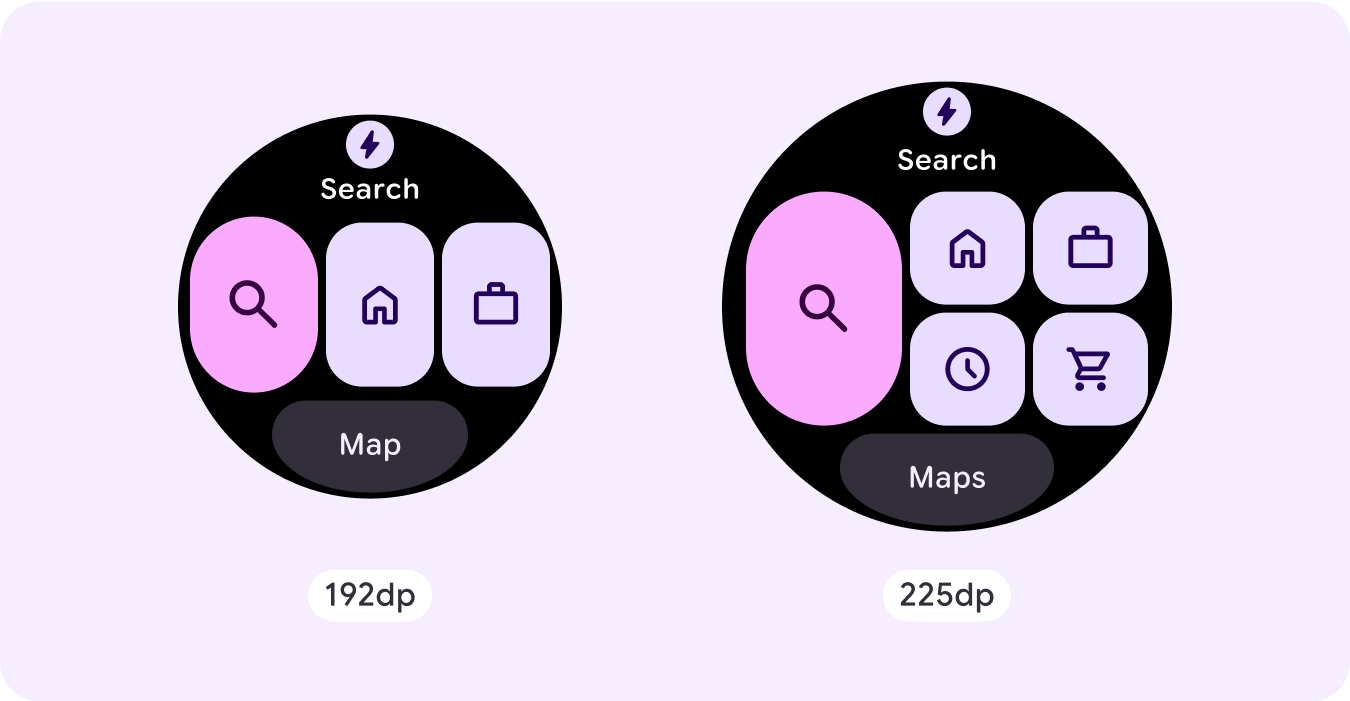
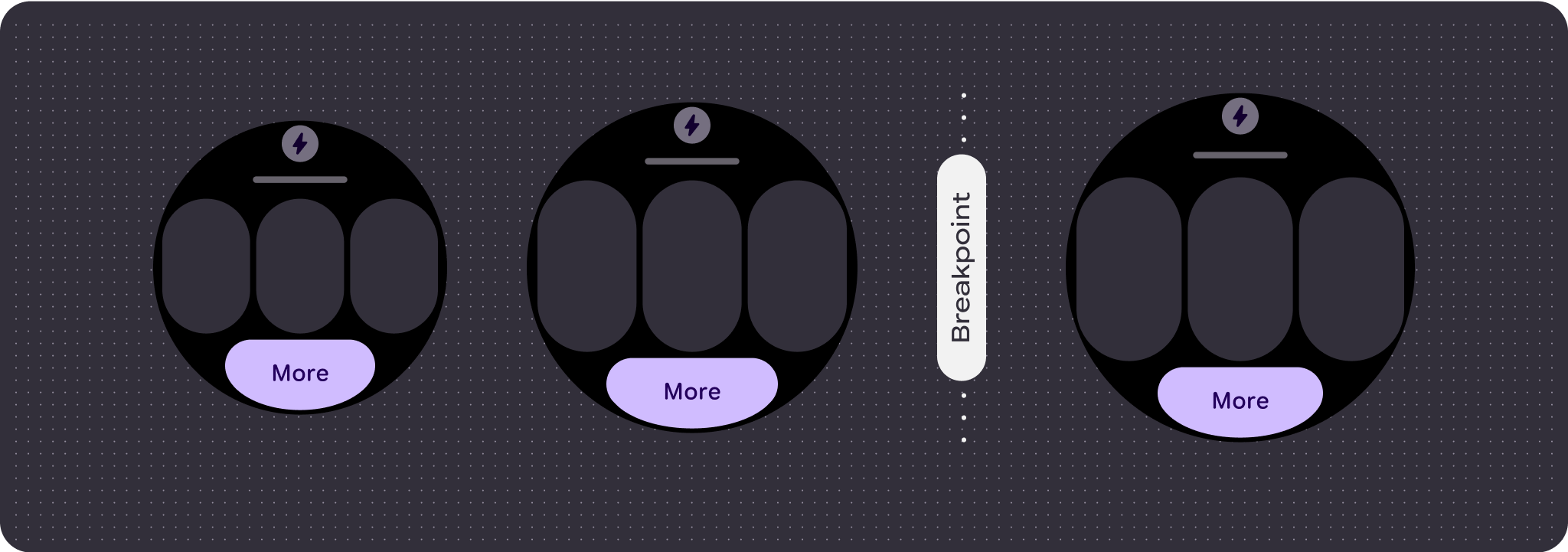
Aby w pełni wykorzystać dodatkową przestrzeń na większych ekranach, dodaj punkt przecięcia dla rozmiaru 225 dp. Ten punkt przełamania pozwala wyświetlić dodatkowe treści, dodać więcej przycisków lub danych albo zmienić układ, aby lepiej dopasować go do większego ekranu.
Wymaga to innego projektu dla każdego punktu przełamania. Projekt na większy ekran (225 dp lub więcej) może zawierać te dodatkowe elementy:
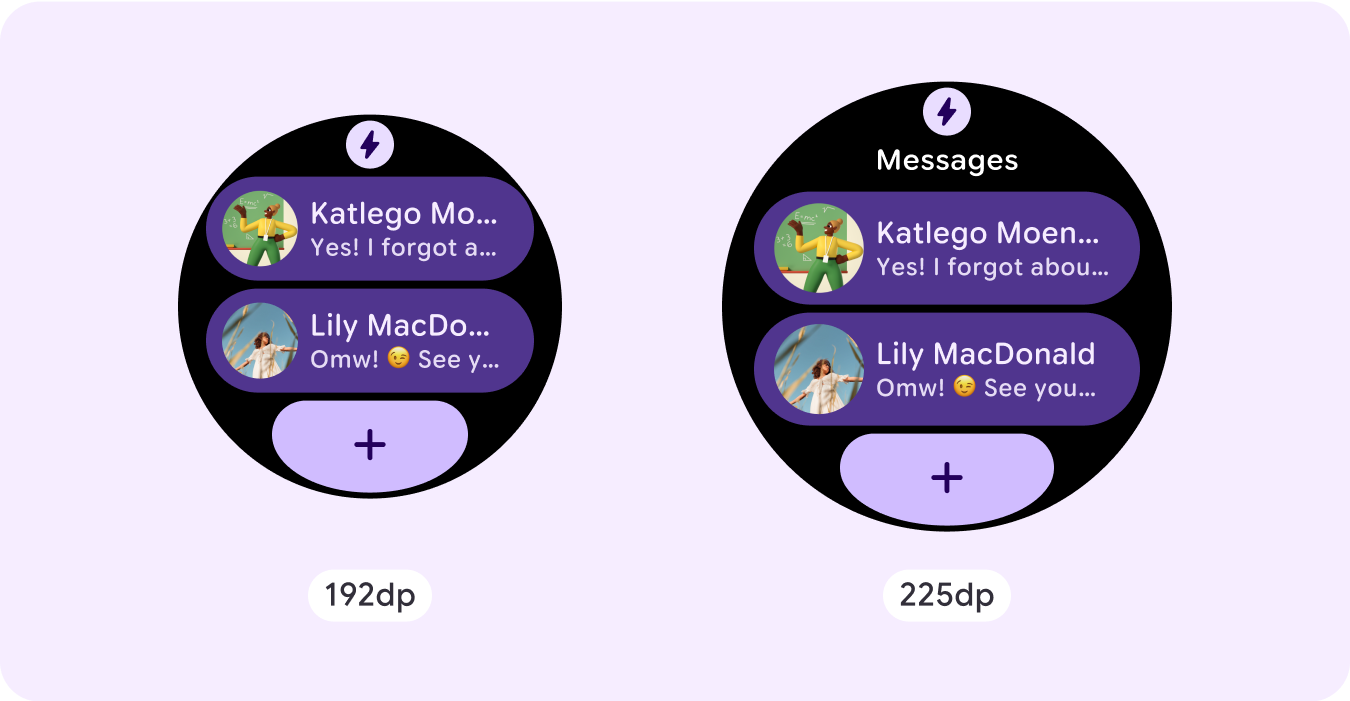
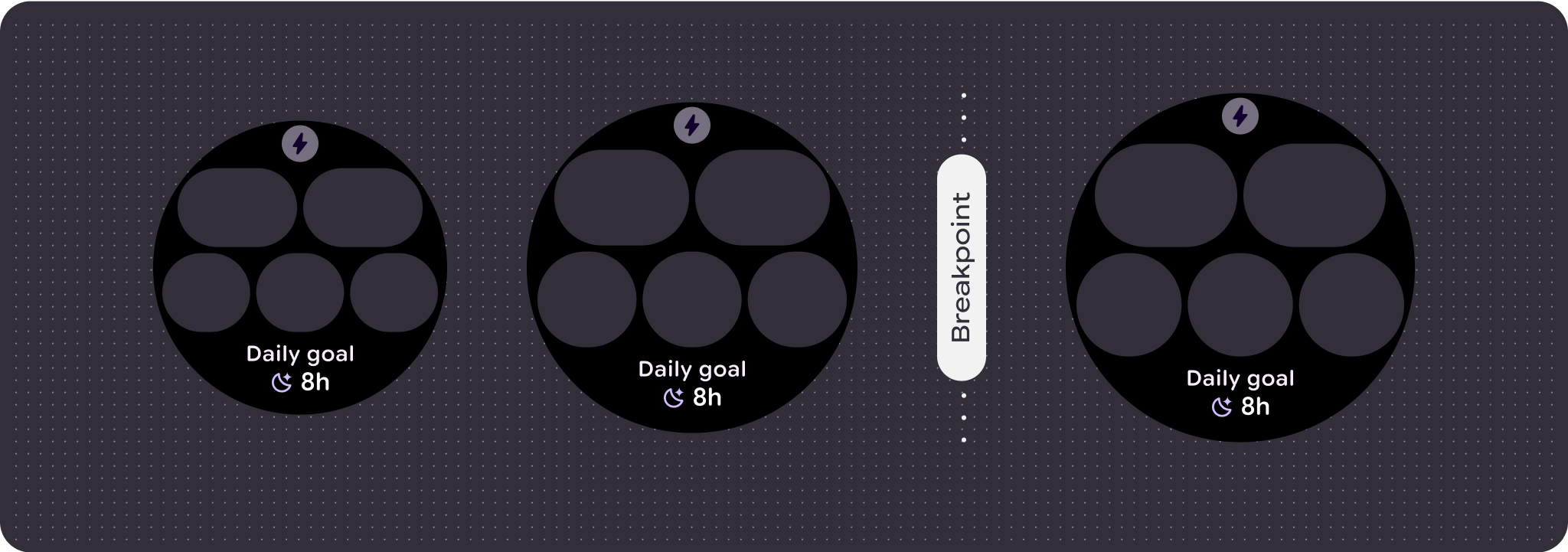
Pokaż ukryty wcześniej slot tytułu
Zalecamy to w przypadku układów z 2 wierszami przed punktem przełamania, w których przypadku należy usunąć miejsce na tytuł, aby zapewnić minimalny cel dotknięcia na poziomie 48 pikseli.


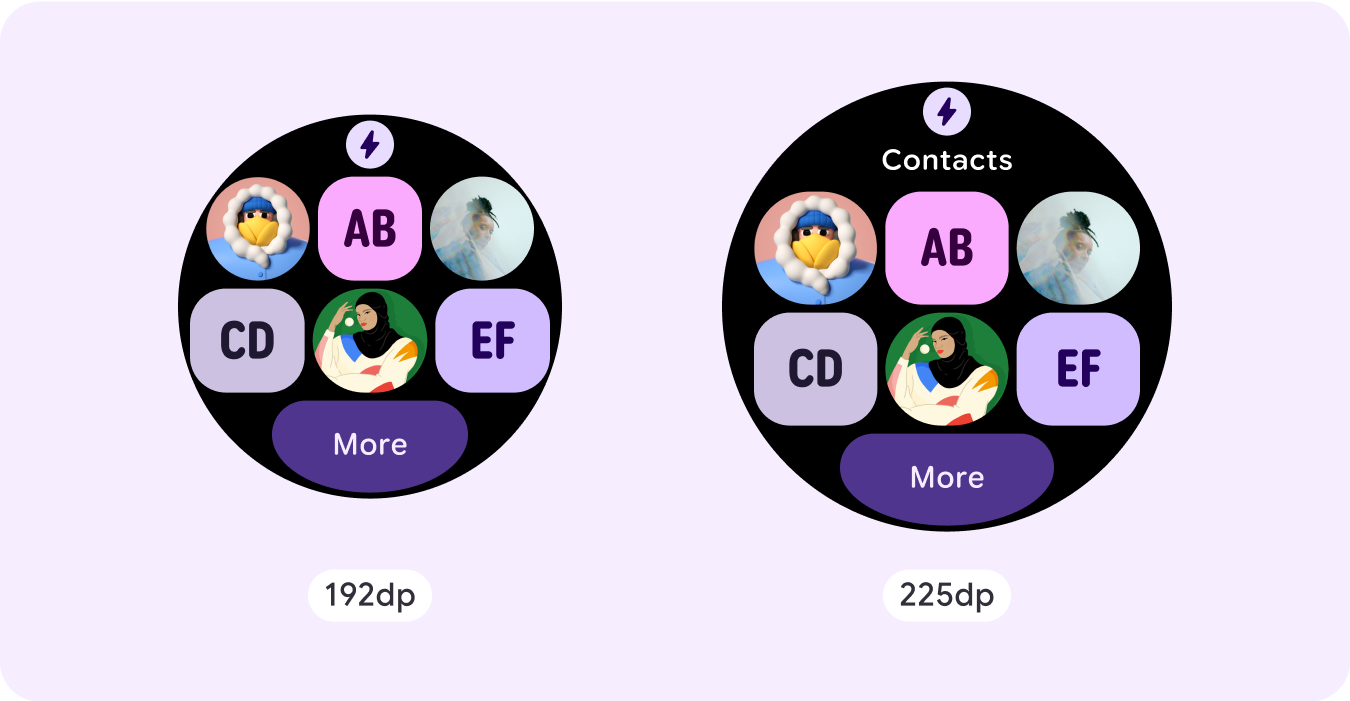
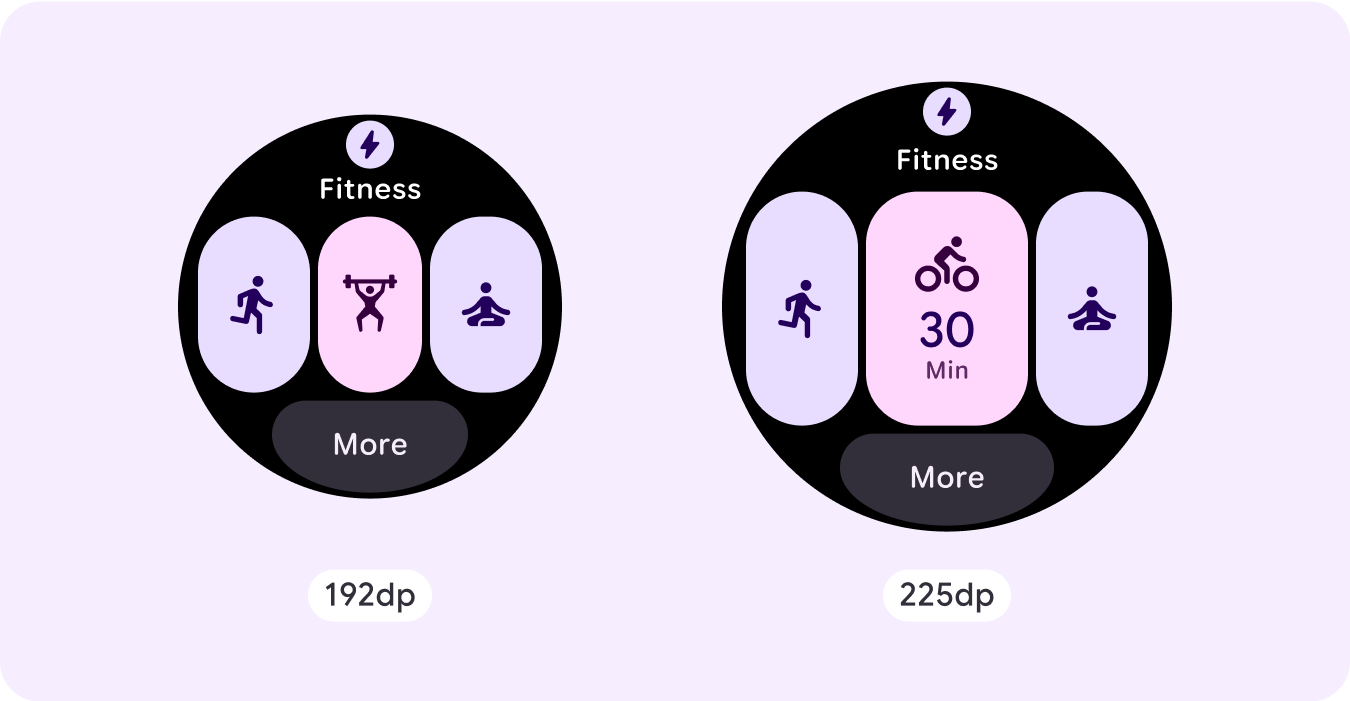
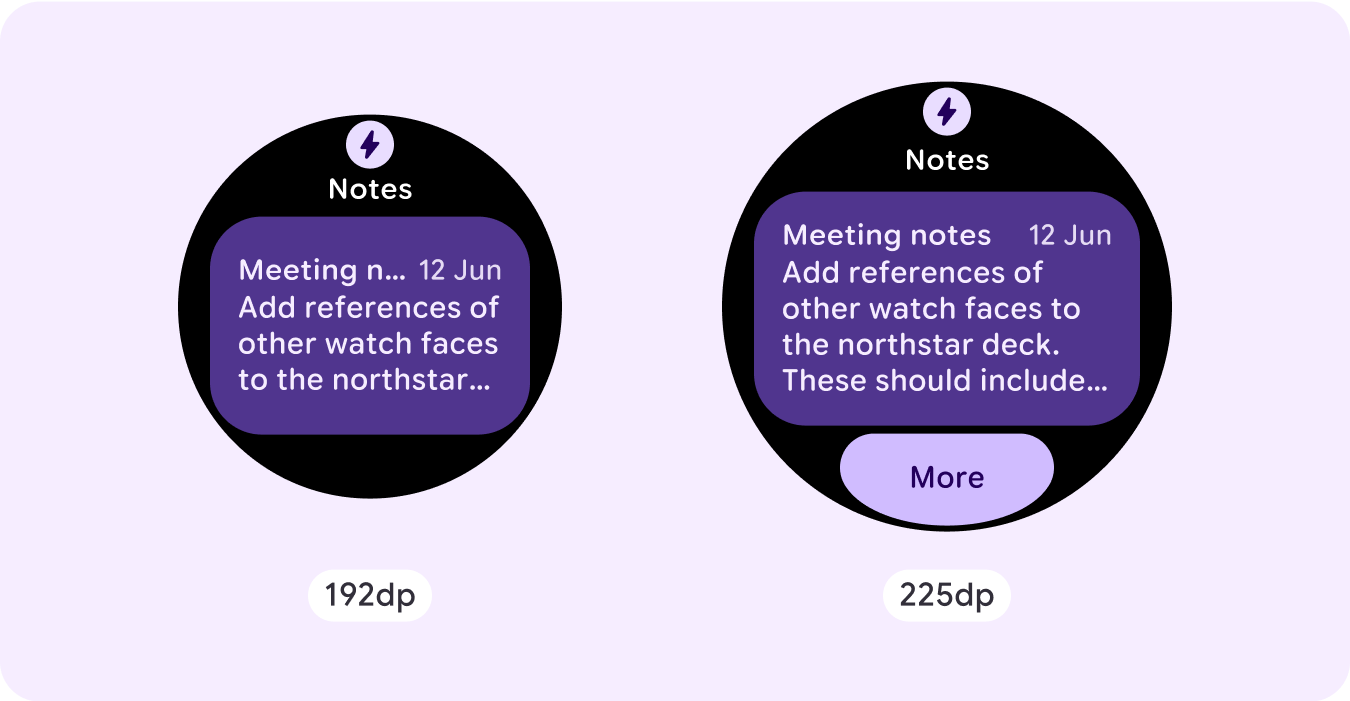
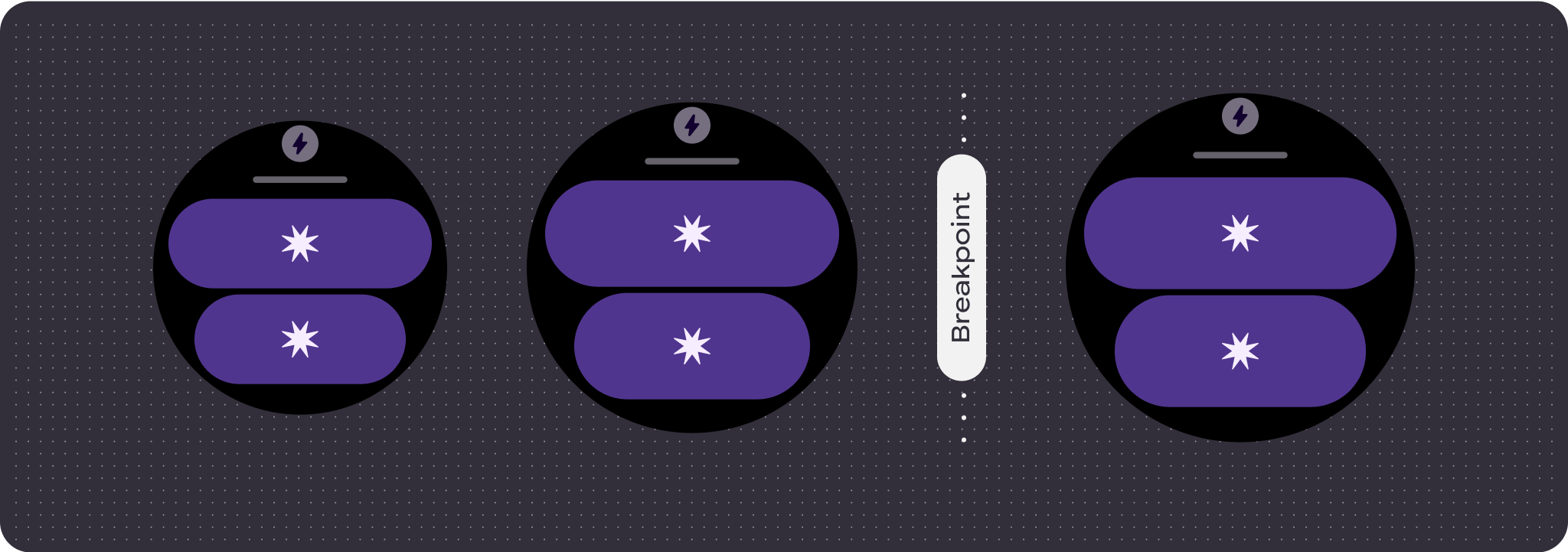
zwiększać rozmiar lub zmieniać stan dotychczasowych komponentów;
Możesz to zrobić, aby wyświetlić więcej szczegółów lub ułatwić użytkownikom szybkie przeglądanie treści.


Dodawanie miejsc na komponenty w bieżącym układzie
Dodanie komponentów powoduje, że układ zawiera więcej opcji lub dodatkowych szczegółów. Pamiętaj jednak, aby treści były czytelne.



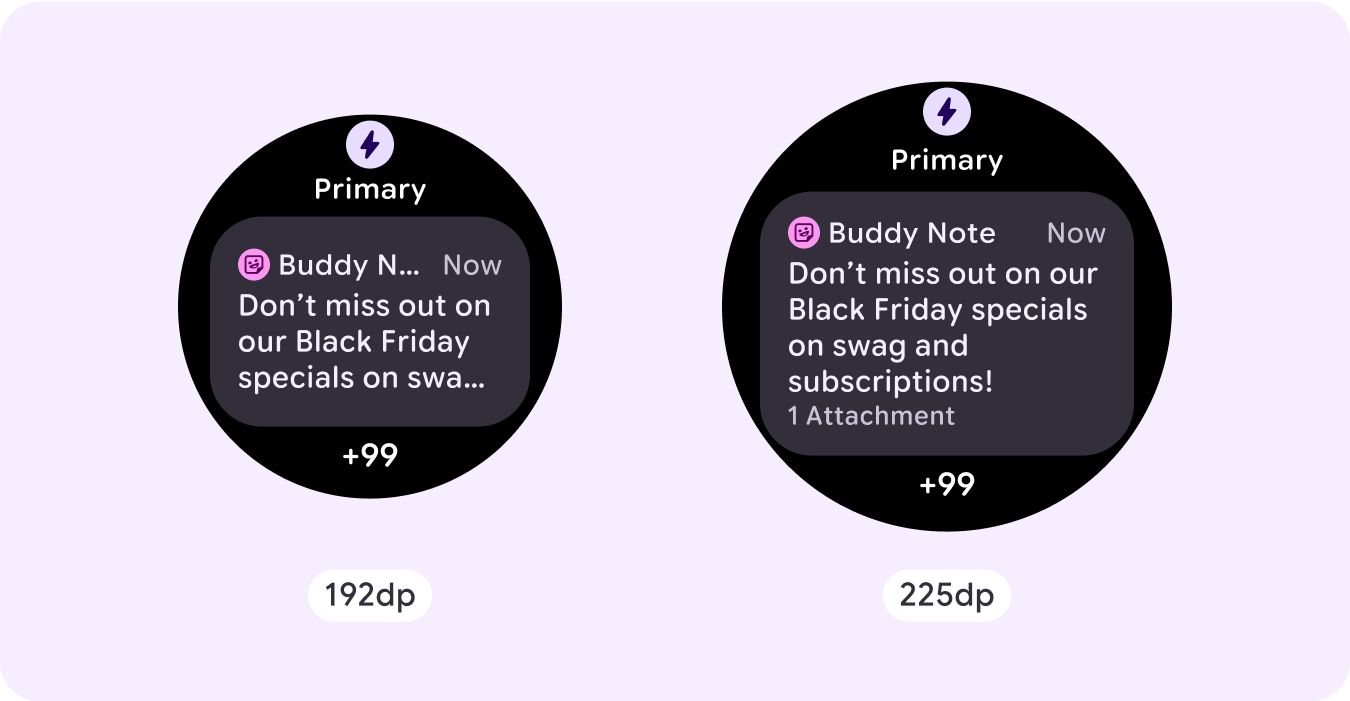
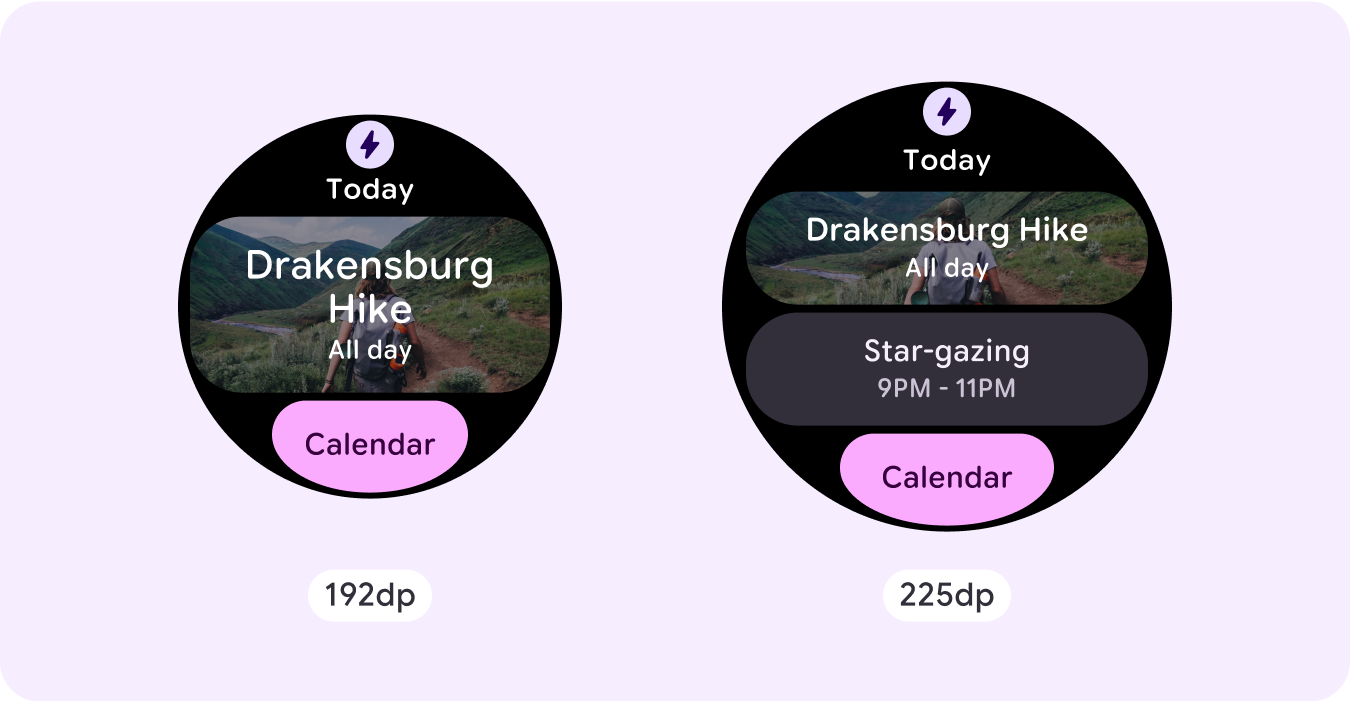
Dodaj więcej treści na dole
W niektórych przypadkach lepiej jest dodać przyciski działań lub treści w dolnej sekcji niż komponenty w głównym slocie.

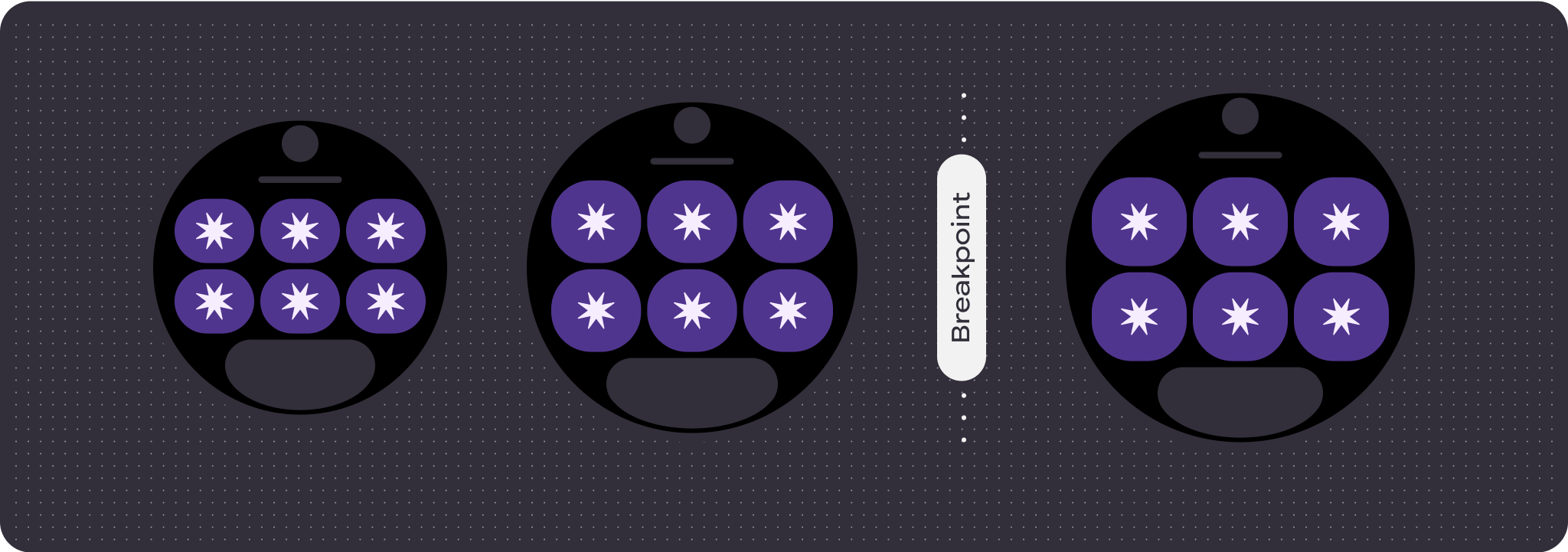
Uwaga: większy rozmiar wyświetlacza nigdy nie powinien wyświetlać mniej informacji niż mniejsze wyświetlacze. Jest to szczególnie ważne w przypadku zachowań niestandardowych dodanych na punkcie breakpointu.
Typowym przykładem jest zwiększenie rozmiaru komponentów lub tekstu poza punktem przełamania, co powoduje, że na większych ekranach są one mniej widoczne. Ekrany zawsze powinny wyświetlać większą wartość wraz ze wzrostem ich rozmiaru.
Elastyczne dopasowanie
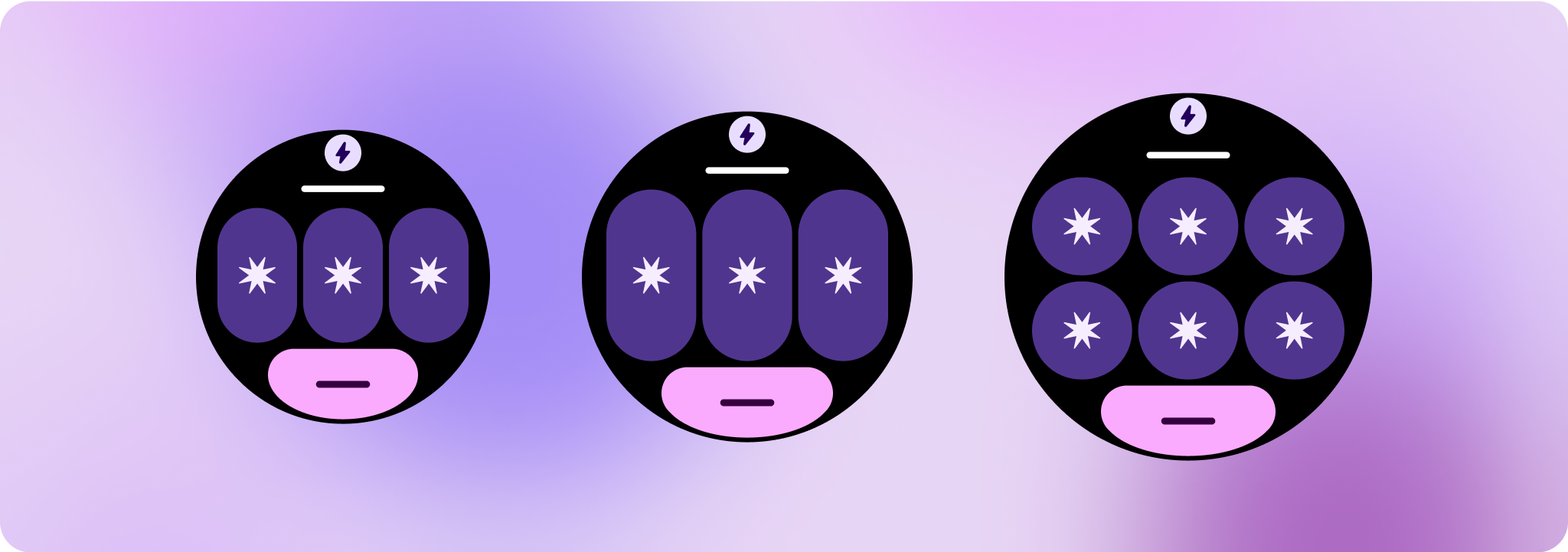
Zmiana rozmiaru i dopasowanie do ekranu zależy od 3 miejsc (sekcji) układu.
Miejsce na ikonę aplikacji i tytuł
Nie ma zmian w zachowaniu ikony aplikacji udostępnianej przez system. Pole tytułu dostosowuje się automatycznie do szerszego ekranu, wyświetlając dodatkowe znaki. W górnej sekcji znajdują się proporcjonalne (procentowe) marginesy wewnętrzne, aby uniknąć przycinania podczas zwiększania rozmiaru ekranu.
![]()
Główny slot (komponenty)
Szerokość i wysokość wszystkich komponentów w boksie głównym powinny być ustawione na „rozszerzanie”, aby komponenty te automatycznie dostosowywały się do szerszego rozmiaru ekranu. W sekcji głównego slotu (a w niektórych przypadkach także w każdym wierszu w tym slocie) są proporcjonalne (procentowe) marginesy wewnętrzne, aby uniknąć przycinania podczas powiększania rozmiaru ekranu. Jeśli używasz kombinacji promienia zaokrąglenia i układu, główny slot może wymagać większych marginesów.

Dolny slot
Działania przycisku ani tekstu na dole nie ulegają zmianie, ale szerokość przycisku i pól tekstowych dostosowuje się automatycznie do szerszego ekranu i dodaje znaki. W dolnym slocie są proporcjonalne (procentowe) marginesy wewnętrzne, aby uniknąć przycinania podczas zwiększania rozmiaru ekranu. Jeśli nie ma dolnego slotu, domyślna margines jest dodawana automatycznie.



Tworzenie zróżnicowanych doświadczeń
Jeden w pełni konfigurowalny układ z co najmniej 60 wariantami umożliwia praktycznie nieograniczone możliwości dostosowywania. Płytki są tworzone w systemie opartym na slotach, dzięki czemu możesz zastąpić dowolny slot z kanonicznego układu dowolną treścią lub komponentem i ustawić komponent na jeden z wielu wariantów i kombinacji kolorów. W takim przypadku zachowaj responsywność i postępuj zgodnie z naszymi zaleceniami dotyczącymi projektowania.
Te opcje dostosowywania powinny być ograniczone i nie powinny odbiegać od szablonu płytki. Ma to na celu zachowanie spójności podczas przewijania przez użytkowników karuzeli kafelków na urządzeniach z Wear OS.
