Układy widoku aplikacji, które można przewijać, obejmują listy (TransformingLazyColumn) i okna dialogowe.
Te układy stanowią większość ekranów aplikacji i reprezentują zbiór komponentów, które muszą dostosowywać się do większych rozmiarów ekranu. Sprawdź, czy komponenty są elastyczne, czyli czy wypełniają dostępną szerokość i dostosowują się do TransformingLazyColumn, gdy więcej wysokości ekranu jest dostępne. Te układy są już responsywne, a my mamy dla Ciebie kilka dodatkowych rekomendacji, które pomogą Ci jeszcze lepiej wykorzystać zwiększoną powierzchnię reklamy.

Tworzenie elastycznych i zoptymalizowanych projektów
Aby ułatwić dostosowywanie układów do większych rozmiarów ekranu, zaktualizowaliśmy zachowanie układów i komponentów, aby były one responsywne, m.in. z marginesami i odstępami wyrażonymi w procentach. Aby rozwiązać ten problem, zaktualizowaliśmy układy i składniki biblioteki interfejsu użytkownika Androida, dodając do nich elastyczne zachowanie, w tym marginesy i odstępy określone procentowo. Jeśli korzystasz z komponentów Compose, możesz automatycznie odziedziczyć tę elastyczność.
W przypadku unikalnych projektów ekranu przeprowadź dokładne testy na różnych rozmiarach ekranu, aby zapewnić płynne dostosowanie komponentów i elementów oraz uniknąć przycinania treści. Nasze marginesy procentowe pomagają w skutecznym skalowaniu separatorów. Zalecamy użycie punktu przecięcia na poziomie 225 dp, aby wprowadzić dodatkowe informacje i rozszerzoną funkcjonalność na większych ekranach zegarków.
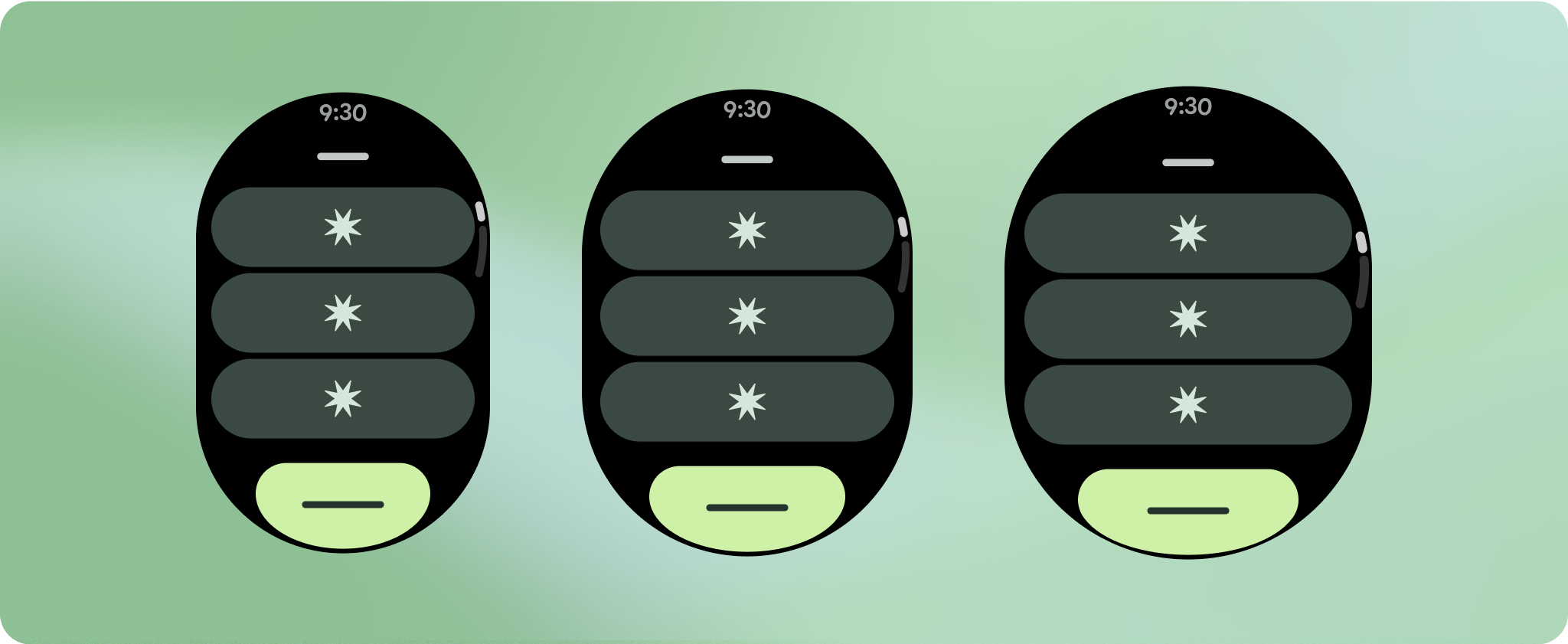
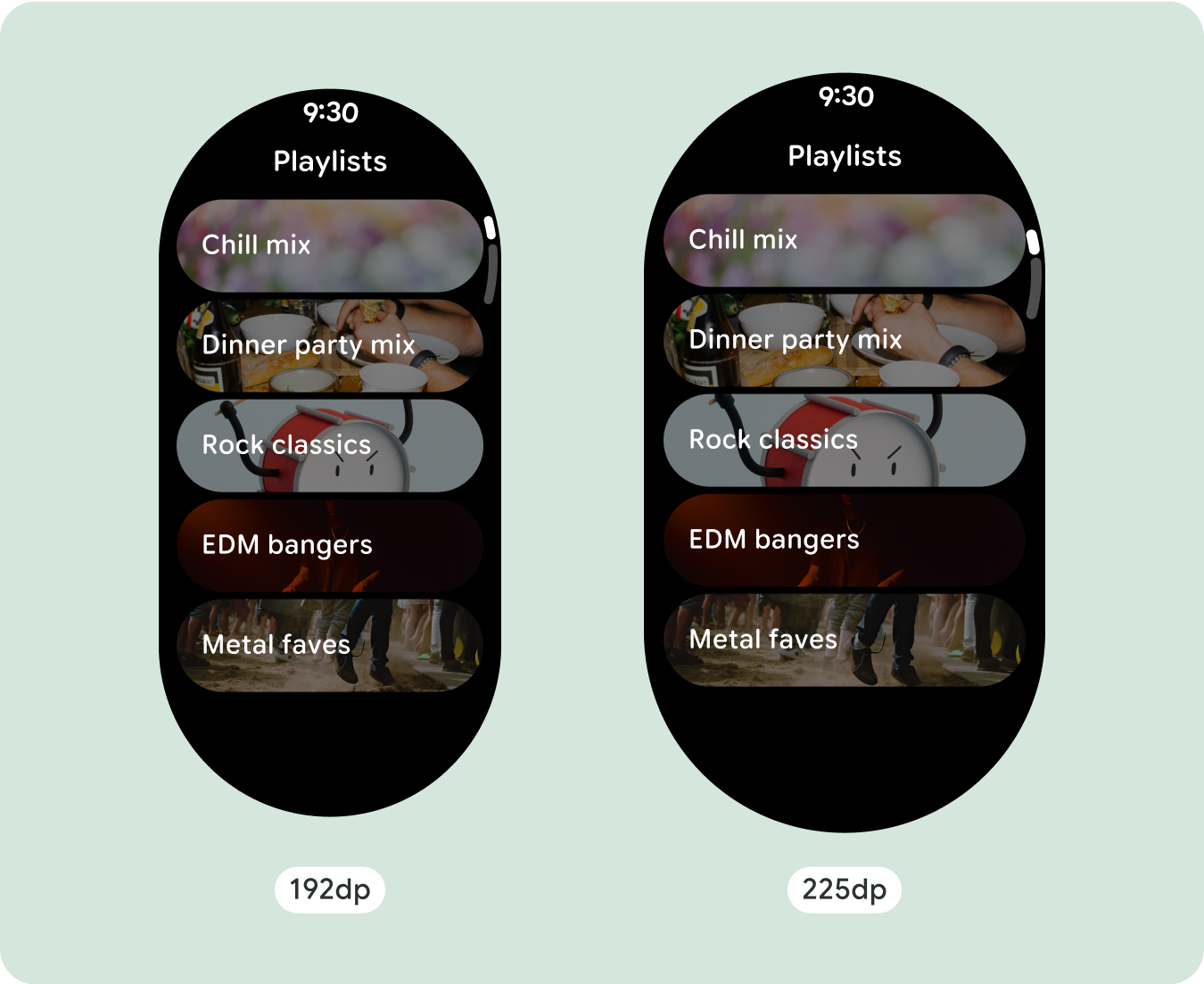
Sprawdź, czy komponenty wypełniają dostępną szerokość.
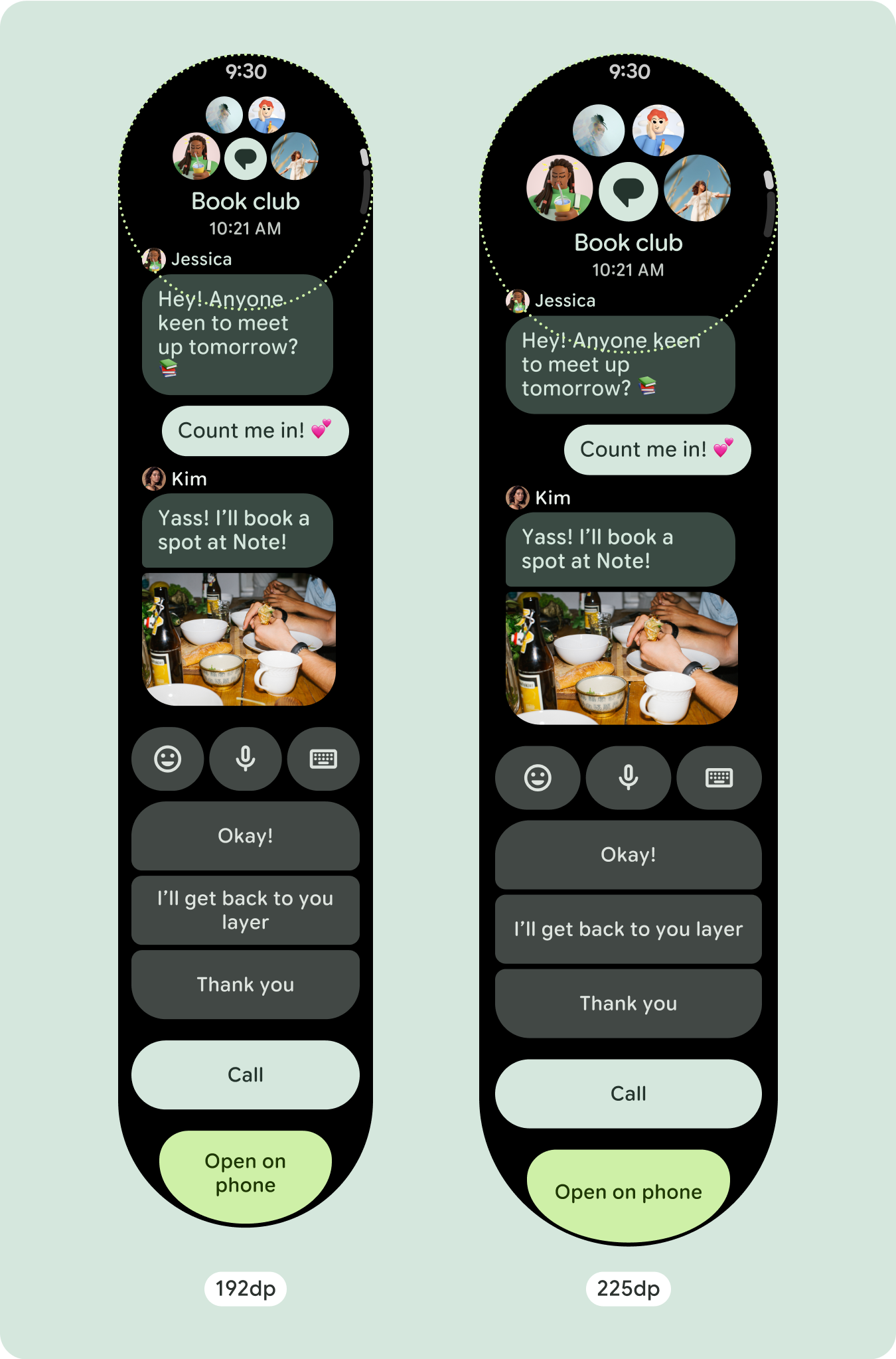
Wszystkie komponenty są tworzone w sposób elastyczny, co oznacza, że wypełniają dostępną szerokość i wysokość. Upewnij się, że masz wystarczające marginesy, aby treści nie były przycinane przez ekran zaokrąglony.






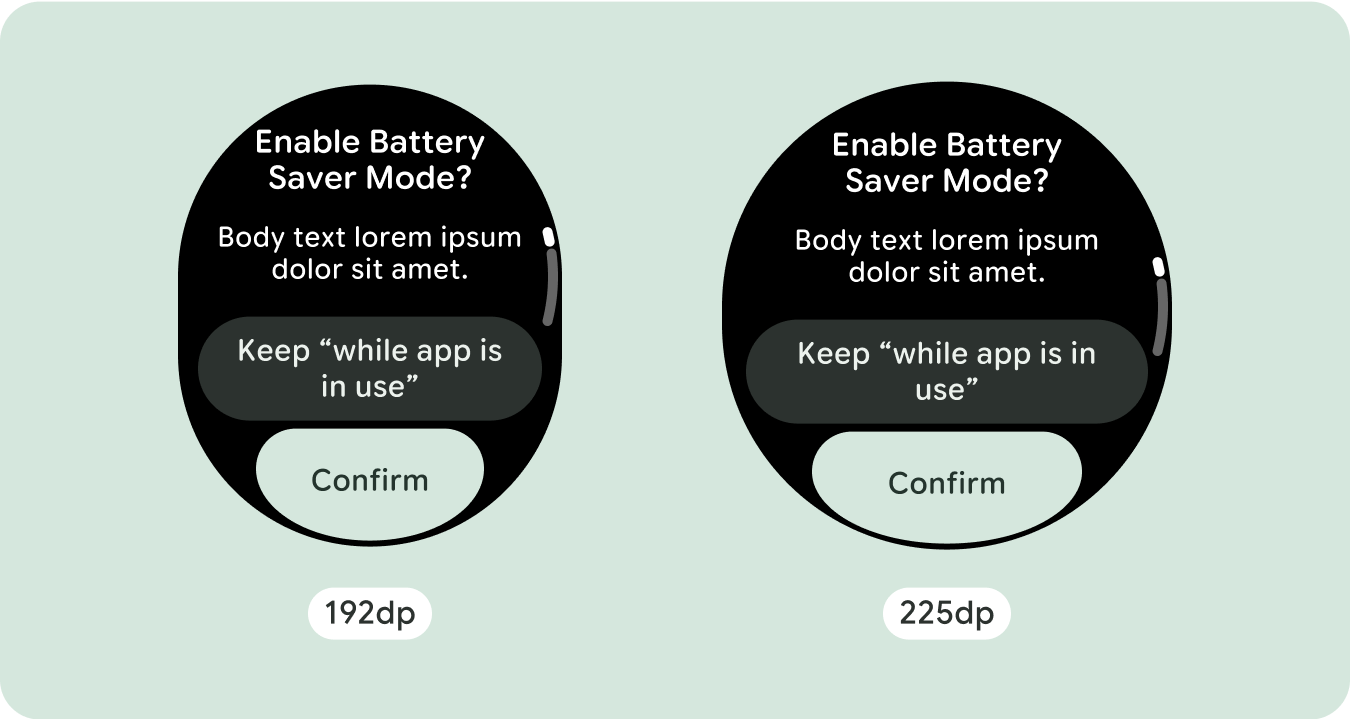
Pokaż dodatkowe znaki tekstowe
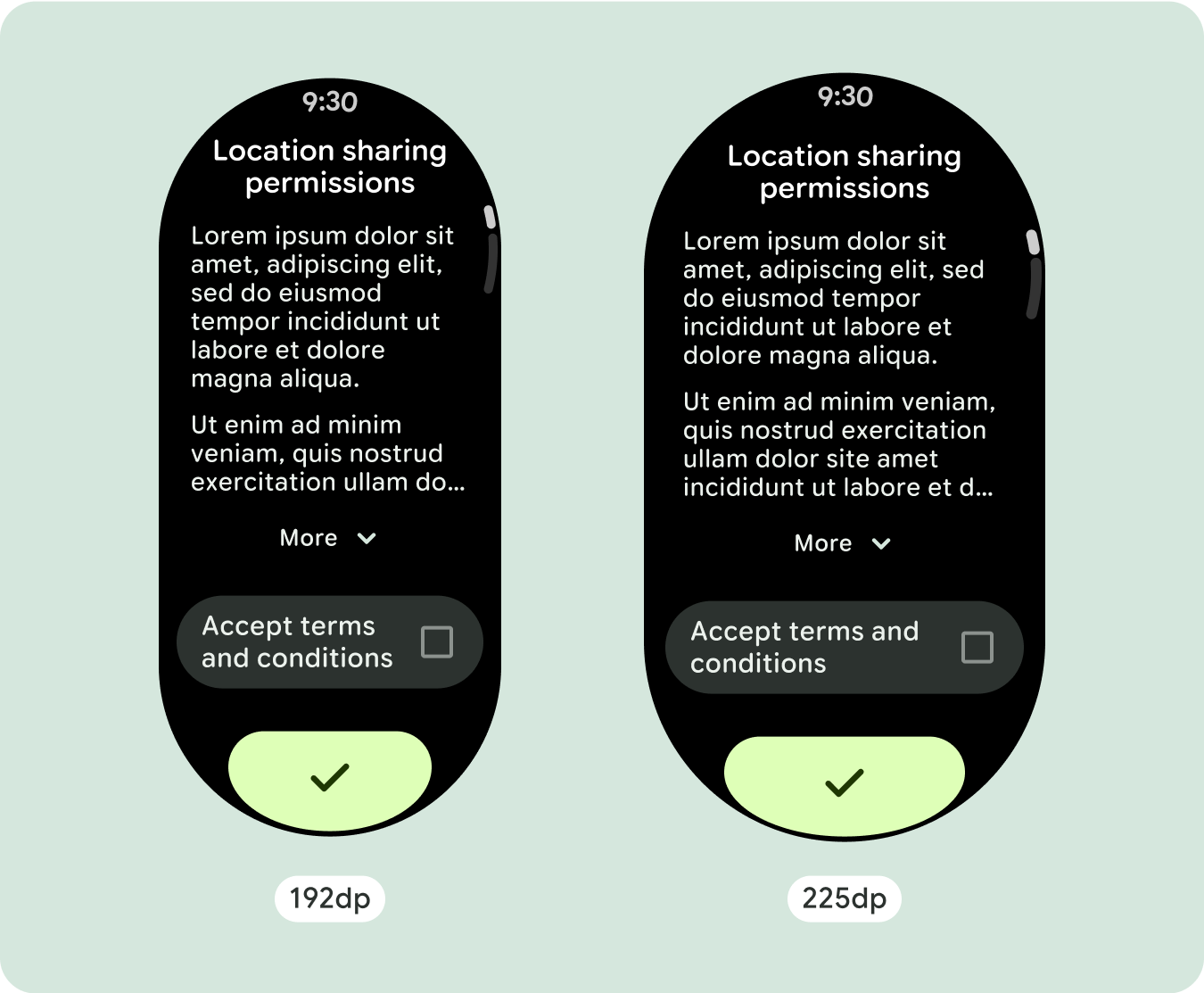
Większość komponentów ma pola tekstowe, które wypełniają dostępną szerokość. Oznacza to, że automatycznie zwiększa się liczba znaków wraz ze wzrostem szerokości ekranu.



Twórz adaptacyjne i zróżnicowane projekty
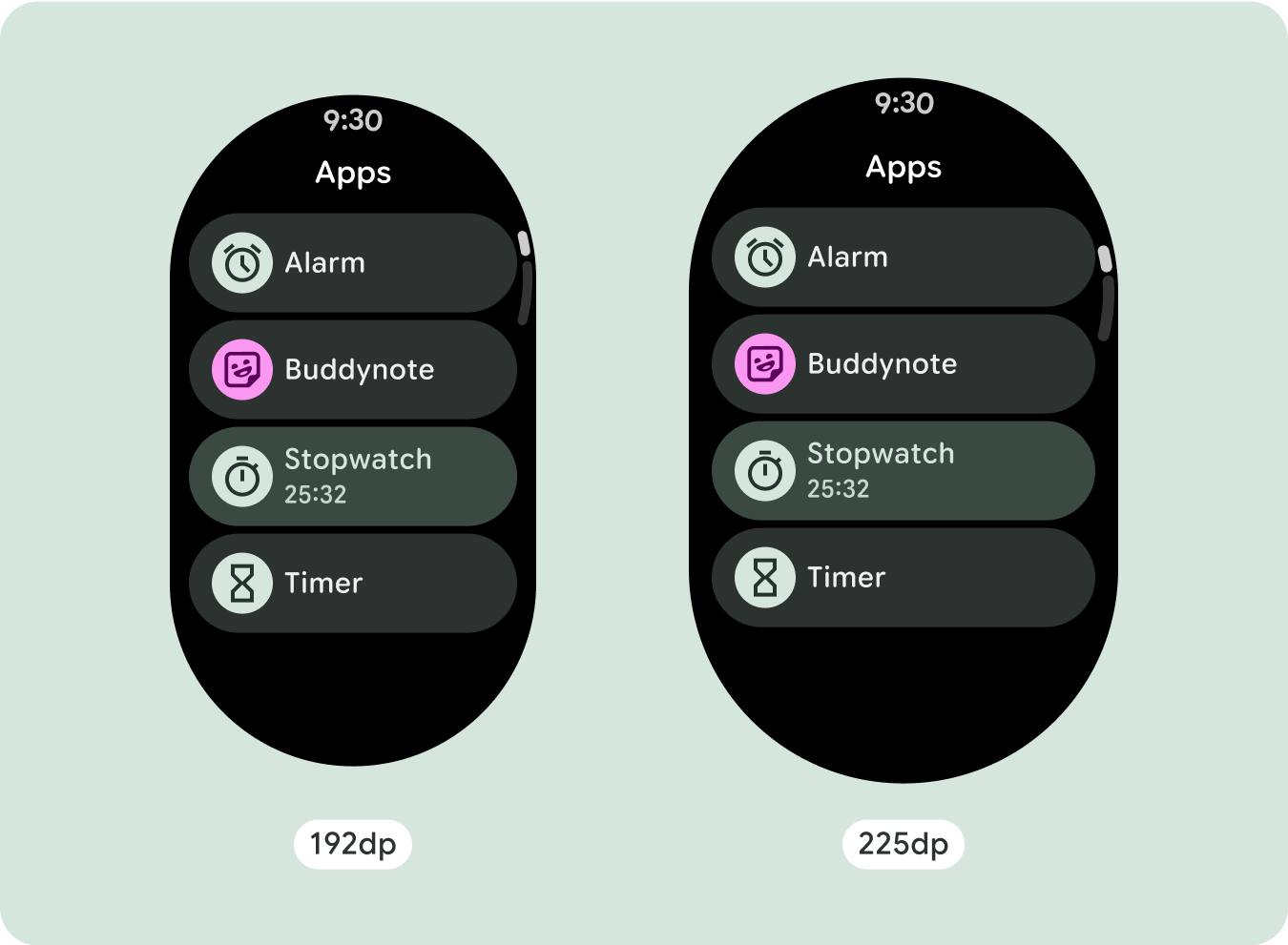
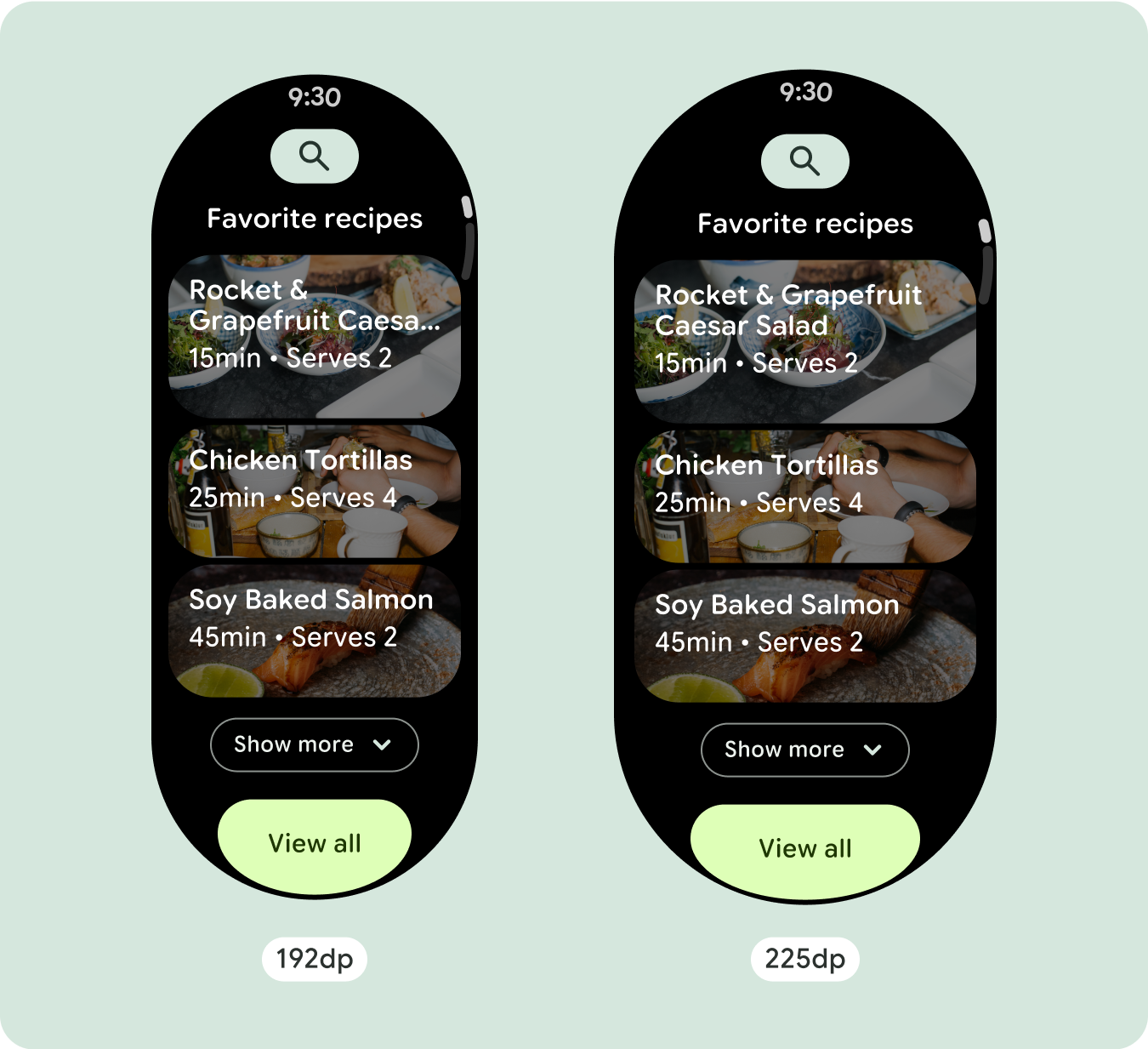
Ponieważ układy z przewijaniem automatycznie pokazują więcej tego, co było wcześniej ukryte pod zagięciem ekranu, nie musisz robić wiele, aby dodać wartość. Każdy komponent wypełnia dostępną szerokość. W niektórych przypadkach może zawierać dodatkowe wiersze tekstu (np. karty) lub rozciągać się, aby wypełnić dostępną szerokość (np. przyciski z ikonami).
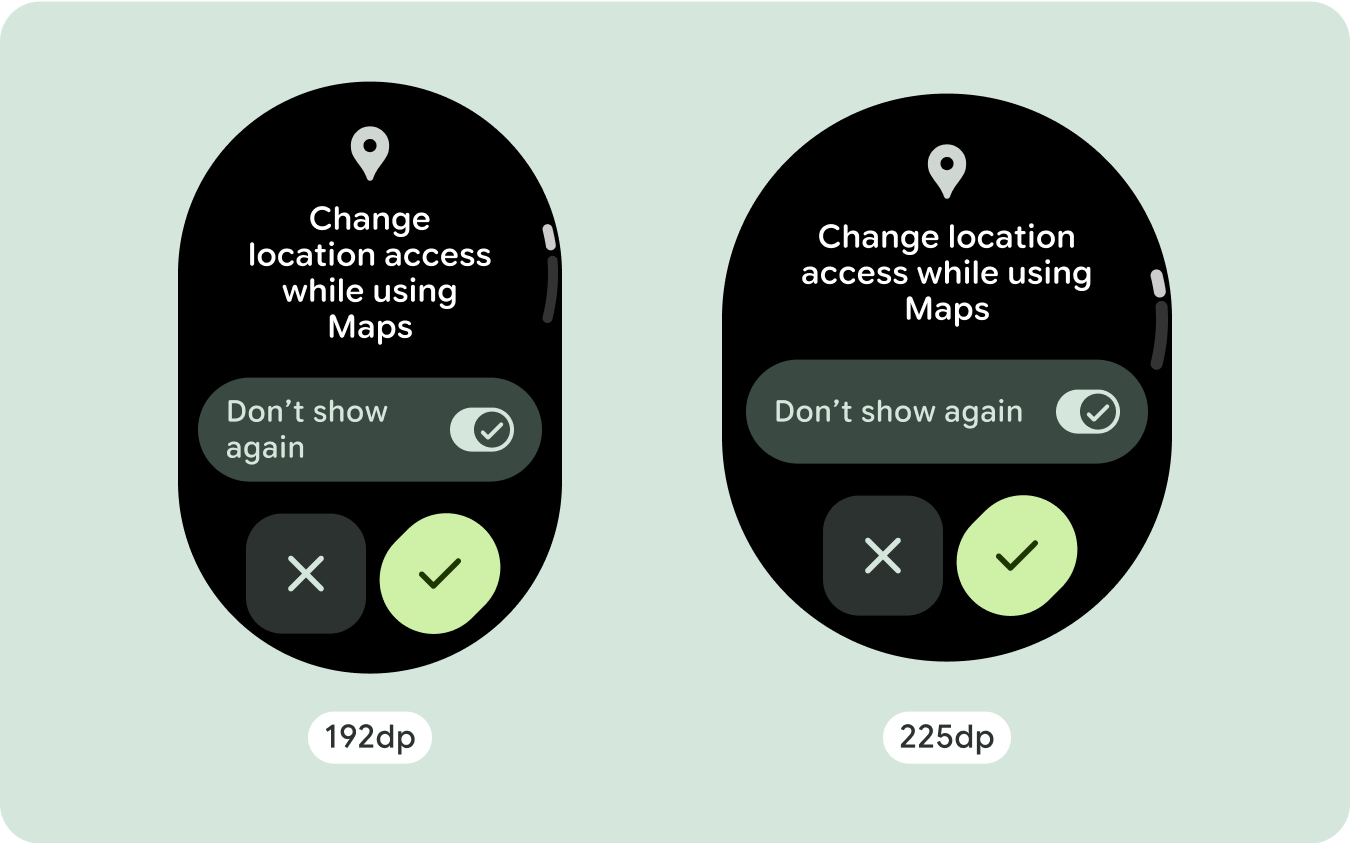
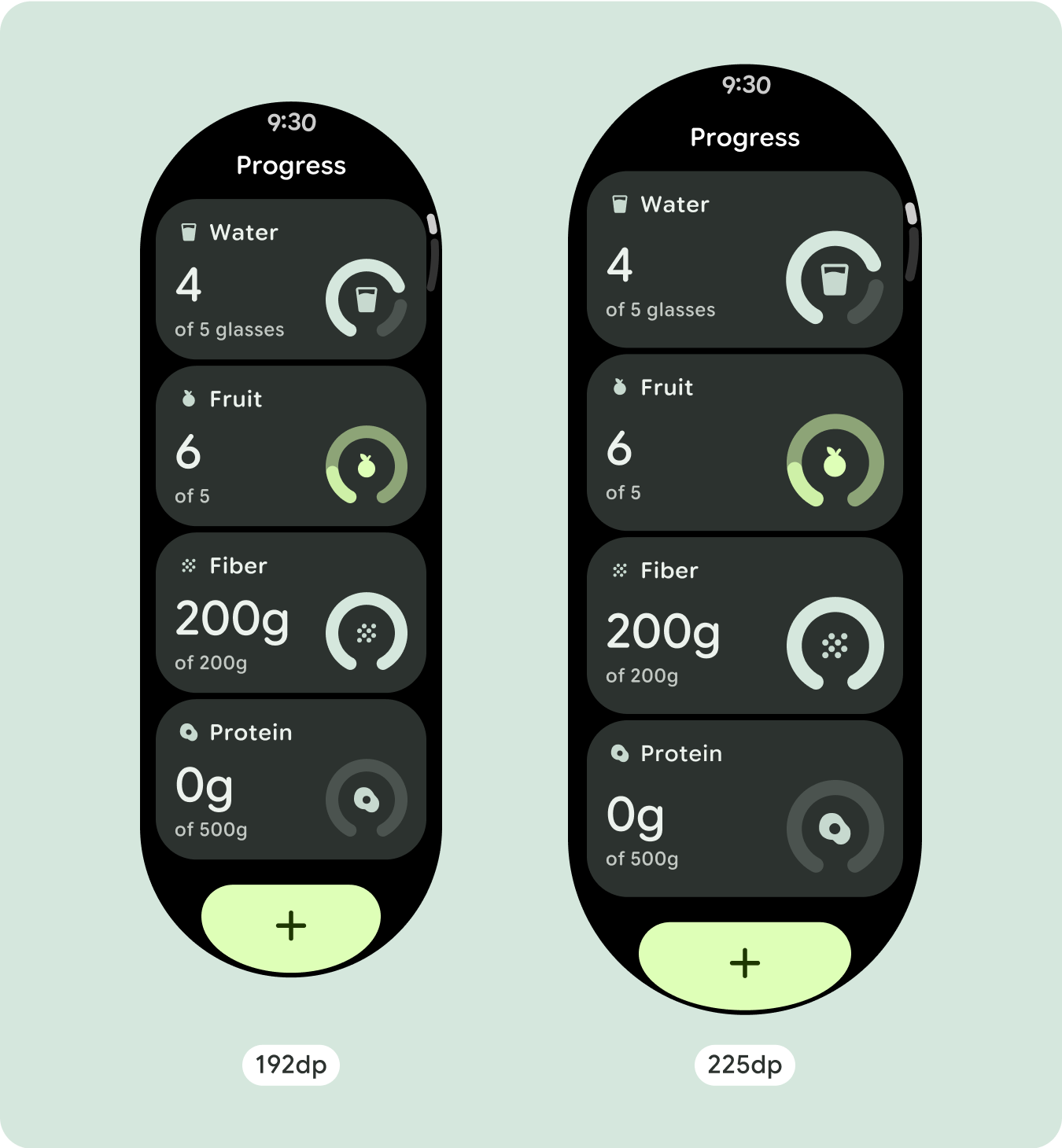
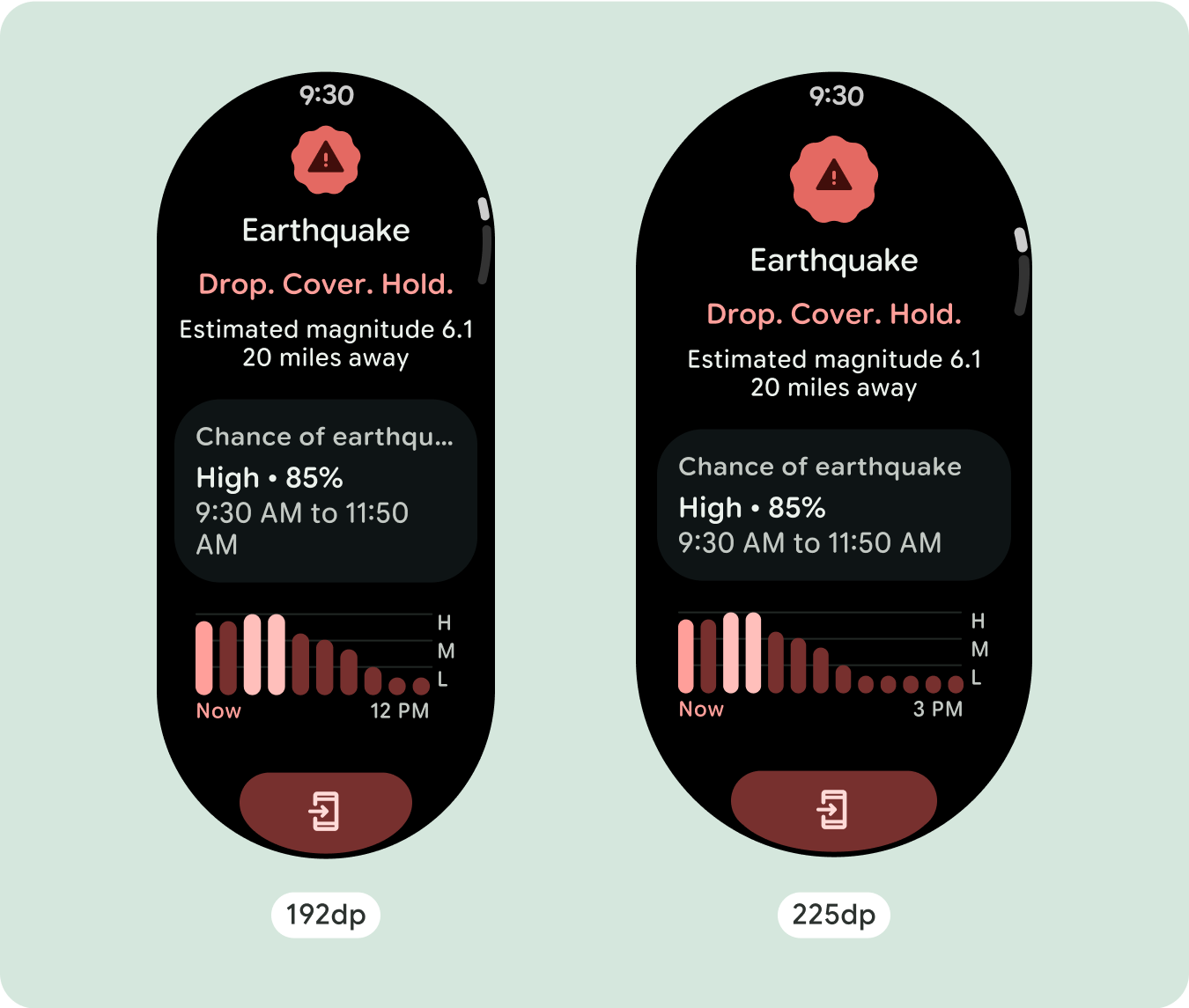
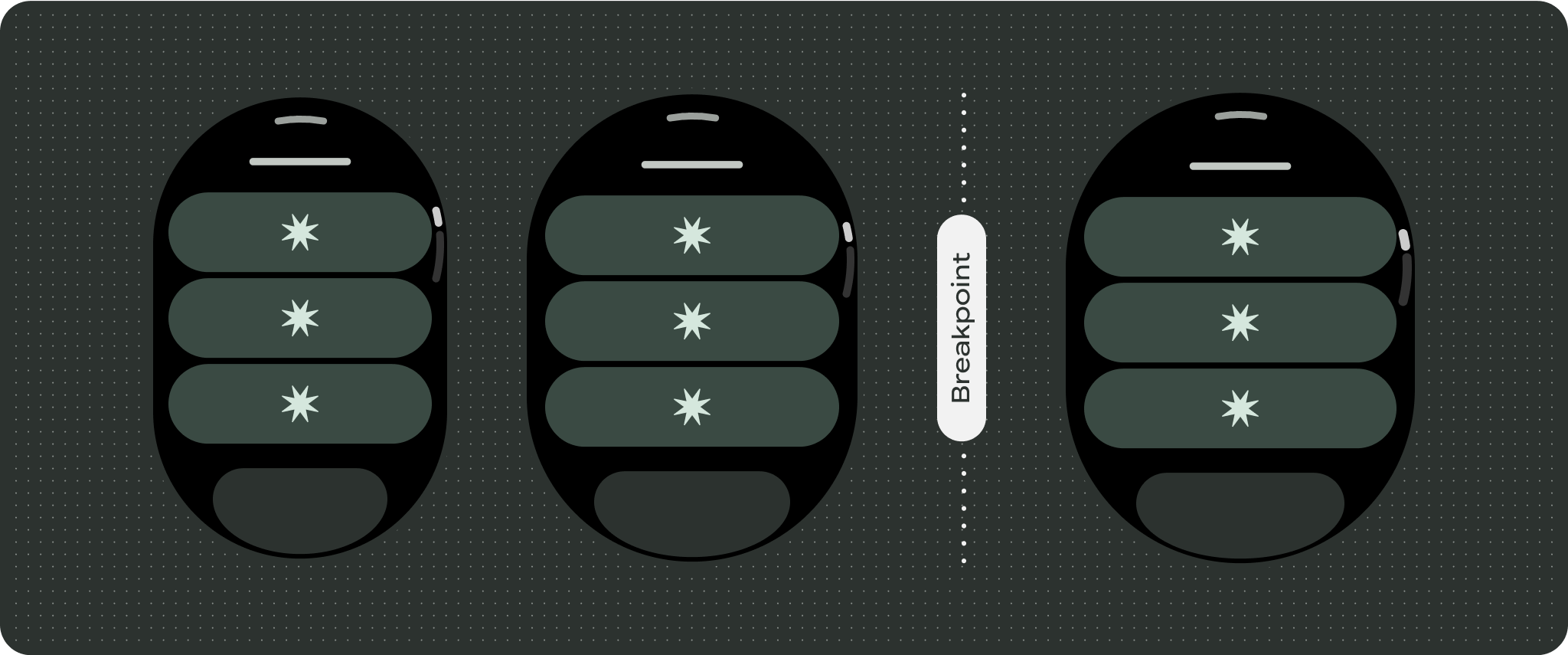
Aby jak najlepiej wykorzystać dodatkową przestrzeń na większych ekranach, dodaj punkt przełamania rozmiaru na poziomie 225 dp. Ten punkt przełamania umożliwia wyświetlenie dodatkowych treści, dodanie większej liczby przycisków lub danych albo zmianę układu, aby lepiej dopasować go do większego ekranu. Wymaga to innego projektu dla każdego punktu przełamania. Projekt na większy ekran (225 i więcej) może zawierać te dodatkowe elementy:
zwiększać rozmiar lub zmieniać stan dotychczasowych komponentów.
Możesz to zrobić, aby wyświetlić więcej szczegółów lub ułatwić użytkownikom szybkie przeglądanie treści.

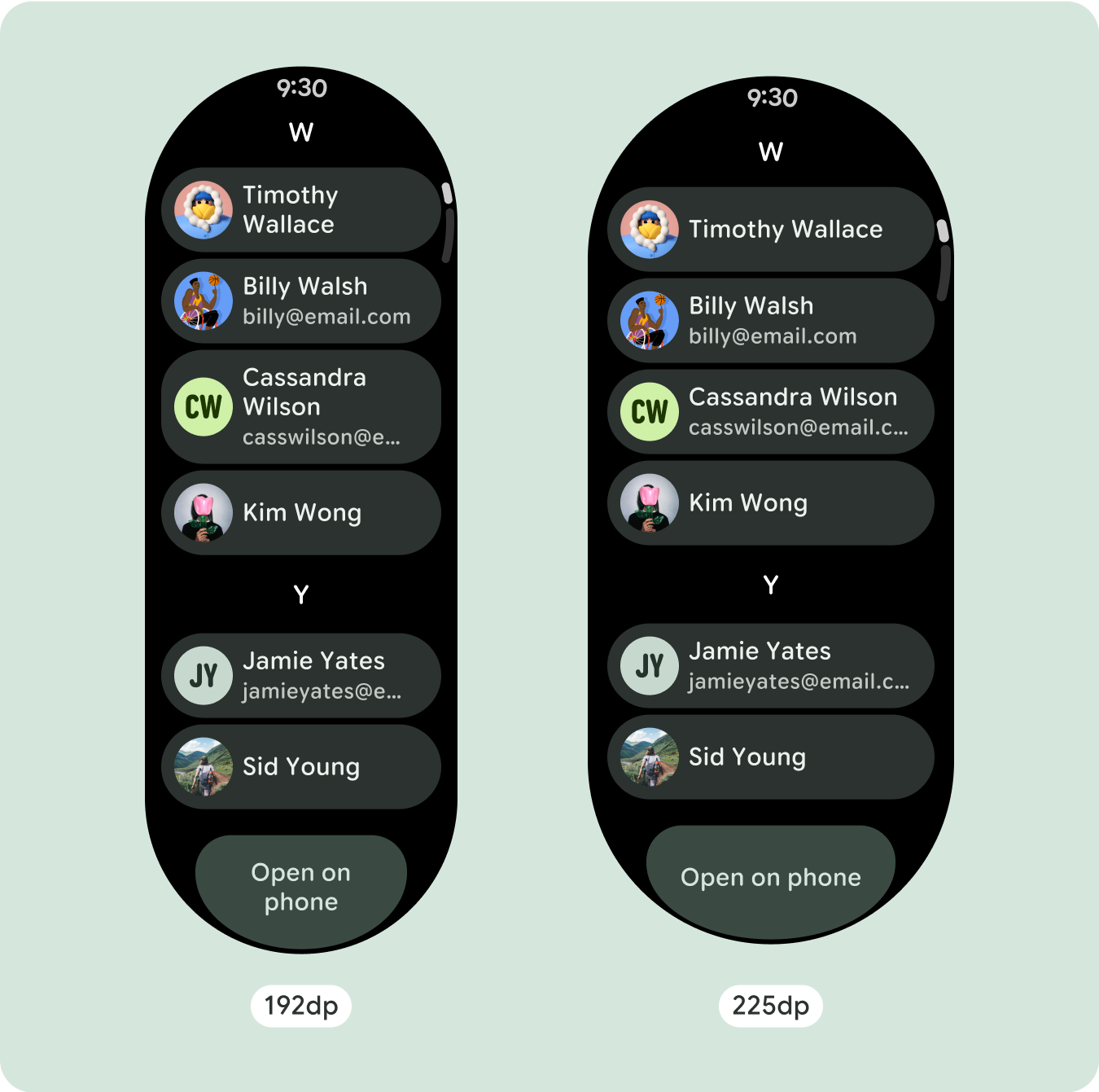
Zoptymalizowane i zróżnicowane układy
Po przekroczeniu punktu przełamania 225 dp układ może się nieznacznie zmienić, aby treści powyżej zagięcia w widoku domyślnym były zoptymalizowane. Jednak wszystkie te same treści powinny być nadal dostępne poniżej zagięcia niezależnie od rozmiaru ekranu.


Elastyczne dopasowanie
Wszystkie komponenty w bibliotece Compose będą się automatycznie dostosowywać do szerszego rozmiaru ekranu, zwiększając swoją szerokość i wysokość. Widoki przewijania, które stosują zasady elastycznego projektowania stron, zwykle dostosowują się do różnych rozmiarów ekranu. W niektórych szczególnych przypadkach możesz jednak użyć punktu kontrolnego, aby zastąpić wymiary i rozszerzyć układy, co zwiększy funkcjonalność, ułatwi szybkie przeglądanie lub poprawi dopasowanie treści do ekranu.
Wszystkie marginesy górny, dolny i boczny należy zdefiniować w procentach, aby uniknąć przycinania i zapewnić proporcjonalne skalowanie elementów. Pamiętaj, że PositionIndicator pojawia się, gdy użytkownik przewija, i automatycznie dopasowuje się do krawędzi ekranu niezależnie od jego rozmiaru.
Lista kontrolna
- Stosuj zalecane marginesy górny, dolny i boczny.
- Aby zapobiec przycinaniu treści na początku i końcu przewijanego kontenera, określ zewnętrzne marginesy w wartościach procentowych.
- Stosuj marginesy w wartościach stałych DP między elementami interfejsu użytkownika.
- Rozważ zastosowanie punktu przełamania przy 225 dp, aby wprowadzić dodatkowe treści lub sprawić, że istniejące treści będą lepiej widoczne na większych ekranach.

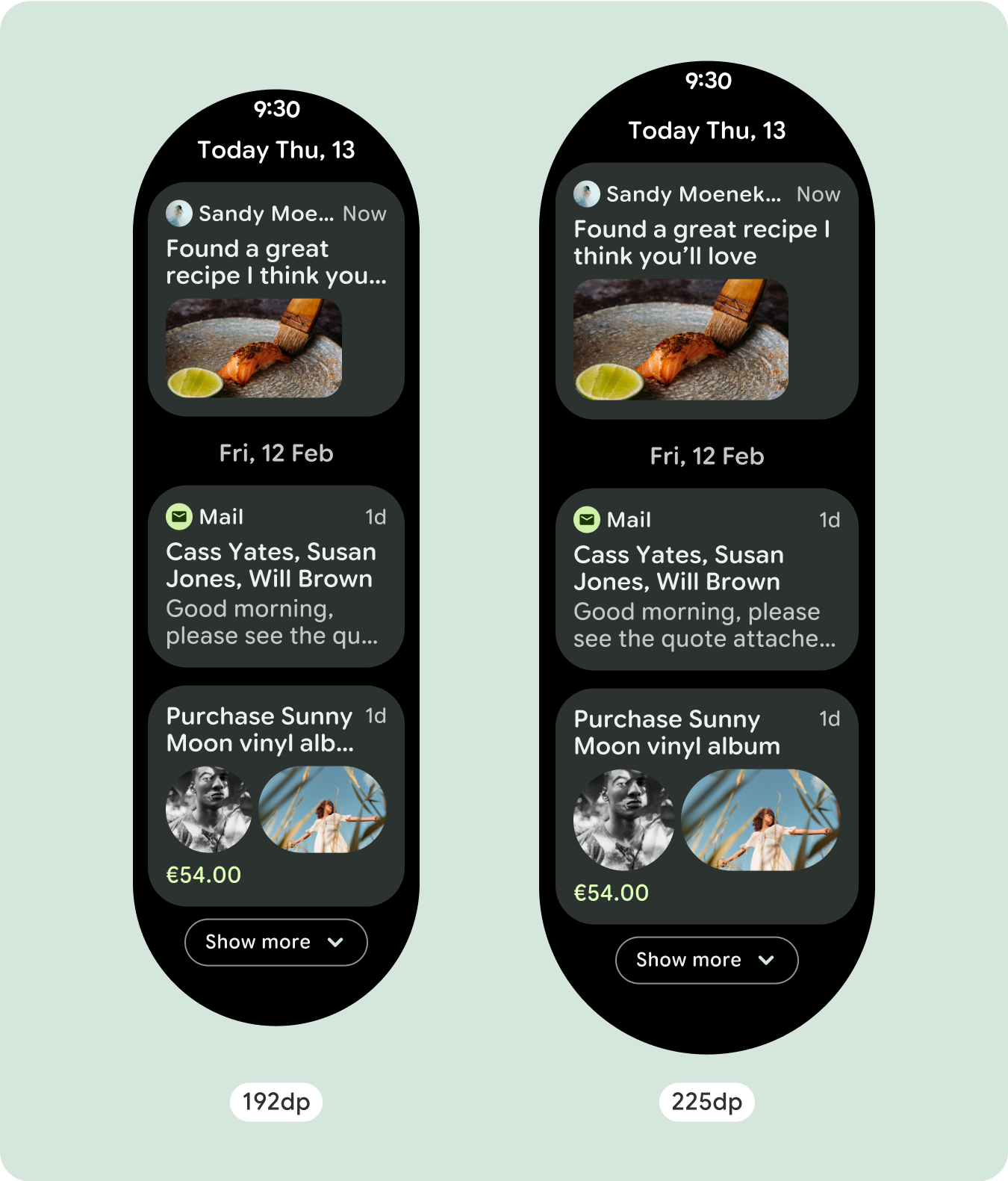
Tworzenie zróżnicowanych doświadczeń
Widoki przewijania można spersonalizować, dodając dowolną kombinację komponentów w dowolnej kolejności. Marginesy górny i dolny mogą się zmieniać w zależności od tego, które komponenty znajdują się na górze i na dole. Zapobiega to przycinaniu treści przez zaokrągloną krawędź ekranu.

