Do układów widoku aplikacji, które nie można przewijać, należą odtwarzacze multimediów, okna dialogowe z potwierdzeniem, selektory, przełączniki oraz specjalne ekrany fitnessu lub śledzenia z wskaźnikami postępu. Możesz ograniczyć wysokość dowolnego ekranu, aby użytkownik mógł skupić się na jednym zadaniu lub zestawie elementów sterujących, zamiast przeglądać listę opcji. Aby uwzględnić urządzenia z mniejszymi ekranami, projektuj z myślą o ograniczonym rozmiarze, pamiętając o czytelności na pierwszy rzut oka i o okrągłym ekranie, jeśli to konieczne.

Tworzenie elastycznych i zoptymalizowanych projektów
Widoki bez przewijania skupiają się na informacjach, które można szybko ogarnąć wzrokiem, i zapewniają użytkownikom wartość przy minimalnej interakcji. Jednak dostosowanie tych układów do wyświetlania elastycznego może być trudne. Aby rozwiązać ten problem, zaktualizowaliśmy układy i składniki biblioteki interfejsu użytkownika Androida, dodając do nich wbudowane zachowanie responsywne, w tym marginesy i odstępy oparte na wartościach procentowych. Jeśli korzystasz z komponentów Compose, możesz automatycznie odziedziczyć tę elastyczność.
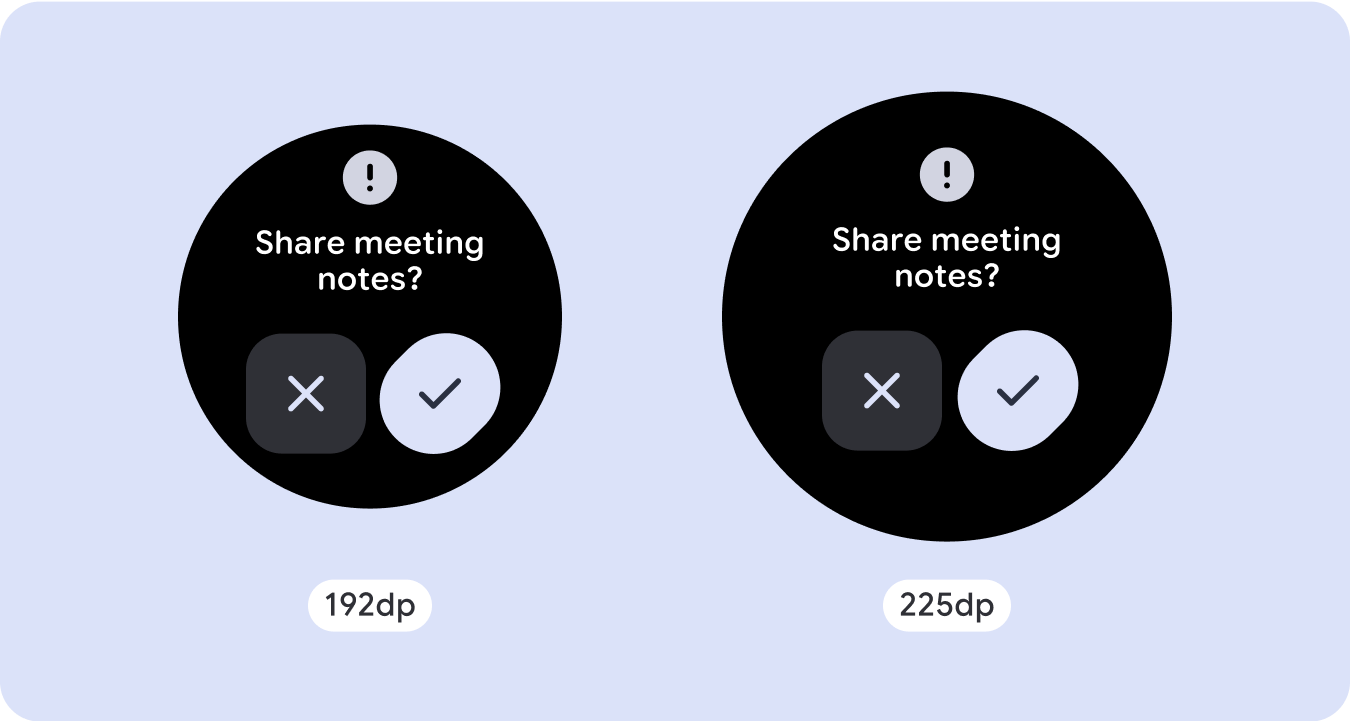
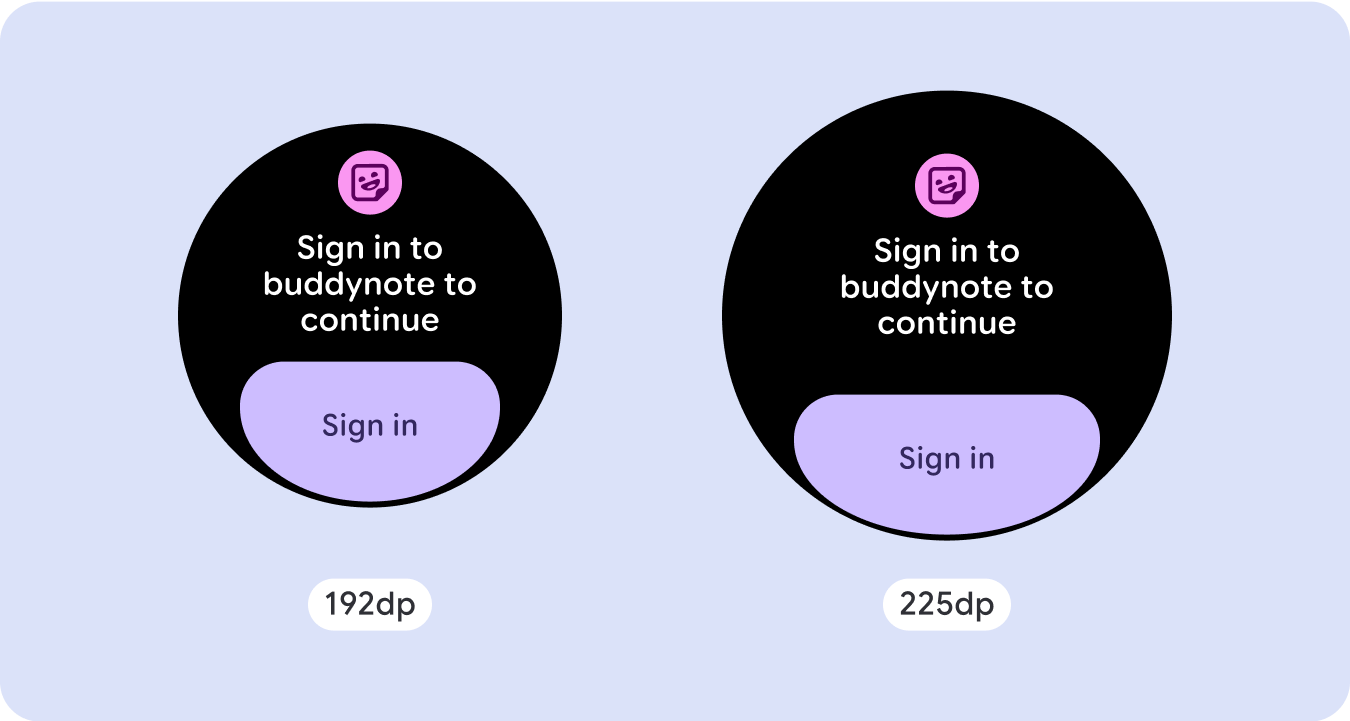
W przypadku unikalnych projektów ekranu przeprowadź dokładne testy na różnych rozmiarach ekranu, aby zapewnić płynne dostosowanie komponentów i elementów oraz uniknąć przycinania treści. Nasze marginesy procentowe pomagają w skutecznym skalowaniu separatorów. Zalecamy użycie punktu przecięcia na poziomie 225 dp, aby wprowadzić dodatkowe informacje i rozszerzoną funkcjonalność na większych ekranach zegarków.
Sprawdź, czy komponenty dostosowują się do dostępnej szerokości i wysokości.
Wszystkie komponenty są tworzone w wersji elastycznej, co oznacza, że dostosowują się do dostępnej szerokości (i wysokości w trybie pełnoekranowym). Upewnij się, że masz wystarczające marginesy, aby treści nie były przycinane przez zaokrąglony kształt ekranu. Dodatkowo upewnij się, że układ treści nieprzewijalnego ekranu nie powoduje przewijania układu ani nie powoduje przycięcia treści.







Twórz adaptacyjne i zróżnicowane projekty
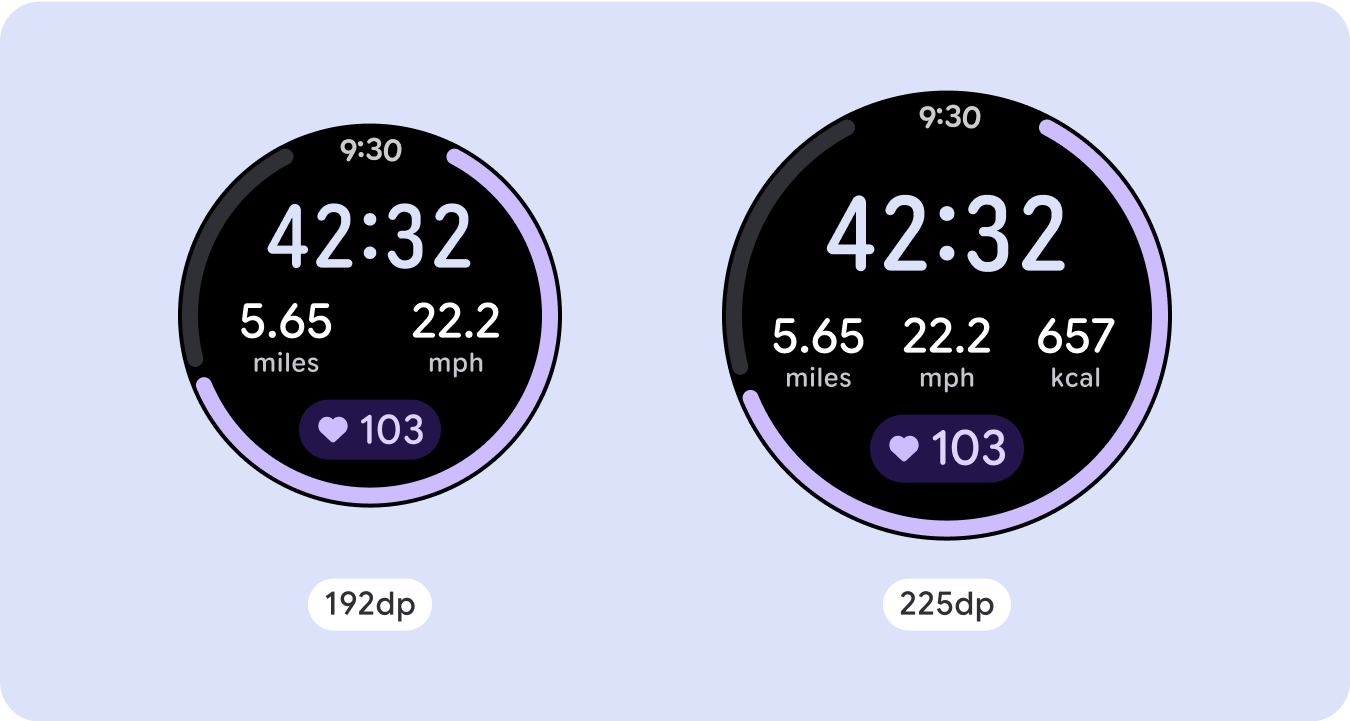
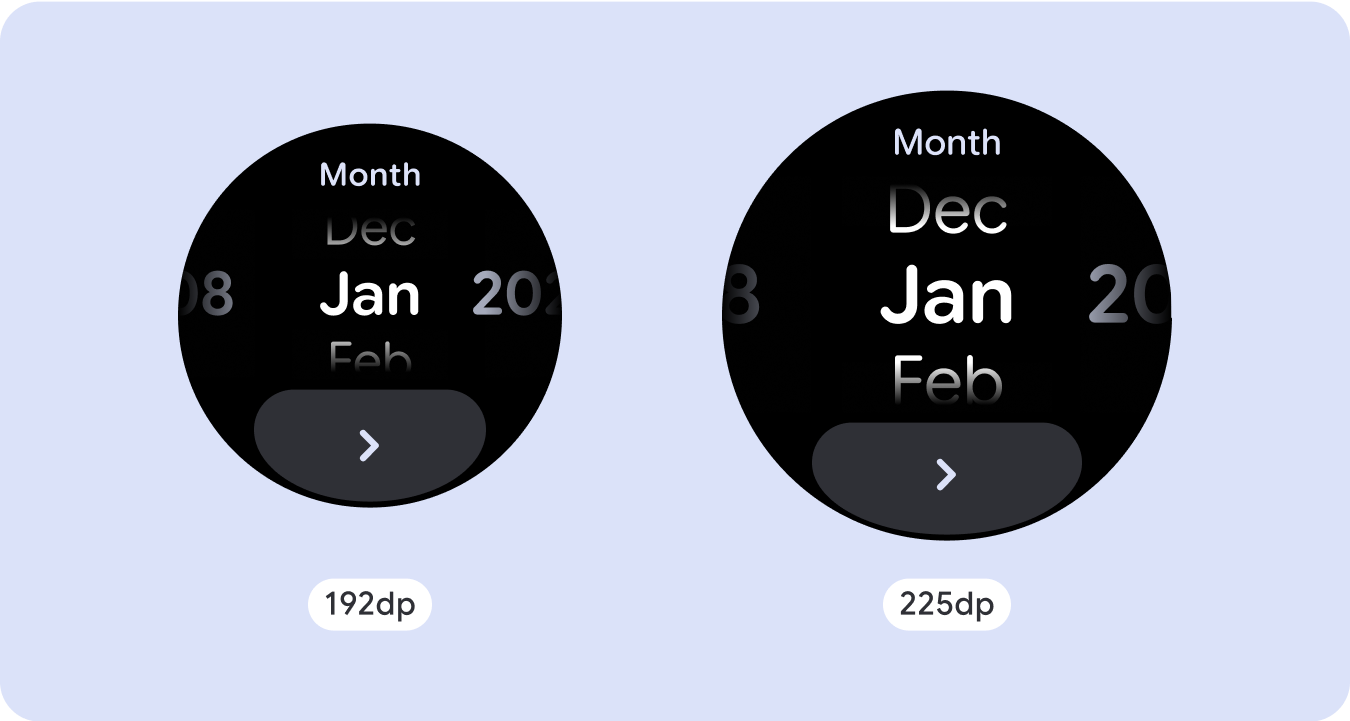
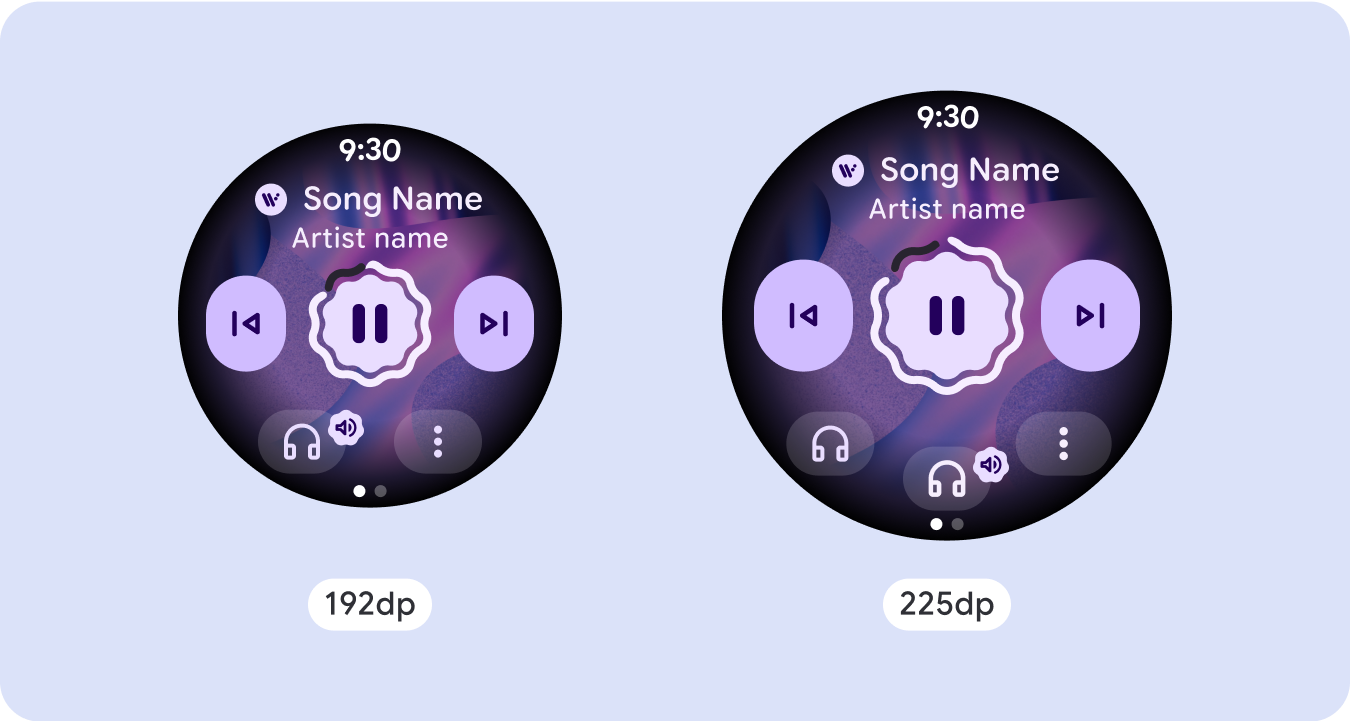
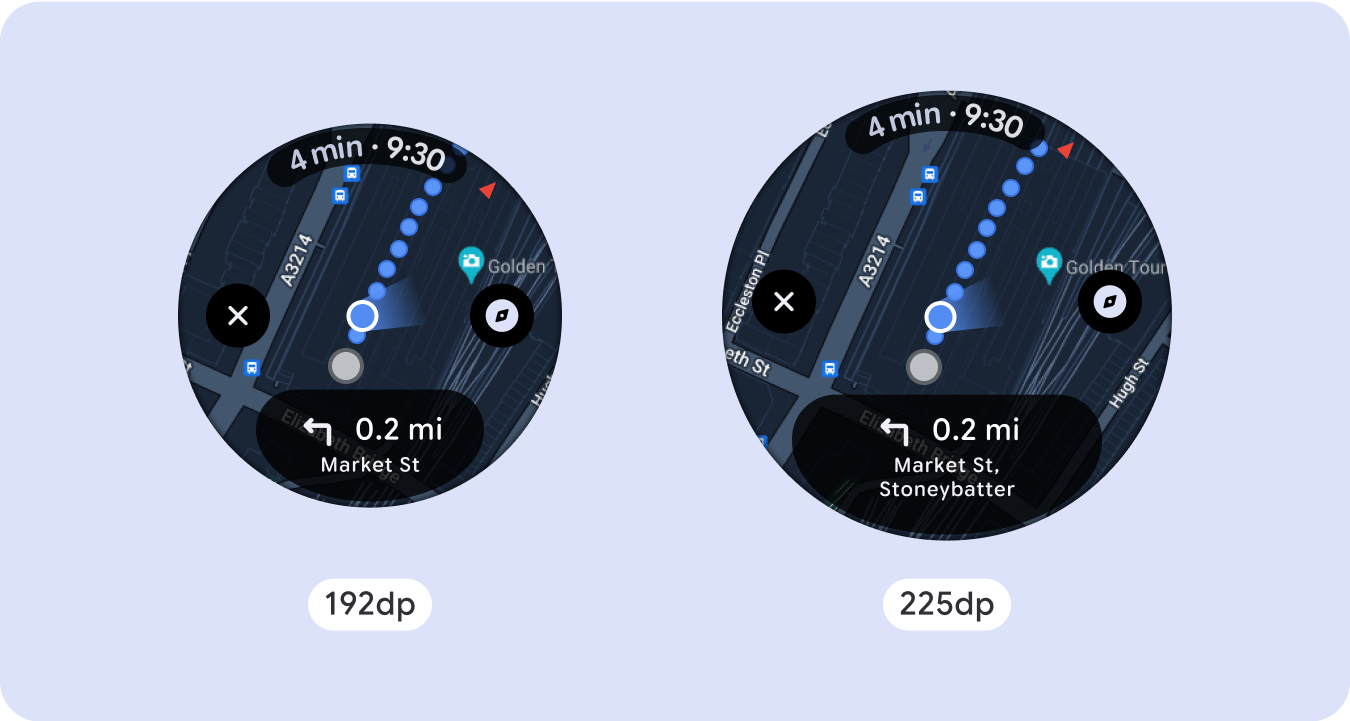
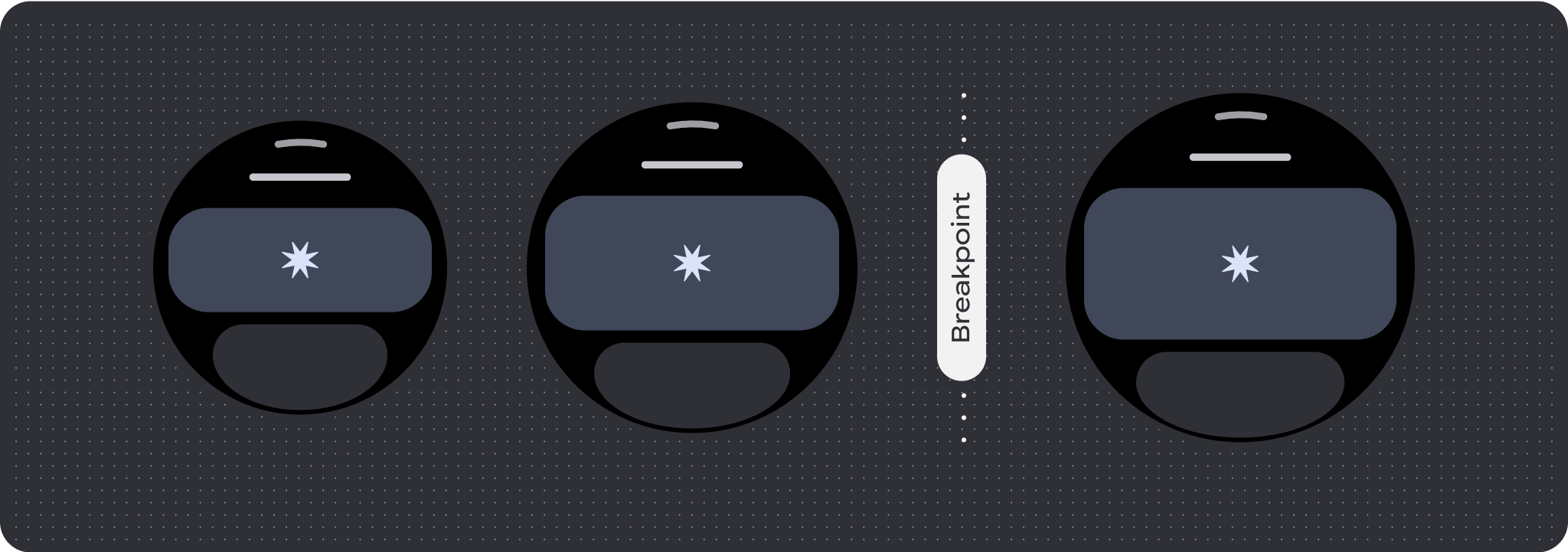
Aby najlepiej wykorzystać dodatkową przestrzeń na większych ekranach, dodaj punkt przecięcia dla rozmiaru 225 dp. Ten punkt przełamania umożliwia wyświetlenie dodatkowych treści, dodanie więcej informacji, opcji lub danych albo zmianę układu, aby lepiej dopasować go do większego rozmiaru ekranu.
Wymaga to innego projektu dla każdego punktu przełamania. Projekt na większy ekran (225 px i więcej) może zawierać te dodatkowe elementy:
zwiększać rozmiar lub zmieniać stan dotychczasowych komponentów;
Użyj punktu przełamania, aby wyświetlić więcej szczegółów lub ułatwić użytkownikom szybkie przeglądanie treści. Upewnij się, że na małym ekranie nie występują problemy z funkcjonalnością ani z wygodą korzystania z aplikacji. Zmiany na dużym ekranie są tylko dodatkowymi.



Dodawanie treści w bieżącym układzie
Dodając komponenty lub treści, możesz dodać do układu dodatkowe opcje i szczegóły, a w efekcie zwiększyć jego wartość.
Nie powinno to jednak wpływać na czytelność.


Używanie podziału na strony
Jeśli w ramach danej funkcji potrzebne jest więcej treści, ale chcesz zachować układ bez przewijania, rozważ użycie układu wielostronicowego z podziałem na strony pionowe lub poziome.

Elastyczne dopasowanie
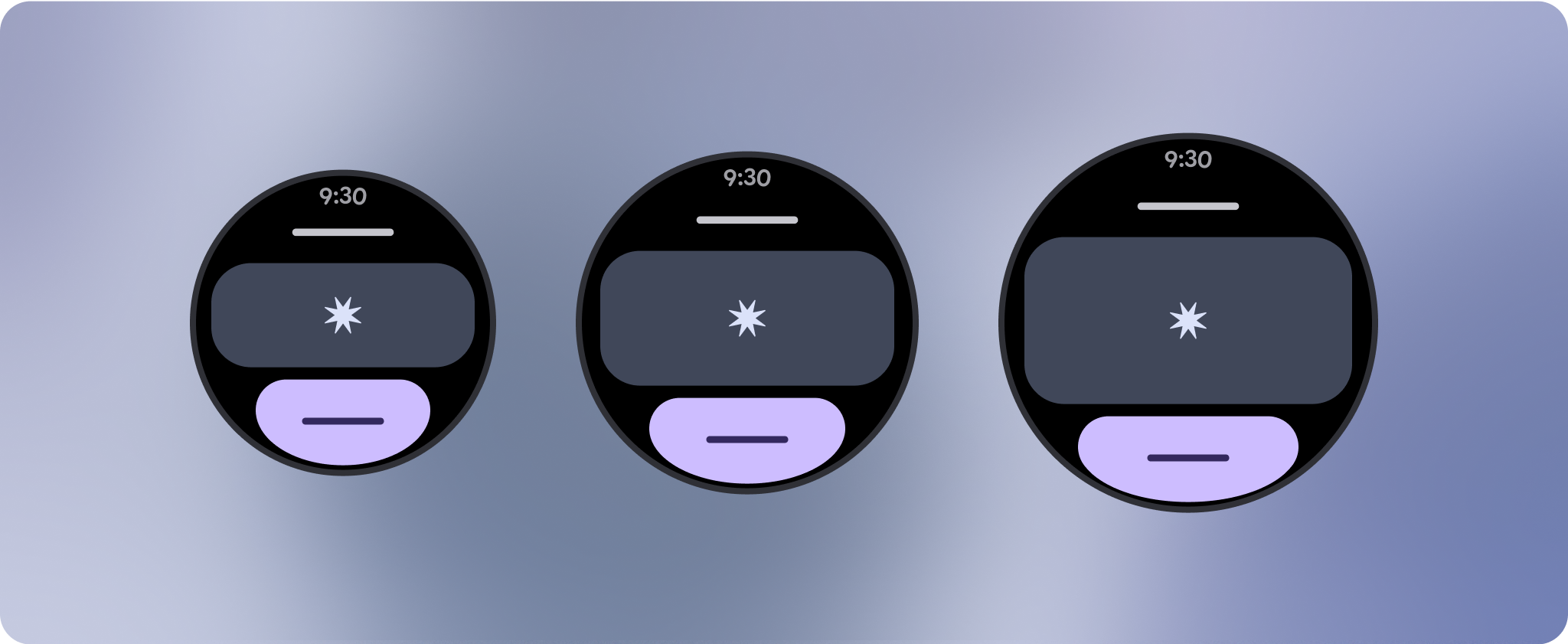
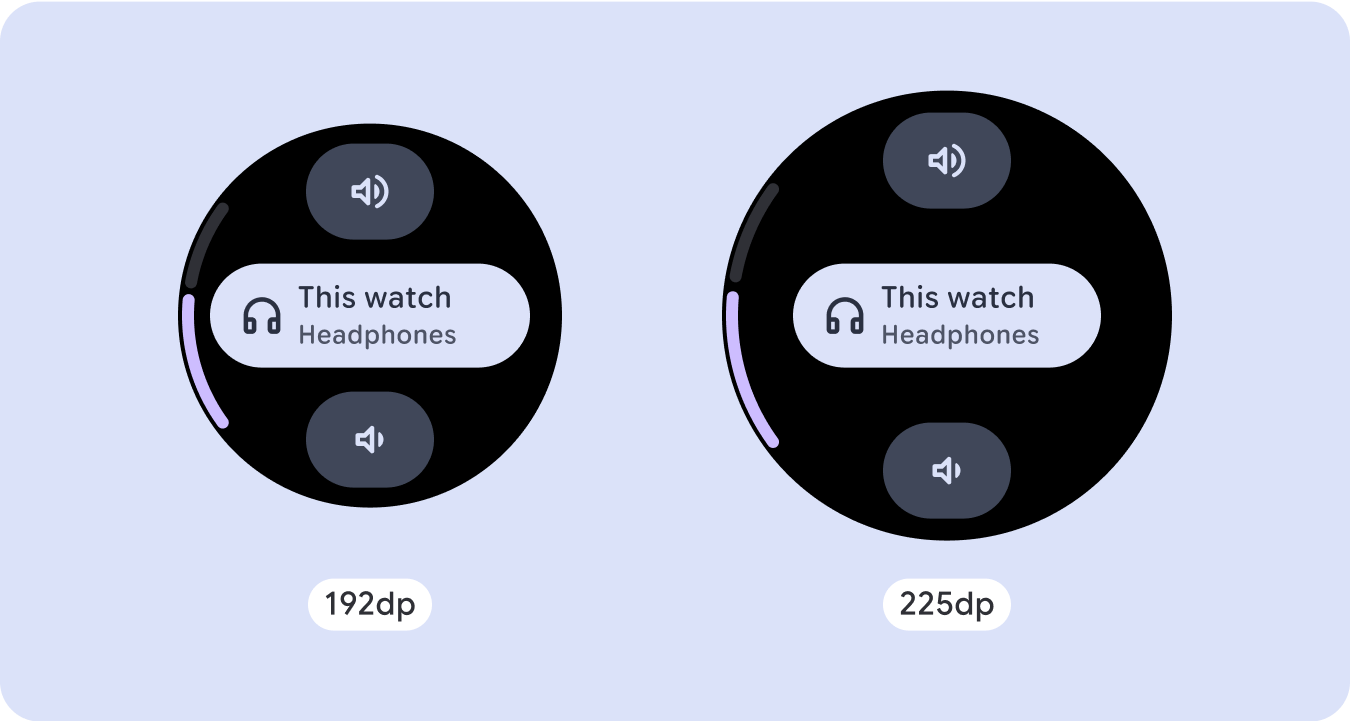
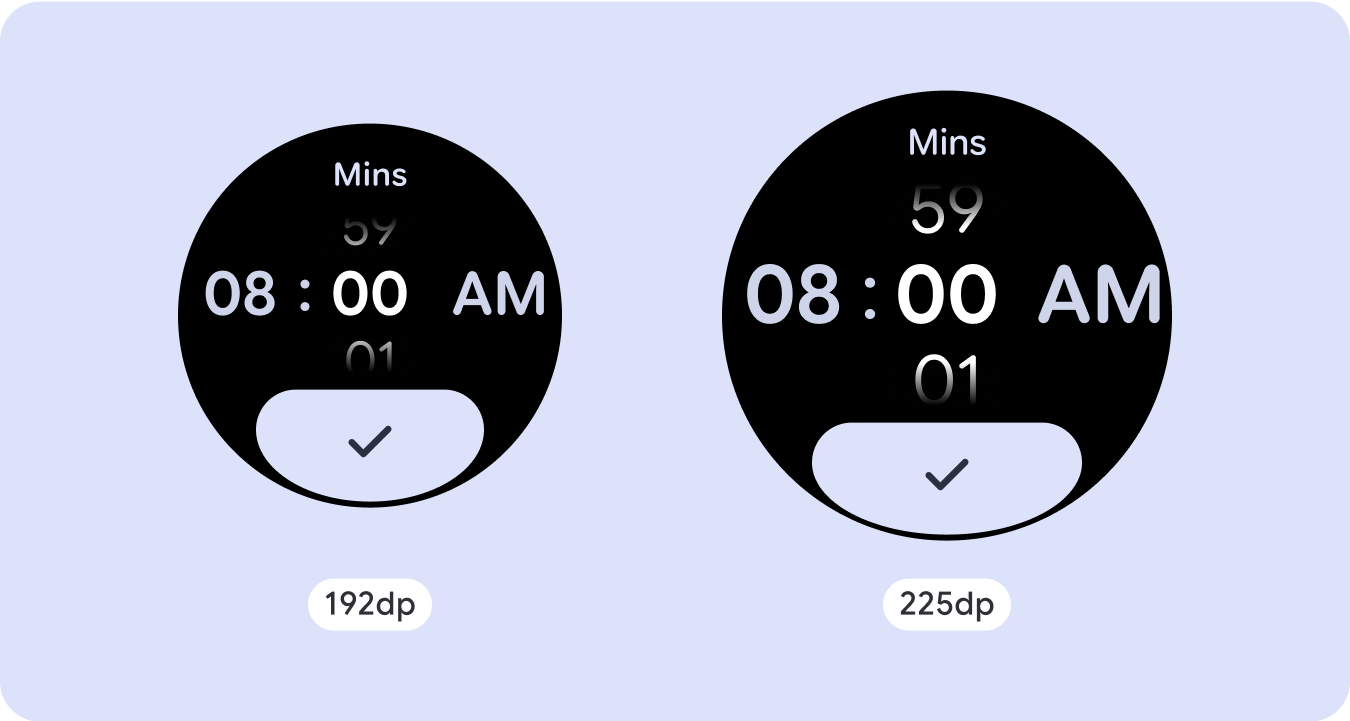
Wszystkie komponenty w bibliotece Compose będą się automatycznie dostosowywać do szerszego rozmiaru ekranu, zwiększając swoją szerokość i wysokość. W przypadku tych wyświetleń wykorzystanie punktów granicznych może zapewnić wszystkim użytkownikom szczególnie bogate i cenne wrażenia. Określ wszystkie marginesy w procentach i ograniczenia pionowe, aby główna treść na środku mogła się rozciągać, wypełniając dostępną powierzchnię wyświetlania.
Podczas projektowania najlepiej podzielić ekran na sekcje górną, środkową i dolną. Dzięki temu możesz dodać marginesy wewnętrzne do sekcji górnej i dolnej, aby uniknąć przycinania, ale pozwolić sekcji środkowej wykorzystać całą szerokość ekranu. Jeśli ekran ma ograniczony rozmiar, rozważ użycie przycisku obrotowego do sterowania elementami na ekranie, ponieważ interakcje polegające tylko na dotykaniu mogą nie być wygodne.
Lista kontrolna
- Twórz elastyczne układy, które dobrze wyglądają na wszystkich rozmiarach ekranu.
- Stosuj zalecane marginesy górny, dolny i boczny.
- Określ marginesy w wartościach procentowych w miejscach, w których w przeciwnym razie treści mogłyby zostać przycięte.
- Użyj ograniczeń układu, aby elementy jak najlepiej wykorzystały przestrzeń na ekranie i utrzymywały równowagę na różnych rozmiarach urządzeń.
- Dostosować tekst dotyczący czasu, jeśli jest używany, tak aby nie zachodził na górną część strony (patrz wskaźniki postępu z przestrzenią u góry)
- Aby wykorzystać ograniczoną ilość miejsca, rozważ użycie przycisków przylegających do krawędzi.
- Rozważ zastosowanie punktu przełamania przy 225 dp, aby wprowadzić dodatkowe treści lub sprawić, że istniejące treści będą lepiej widoczne na większych ekranach.

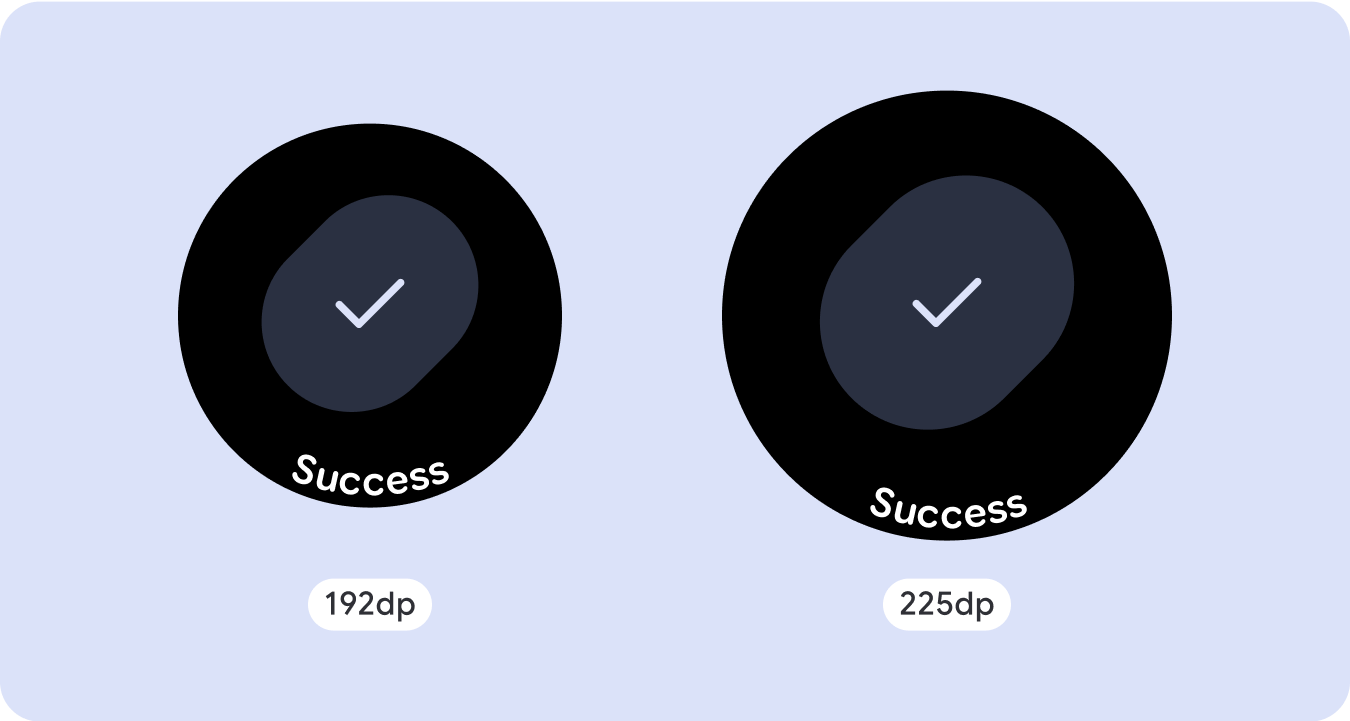
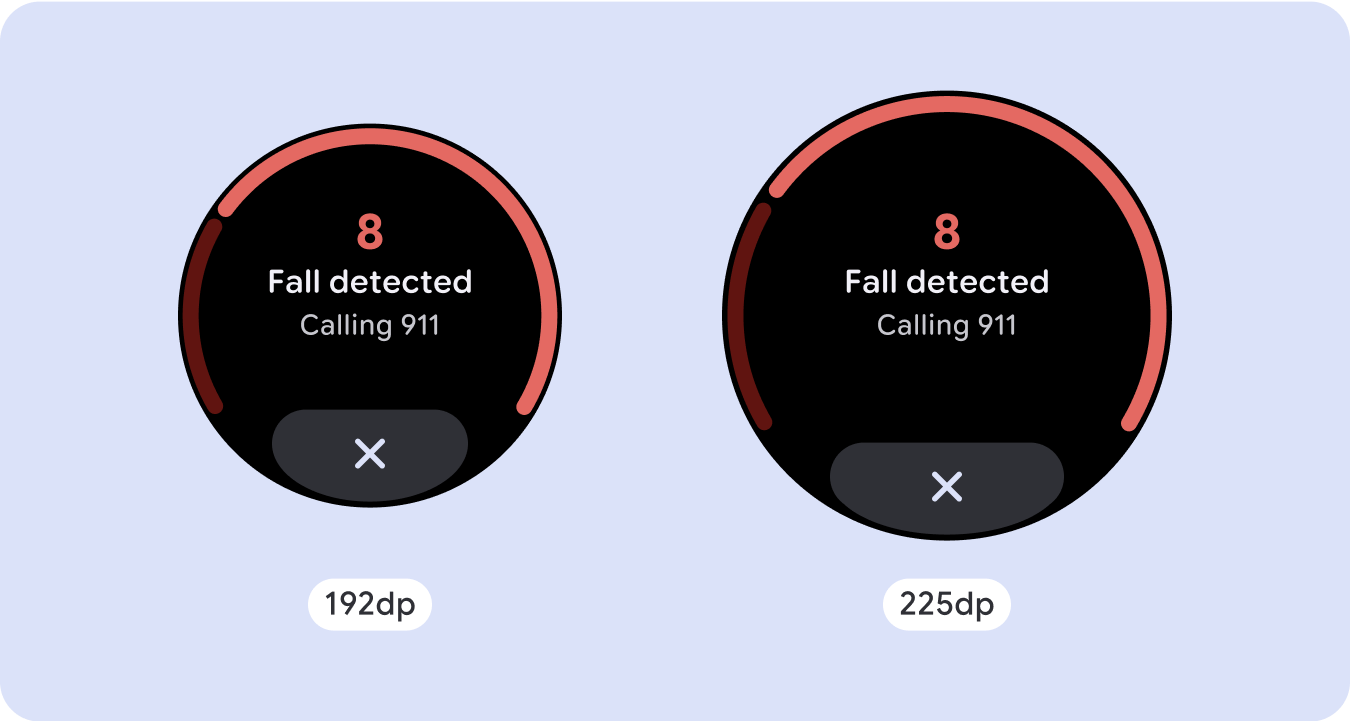
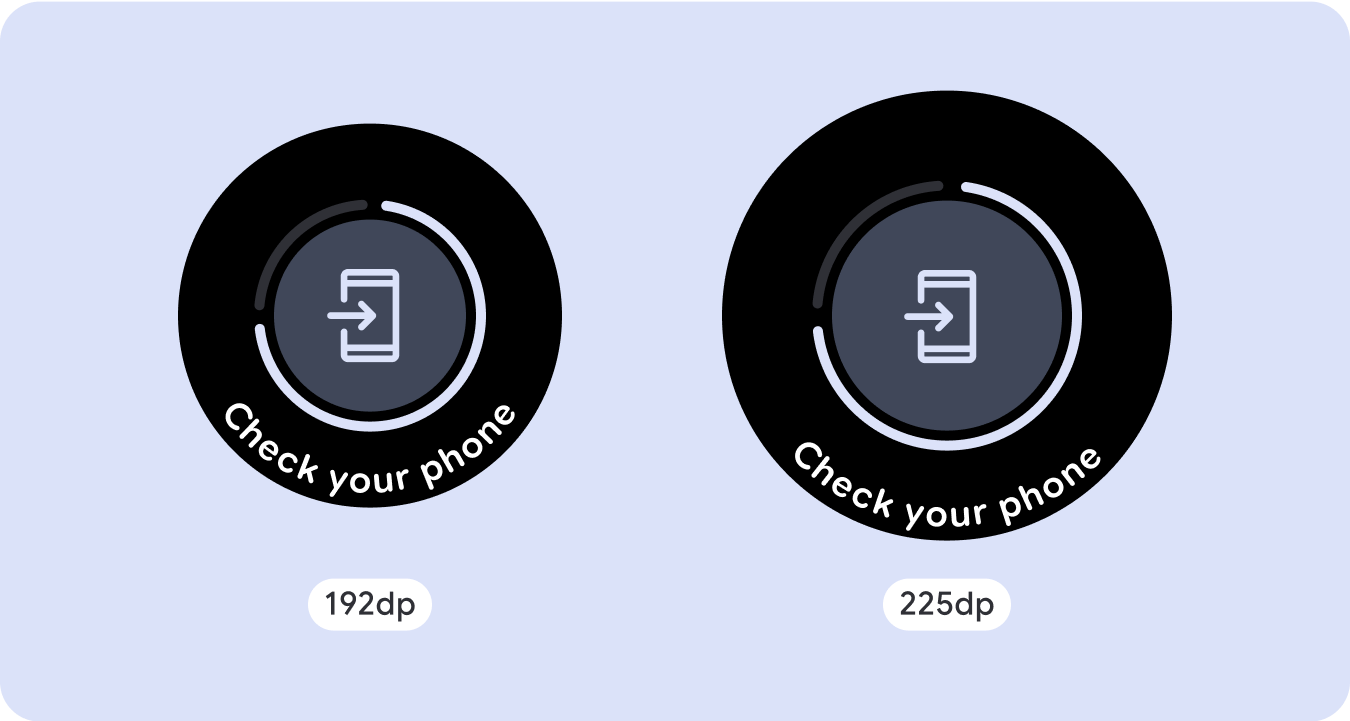
Wskaźniki postępu w trybie pełnoekranowym
Wskaźnik postępu nie zmienia swojego zachowania, ponieważ dostosowuje się automatycznie do rozmiaru ekranu. Warto jednak zastosować proporcjonalne (procentowe) marginesy i odstępy w centralnej części, aby jak najlepiej wykorzystać dostępną przestrzeń. Możesz też użyć punktu kontrolnego, aby zwiększyć rozmiar lub liczbę komponentów na większym ekranie.

Tworzenie zróżnicowanych doświadczeń
Układy bez przewijania można dostosowywać, ale mają one mniejsze możliwości w zakresie dodawania treści do ekranu i typu komponentów, które się sprawdzają. Używanie przycisków w kształcie ikony zamiast szerszych przycisków w kształcie pigułki pozwala lepiej wykorzystać ograniczoną przestrzeń, a elementy wizualne, takie jak wskaźniki postępu i duże punkty danych, pomagają przekazywać najważniejsze informacje w sposób graficzny. Wszystkie elementy, które przylegają do krawędzi ekranu, automatycznie powiększają się wraz z rozmiarem ekranu, dzięki czemu stają się jeszcze bardziej wyraziste.

