
L'écosystème Wear OS est constitué d'appareils de différentes tailles d'écran. L'utilisation des principes d'UI adaptative est essentielle pour offrir une expérience de la plus haute qualité à tous les utilisateurs.
Qu'est-ce qu'une UI adaptative ?
Les UI adaptatives s'étirent et se modifient pour exploiter au mieux tout l'espace disponible à l'écran, quelle que soit la taille de l'écran sur lequel elles sont affichées.
Les UI adaptatives changent de manière responsive, à l'aide de composants et de méthodes intégrés directement à la logique de mise en page. Ces mises en page utilisent également des points de rupture de taille d'écran (en appliquant une conception différente à différentes tailles d'écran) pour créer une expérience encore plus riche pour les utilisateurs.
Principales tailles d'écran
Découvrez les principales tailles de référence à garder à l'esprit lorsque vous concevez de nouvelles expériences.

Types de mises en page
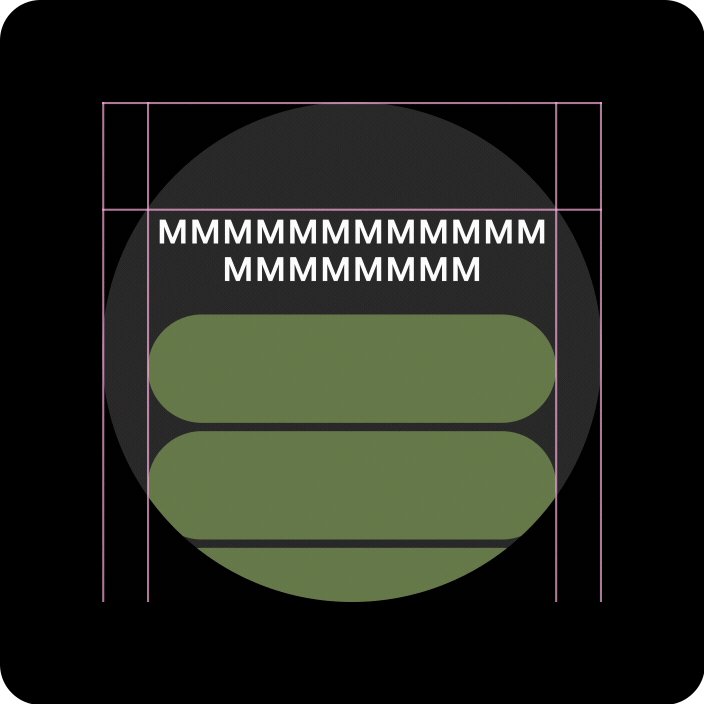
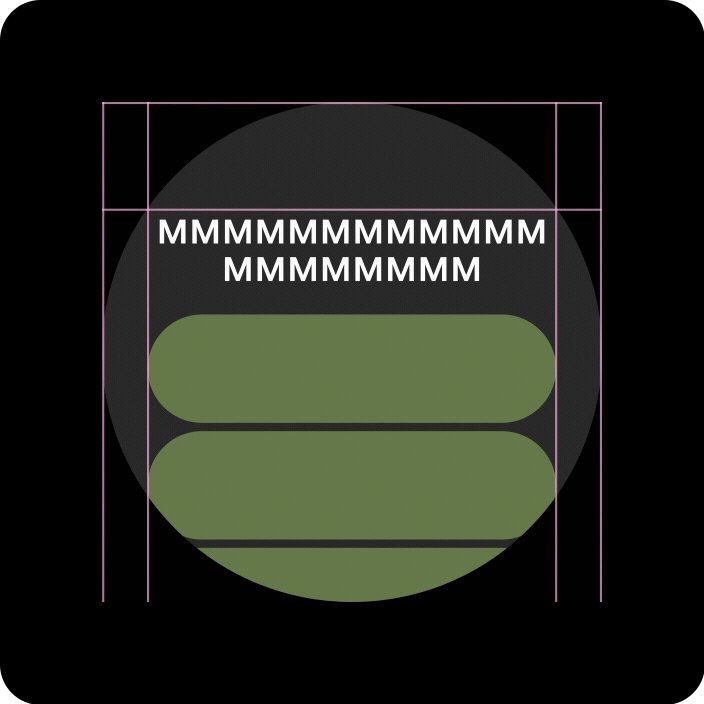
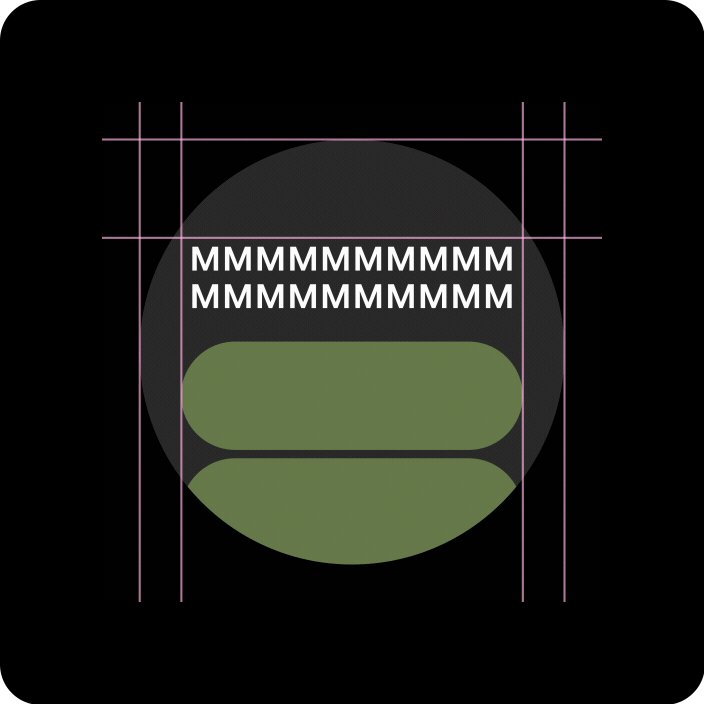
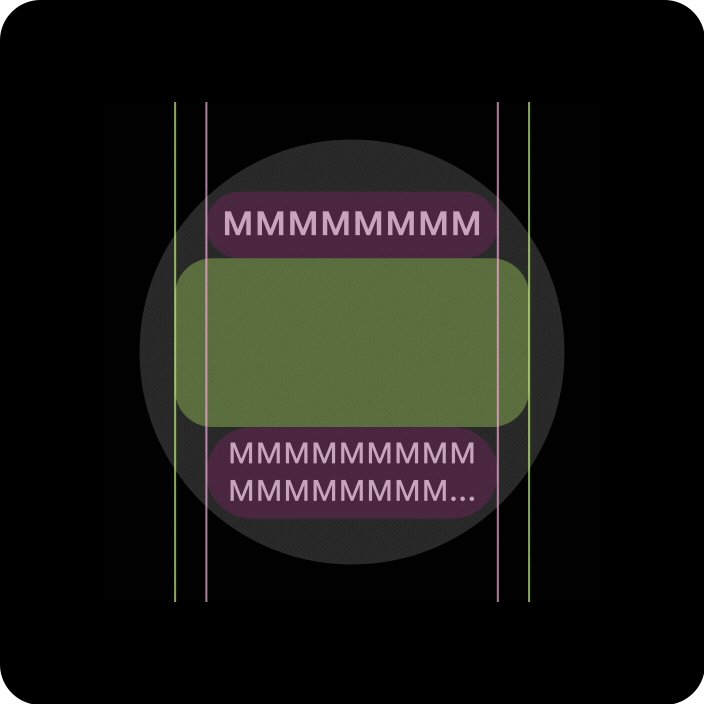
Lorsque vous concevez des mises en page adaptatives sur un écran rond, les vues à défilement et non à défilement ont chacune des exigences uniques pour mettre à l'échelle les éléments d'interface utilisateur et maintenir une mise en page et une composition équilibrées.

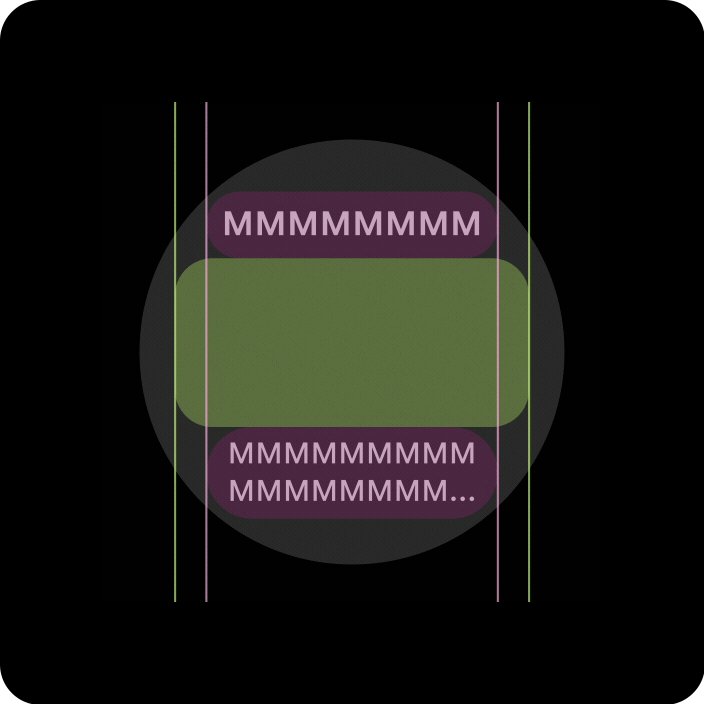
Vues défilantes
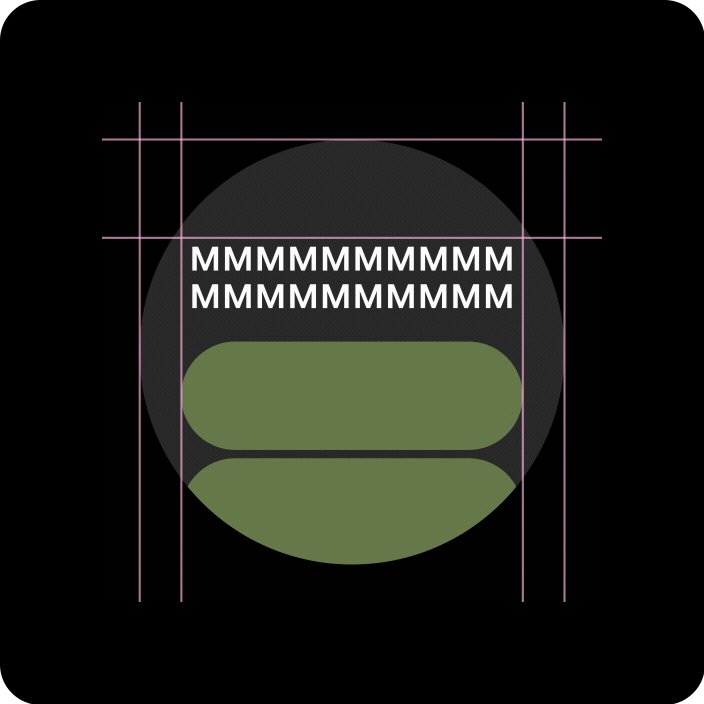
Toutes les marges supérieure, inférieure et latérale doivent être définies en pourcentages pour éviter le recadrage et assurer un étalonnage proportionnel des éléments.

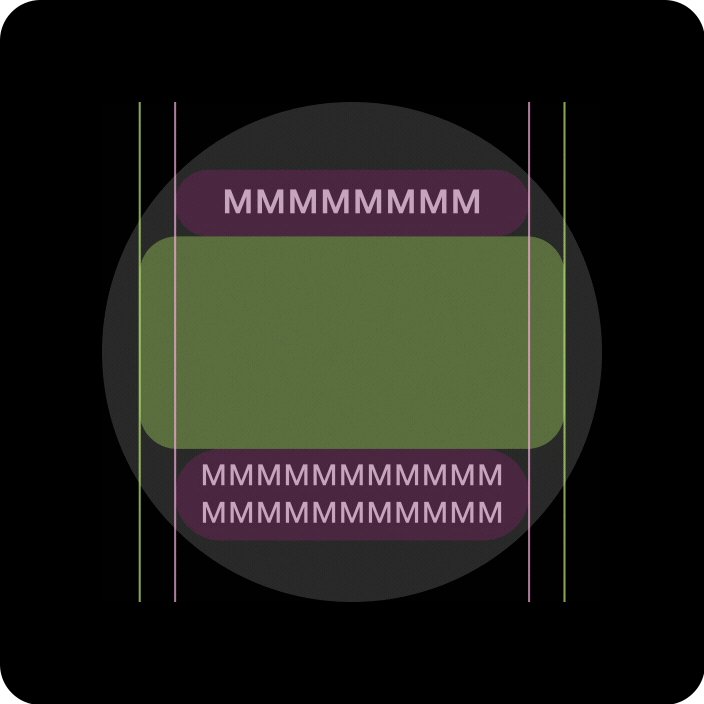
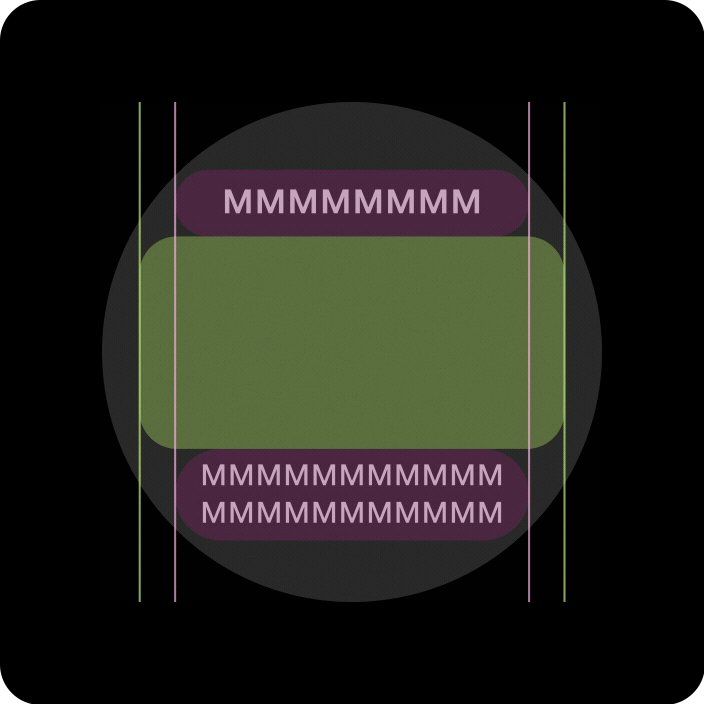
Vues non déroulantes
Toutes les marges doivent être définies en pourcentages et les contraintes verticales doivent être définies de sorte que le contenu principal au milieu puisse s'étendre pour remplir la zone disponible.
Ajouter de la valeur grâce à des mises en page et des pratiques de conception adaptatives
Lorsque vous concevez des mises en page adaptatives sur un écran rond, les vues à défilement et celles sans défilement ont chacune des exigences uniques pour mettre à l'échelle les éléments d'interface utilisateur et maintenir une mise en page et une composition équilibrées.
Les images suivantes sont des suggestions générales. Les exemples sont fournis à titre d'illustration uniquement. Consultez chaque page de composant ou de surface pour obtenir des conseils détaillés, contextuels et adaptés.

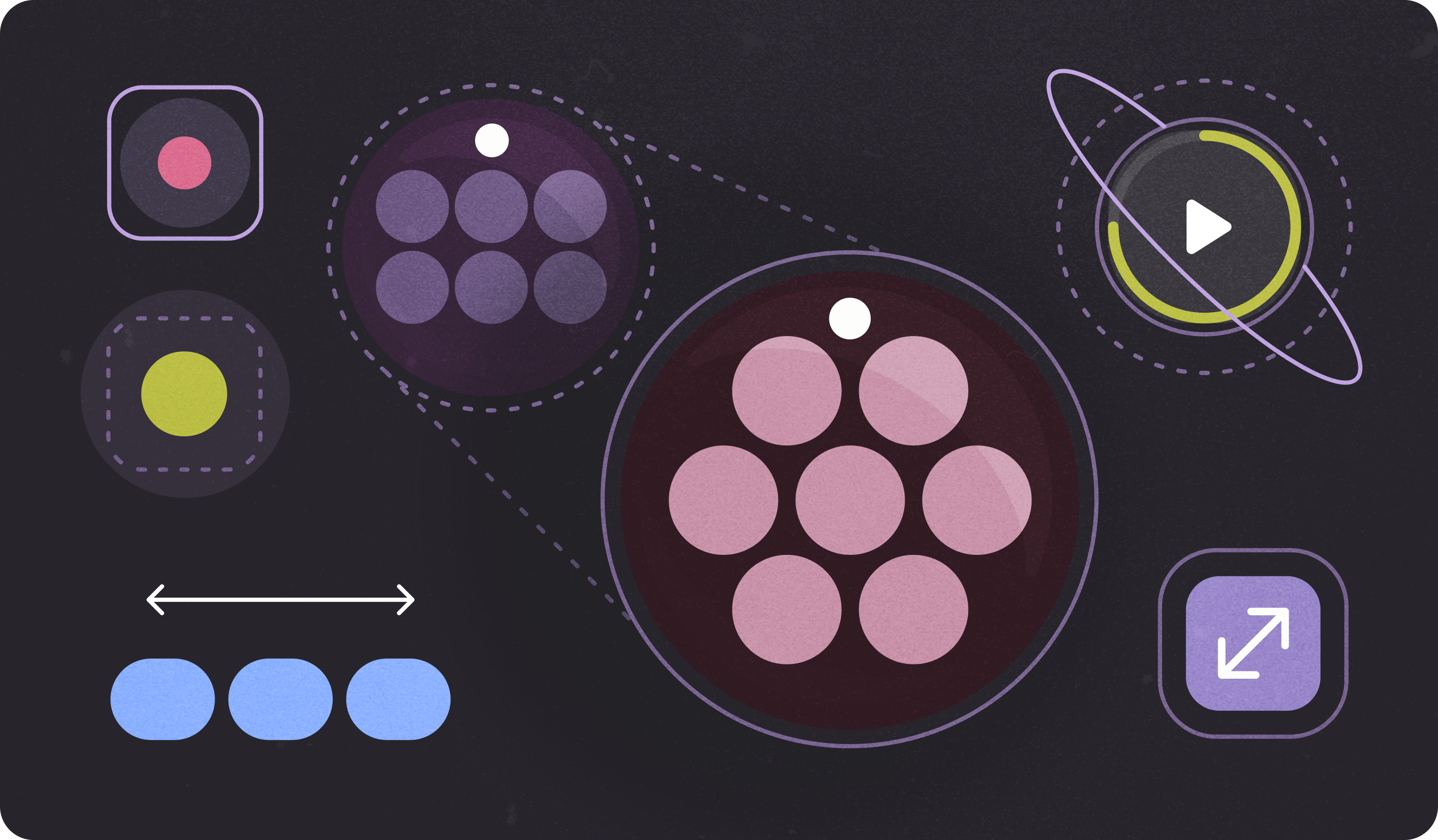
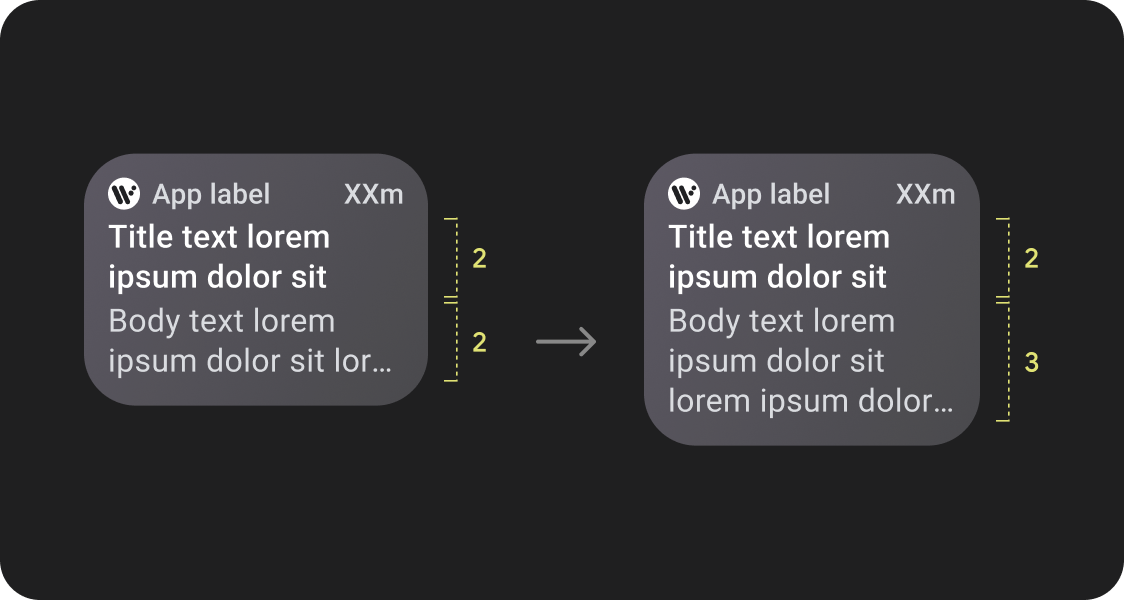
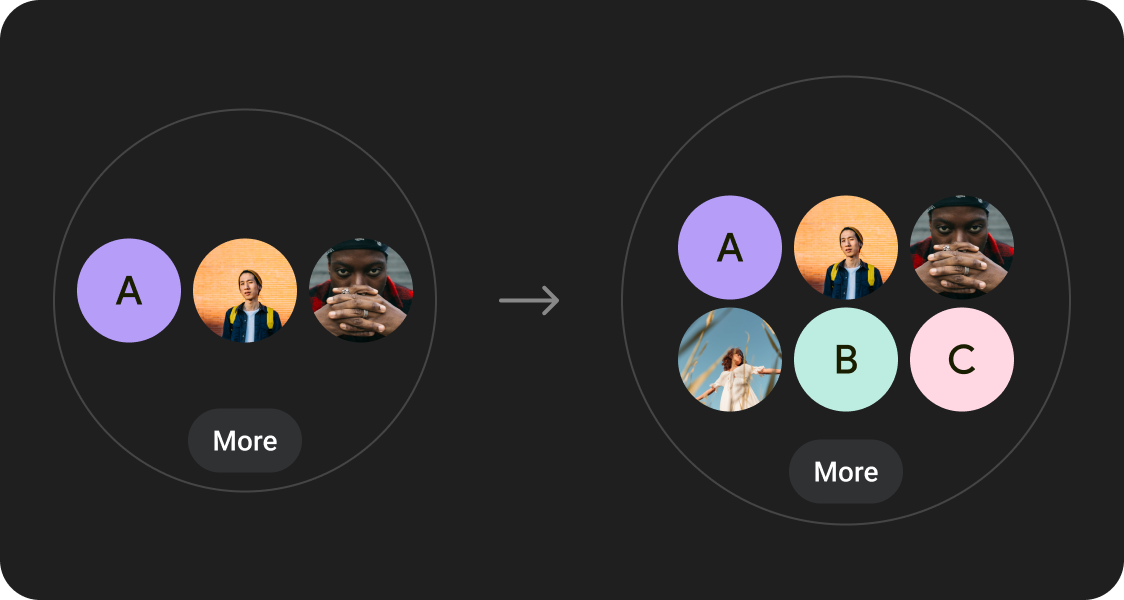
Plus de contenus en un coup d'œil
Les mises en page responsives permettent d'afficher plus de chips, de cartes, de lignes de texte et de boutons sur un même écran.

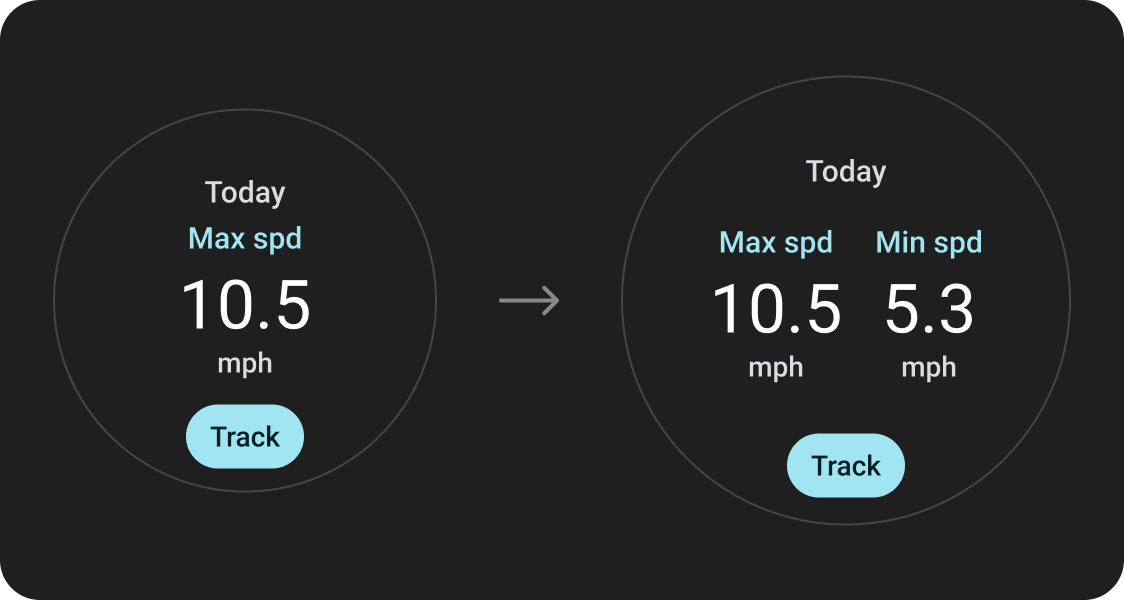
Plus d'éléments de contenu visibles
Utilisez de nouvelles mises en page, appliquées à des points d'arrêt de taille d'écran définis, pour permettre l'introduction de nouveaux contenus lorsque cela est possible, offrant ainsi une valeur ajoutée à l'utilisateur sur les appareils à plus grande taille d'écran.

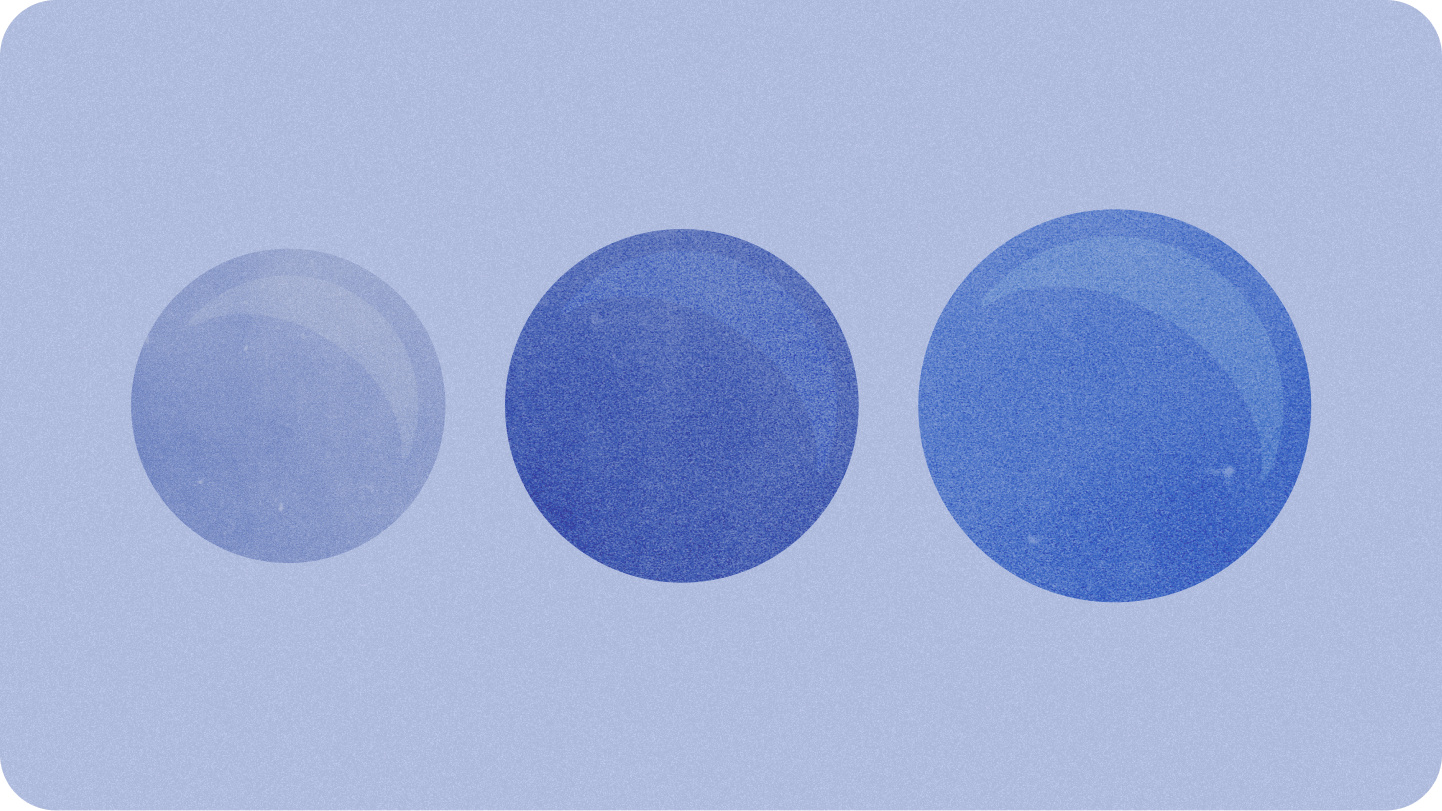
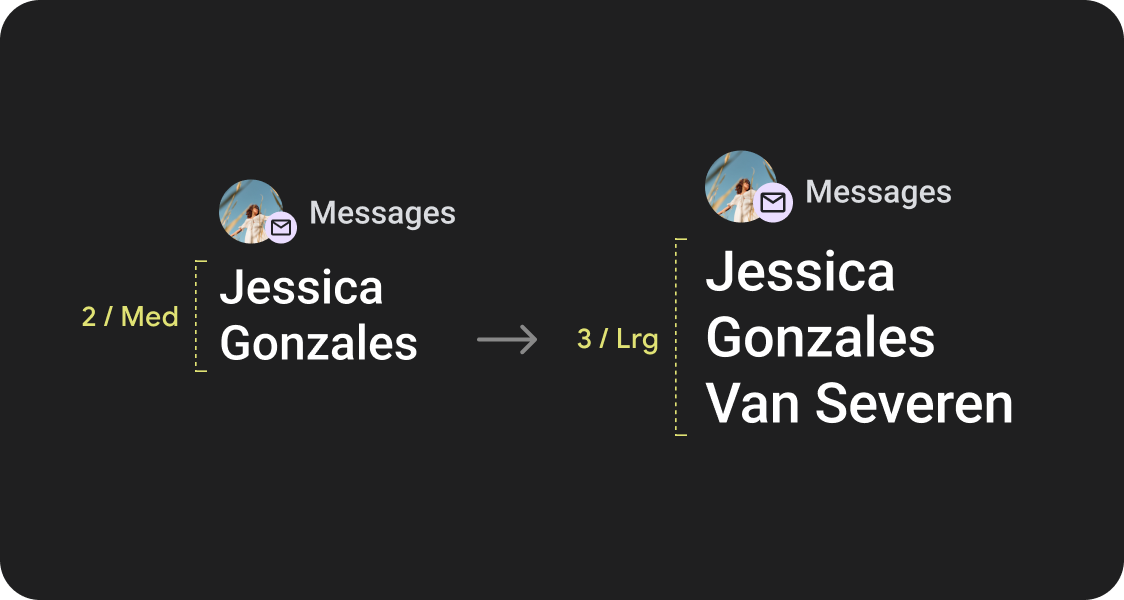
Amélioration de la visibilité
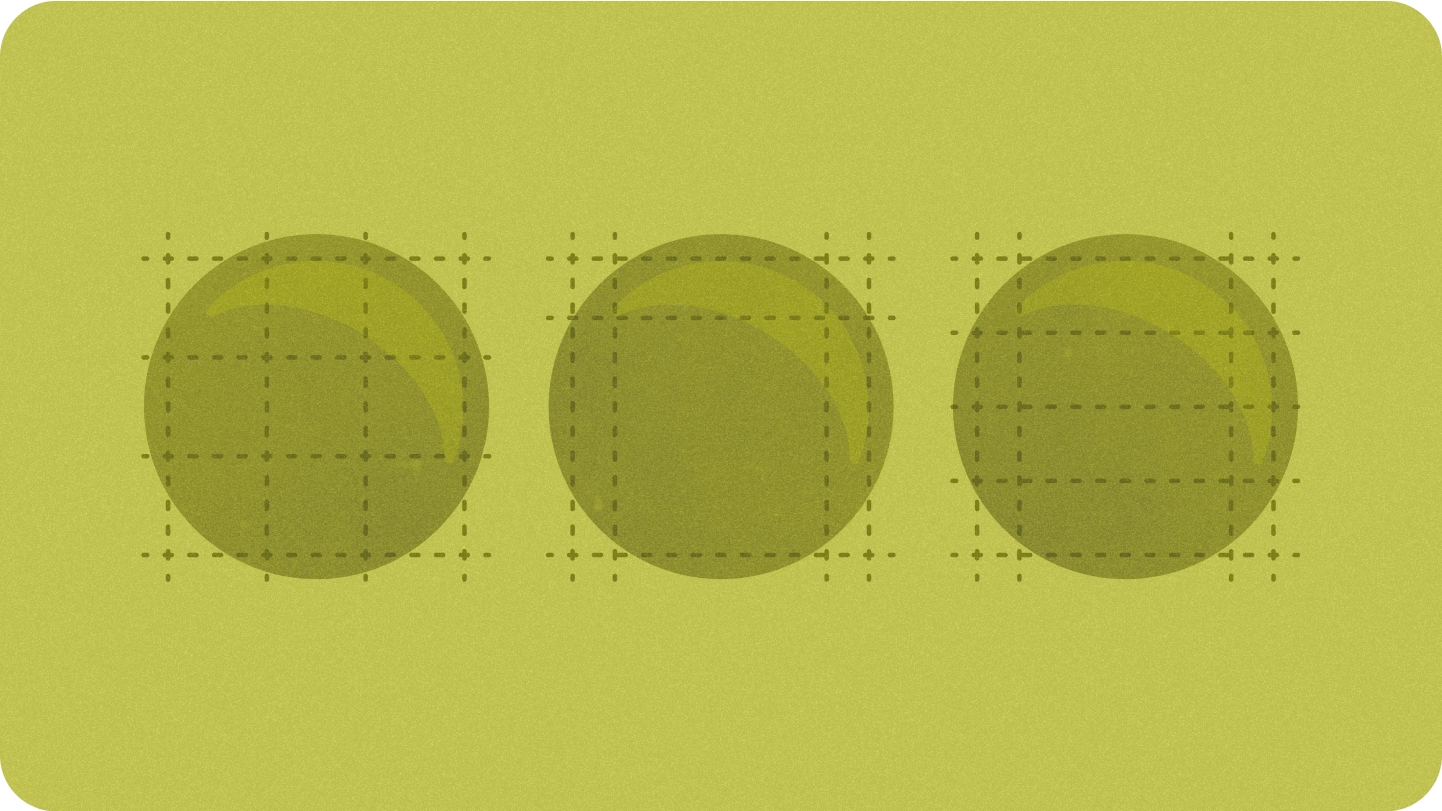
Utilisez l'espace supplémentaire à l'écran pour proposer des conteneurs plus grands, un texte plus gros, des anneaux plus épais et une visualisation des données plus précise afin de faciliter la lecture pour les utilisateurs.

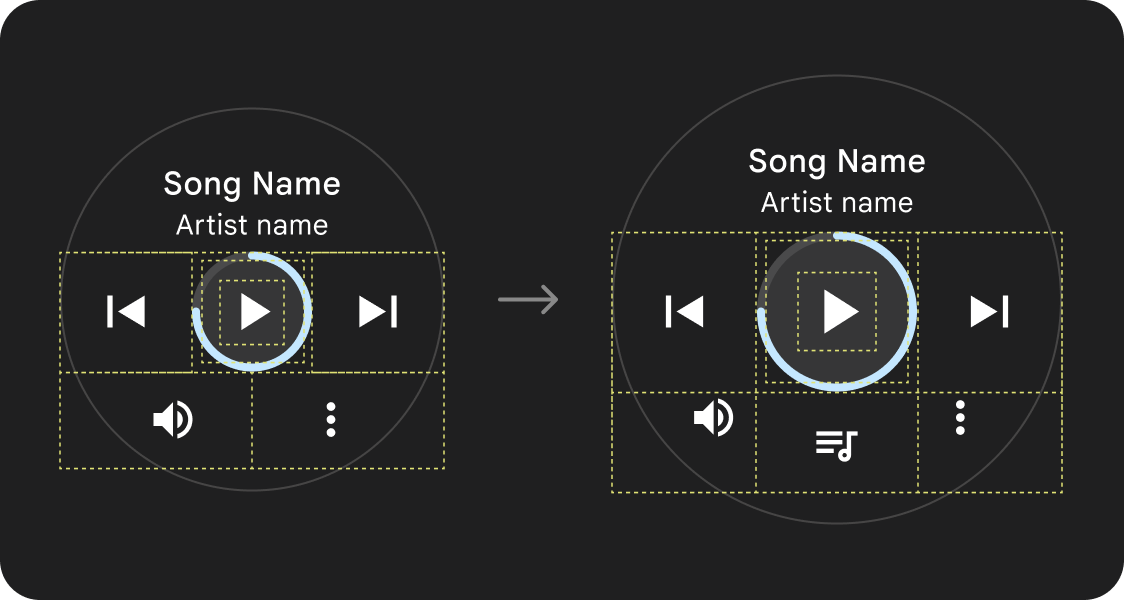
Amélioration de l'usabilité
Utilisez l'espace supplémentaire de l'écran pour proposer des cibles plus grandes, une hiérarchie visuelle plus importante et un espace supplémentaire entre les éléments de contenu afin de faciliter les interactions avec les interfaces.

Compositions optimisées
Utilisez nos composants et modèles mis à jour pour améliorer l'apparence de nos UI sur toutes les tailles d'écran.
Qualité de l'application
Nos consignes relatives à la qualité sont organisées en trois niveaux. Offrez la meilleure expérience possible à vos utilisateurs en respectant les consignes des trois niveaux.

Prêt pour toutes les tailles d'écran
Assurez-vous que votre application offre une expérience de qualité sur toutes les tailles d'écran. Créez des mises en page qui utilisent tout l'espace disponible dans l'application.
Réactivité et optimisation
Proposez plus de contenus aux utilisateurs sur les appareils qui le permettent et utilisez des mises en page responsives qui s'adaptent automatiquement à différentes tailles d'écran.
Adaptative et différenciée
Exploitez tout l'espace supplémentaire en utilisant des points de rupture pour proposer de nouvelles expériences puissantes sur les écrans plus grands, qui ne sont pas possibles sur les appareils à écran plus petit.
Utiliser des mises en page canoniques établies
Utilisez des mises en page canoniques établies pour aider vos UI à s'adapter facilement à différentes tailles d'appareils.
Nos mises en page canoniques ont été développées avec soin pour offrir une expérience de haute qualité sur toutes les tailles d'écran.