
Ces mises en page standards sont éprouvées et polyvalentes. Elles offrent une expérience utilisateur optimale sur les appareils dotés d'un écran de plus grande taille.
Cartes

Les cartes permettent d'accéder rapidement aux informations et aux actions dont les utilisateurs ont besoin pour effectuer une tâche. En balayant l'écran du cadran, l'utilisateur peut voir comment il progresse vers ses objectifs de remise en forme, consulter la météo et plus encore. Lancer une application ou effectuer rapidement les tâches essentielles à partir des cartes.
Personnalisation via l'utilisation de nos composants et de notre style
Vous pouvez appliquer le style de votre marque à certains composants. Cela inclut la couleur principale, l'icône de l'application, la police, les icônes et tout élément visuel qui s'applique à l'expérience de votre carte.

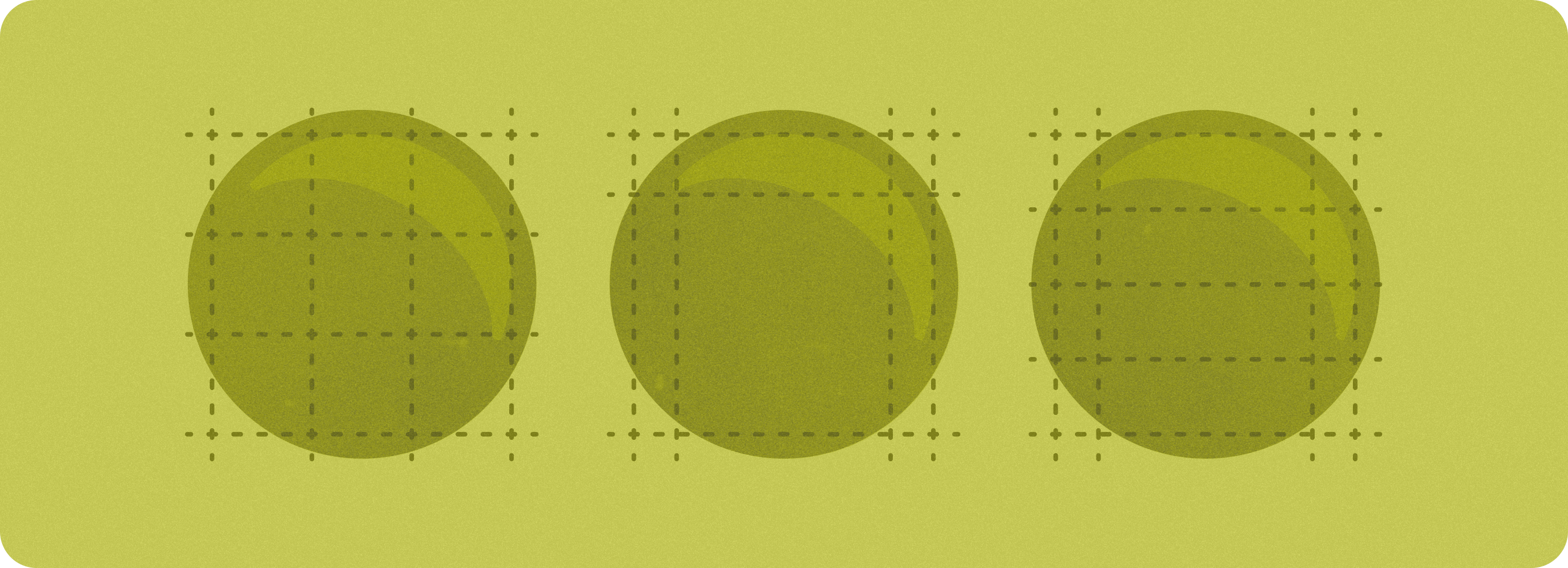
Créez des mises en page responsives (écrans à hauteur fixe et marges en pourcentage).
Pour adapter notre code et nos mises en page de conception à des tailles d'écran plus grandes, nous les avons mises à jour pour intégrer un comportement responsif intégré, y compris des marges et des marges intérieures basées sur des pourcentages. Si vous utilisez nos modèles, vous pouvez hériter automatiquement de ces mises à jour via l'API Tiles et ne fournir que des mises en page dans lesquelles vous avez ajouté du contenu ou des composants supplémentaires après un point d'arrêt de taille d'écran. Pour obtenir des conseils complets et des recommandations sur la façon d'exploiter un écran de plus grande taille, consultez nos conseils sur les cartes.
Les marges ont été définies sur des valeurs en pourcentage, en fonction de la taille de l'écran, afin que les lignes remplissent l'espace disponible, sans toutefois s'étendre trop loin et être tronquées par l'écran incurvé en haut et en bas. Les cartes ont une hauteur d'écran fixe. Nous avons donc ajusté la marge intérieure pour maximiser l'espace d'écran limité sans créer de rognage indésirable.
Les deux principaux modèles, Primary Layout et Edge Content Layout (avec un anneau de progression) ont des marges différentes, mais toutes les mises en page de conception sont conçues pour correspondre à l'un d'entre eux. Il y a trois sections principales pour chaque carte, des emplacements qui sont alloués à chacune d'elles. Dans certains cas, des marges intégrées et des marges intérieures supplémentaires peuvent permettre au contenu de remplir l'espace disponible tout en conservant sa conception équilibrée et lisible en un coup d'œil.
Pour obtenir des conseils d'implémentation, consultez Créer des mises en page responsives à l'aide de ProtoLayout.
Créez des expériences différenciées
Quatre mises en page standards principales intégrant plus de 80 permutations permettent une personnalisation pratiquement illimitée. Les cartes sont basées sur un système basé sur les emplacements. Vous pouvez donc remplacer un emplacement de la mise en page canonique par le contenu de votre choix. Dans ce cas, maintenez un comportement responsif et suivez nos recommandations de conception.
Ces personnalisations doivent être limitées et ne doivent pas endommager la structure du modèle de carte. Cela permet de maintenir la cohérence lorsque les utilisateurs font défiler le carrousel de cartes sur leurs appareils Wear OS.
Pour obtenir des instructions d'implémentation, consultez la section Proposer des expériences différenciées dans les cartes via des points d'arrêt.
Ajouter une valeur après le point d'arrêt de taille sur les écrans plus grands
Pour utiliser au mieux l'espace supplémentaire sur les écrans plus grands, ajoutez un point d'arrêt de taille à 225 dp. Ce point d'arrêt permet d'afficher du contenu supplémentaire, d'inclure plus de boutons ou de données, ou de modifier la mise en page pour mieux l'adapter à un écran plus grand.
Mises en page d'application avec ou sans défilement
Lorsque vous concevez des mises en page adaptatives sur un écran rond, les vues avec défilement ou sans défilement ont chacune des exigences uniques pour mettre à l'échelle les éléments d'interface utilisateur et maintenir une mise en page et une composition équilibrées.
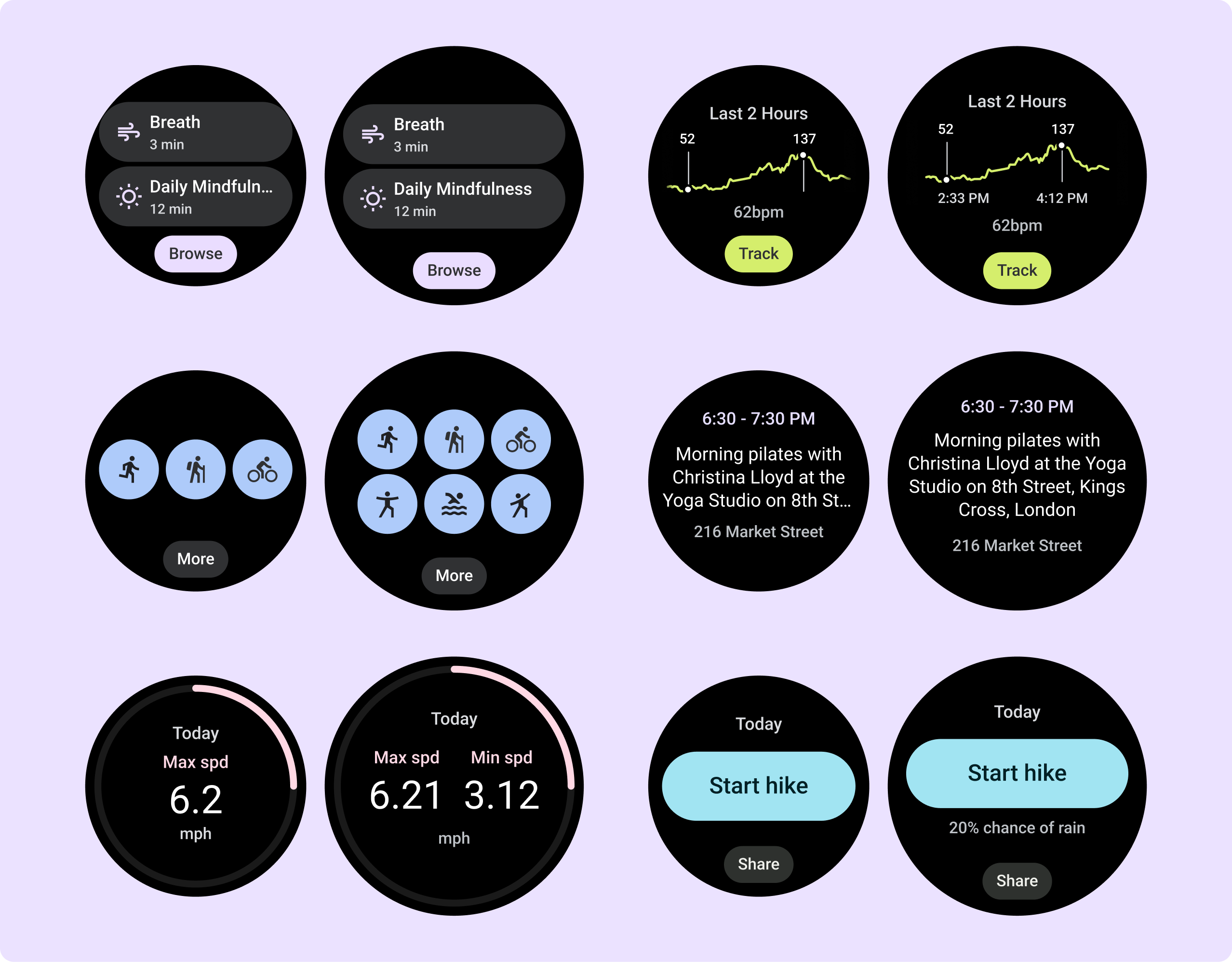
Mises en page d'application sans défilement

Mises en page standards et composants plein écran (y compris les contenus multimédias et de remise en forme)
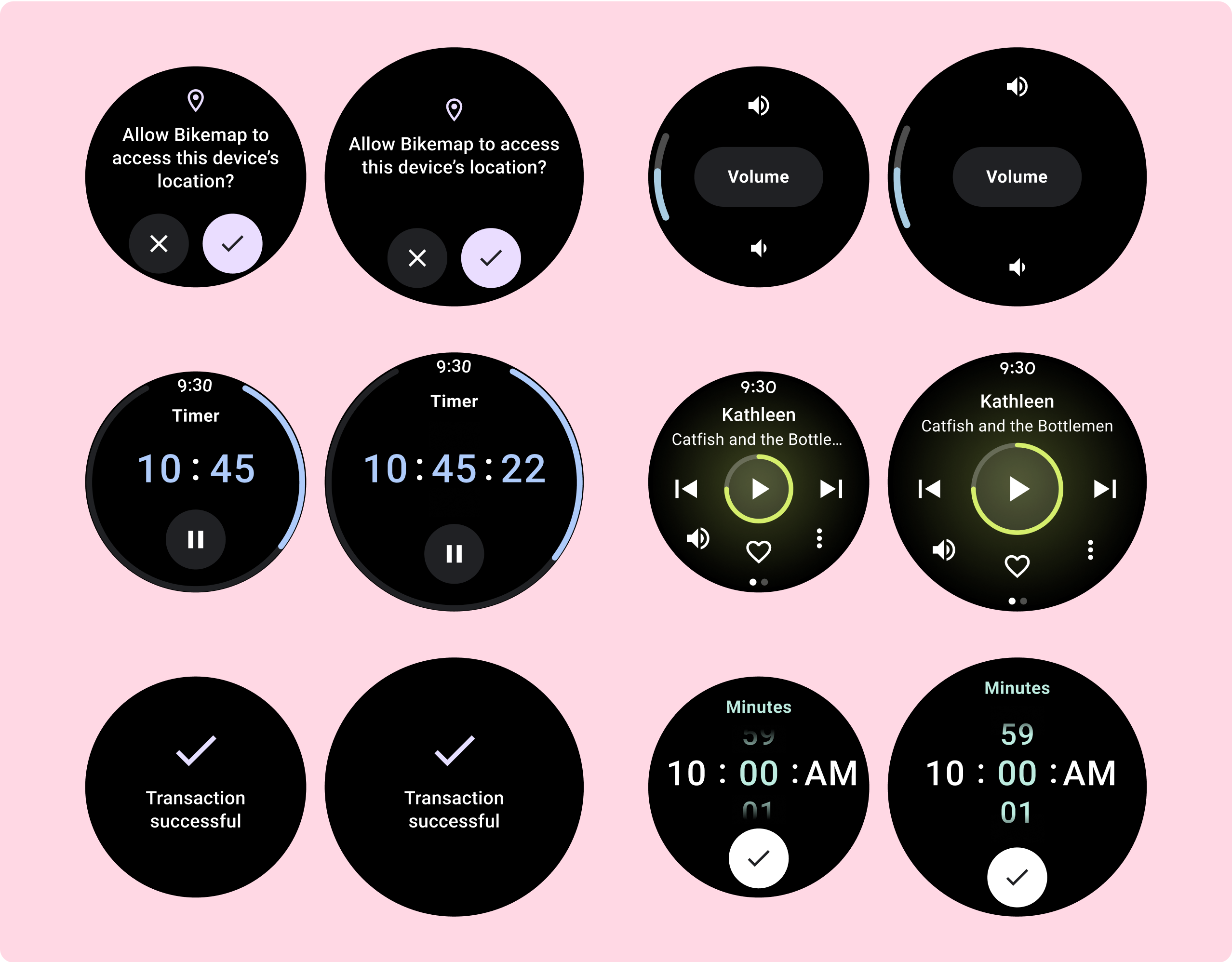
Les mises en page de vue d'application sans défilement incluent les lecteurs multimédias, les sélecteurs, les sélecteurs, et les écrans spéciaux de fitness ou de suivi qui utilisent des indicateurs de progression. Vous pouvez limiter la hauteur de n'importe quel écran, ce qui garantit que l'utilisateur se concentre sur une tâche ou un ensemble de commandes au lieu de devoir parcourir une liste d'options. Pour s'adapter aux appareils dotés d'un écran de plus petite taille, concevez votre site en tenant compte de cette taille limitée afin d'assurer une bonne visibilité et d'utiliser l'écran circulaire lorsque c'est pertinent.

Consignes concernant la réactivité (marges en pourcentage)
Définissez toutes les marges en pourcentages, ainsi que des contraintes verticales afin que le contenu principal au milieu puisse s'étirer pour occuper la zone d'affichage disponible.
Lors de la conception, il est préférable de diviser un écran sans défilement en une section supérieure, centrale et inférieure. De cette façon, vous pouvez ajouter des marges intérieures en haut et en bas pour éviter le rognage, tout en permettant à la section du milieu d'exploiter toute la largeur de l'écran. Pensez à utiliser le bouton de défilement rotatif pour contrôler les éléments de l'écran lorsque sa taille est limitée, car une interaction seule peut ne pas offrir la meilleure expérience.
Pour obtenir des conseils sur l'implémentation, consultez la section Mises en page sans défilement dans Horologist.
Créez des expériences différenciées
Les mises en page sans défilement sont personnalisables, mais la quantité de contenu pouvant être ajoutée à l'écran et les types de composants les plus performants sont plus limités. L'utilisation d'IconButtons au lieu de Chips permet de mieux utiliser l'espace limité. Les graphiques visuels tels que ProgressIndicators et les grands points de données aident à communiquer les informations clés de manière graphique.
Tous les éléments qui entourent le contour de l'écran grandissent automatiquement avec la taille de l'écran, et ont donc encore plus d'impact.
Ajouter une valeur après le point d'arrêt sur des écrans de plus grande taille
Lorsque vous créez un responsive design pour des écrans plus grands, les mises en page d'application sans défilement tirent le meilleur parti de l'espace supplémentaire sur l'écran. Les éléments existants peuvent se développer pour remplir l'espace supplémentaire, ce qui améliore la facilité d'utilisation. Les composants et le contenu peuvent apparaître après un point d'arrêt de taille d'écran.
Vous trouverez plusieurs exemples de ce comportement dans la liste suivante:
- Les lecteurs multimédias peuvent disposer de boutons supplémentaires ou de commandes plus grandes.
- Les boîtes de dialogue de confirmation peuvent afficher une illustration ou plus d'informations.
- Les écrans de remise en forme peuvent obtenir des métriques supplémentaires, et la taille des éléments peut augmenter.
Pour obtenir des conseils d'implémentation, consultez Proposer des expériences différenciées dans Wear Compose via des points d'arrêt.
Défilement des mises en page d'applications

Mises en page canoniques
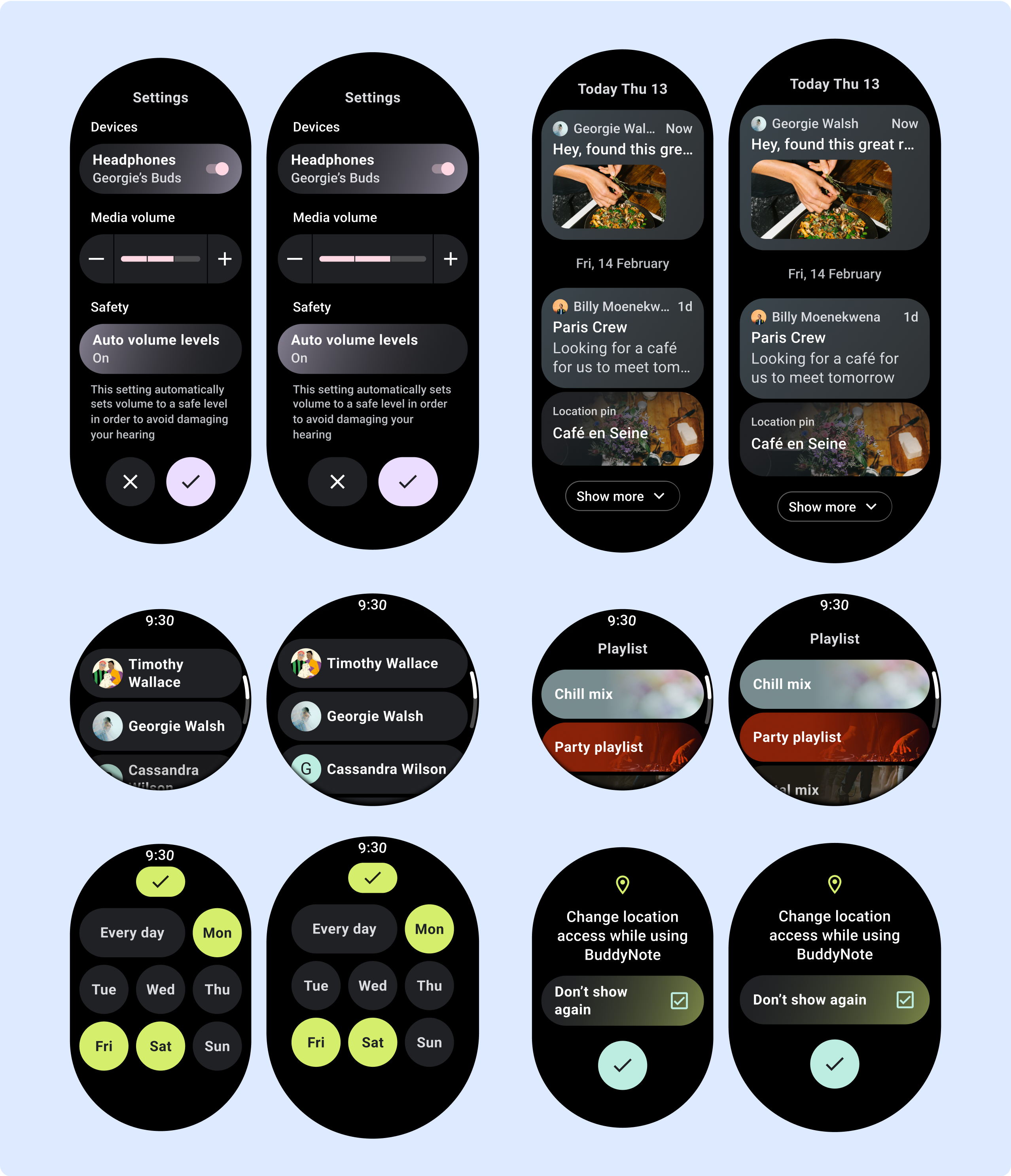
Les mises en page en vue d'application défilant incluent des listes (ScalingLazyColumn) et des boîtes de dialogue. Ces mises en page constituent la majorité des écrans d'application et représentent un ensemble de composants qui doivent s'adapter à des tailles d'écran plus grandes.
Vérifiez que les composants sont responsifs, c'est-à-dire qu'ils remplissent la largeur disponible et adoptent les ajustements ScalingLazyColumn lorsqu'une plus grande partie de la hauteur de l'écran est disponible. Ces mises en page sont déjà conçues de manière responsive, et nous avons quelques recommandations supplémentaires pour tirer davantage parti de cet immobilier élargi.
Pour obtenir des conseils d'implémentation, consultez Créer des mises en page responsives avec Horologist.

Consignes concernant la réactivité (marges en pourcentage)
Toutes les marges supérieure, inférieure et latérale doivent être définies en pourcentage pour éviter le rognage et permettre une mise à l'échelle proportionnelle des éléments. Notez que PositionIndicator apparaît lorsque l'utilisateur fait défiler la page et épouse automatiquement le contour de l'écran, quelle que soit sa taille.
Créez des expériences différenciées
Les vues déroulantes sont hautement personnalisables et permettent d'ajouter n'importe quelle combinaison de composants dans n'importe quel ordre.
Les marges supérieure et inférieure peuvent varier en fonction des composants situés en haut et en bas. Cela permet d'éviter que le contenu ne soit tronqué par la courbe grandissante de l'écran.
Ajouter une valeur après le point d'arrêt sur les grands écrans
Étant donné que les mises en page à défilement affichent automatiquement une plus grande partie de ce qui était auparavant caché sous la ligne de flottaison de l'écran, vous n'avez pas grand-chose à faire pour ajouter de la valeur. Chaque composant remplit la largeur disponible et, dans certains cas, peut obtenir des lignes de texte supplémentaires (comme des cartes) ou s'étirer pour remplir la largeur disponible (comme les boutons en forme d'icône).
