Wear OS 生态系统包含屏幕尺寸各异的设备。为了向所有用户提供最高质量的体验,遵循自适应界面原则至关重要。无论在何种尺寸的屏幕上呈现,自适应界面都会拉伸和更改,以尽可能充分利用所有可用的屏幕空间。自适应界面会使用直接内置在布局逻辑中的组件和方法进行响应式更改。这些布局还会利用屏幕尺寸断点(在不同屏幕尺寸上应用不同的设计),为所有用户打造更加丰富的体验。
基本术语
响应式设计:一种设计方法,可让布局动态设置按钮、文本字段和对话框等元素的格式和位置,以提供最佳用户体验。利用自适应设计实践,在更大的屏幕上自动为用户提供额外价值。无论是一次可查看更多文字、屏幕上显示更多操作,还是更大、更易于访问的点按目标,响应式做法都能为大屏设备用户提供更出色的体验。
自适应设计:一种设计方法,界面会根据已知的用户、设备或环境条件而发生变化。Material 中的自适应设计包括布局和组件自适应。
布局类型
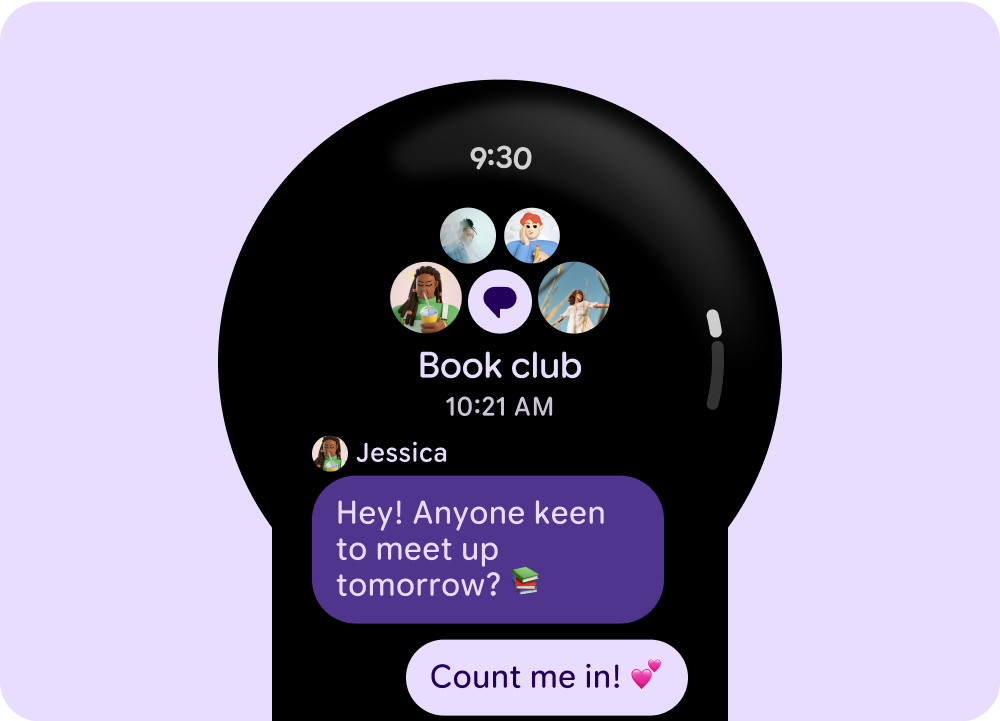
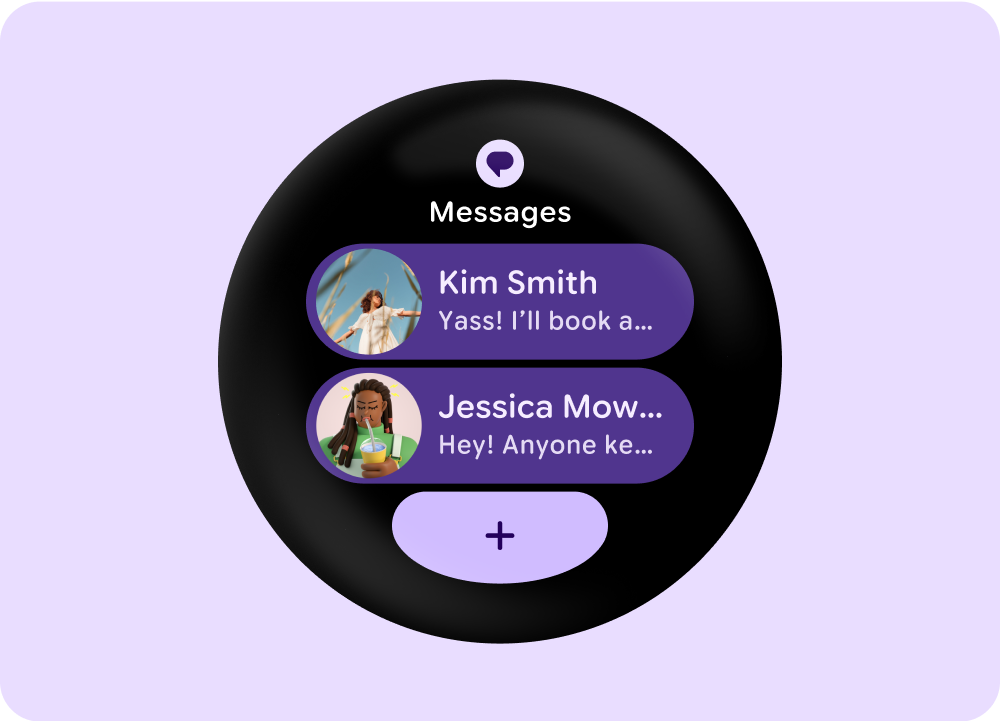
在圆形屏幕上设计自适应布局时,滚动视图和非滚动视图在缩放界面元素和保持平衡的布局和组合方面各有独特的要求。

自适应滚动布局
所有上边距、下边距和侧边距都应以百分比定义,以避免剪裁并按比例缩放元素。

自适应非滚动布局
所有边距都应以百分比定义,并且应定义垂直约束条件,以便中间的主内容可以拉伸以填充可用区域。
主要屏幕尺寸
Wear OS 生态系统中的许多手表都有不同的屏幕尺寸。在为 Wear OS 设计应用时,请注意您的应用 surface 将显示在这些不同屏幕尺寸的设备上。在针对不同设备进行设计时,请谨记以下原则。

以小优先
始终应针对支持的小型圆形屏幕模拟器进行设计:204dp - 216dp。如果布局较为密集,请以 192dp 的大小进行呈现,以确保不会出现任何问题。此外,还应以 192dp 的大小和更大的字体进行测试。然后,针对尺寸较大的设备进行优化。

可扩缩式设计
将外边距定义为百分比(而不是绝对值),以便外边距可以在圆形屏幕上按比例扩缩,并避免剪裁任何界面元素。

字号
界面元素的高度可能会以非线性方式发生变化,具体取决于字体放大和无障碍设置(例如粗体文本)。
以下屏幕尺寸是 Wear OS 设备的常见选择。将 225dp 用作小屏幕和大屏幕之间的断点会很有帮助。

192dp 到 224dp

225dp 到 240+dp
设计质量层级
我们还将以更广泛且更有意义的方式运用形状语言,利用灵活的容器形状应用圆角/锐角,以支持形状变形列表和按钮状态。我们还将边缘贴合按钮作为 Wear OS 上圆形设备的新组件和标志性设计模式推出。 我们的质量指南分为三层级。满足所有三个层级的准则,为用户提供尽可能出色的体验。

适用于所有屏幕尺寸
确保您的应用在所有屏幕尺寸上都能提供优质体验。创建可充分利用可用应用空间的布局。

自适应且经过优化
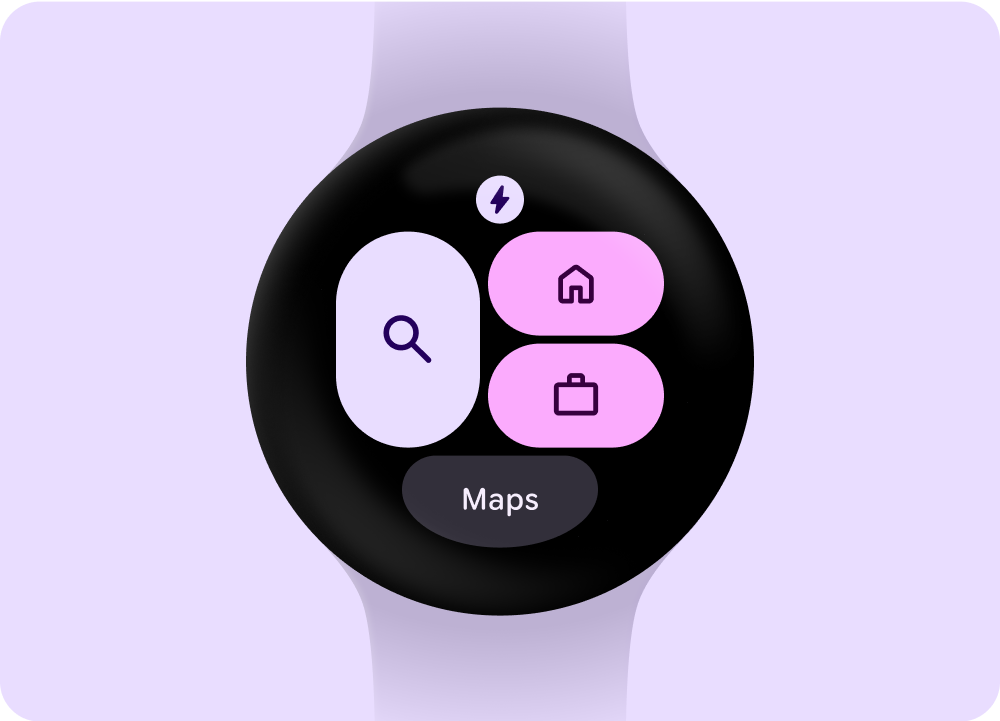
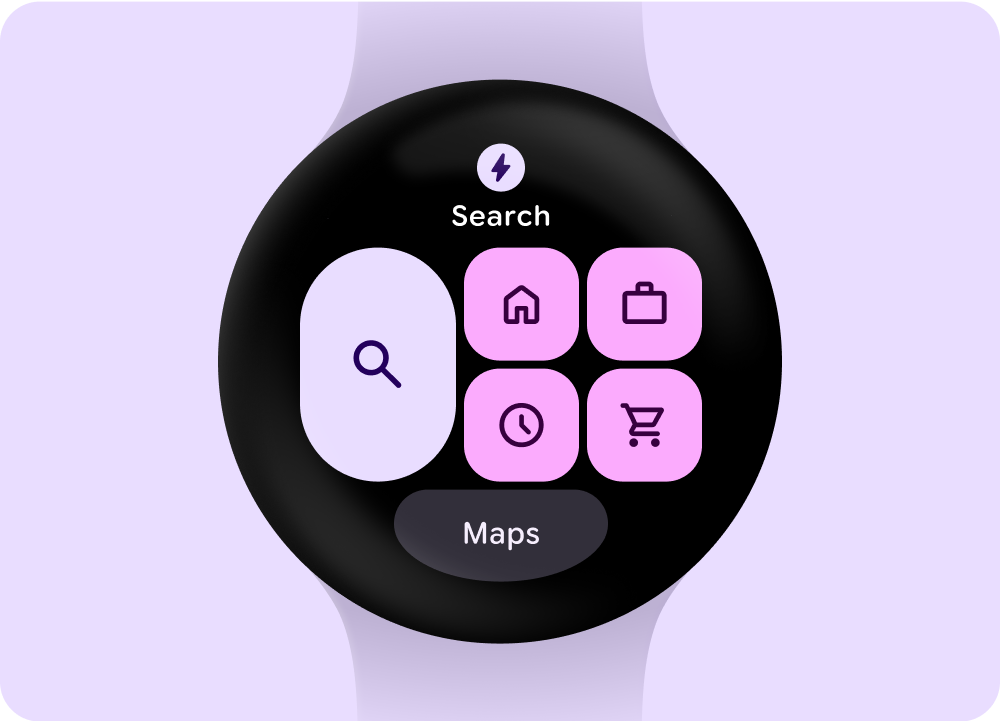
在允许的情况下,向用户提供更多内容,并利用可自动适应不同屏幕尺寸的自适应布局。

自适应和差异化
利用断点充分利用额外的空间,在大屏设备上提供小屏设备无法提供的强大新体验。
