Podczas projektowania układów dostosowanych do ekranu okrągłego widoki z przewijaniem i bez przewijania mają różne wymagania dotyczące skalowania elementów interfejsu oraz zachowania zrównoważonego układu i kompozycji. Obrazy poniżej to ogólne sugestie. Przykłady służą tylko do celów poglądowych. Aby uzyskać szczegółowe, kontekstowe i elastyczne wskazówki, przejrzyj każdą stronę komponentu lub stronę wyświetlania.
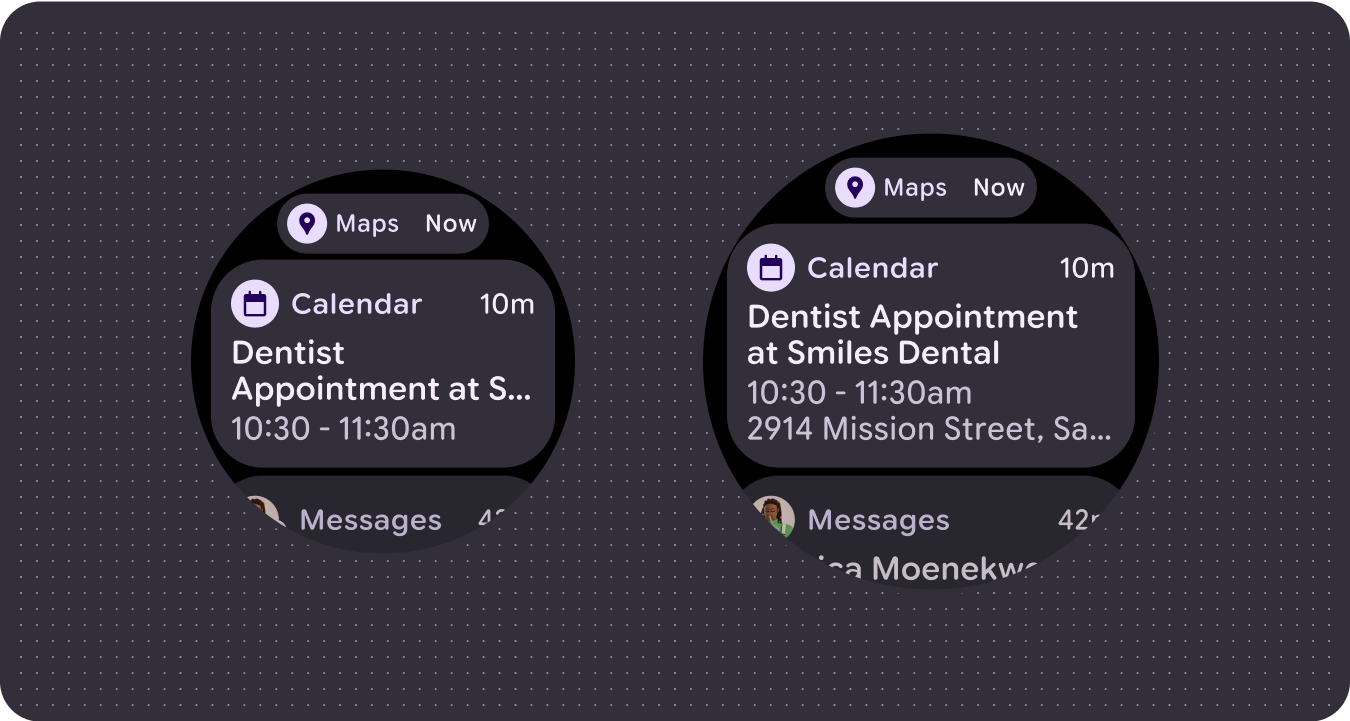
Więcej treści na jeden rzut oka
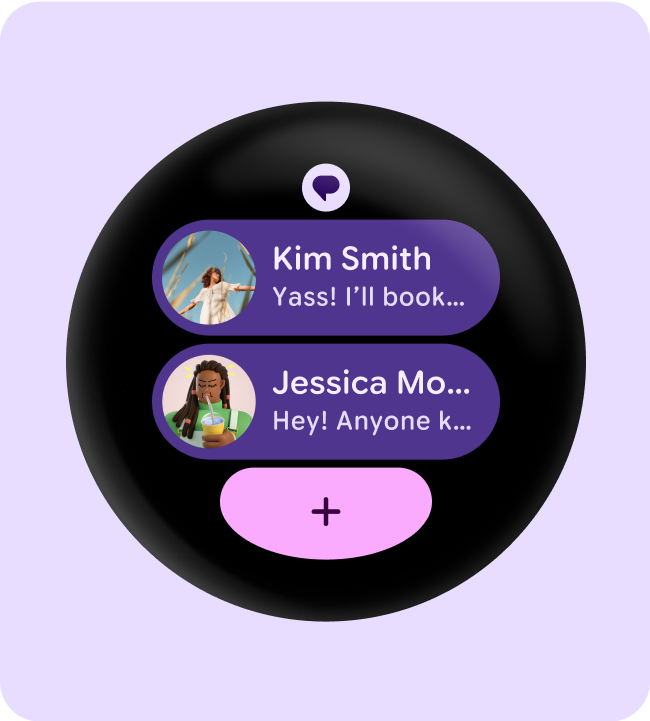
Elastyczne układy umożliwiają umieszczenie na jednym ekranie większej liczby elementów, takich jak elementy, karty, linie tekstu i przyciski.

Więcej widocznych elementów treści
Używaj nowych układów stosowanych w określonych punktach przełamania rozmiaru ekranu, aby umożliwić wyświetlanie treści, gdy jest to możliwe, co zapewni użytkownikom dodatkową wartość na urządzeniach z większymi ekranami.

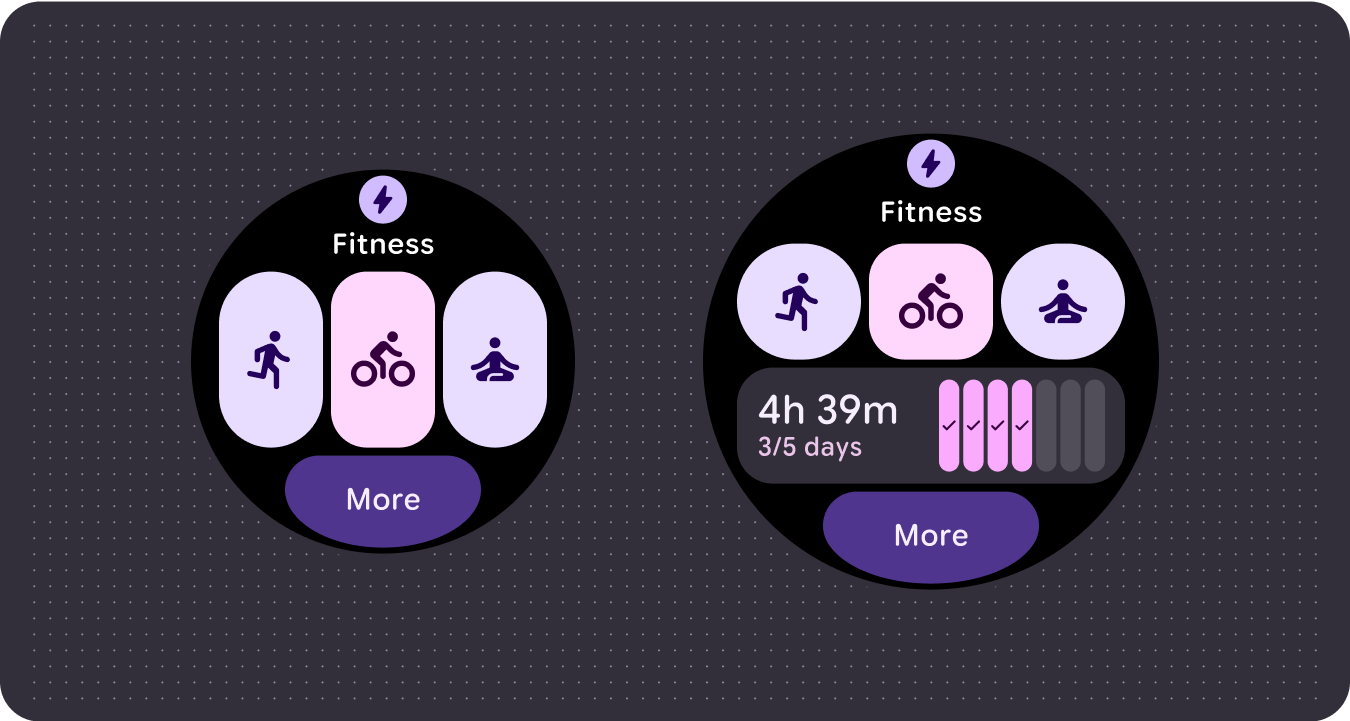
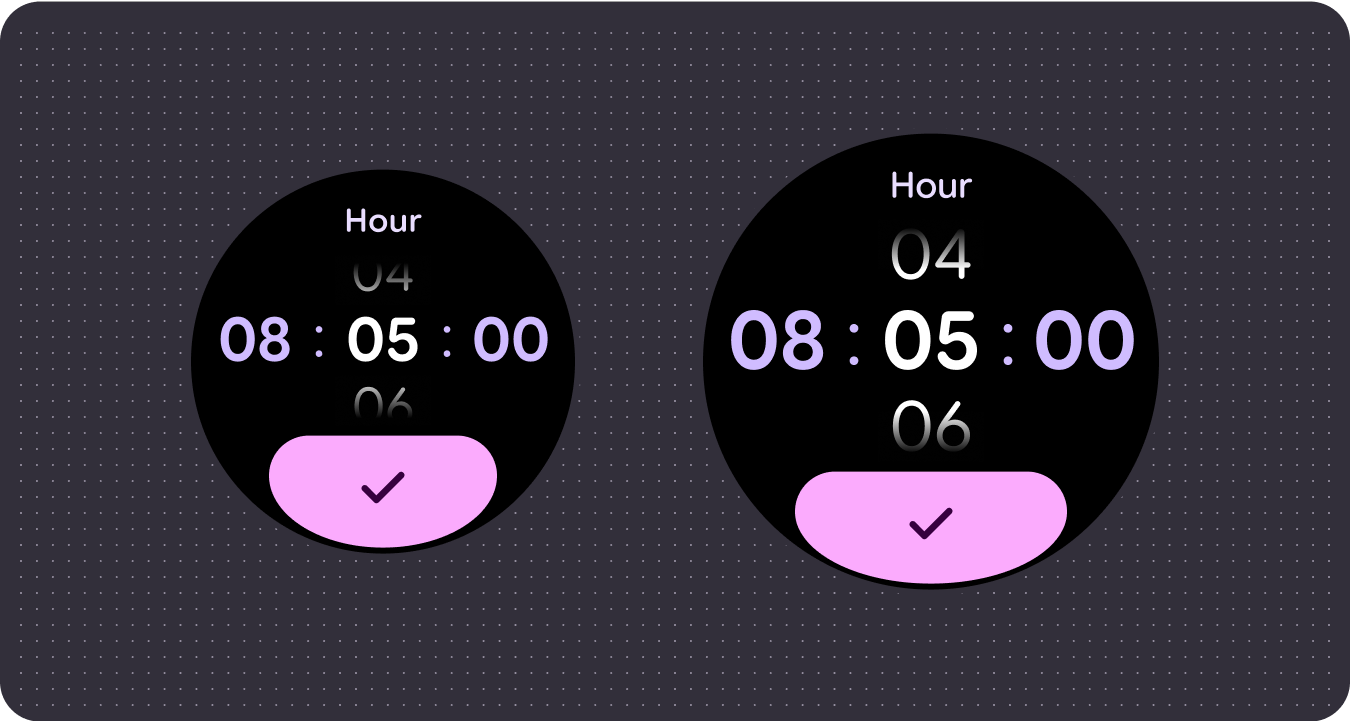
Lepsza widoczność
Użyj dodatkowej przestrzeni na ekranie, aby wyświetlać większe kontenery, większy tekst, grubsze pierście i bardziej szczegółową wizualizację danych, co ułatwia szybkie odczytanie informacji.

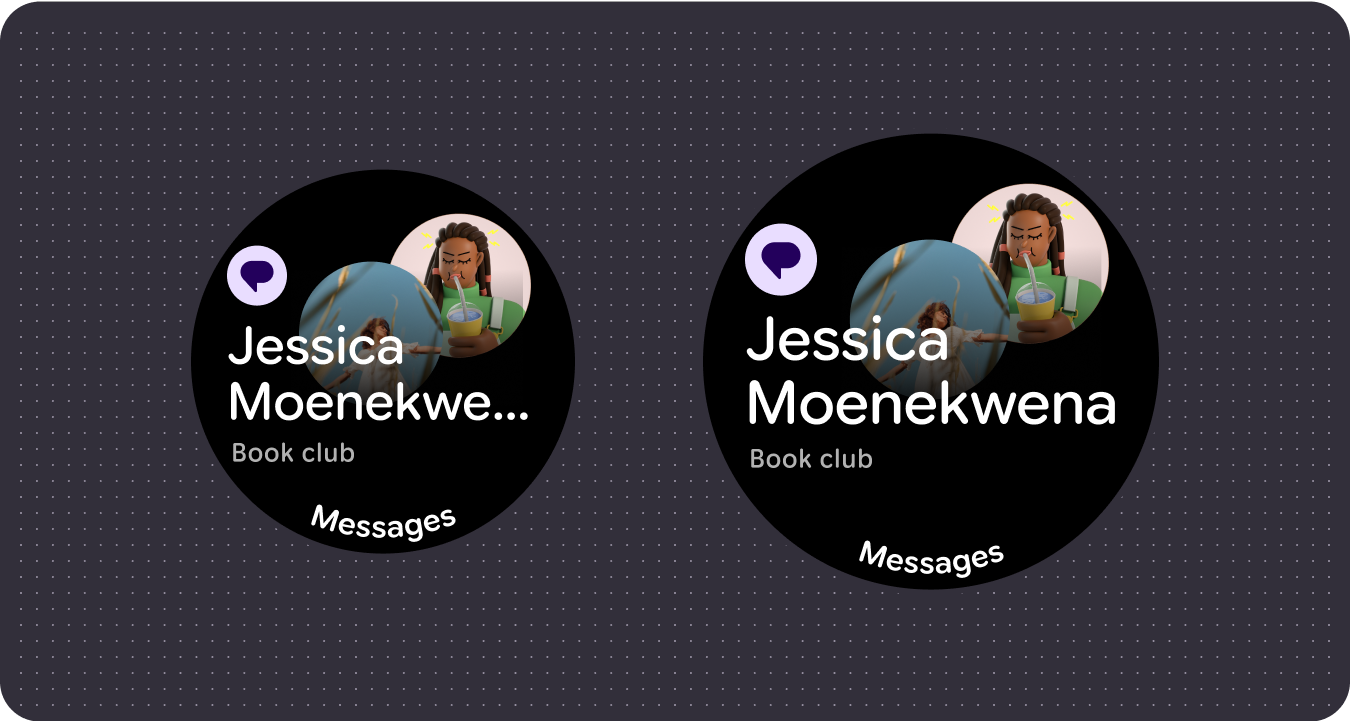
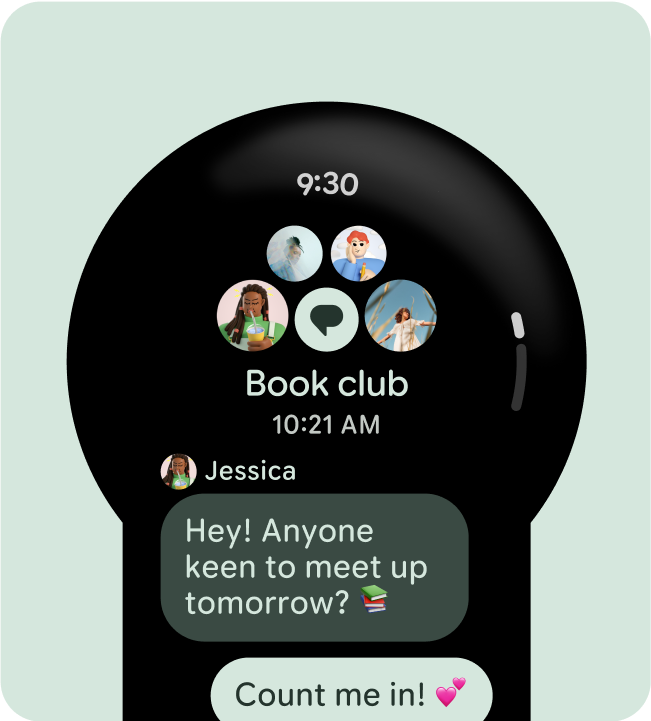
Ulepszona łatwość obsługi
Wykorzystaj dodatkową przestrzeń na ekranie, aby zapewnić większe obszary dotykowe, lepszą hierarchię wizualną i odstępy między elementami treści, dzięki czemu interfejsy będą dostępne i ciekawe.

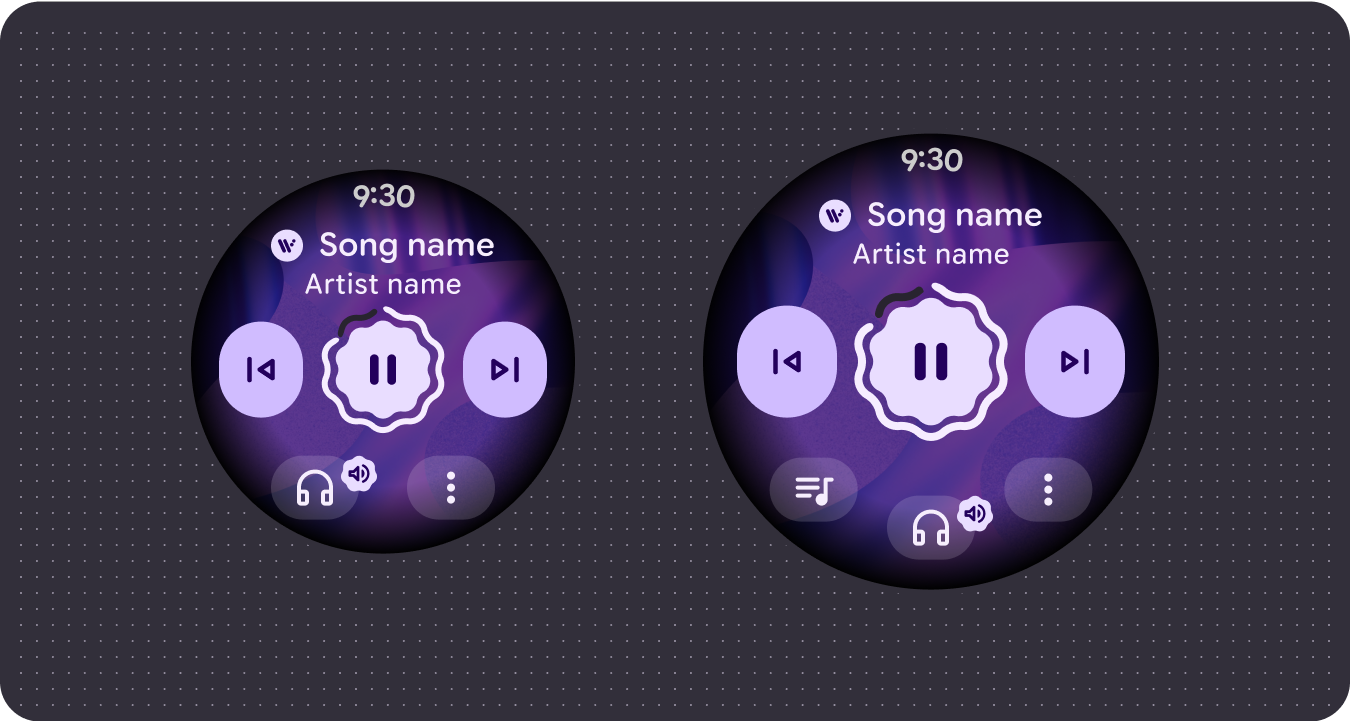
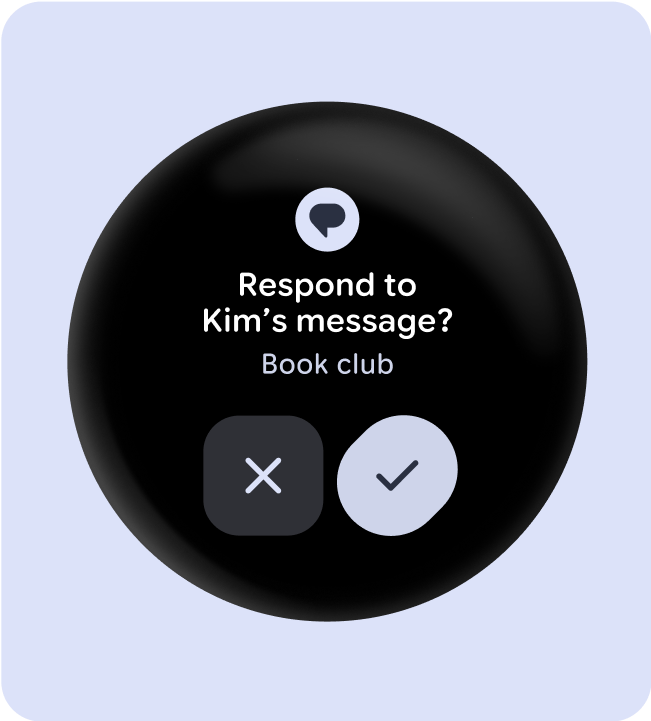
Zoptymalizowane kompozycje
Korzystanie z zaktualizowanych komponentów i szablonów, aby zapewnić lepszy wygląd i działanie interfejsu na wszystkich rozmiarach ekranów.

Korzystanie z układów kanonicznych
Korzystaj z ugruntowanych kanonów układów, aby ułatwić interfejsom użytkownika płynne dostosowanie się do różnych rozmiarów urządzeń. Nasze kanoniczne układy zostały starannie opracowane, aby zapewnić wysoką jakość na wszystkich rozmiarach ekranów.

Kafelki (układy nieprzewijalne)

Układy przewijania aplikacji

Nieprzewijalne układy aplikacji
