
ToggleChip to specjalny układ, który pozwala użytkownikom wybrać różne opcje.

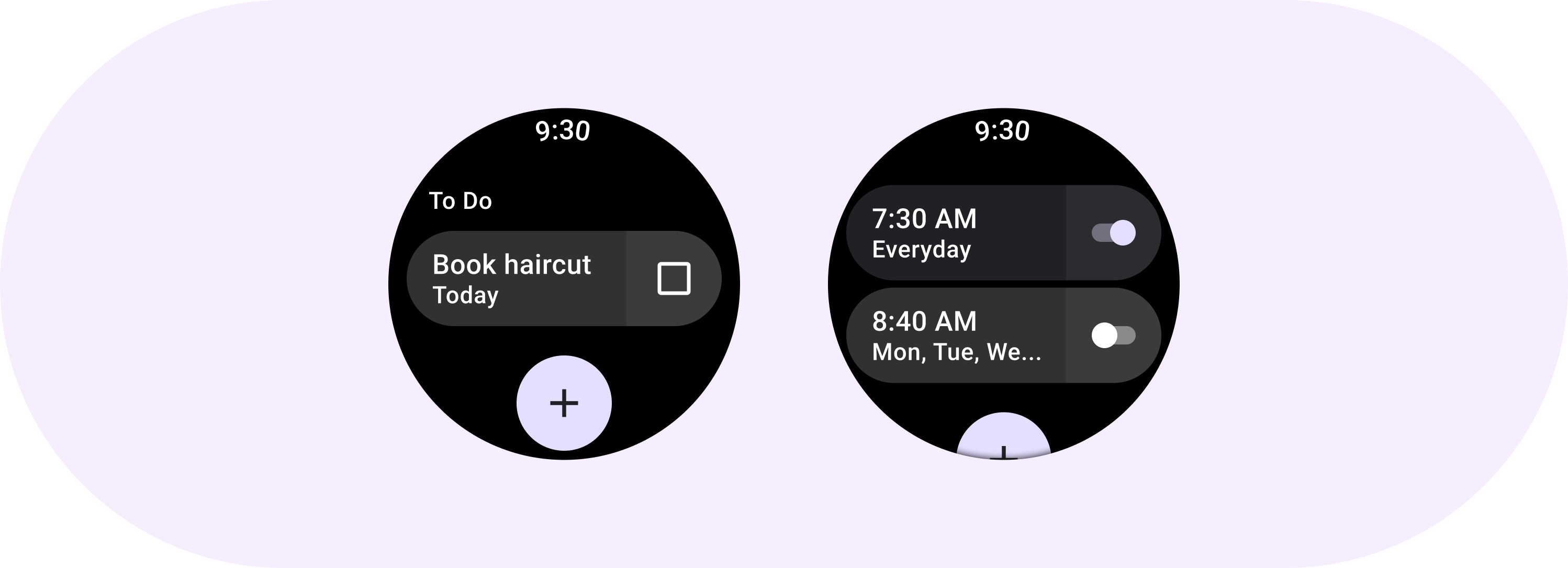
Elementy przełączania obejmują dwustanowy przełącznik. Przykładowe elementy sterujące dwustanowe to przełącznik, przycisk i pole wyboru. Elementów przełączania używaj w sytuacjach, w których wiele opcji może wymagać szybkiego i łatwego ustawienia, na przykład w Ustawieniach.
Anatomia


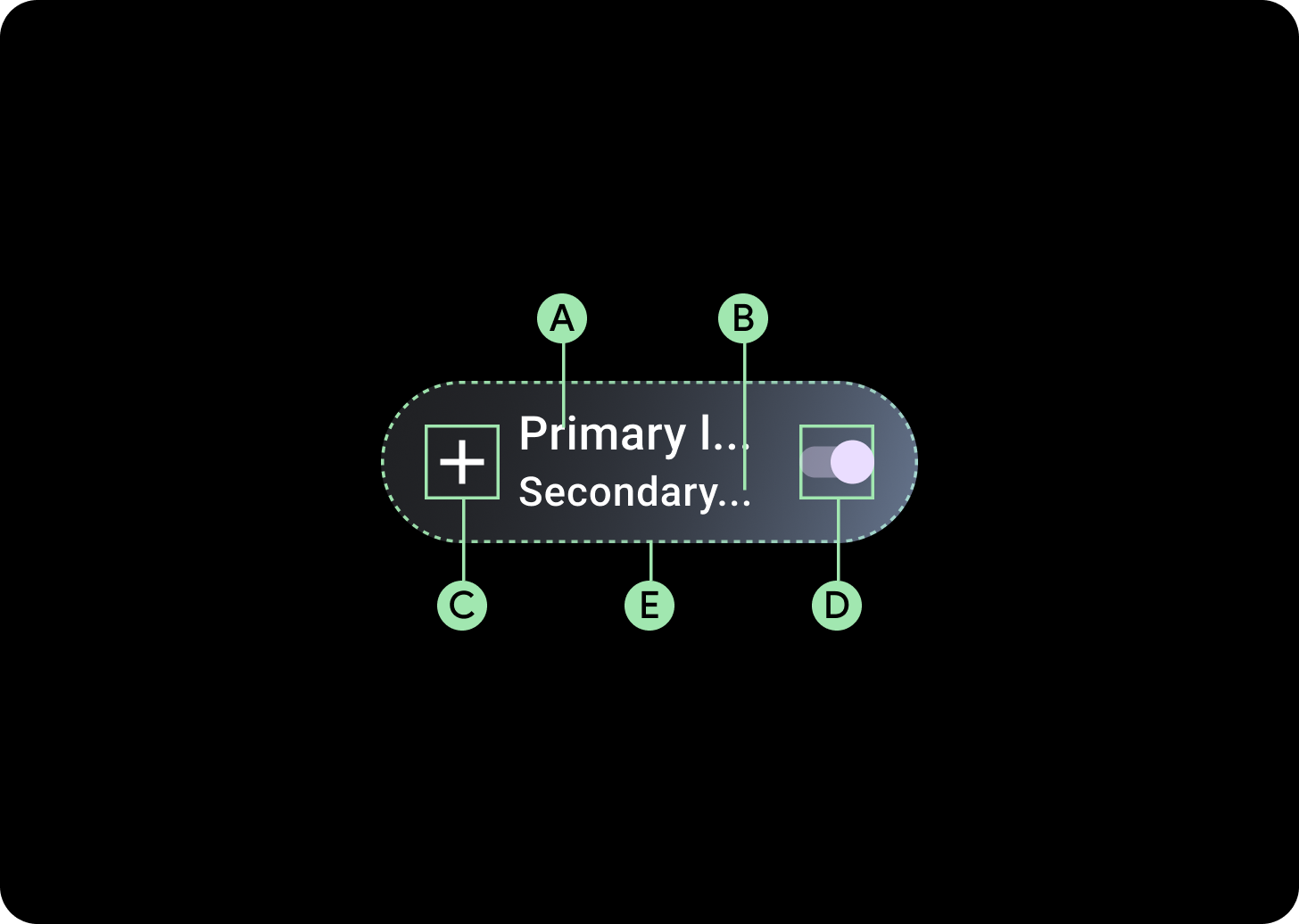
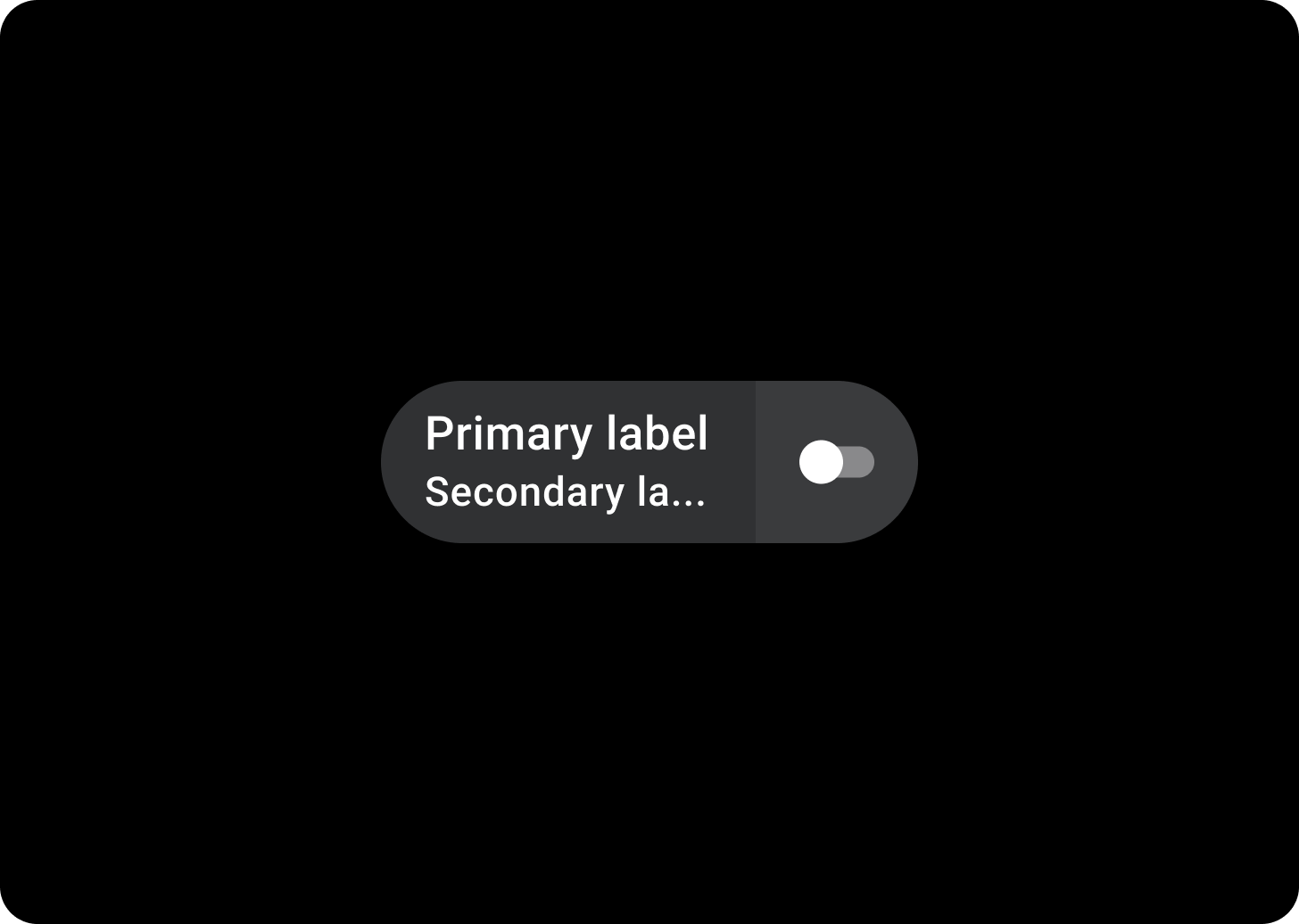
Elementy przełączania mają 4 boksy, w których można umieścić 2 etykiety tekstowe, 1 element sterujący wyboru i 1 ikonę aplikacji. Ikona i etykieta dodatkowa są opcjonalne.
A. Etykieta
B. Etykieta dodatkowa
C. Ikona
D. Sterowanie zaznaczaniem
E. kontener
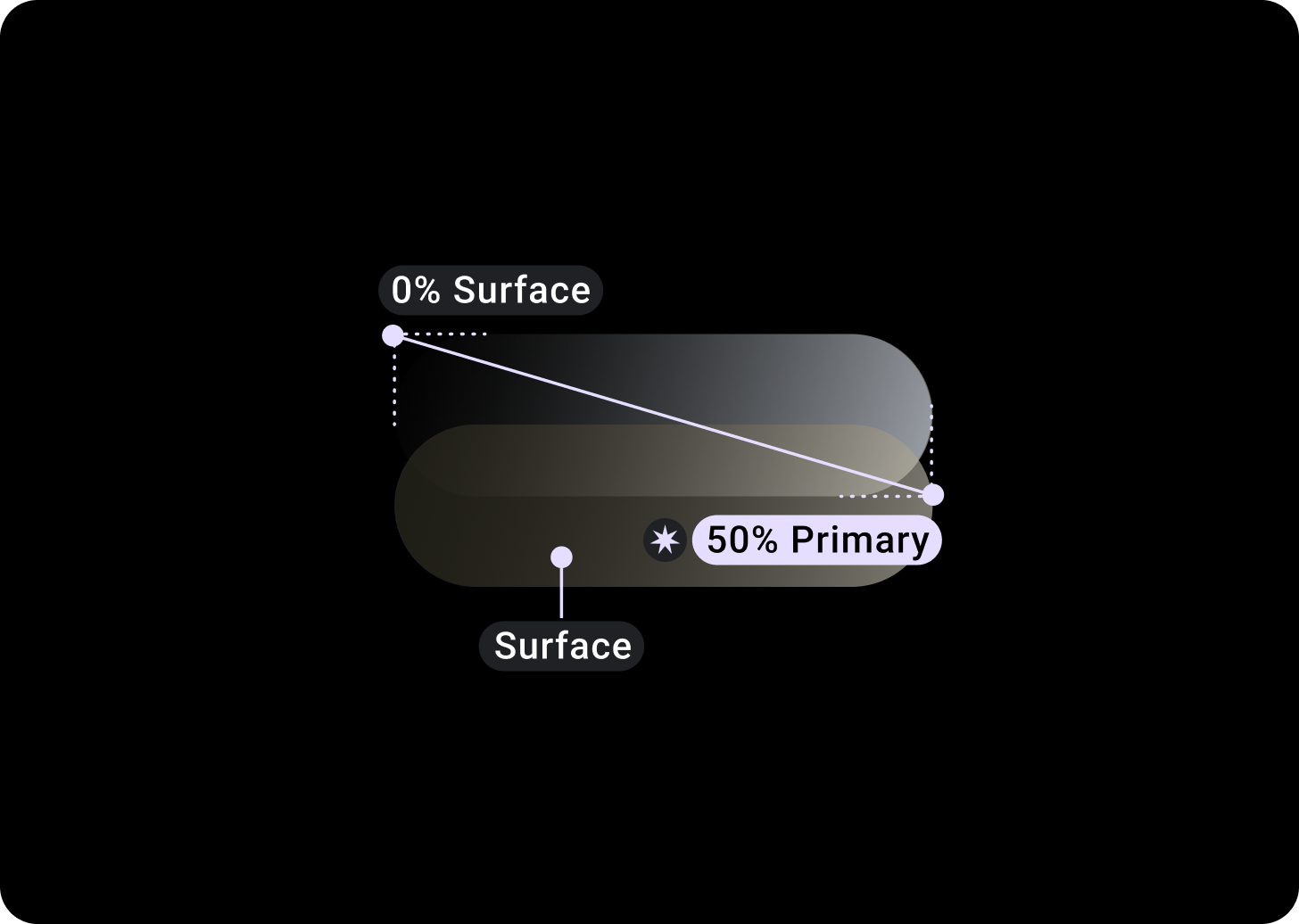
Włącz gradient elementów

Góra/Lewo = 0% powierzchni
Dolna/prawo = 50% powierzchni podstawowej
(nakładki gradientu na tle w kolorze powierzchni)
Sterowanie zaznaczaniem

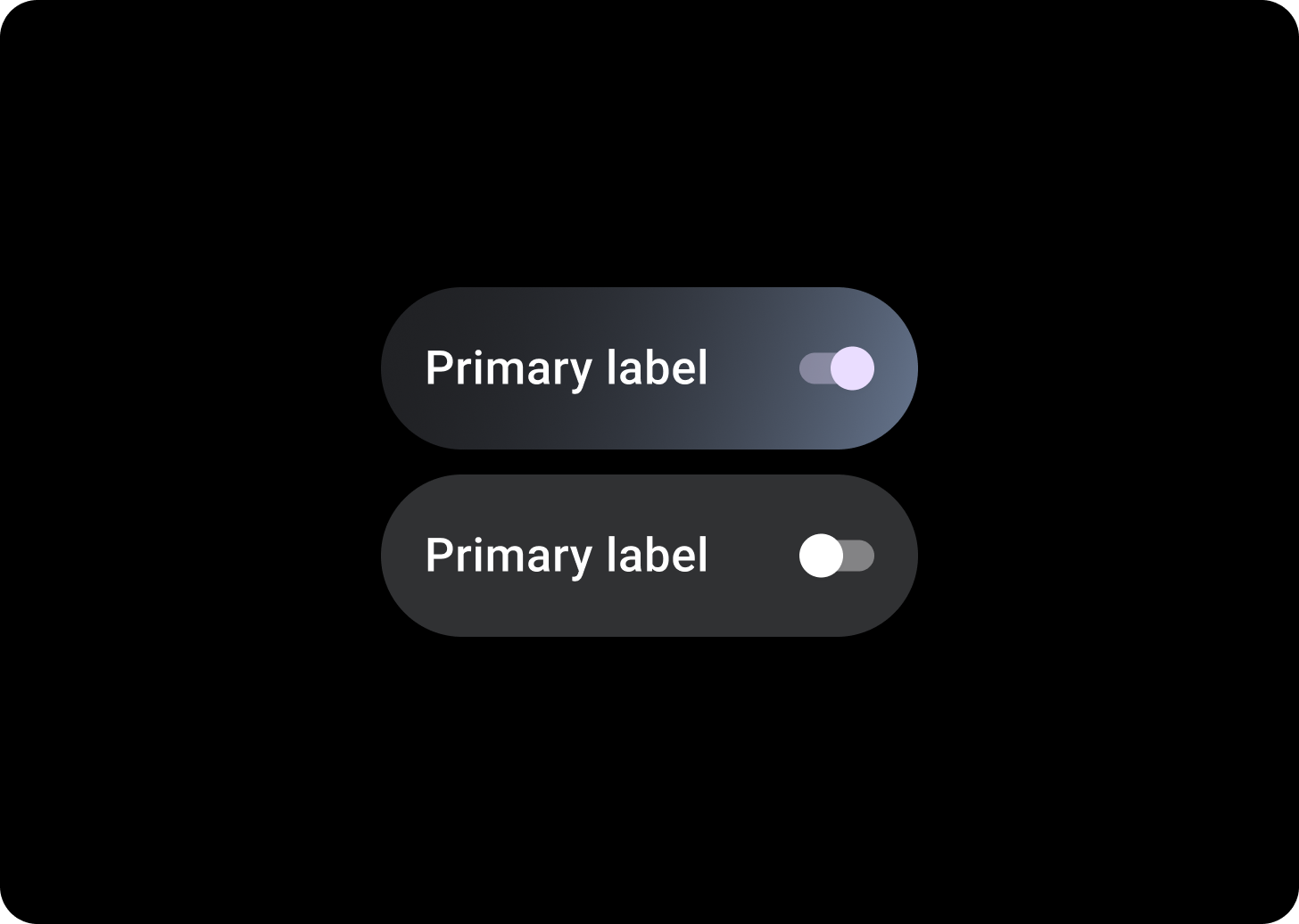
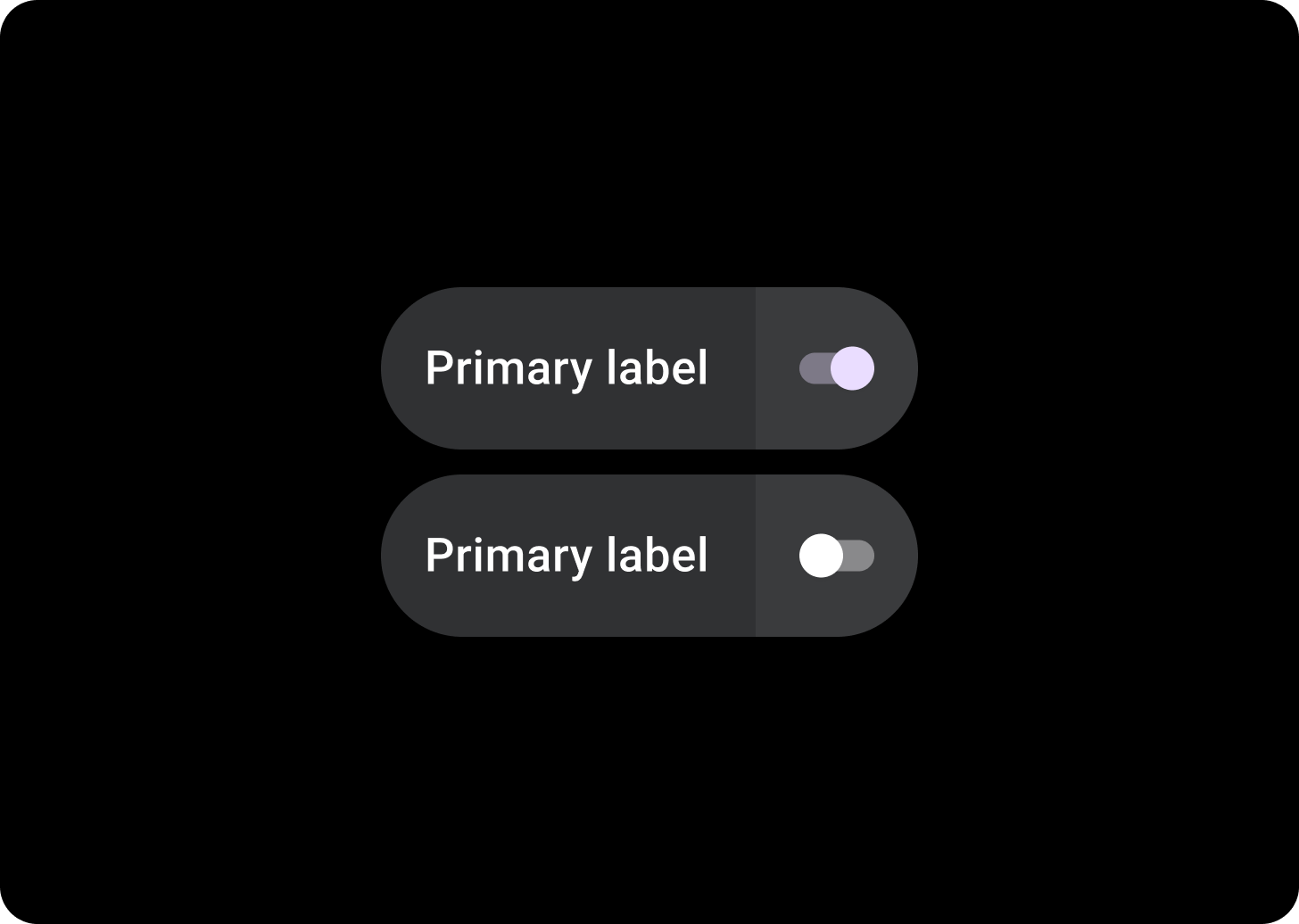
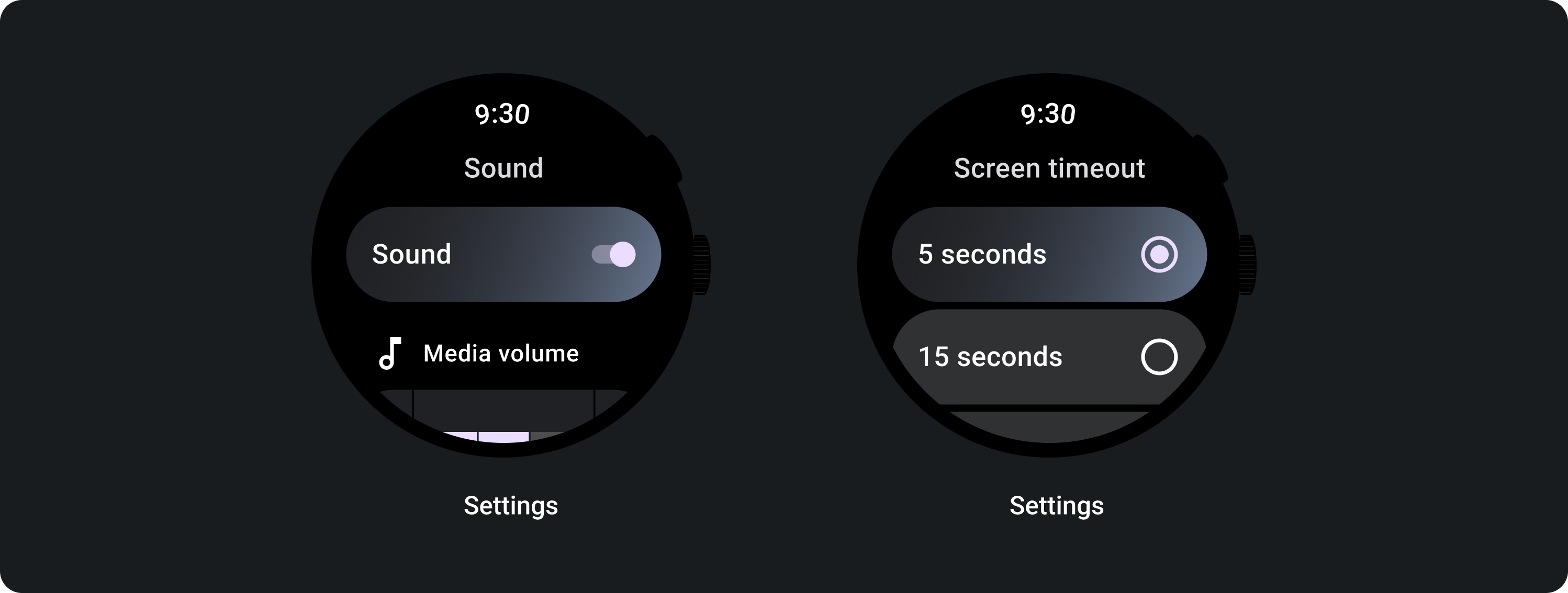
Przełącz
Użyj przełącznika, aby włączyć lub wyłączyć wybraną opcję.

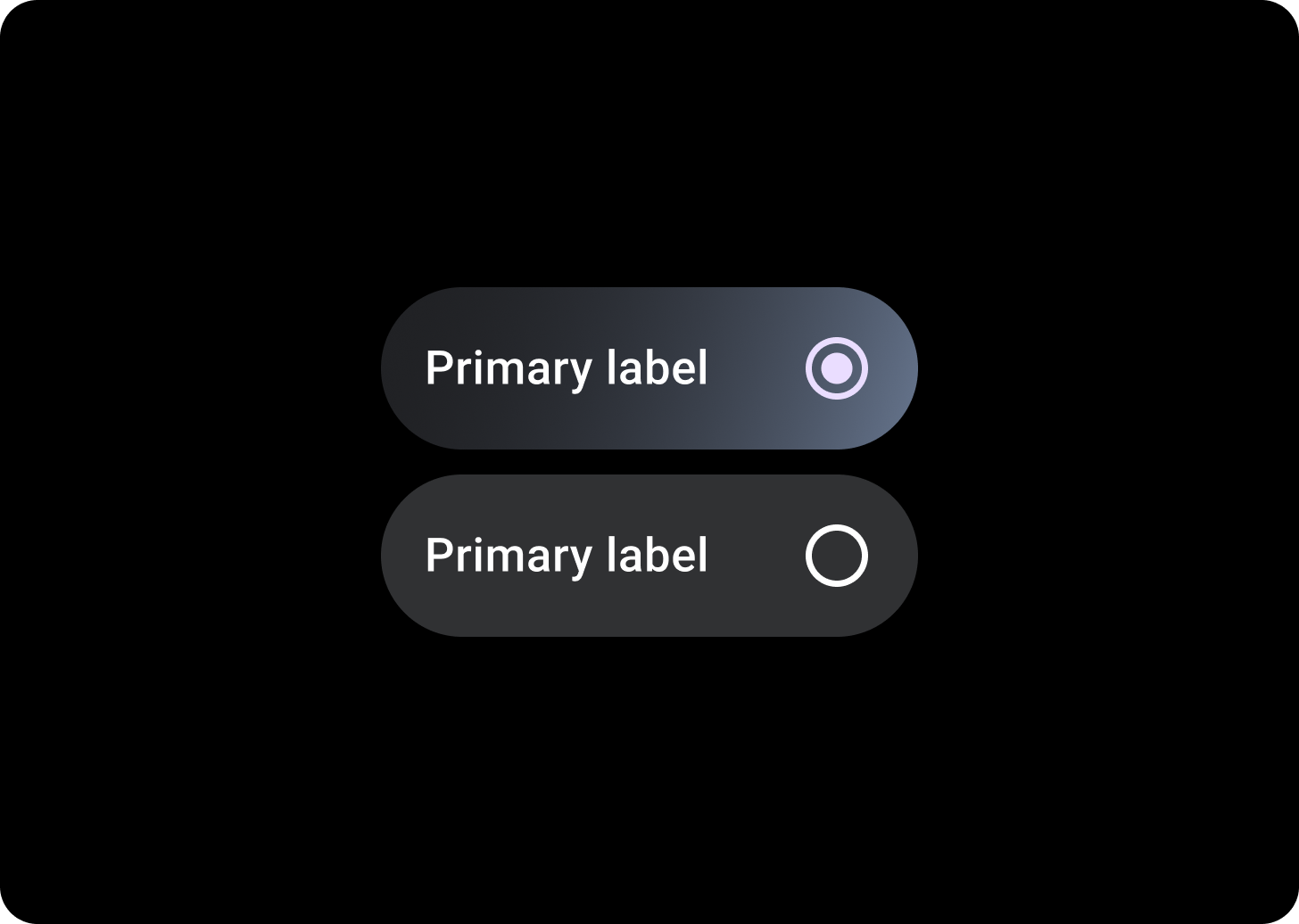
Opcja
Użyć przycisków na listach, na których użytkownik może wybrać tylko jedną opcję.

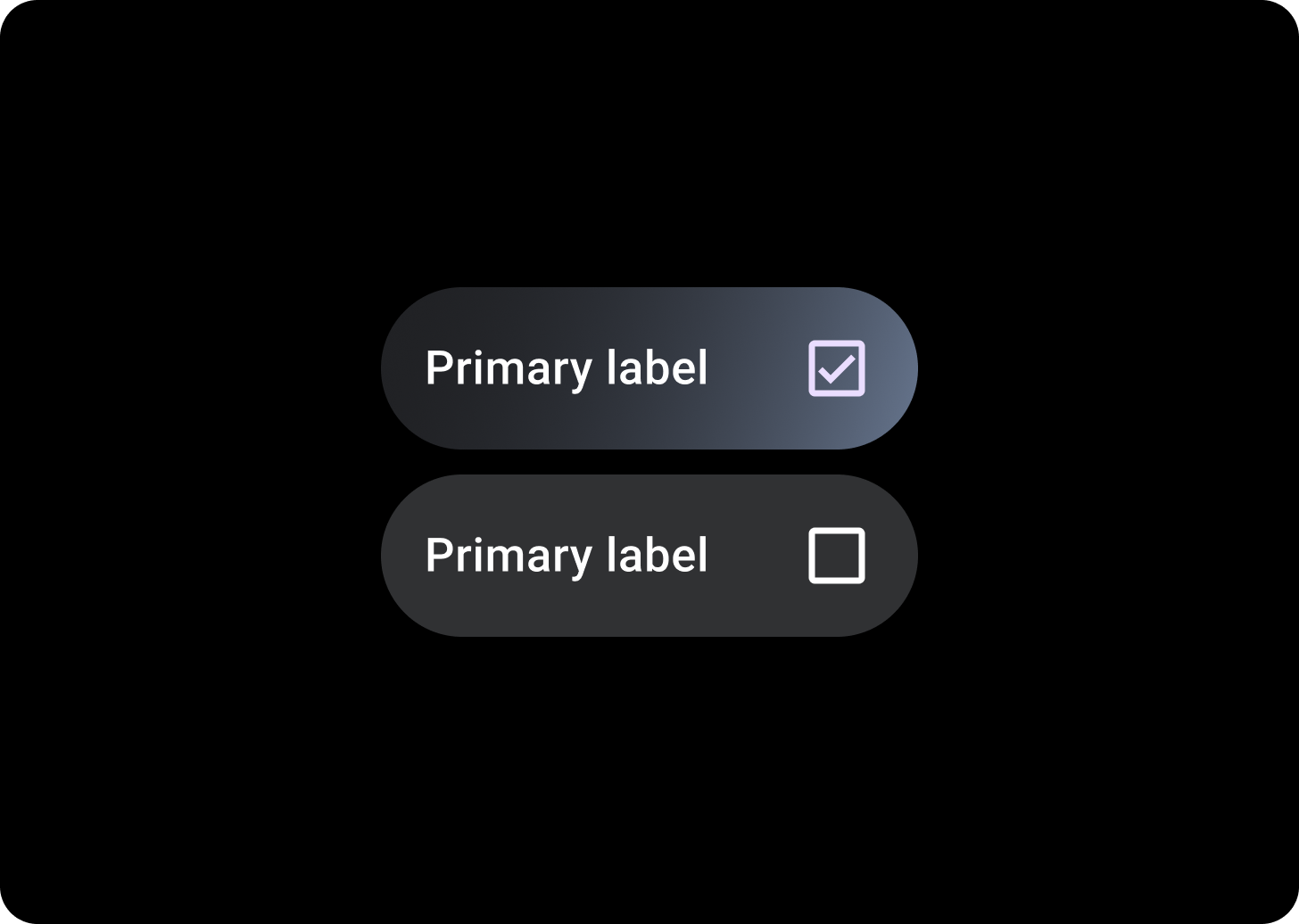
Pole wyboru
Używaj pól wyboru na listach, na których użytkownik może wybrać wiele opcji.

Podzielone elementy przełącznika
Używaj podzielonych elementów przełączania, jeśli potrzebujesz 2 obszarów, które można kliknąć.
Powiązane komponenty

Podzielenie elementów SwitchChips
SplitToggleChip różni się od SwitchChip 2 obszarami, które można kliknąć: jednym z klikalnym i drugim z przełącznikiem.
W przypadku podzielonych elementów sterujących możesz rozróżnić obszar tła, który można kliknąć, a element sterujący przełączania, zmieniając kolor każdej sekcji.
Wykorzystanie
Użyj SwitchChips w sposób podany w poniższych przykładach.

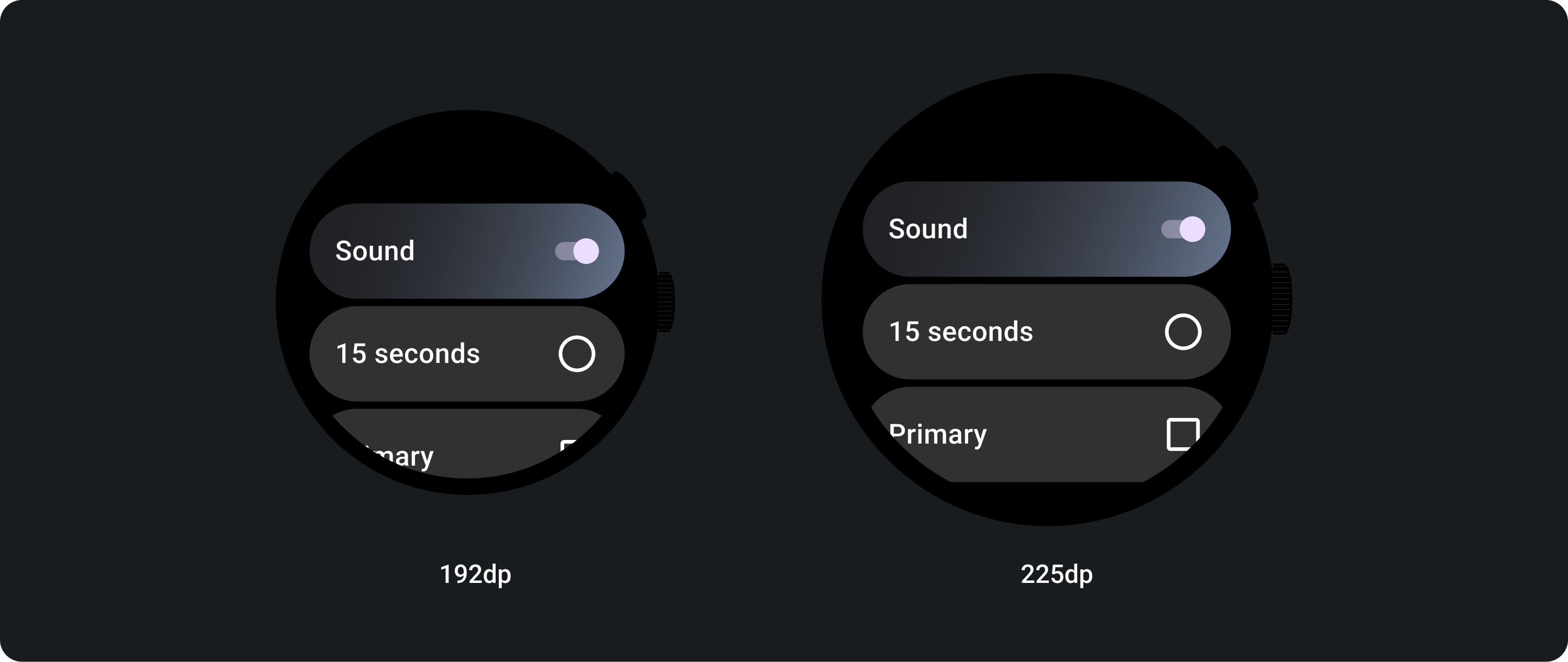
Adaptacyjne układy


Działanie responsywne
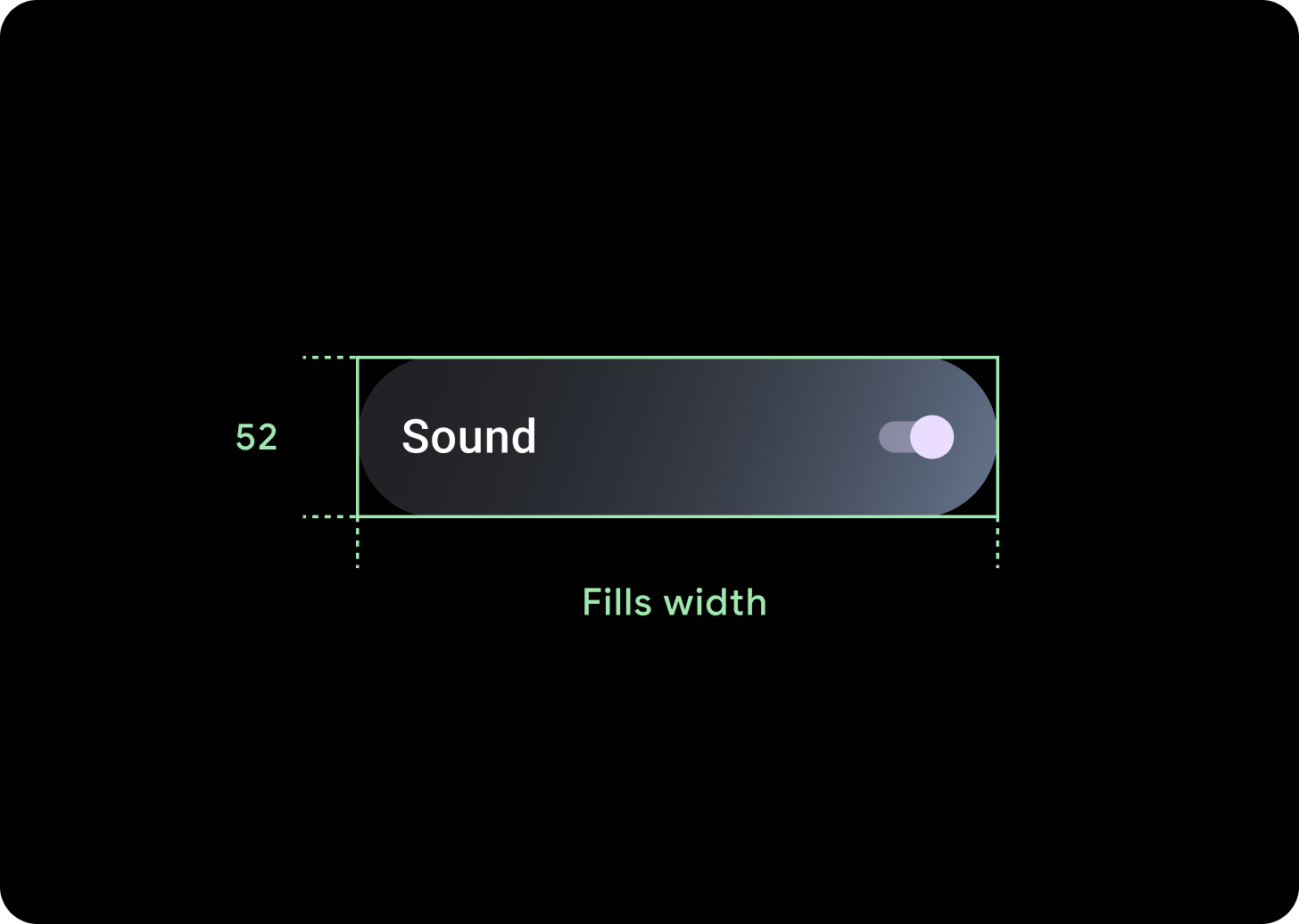
Rozciągają się, aby wypełnić dostępną szerokość na większych ekranach.
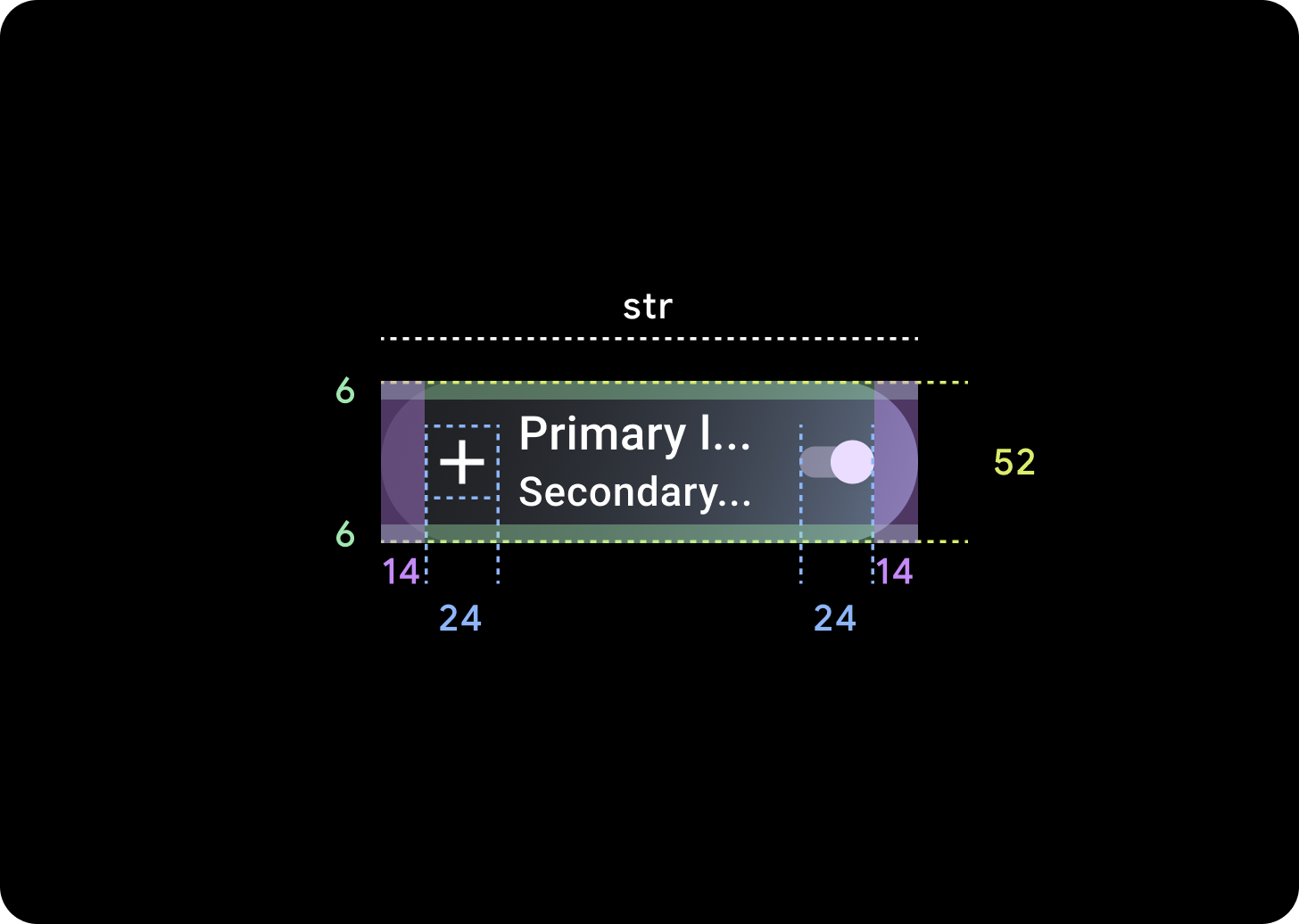
Ikona (24 x 24 dp)
Kontener (52 x XX dp)

