
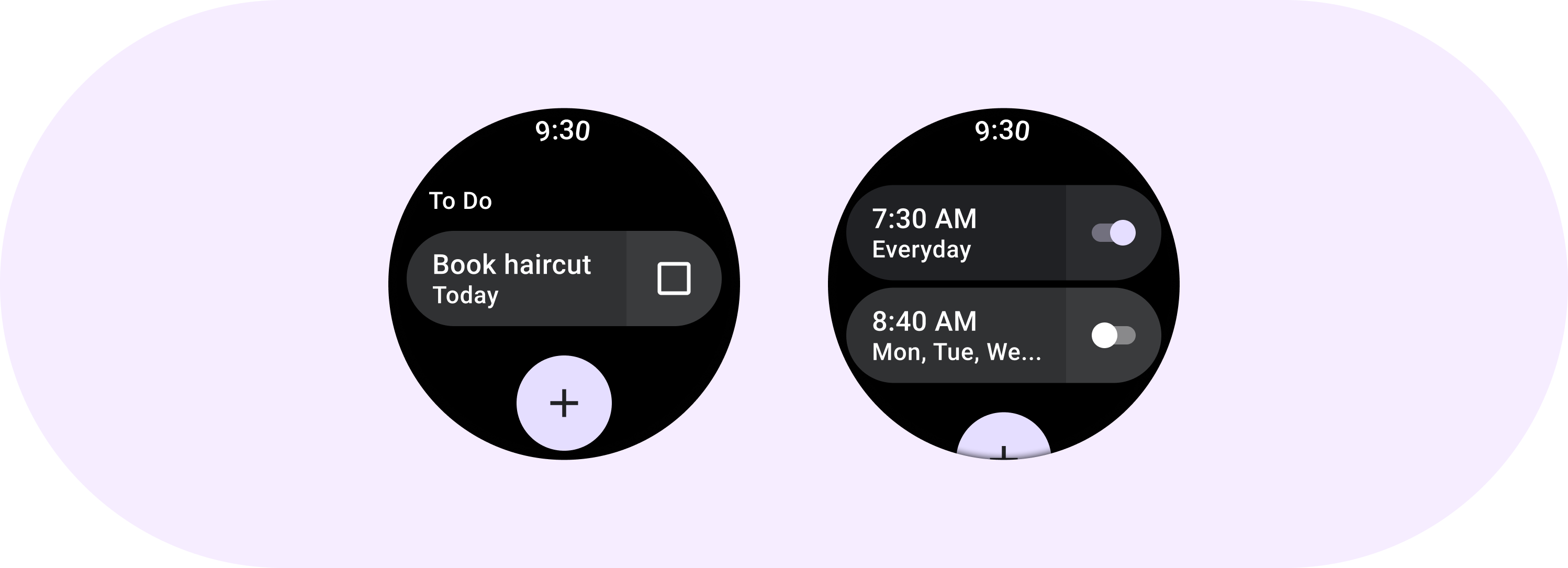
Un ToggleChip est un chip spécialisé qui permet aux utilisateurs de sélectionner différentes options.

Les chips d'activation/désactivation comprennent une commande d'activation/désactivation à deux états. Voici quelques exemples de commandes d'activation/de désactivation à deux états : commutateur, case d'option ou case à cocher. Utilisez des chips d'activation/de désactivation dans les situations où de nombreuses options doivent être définies rapidement et facilement, par exemple dans les paramètres.
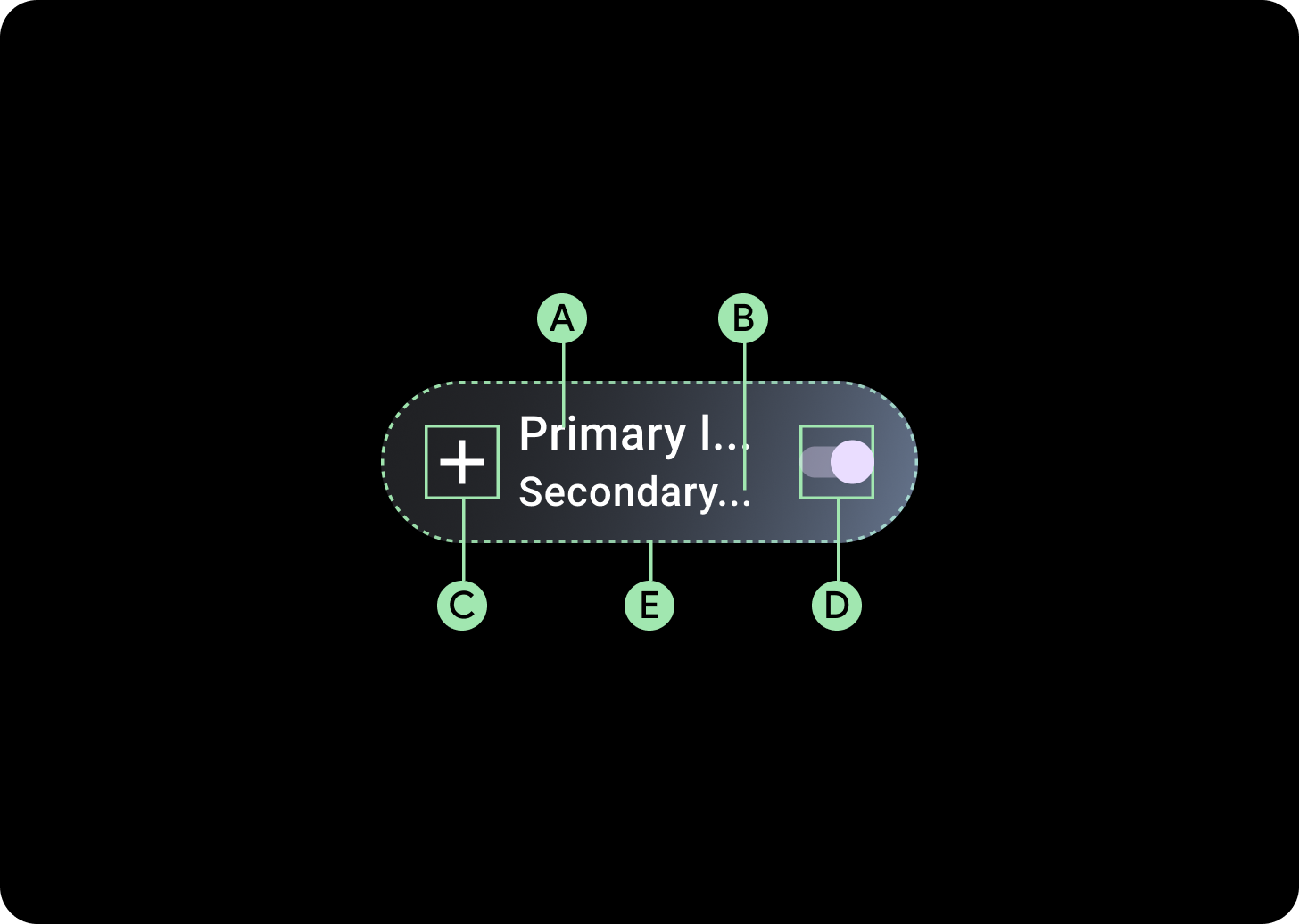
Anatomie


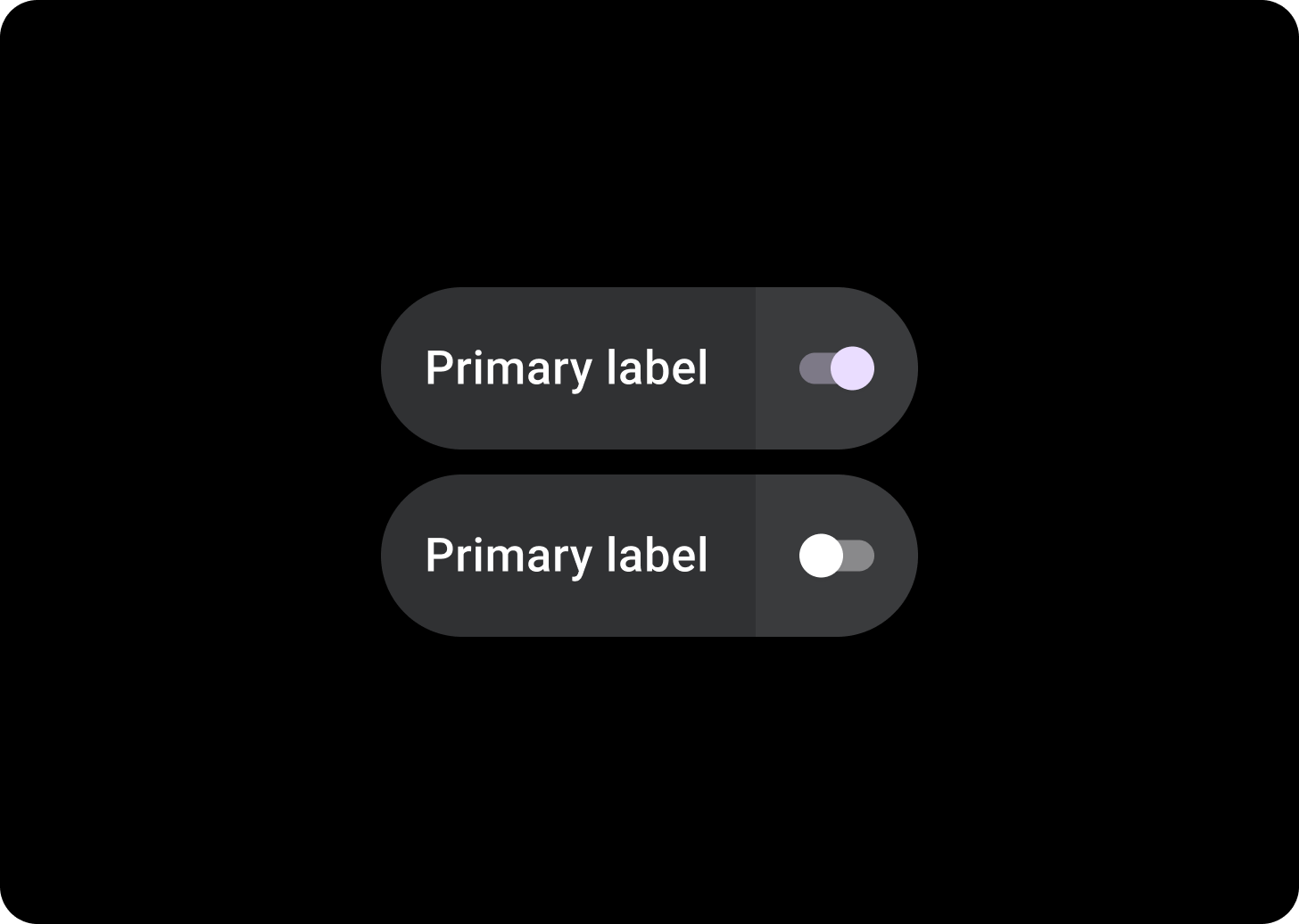
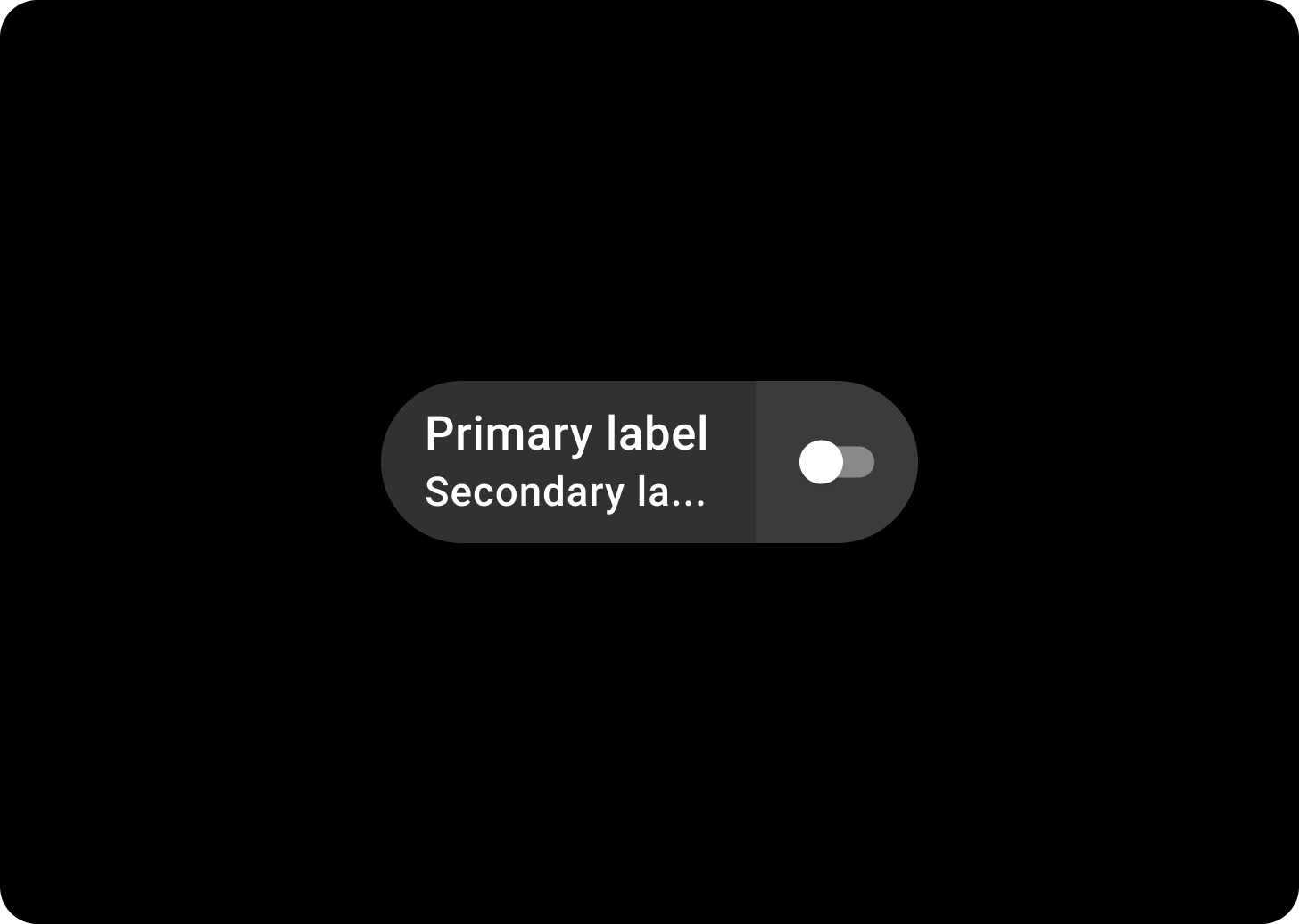
Les chips d'activation/désactivation comportent quatre emplacements pouvant accueillir deux libellés de texte, une commande de sélection et une icône d'application. L'icône et le libellé secondaire sont facultatifs.
A. Étiquette
B. Étiquette secondaire
C. Icône
D. Commande de sélection
E. Conteneur
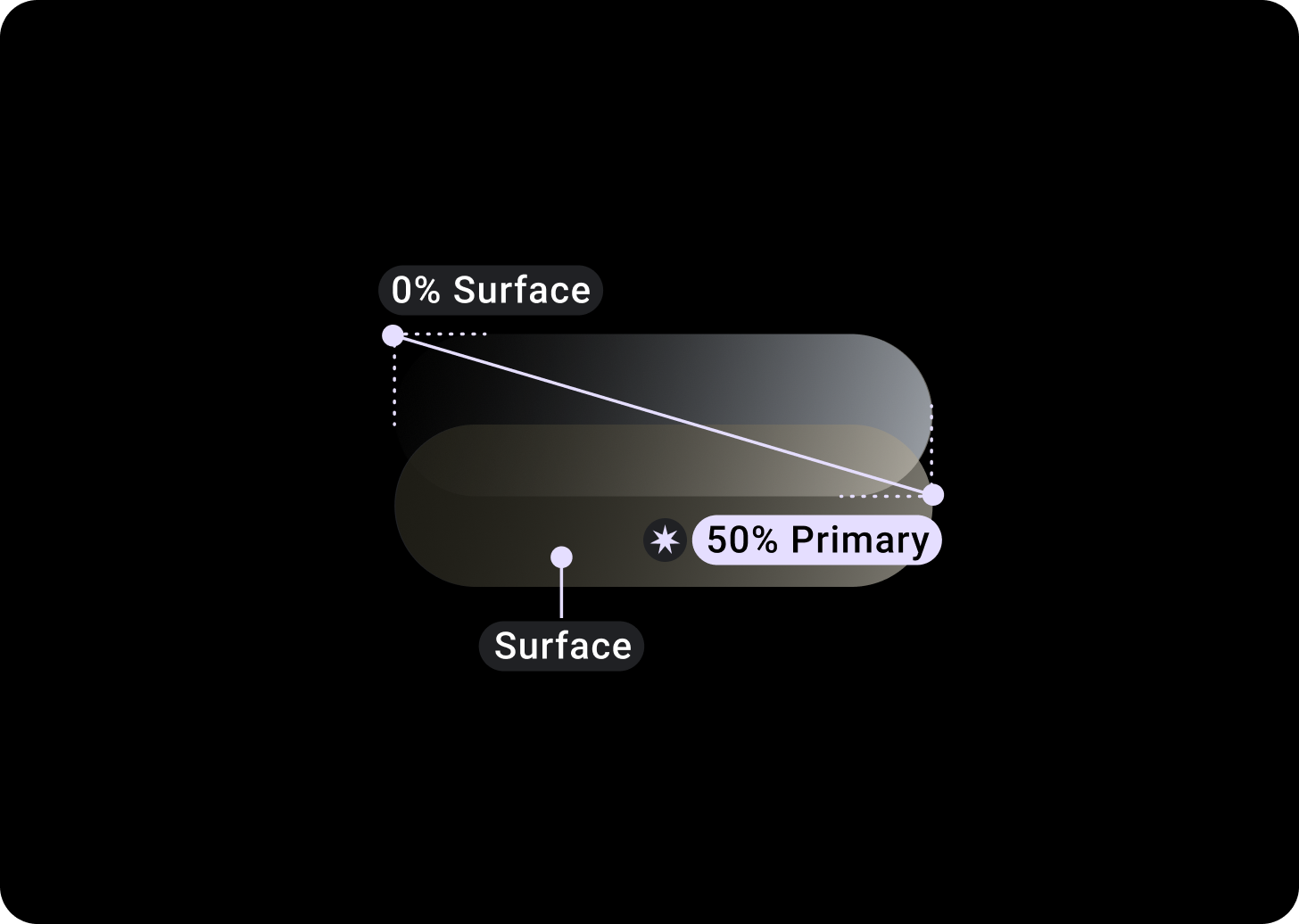
Activer/Désactiver le dégradé des chips

Haut/Gauche = 0% de la surface
Bas/Droite = 50% du primaire
(superpositions de dégradé sur un arrière-plan de couleur de surface)
Commande de sélection

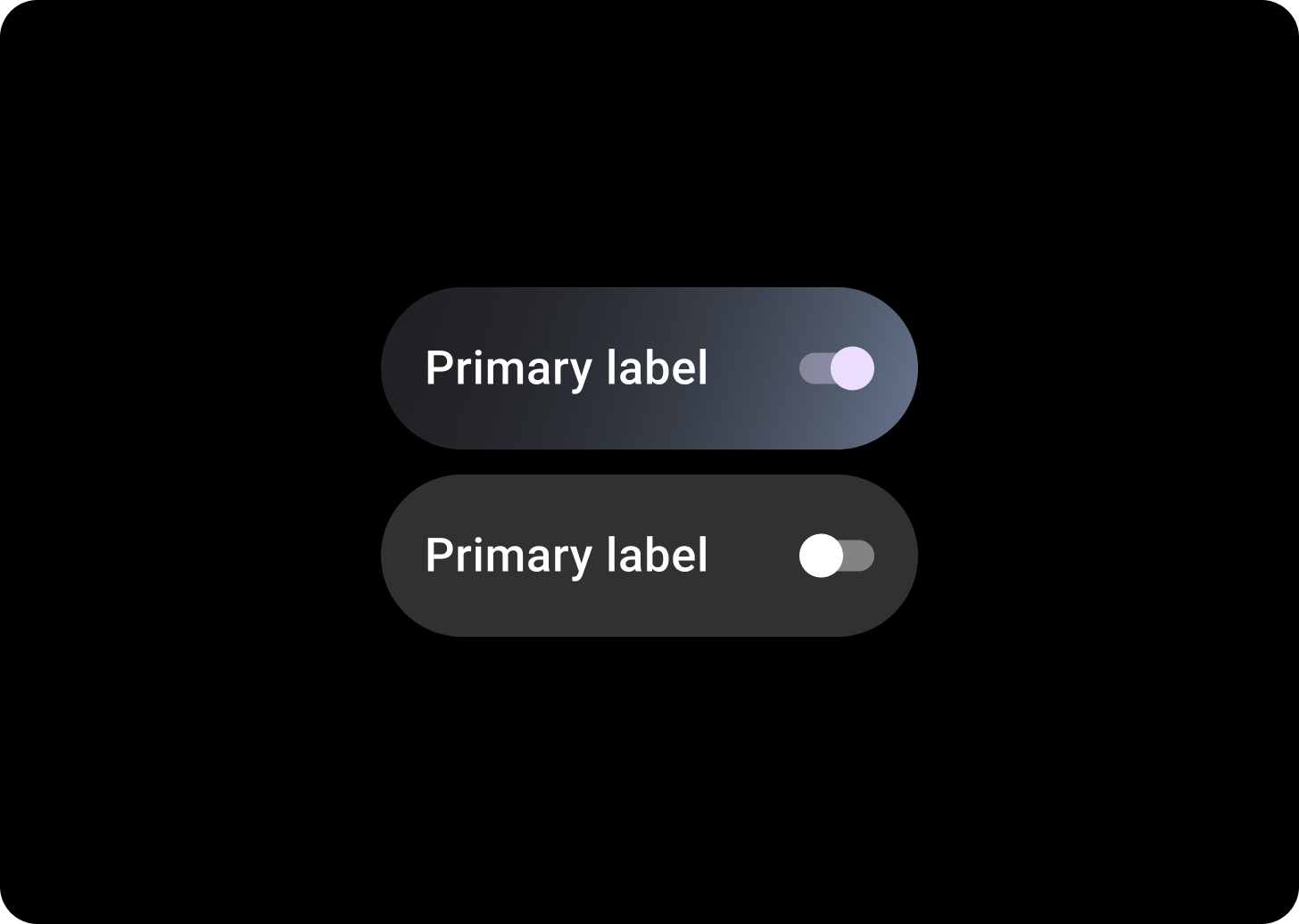
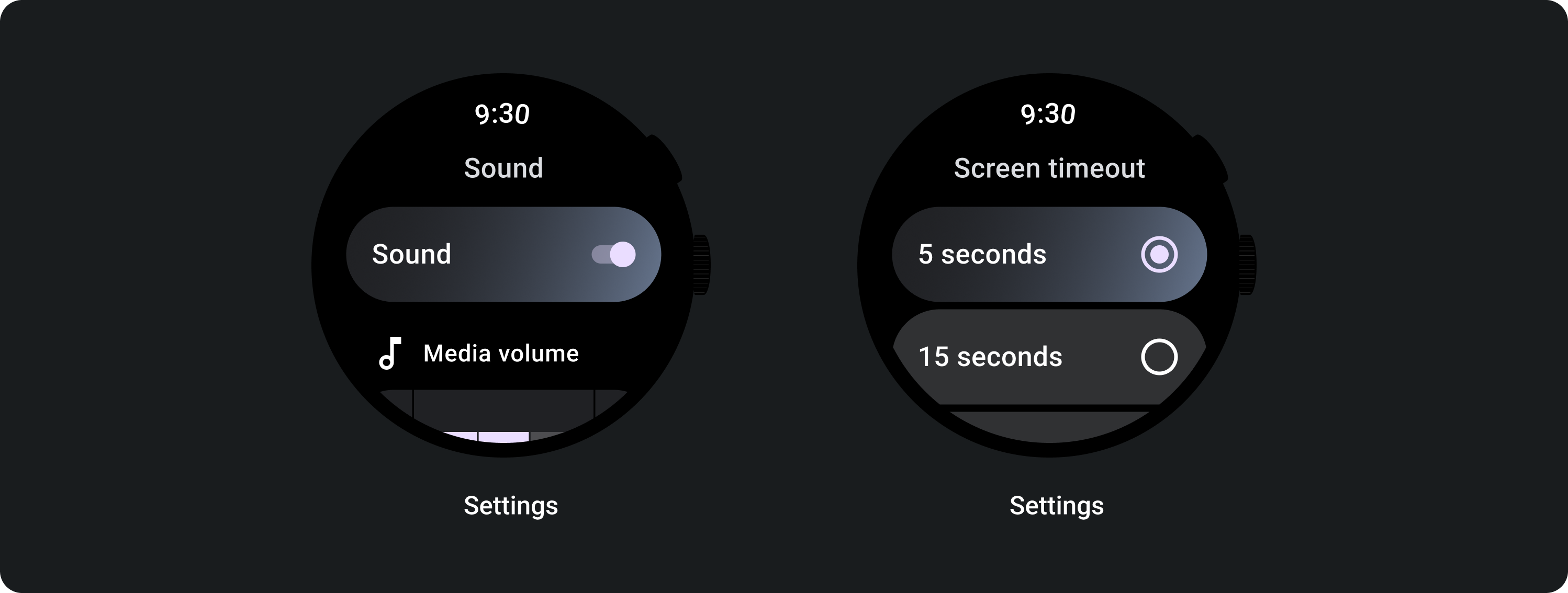
Bouton bascule
Utilisez un bouton ON/OFF pour activer ou désactiver une sélection.

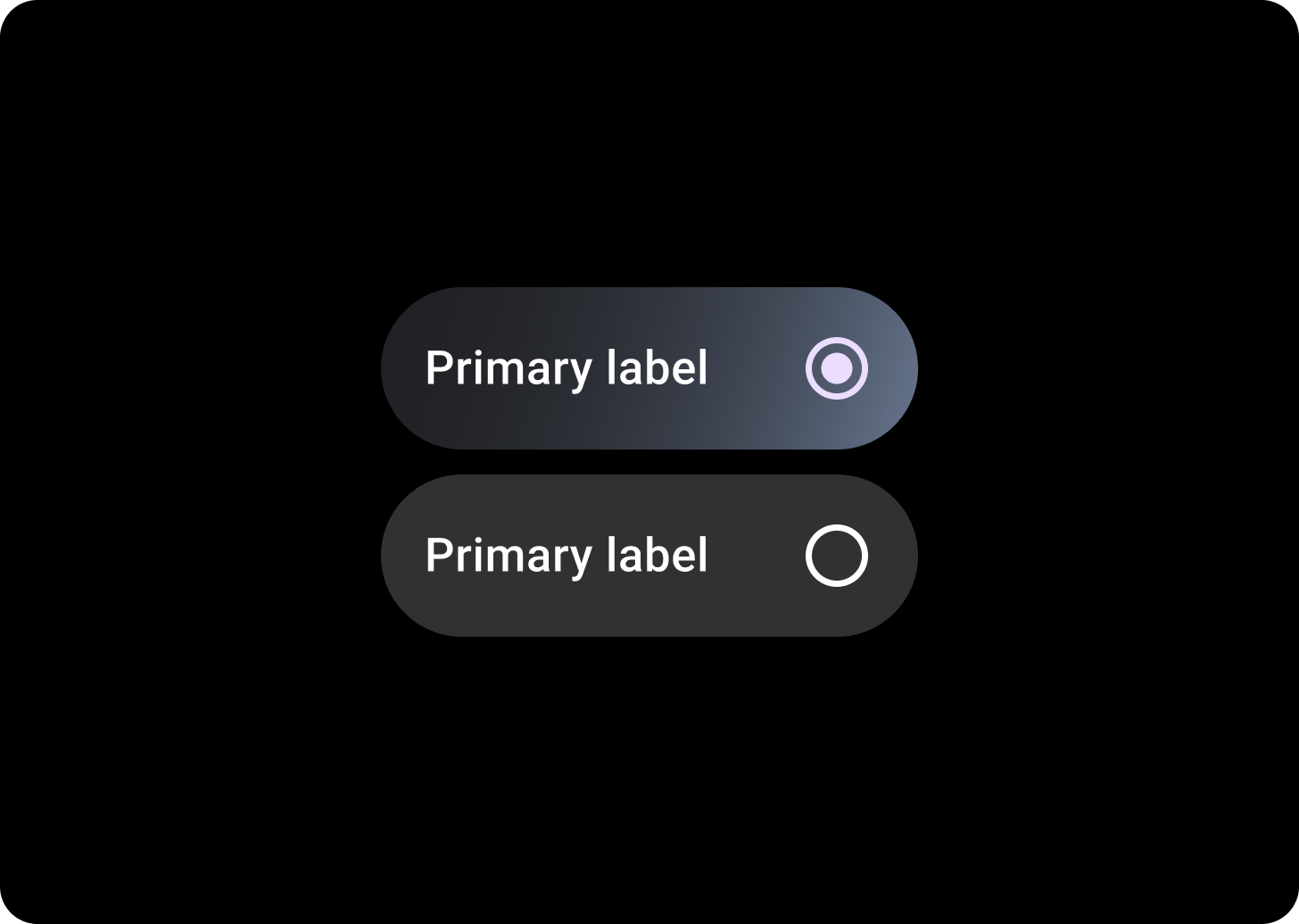
Case d'option
Utilisez des cases d'option pour les listes dans lesquelles l'utilisateur ne peut sélectionner qu'une seule option.

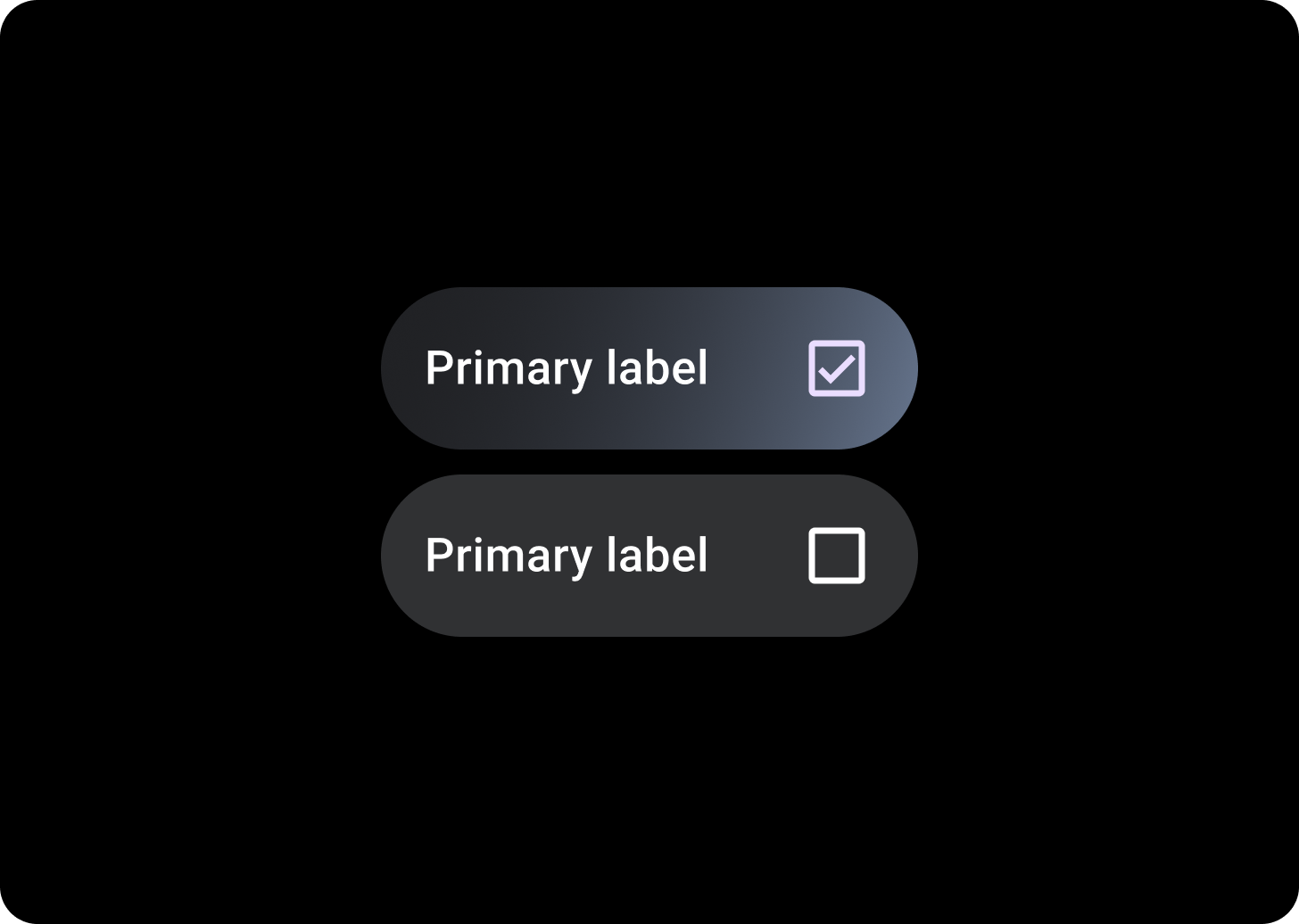
Case à cocher
Utilisez des cases à cocher dans les listes où l'utilisateur peut sélectionner plusieurs options.

Chips d'activation/désactivation partagés
Utilisez des chips d'activation/de désactivation fractionnés pour deux zones tactiles.
Composants associés

Chips d'activation/de désactivation fractionnés
La SplitToggleChip se distingue de la SwitchChip par deux zones tactiles, l'une cliquable et l'autre utilisant le bouton d'activation/de désactivation.
Sur les chips d'activation/de désactivation fractionnés, faites la différence entre la zone d'arrière-plan tactile et le bouton d'activation/de désactivation en attribuant une couleur différente à chaque section.
Utilisation
Utilisez "ToggleChips" comme indiqué dans les exemples suivants.

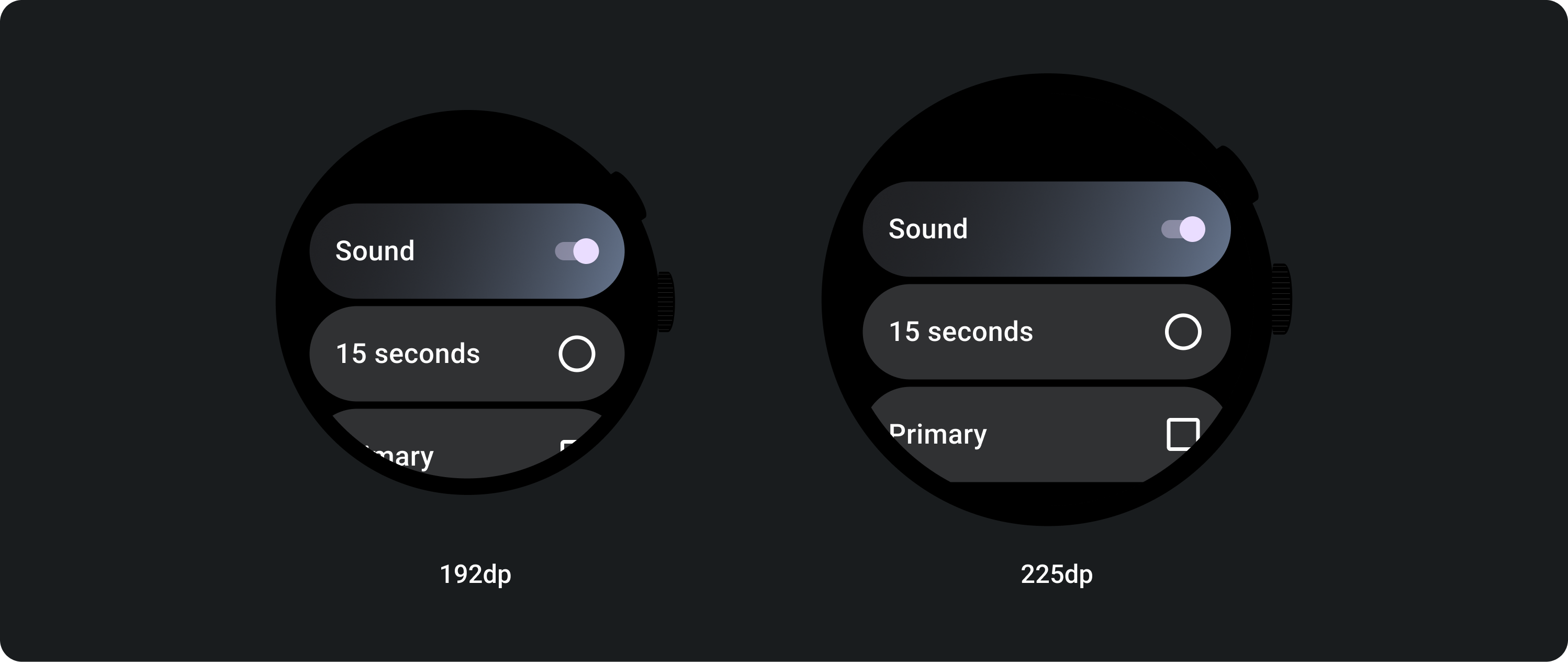
Mises en page adaptatives


Comportement responsif
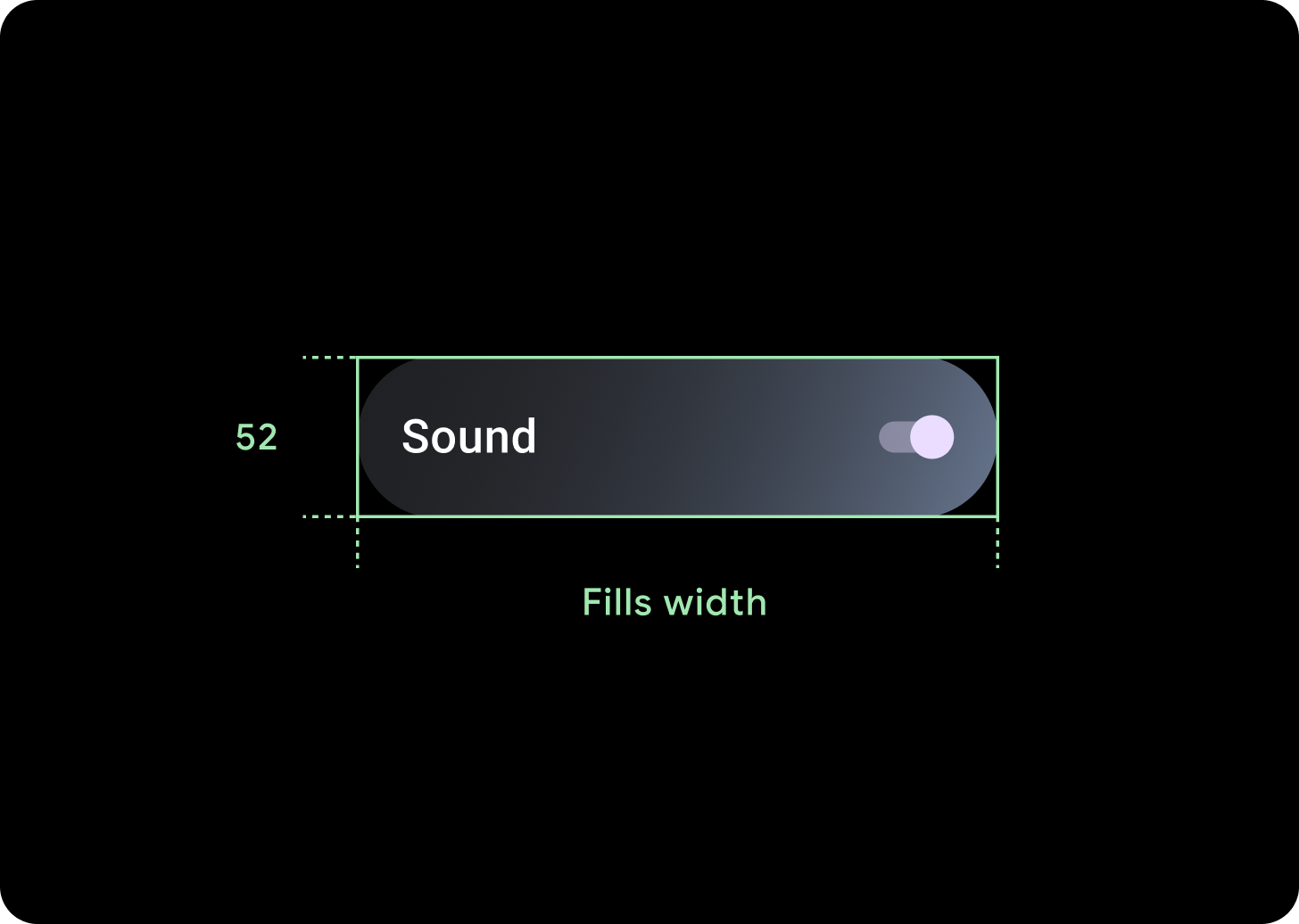
Les chips d'activation/de désactivation s'étirent pour remplir la largeur disponible sur les écrans plus grands.
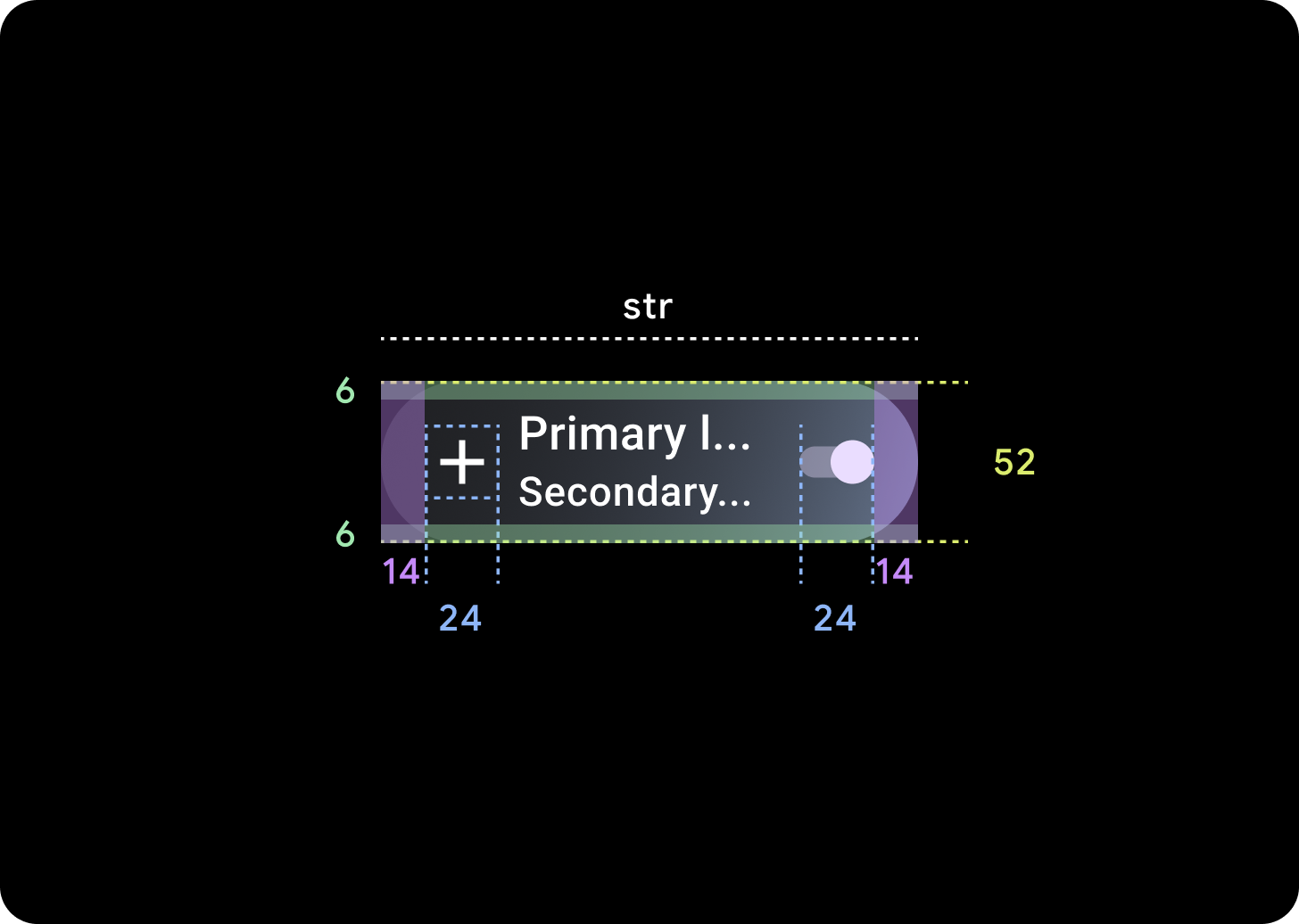
Icône (24 x 24 dp)
Conteneur (52 x XX dp)

