
Wskaźniki postępu to okrągłe informacje o długości procesu lub nieokreślony czas oczekiwania.

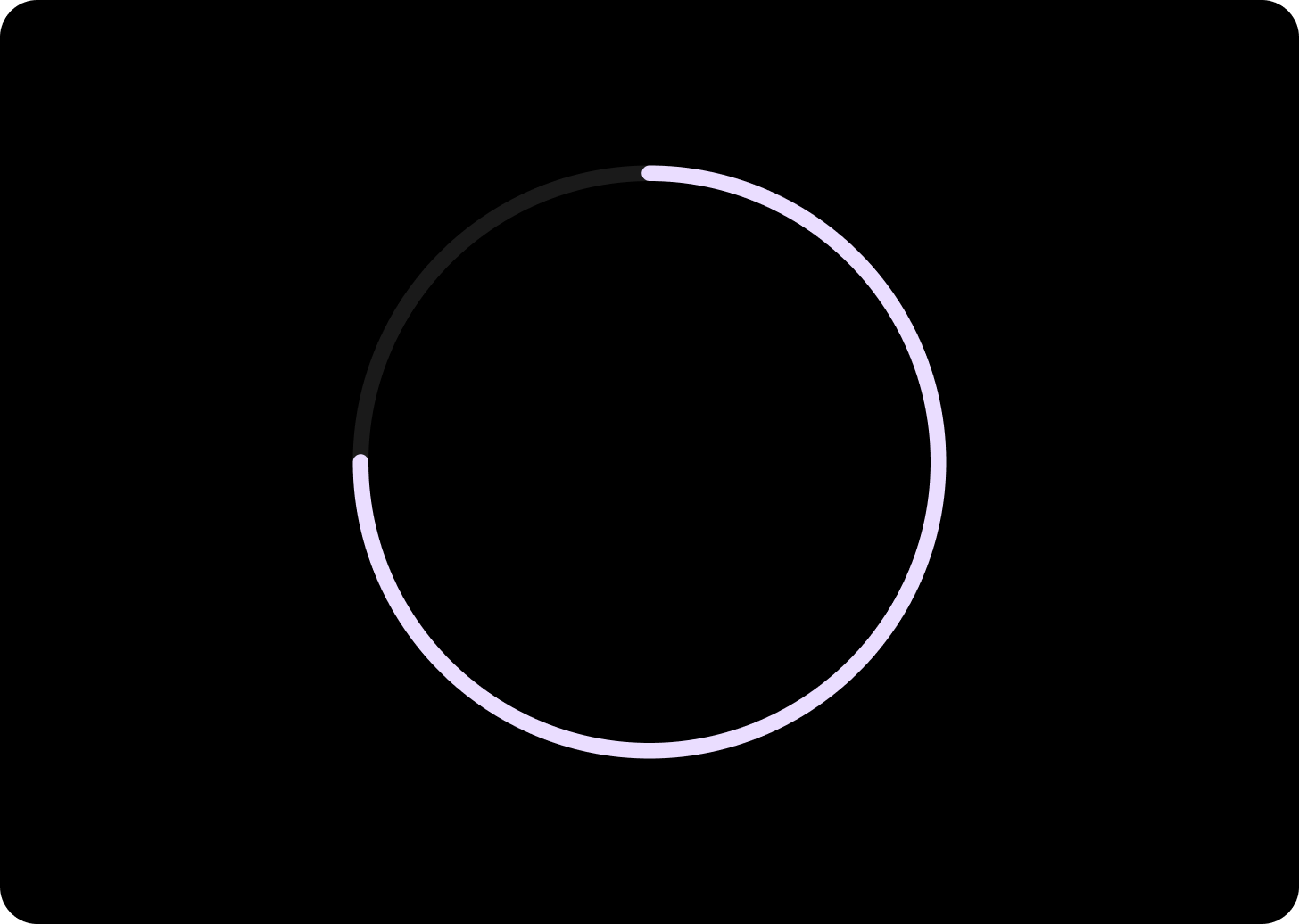
Wskaźniki postępu pokazują odsetek ukończonych zadań. Wskaźnik pokazuje postęp na okrągłej ścieżce w kierunku zgodnym z ruchem wskazówek zegara.
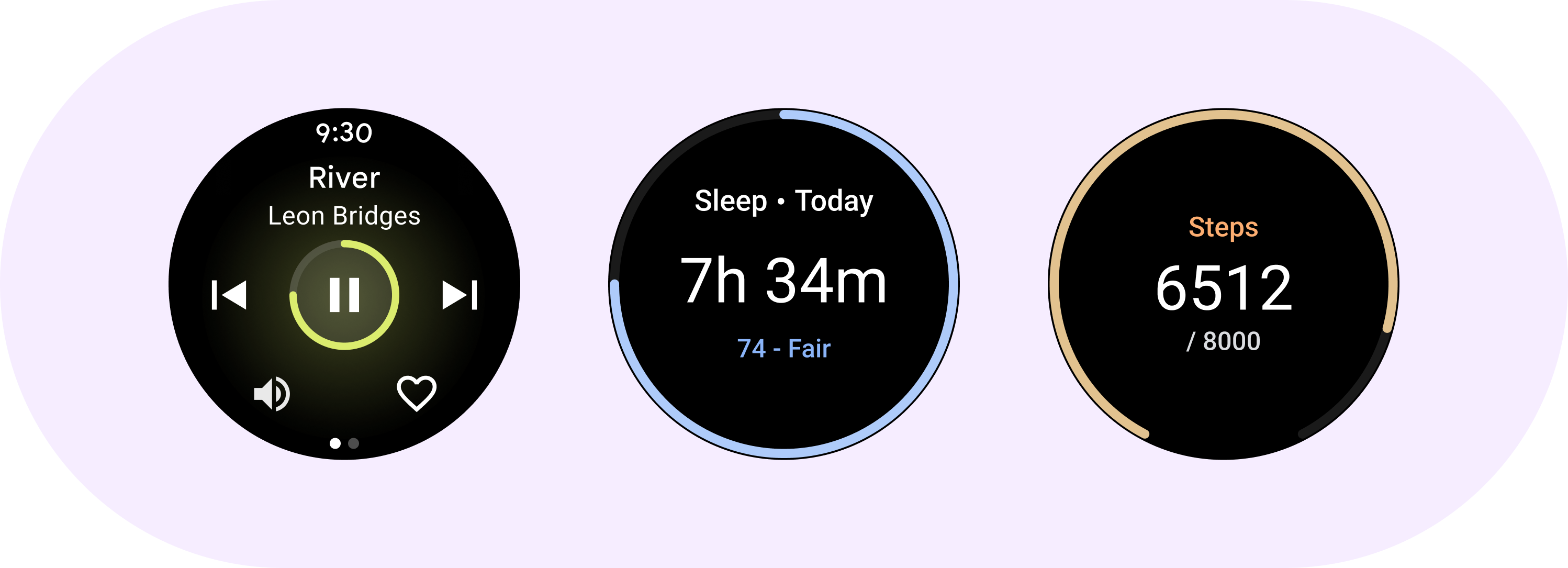
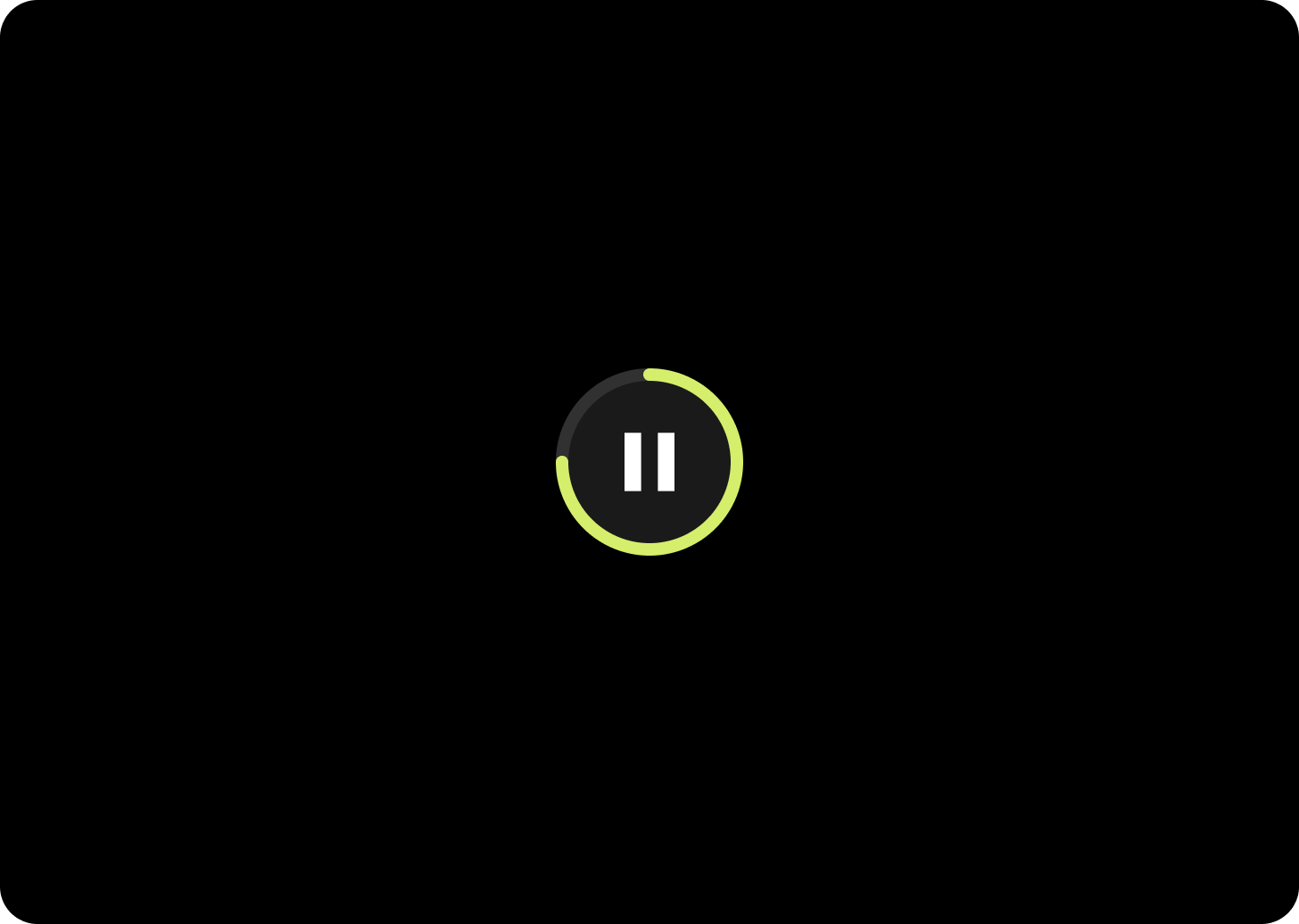
Wskaźniki postępu możesz stosować do komponentów takich jak przycisk odtwarzania.
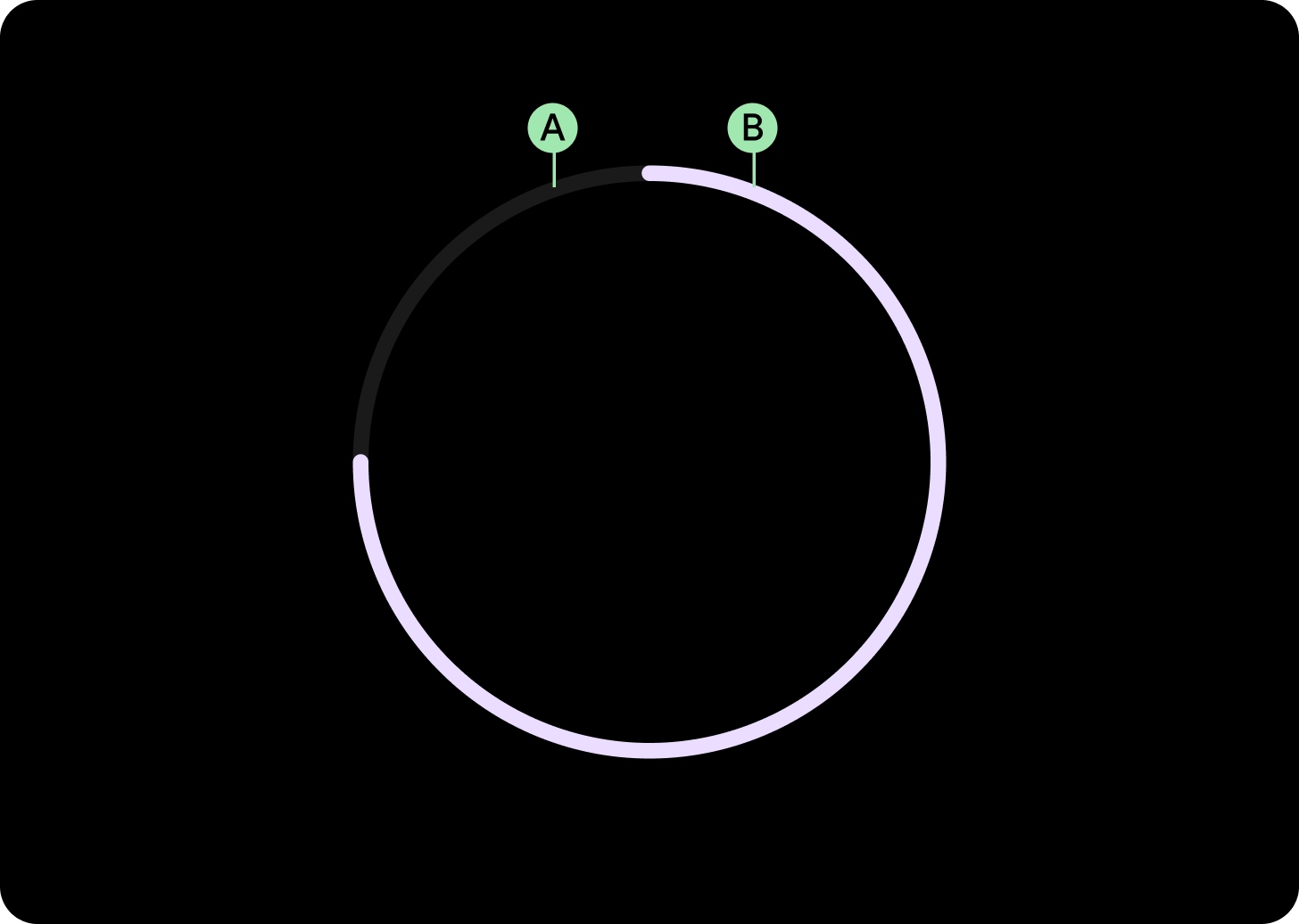
Anatomia

Wskaźniki postępu pokazują odsetek ukończonych zadań. Wskaźnik pokazuje postęp na okrągłej ścieżce w kierunku zgodnym z ruchem wskazówek zegara.
Wskaźniki postępu możesz stosować do komponentów takich jak przycisk odtwarzania.
Rekomendacje dotyczące projektu

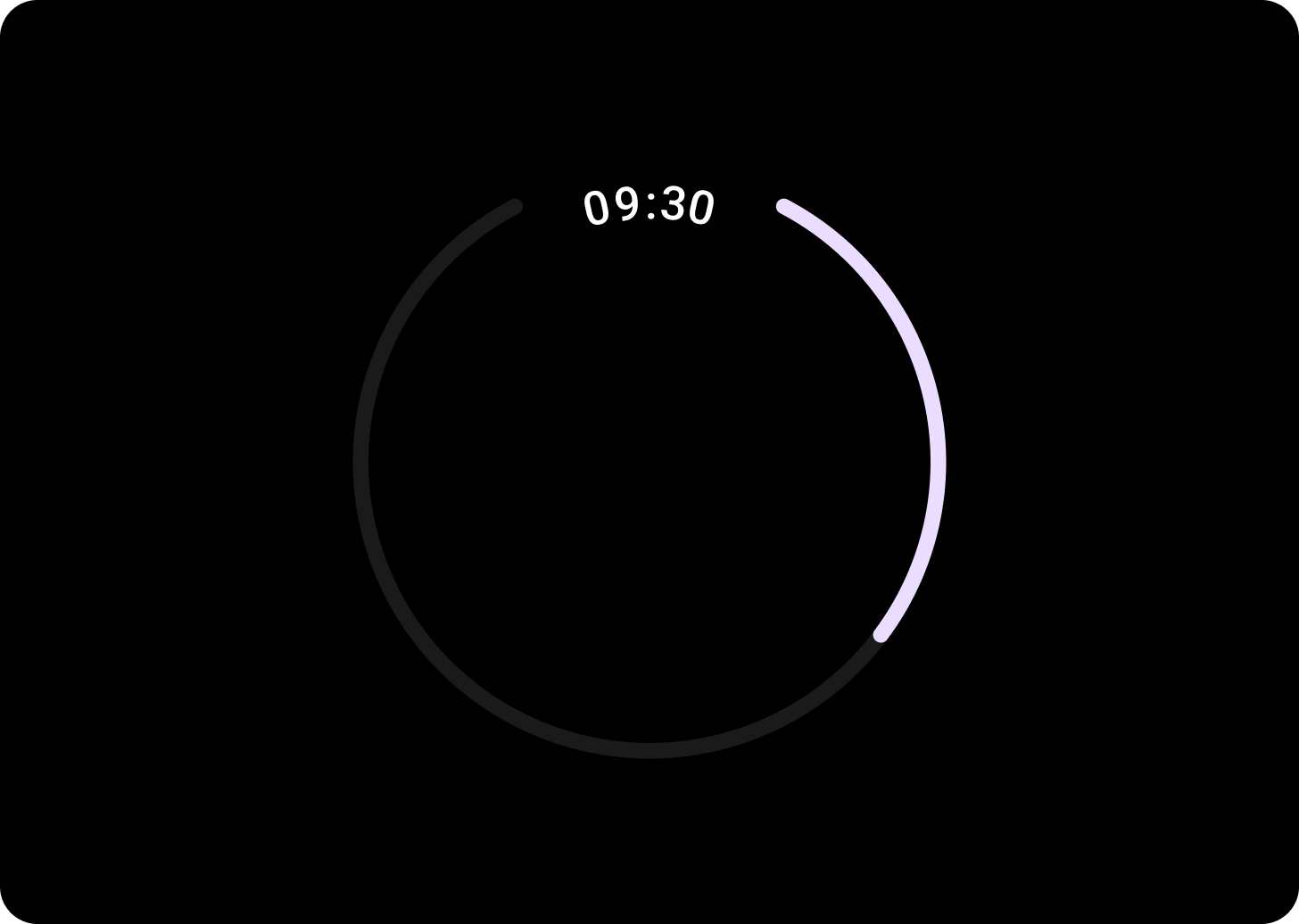
Wskaźnik postępu z przerwą
Utwórz wskaźniki postępu z pustą przerwą, aby zostawić miejsce na ważne informacje, takie jak godzina. Aby utworzyć przerwę, zmień kąt początkowy i końcowy wskaźnika postępu.

Mały wskaźnik postępu
Utwórz wskaźniki postępu z pustą przerwą, aby zostawić miejsce na ważne informacje, takie jak godzina. Utwórz przerwę, zmieniając kąt początkowy i końcowy wskaźnika postępu.

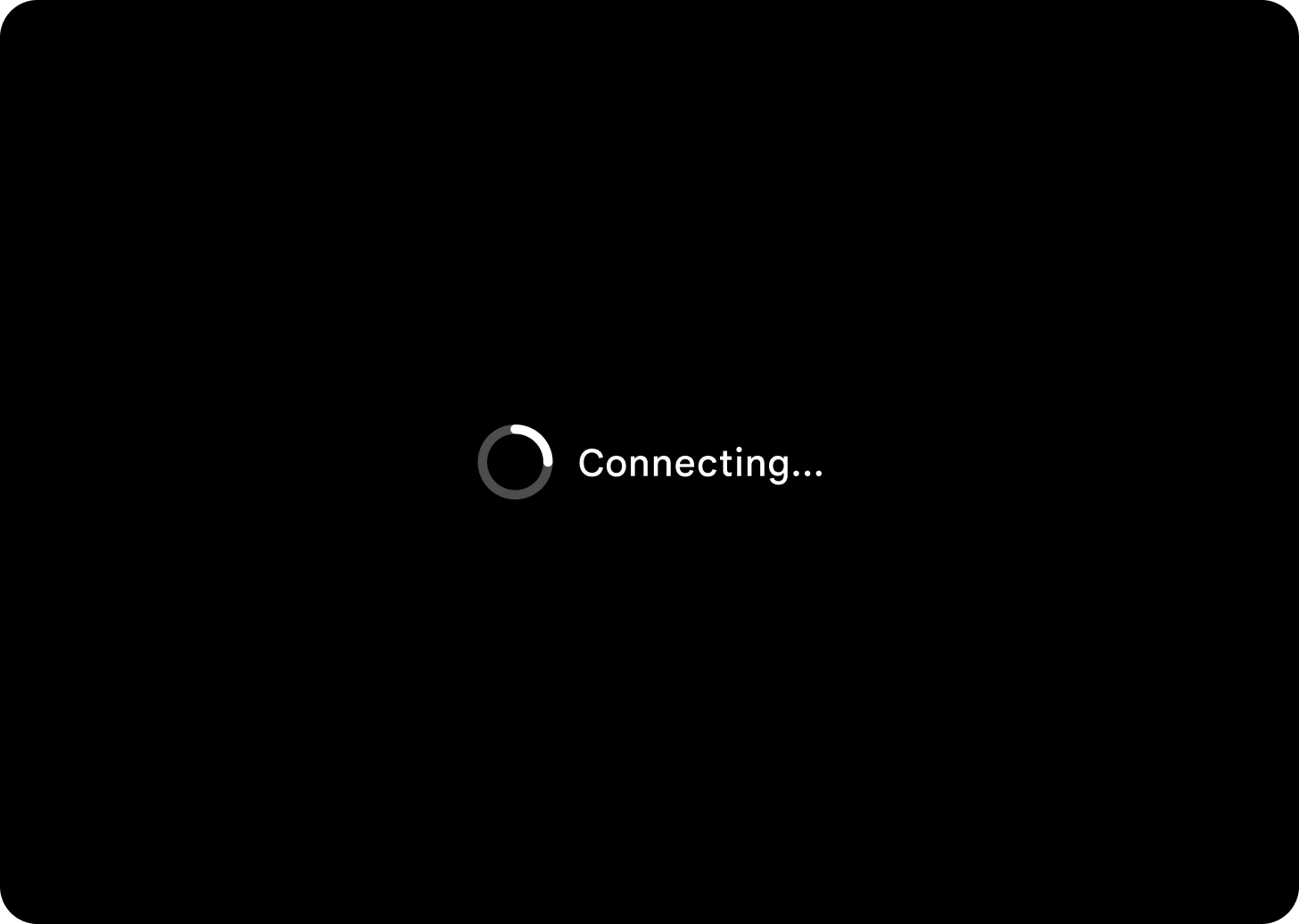
Nieokreślony wskaźnik postępu
Gdy używasz wskaźnika postępu, gdy nie ma ustawionego czasu, używaj wskaźnika postępu z animowaną wartością. Jest to tzw. wskaźnik postępu. Nie używaj ich z umiarem, ponieważ mogą wydłużyć czas oczekiwania.
Wykorzystanie

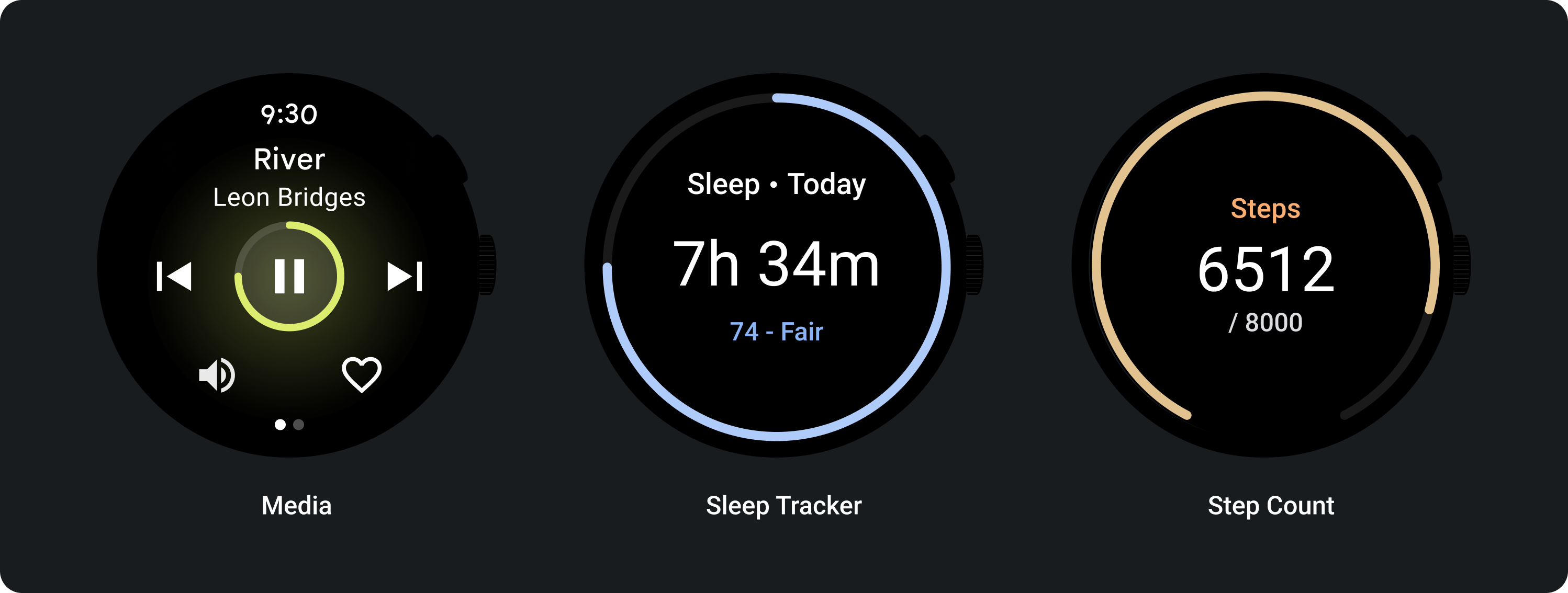
Adaptacyjne układy

Działanie responsywne
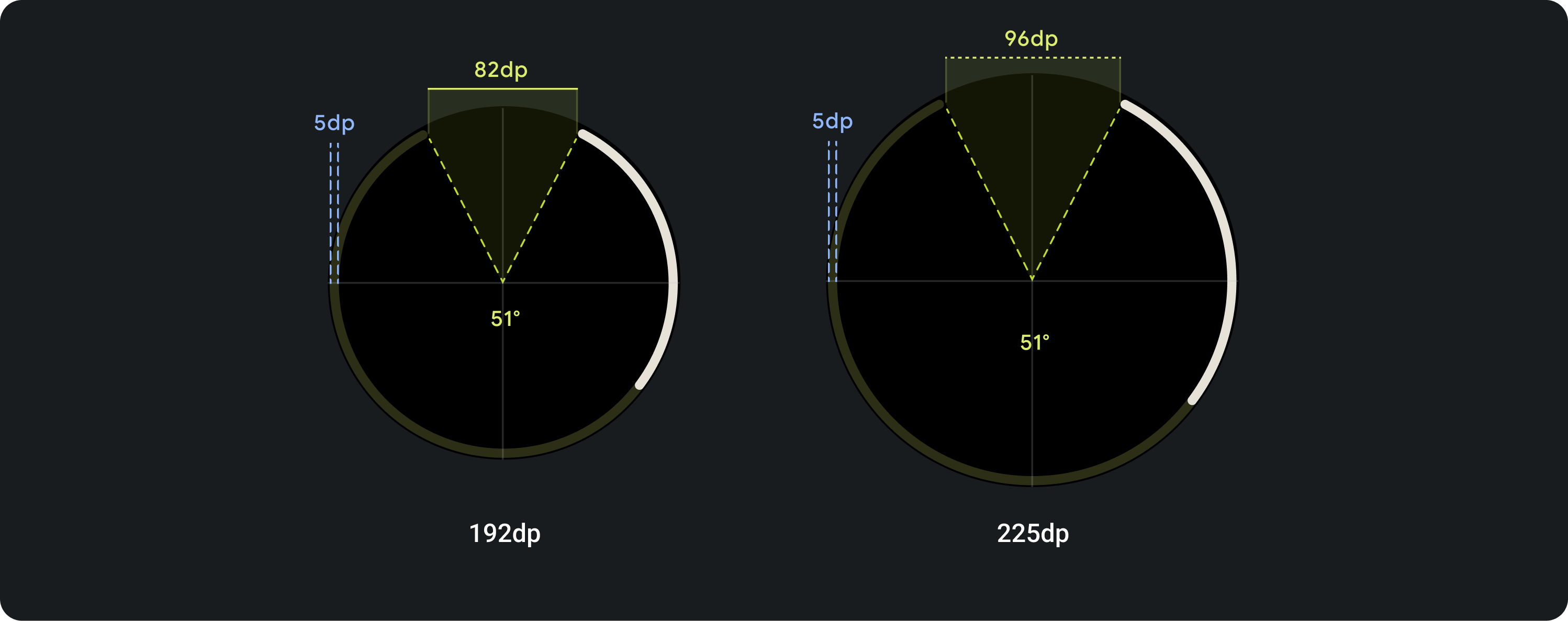
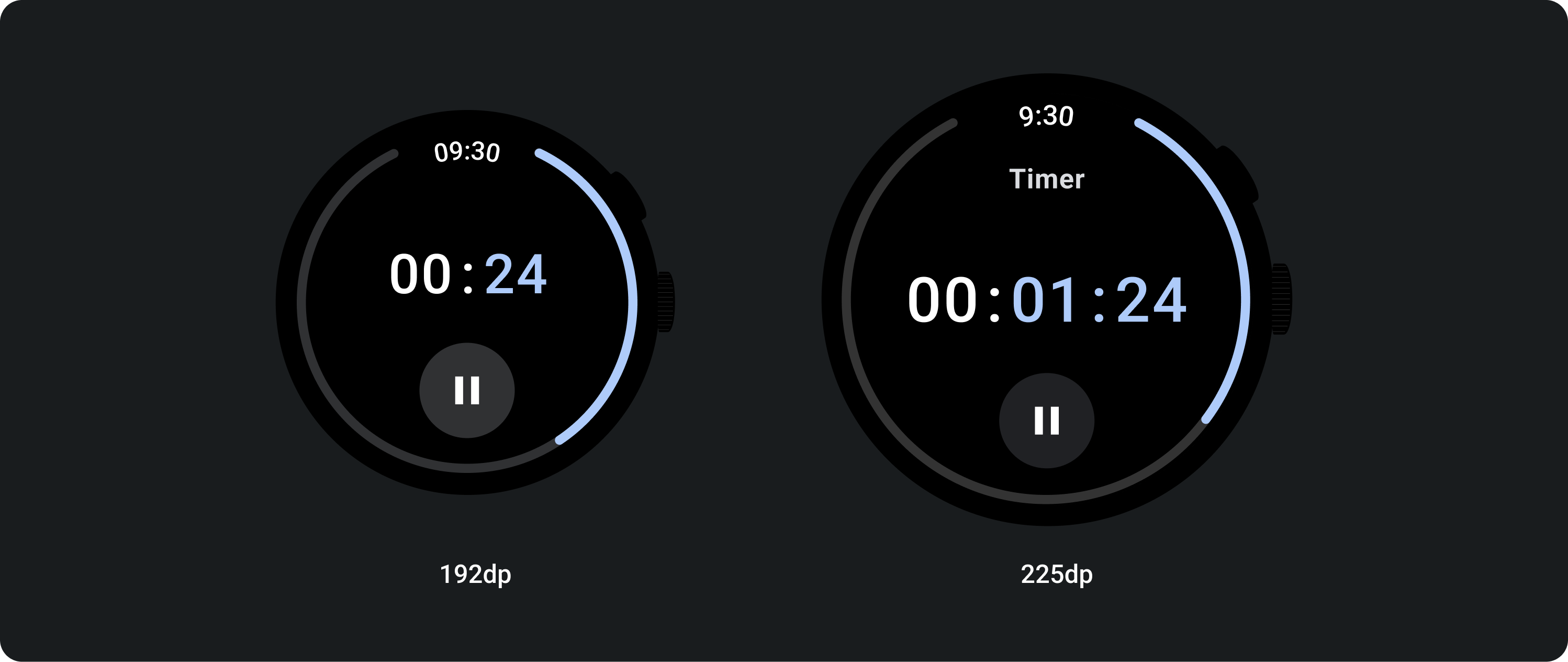
Obwód wskaźnika postępu wypełnia odpowiednio szerokość i wysokość ekranu/elementu (w przypadku przycisku). Szerokość kreski jest jednakowa we wszystkich punktach przerwania.
W przypadku pełnego ekranu poziom przerwy pozostaje w zakresie 51°, ale zakres przesunięcia będzie się zwiększał o dp w zależności od rozmiaru ekranu.
Szerokość pierścienia oraz punkt początkowy i końcowy można dostosować.