
Listy to ciągłe, pionowe indeksy elementów. Za pomocą funkcji ScalingLazyColumn możesz tworzyć listy w Wear OS.

ScalingLazyColumn to dostosowanie aplikacji LazyColumn opracowane specjalnie pod kątem Wear OS. Listy zapewniają możliwość skalowania i przejrzystości, dzięki czemu zawartość u góry i u dołu jest zmniejszana i zanika, dzięki czemu użytkownicy widzą, na czym powinni się skupić. Listy są zakotwiczone na środku ekranu, co dodatkowo podkreśla elementy znajdujące się na środku.
Listy mogą zawierać elementy o stałej lub zmiennej wysokości. Zawartość listy powinna mieć wystarczający margines na okrągłe ekrany.
Dopełnienie
Do tworzenia list w zależności od elementu stosuje się standardowe dopełnienia. Jeśli w przypadku bardziej złożonych list potrzebne jest dodatkowe dopełnienie pionowe, w celu zachowania spójności odstępy są ustawiane wielokrotnością 4 dp.

Między sekcjami
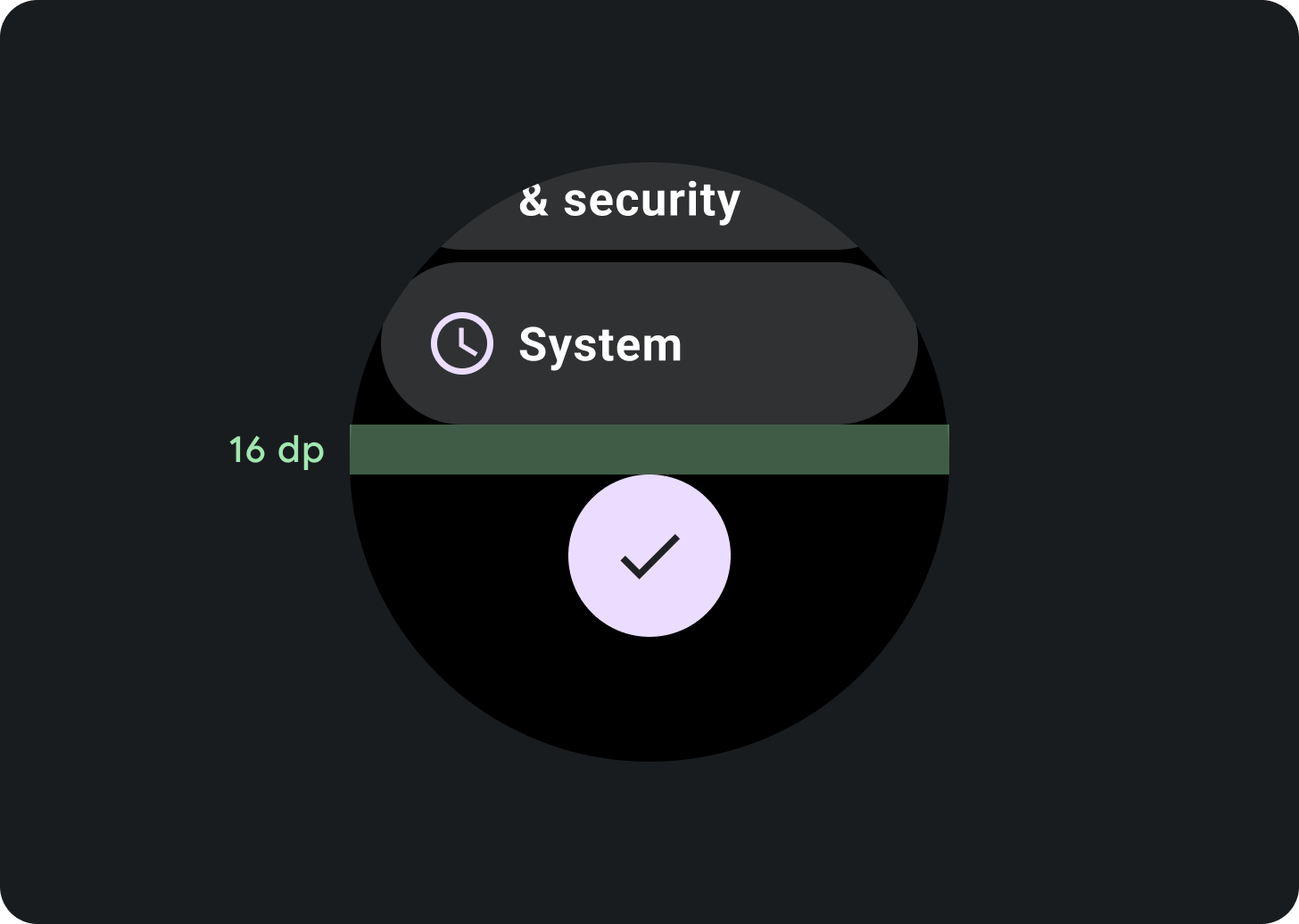
Dopełnienie między górną, środkową i dolną sekcją powinno wynosić 16 dp.

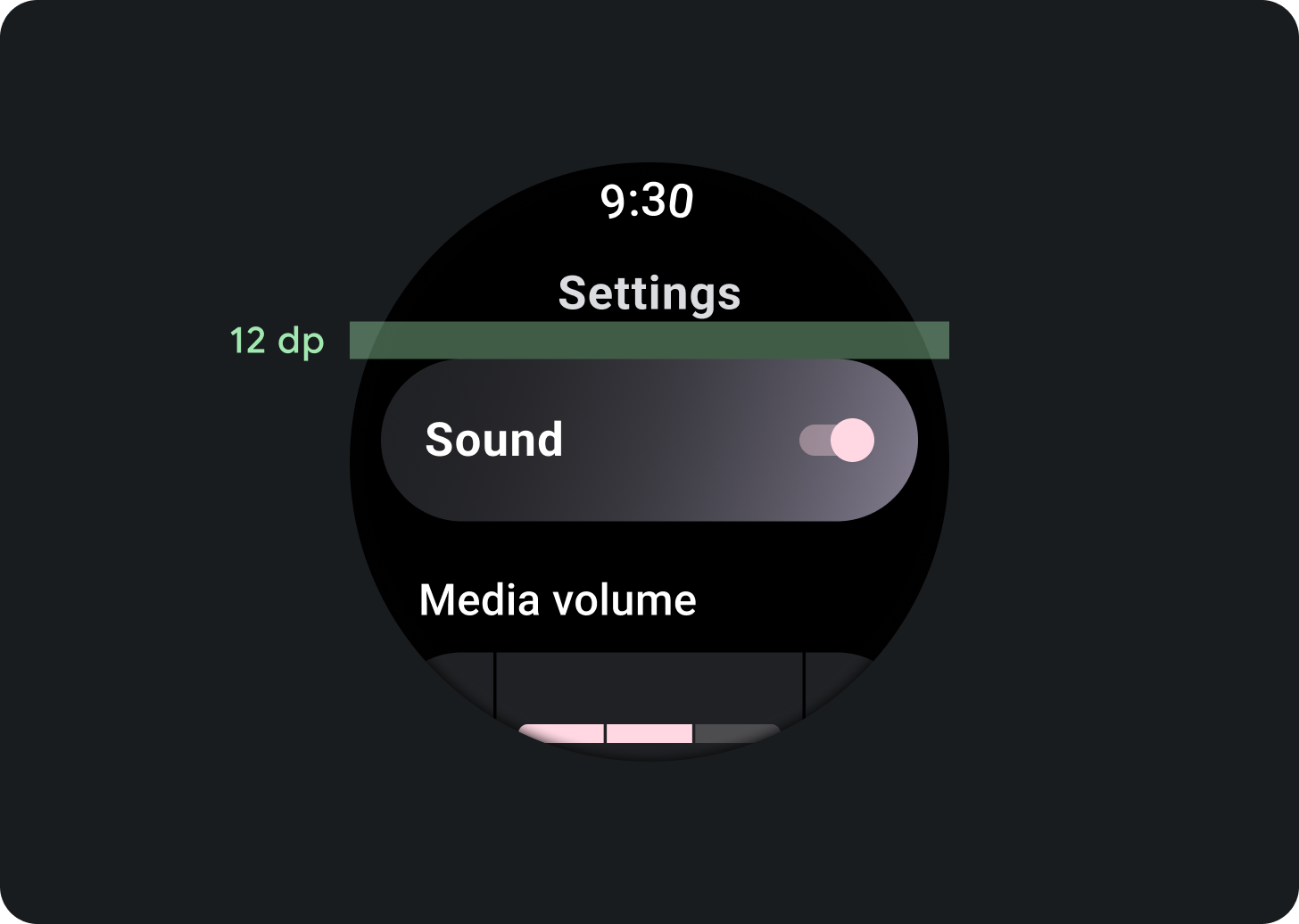
Między tytułami a treściami
Dopełnienie między górną, środkową i dolną sekcją powinno być ustawione na 12 dp.

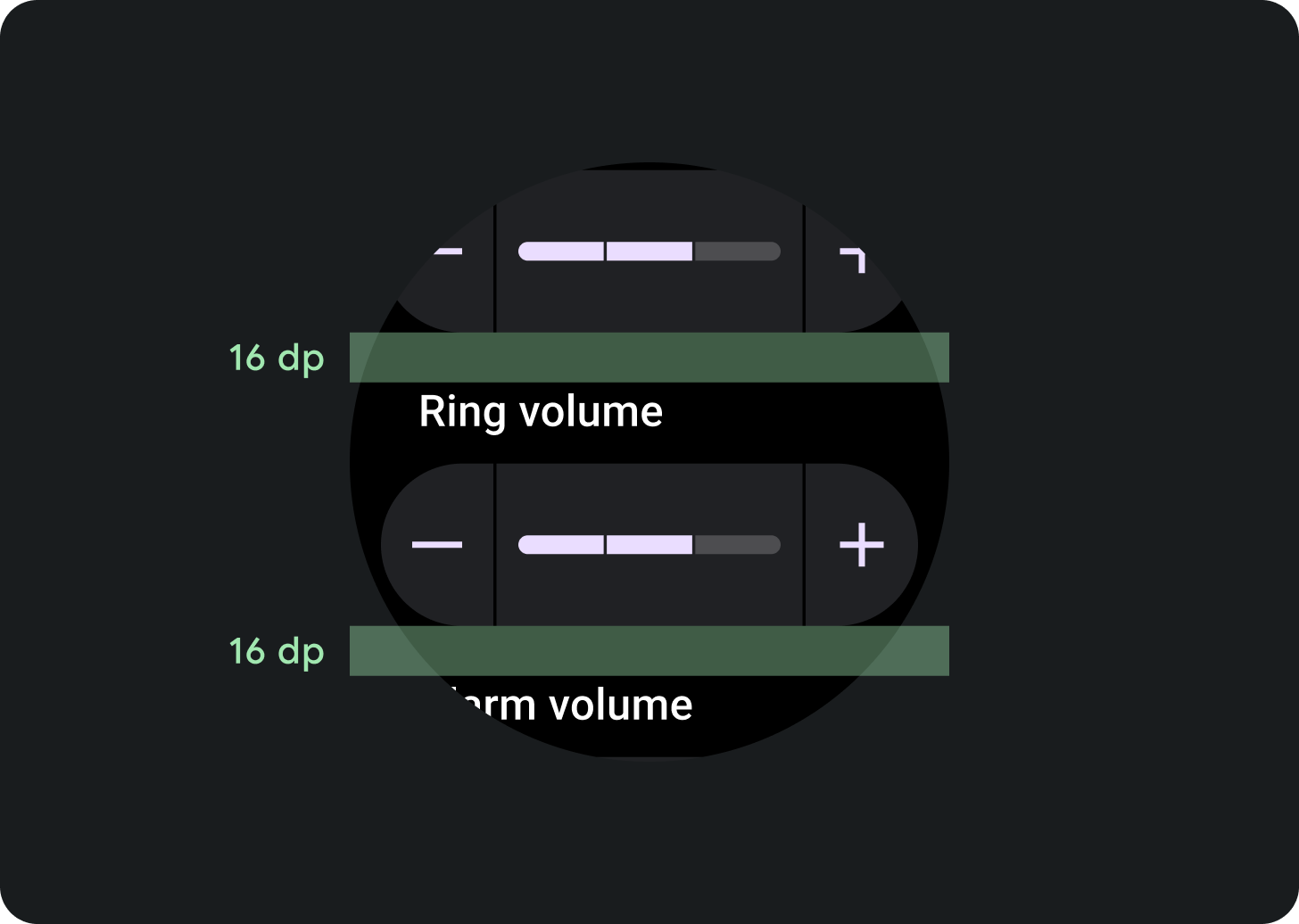
Między boksami
Dopełnienie między boksami w środkowej sekcji powinno być ustawione na 16 dp.

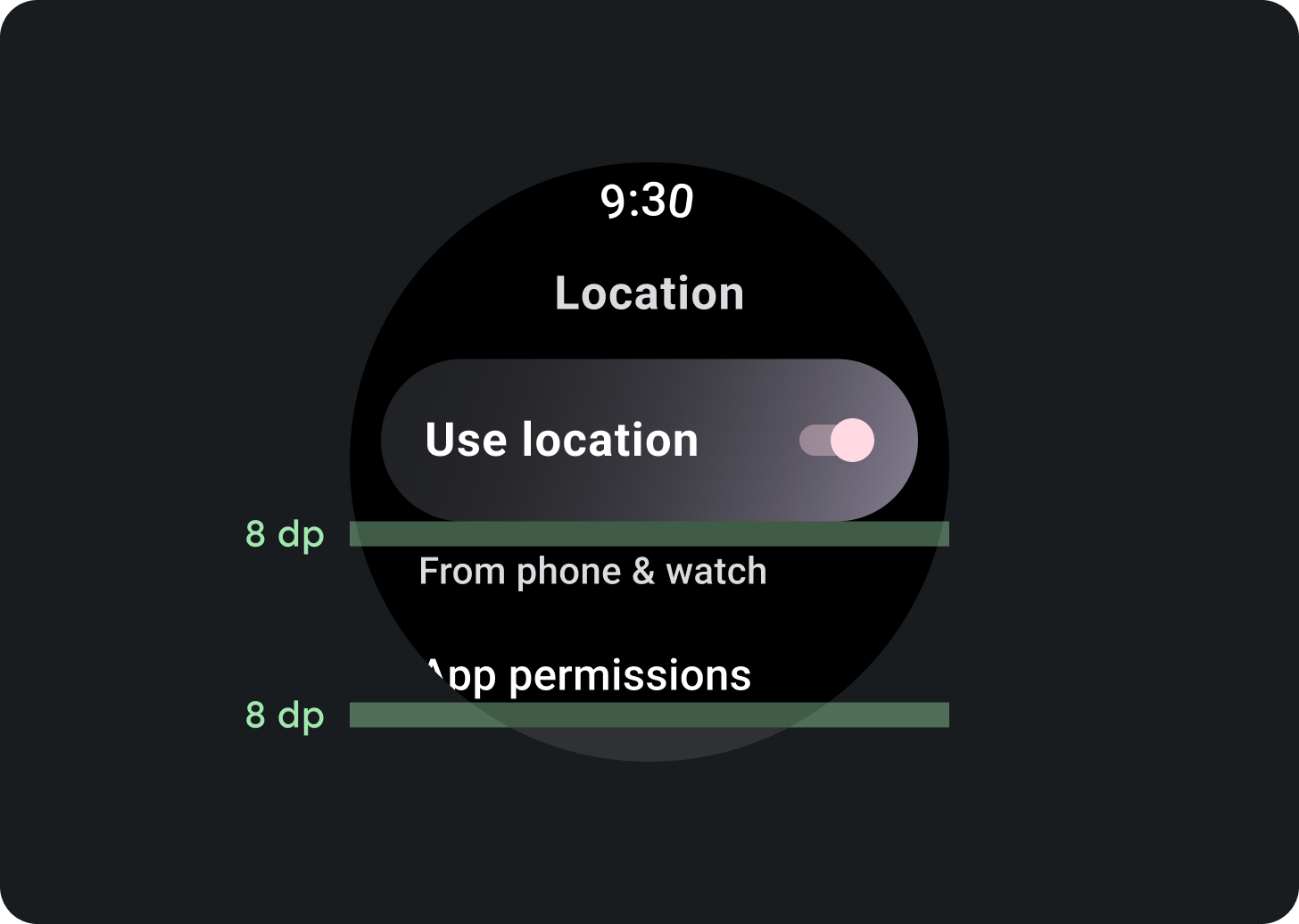
Między grupami
Dopełnienie między grupami w boksie musi być ustawione na 8 dp.

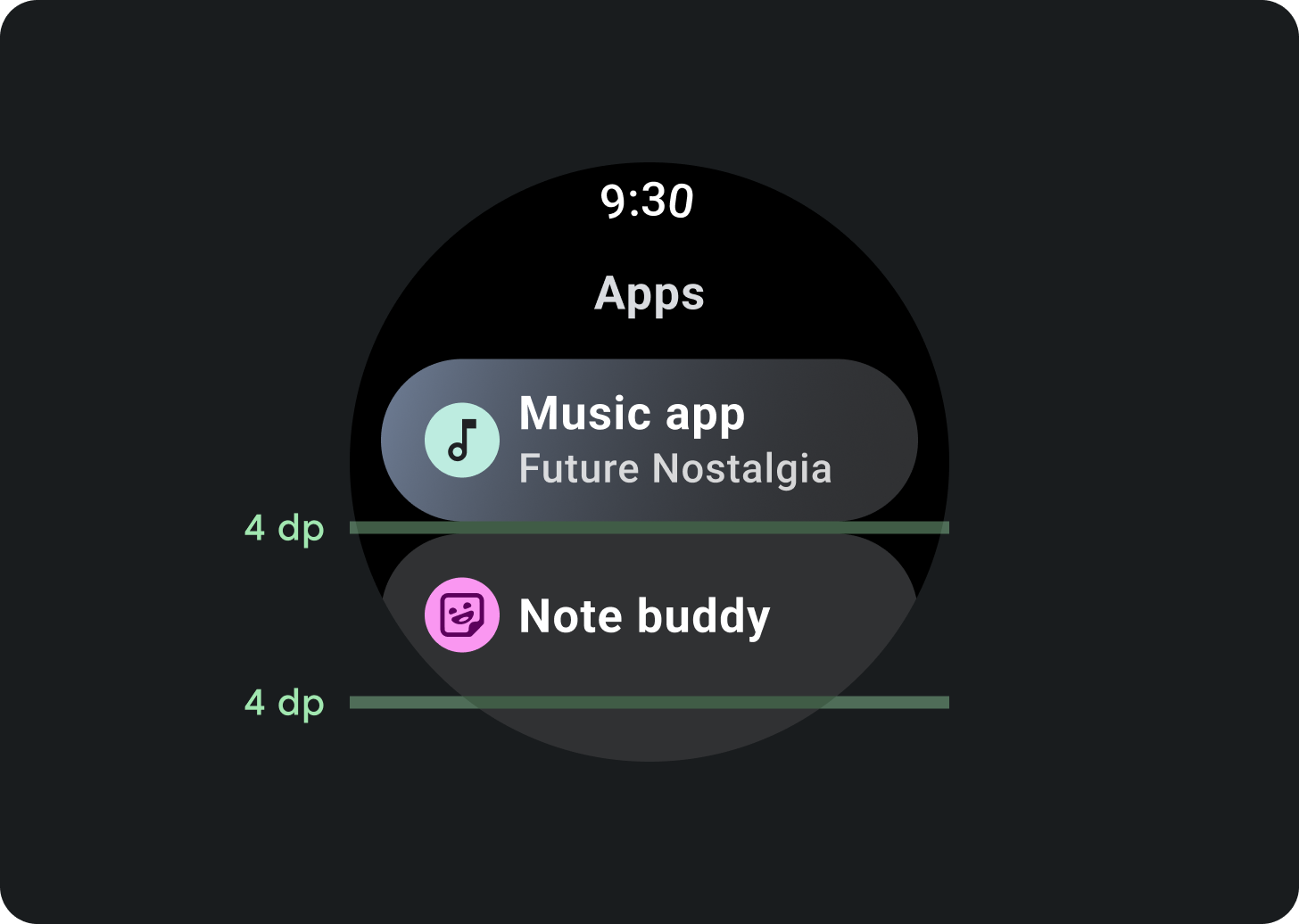
Między elementami
Dopełnienie między elementami w grupie powinno być ustawione na 4 dp.
Działanie przyciągania
Aby wyróżnić element listy podczas przewijania, użyj przyciągania. Używaj przyciągania, gdy elementy są wysokie, ale nie wyższe od ekranu.
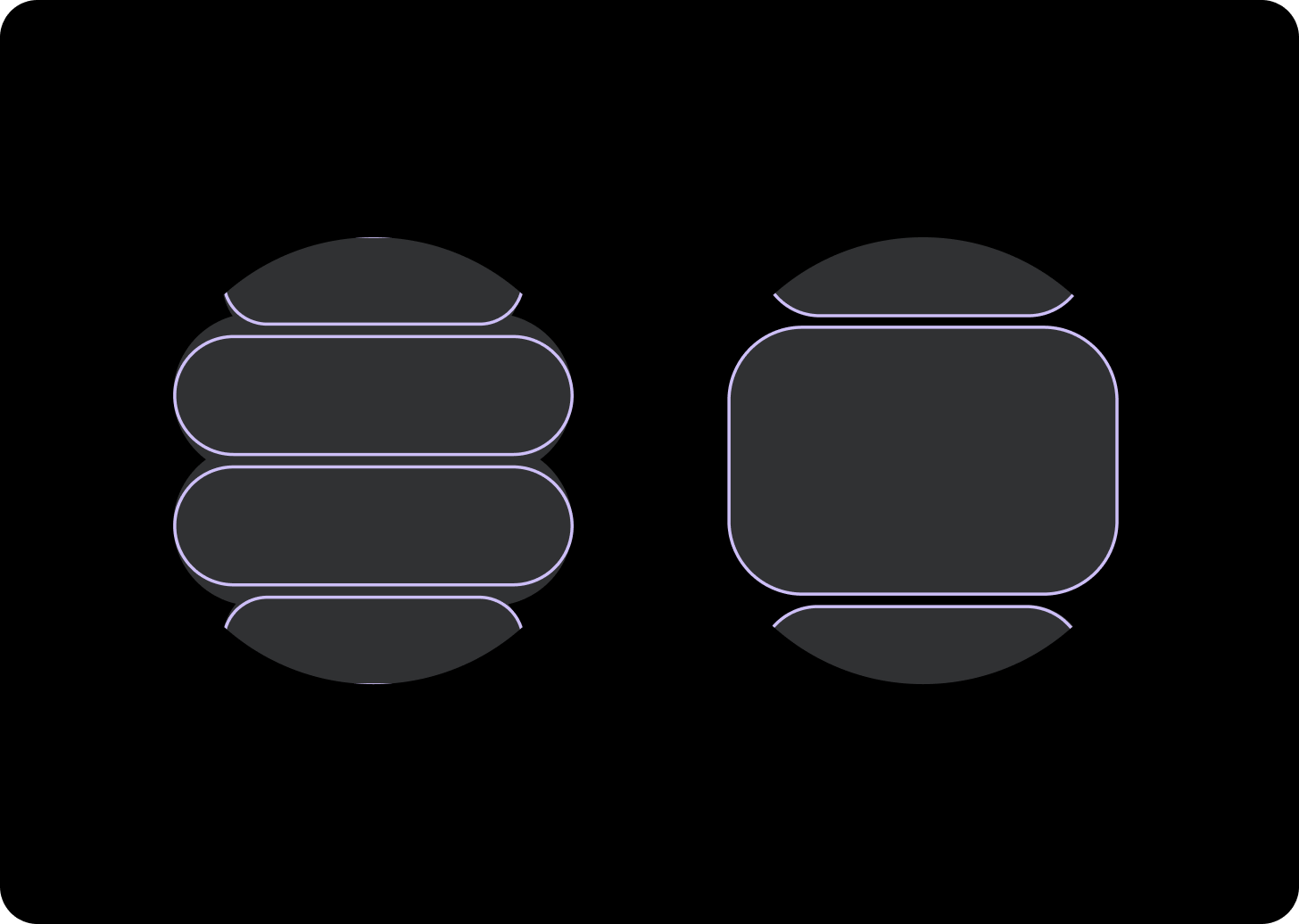
Działanie przyciągania może mieć 2 formy. W polu ItemCenter jako punktu odniesienia używane są środek elementu. W ItemStart jako punktu odniesienia używane są krawędzie elementu. Użyj pierwszego do wyśrodkowania jednego elementu na ekranie, a drugiego do wyśrodkowania dwóch elementów na ekranie. Aby ustawić to działanie, użyj parametru anchorType.
Aby mieć większą kontrolę nad działaniem przyciągania na liście, ustaw
Z flingBehavior na ScalingLazyColumnDefaults.snapFlingBehavior
i rotaryScrollableBehavior do RotaryScrollableDefaults.snapBehavior.
Wykorzystanie
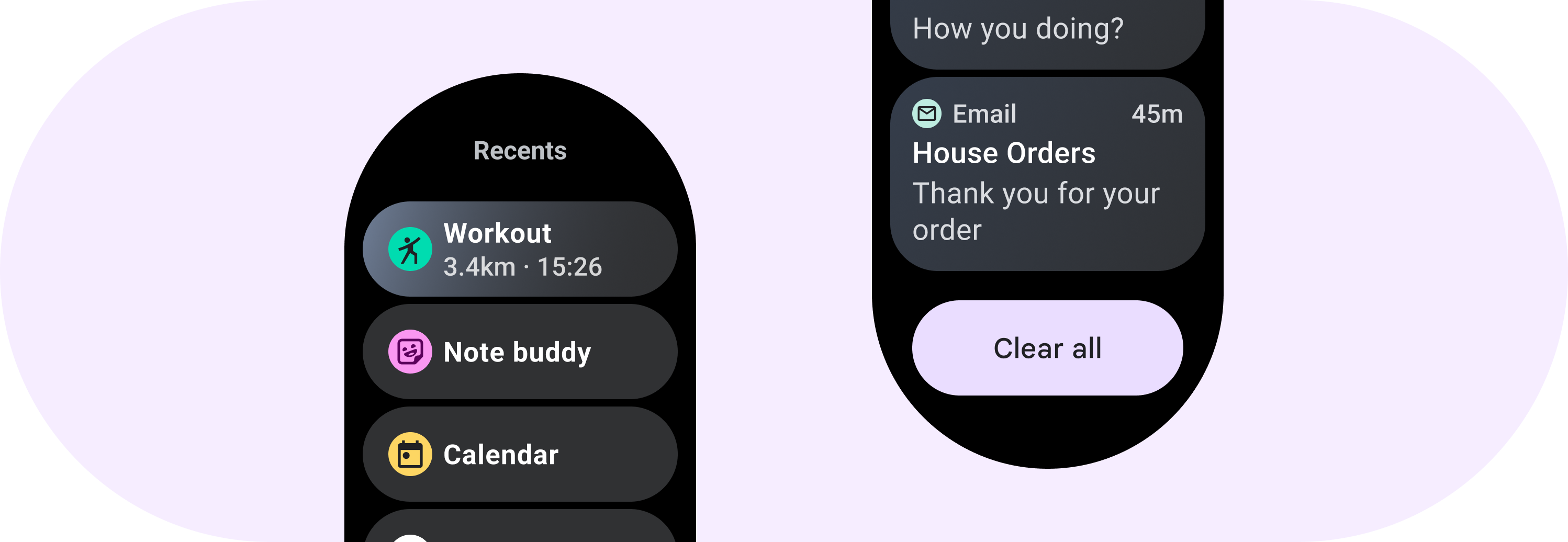
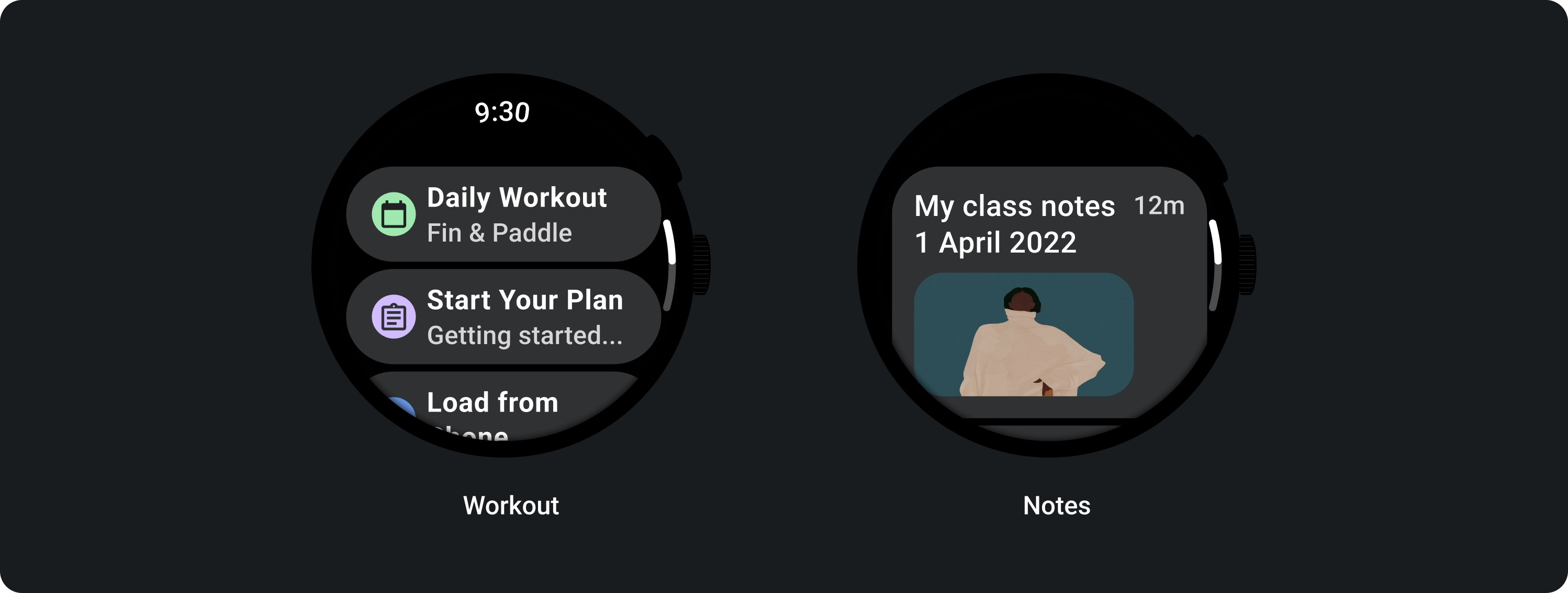
Poniżej znajdziesz przykłady korzystania z list na zegarkach.

Adaptacyjne układy
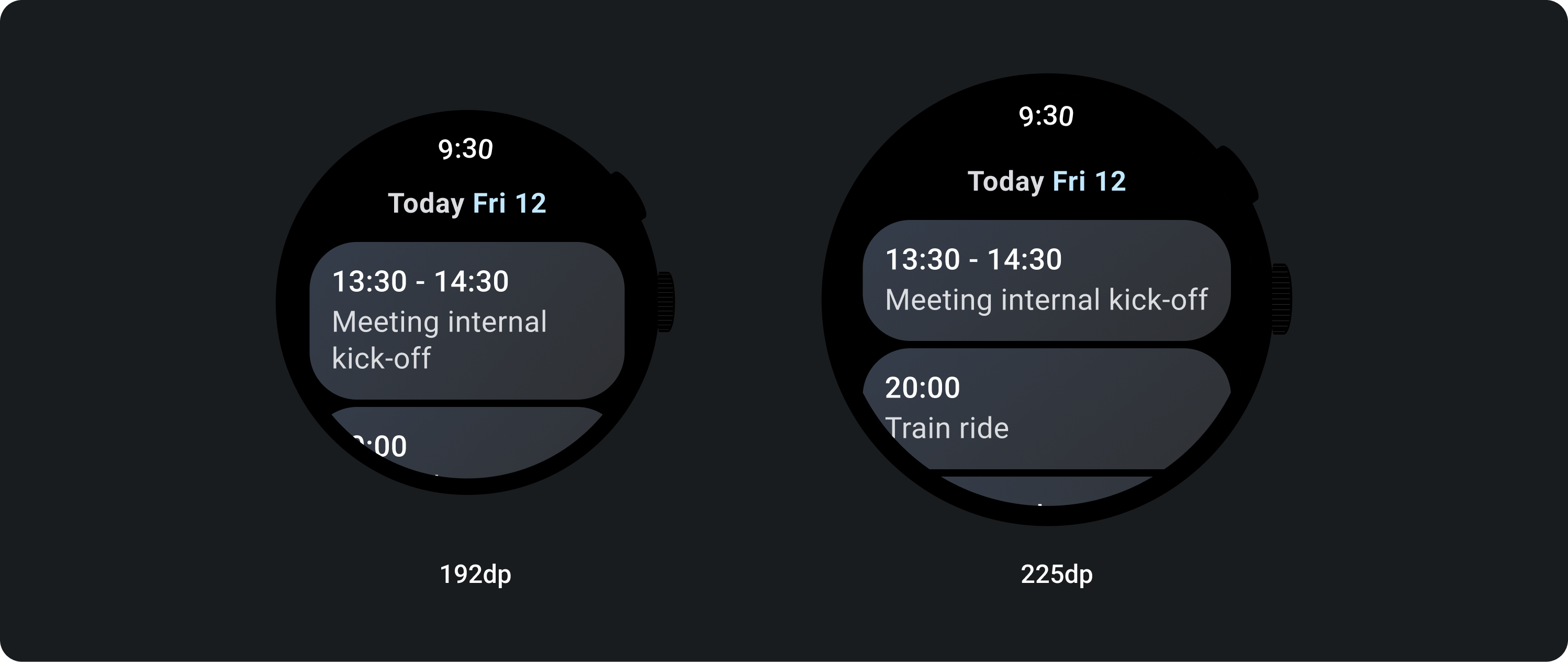
Na poniższych obrazach pokazano kilka przykładów układów adaptacyjnych. Dla: wskazówki dotyczące implementacji znajdziesz na stronie programowania dla różnych rozmiarów ekranu.


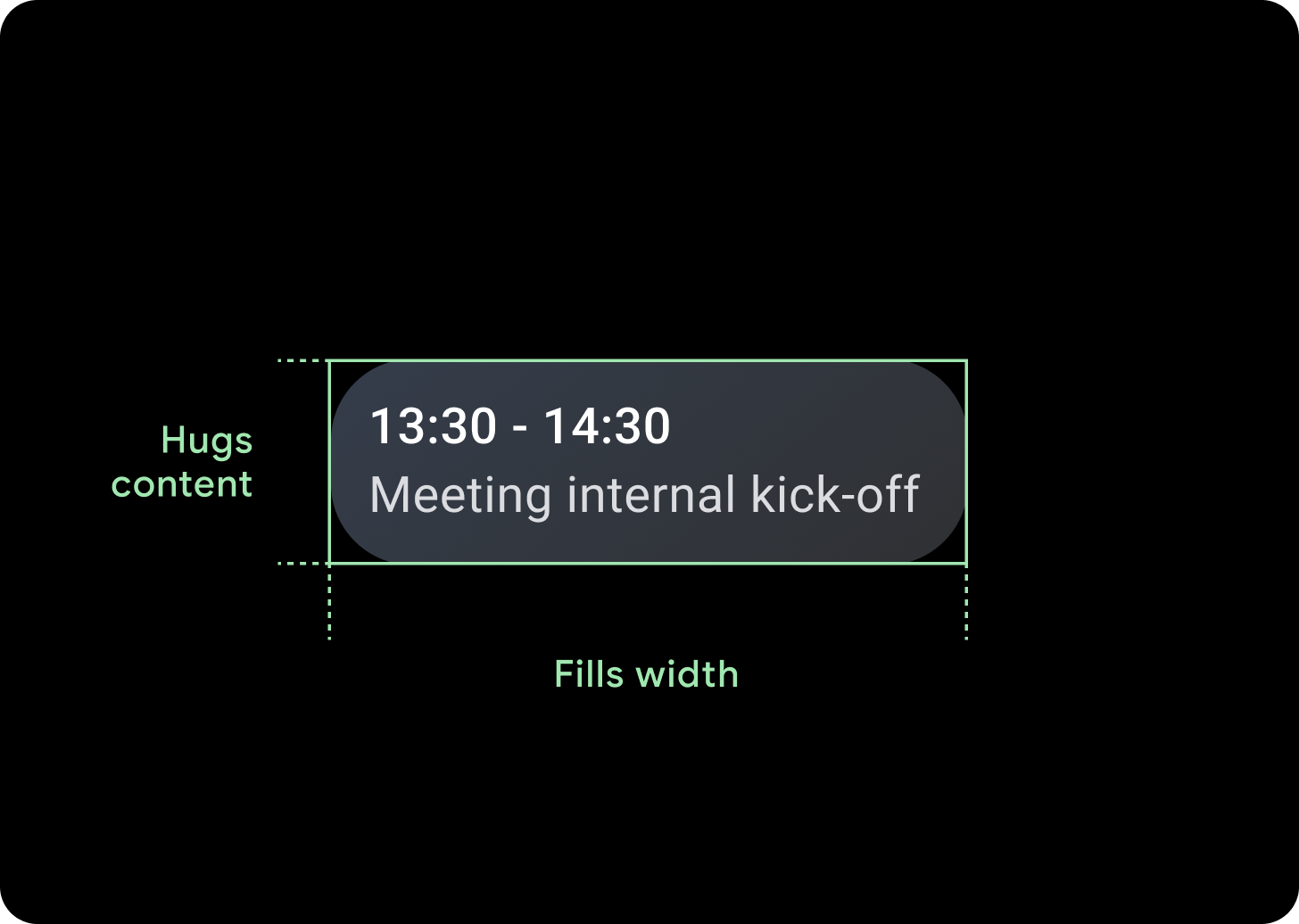
Działanie responsywne
Wyświetla listę komponentów, które rozciągają się, aby wypełnić dostępną szerokość na większych ekranach.
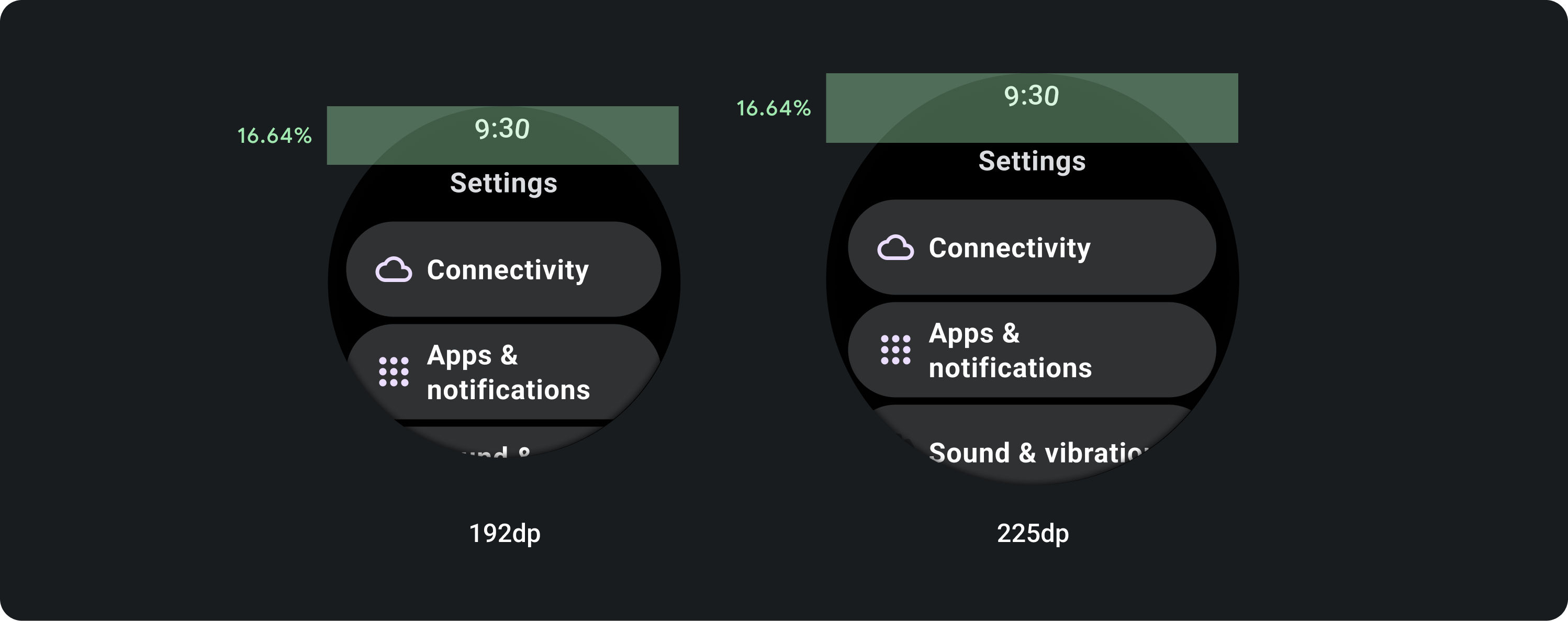
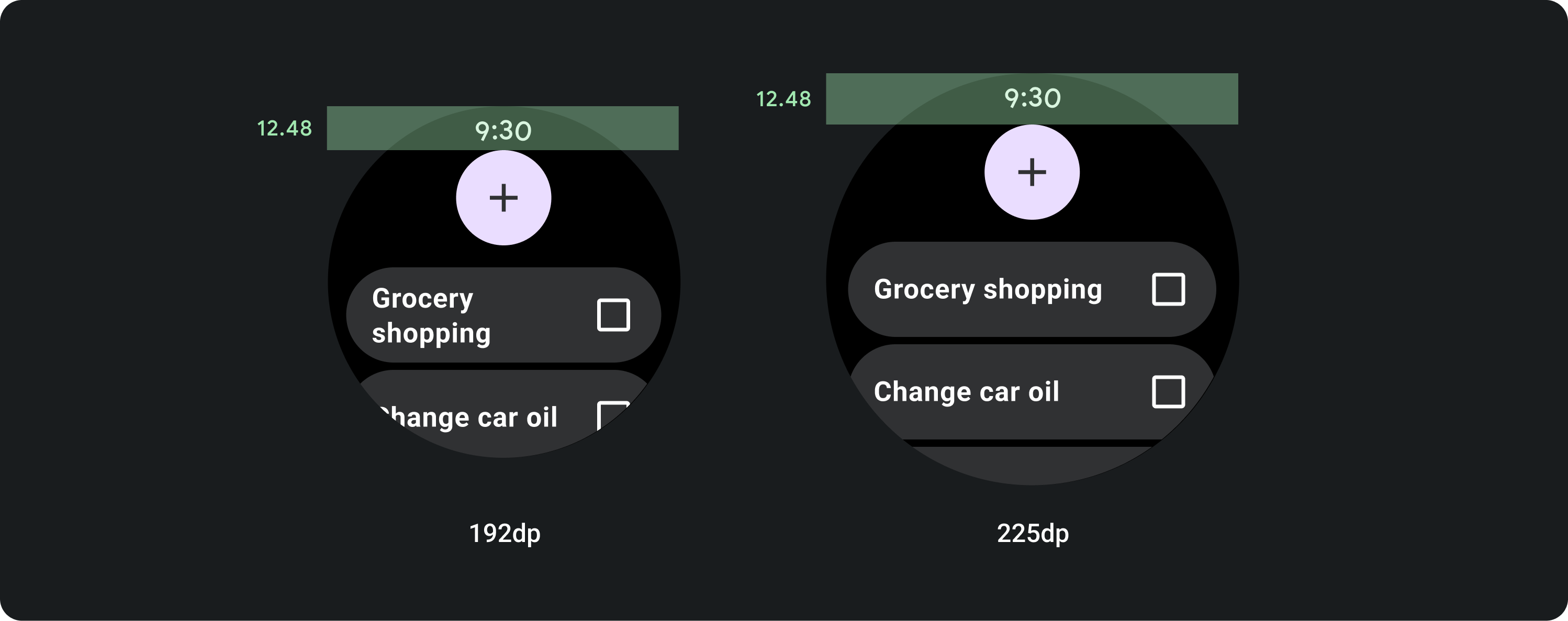
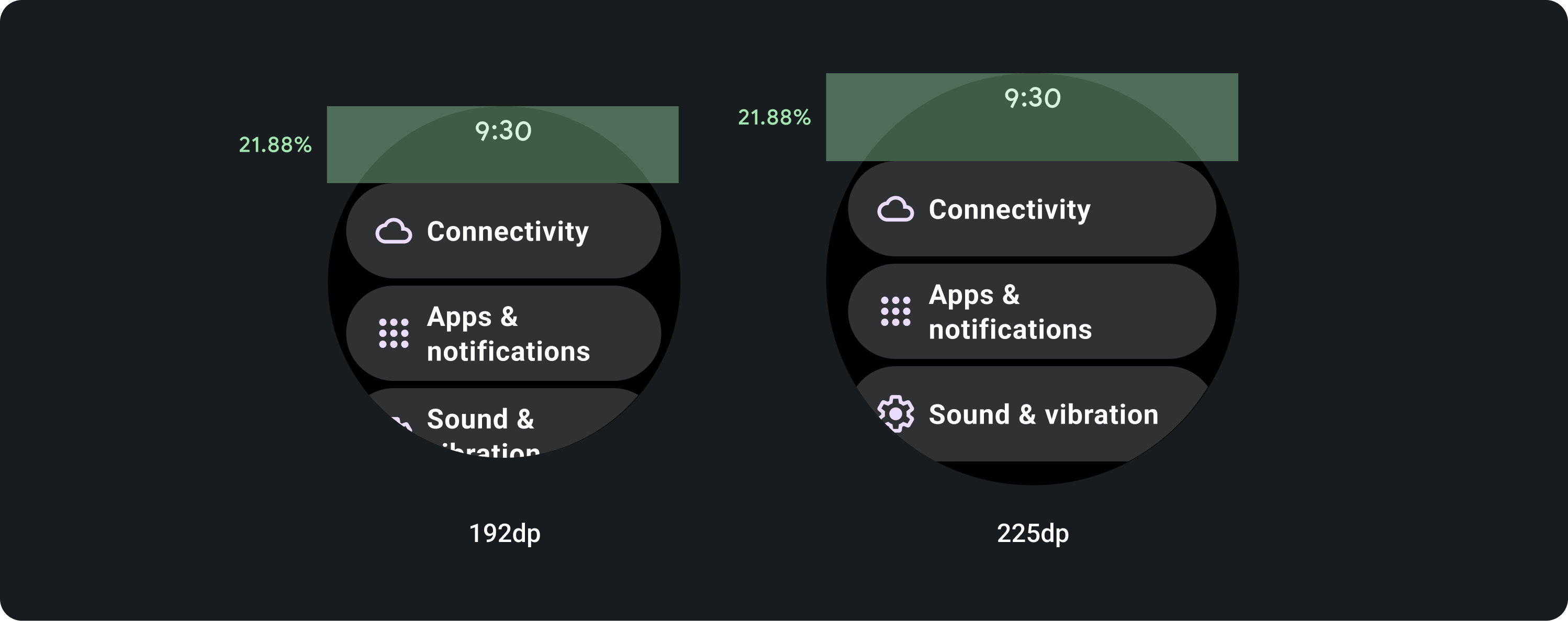
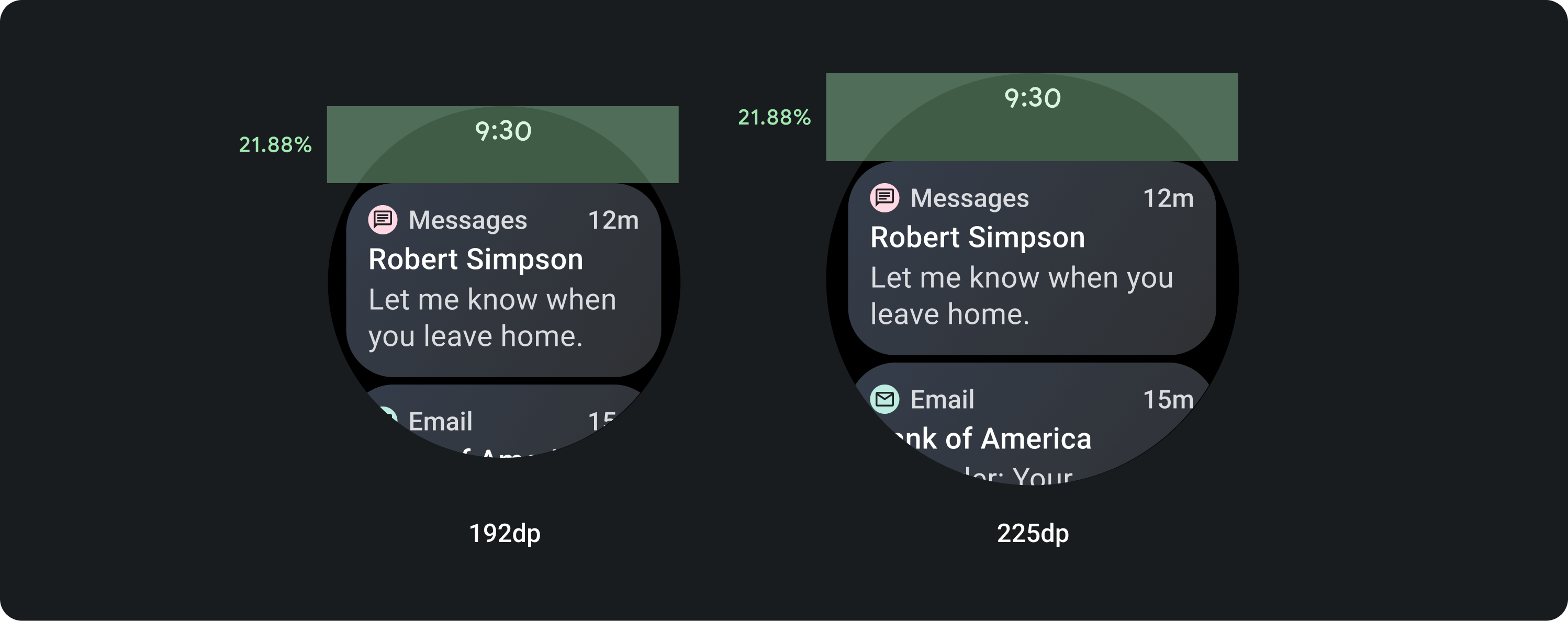
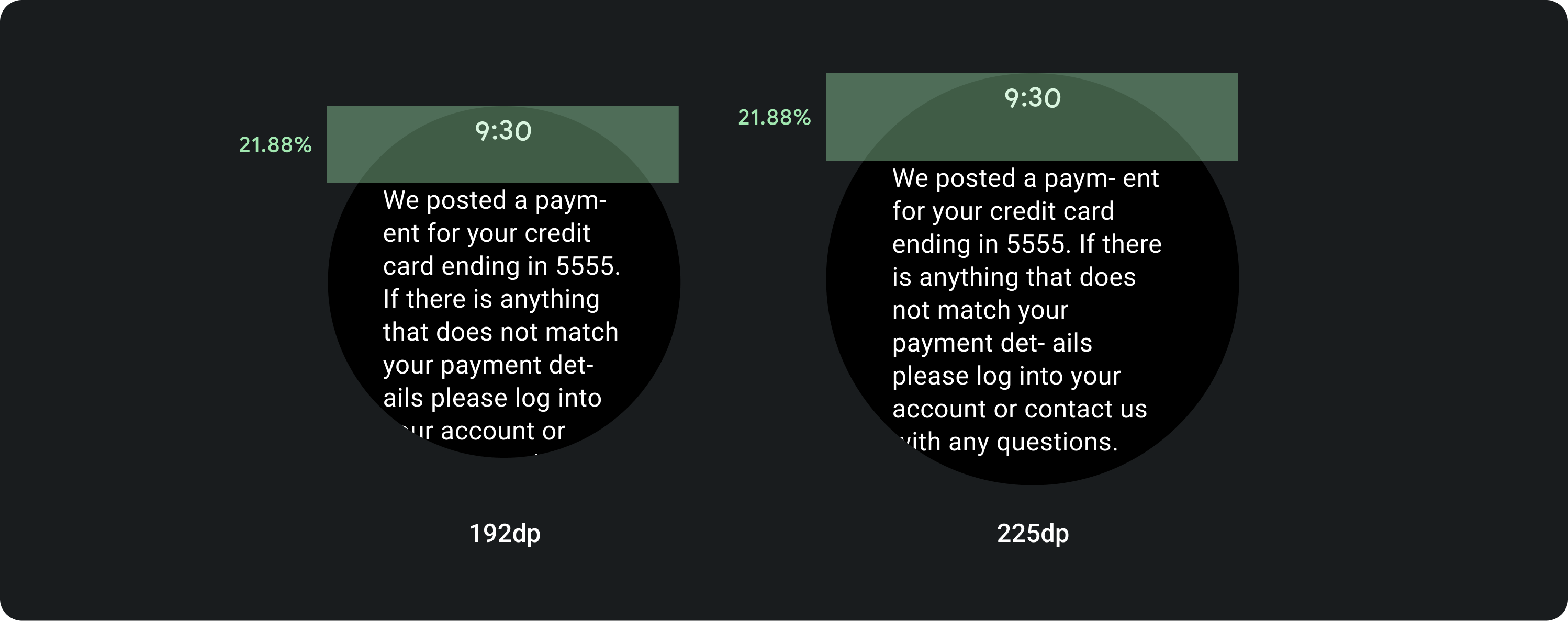
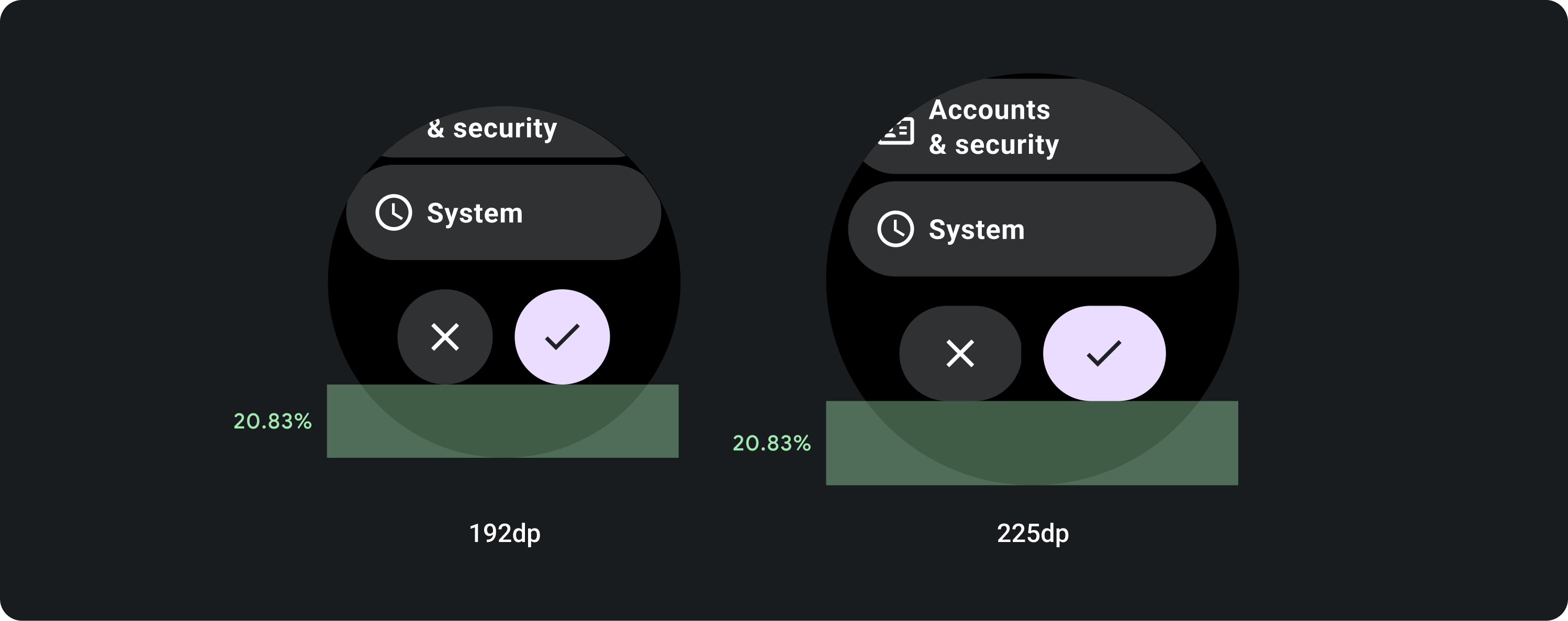
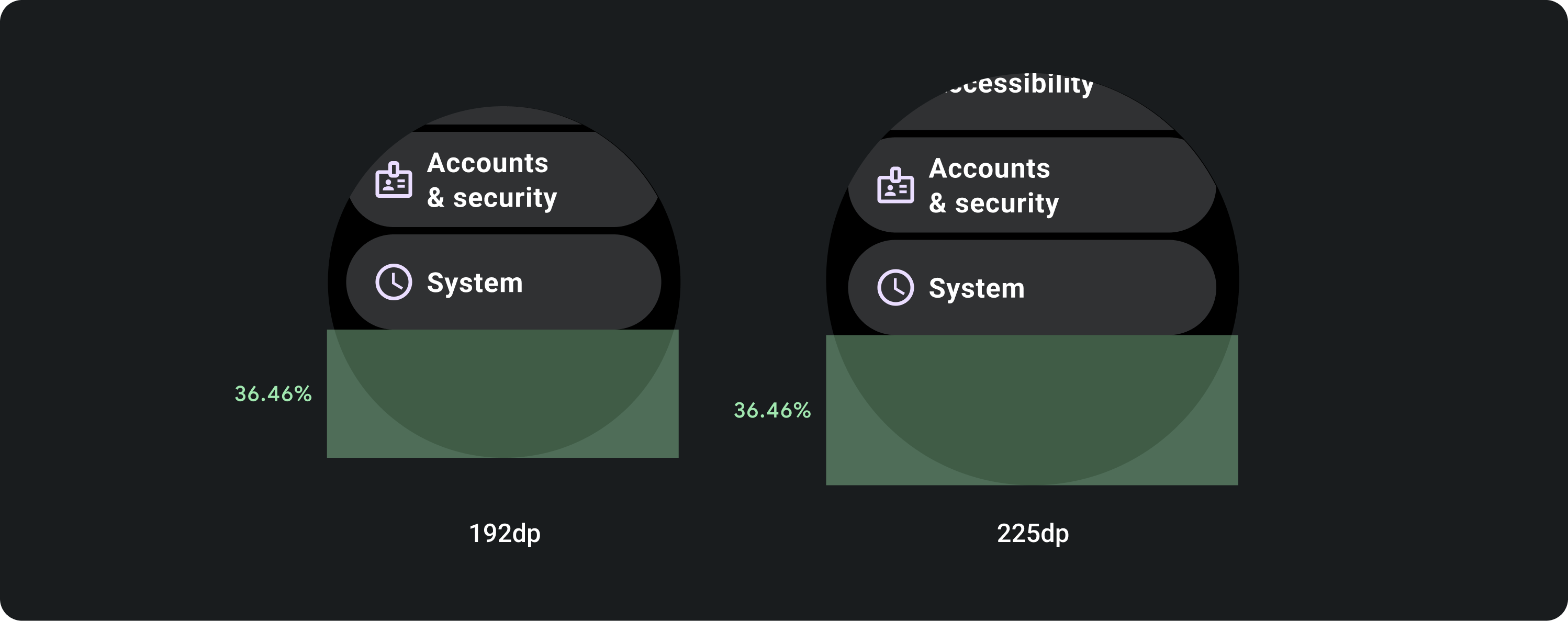
Górne marginesy
Górne marginesy różnią się w zależności od tego, które elementy znajdują się w górnej sekcji.
Lista zaczyna się od tytułu

Lista zaczyna się od 1 lub 2 przycisków lub więcej

Lista zaczyna się od innych elementów



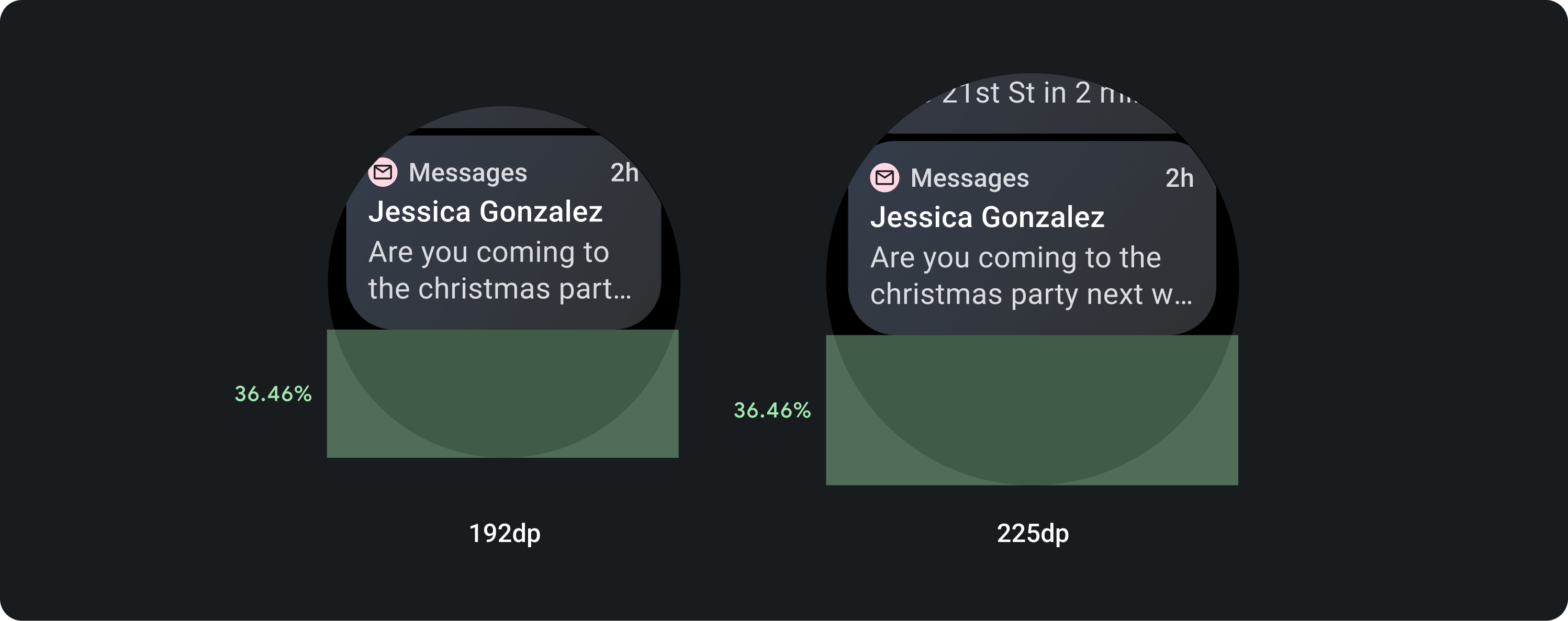
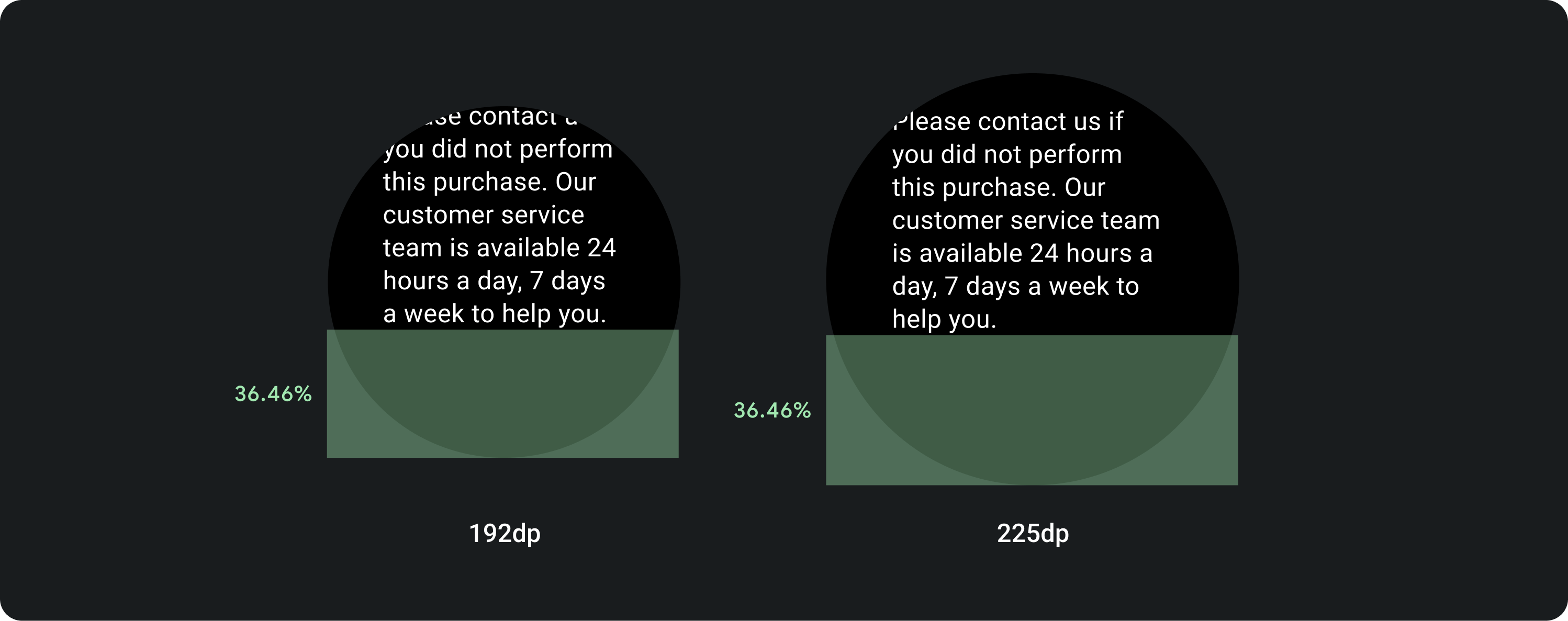
Dolne marginesy
Dolne marginesy różnią się w zależności od tego, które elementy znajdują się w dolnej sekcji.
Lista kończy się przyciskami

Lista kończy się innymi elementami



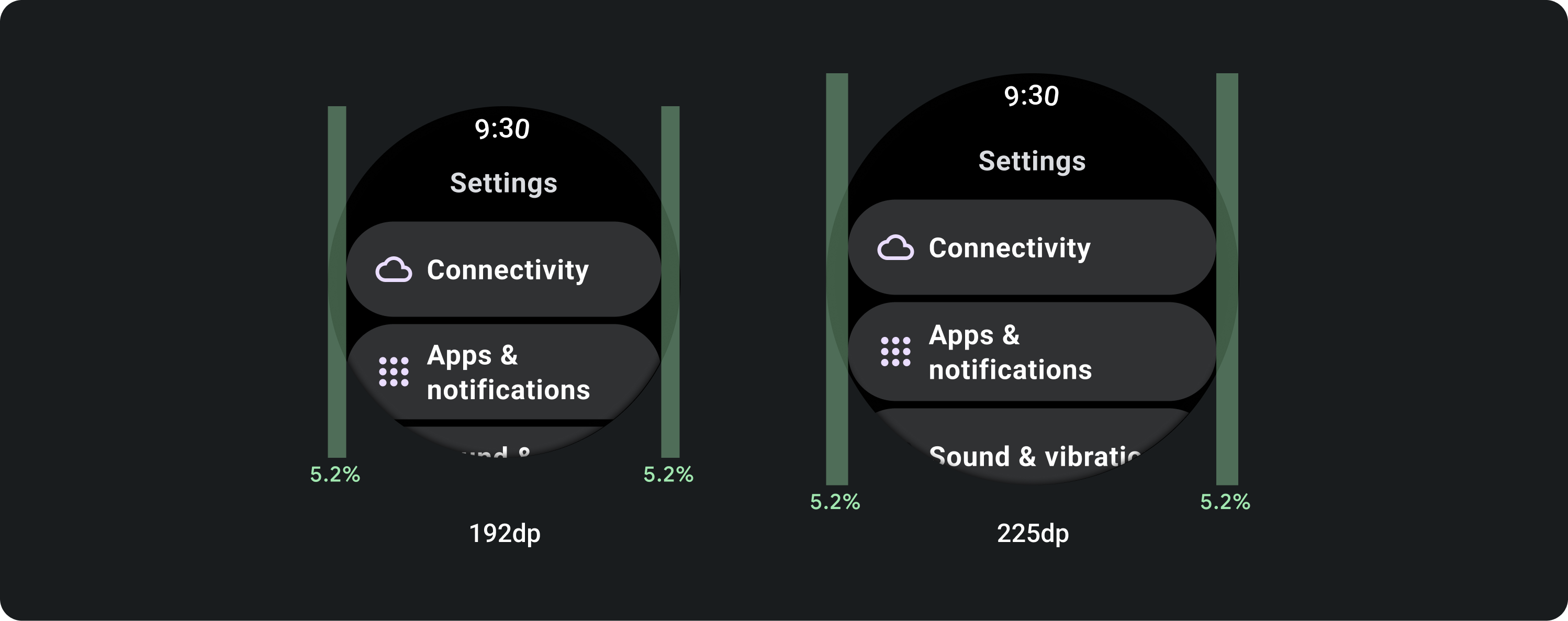
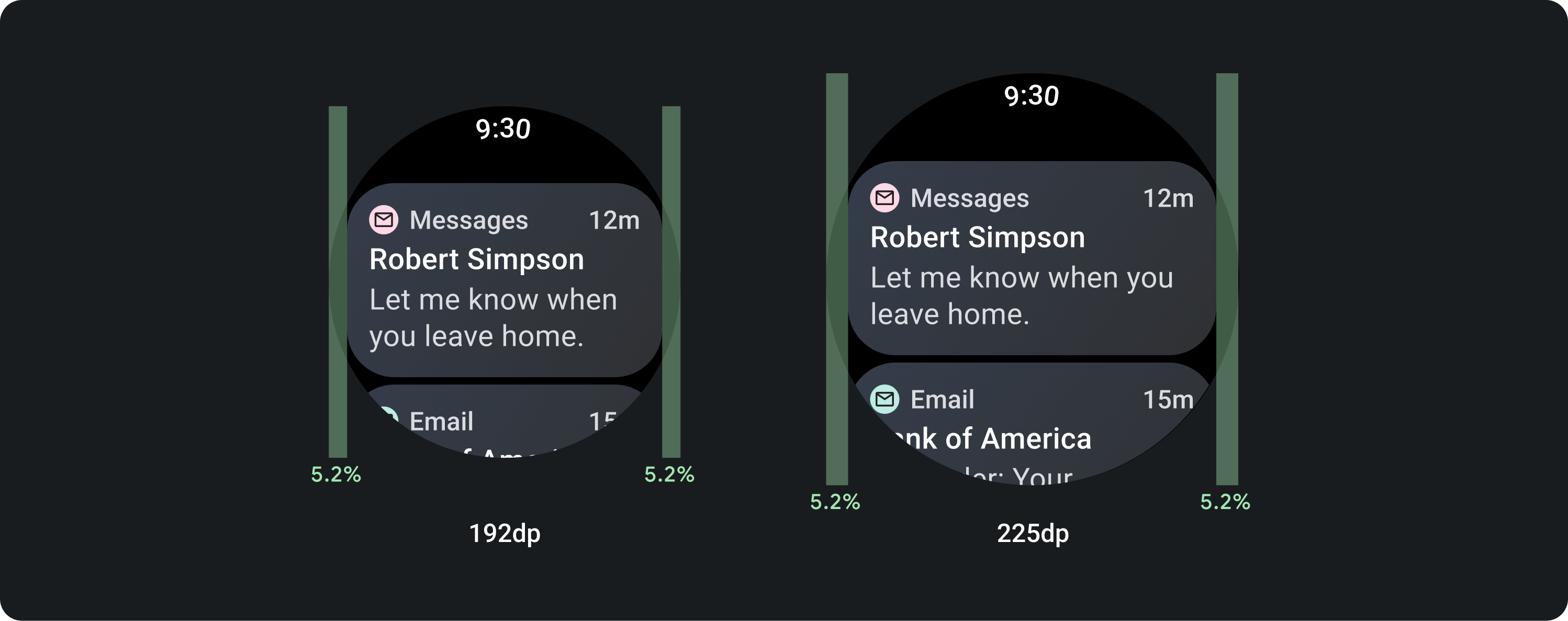
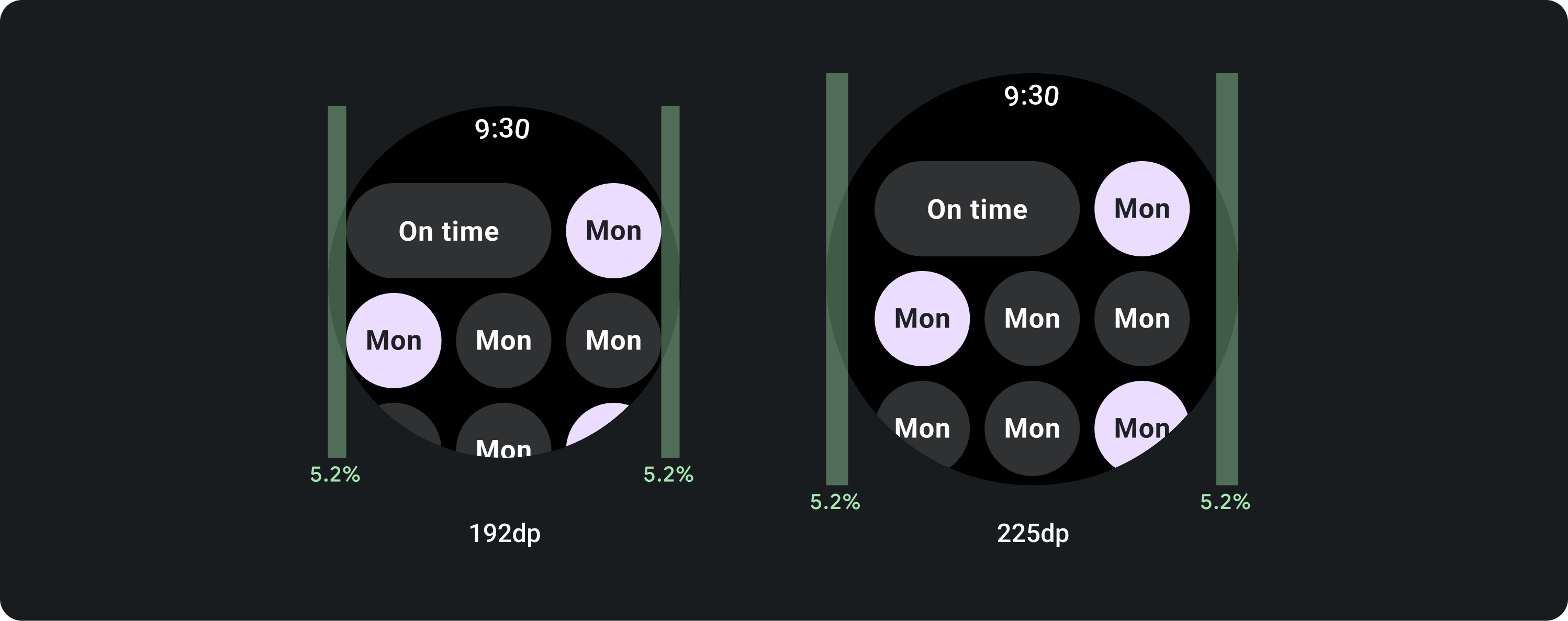
Marginesy boczne
Marginesy boczne używają standardowego odsetka 5,2% we wszystkich typach list, aby zapewnić skalowalność na większych wyświetlaczach.



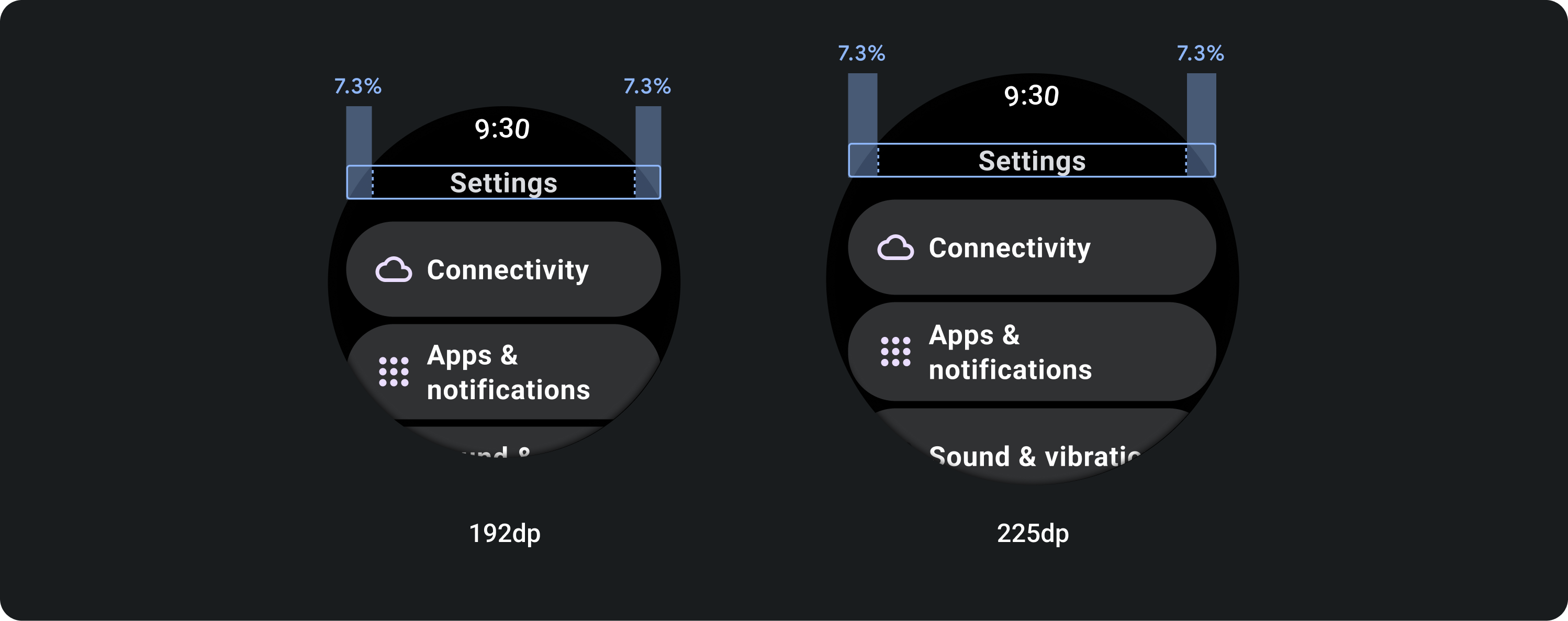
Marginesy wewnętrzne
Tytuły
Dodatkowy 7,3-procentowy margines wewnętrzny, który zapobiega przycinaniu się tytułów.

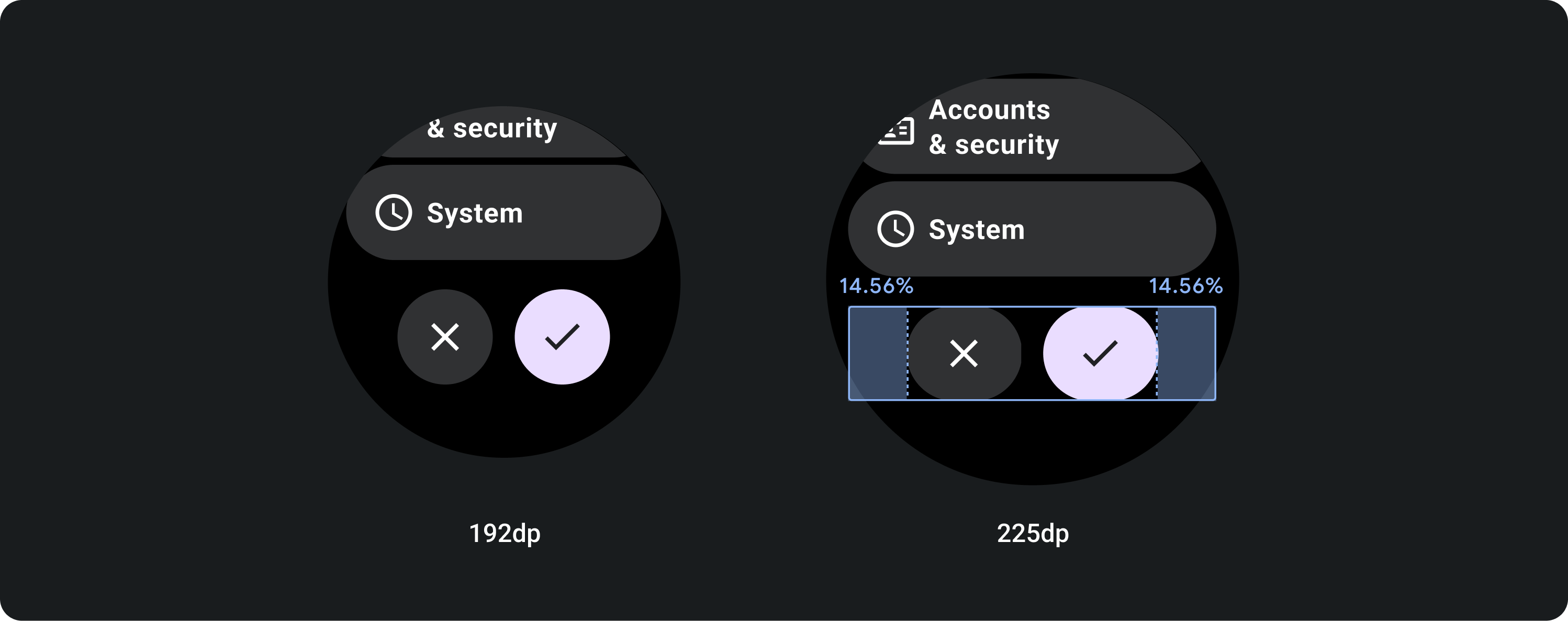
Dolne przyciski
Dolne przyciski wypełniają dostępną szerokość poza 225 punktem przerwania. Aby zachować wizualną hierarchię, wprowadziliśmy dodatkowe wewnętrzne dopełnienie w wysokości 14,56% na większych ekranach.