
Les listes sont des index d'éléments continus et verticaux. Utilisez ScalingLazyColumn pour créer des listes sur Wear OS.

ScalingLazyColumn est une personnalisation de LazyColumn spécialement conçue pour Wear OS. Les listes offrent une mise à l'échelle et une transparence, ce qui permet au contenu de se rétrécir et de se fondre en haut et en bas de l'écran pour aider les utilisateurs à voir sur quoi se concentrer. Les listes sont ancrées au centre de l'écran, ce qui met davantage l'accent sur les éléments situés au milieu de la liste.
Les listes peuvent contenir des éléments de hauteur fixe ou variable. Le contenu de la liste doit avoir une marge suffisante pour s'adapter aux écrans circulaires.
Marges intérieures
Les marges intérieures standardisées sont utilisées lors de la création d'une liste en fonction de l'élément. Si une marge intérieure verticale supplémentaire est nécessaire pour les listes plus complexes, l'espacement est défini par multiples de 4 dp pour plus de cohérence.

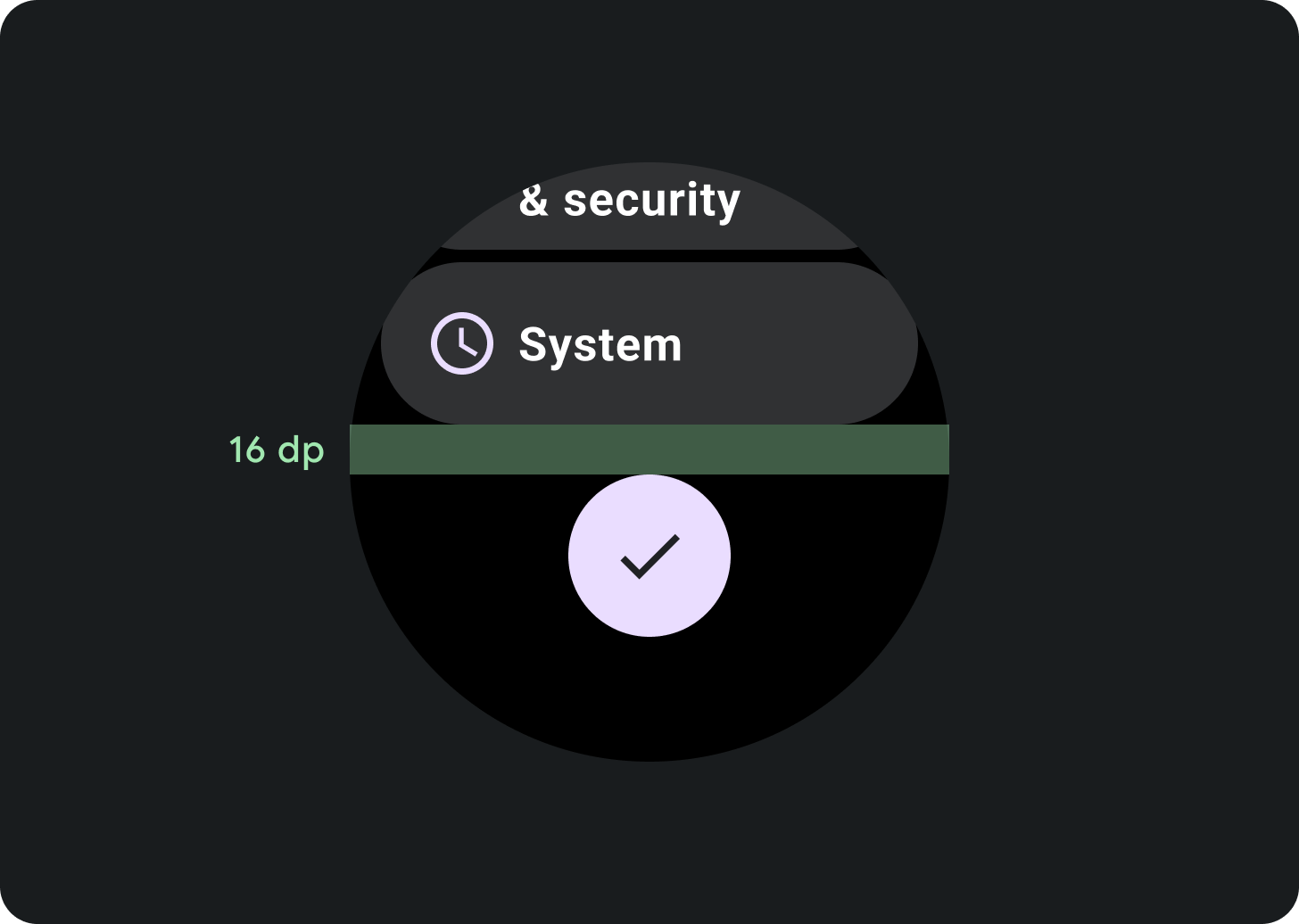
Entre les sections
La marge intérieure entre les sections supérieure, centrale et inférieure doit être définie sur 16 dp.

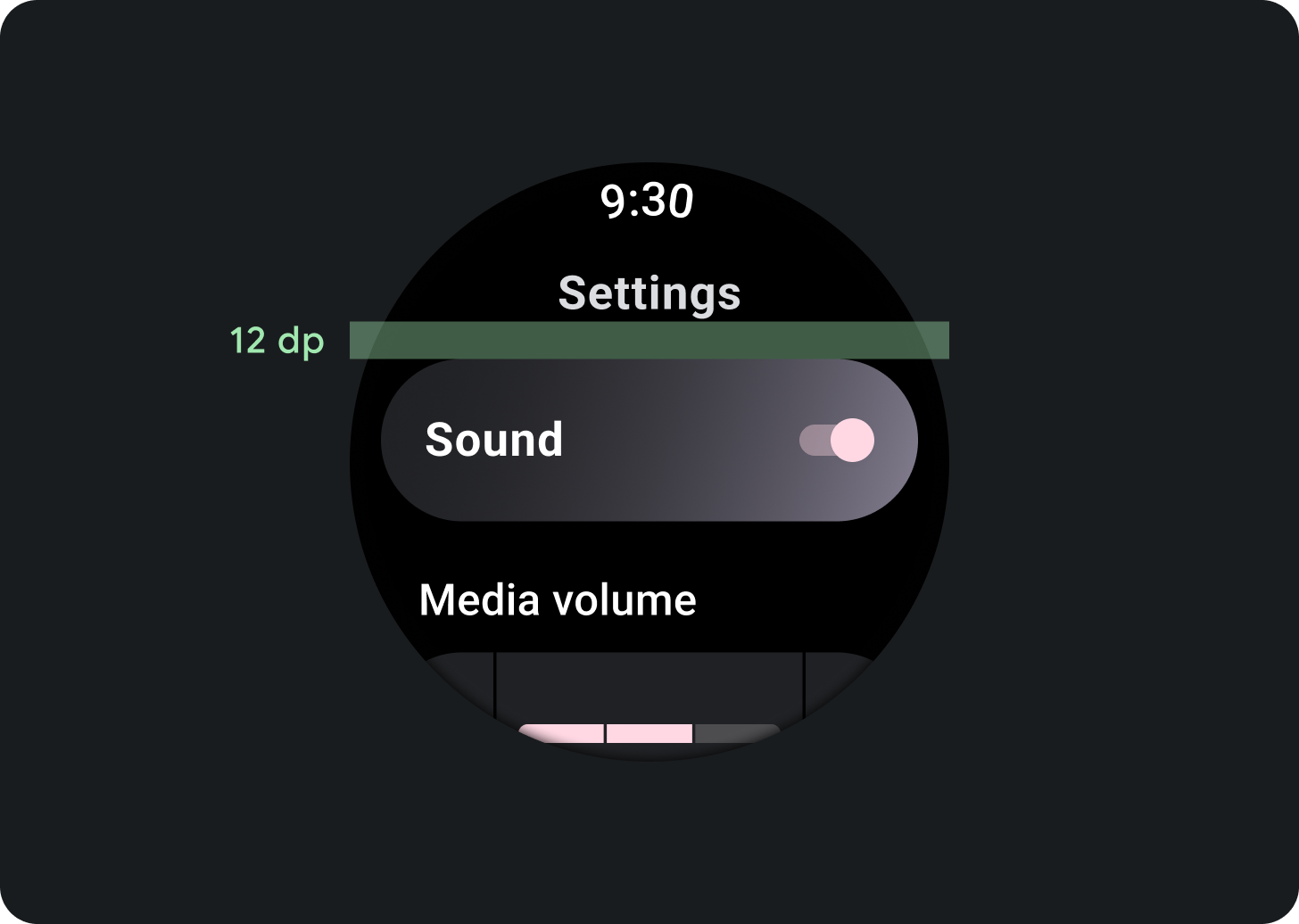
Entre les titres et le contenu
La marge intérieure entre les sections supérieure, centrale et inférieure doit être définie sur 12 dp.

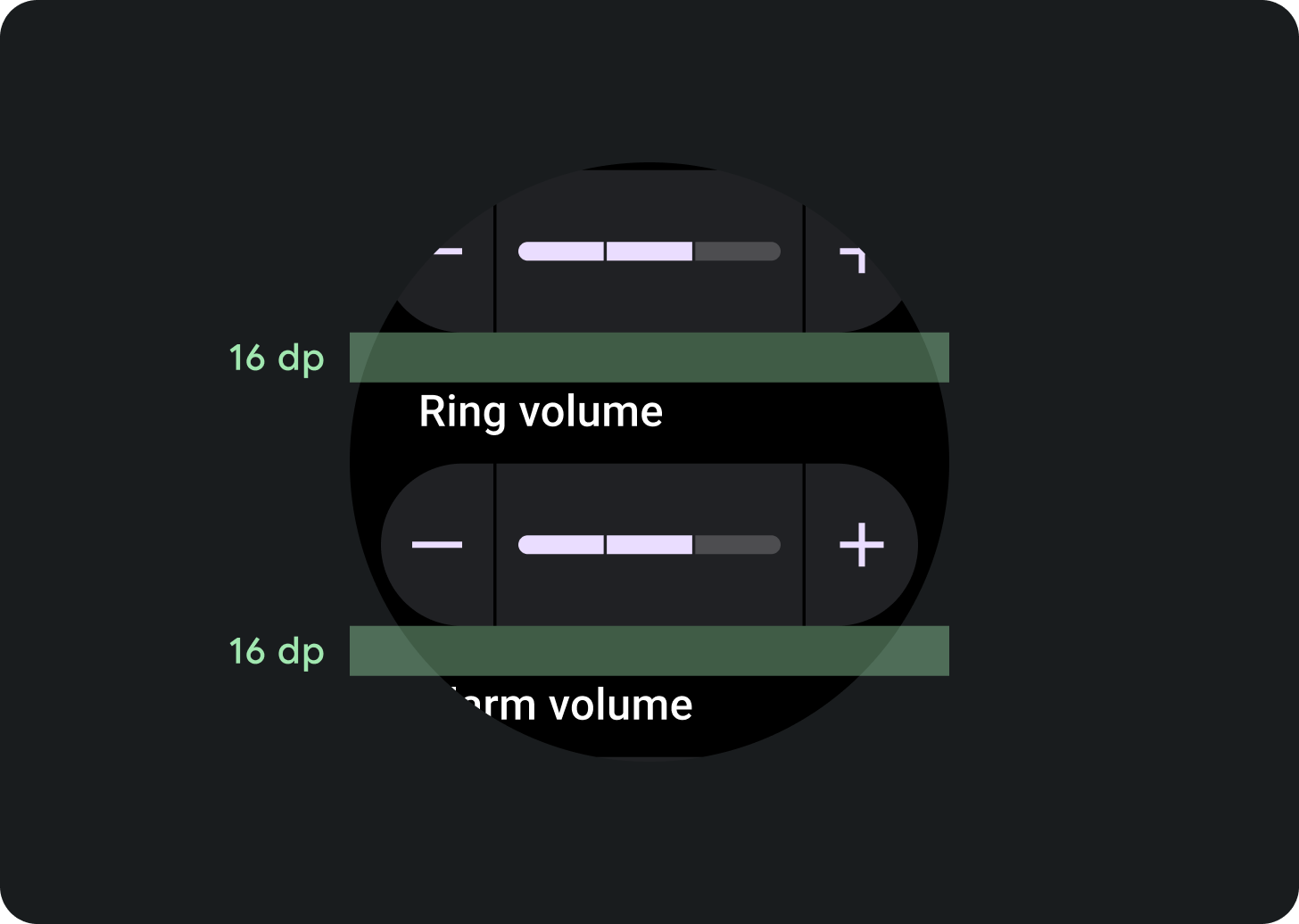
Entre les emplacements
La marge intérieure entre les espaces de la section du milieu doit être définie sur 16 dp.

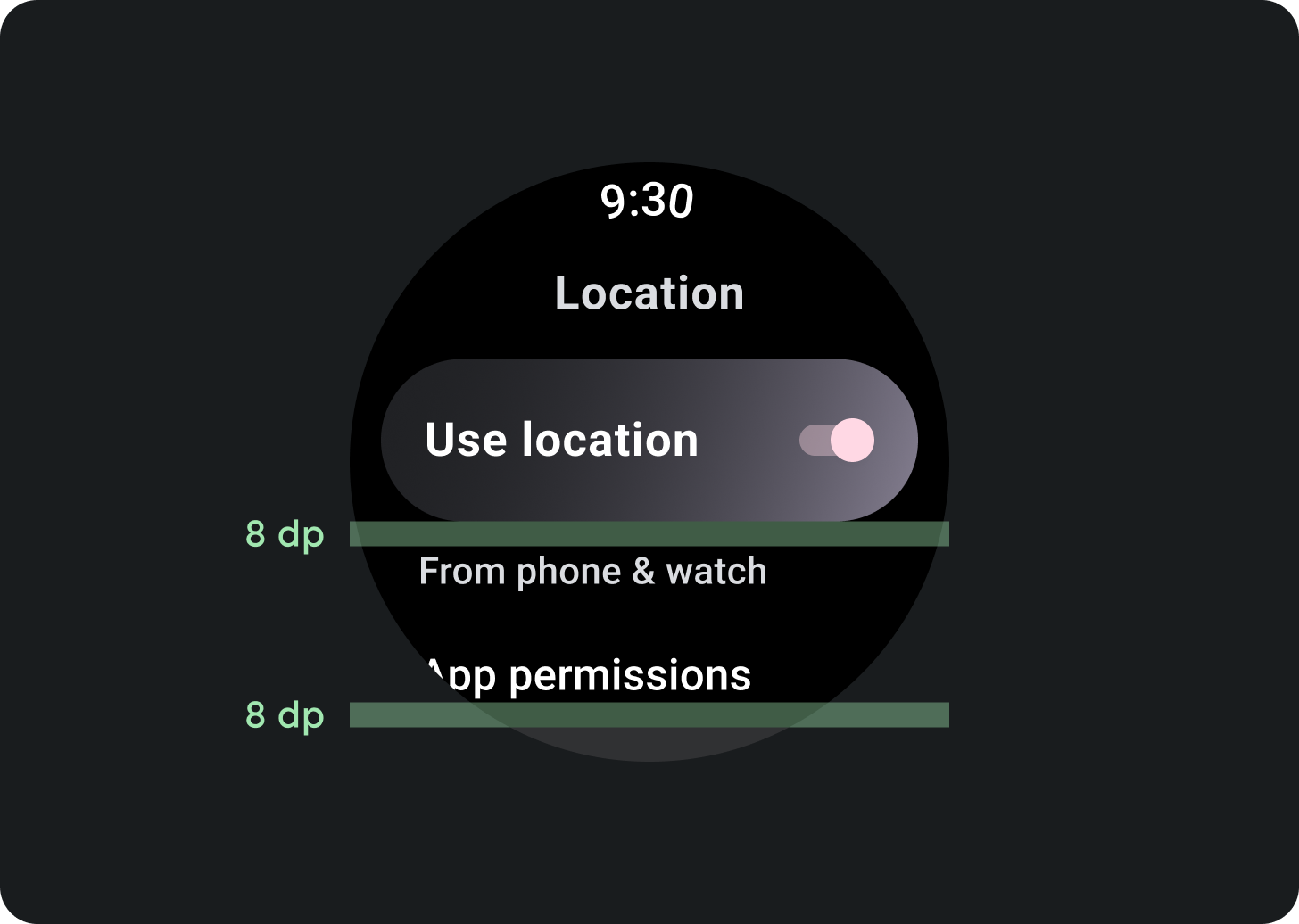
Entre des groupes
La marge intérieure entre les groupes d'un espace doit être définie sur 8 dp.

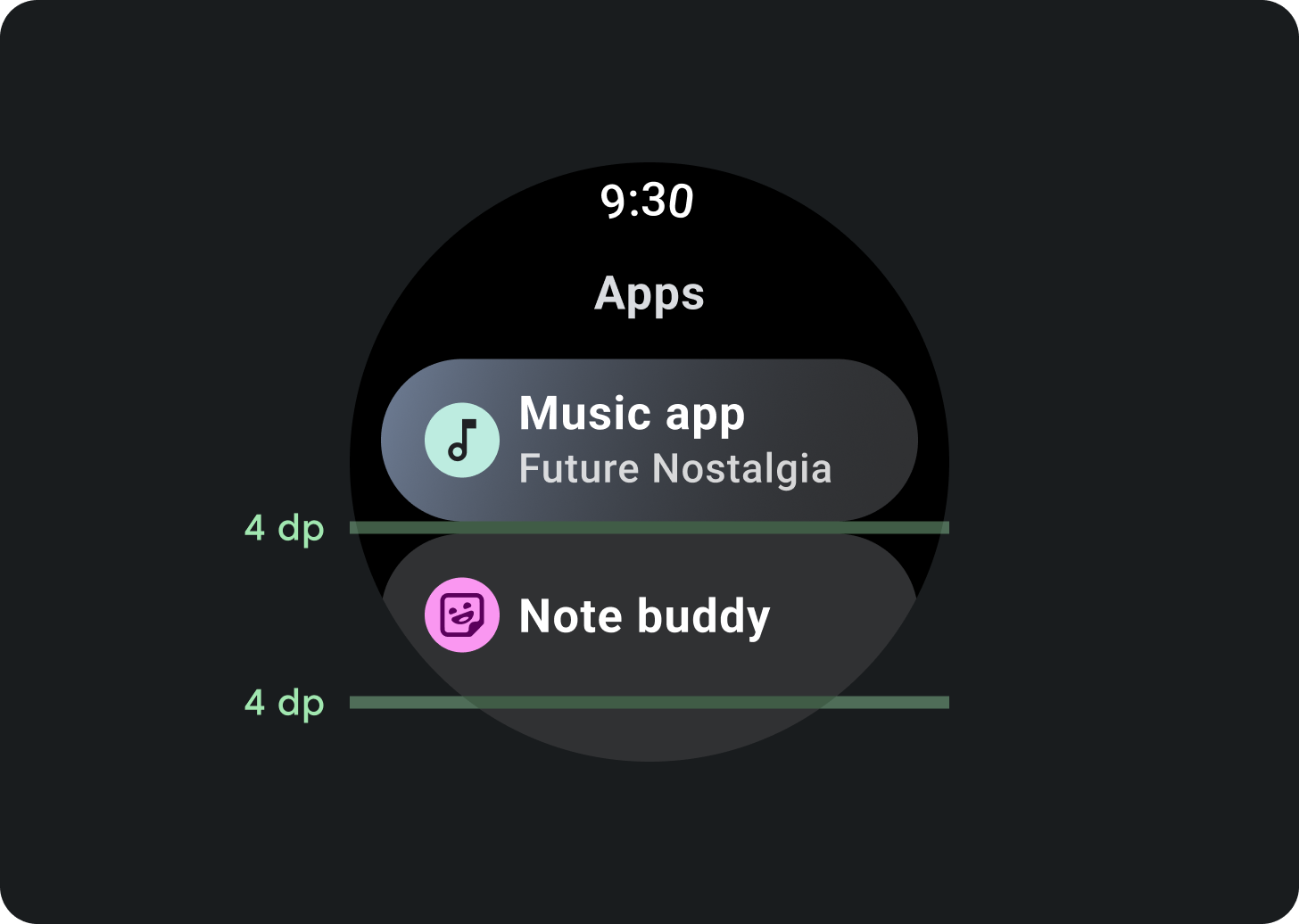
Entre les éléments
La marge intérieure entre les éléments d'un groupe doit être définie sur 4 dp.
Comportement d'ancrage
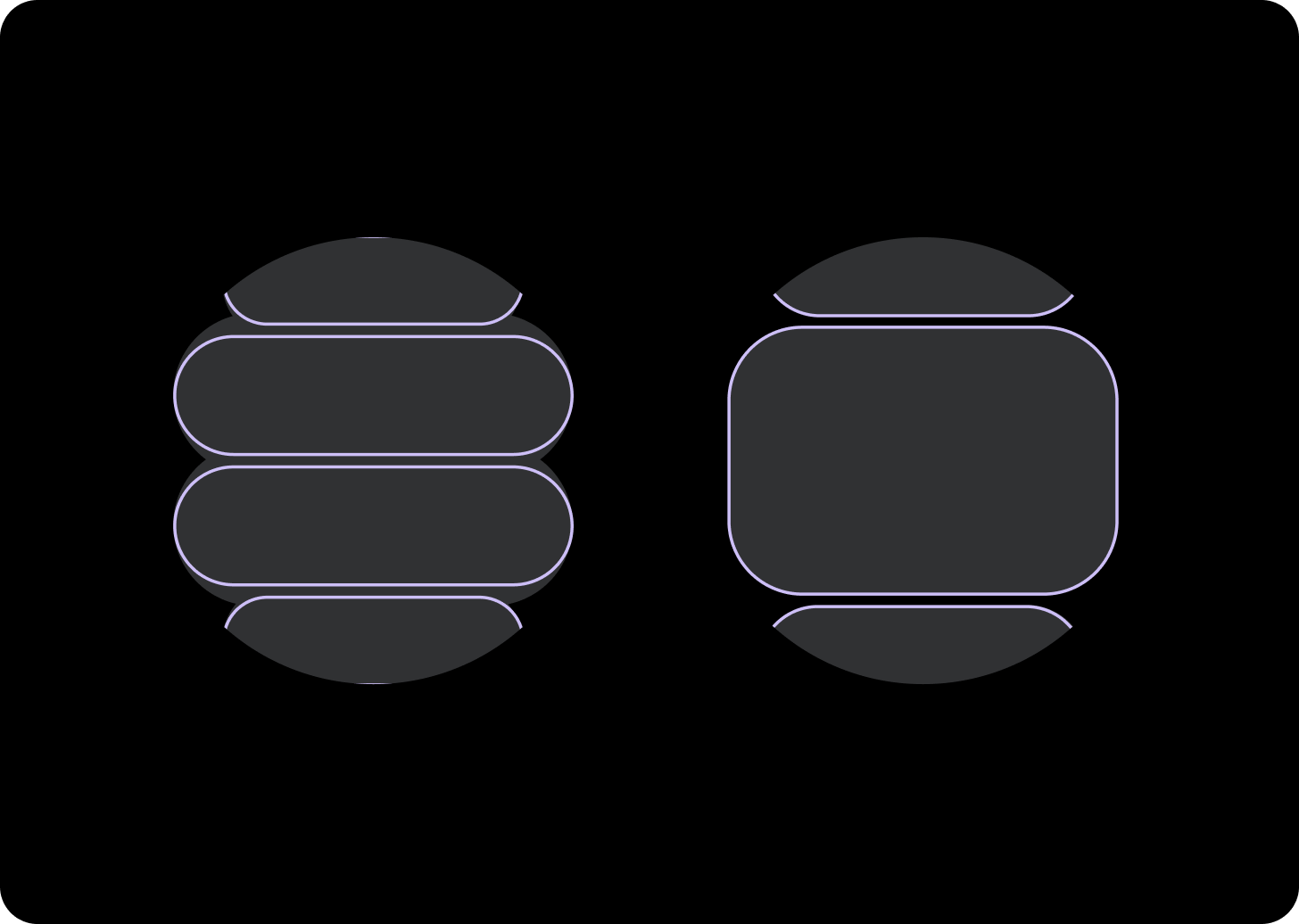
Pour mettre l'accent sur un élément de la liste lors du défilement, utilisez l'ancrage. Utilisez l'ancrage lorsque les éléments sont grands, mais pas plus hauts que l'écran.
Le comportement d'ancrage se présente sous deux formes. ItemCenter utilise le centre de l'élément comme point de référence. ItemStart utilise le bord de l'élément comme point de référence. Utilisez le premier élément pour centrer un élément à l'écran et le second pour centrer deux éléments à l'écran. Définissez ce comportement à l'aide du paramètre AnchorType.
Pour mieux contrôler le comportement d'ancrage dans une liste, définissez
flingBehavior à ScalingLazyColumnDefaults.snapFlingBehavior
et rotaryScrollableBehavior à RotaryScrollableDefaults.snapBehavior.
Utilisation
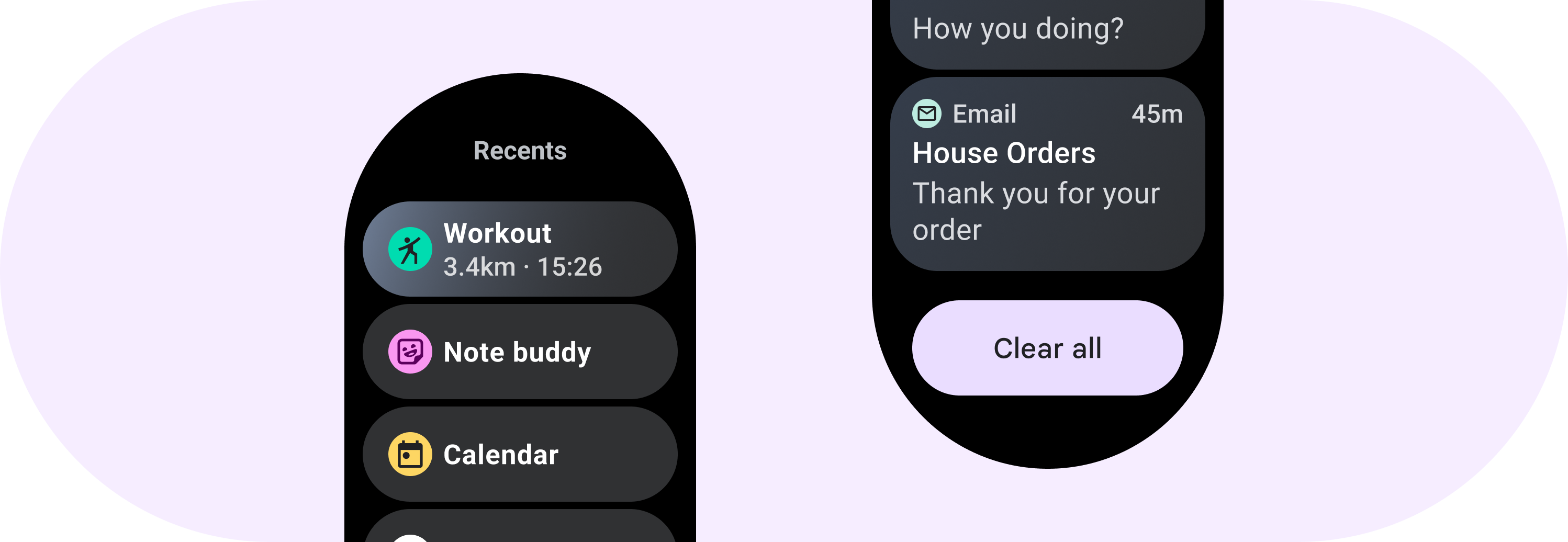
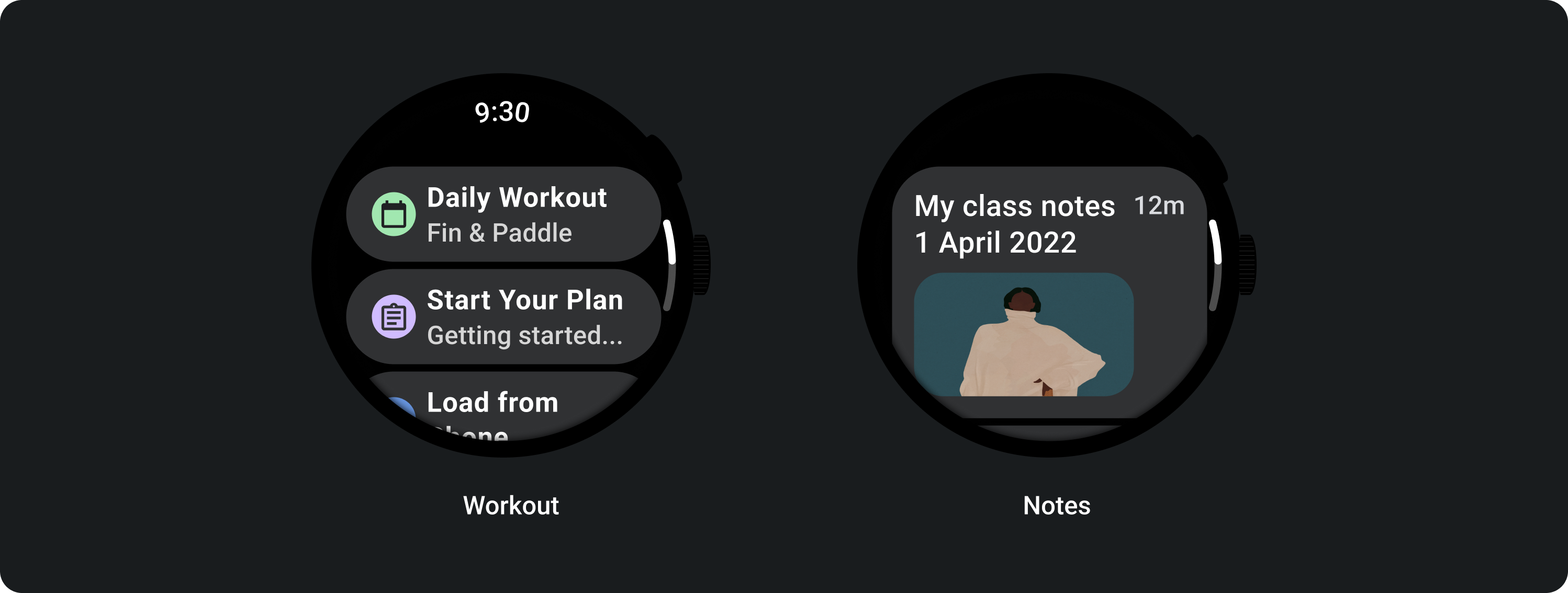
Voici deux exemples qui montrent comment utiliser les listes sur des montres :

Mises en page adaptatives
Les images suivantes illustrent plusieurs exemples de mises en page adaptatives. Pour conseils d'implémentation, consultez la page Développer pour différentes tailles d'écran.


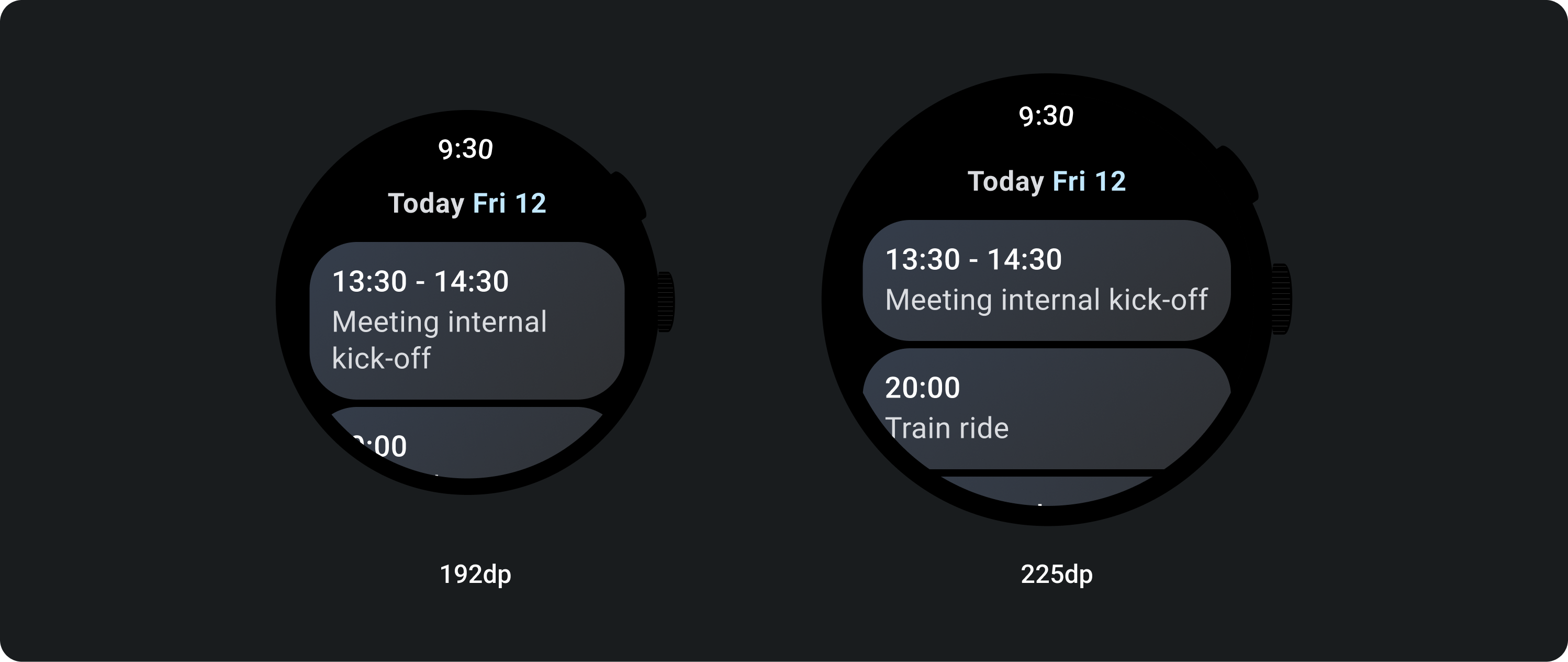
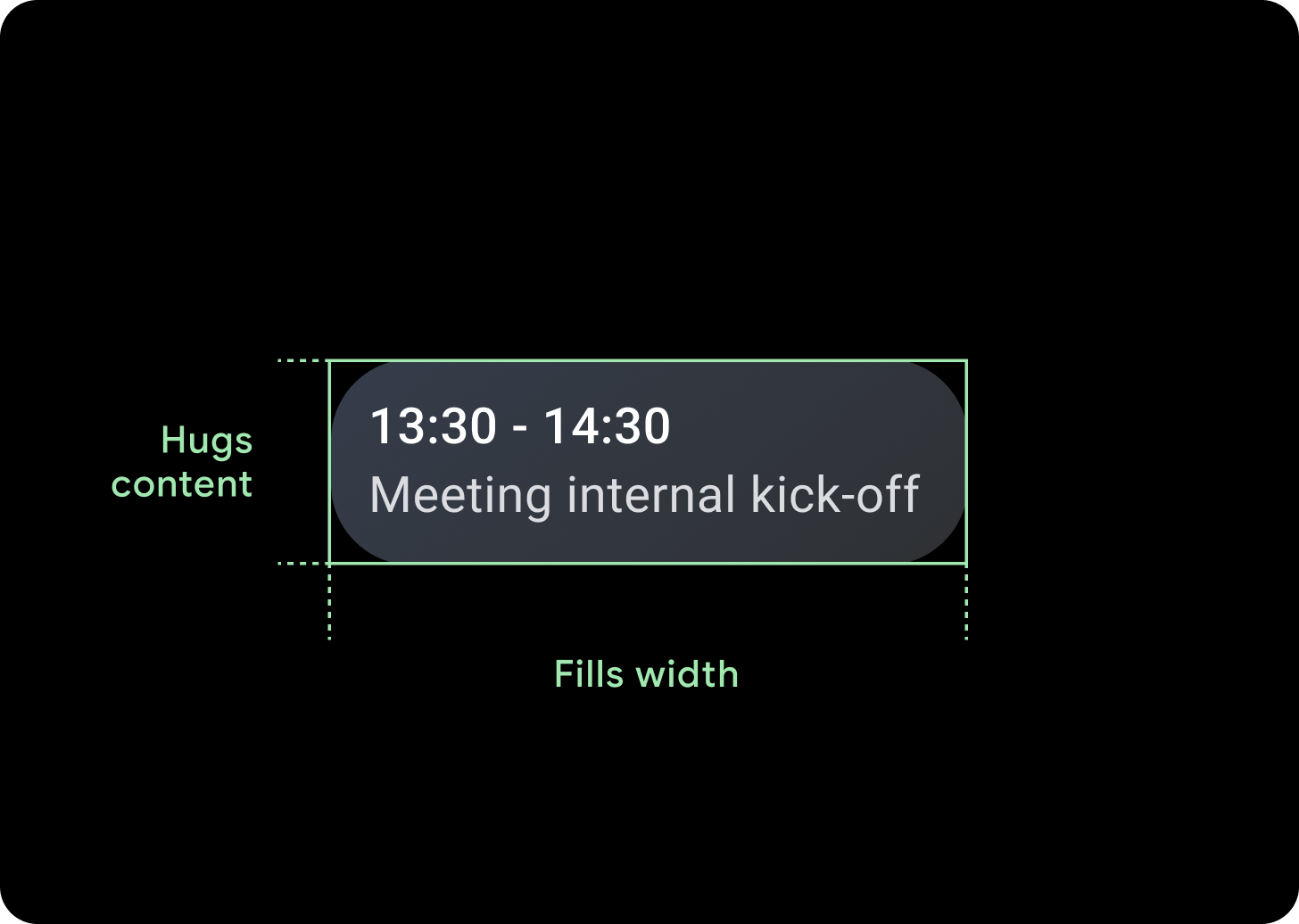
Comportement responsif
Les composants sont étirés pour remplir la largeur disponible sur les écrans plus grands.
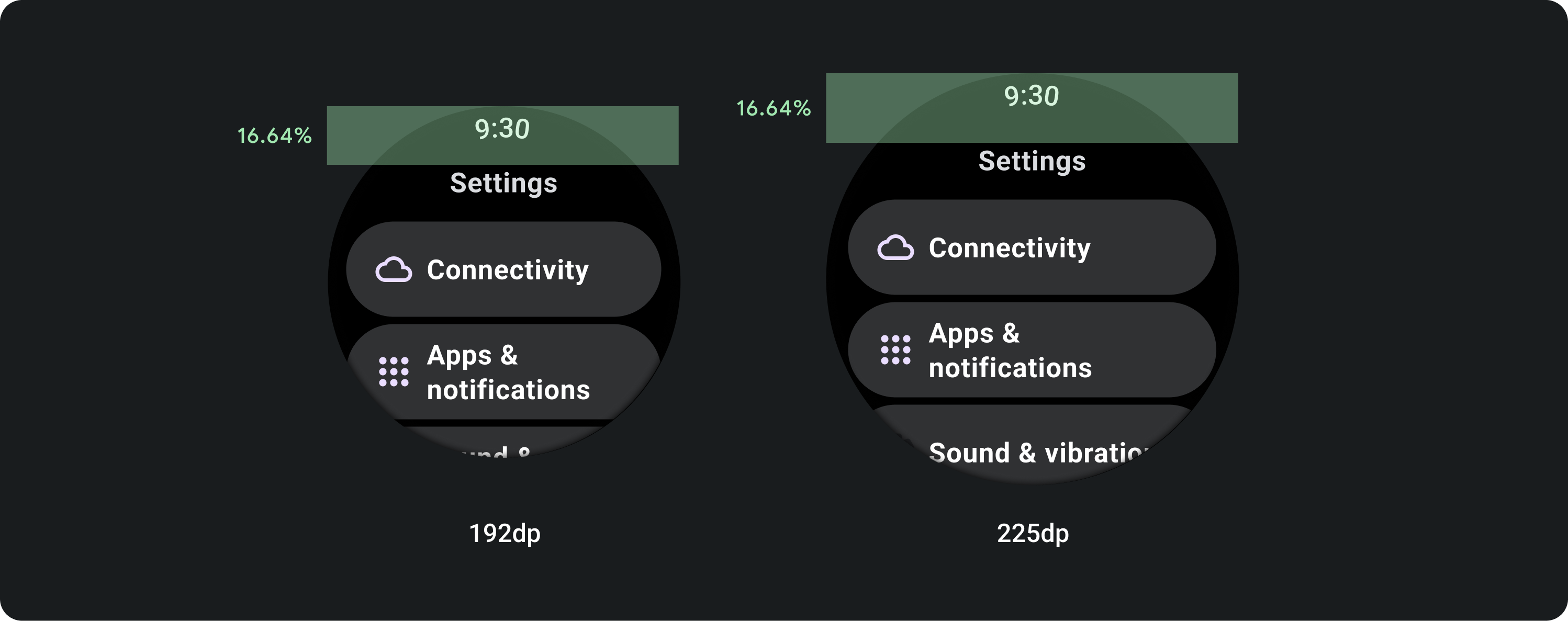
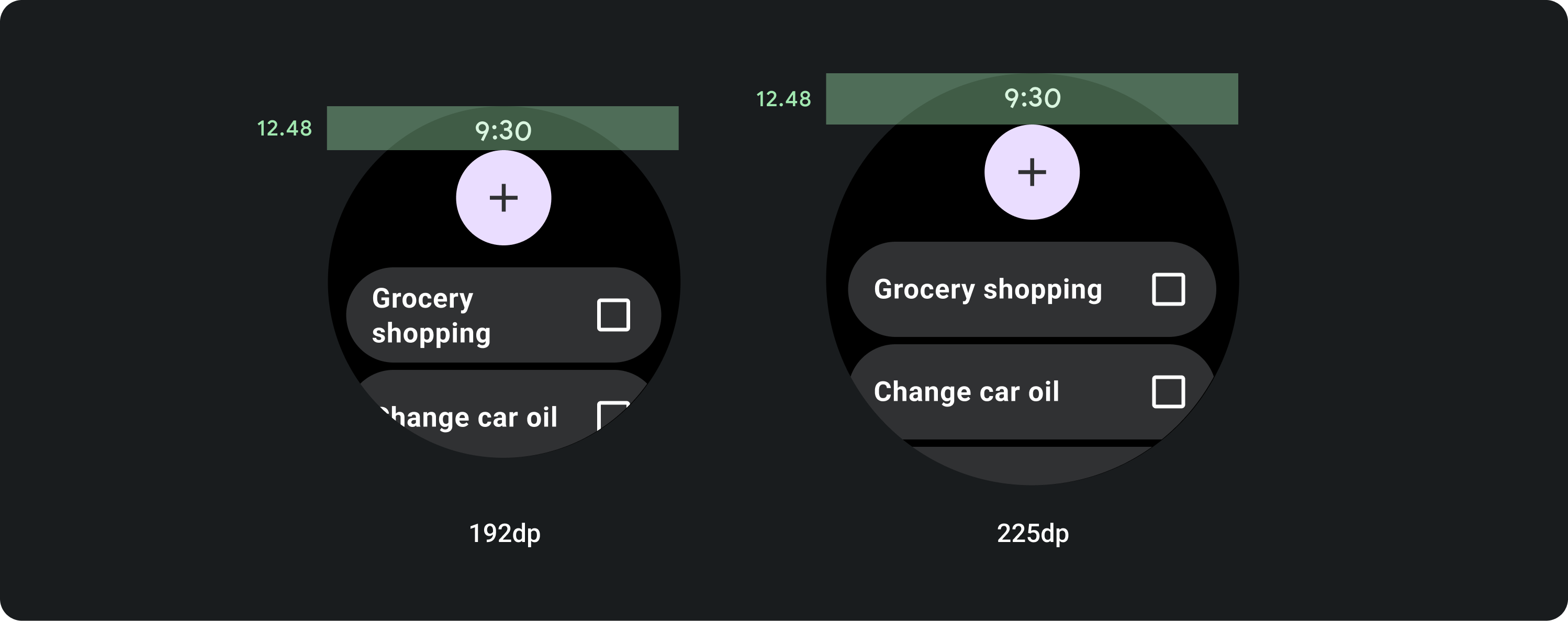
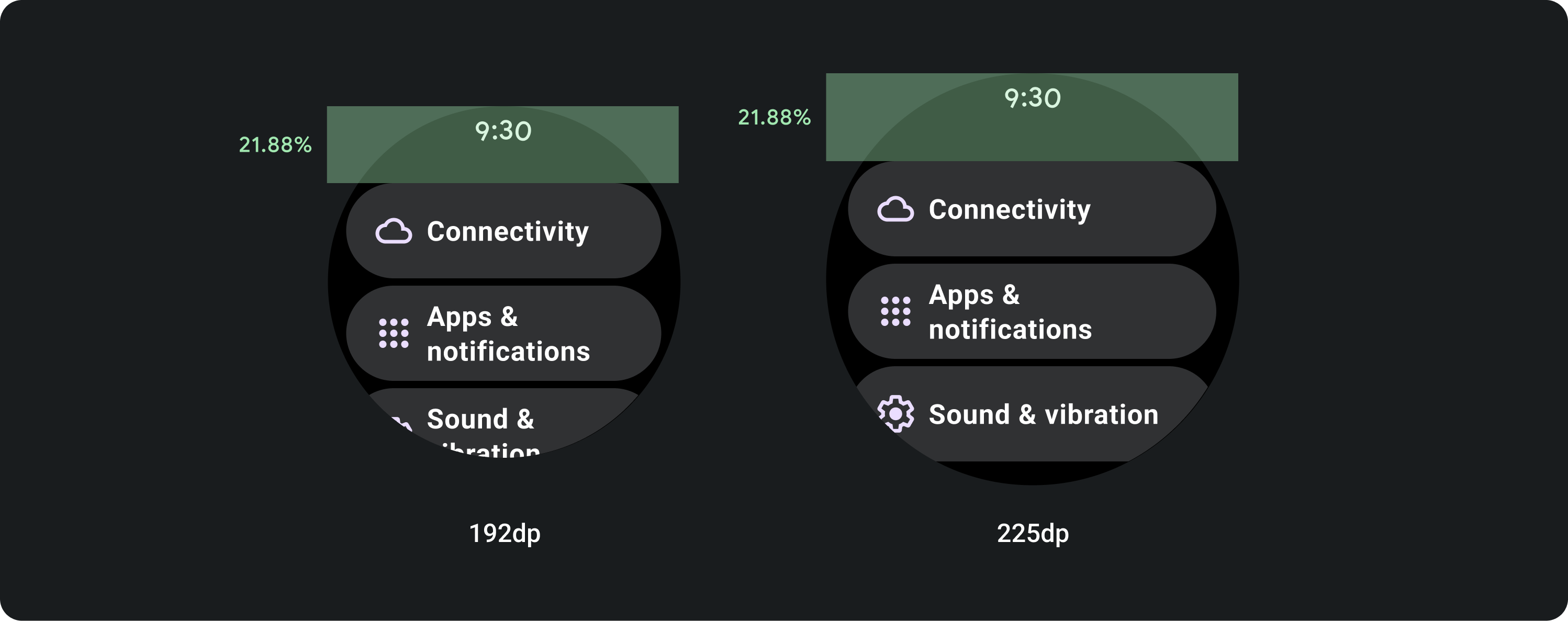
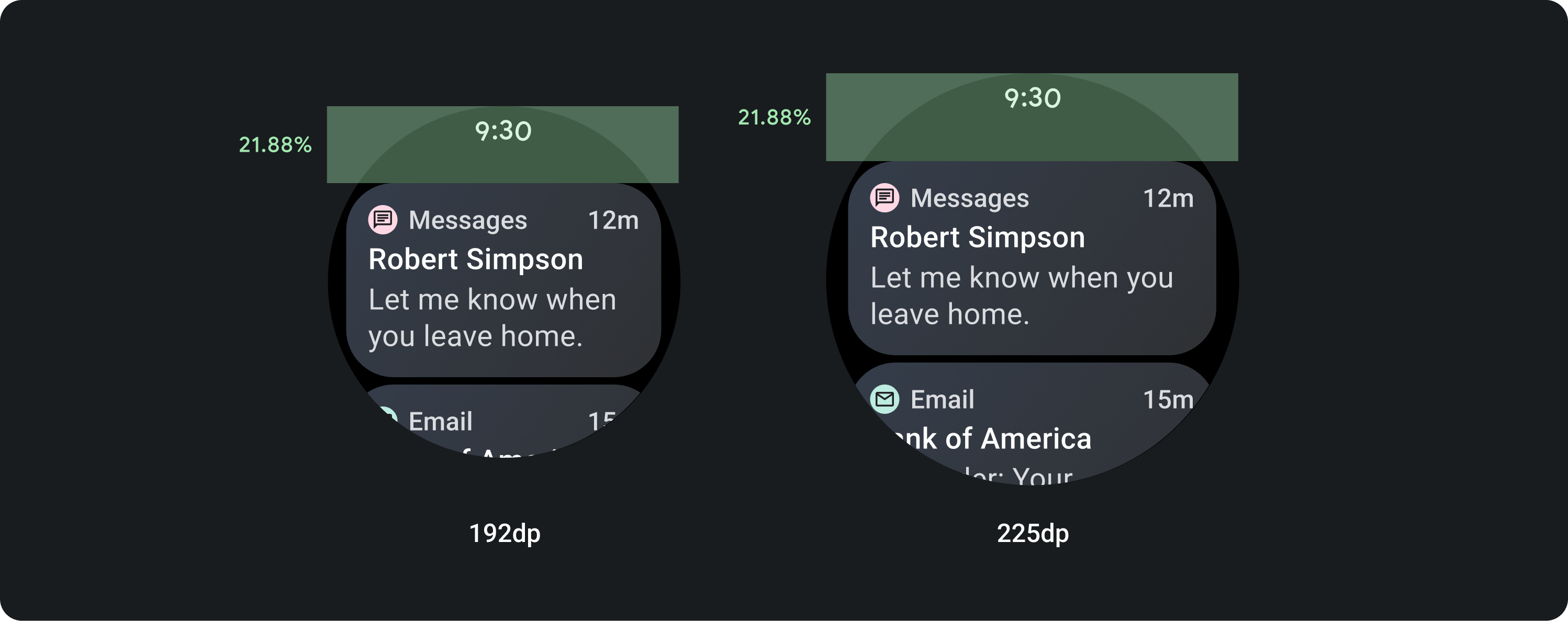
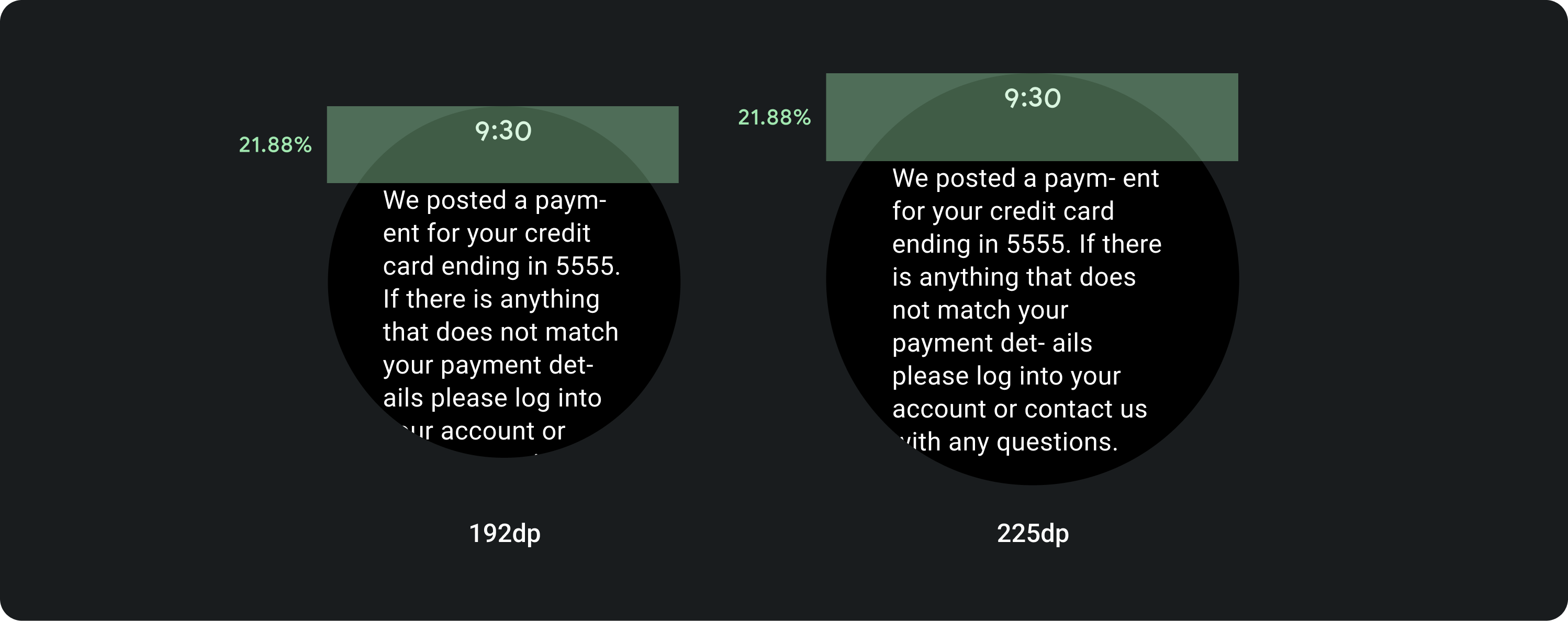
Marges supérieures
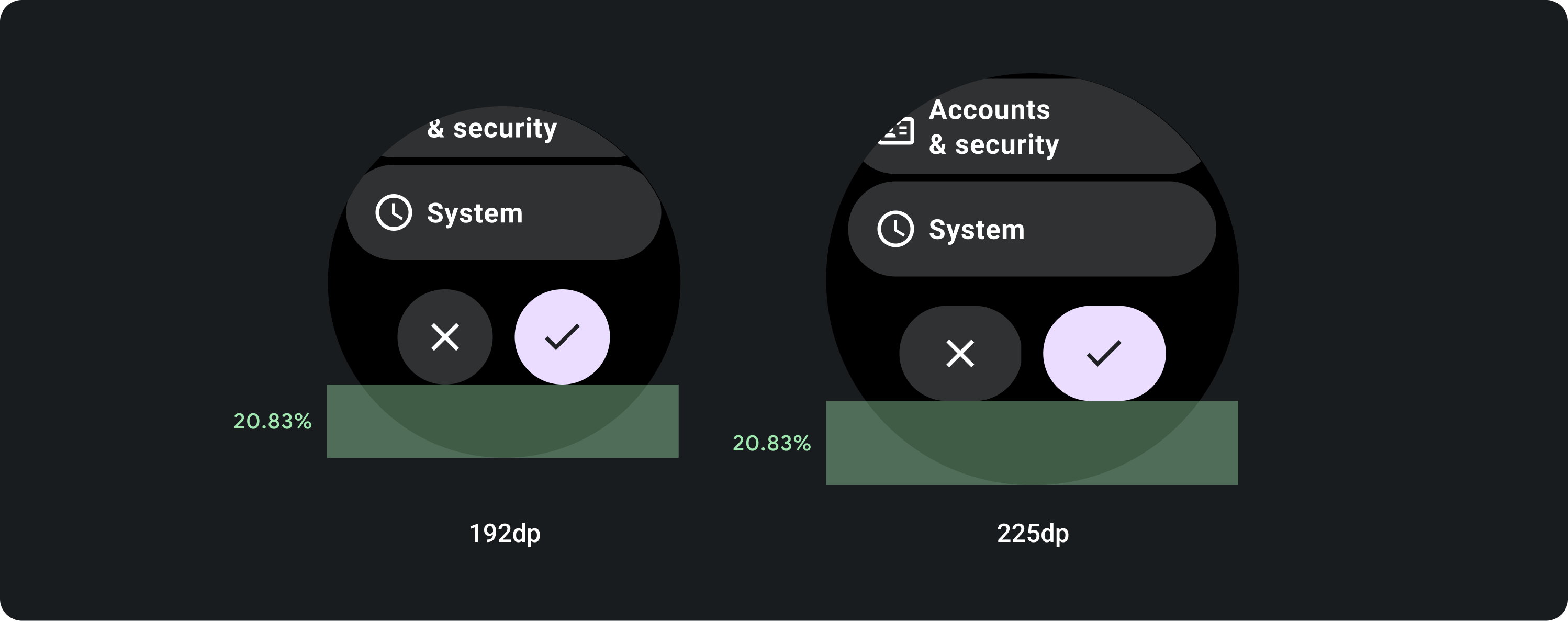
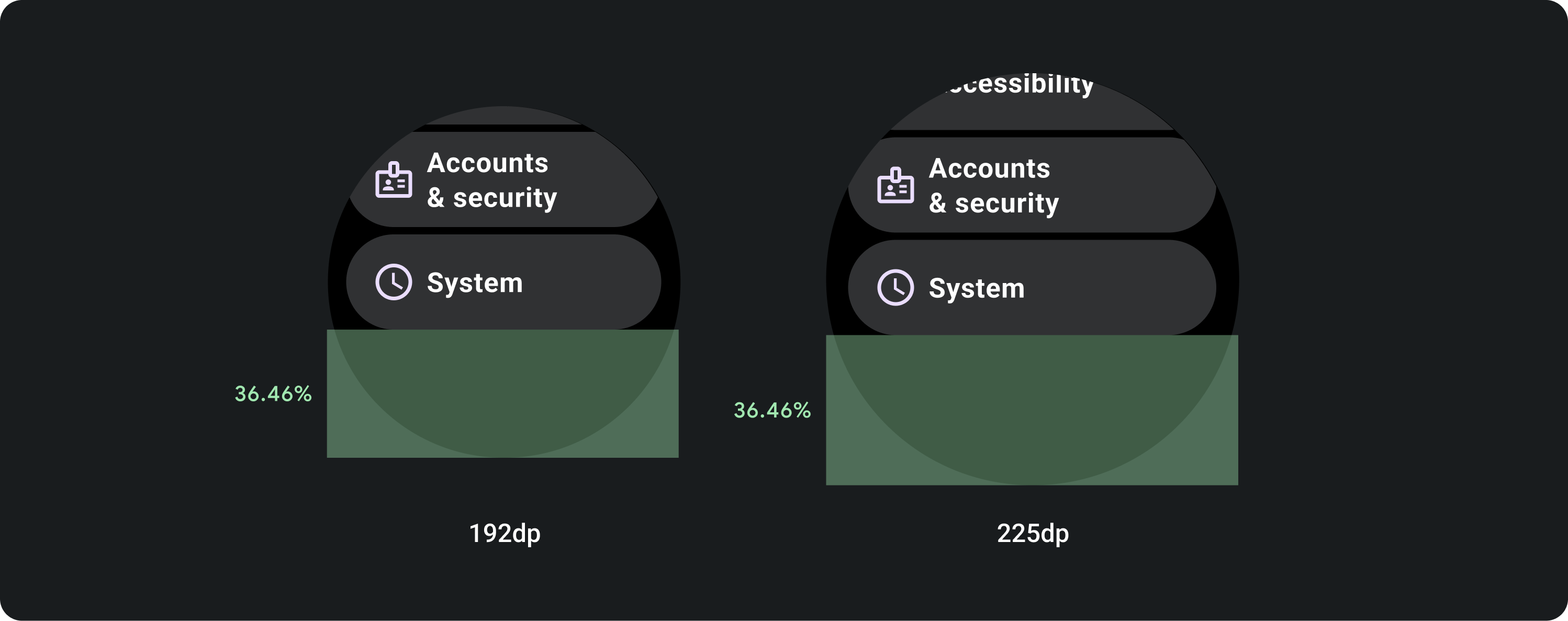
Les marges supérieures varient en fonction des éléments qui se trouvent dans la section supérieure.
La liste commence par le titre

La liste commence par un ou deux boutons ou plus

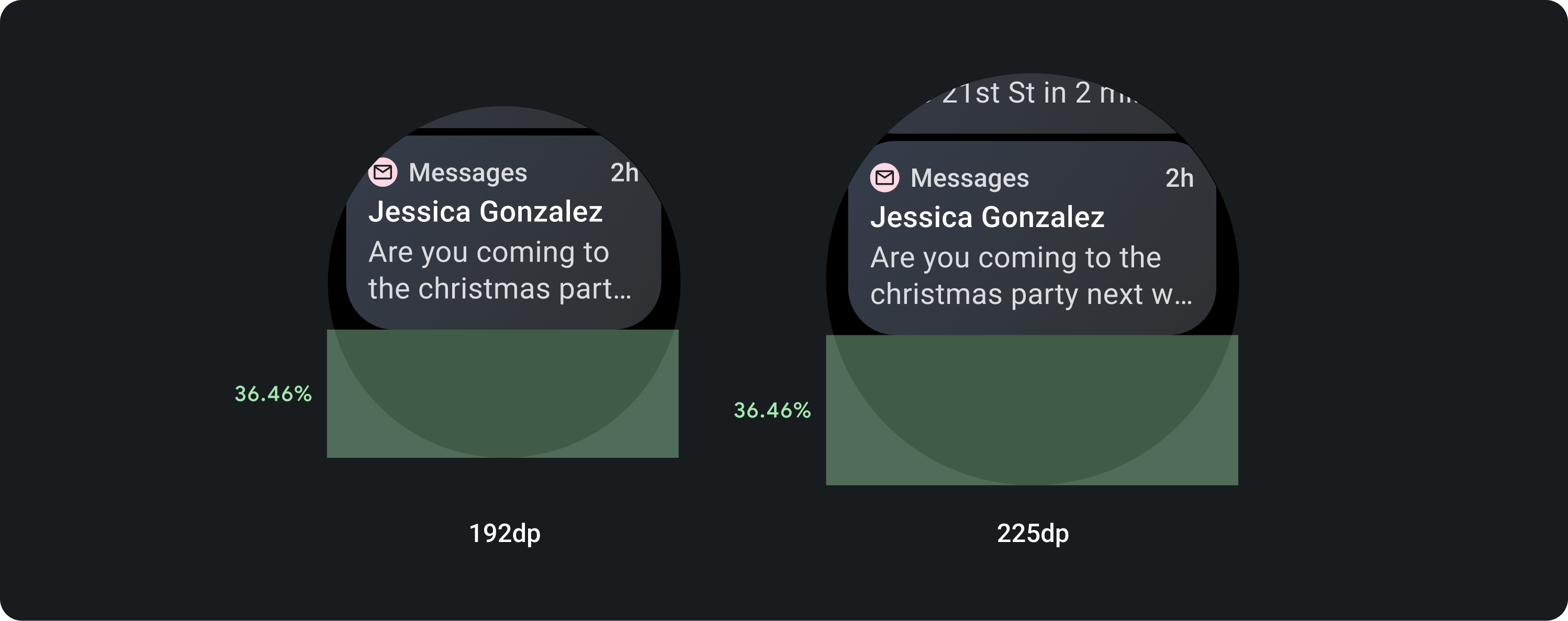
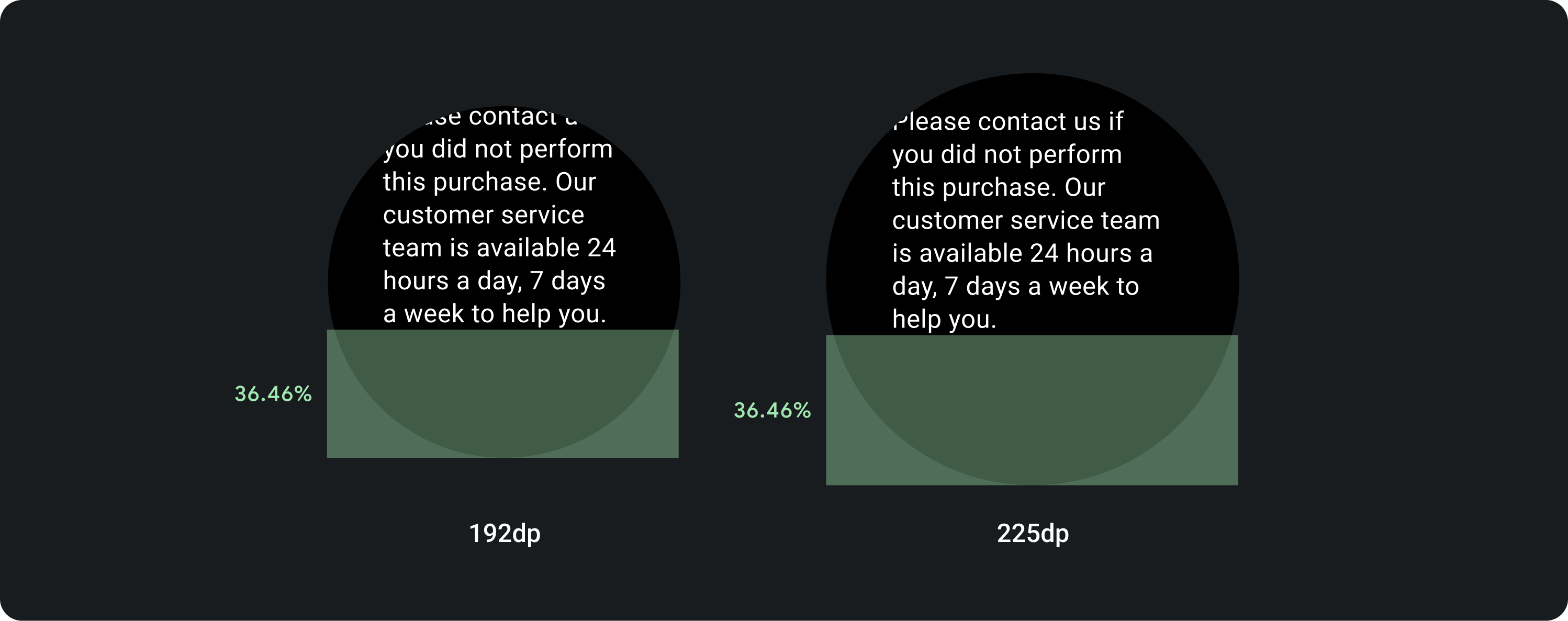
La liste commence par d'autres éléments



Marges inférieures
Les marges inférieures varient en fonction des éléments qui se trouvent dans la section inférieure.
La liste se termine par des boutons

La liste se termine par d'autres éléments



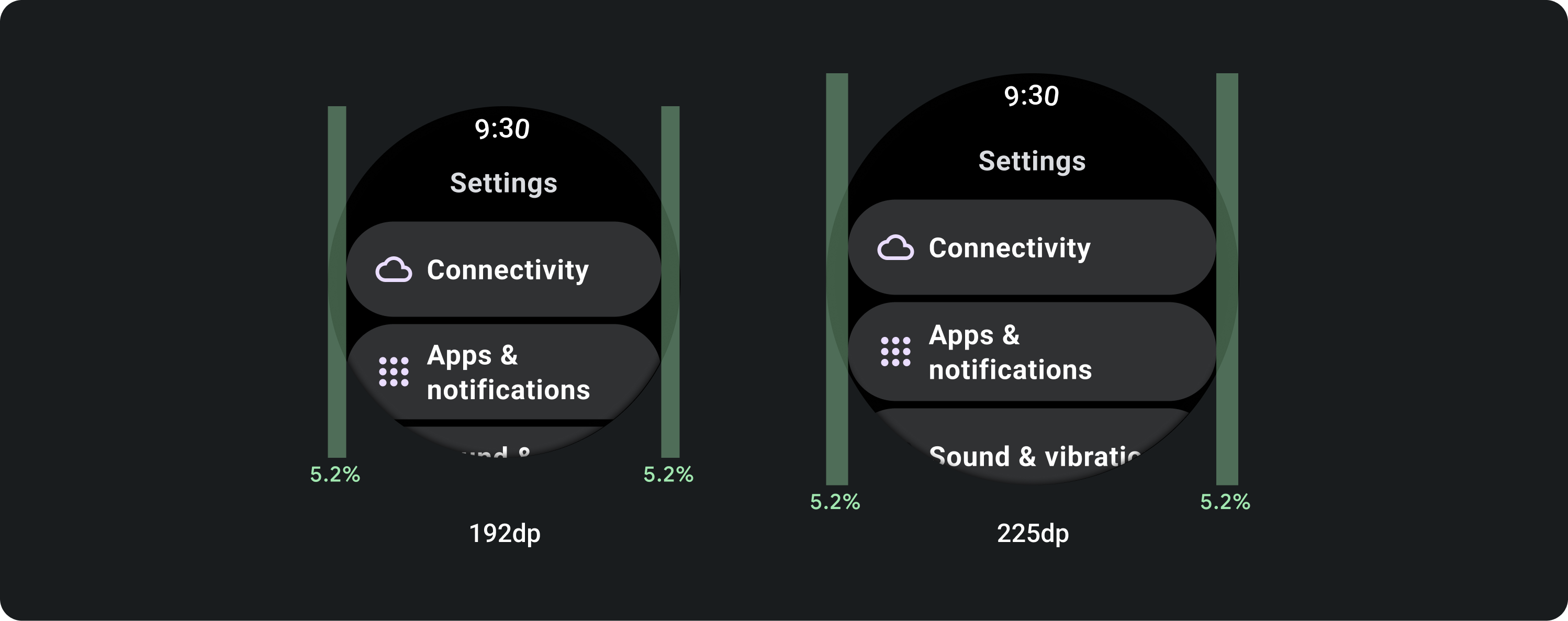
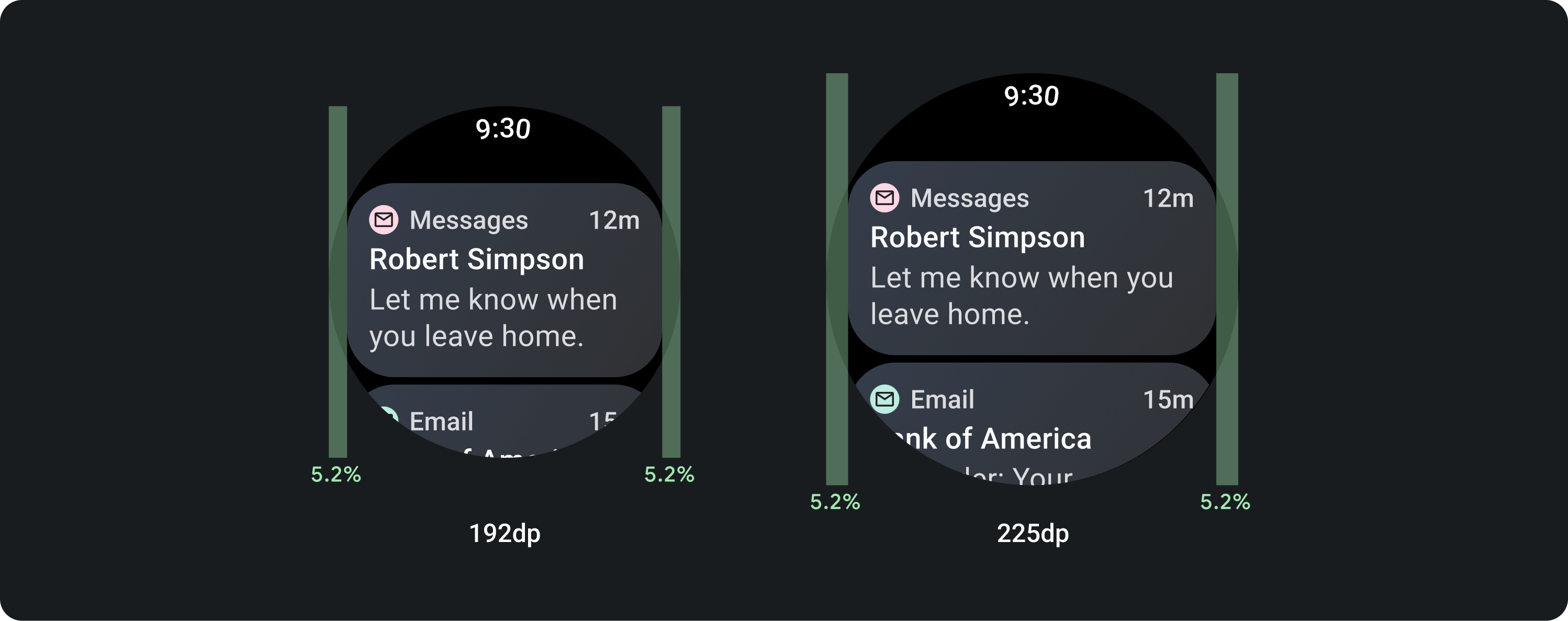
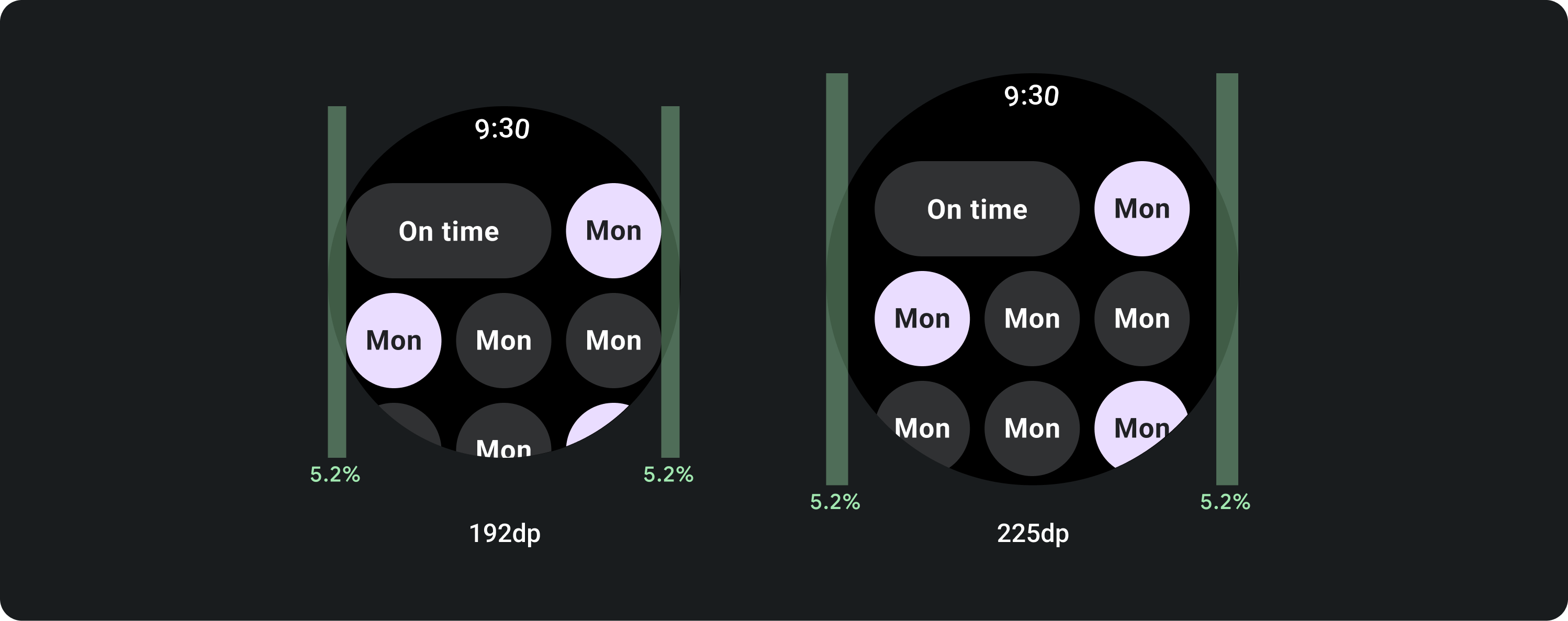
Marges latérales
Les marges latérales utilisent un pourcentage standard de 5,2% pour tous les types de listes afin de garantir l'évolutivité sur les grands écrans.



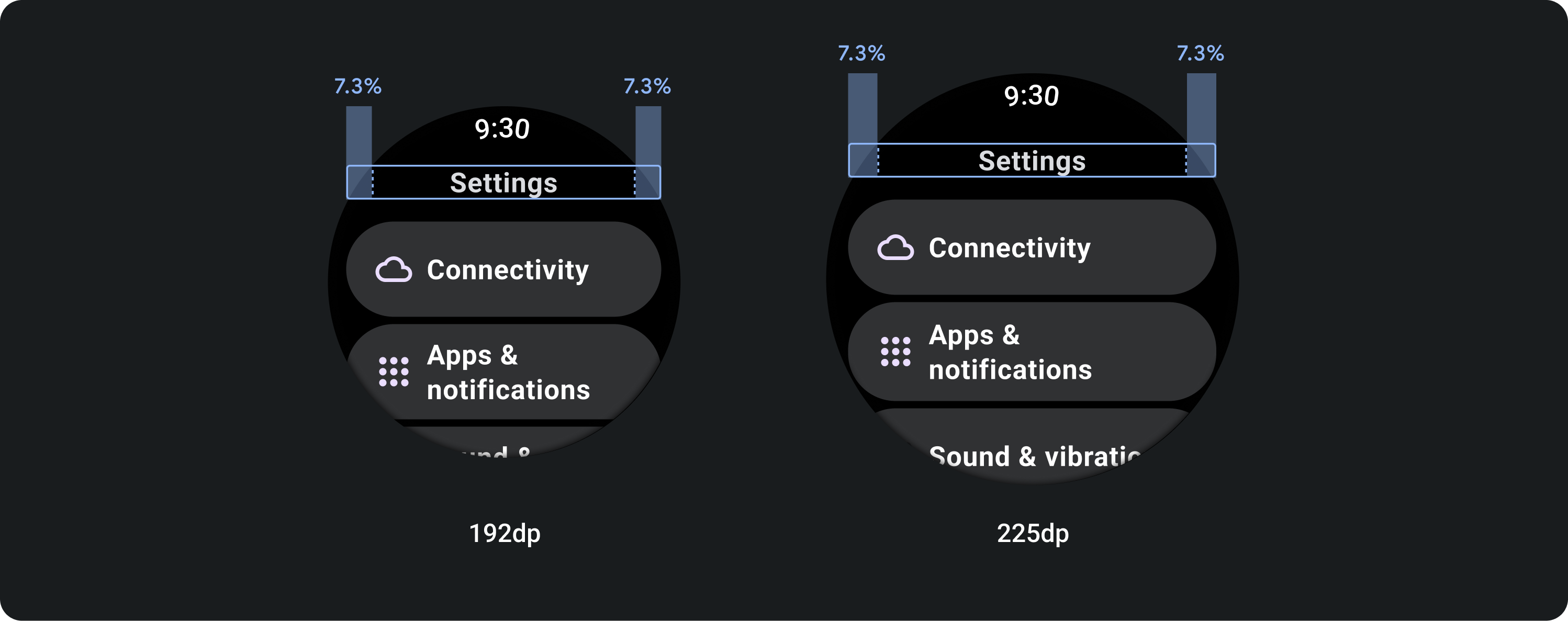
Marges internes
Titres
Une marge interne supplémentaire de 7,3% permet de s'assurer que les titres ne sont pas coupés.

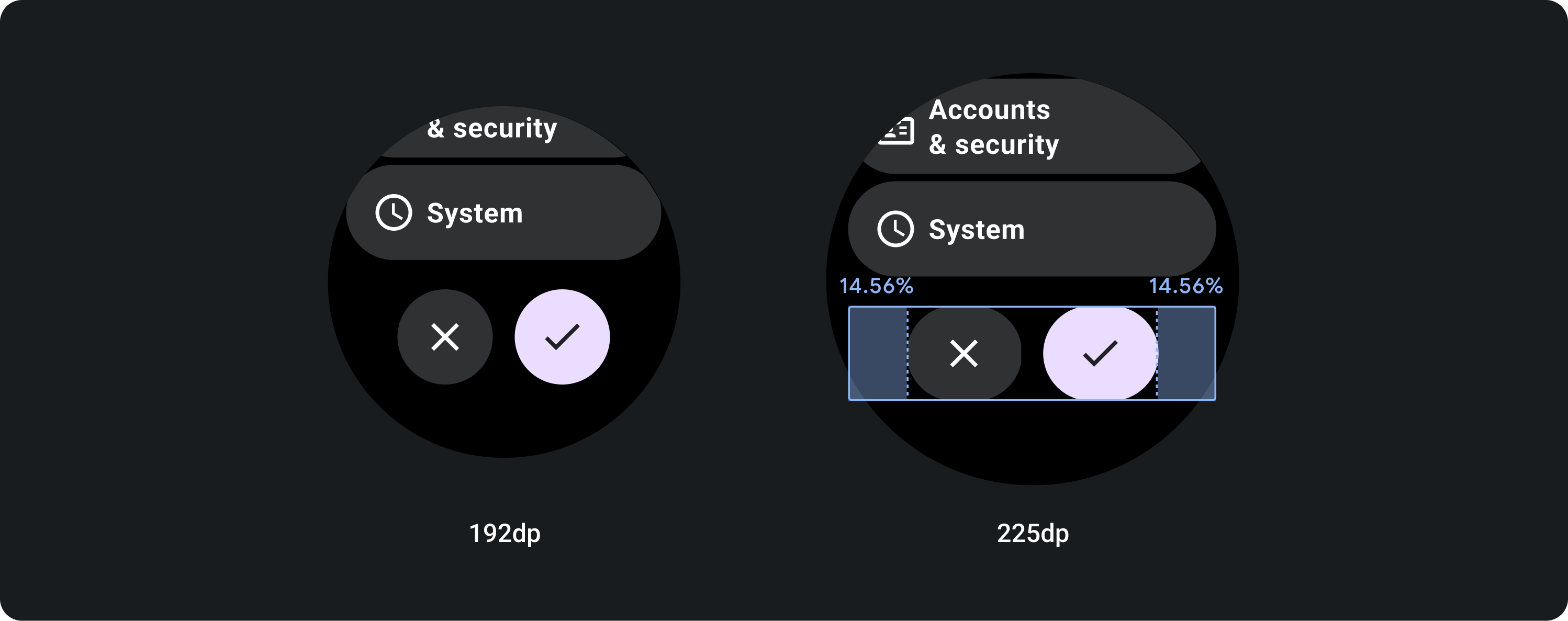
Boutons du bas
Les boutons du bas occupent toute la largeur disponible au-delà des 225 points d'arrêt. Pour préserver la hiérarchie visuelle, une marge intérieure interne de 14,56% a été ajoutée sur les écrans plus grands.