
Komponent Element to interaktywny element, który reprezentuje dane wejściowe, atrybut lub działanie.
Rekomendacje dotyczące wierszy

Minimalne
Tekst główny > 1 wiersz
Etykieta dodatkowa > 1 wiersz

Maksimum
Tekst główny > 2 wiersze
Etykieta dodatkowa > 3 wiersze
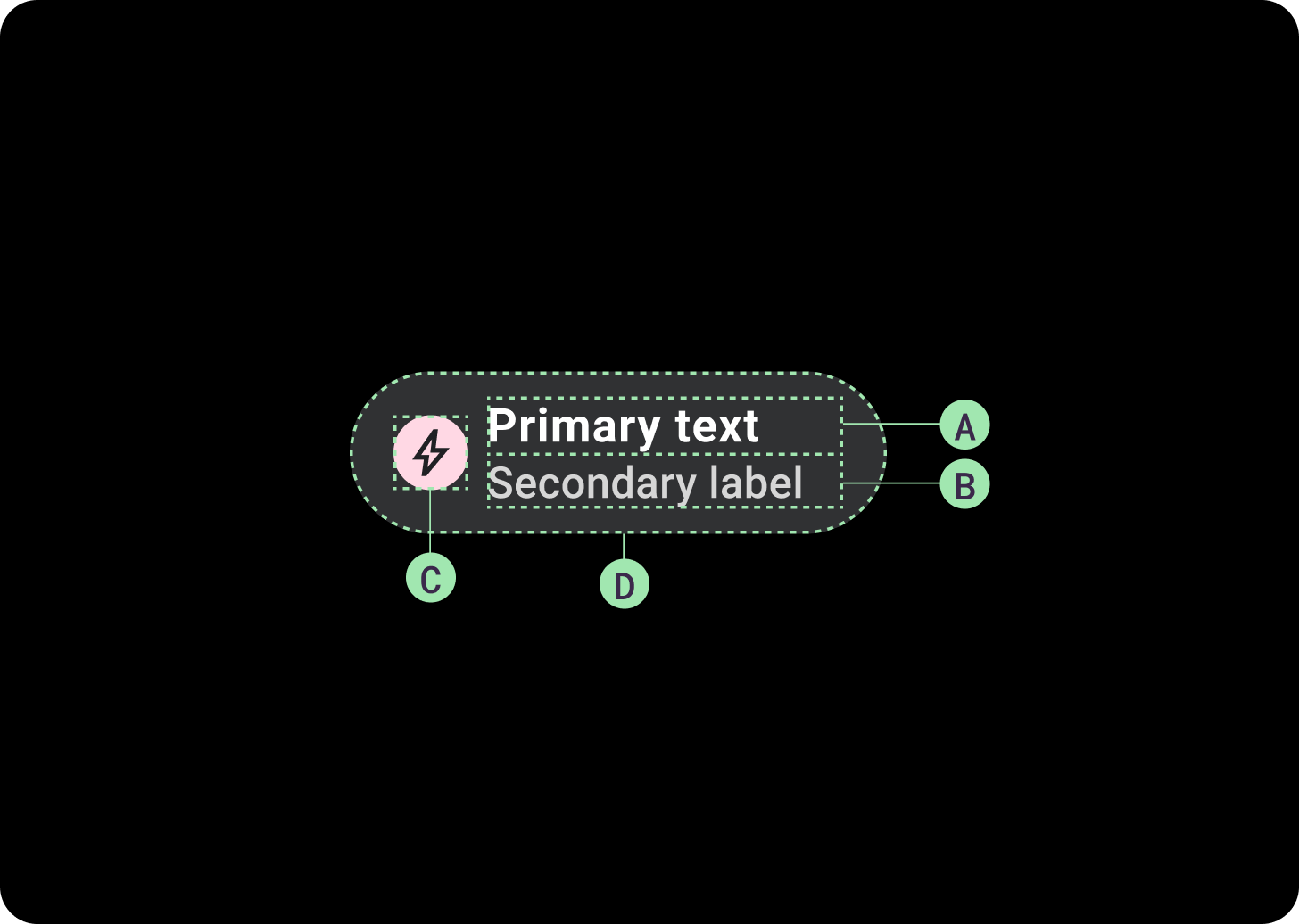
Anatomia

Elementy mogą zawierać maksymalnie 2 etykiety tekstowe i opcjonalną ikonę. Należy podać co najmniej jedną etykietę tekstową lub jedną ikonę. Elementy mogą skrócić tekst, jeśli etykieta tekstowa będzie zbyt długa. Jeśli występuje etykieta dodatkowa, etykieta podstawowa to jeden wiersz tekstu. Jeśli nie ma etykiety dodatkowej, etykieta podstawowa może zawierać 2 wiersze tekstu.
Jeśli jest tylko jedna etykieta, powinna być wyśrodkowana. Jeśli widoczna jest etykieta lub ikona dodatkowa, etykiety powinny być wyrównane do lewej.
A. Etykieta podstawowa.
B. Etykieta dodatkowa (opcjonalna)
C. Ikona (opcjonalna)
D. kontener
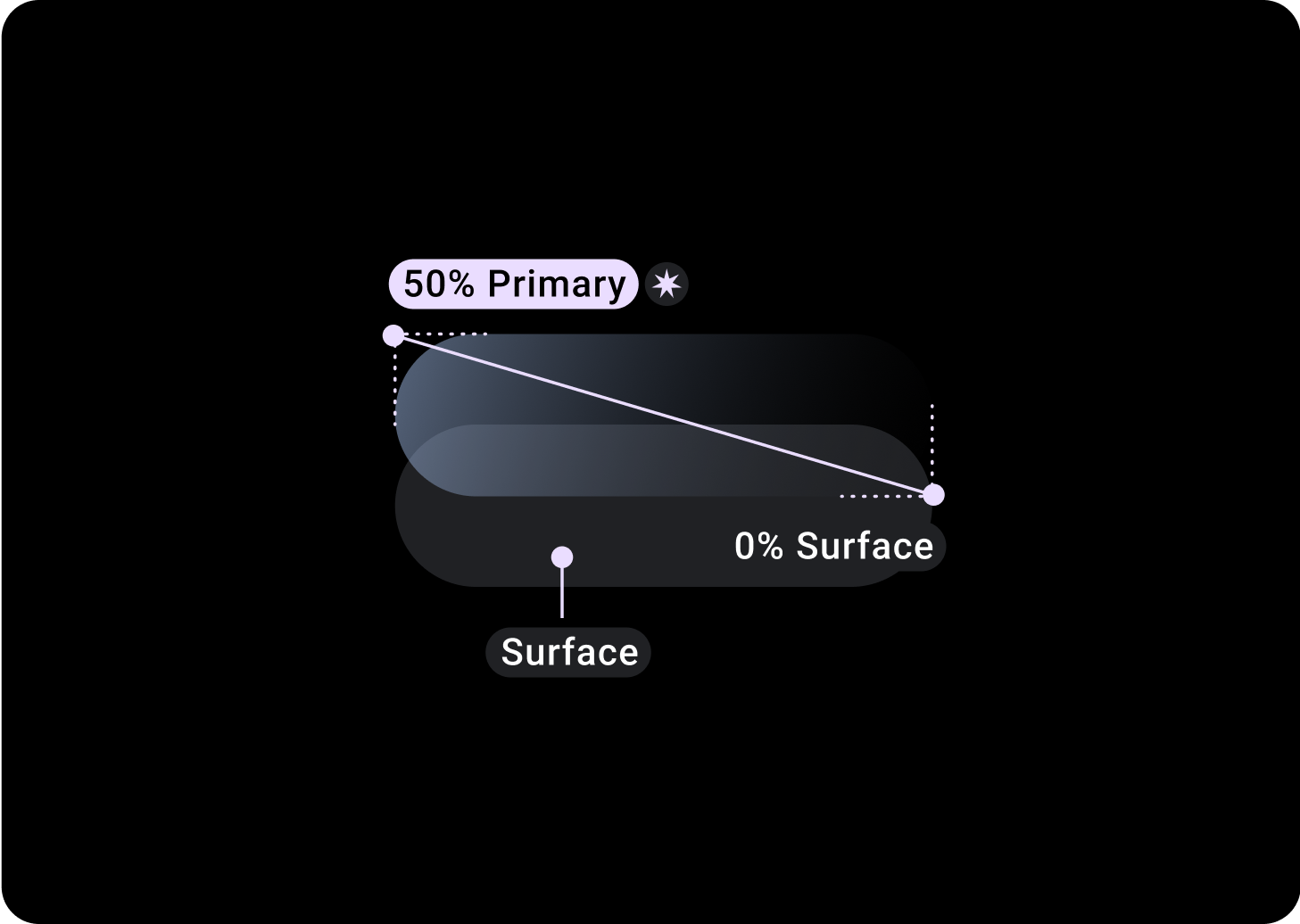
Gradient elementu

Element standardowy
Góra/lewa = 50% główna
dół/prawo = 0% powierzchni
(nakładki gradientu na tle w kolorze powierzchni)

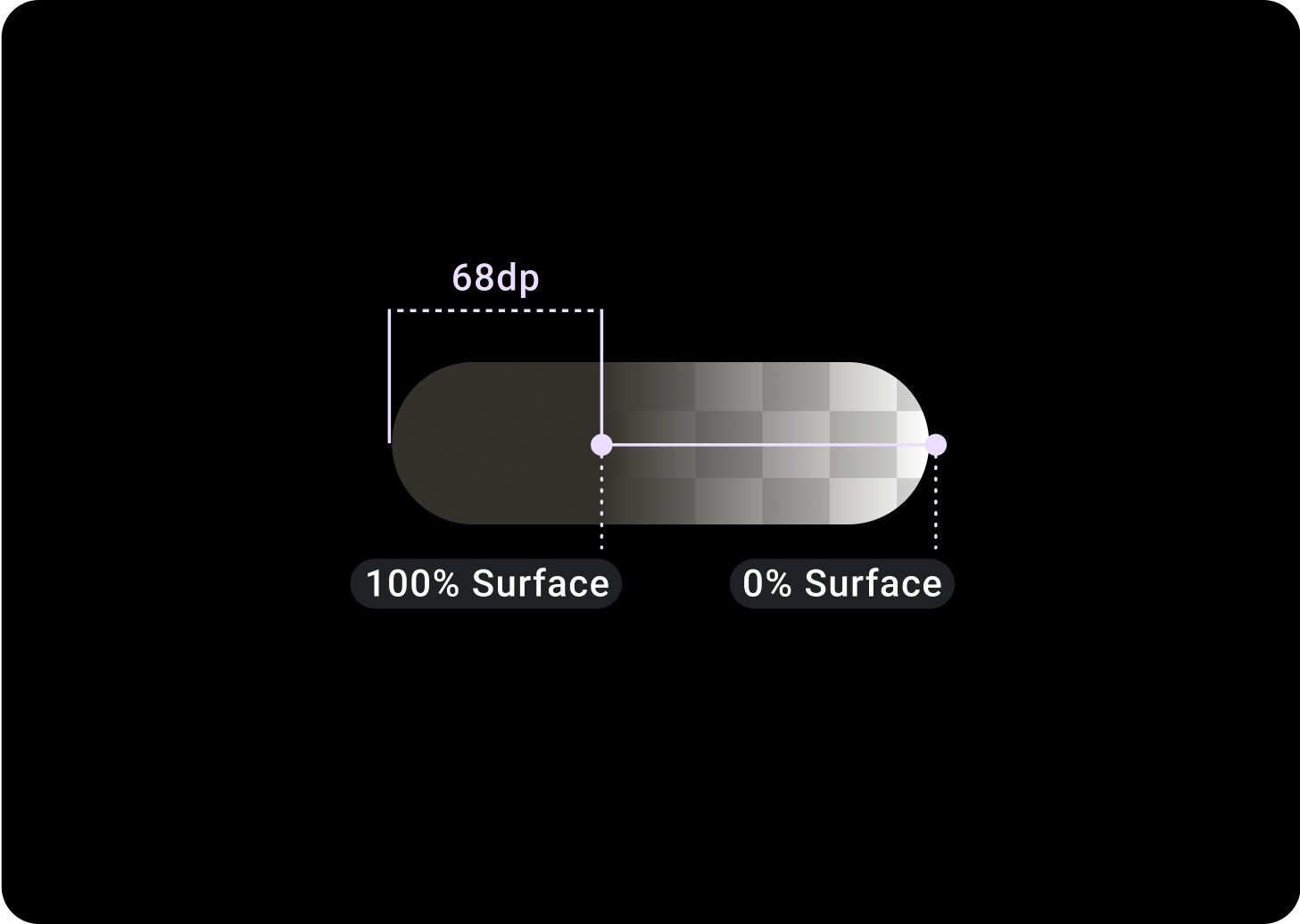
Element obrazu
Góra/lewa = 30% wartości podstawowej
0, 0, 45° (u dołu/prawej strony) = 20% na powierzchni
Alternatywne typy elementów

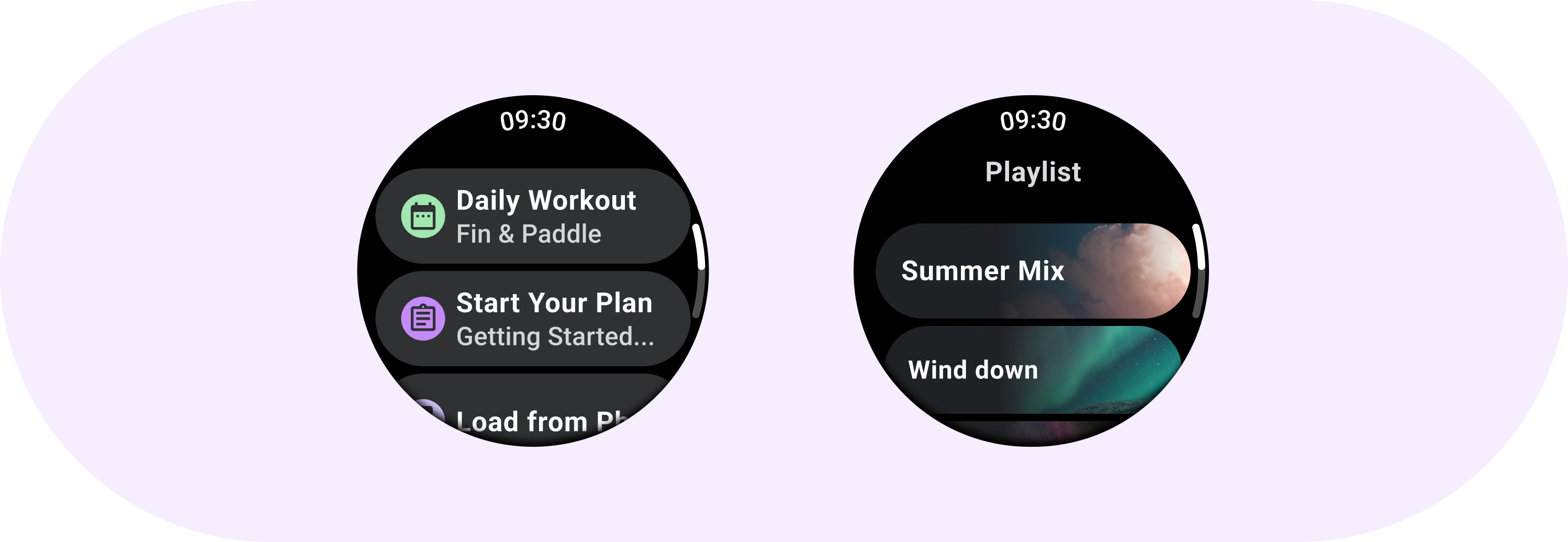
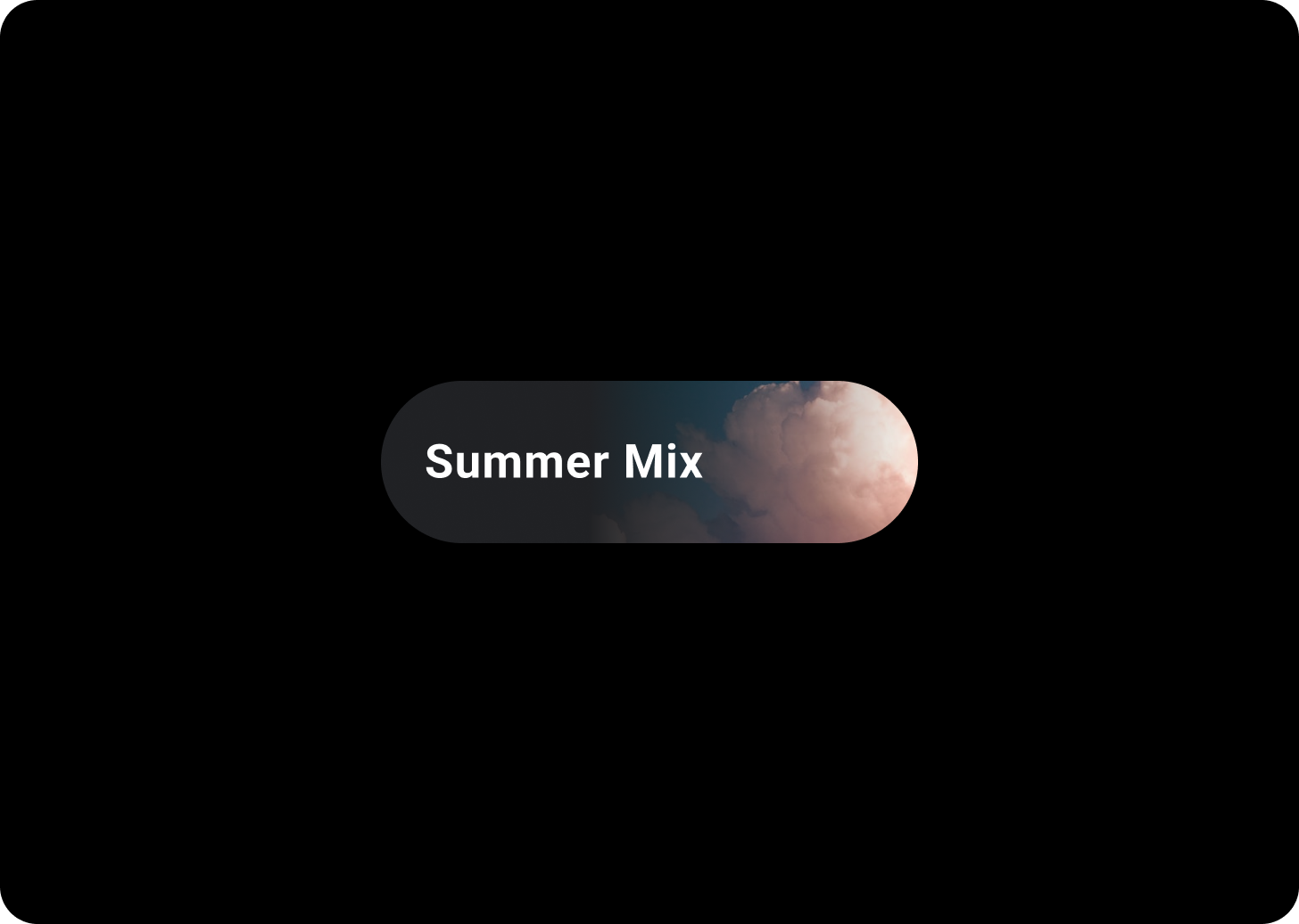
Element z obrazem tła
Elementy graficzne zawierają działania, które są powiązane z wybranym obrazem. Elementy obrazu dobrze nadają się do przekazywania bardziej szczegółowego wyglądu i stylu.
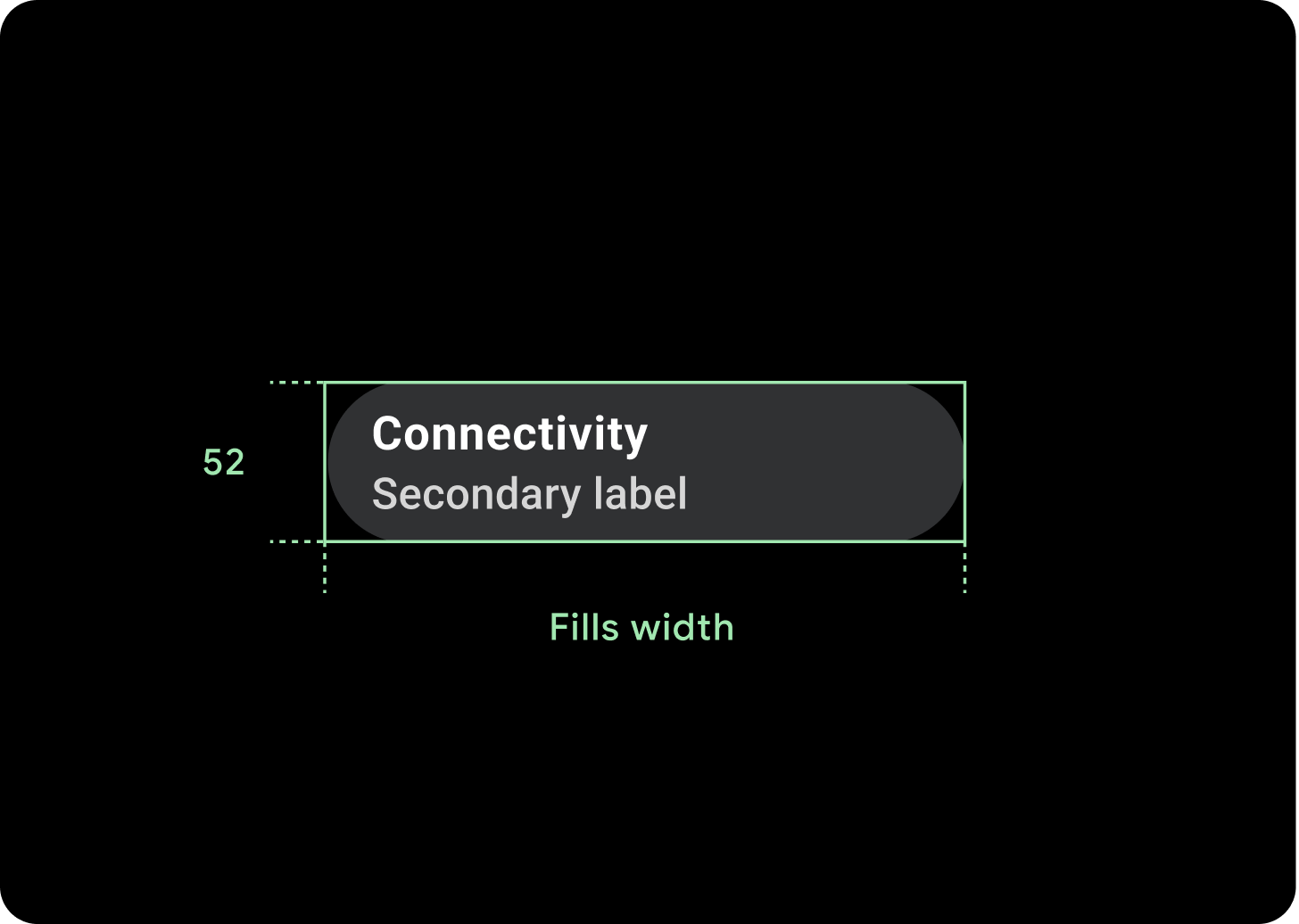
Zalecamy, aby te elementy miały stałą wysokość 52 dp.
Element awatara
Używaj elementów awatara do wykonywania działań związanych z wybranym awatarem. Elementy awatara mogą też zawierać ikony, które zwiększają rozpoznawalność awatara, na przykład zdjęcie identyfikatora kontaktu. Ikony awatara mają wymiary 32 x 32 dp.
Powiązane komponenty

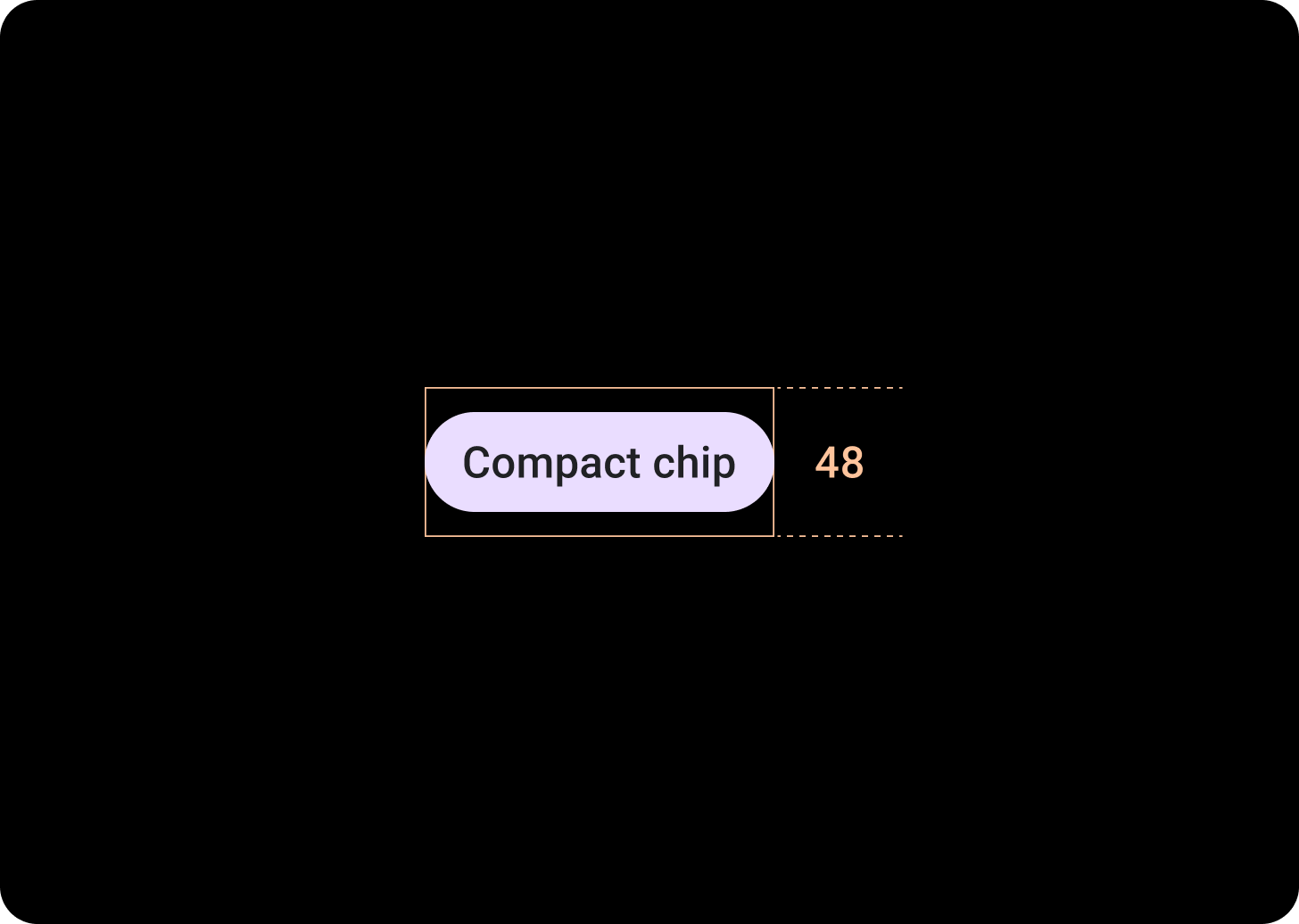
Układ kompaktowy
Powiązany komponent, CompactChip, to wariant komponentu układu, który wydaje się mniejszy i został zaprojektowany z myślą o mniejszych zastosowaniach.
Elementy kompaktowe mają miejsce na ikonę oraz boks na etykietę tekstową z jednym wierszem. Kompaktowe elementy mają obszar do kliknięcia o wysokości 48 dp.
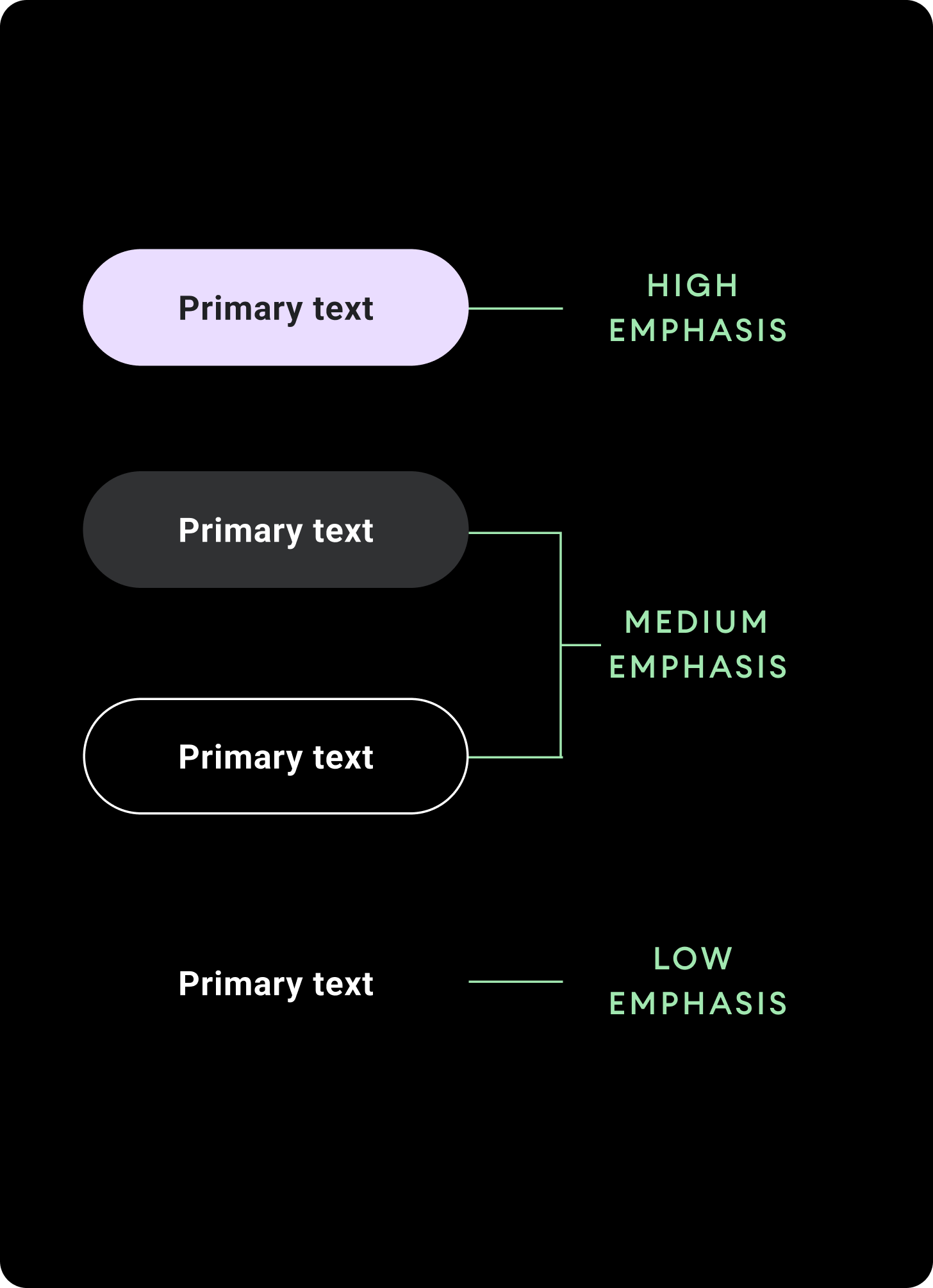
Hierarchia

Używaj różnych wypełnienia kolorami, aby określić hierarchię elementów. Zaprojektuj każdy ekran tak, aby zawierał 1 widoczny element odpowiadający głównemu działaniu.
Wysoka koncentracja
Elementów wyróżniających należy używać w przypadku działań podstawowych na stronie. Używaj kolorów podstawowych jako wypełnienia elementu o wysokim stopniu podkreślenia.
Średnie wyróżnienie
Elementy ze średnim wyróżnieniem używaj w przypadku działań, które są mniej ważne niż działania główne. Używaj kolorów dodatkowych do wypełnienia elementu o średnim stopniu podkreślenia.
Możesz też użyć niestandardowego komponentu OutlinedChip. Element z obrysem ma przezroczyste tło, kolor podstawowy wariantu o przezroczystości 60% i treści w kolorze głównym.
Niska wyróżnienie
Elementy z niskim wyróżnieniem mają przezroczyste wypełnienie i tylko etykietę tekstową. Używaj elementów o niskim stopniu podkreślenia, aby wskazać relację podrzędną z elementem głównym lub dodatkowym.
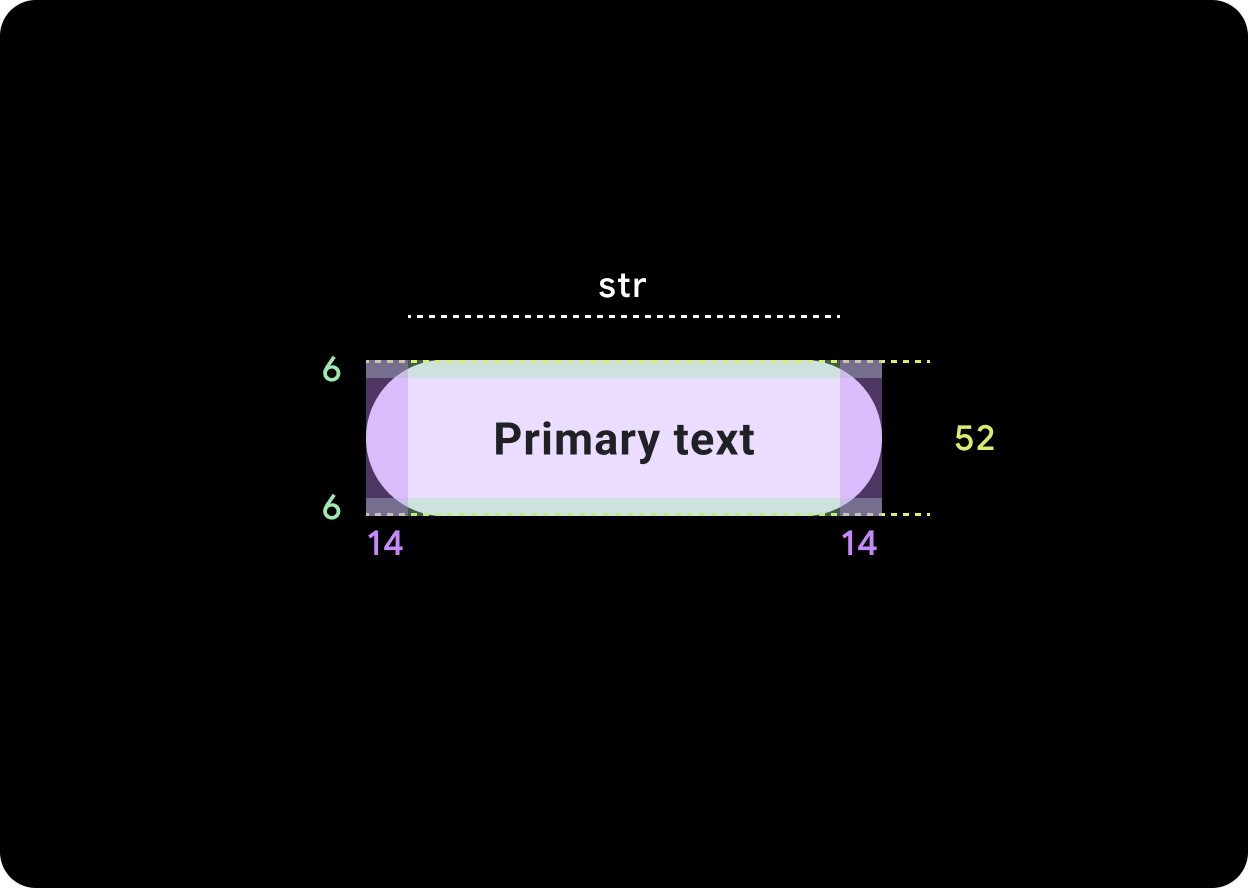
Rozmiary


Element domyślny
Ikona: 24 dp
Wysokość: 52 dp
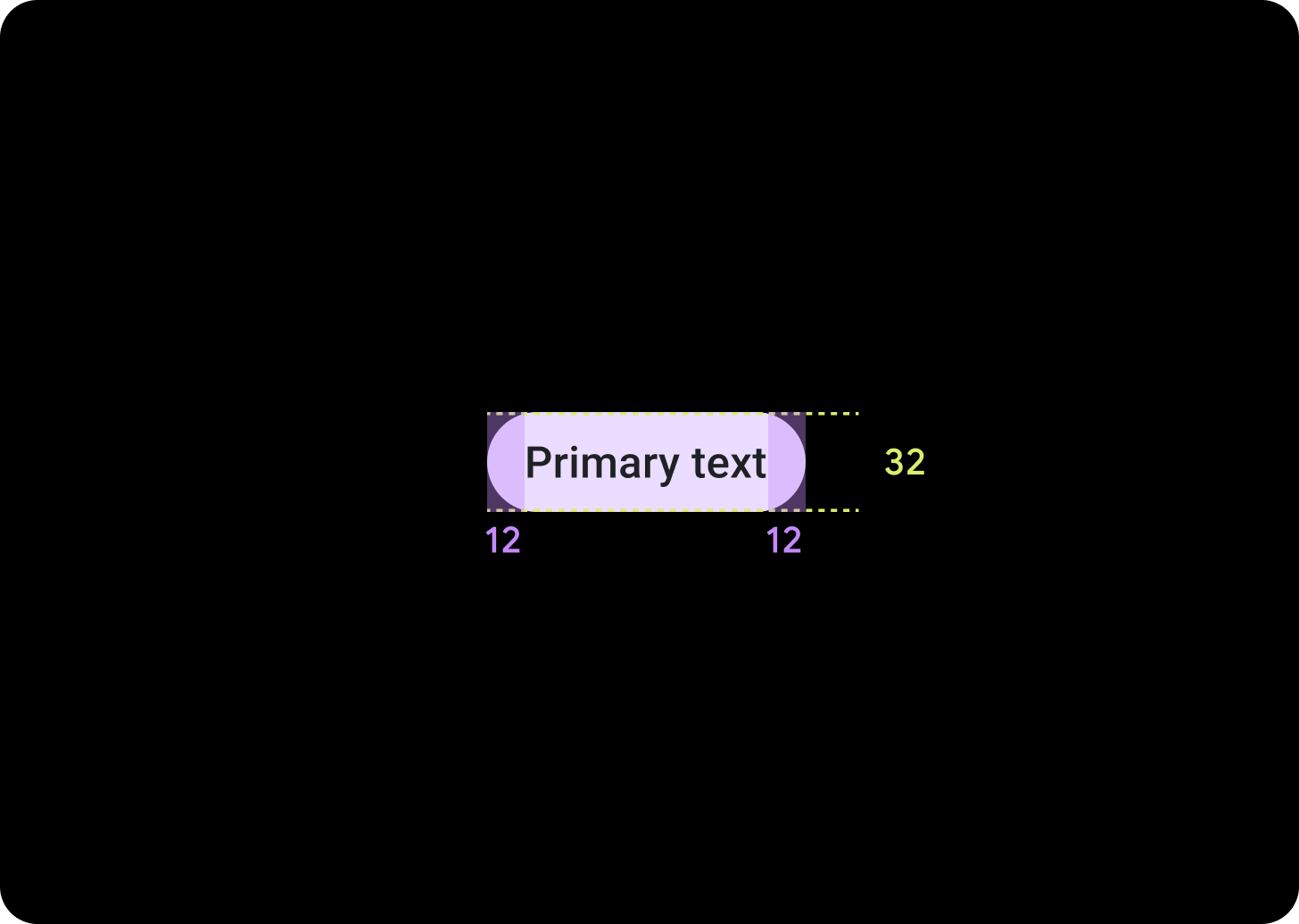
Układ kompaktowy
Ikona: 20 dp
Wysokość: 32 dp
Obszar dotknięty: 48 dp
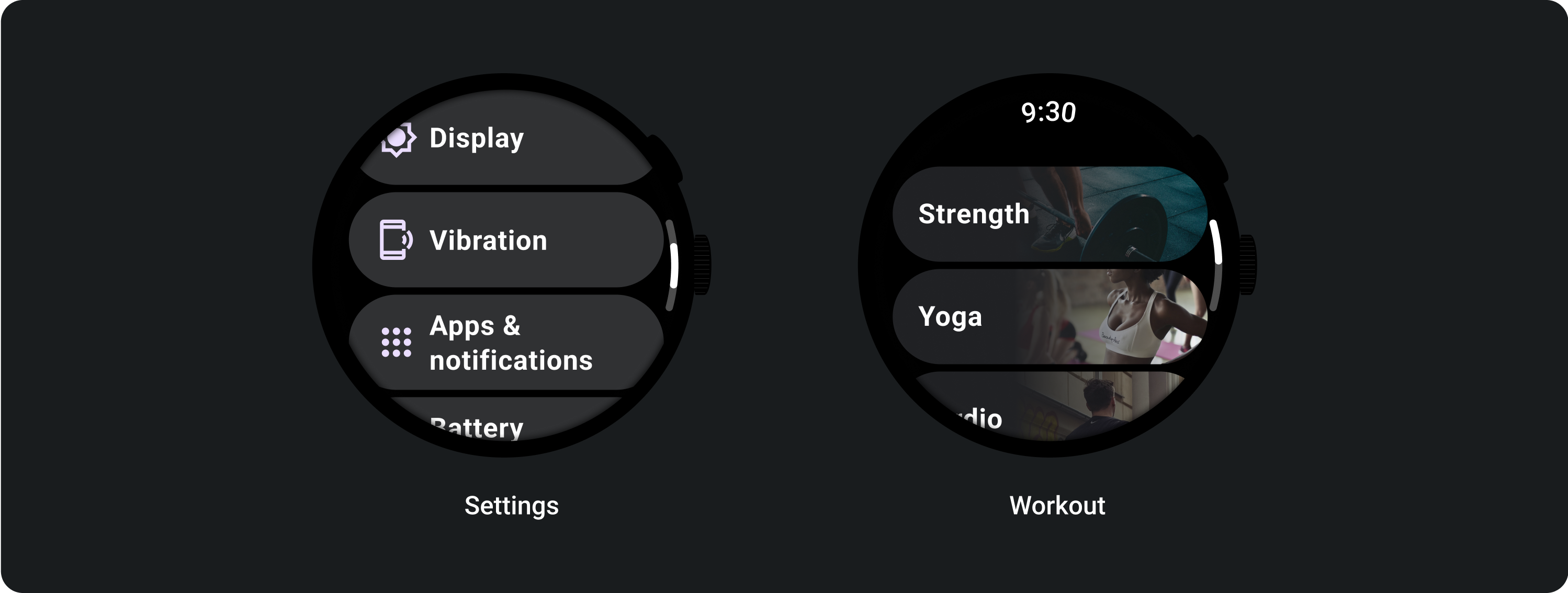
Wykorzystanie
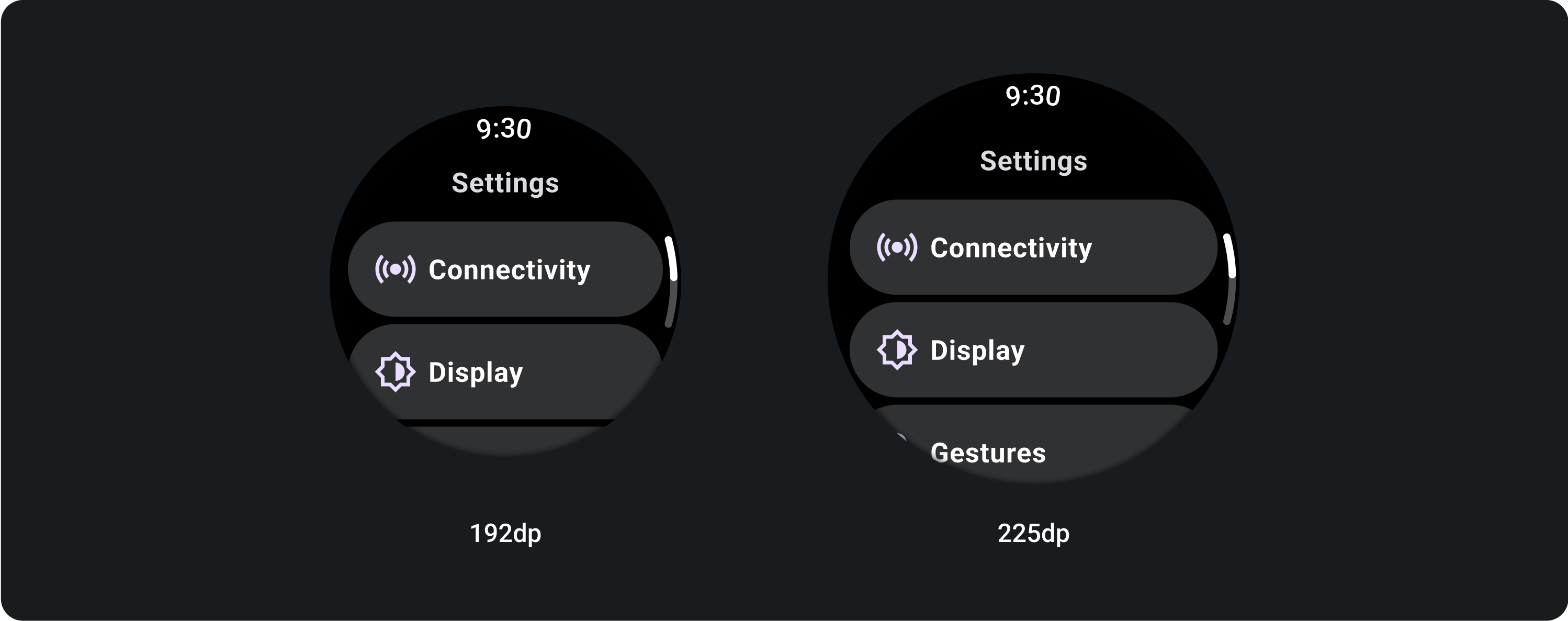
Zobacz przykłady wykorzystania elementów, takich jak elementy standardowe w Ustawieniach, a także elementy graficzne w aplikacji do ćwiczeń.

Adaptacyjne układy


Działanie responsywne
Elementy rozciągają się, aby wypełnić dostępną szerokość na większych ekranach.
Ikona (24 x 24 dp)
Kontener (52 x XX dp)

