
Le composant Chip est un élément interactif qui représente une entrée, un attribut ou une action.
Recommandations de lignes

Minimum
Texte principal > 1 ligne
Libellé secondaire > 1 ligne

Maximum
Texte principal > 2 lignes
Libellé secondaire > 3 lignes
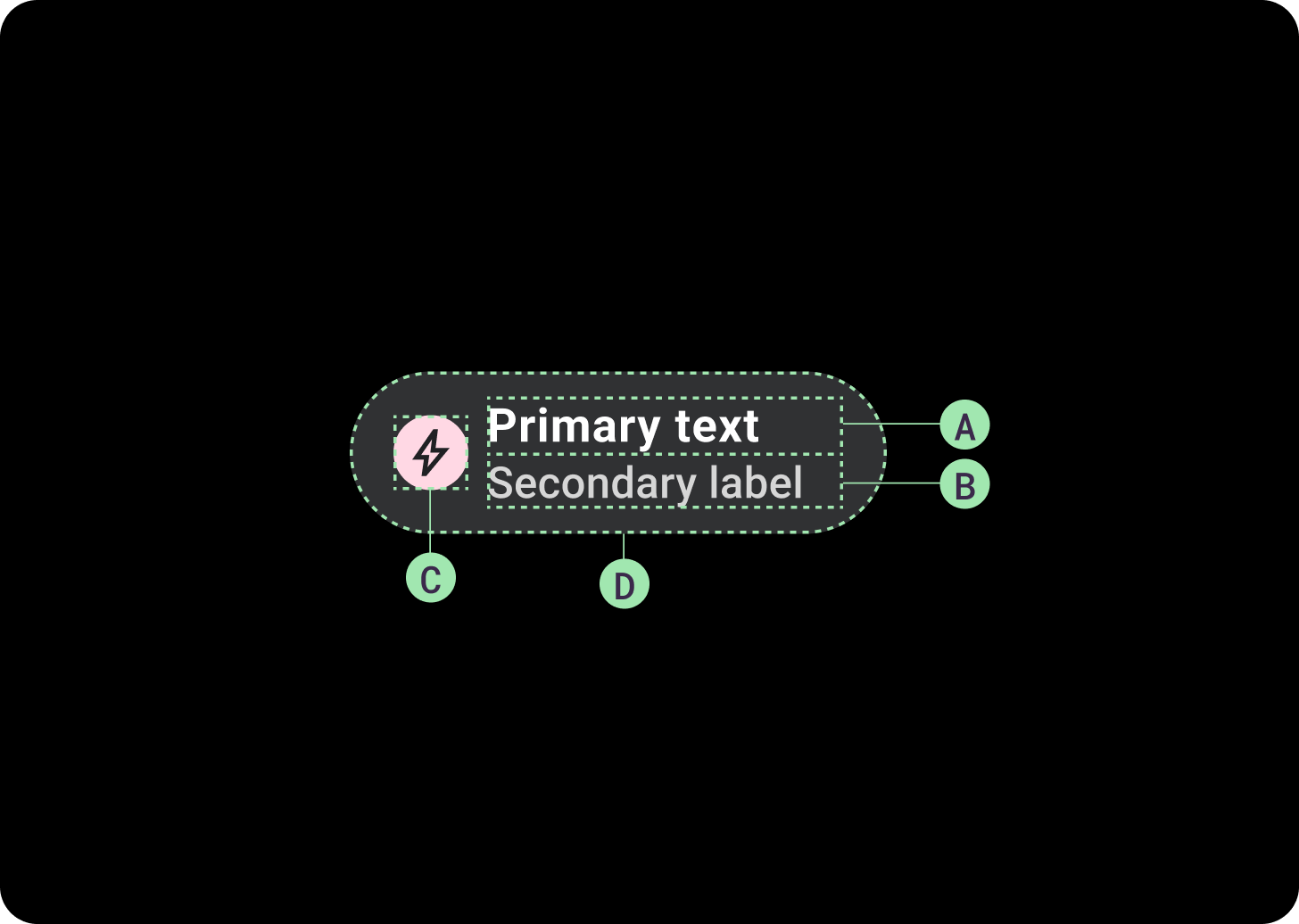
Anatomie

Les chips peuvent contenir jusqu'à deux libellés de texte et une icône facultative. Vous devez fournir au moins un libellé textuel ou une icône. Les chips peuvent tronquer le texte si le libellé est trop long. Le libellé principal correspond à une ligne de texte si le libellé secondaire est présent. Le libellé principal peut contenir deux lignes de texte si le libellé secondaire n'est pas présent.
S'il n'y a qu'un seul libellé, il doit être centré. Si un libellé secondaire ou une icône sont présents, ils doivent être alignés à gauche.
A. Libellé principal
B. Libellé secondaire (facultatif)
C. Icône (facultatif)
D. Conteneur
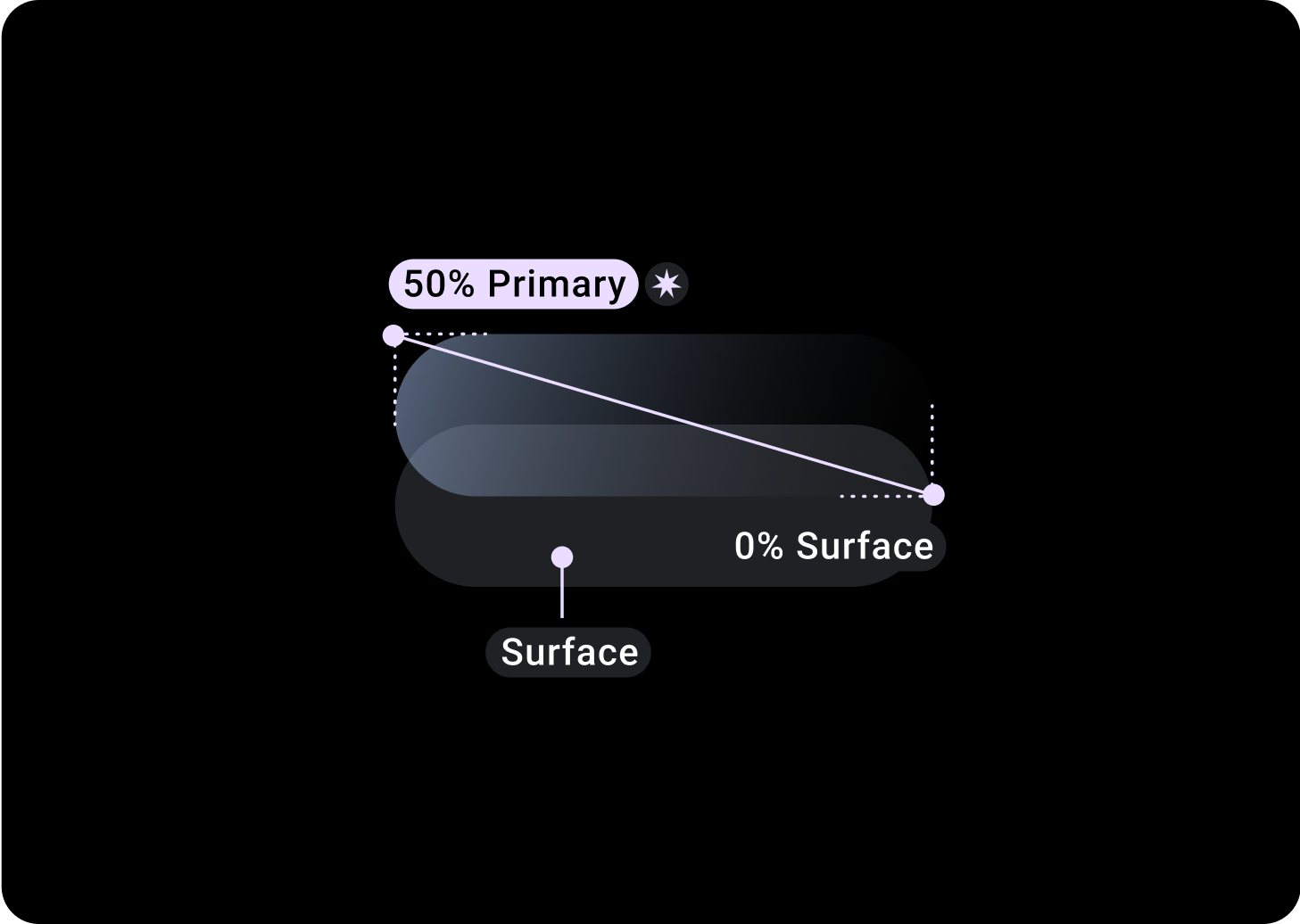
Dégradé de chips

Puce standard
Haut/Gauche = 50% du primaire
Bas/Droite = 0% de la surface
(superpositions de dégradé sur un arrière-plan de couleur de surface)

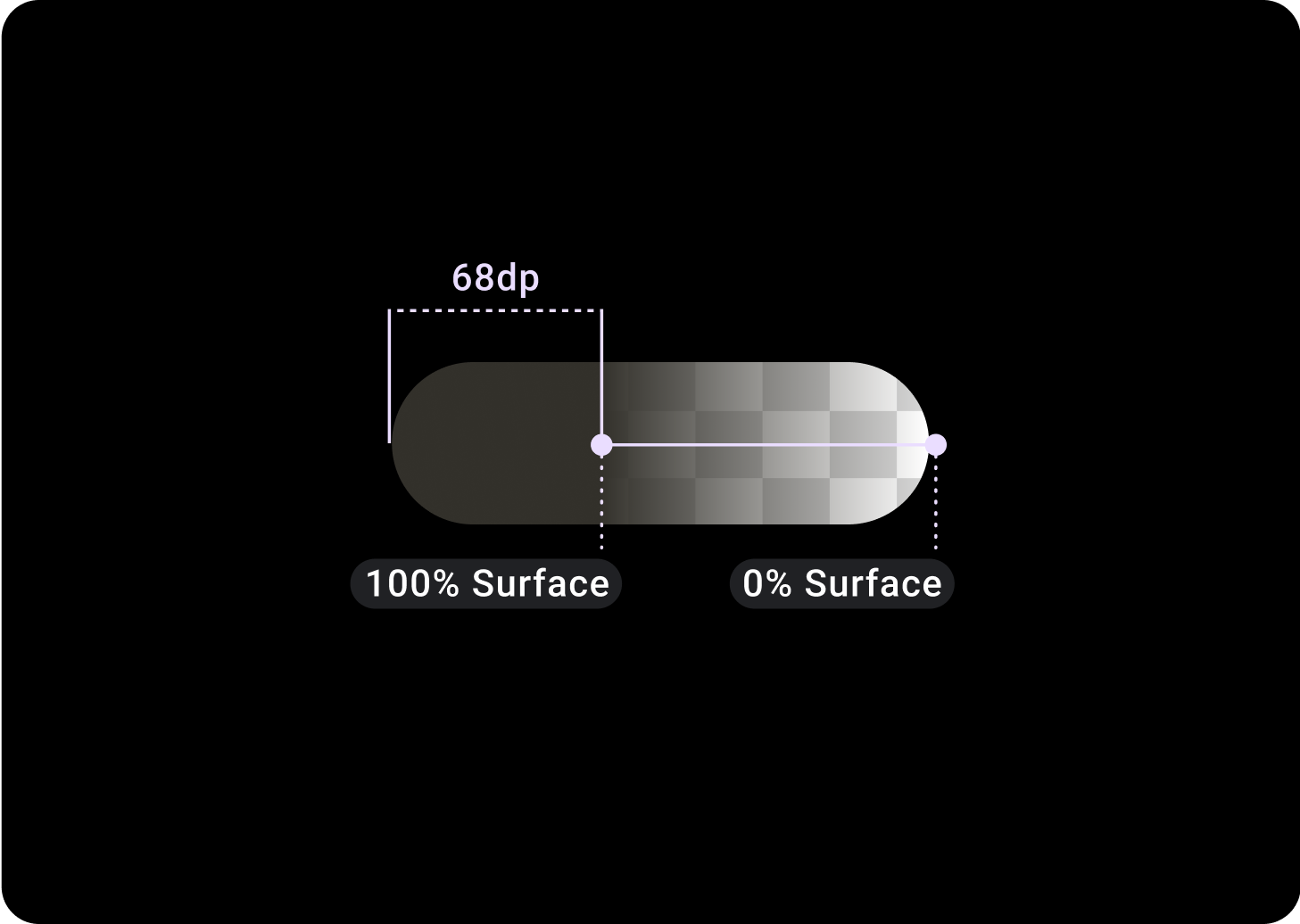
Chip d'image
Haut/Gauche = 30% du primaire
0, 0, 45° (en dessous du bas/de la droite) = 20% sur la variante de surface
Types de chips alternatifs

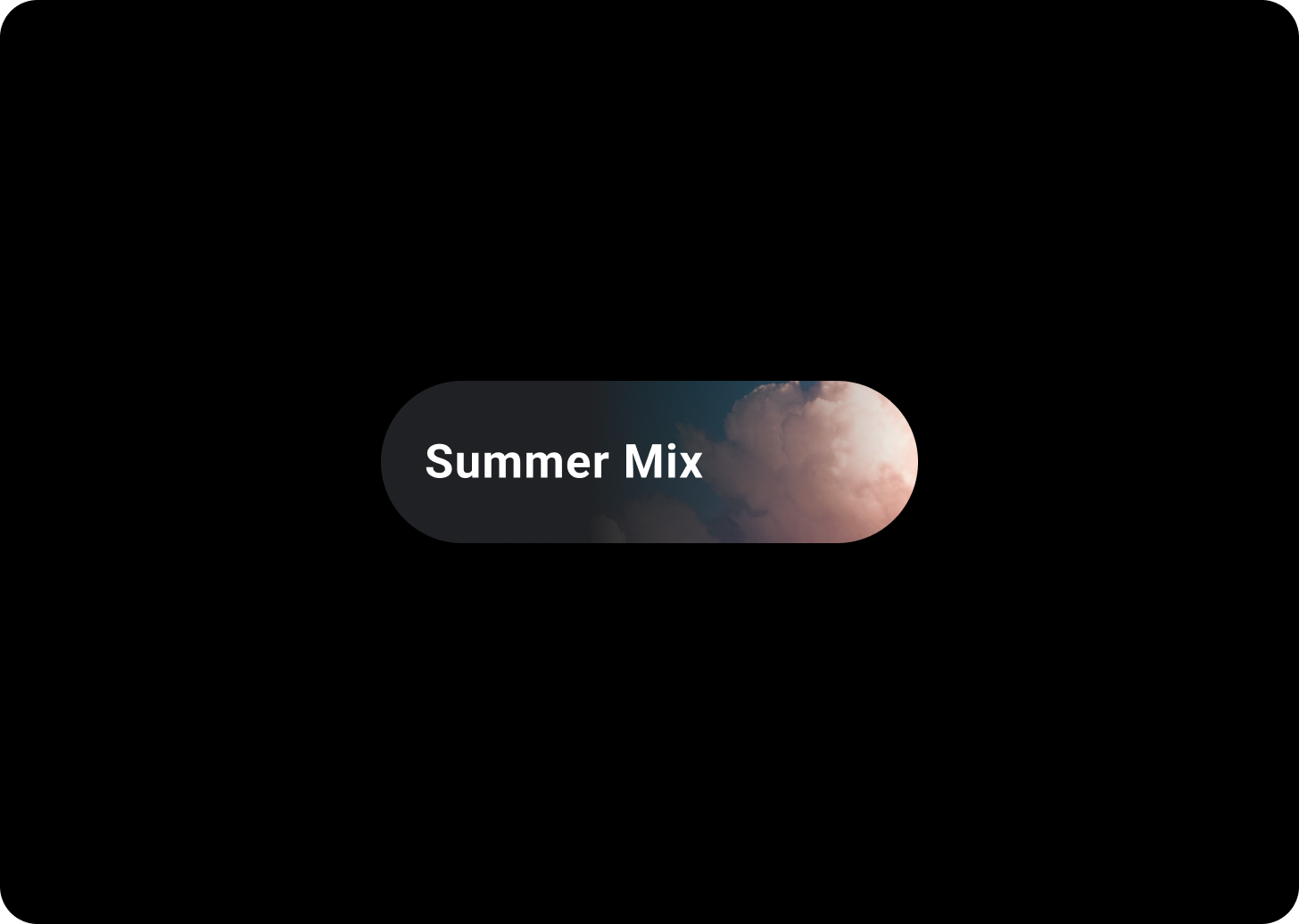
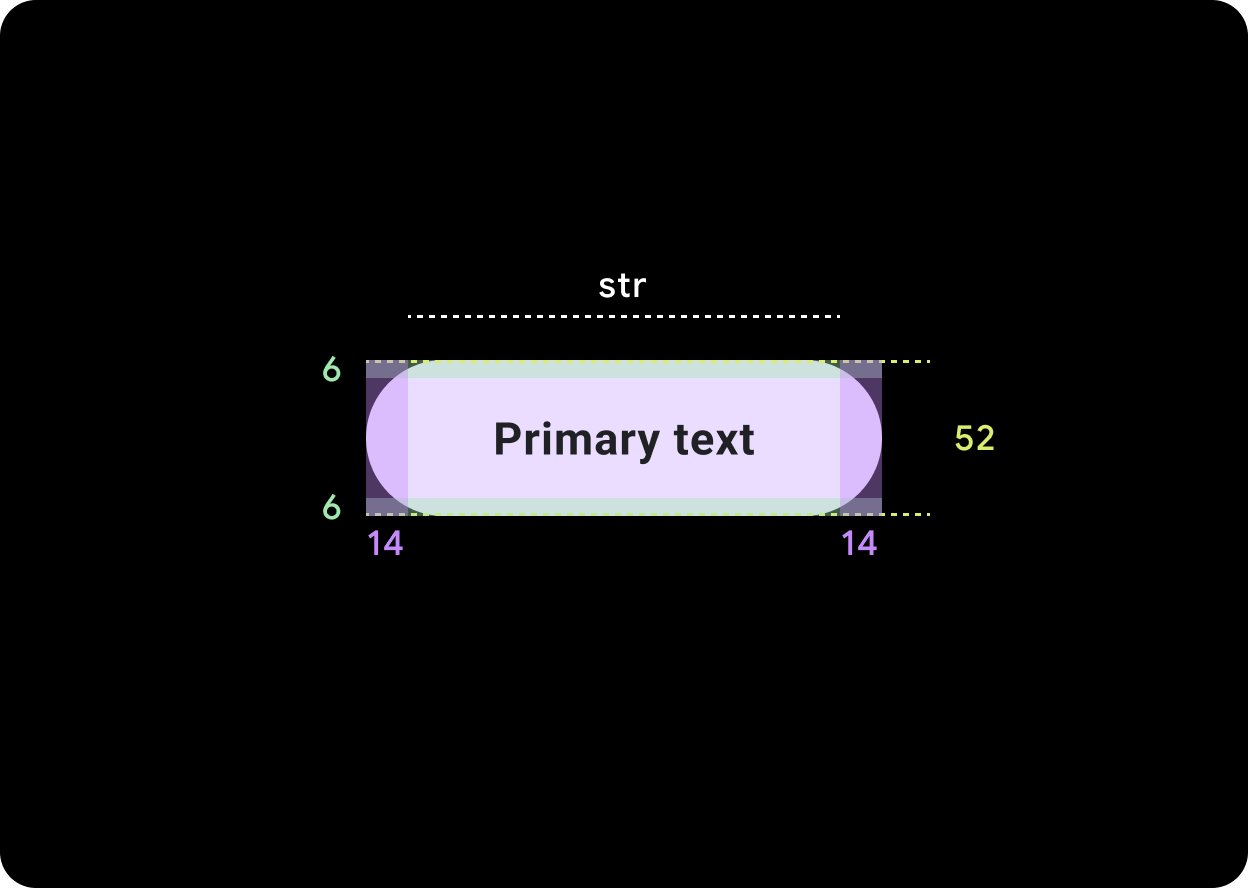
Chip avec image de fond
Les chips d'image contiennent des actions associées à une image sélectionnée. Les chips d'image sont efficaces pour donner une apparence plus spécifique.
Il est recommandé d'utiliser une hauteur fixe de 52 dp pour ces chips.
Puce d'avatar
Utiliser des chips d'avatar pour des actions associées à un avatar sélectionné. Les chips d'avatar peuvent également avoir des icônes utilisées pour rendre l'avatar plus facilement reconnaissable, comme la photo d'une pièce d'identité. La taille des icônes d'avatar est de 32 x 32 dp.
Composants associés

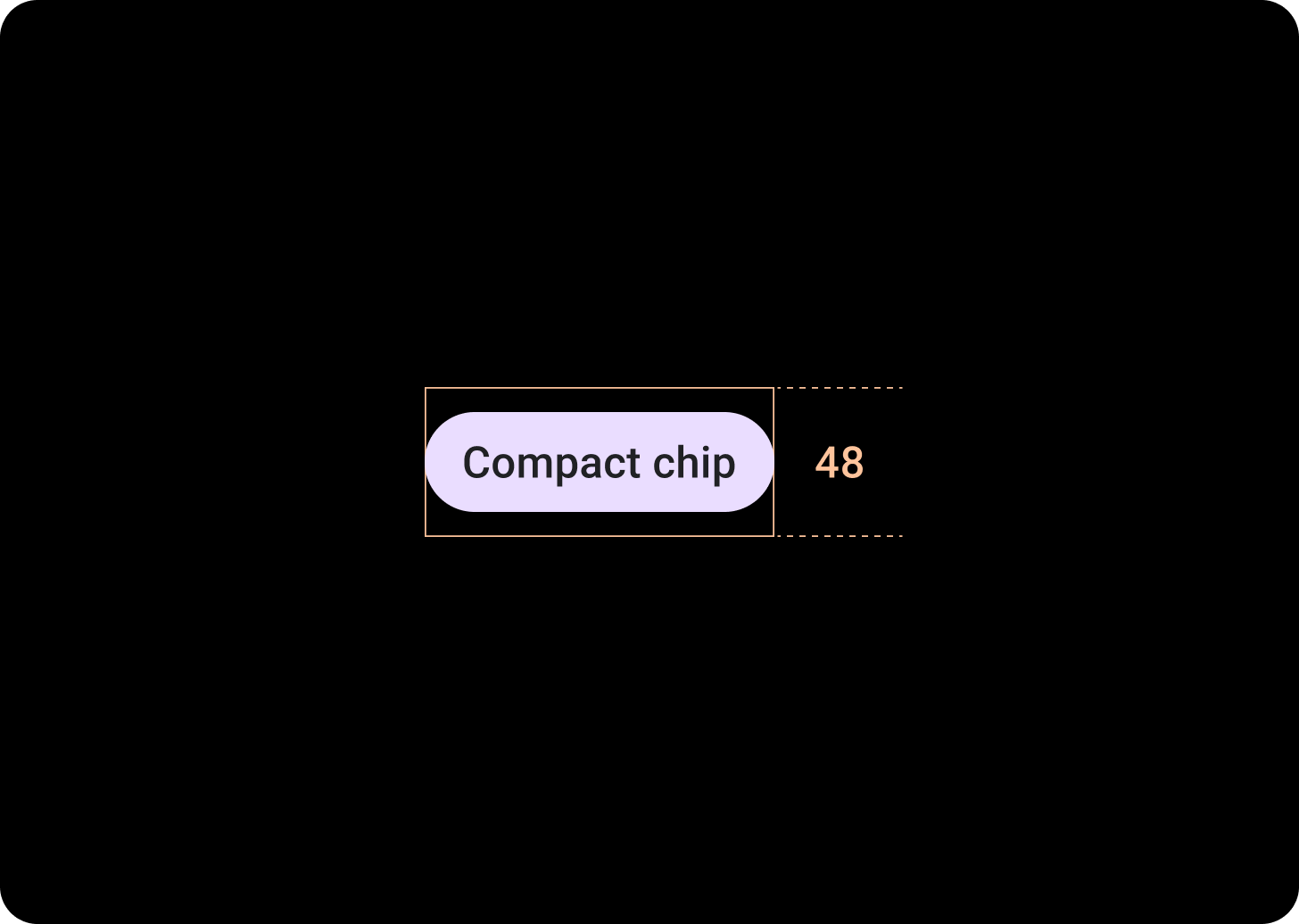
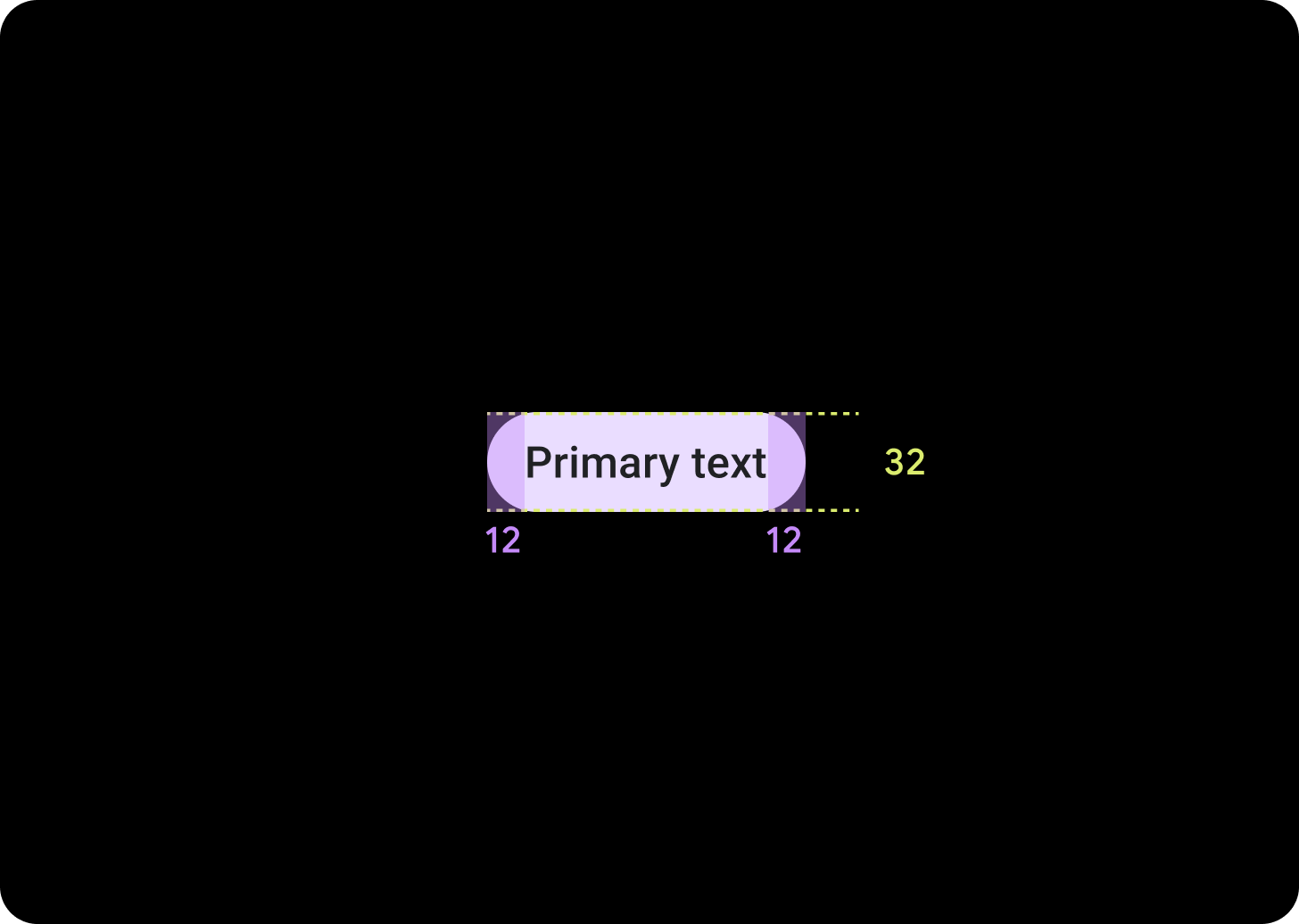
Chip compact
Le composant associé, CompactChip, est une variante du composant Chip. Plus petit, il est conçu pour les cas d'utilisation où l'espace est limité.
Les chips compacts disposent d'un emplacement pour une icône et d'un emplacement pour un libellé de texte d'une seule ligne. Les chips compacts ont une zone tactile d'une hauteur de 48 dp.
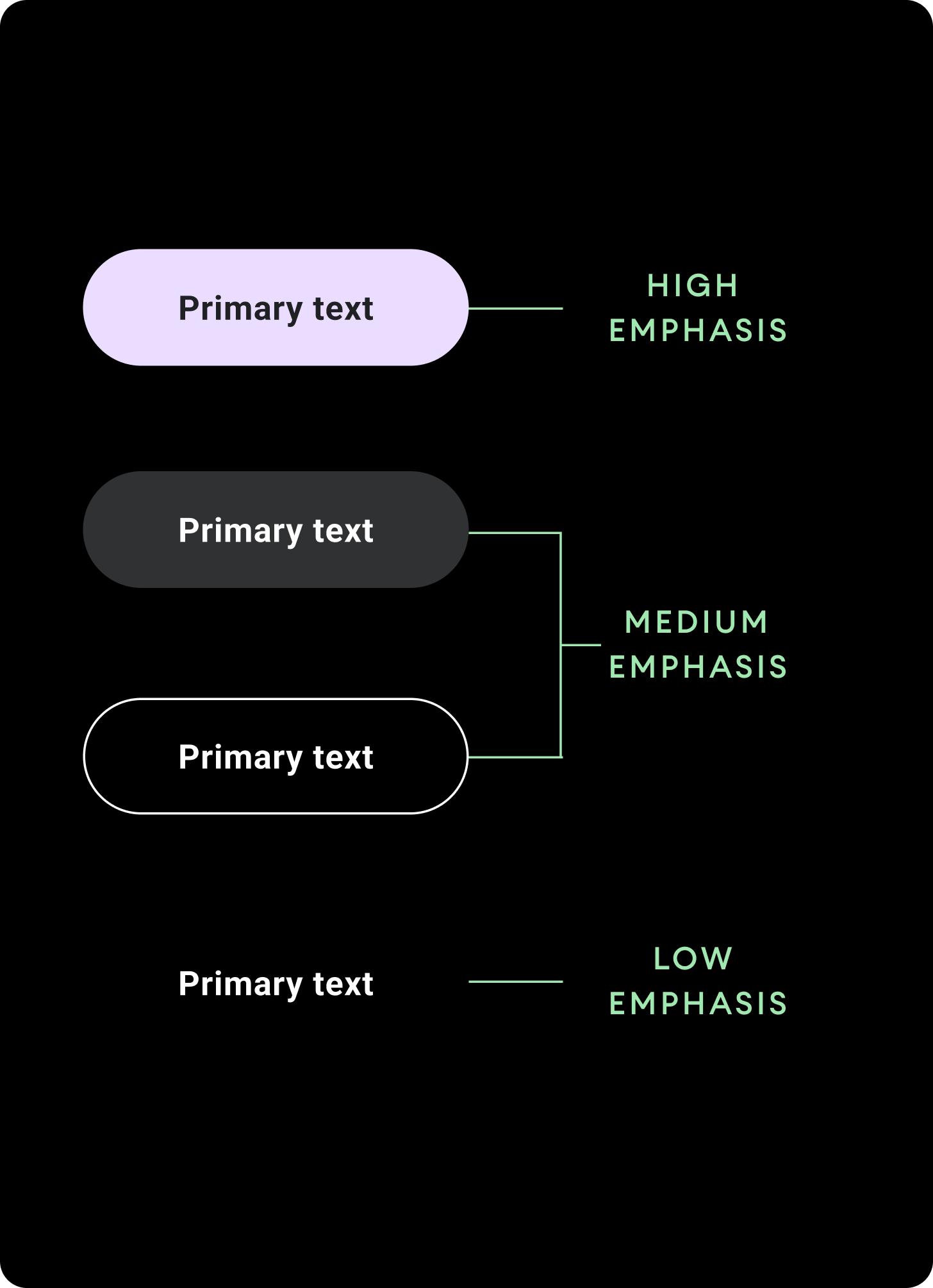
Hiérarchie

Utilisez différents remplissages de couleur pour indiquer la hiérarchie des chips. Concevez chaque écran pour qu'il contienne un seul chip bien visible pour l'action principale.
Forte accentuation
Utilisez des chips à forte intensité pour les actions principales de la page. Utilisez des couleurs primaires pour remplir un chip à forte intensité.
Intensité moyenne
Utilisez des chips d'intensité moyenne pour les actions moins importantes que les actions principales. Utilisez des couleurs secondaires pour remplir un chip d'intensité moyenne.
Vous pouvez également utiliser le composant OutlinedChip personnalisé. Le chip encadré a un arrière-plan transparent, un trait dans la couleur de la variante principale d'une opacité de 60 %, et un contenu dans une couleur primaire.
Faible intensité
Les chips à faible intensité ont un remplissage transparent et seulement un libellé textuel. Utilisez des chips à faible intensité pour indiquer une relation enfant avec un chip principal ou secondaire.
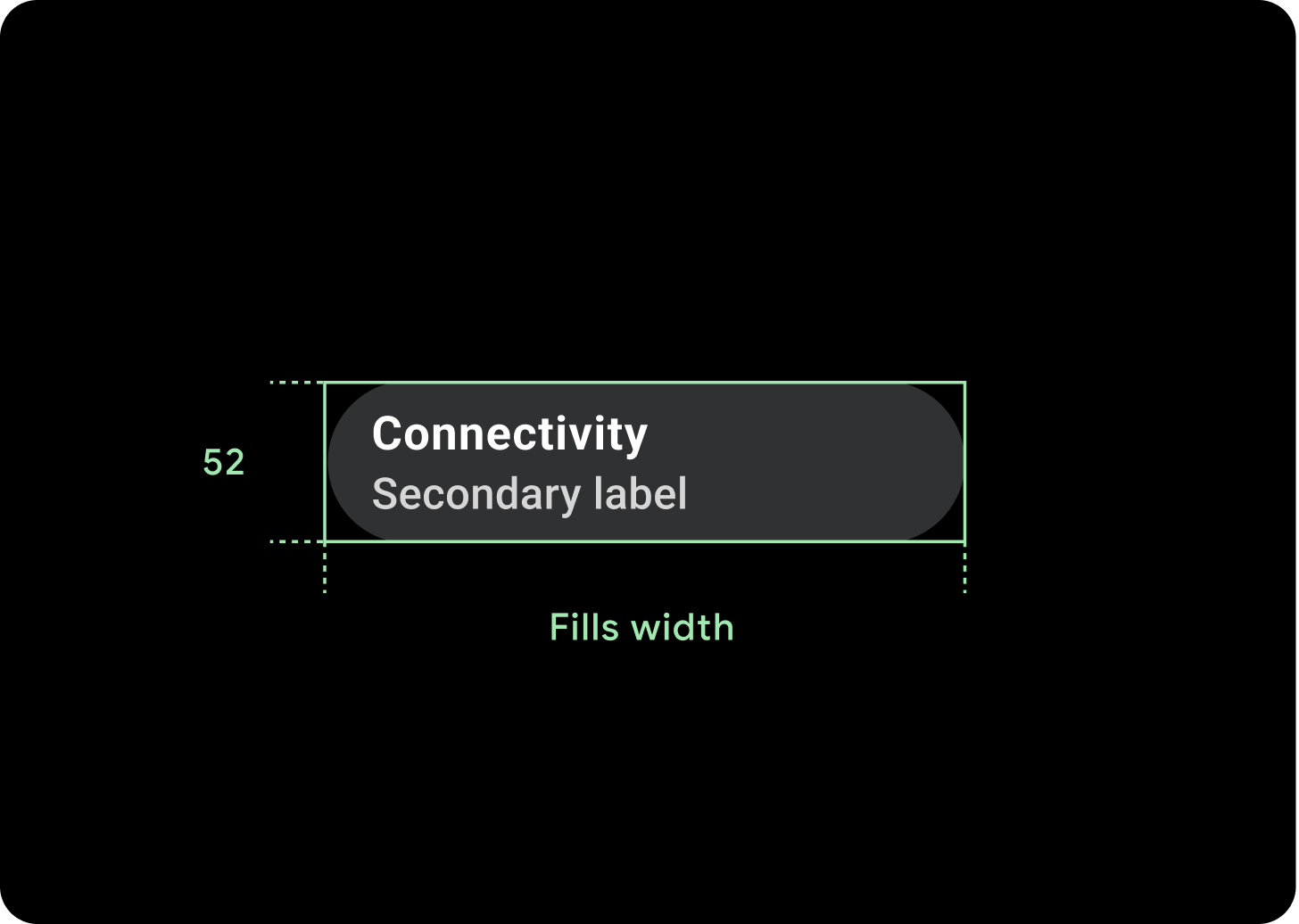
Tailles


Chip par défaut
Icône: 24 dp
Hauteur: 52 dp
Chip compact
Icône: 20 dp
Hauteur: 32 dp
Zone tactile: 48 dp
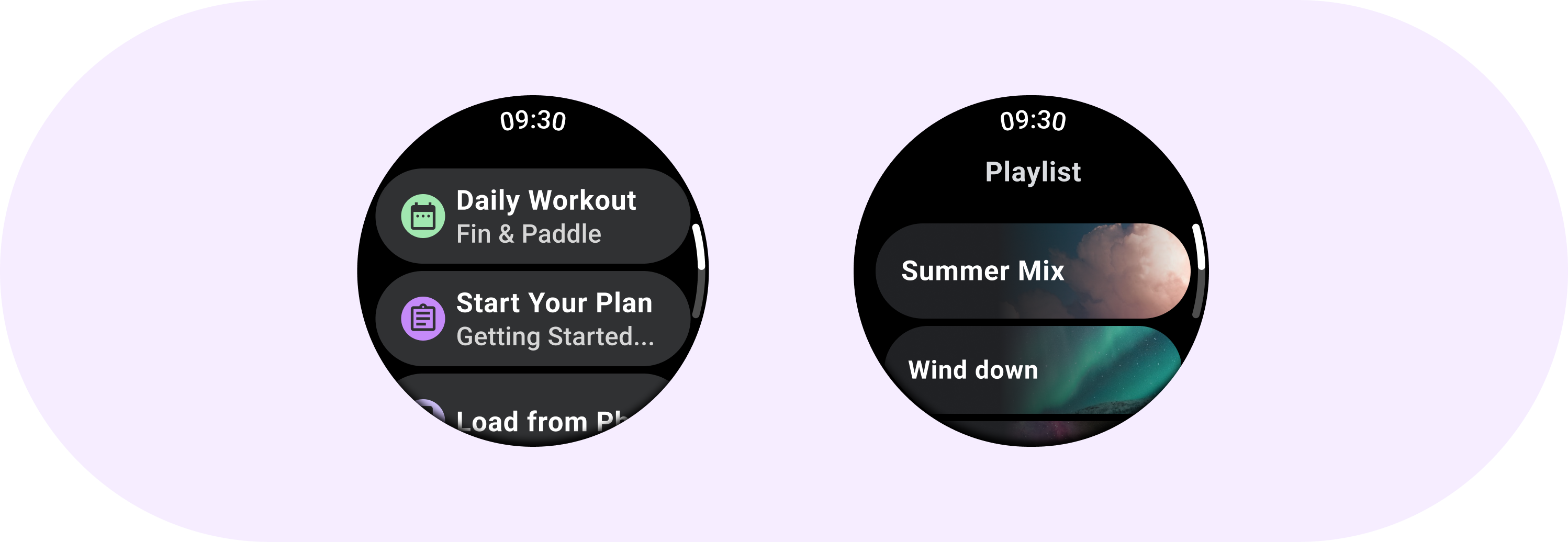
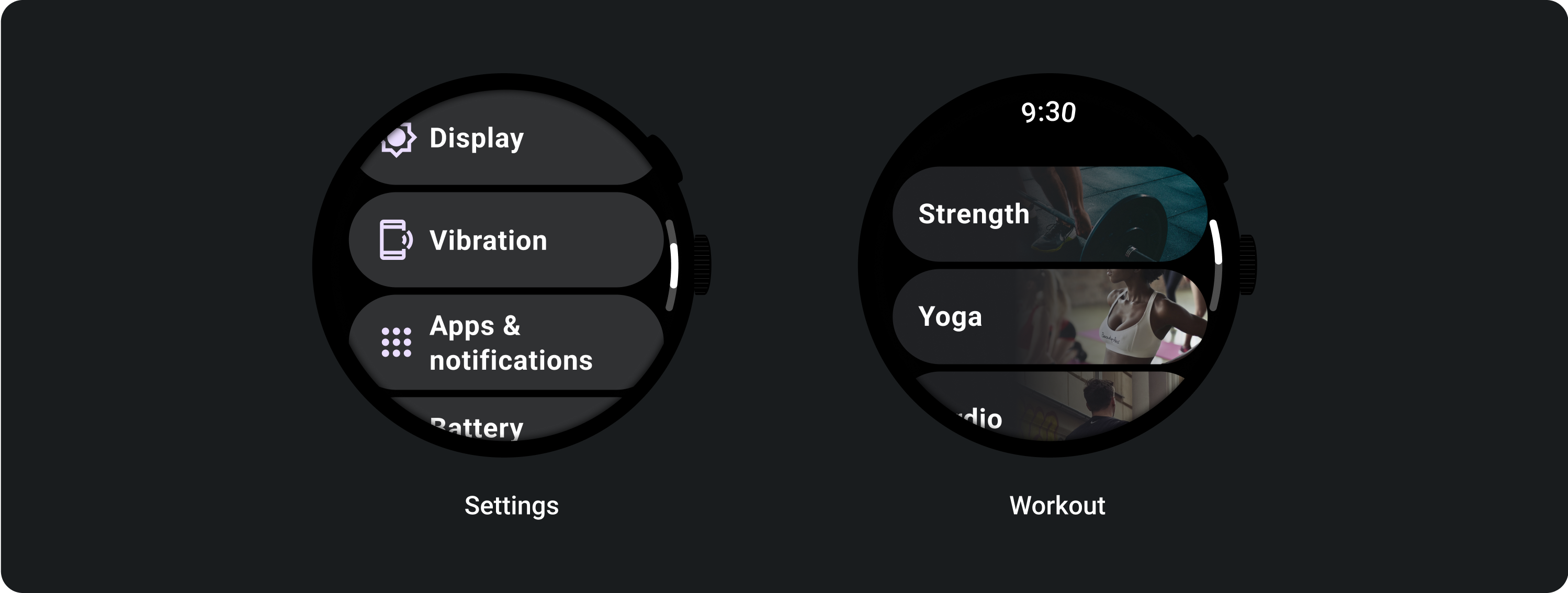
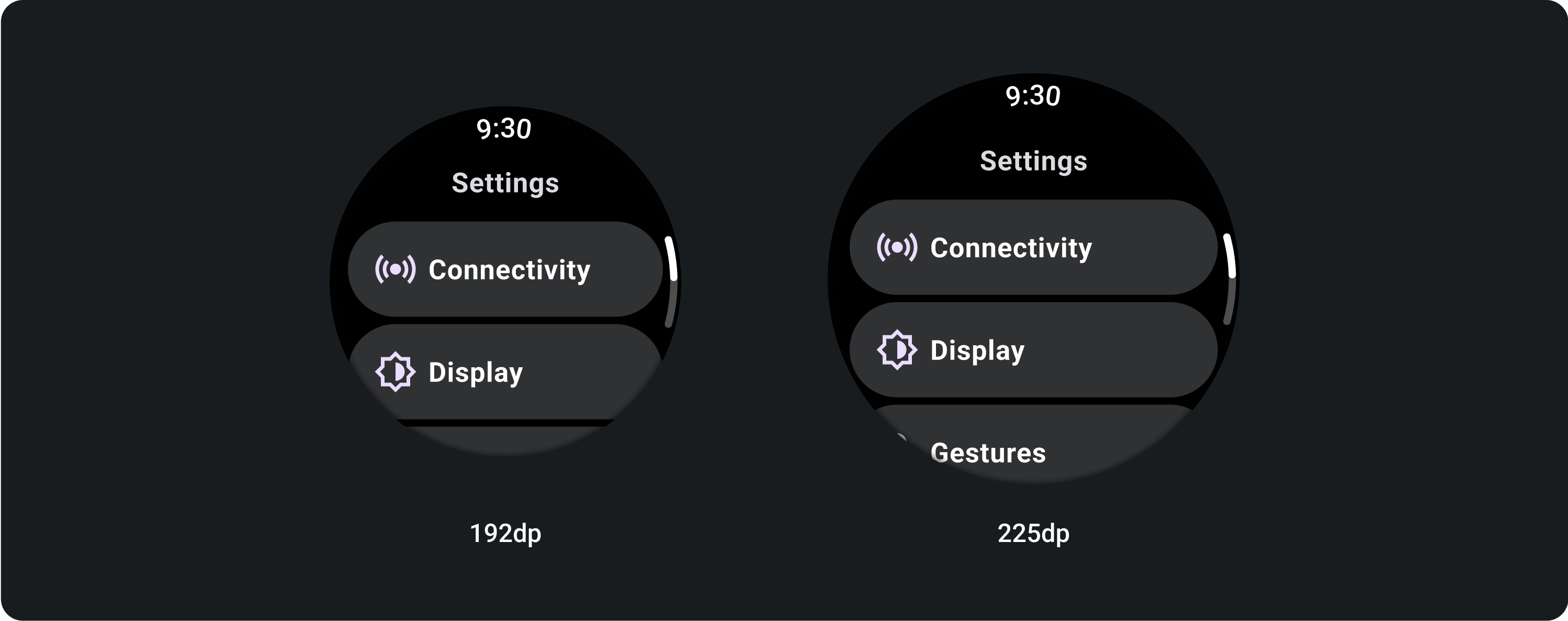
Utilisation
Découvrez des exemples d'utilisation de chips tels que des chips standards dans les paramètres et des chips d'image dans une application d'exercice.

Mises en page adaptatives


Comportement responsif
Les chips sont étirés pour occuper toute la largeur disponible sur les écrans plus grands.
Icône (24 x 24 dp)
Conteneur (52 x XX dp)

