Smartwatche mają mniejsze ekrany niż urządzenia mobilne, więc należy je rozmieszczać i wyświetlać w sposób zapewniający użytkownikom dostęp do miejsca na ekranie. Aby dopasować elementy do ekranu, użyj odpowiedniego marginesu i dopełnienia, zgodnie ze wskazówkami dotyczącymi materiałów.
Nawet jeśli baner mieści się na ekranie, elementy interfejsu mogą zostać skrócone lub przycięte, gdy użytkownik wykona jedną z tych czynności:
- Zmienia język wyświetlania.
- Zmienia rozmiar tekstu.
- Włącza ustawienie systemowe Pogrubienie tekstu.
Pamiętaj o tych aspektach, aby przetestować swoje projekty, aby mieć pewność, że bez problemu dopasowują się do różnych środowisk użytkownika.
Zadbaj o pełną widoczność elementów interaktywnych
Jeśli interfejs zawiera elementy interaktywne, sprawdź, czy użytkownicy mogą je w pełni przewinąć, zwłaszcza jeśli znajdują się one na krawędziach strony. Jeśli aplikacja używa biblioteki Horologist, użyj fabryki układu responsive(). W przeciwnym razie użyj odstępów i dodaj marginesy na górze i na dole obiektu ScalingLazyColumn, aby zapobiec przycinaniu pierwszego i ostatniego elementu listy.
Aby układy były gęste, użyj elementów zamiast kart
Jeśli potrzebujesz bardziej zwartego układu, zamiast kart użyj CompactChip. Większy obszar kart znacznie utrudnia zapobieganie obcinaniu tekstu i obcinaniu treści.
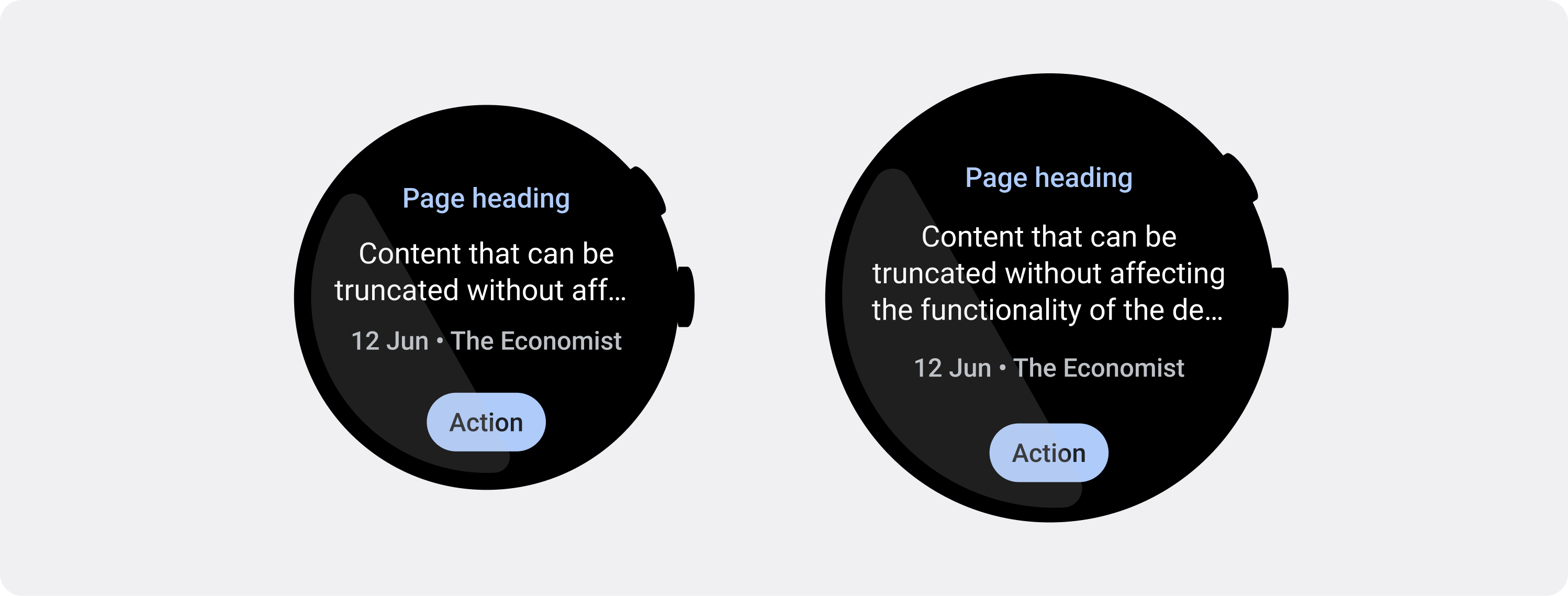
Weź pod uwagę wpływ rozmiaru ekranu na przycinanie i przycinanie
W zależności od rozmiaru ekranu urządzenia z Wear OS dostępne jest mniejsze lub większe miejsce na dodatkowy tekst i przyciski:
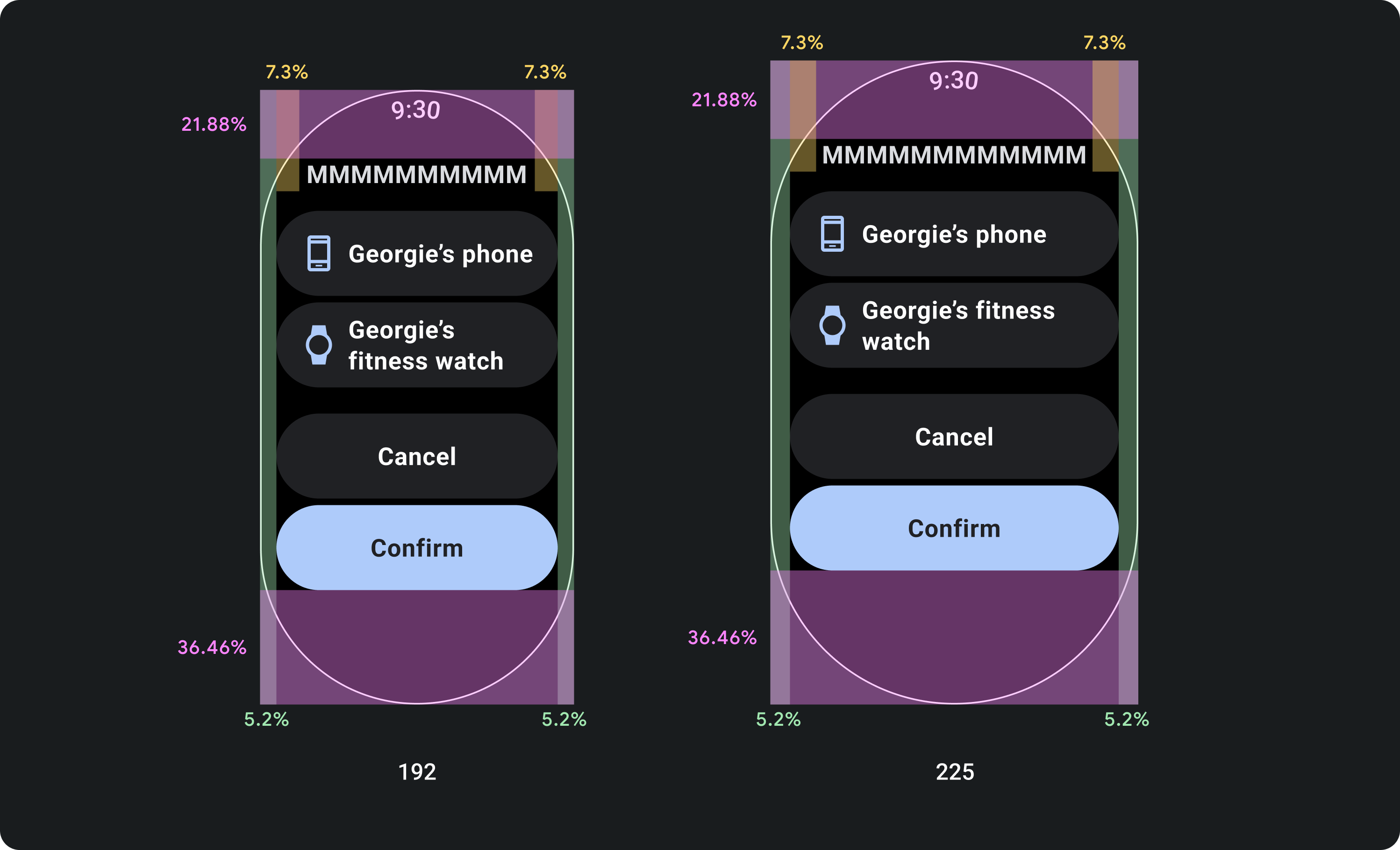
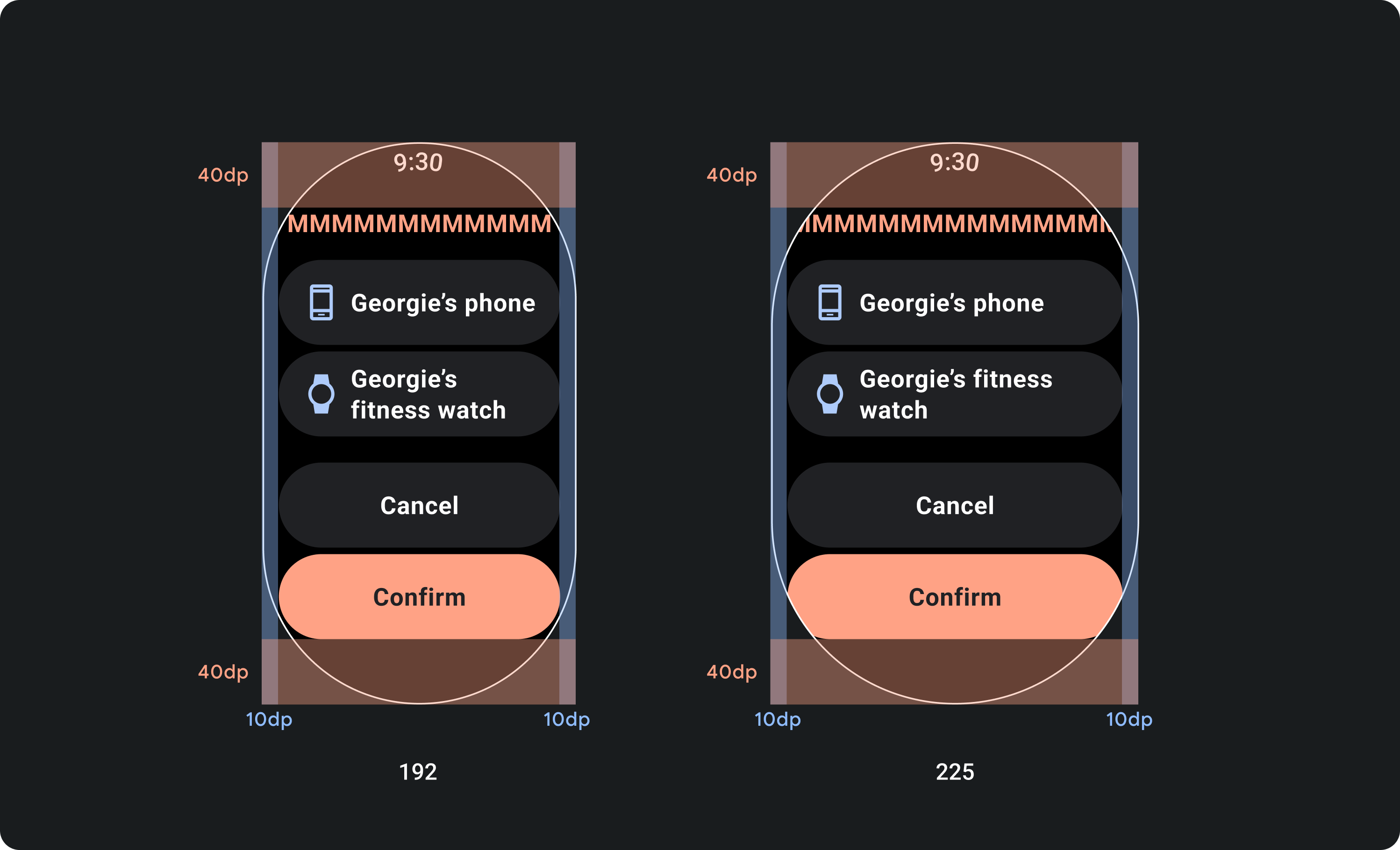
Projektuj marże procentowe, a nie stałe
Aby tworzyć treści, które elastycznie dostosowują się do rozmiaru ekranu urządzenia z Wear OS, zastosuj marginesy procentowe, w których rozmiar każdego marginesu jest zależny od rozmiaru ekranu. Jeśli elementy znajdują się na górze lub na dole ekranu, zastosuj dodatkowe wewnętrzne dopełnienie, aby zminimalizować przycinanie treści od zakrzywionej krawędzi ekranu. Natomiast przestrzeń u góry i u dołu rośnie, gdy grupa treści jest na tyle mała, że mieści się na jednym ekranie.

Tak

Nie wolno
Stosowanie limitów znaków wymaganych przez mniejsze ekrany
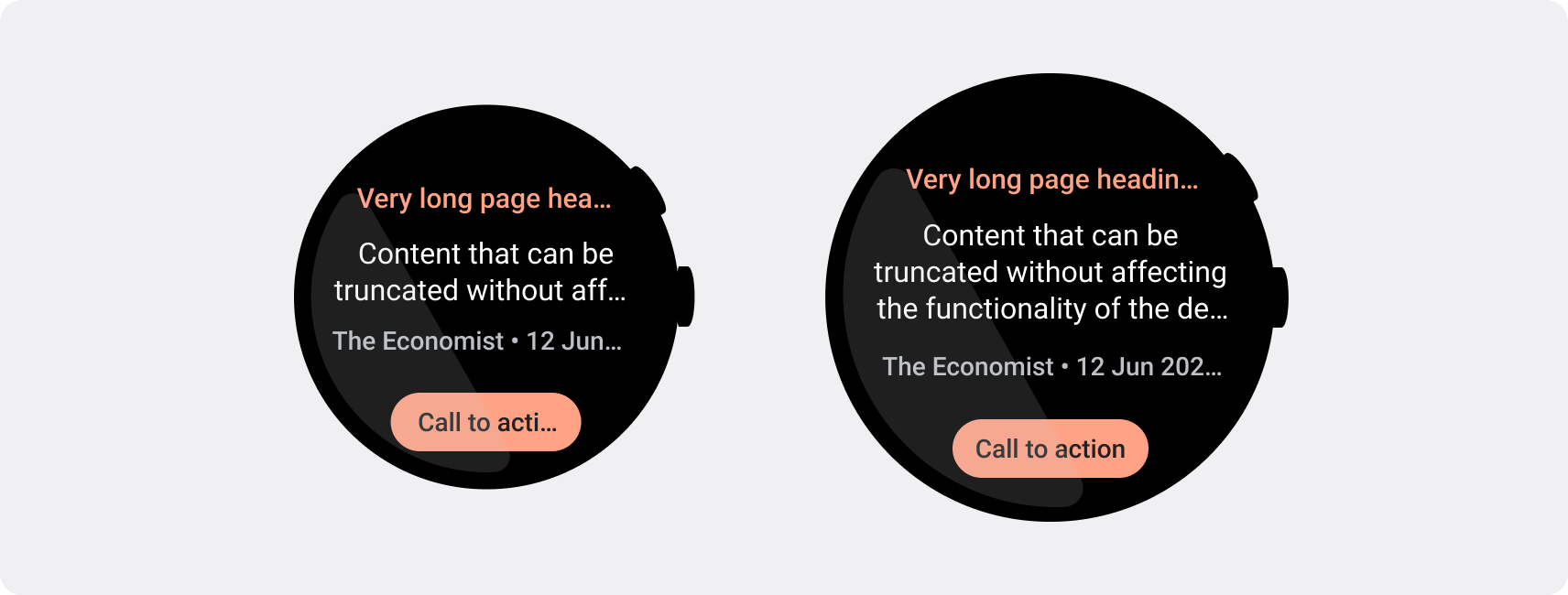
W większości przypadków na większych ekranach może wyświetlać się więcej tekstu i treści, zanim zostaną obcięte. Mimo że więcej miejsca w poziomie może być więcej, warto zawsze projektować pod kątem jak najmniejszego ekranu, by zapewnić spójne wrażenia na wszystkich urządzeniach.
Na przykład przycisk może mieć miejsce na więcej znaków na większym ekranie, zanim zostanie obcięty. Jeśli jednak ma ono ważne wezwanie do działania i ma kluczowe znaczenie dla wygody użytkownika, użyj tekstu, który jest wystarczająco krótki, aby wyświetlał się w całości na małym ekranie bez przycinania.
Jeśli natomiast kafelek zawiera zmienną zawartość, np. tekst pobrany z serwera, weź pod uwagę możliwość przycięcia tekstu na mniejszych ekranach.

Tak