Les montres connectées ont une taille d'écran plus petite que celle des appareils portables. Il est donc essentiel d'organiser et d'afficher les éléments de manière à ce que les utilisateurs puissent y accéder et qu'il utilise efficacement l'espace disponible sur l'écran. Pour que vos éléments s'adaptent à l'écran, utilisez la marge intérieure appropriée, conformément aux consignes Material.
Même lorsque votre conception s'adapte à l'écran, des éléments de votre interface peuvent être tronqués ou tronqués lorsque l'utilisateur effectue l'une des opérations suivantes:
- Modifie la langue d'affichage.
- Modifie la taille du texte.
- Active le paramètre système Texte en gras.
Il est essentiel de tester vos conceptions en tenant compte de ces considérations pour vous assurer qu'elles s'adaptent parfaitement à différents environnements utilisateur.
Maintenir les éléments interactifs entièrement visibles
Si votre interface comprend des éléments interactifs, vérifiez que les utilisateurs peuvent les faire défiler complètement, en particulier s'ils sont placés au bord d'une page. Si votre application utilise la bibliothèque Horologist, utilisez la fabrique de mise en page responsive(). Sinon, utilisez des entretoises et ajoutez des marges en haut et en bas d'un objet ScalingLazyColumn pour éviter que le premier et le dernier éléments de la liste ne soient systématiquement rognés.
Utiliser des puces au lieu de cartes pour les mises en page denses
Si vous avez besoin d'une mise en page plus dense, utilisez CompactChip au lieu de cartes. La surface plus grande des cartes rend beaucoup plus difficile d'empêcher la troncation de texte et le rognage du contenu.
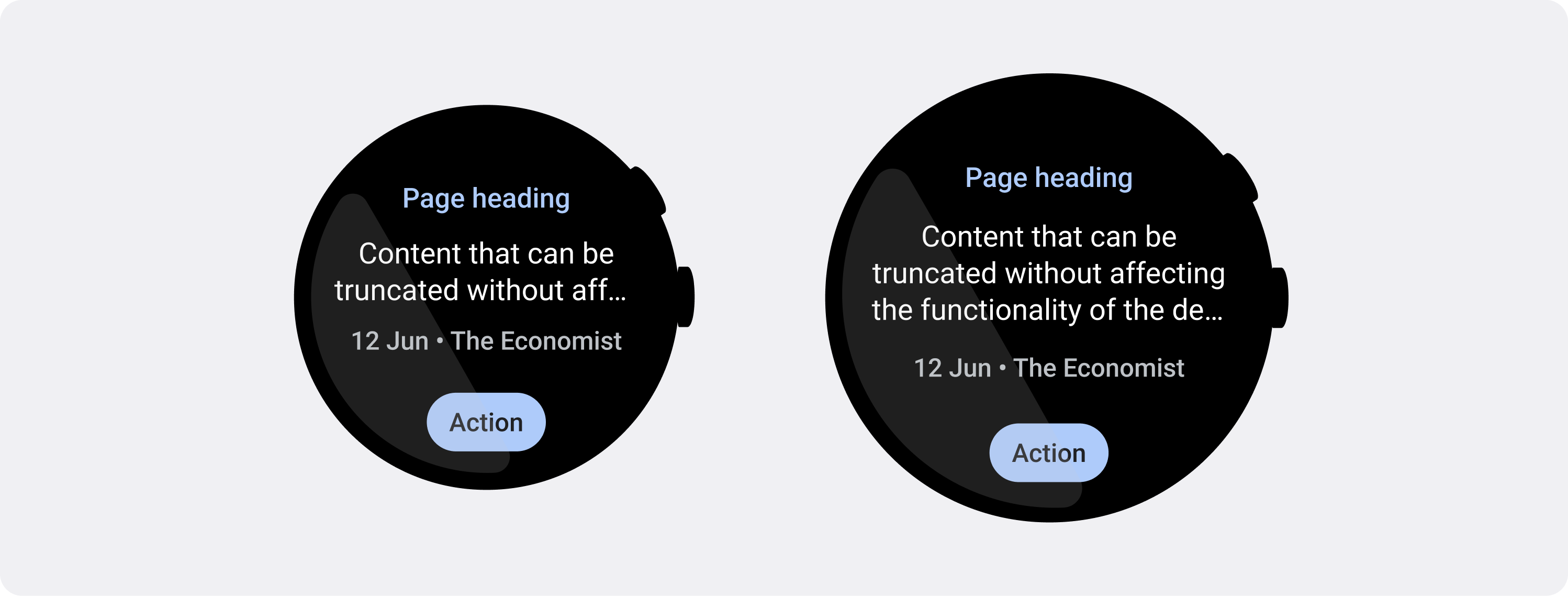
Tenir compte des effets de taille d'écran sur la troncation et le rognage
Selon la taille de l'écran de l'appareil Wear OS, vous disposez d'un espace plus petit ou plus grand pour que le texte et les boutons supplémentaires soient visibles:
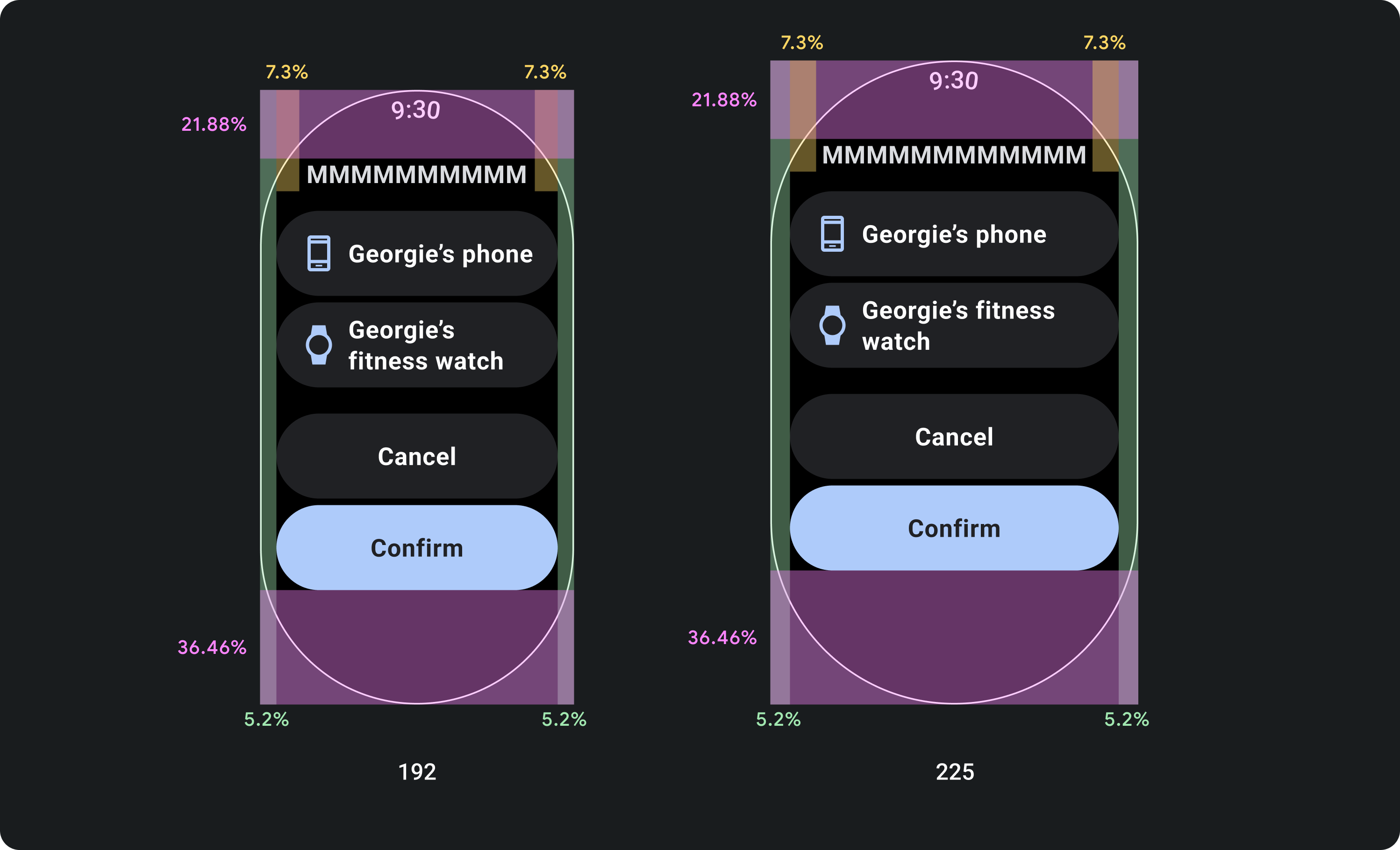
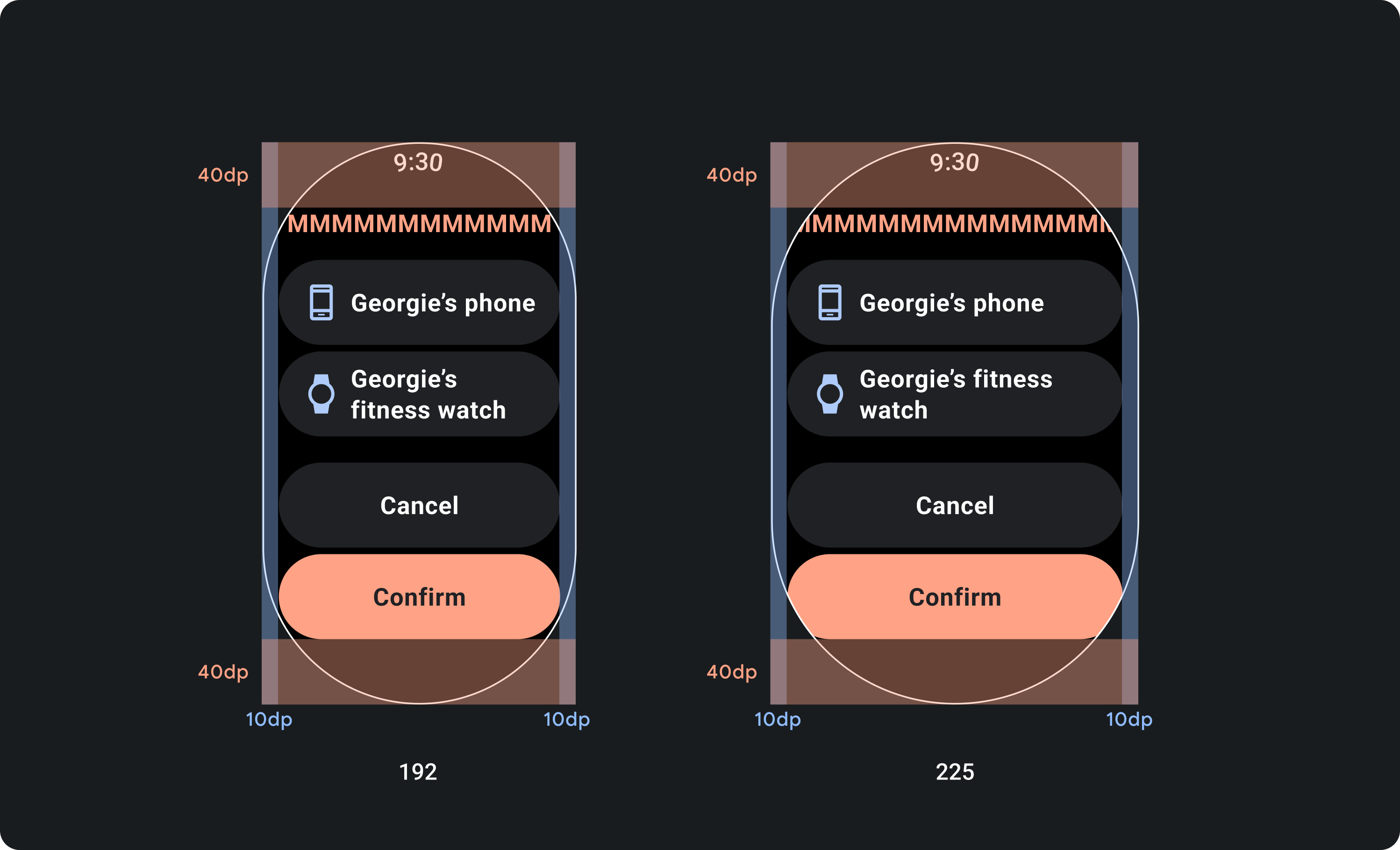
Concevoir pour les marges en pourcentage, et non pour les marges fixes
Pour créer du contenu qui s'adapte à la taille de l'écran de l'appareil Wear OS, appliquez des marges en pourcentage, où la taille de chaque marge dépend de la taille de l'écran. Si des éléments sont situés en haut ou en bas de l'écran, appliquez une marge intérieure interne supplémentaire pour minimiser la séparation du contenu à partir du bord incurvé de l'écran. En revanche, l'espace en haut et en bas augmente lorsqu'un groupe de contenus est suffisamment petit pour tenir sur un seul écran.

À faire

À éviter
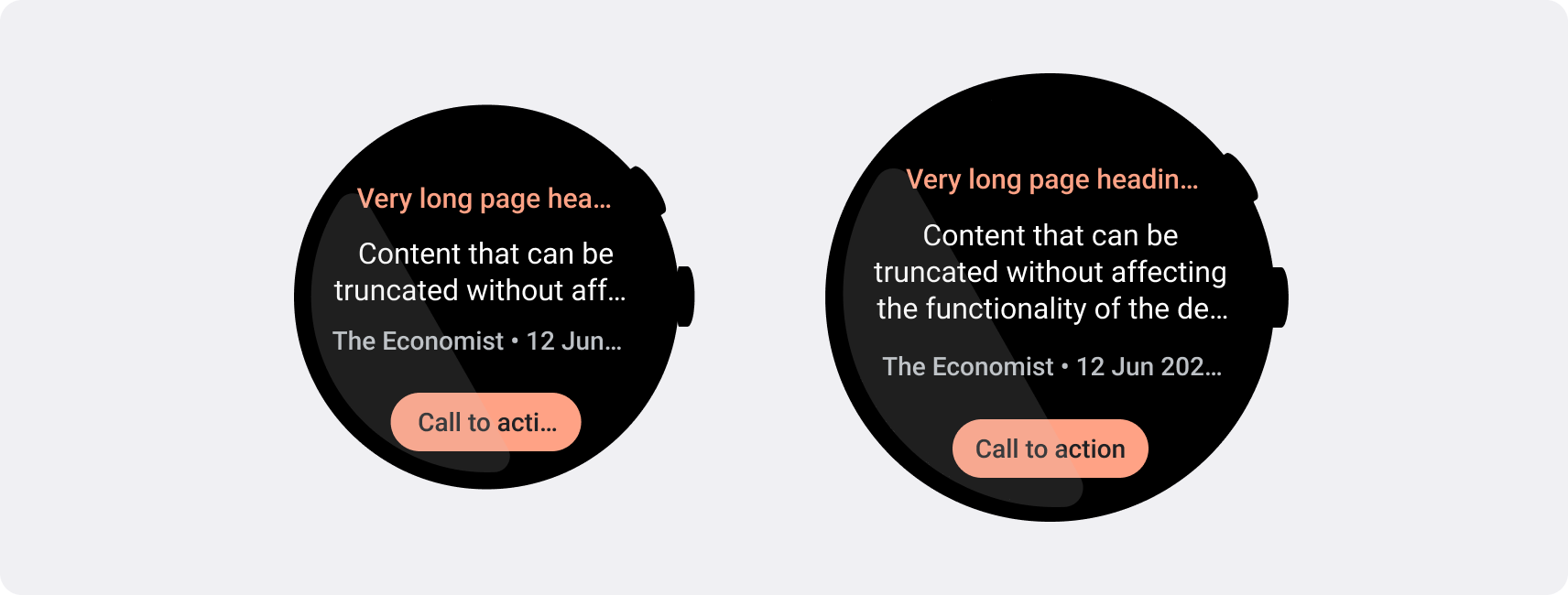
Utilisez le nombre maximal de caractères requis sur les petits écrans
Dans la plupart des cas, les grands écrans peuvent afficher plus de texte et de contenu avant la troncation. Toutefois, même si davantage d'espace horizontal peut être disponible, concevez toujours pour la plus petite taille d'écran afin de créer une expérience cohérente sur tous les appareils.
Par exemple, un bouton peut avoir de l'espace pour davantage de caractères sur un écran plus grand avant qu'il ne soit tronqué. Toutefois, s'il s'agit d'une incitation à l'action importante et essentielle à l'expérience utilisateur, utilisez un texte suffisamment court pour apparaître entièrement, sans le tronquer, sur l'écran d'un petit appareil.
Si la carte affiche un contenu variable, tel que du texte extrait d'un serveur, évitez que ce texte soit tronqué sur les petits écrans.

À faire