
アプリの設定では、アプリの動作に関するユーザー設定を指定できます。
まとめ
アプリの設定を設計する際は、次の点に注意してください。
- システム設定を尊重します。アプリに独自の設定が不要な場合。
- 明確で正確な表現を使用する。
- 必要に応じて、概要を説明して、設定をグループと画面ごとに分割します。
- 適切な選択 UX パターンを使用する。
- 丁寧なデフォルトを使用する。
- 設定へのアクセスを明確に提供します。

適切な設定を選択する
設定は整理され、予測可能で、管理可能な数のオプションが含まれている必要があります。何を含めるかを決める際は、次のヒントを参考にしてください。
- アクセス頻度が低い設定は含めます。
- 頻繁にアクセスするアクションは含めないでください。これらの値は、最も影響を与える機能のコンテキストに応じて設定する必要があります。
- ユーザー設定を保存します。
- 設定のバージョン番号やライセンス情報など、アプリに関する情報は使用しないでください。
- アカウント管理を回避する。
- デバイスの設定レベルで利用可能な設定を複製しないでください。
一般的なデフォルトを選択する
一般的な設定のデフォルトを定義します。デフォルト設定は、リスクをもたらさず、ユーザーの邪魔にならず、バッテリーとパフォーマンスに悪影響を与えないものにします。
各設定の初期値は次のようになります。
- ほとんどのユーザーが選択するデフォルトを表します。
- 中立で、ユーザーにほとんどリスクがない。
- バッテリーやモバイルデータの使用量を抑える。
- 重要な場合にのみ中断します。
プレースメントを決定します。
アプリ内で決定する設定を選択し、デバイスの設定で決定するか、サービスで処理するほうが適切な設定を排除します。たとえば、アプリのエクスペリエンスをよりカスタマイズするために拡張する場合を除き、システムテーマをオーバーライドしないでください。
特定の設定が、影響する機能に最も近い設定の外部に表示される頻度が十分に高いかどうかを検討します。
デバイスの設定
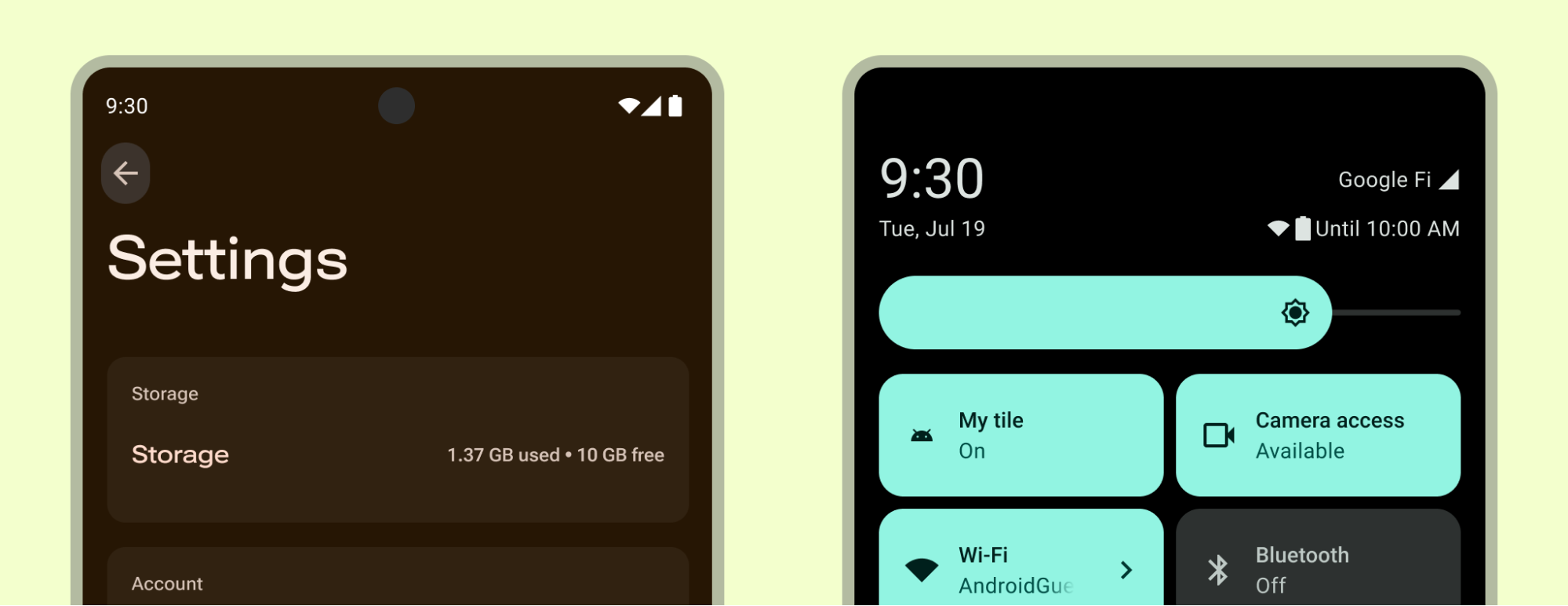
デバイスの設定アプリとクイック設定内のシステム設定は、アプリに影響する可能性があります。
ユーザー エクスペリエンスを向上させるために、追加または代替のカスタマイズ オプションを提供してください。ただし、システムが提供する設定を複製または置き換えないでください。たとえば、アプリでテーマ設定システムを拡張してパーソナライズを強化したり、よりきめ細かいサウンド コントロールを実現したりできます。
システムが提供する設定は、個人のユーザー補助ニーズである可能性があるため、オーバーライドしないでください。
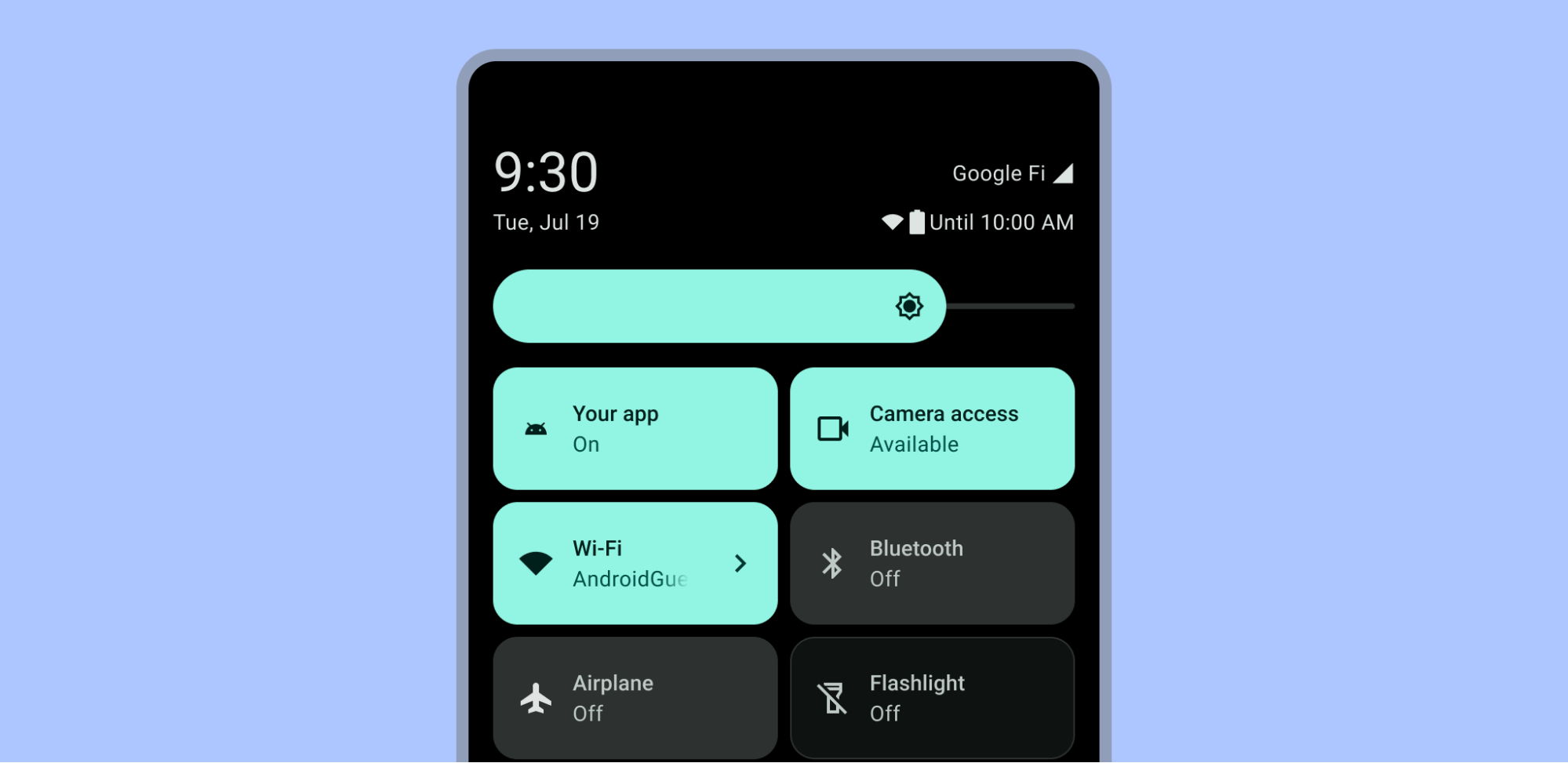
ユーザーがタップして反復タスクをすばやく完了できるアクションを表すクイック設定が、通知シェードを下に引っ張るとクイック設定パネルに表示されます。アプリで目立つクイック設定タイルを用意して、ユーザーが頻繁にアクセスできるようにできます。タイルの作成の詳細については、アプリ用のカスタム クイック設定タイルを作成するをご覧ください。また、クイック設定テンプレートの Android UI Kit もご確認ください。

コンテキスト ベースの設定
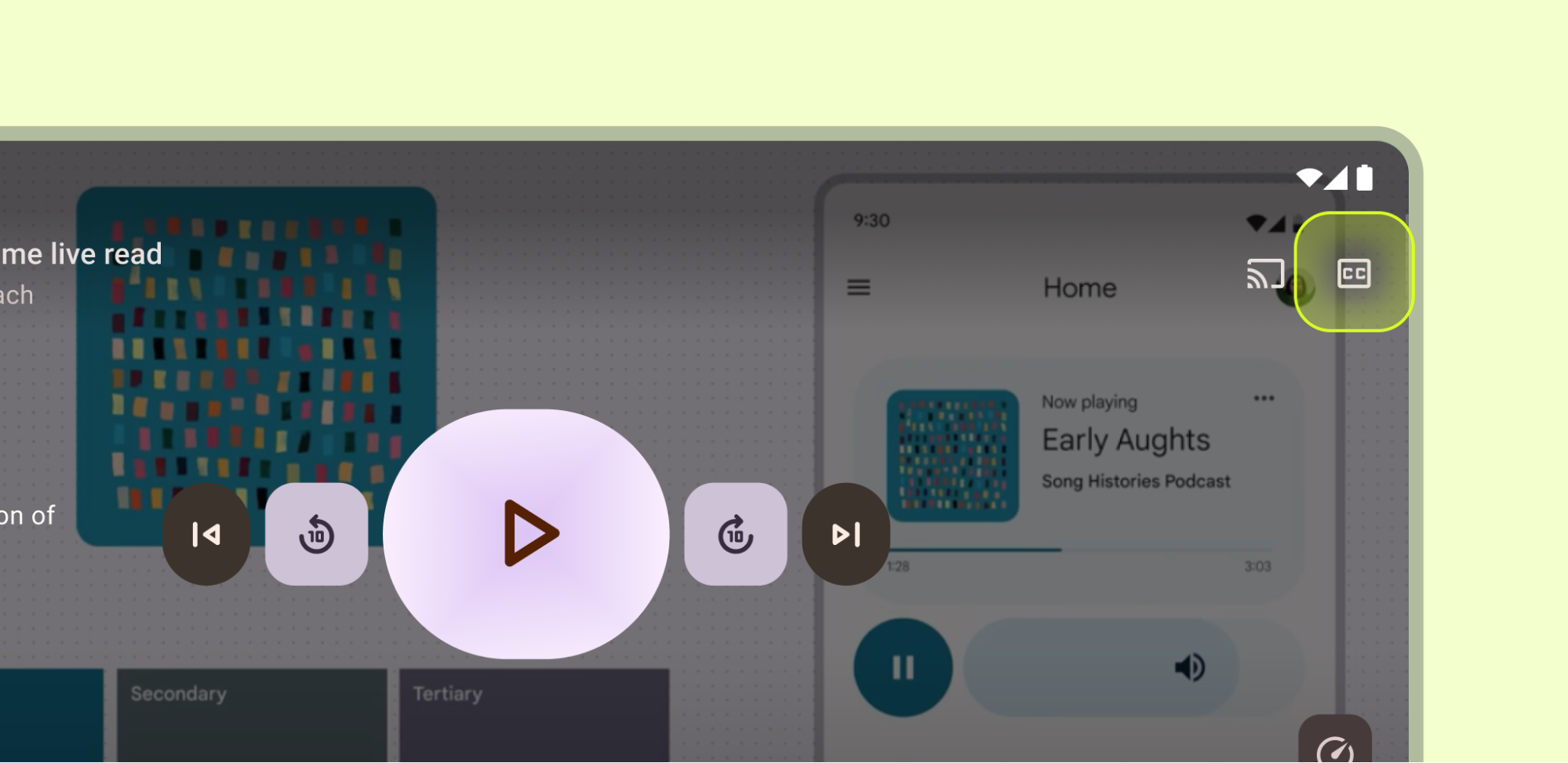
頻繁に使用されるコンテキスト設定は、影響を受ける機能の近くに配置します。たとえば、字幕の設定を動画プレーヤーに配置できます。頻繁にアクセスされない残りの設定は目立たないようにします。

ナビゲーション
通常、設定は最上位のナビゲーション デスティネーションとして分類されません。ただし、特定の設定がユーザーの操作に不可欠な場合は、ナビゲーション バー、ドロワー、ナビゲーション レールなどのメイン ナビゲーション コンポーネントに配置します。

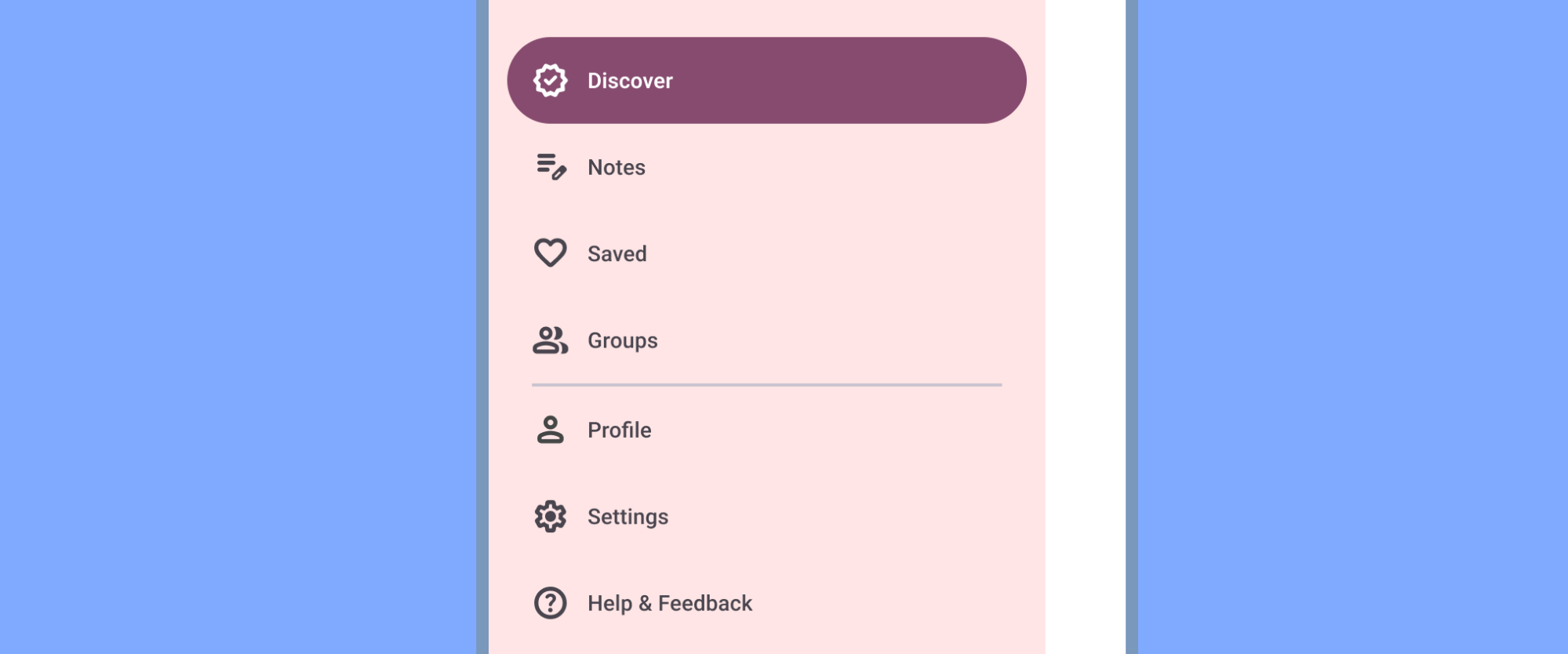
ナビゲーション ドロワーなどのサイドナビゲーションが存在する場合は、他のすべての項目([ヘルプとフィードバック] を除く)の後に [設定] を追加します。「オプション」や「設定」などの同義語は使用しないでください。

通常、設定はアプリのメイン ユーザー ジャーニーに不可欠なものではなく、トップバーやメニューなどのセカンダリ ナビゲーションに配置されます。
[設定] は、[ヘルプとフィードバック] を除く他のすべての項目の後に、上部のアプリバー メニューに配置できます。それ以外の場合は、上部のアプリバーまたは別のデスティネーションに表示します。

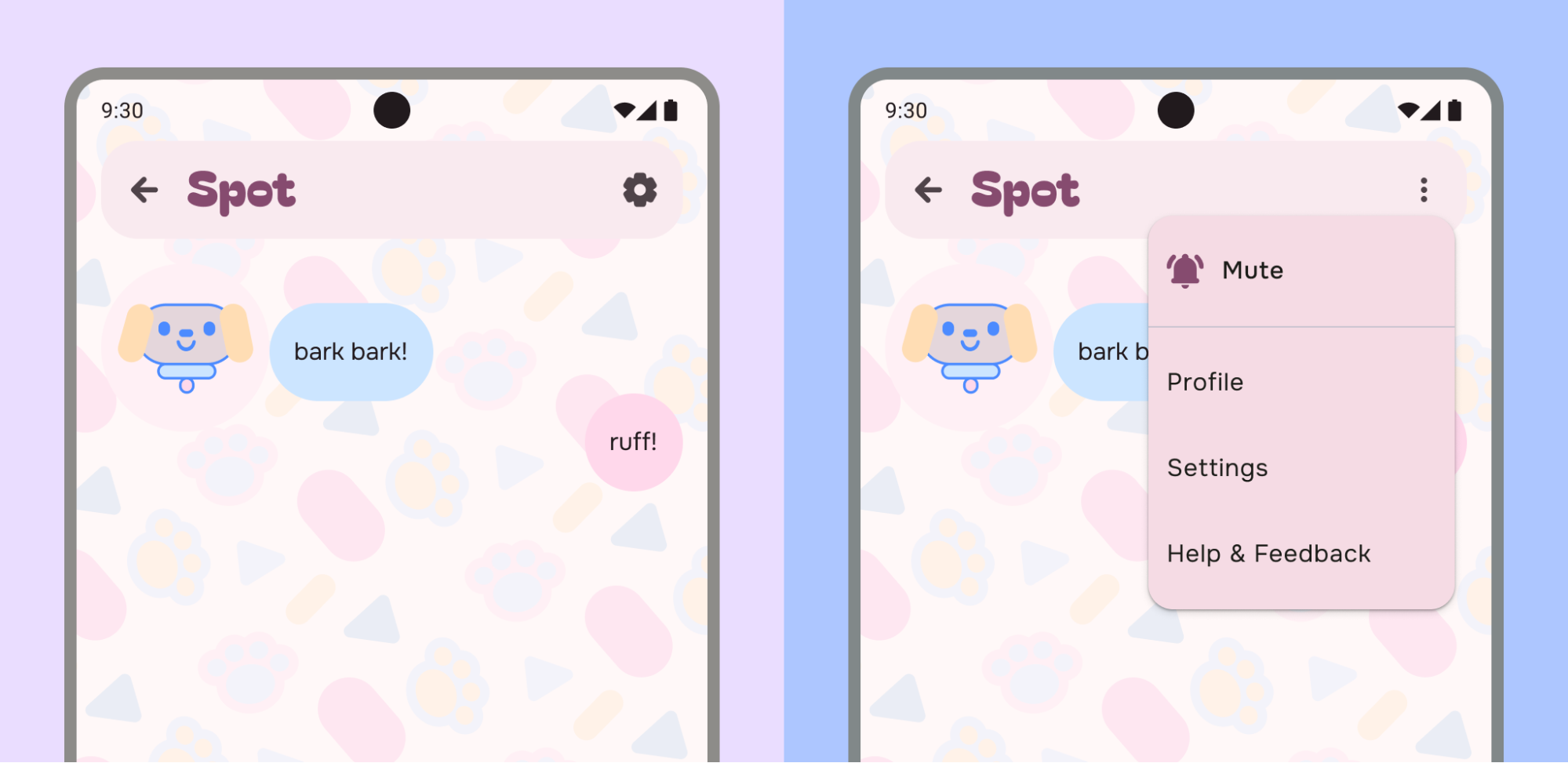
たとえば、左側のアプリでは、設定に直接アクセスできるように、設定アイコンをアプリバーの上部に配置しています。右側の例では、[プロフィール]、[設定]、[ヘルプとフィードバック]、設定アクションをオーバーフロー メニューにまとめています。
分類が適切であれば、設定を他のリンク先(アカウントなど)と組み合わせることができます。

セクションを組み合わせる場合は、ログアウト状態の場合でも、設定に常にアクセスできるようにしてください。
レイアウトと選択のパターン
リストまたはリスト詳細レイアウトを使用して、設定セクションを作成します。設定ではマテリアル リストを使用できるため、ラベル、サポートテキスト、アイコン、選択コントロールを設定できます。

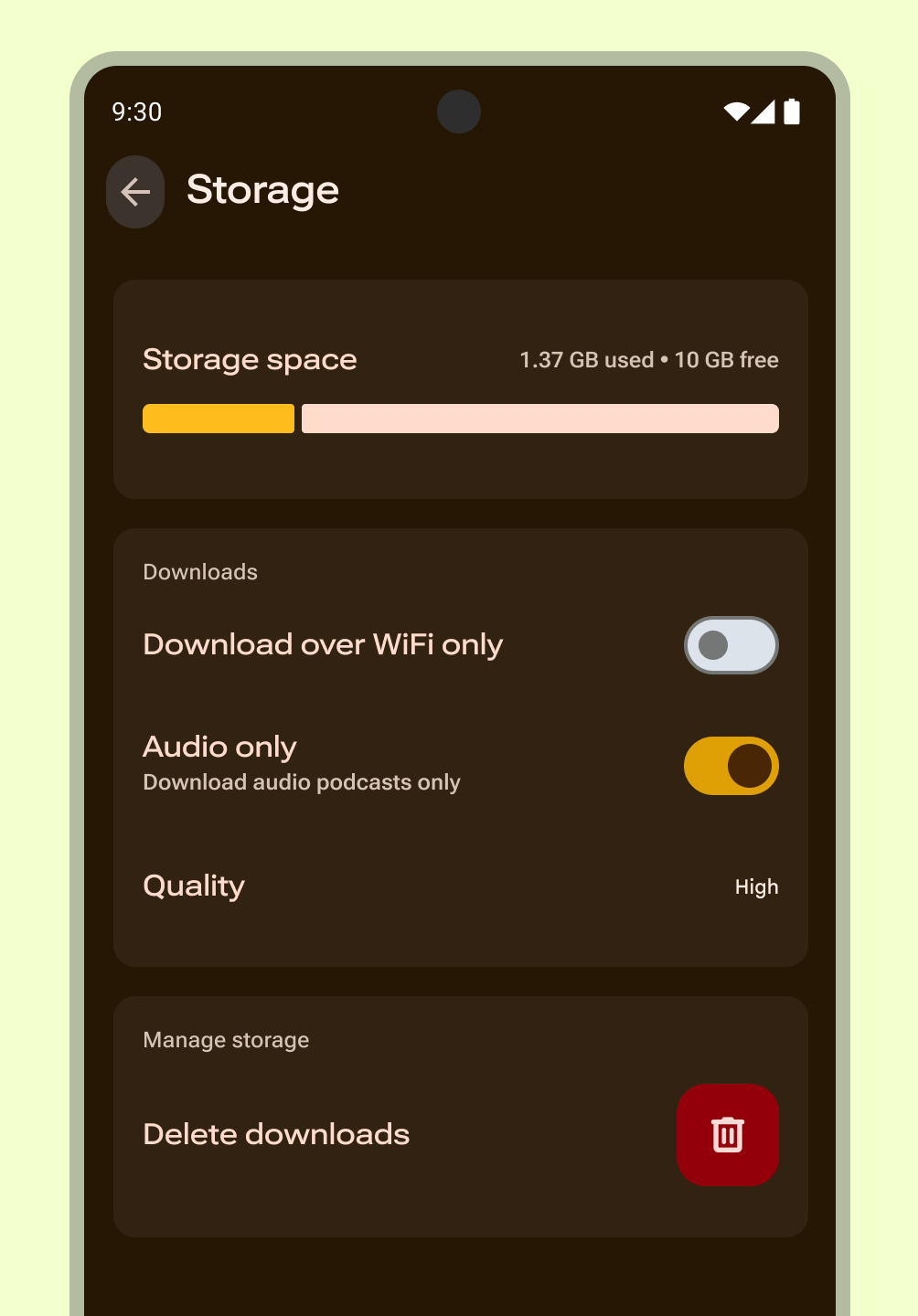
メインのラベルを使用してアイテムの名前を指定し、必要に応じてステータスにセカンダリ テキストを使用します。この例では、ラベルの右側にアイコンが表示されてステータスが強調されています。アイコンは、設定の意味を明確にしたり、ステータスを伝達したりするために使用します。
概要の提示
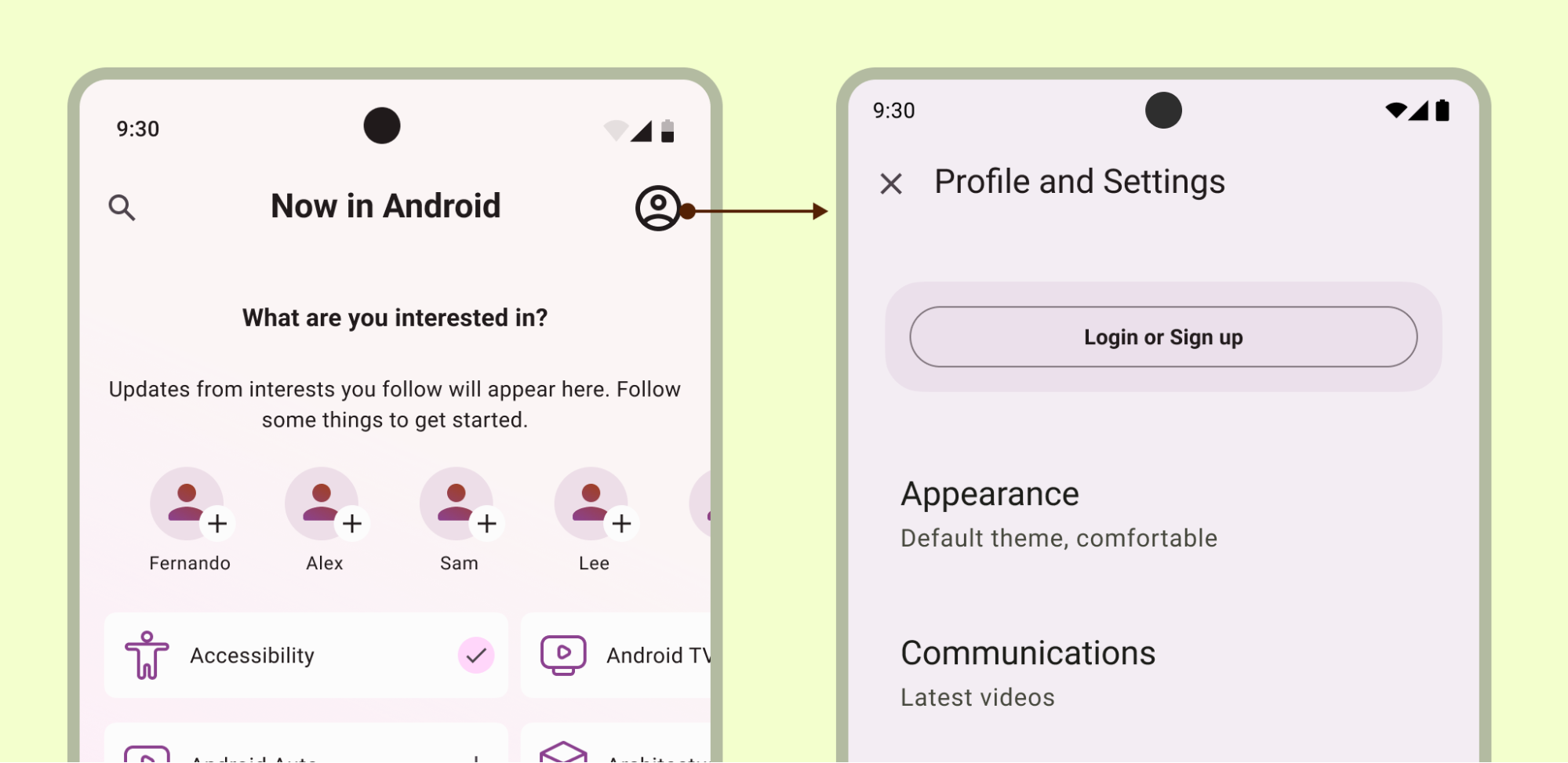
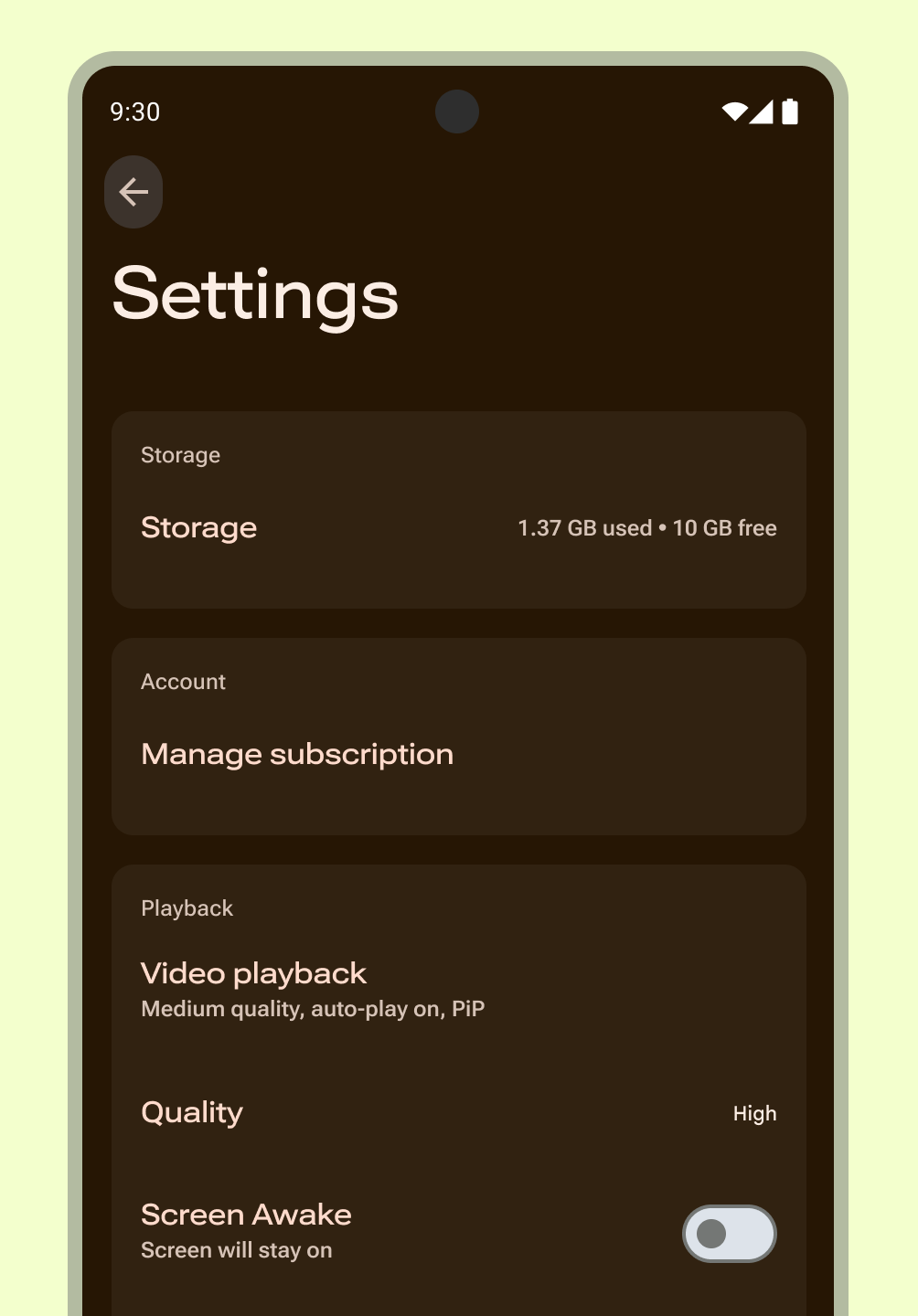
ユーザーは、最も重要で頻繁に使用される設定とその値をすばやく確認できます。リスト レイアウトを使用して概要ページを作成します。マテリアル デザイン コンポーネントを使用して、一貫性のあるエクスペリエンスを提供します。必要に応じて、アカウント、アプリ情報、ヘルプ、フィードバックなどのリンク先用に、アプリに個別の画面を作成します。
設定の概要にこれらのリンクを配置しないでください。設定が多数ある場合は、ユーザーにとって最も重要な設定に優先度を付けます。残りの設定をグループ化して、別の画面に配置します。

封じ込め
関連性の高い小さなグループに設定をグループ化します。個々のアイテムではなく、視覚的または固有の包含とグループ間の見出しを使用します。
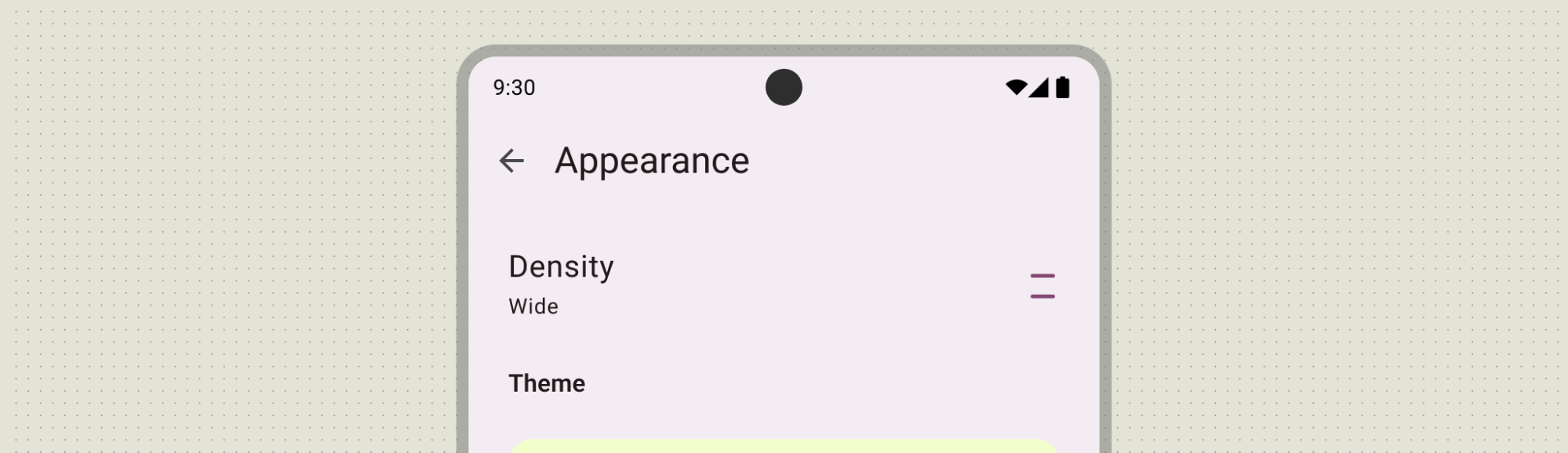
リストのサブ画面
サブ画面を使用すると、複数の設定や広範なカテゴリを簡素化し、ユーザーが選択肢に集中できるようにします。複雑な設定階層や深い設定階層の場合は、ユーザーが正しい設定を見つけられるように検索機能を追加します。
15 個を超える設定がある場合は、関連する設定をサブ画面にグループ化します。
このパターンは、同等のアイテムのリストを含む設定または設定のカテゴリに使用します。
サブスクリーンには次のガイドラインに沿って対応してください。
- 設定の概要からアクセスできます。
- 用語を統一する: グループを開く設定のラベルは、サブ画面のタイトルと一致している必要があります。

パターンとコンポーネント
設定の UX 選択パターンとコンポーネントは次のとおりです。
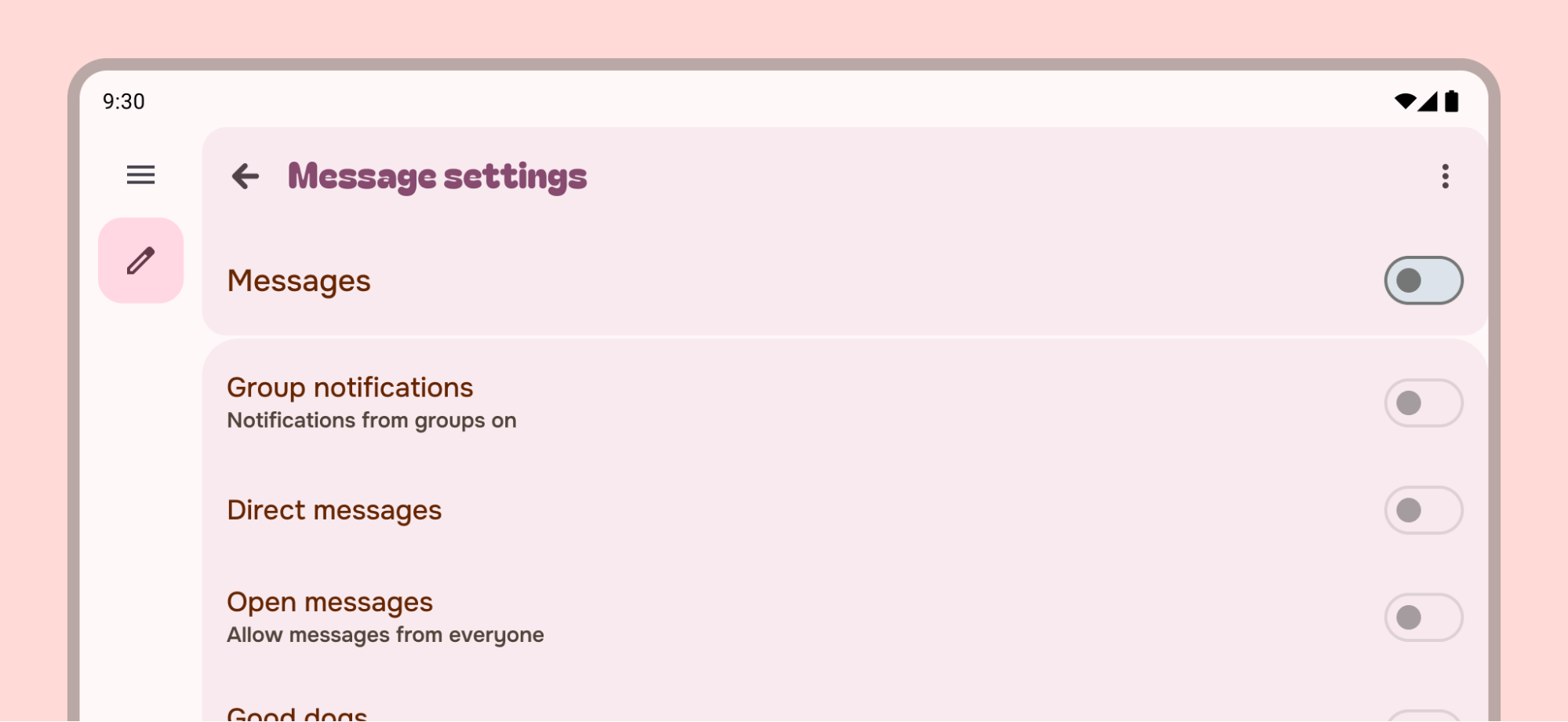
個々のスイッチ
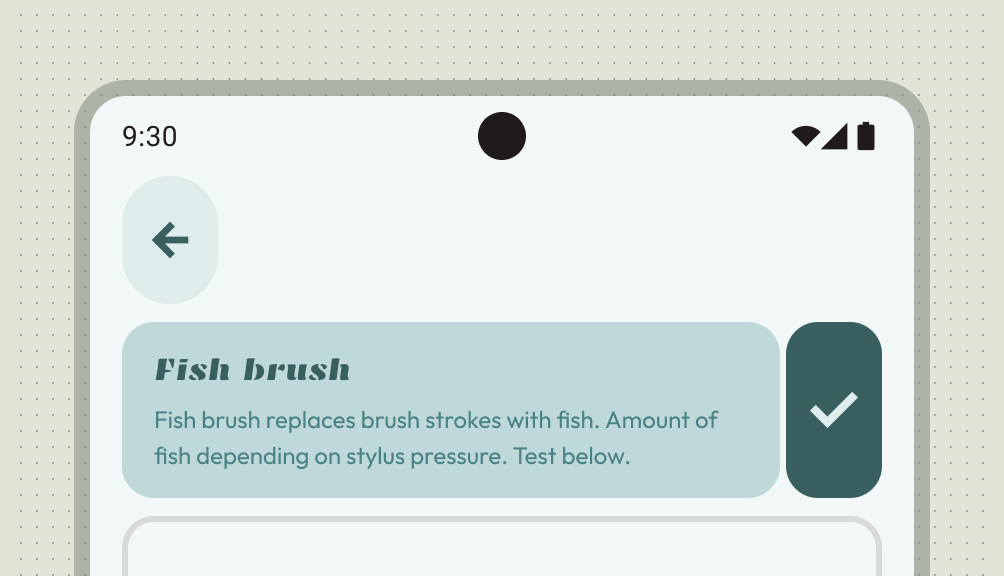
このパターンは、通常のチェックボックスで表示されるよりも詳細な説明が必要な設定に使用します。サブ画面には、コントロールとその詳細な説明が同時に表示されます。ユーザーは、追加情報を表示している間のみ設定を切り替えることができます。設定ラベルの下の副次的なテキストには、現在の選択内容が反映されます。

依存関係
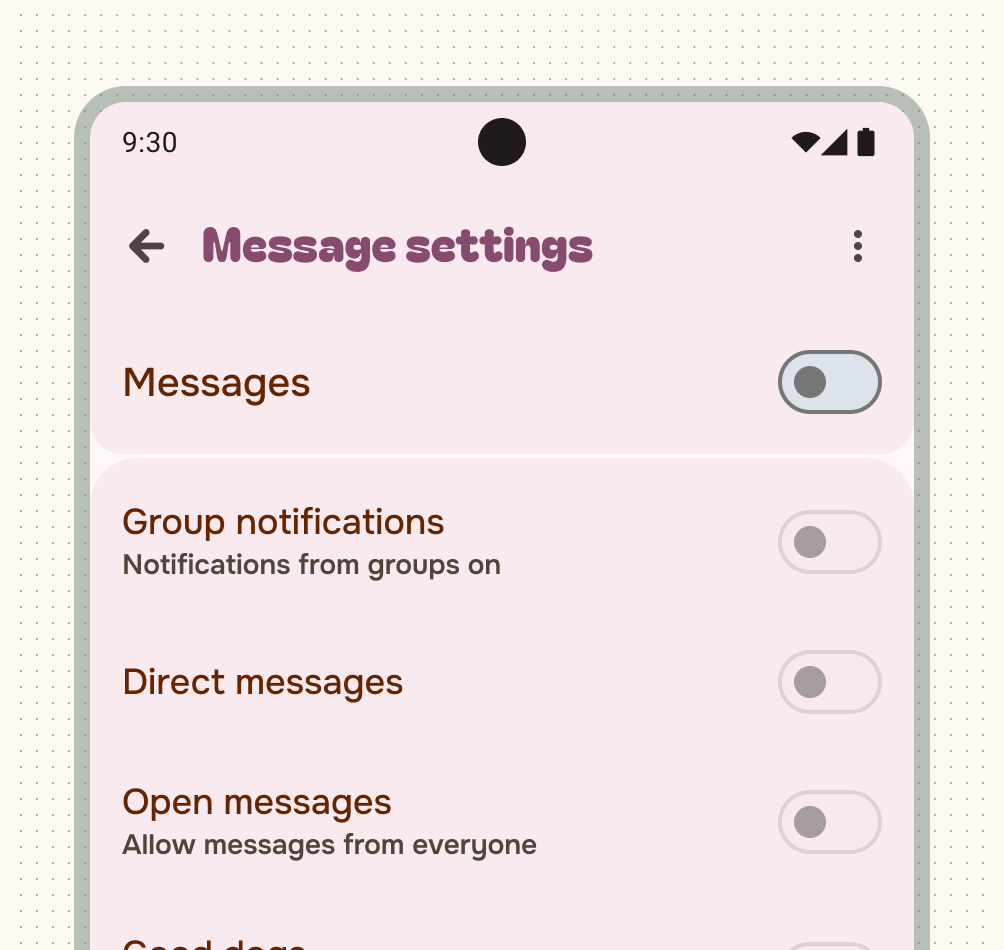
1 つの設定の値が他の 1 つ以上の設定の可用性を制御する場合は、このセクションを使用します。
依存する設定は、依存する設定の下に配置し、依存する設定を使用できない理由を簡単に説明します。サブ画面の親スイッチを使用して、依存する設定のグループを切り替えます。親スイッチを無効にすると、依存するコントロールが無効になります。設定がシステム設定に依存している場合は、その依存関係を説明し、適切なデバイス設定にユーザーを誘導します。


単一選択
選択済みまたは未選択の状態の設定。オンとオフの状態を明確にするには、スイッチまたはチェックボックスを使用します。オプションが 1 つの設定にラジオボタンを使用しないでください。

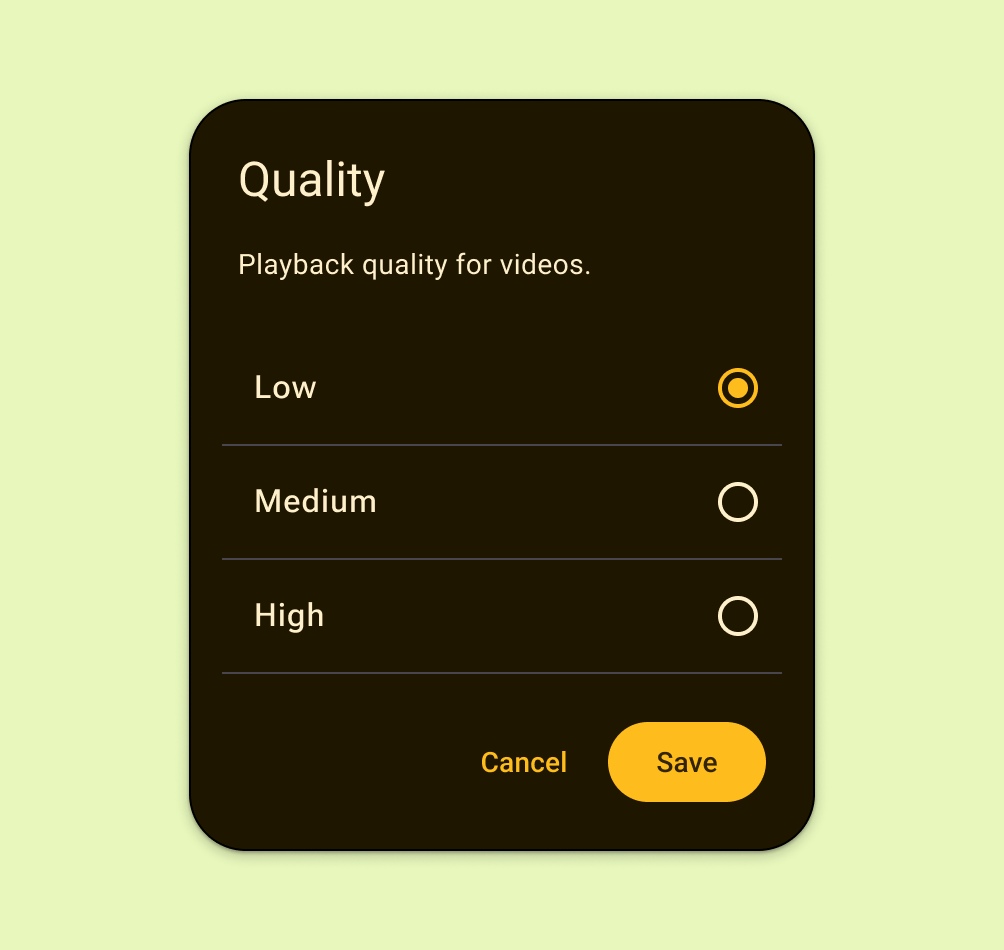
複数の選択肢
このパターンは、ユーザーが 1 つだけ選択できる個別のオプションセットを提示する必要がある設定に使用します。
ダイアログまたは子画面にラジオボタンを表示します。設定がブール値のステータスである場合や、選択肢が 2 つ未満の場合は、ラジオボタンを使用しないでください。

スライダー
このパターンは、値の範囲が設定されている場合や、大きな値をすばやく設定する場合、または設定の精度が低い場合に使用します。

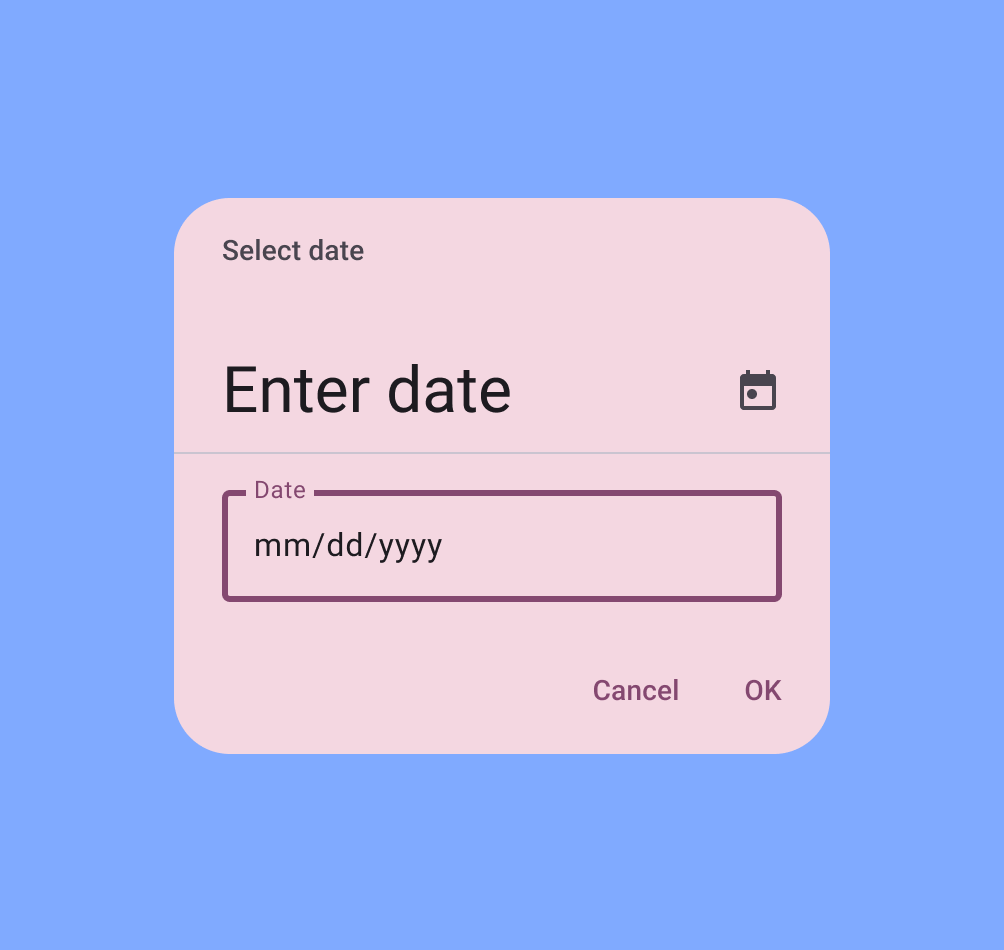
日付と時刻
このパターンは、ユーザーから日時を収集する必要がある設定に使用します。
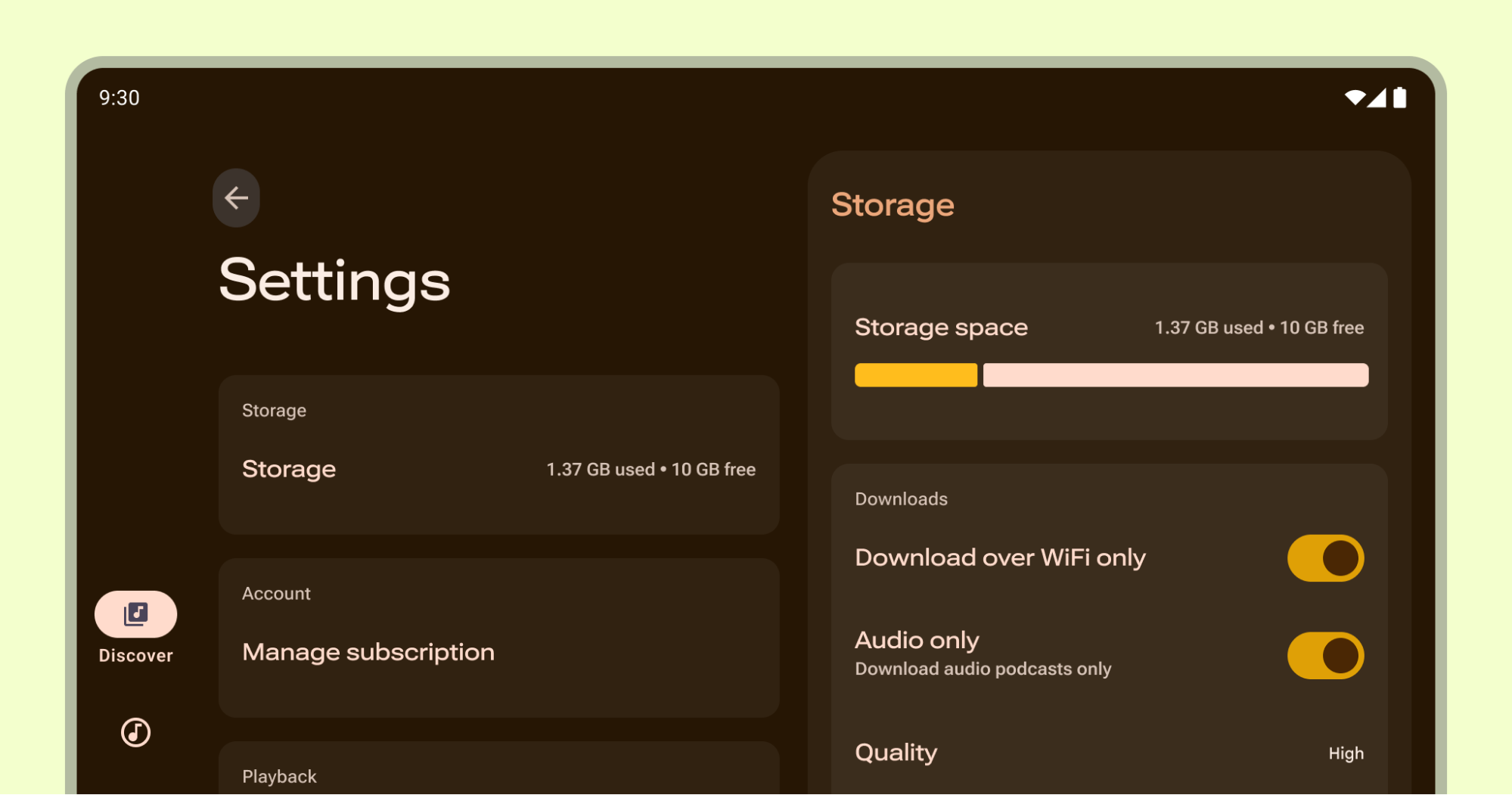
アダプティブ レイアウト
リスト詳細の正規レイアウトを使用すると、設定画面を大画面に簡単に適応させることができます。各画面をコンテナペインと考え、シームレスに適応できるようにします。

設定の概要にはメインリストが表示され、その後のサブ画面は詳細ペインに適応します。

単一ペインの設定項目が全幅に広がらないようにします。代わりに、max-width を設定するか、補足コンテンツを追加します。
設定の書き込み
設定のラベルは、簡潔で意味がわかるものにします。必要に応じて、ラベルを複数行に折り返すことができます。
次のようなラベルを作成します。
- 最も重要なテキストから始める
- 「禁止」や「厳禁」などの否定的な言葉は使用せず、「ブロック」などの中立的な言葉を使用します。
- 非人称のラベル(「私への通知」ではなく「通知」など)を使用します。設定に対する誤解がないようにユーザーについて言及する必要がある場合は、一人称(「私」)ではなく二人称(「あなた」)を使用します。
- 率直でわかりやすい。
- 他に適切な方法がない場合は、よく知られている頭字語を使用します。
- なじみのない設定が存在する経緯と理由を説明するようにします。
次のようなラベルは記述しないでください。
- 一般的な用語(設定、変更、編集、修正、管理、使用、選択など)を使用します。
- セクションのタイトルで使われている用語を繰り返す。
- ターゲット ユーザーに広く理解されている場合を除き、専門用語を含めます。
補足テキストは、設定の現在の状態をユーザーが理解しやすくなったり、設定を有効にしたときに何が起こるかをユーザーに示したりするのに役立ちます。ラベルだけで十分な場合は、セカンダリ テキストを追加しないでください。説明は簡潔にし、設定の説明ではなく設定ステータスを示します。
設定に長い説明が必要な場合は、2 つ目の画面に説明を追加します。
ラベルと補足テキストを作成する際は、UX の記述に関するベスト プラクティスに従ってください。
設定とフィルタ
フィルタと設定の両方を使用してユーザー設定を保存し、パターンを共有できますが、フィルタはユーザーが拡張しようとしている現在のコンテンツのコンテキストに応じたものです。
