Desain material untuk Wear OS menggunakan palet warna yang lebih gelap. Secara khusus, Anda harus menggunakan latar belakang hitam untuk aplikasi dan kartu.
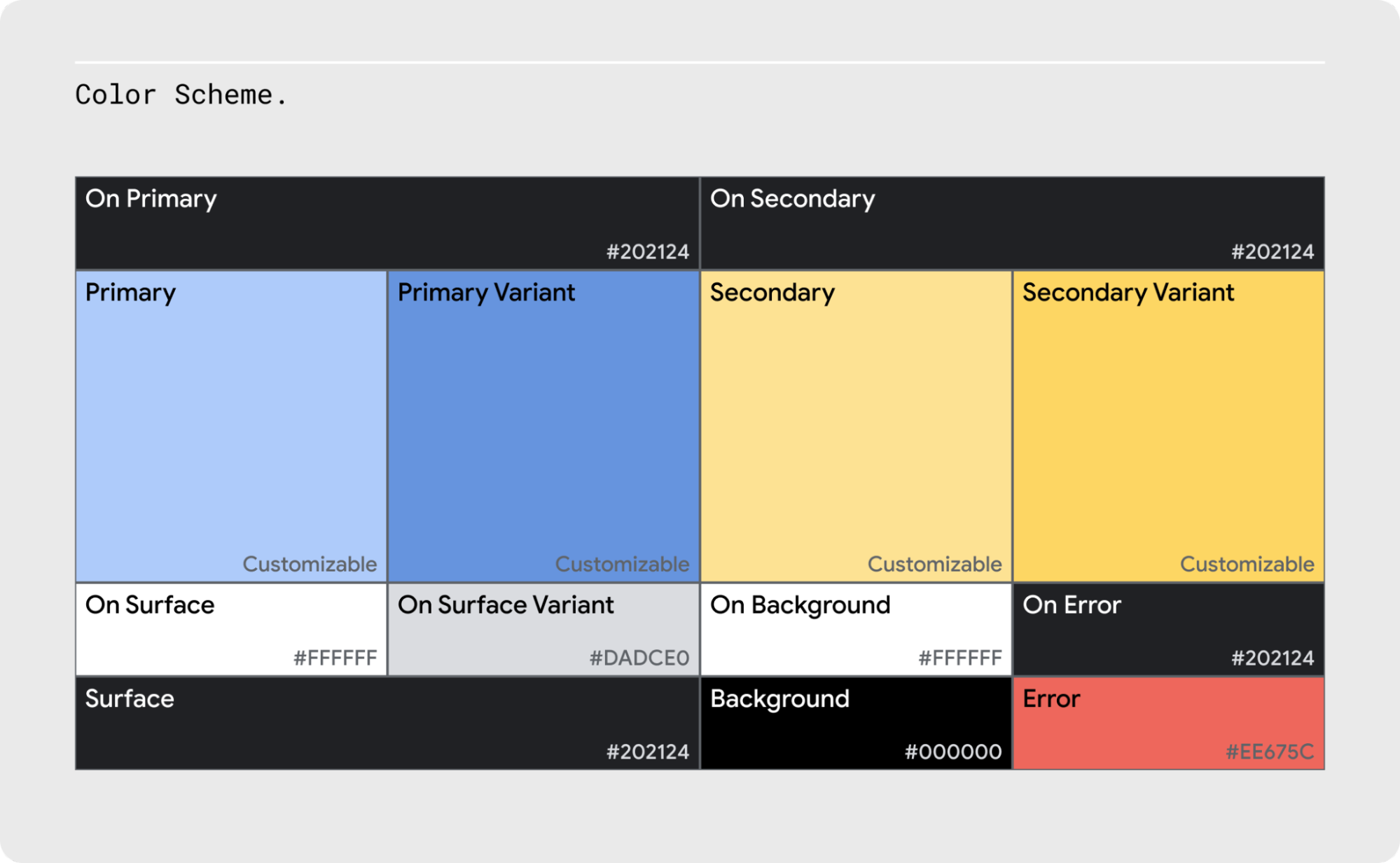
Skema warna
Skema warna Wear OS dibuat berdasarkan Tema warna Desain Material bawaan. Anda dapat menggunakan tema tersebut apa adanya, atau menyesuaikannya untuk aplikasi.
Tema ini menyertakan warna default untuk:
- Warna primer dan sekunder
- Varian warna primer dan sekunder
- Warna UI tambahan, seperti warna latar belakang, platform, error, tipografi, dan ikon

Tema gelap
Semua warna tema gelap harus menampilkan elemen dengan kontras yang memadai sesuai standar AA WCAG, yaitu minimal 4,5:1 untuk teks isi saat diterapkan ke semua platform elevasi.
Menggunakan warna terdesaturasi untuk aksesibilitas
Tema gelap harus menghindari penggunaan warna tersaturasi karena warna tersebut tidak memenuhi standar aksesibilitas WCAG, yaitu 4,5:1 untuk teks isi pada permukaan gelap. Warna tersaturasi juga menghasilkan getaran optik pada latar belakang gelap sehingga dapat menyebabkan ketegangan mata. Sebagai gantinya, gunakan warna terdesaturasi sebagai alternatif yang lebih mudah dibaca.

Gambar 1. Warna yang tidak terlalu tersaturasi dari palet warna Anda akan meningkatkan keterbacaan.

Gambar 2. Hindari penggunaan warna tersaturasi pada latar belakang gelap.
Warna primer
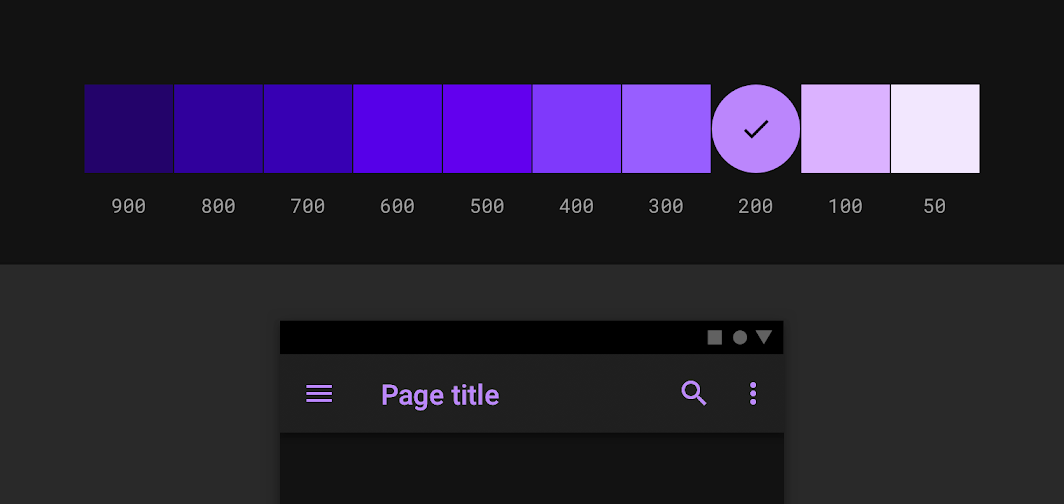
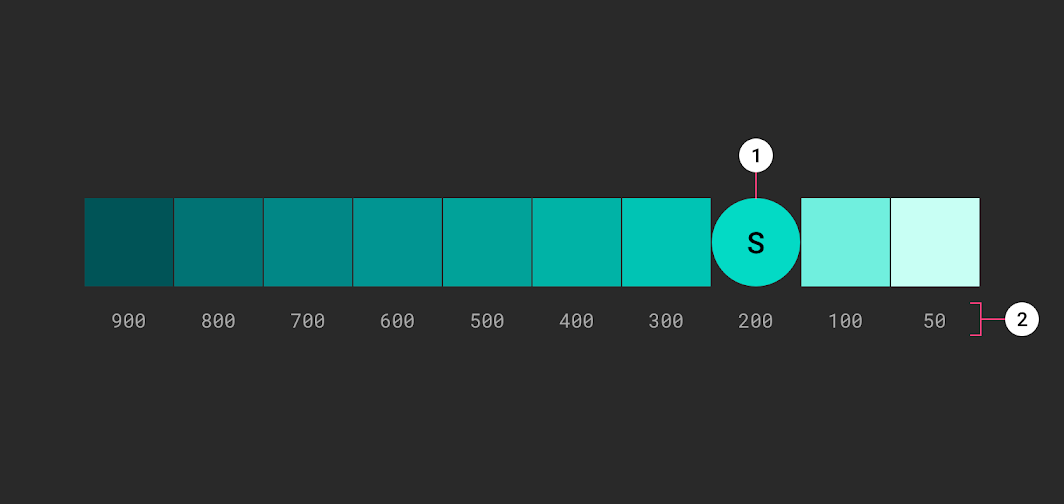
Warna primer adalah warna yang paling sering ditampilkan di layar dan komponen aplikasi Anda. Tema gelap Desain Material bawaan menggunakan tone 200 sebagai warna primer. Tema ini sesuai standar AA WCAG, yaitu minimal 4,5:1 untuk teks normal, di semua platform elevasi.

Gambar 3. Contoh palet primer dalam tema gelap. 1. Indikator warna primer 2. Varian tone
Warna sekunder
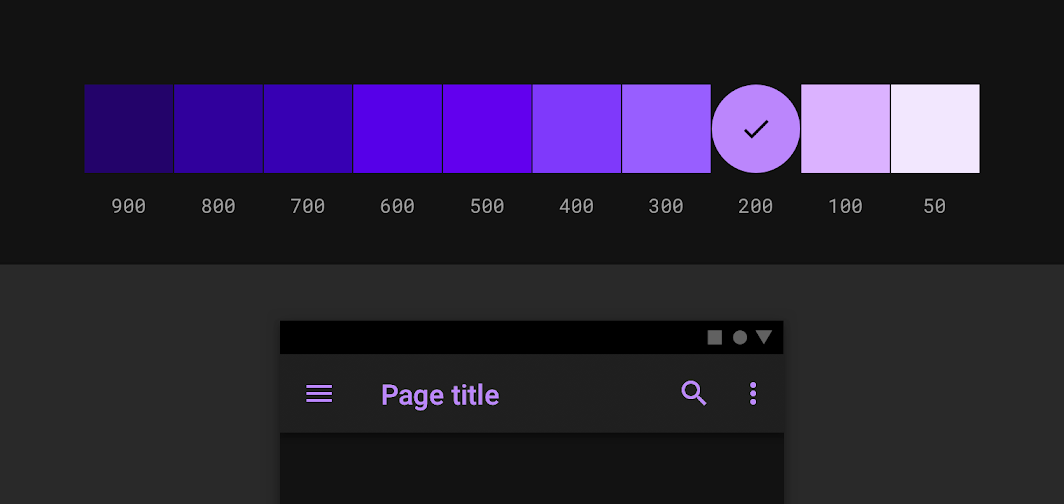
Warna sekunder dapat digunakan untuk memberi aksen pada bagian tertentu di UI Anda. Dalam tema gelap, warna sekunder dapat didesaturasi untuk memenuhi tingkat kontras 4,5:1.
Pada Gambar 4, 1) menunjukkan indikator warna sekunder, dan 2) menunjukkan varian tone.

Gambar 4. Contoh palet sekunder dalam tema gelap.
Warna aksen
Dalam tema gelap, permukaan gelap mengisi sebagian besar UI. Warna aksen biasanya terang (warna pastel terdesaturasi) atau cerah (warna tersaturasi dan mencolok). Cara ini akan membantu elemen beraksen terlihat berbeda. Gunakan warna aksen seperlunya untuk memberi aksen pada elemen utama, seperti teks atau tombol.
Menemukan warna aksen Gunakan generator palet warna untuk membuat atau melihat tema warna. Generator palet warna juga membuat palet tone yang dibuat dari warna primer dan sekunder, dan palet tone ini merupakan rentang variasi warna terang hingga gelap. Pilih variasi ini untuk tema gelap Anda.
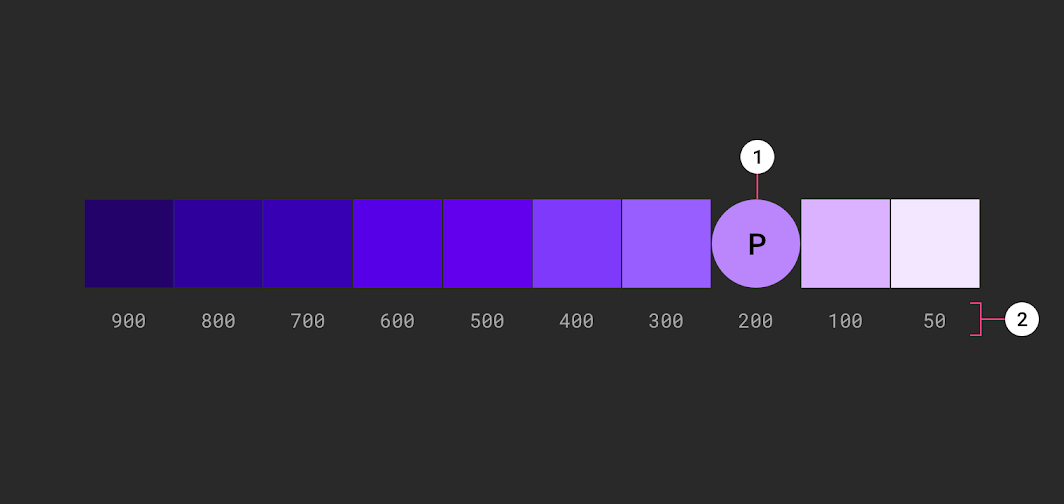
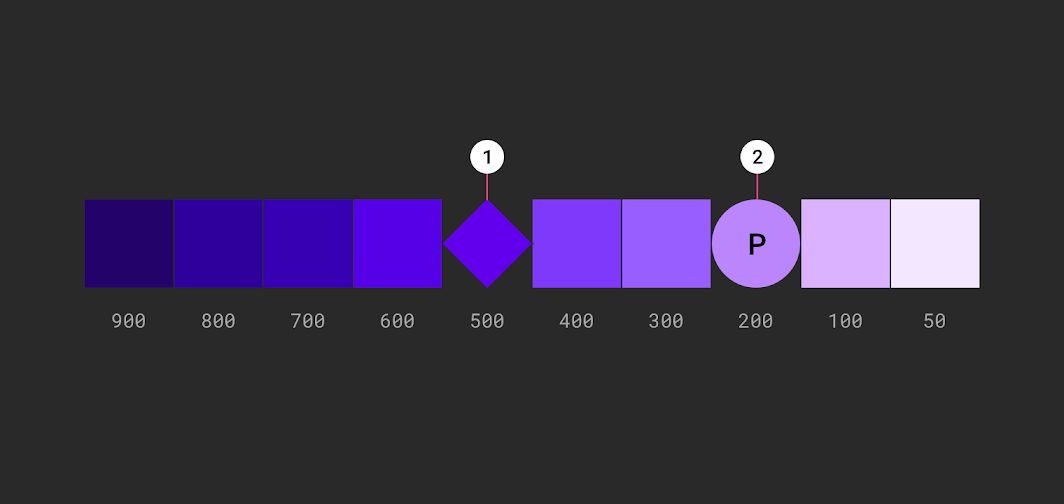
Pada Gambar 5, 1) menunjukkan indikator warna primer tema default dan 2) menunjukkan indikator warna primer tema gelap.

Gambar 5. Untuk memberikan lebih banyak fleksibilitas dan kegunaan dalam tema gelap, sebaiknya gunakan tone yang lebih terang (200-50), bukan tone tersaturasi (900-500).
Gunakan spektrum warna yang lebih gelap untuk sebagian besar UI, seperti warna latar belakang. Sisakan warna yang lebih terang untuk aksen dan elemen UI.

