
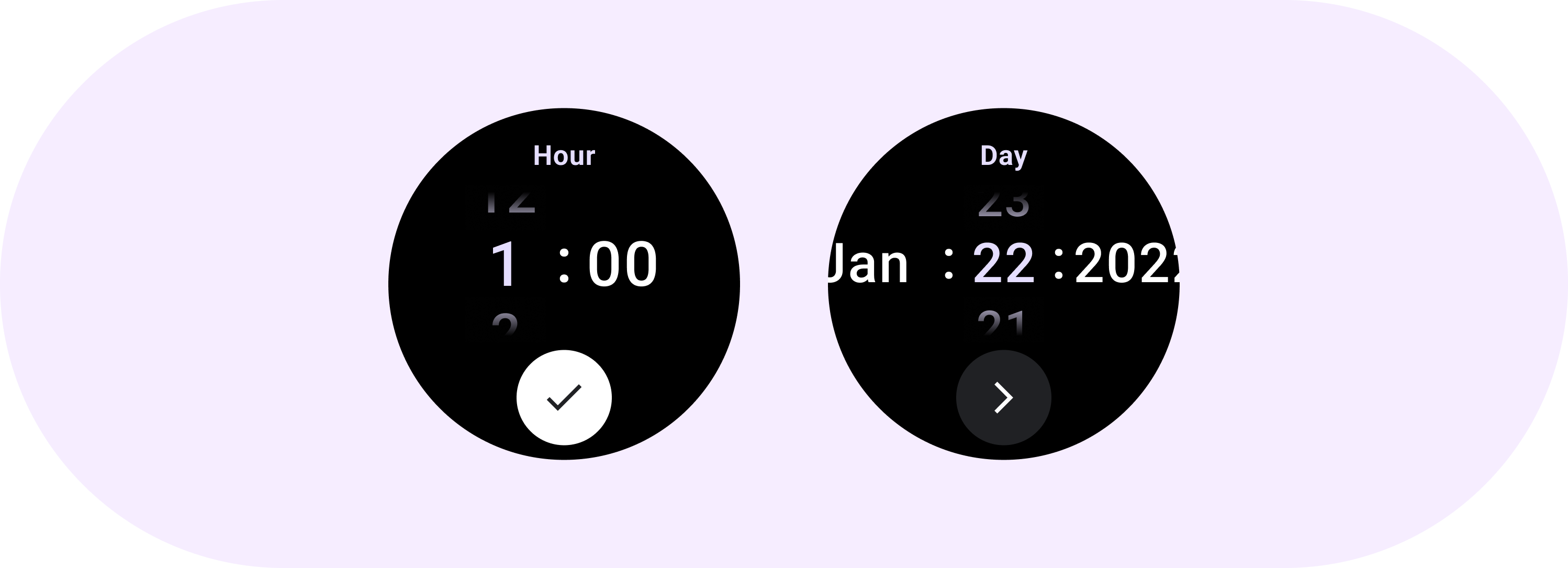
Alat pilih membantu pengguna memilih dan menetapkan data tertentu.

Alat pilih
Alat pilih harus digunakan agar pengguna dapat memilih di antara jumlah item yang terbatas.
Secara default, item akan diputar ulang tanpa batas di kedua arah. Pertimbangkan untuk menonaktifkan perilaku ini jika urutan dalam daftar penting, atau untuk memungkinkan pengguna mencapai elemen pertama dan terakhir dengan menggeser cepat.
Anatomi

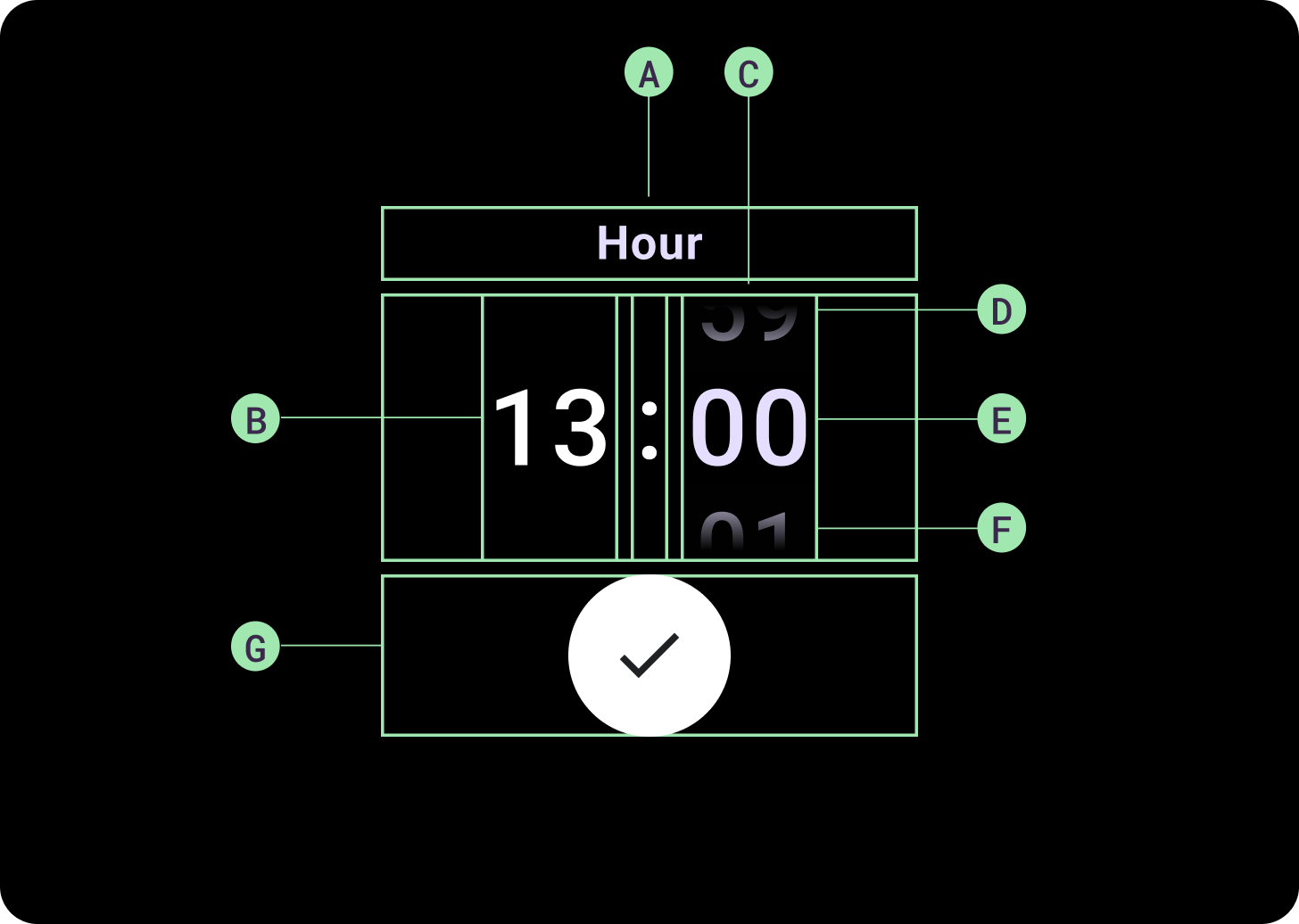
Anatomi
A. Kolom Tidak Aktif
B. Pemutus Titik Dua
C. Kolom Pemilih
D. Konten Populer
E. Konten Tengah
F. Konten Bawah

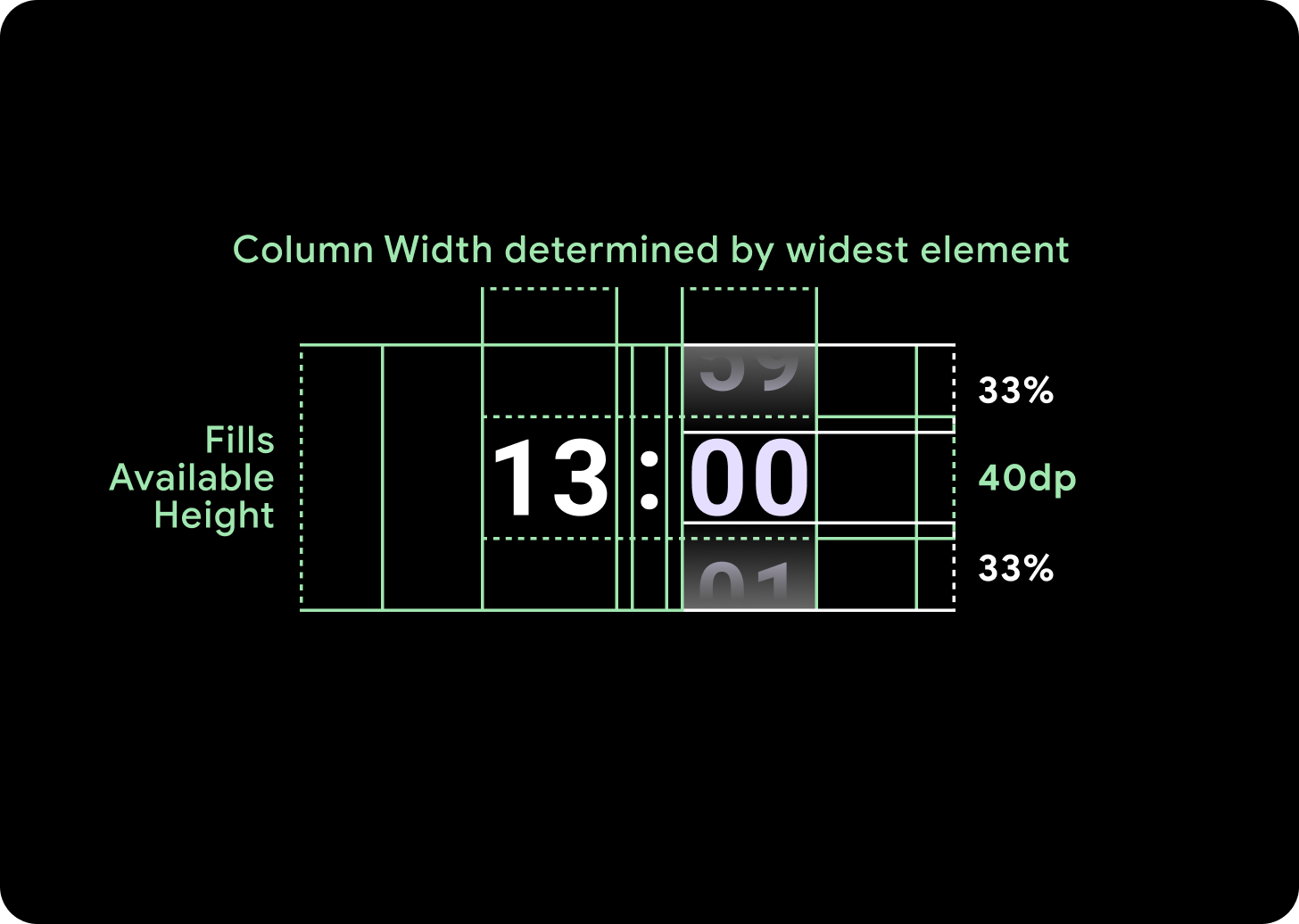
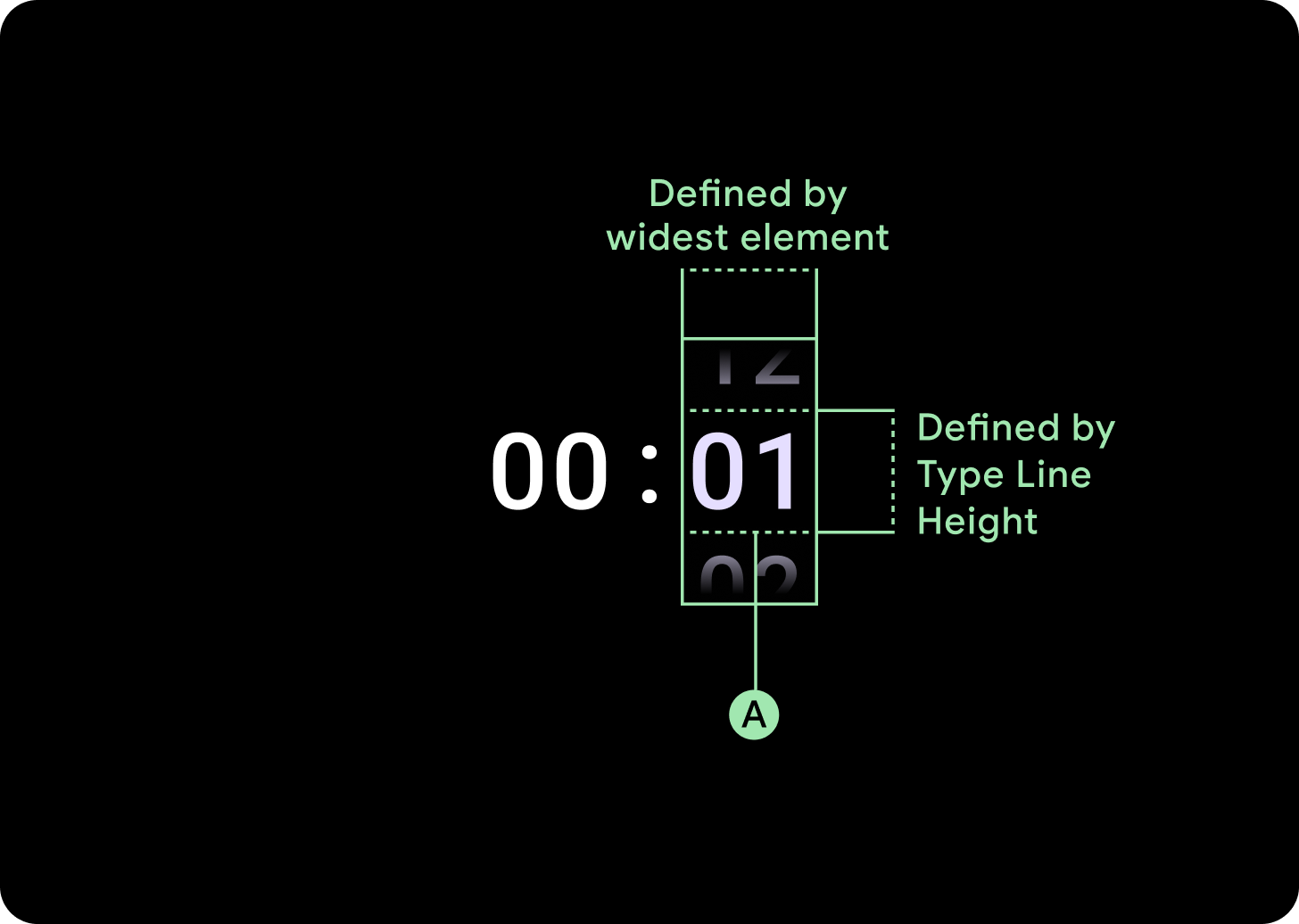
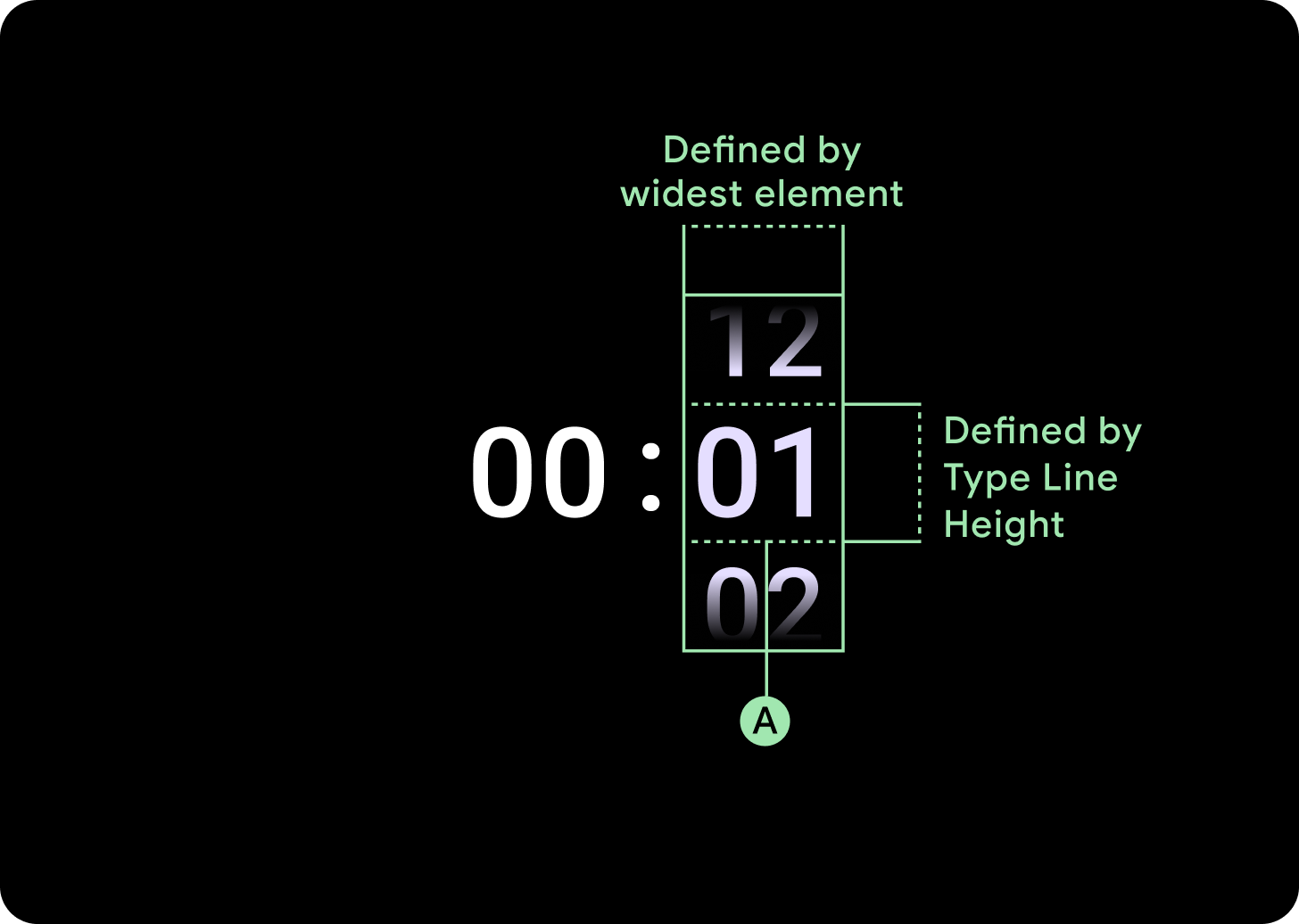
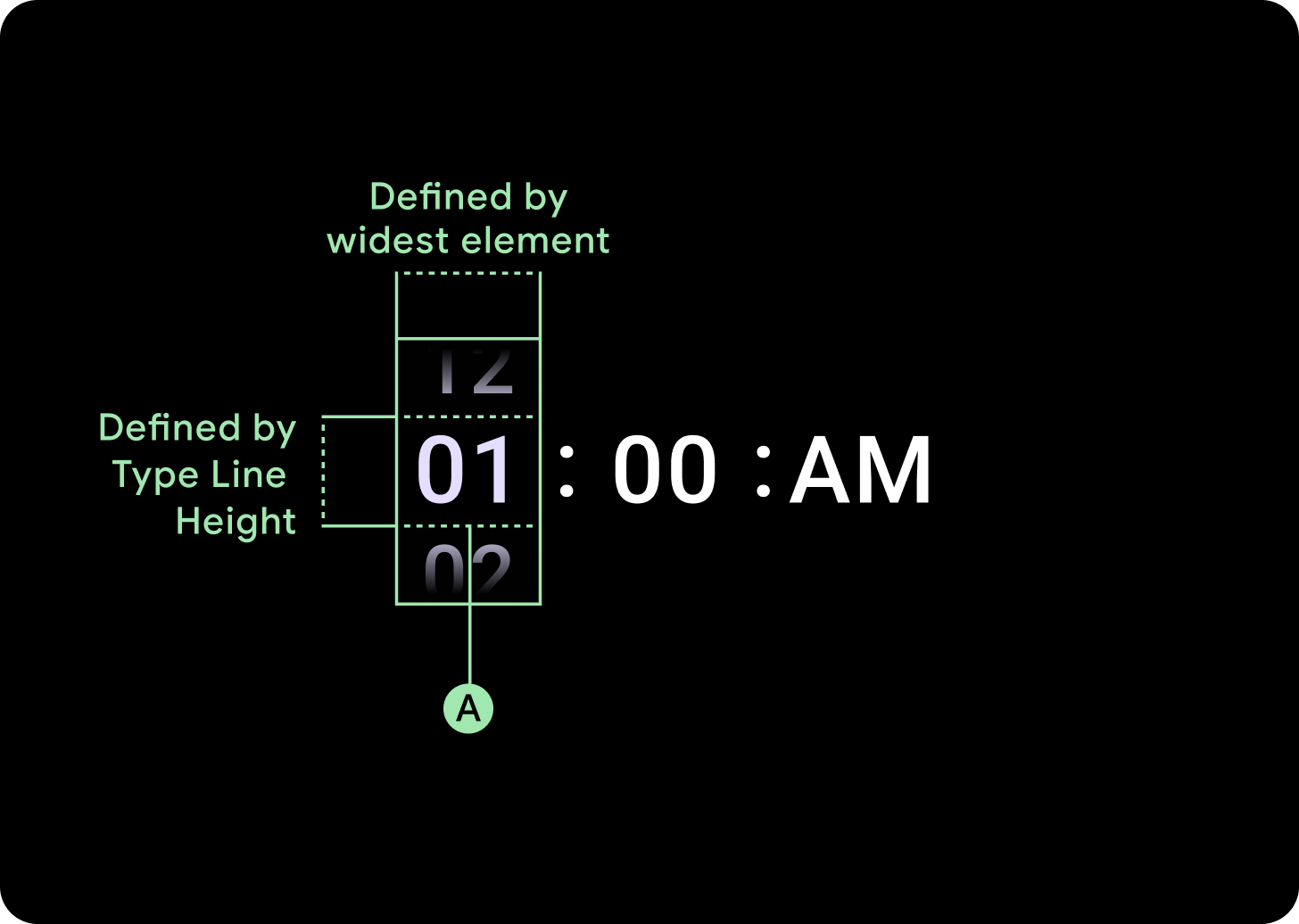
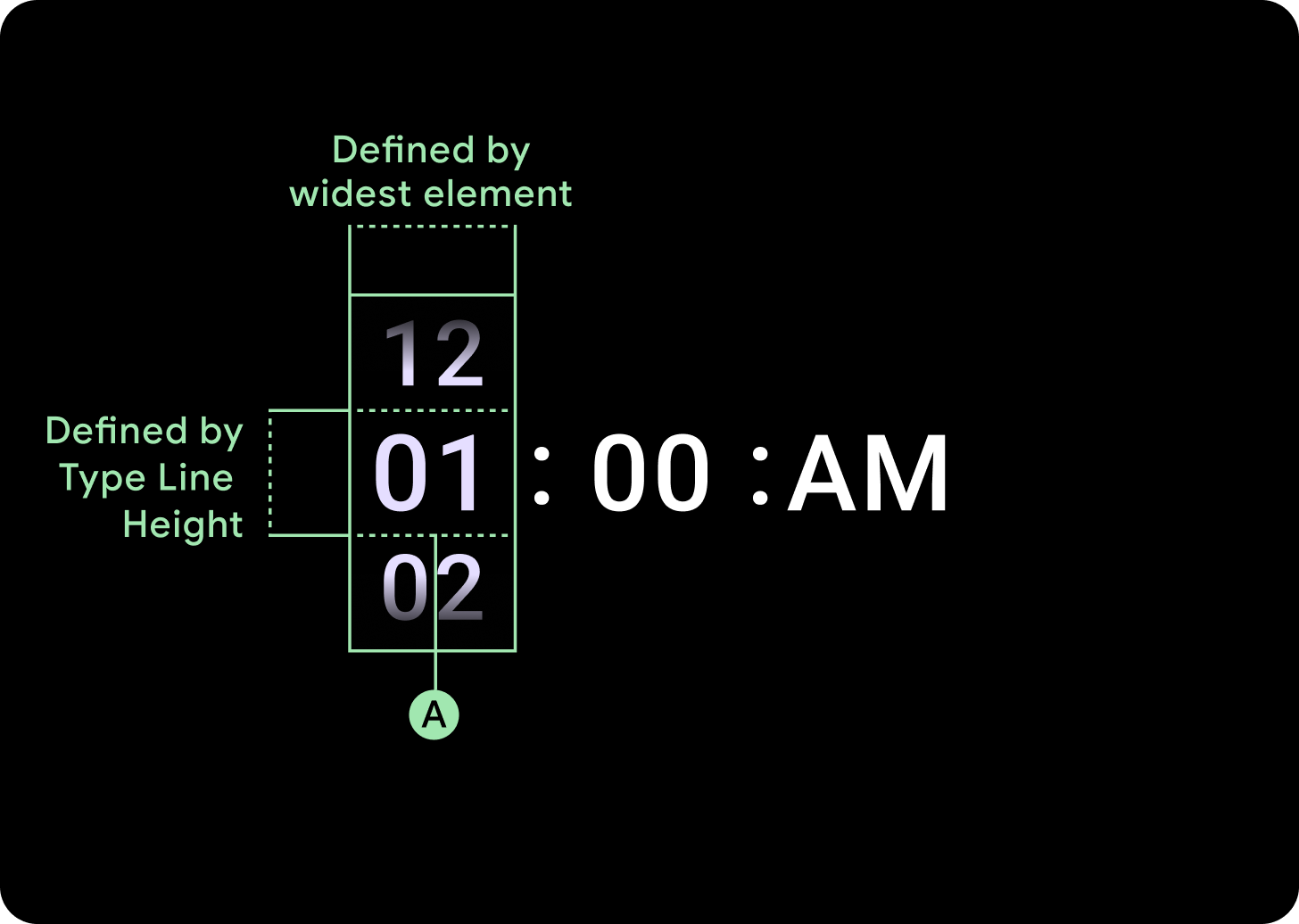
Lebar dan tinggi
Grup Pemilih mengisi tinggi dan lebar yang tersedia. Ada empat opsi tata letak untuk kolom pemilih. Setiap tata letak dipusatkan dan mengisi ketinggian yang tersedia. Lebar kolom ditentukan oleh lebar yang dibutuhkan untuk mengakomodasi jumlah digit yang diperlukan dalam font. Pemilih tanggal adalah pengecualian, secara horizontal mengisi layar dan mengosongkan tepi.
Misalnya angka akan menyelesaikan lebar '00' adalah dan kemudian mengatur lebarnya. Untuk kolom teks, misalnya untuk kolom bulan, lebarnya akan ditetapkan sebagai 'MMM' (yang merupakan huruf terluas dalam alfabet latin). Lebar dan tinggi (yang merupakan tinggi baris dari gaya jenis tersebut yang digunakan) akan dipengaruhi oleh font yang digunakan.
Item pemilih memiliki ukuran bervariasi di seluruh titik henti sementara.
Penggunaan
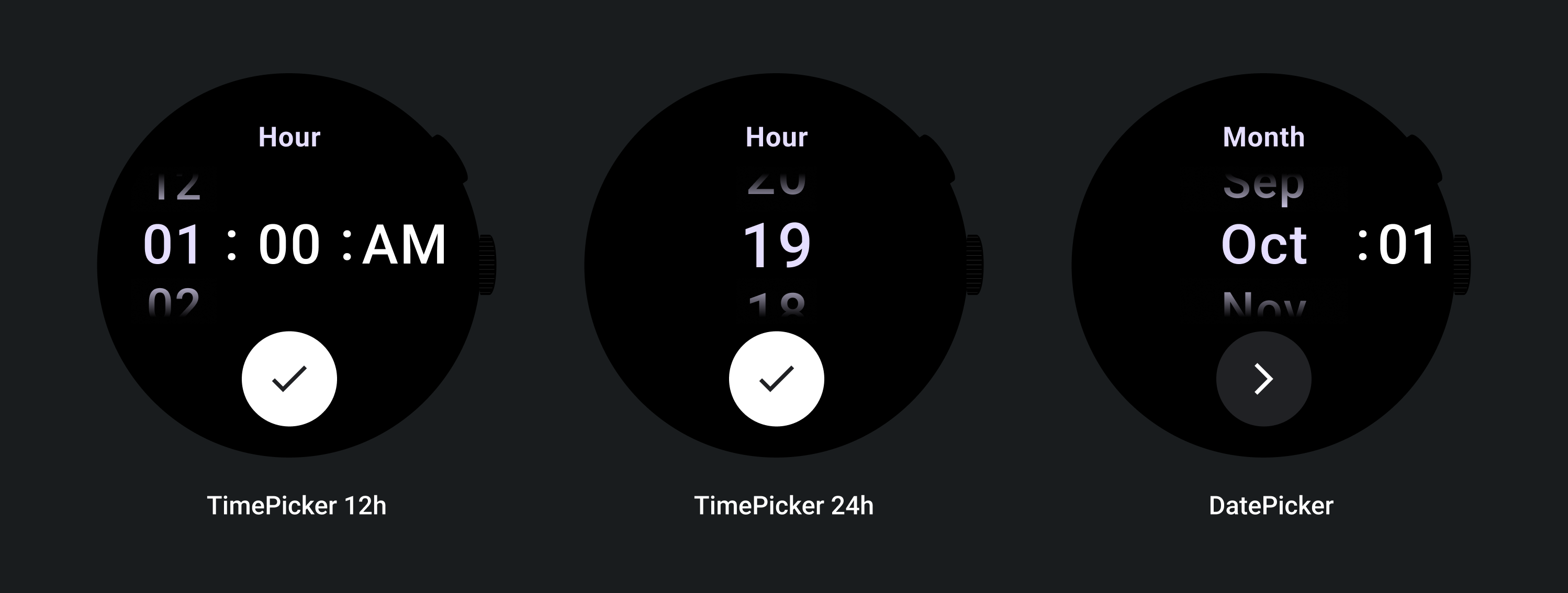
Lihat contoh Pemilih Tanggal dan Waktu berikut

Untuk penerapan pemilih tanggal dan waktu bawaan, lihat Library Horologist di GitHub.
Jika Anda ingin membuat pengalaman serupa, saat pengguna memilih nilai multi-bagian di beberapa alat pilih, gunakan komponen PickerGroup bawaan. Objek ini menggunakan objek koordinator fokus untuk menetapkan fokus ke elemen Pemilih yang benar.
Tata letak adaptif
TimePicker 24 jam

TimePicker 12H

Pemilih Tanggal

Perilaku responsif
Peningkatan ukuran teks
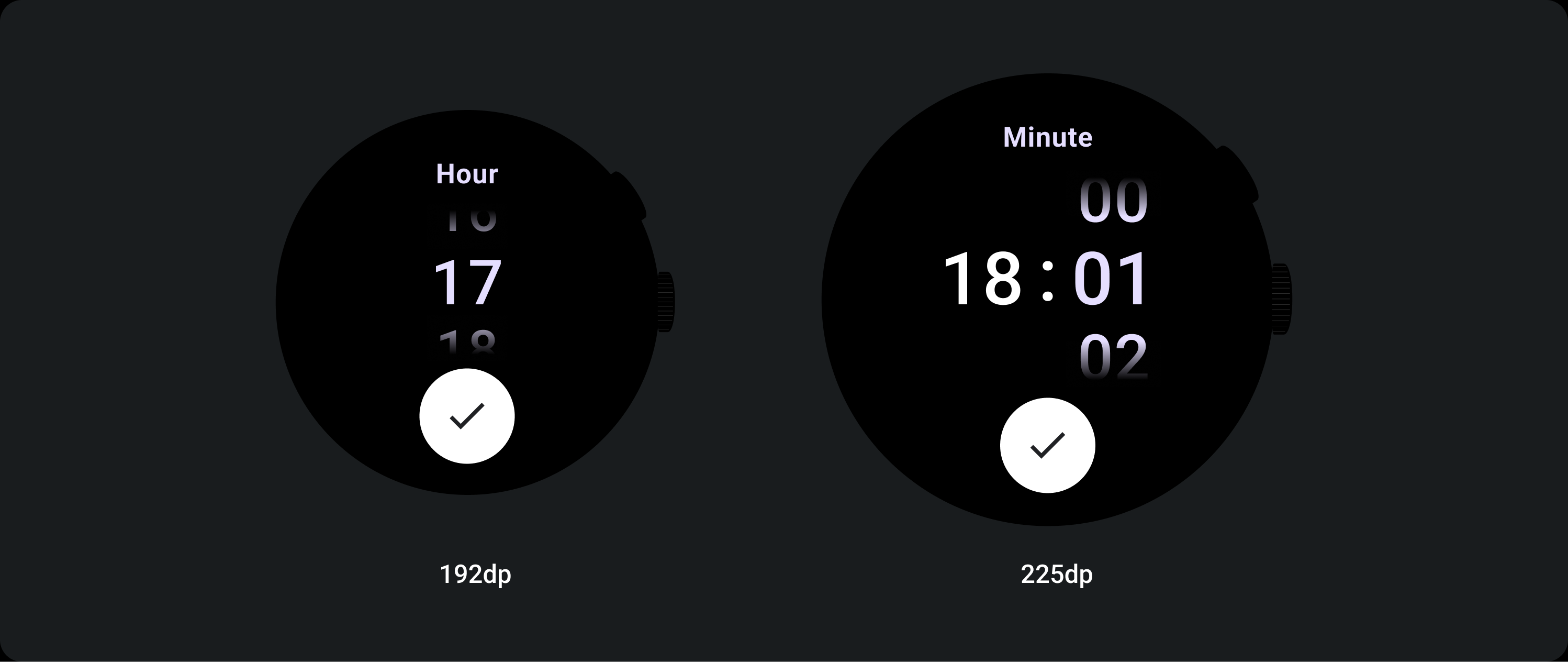
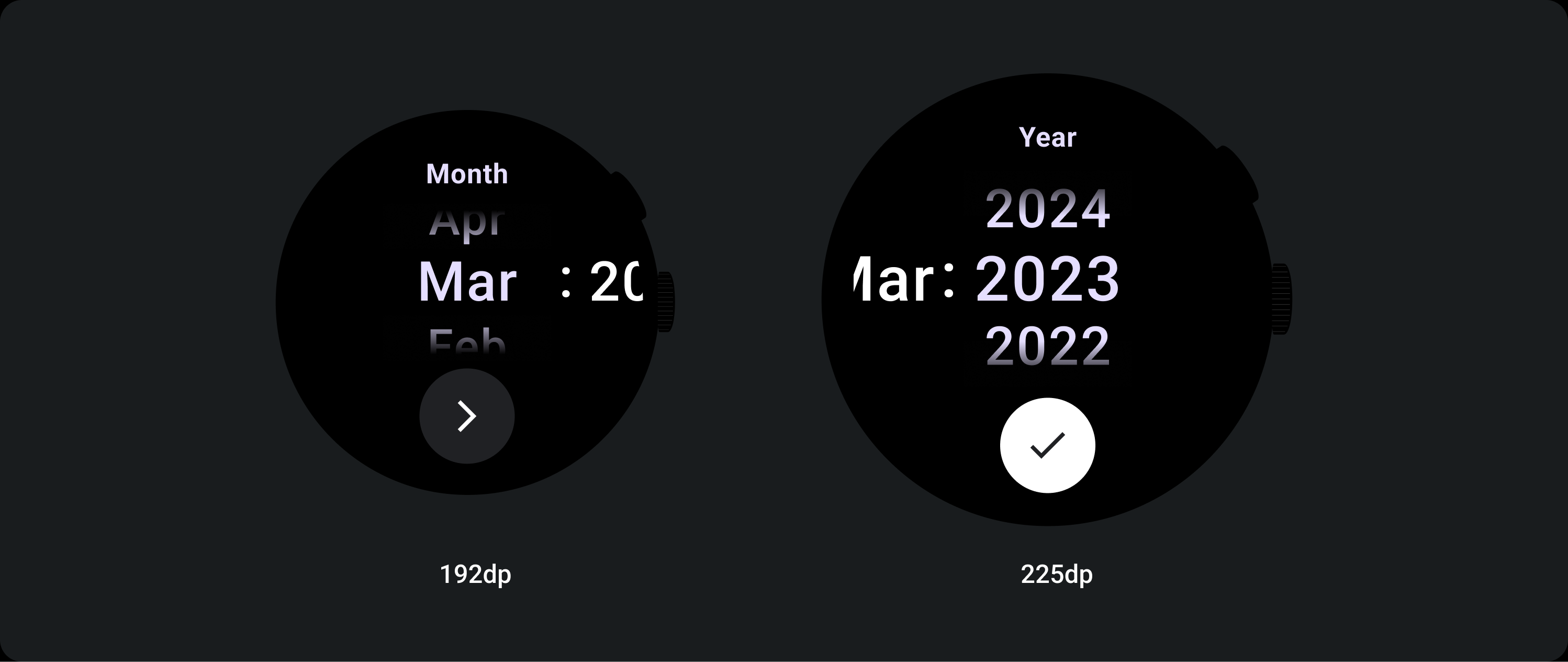
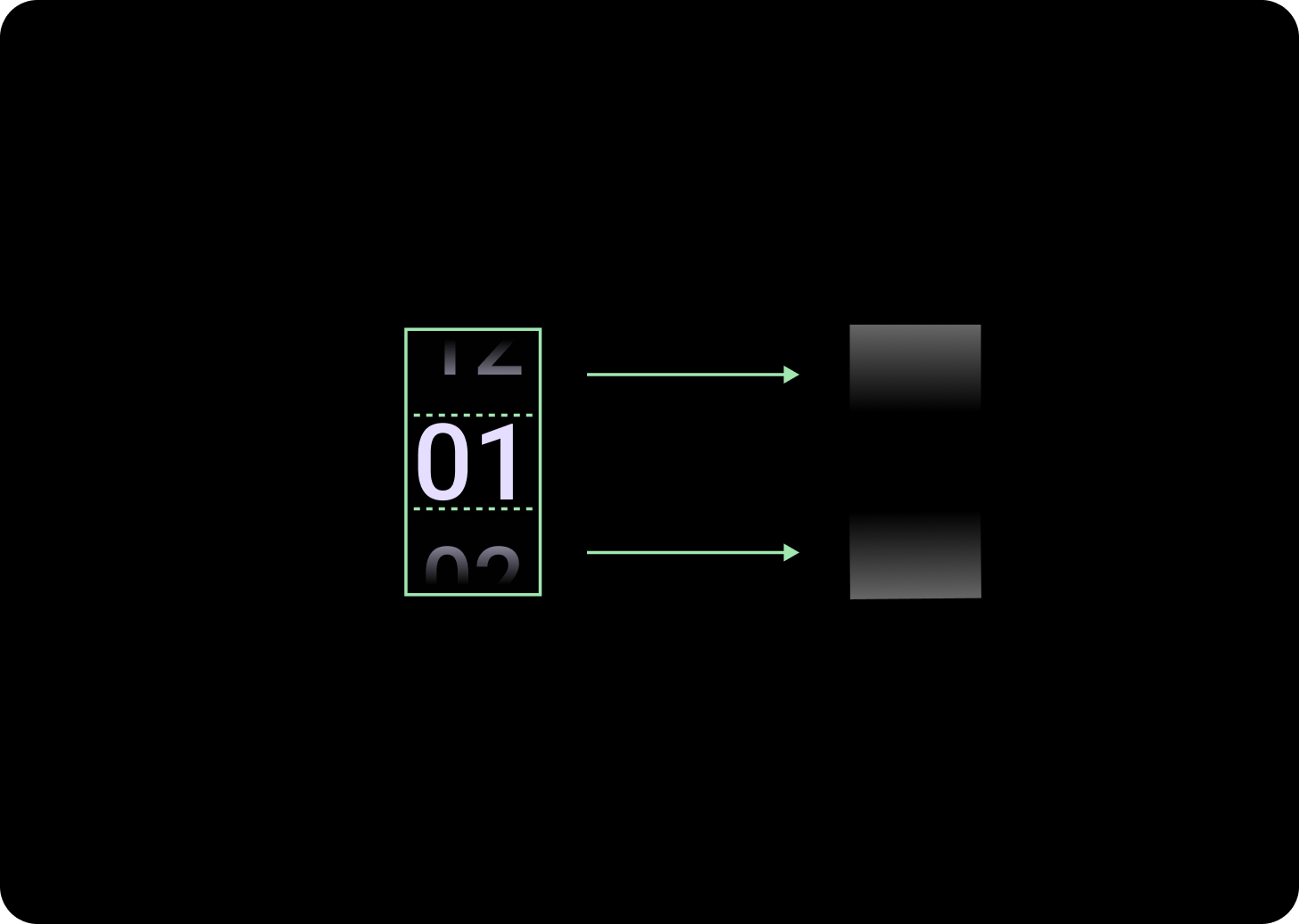
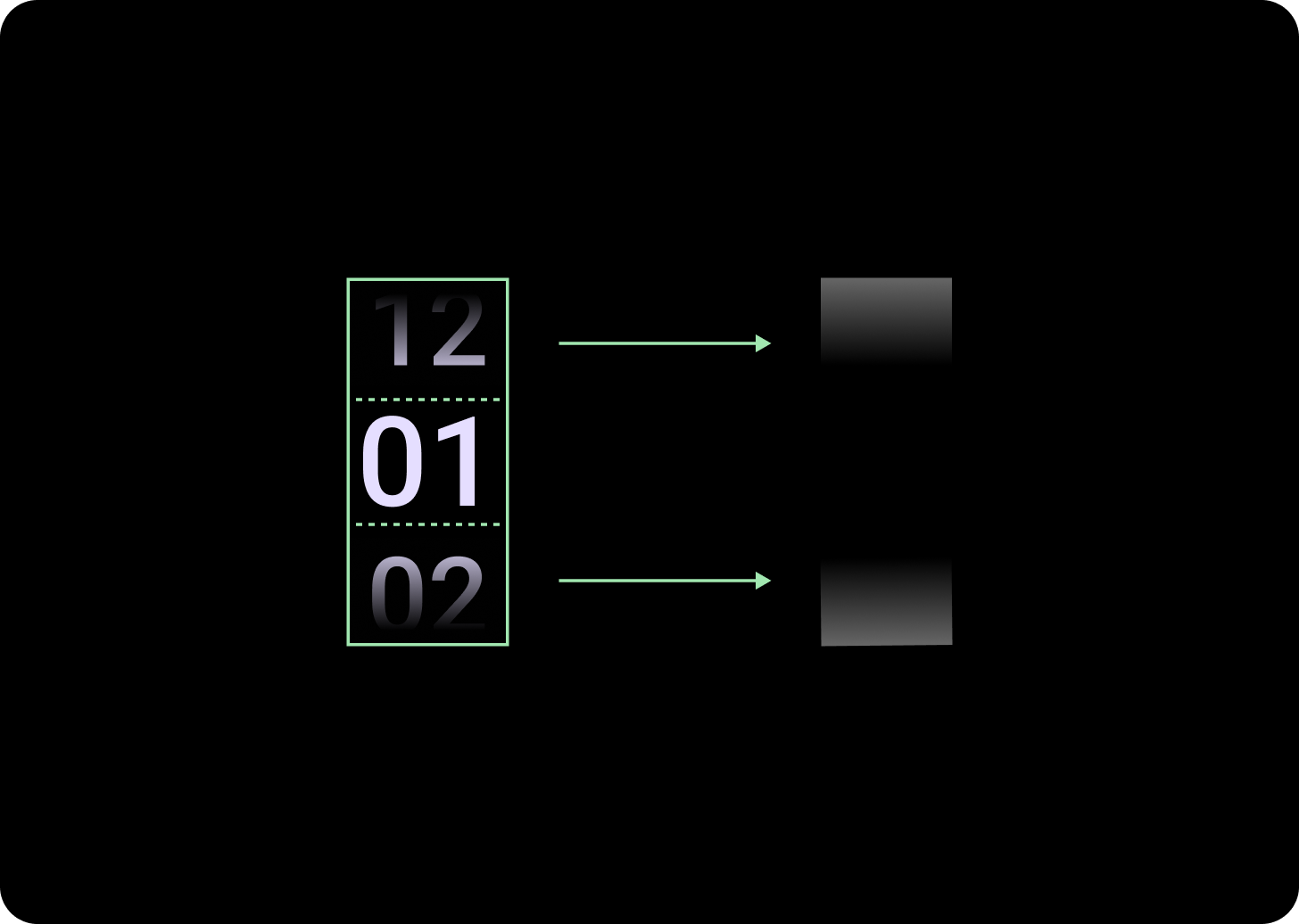
Setelah lebih dari 225 Titik henti sementara, ukuran font elemen Pemilih akan berubah. Salinan Atas dan Bawah dalam kolom scroll lambat disesuaikan (A), seperti halnya salinan Tengah. Berikut adalah beberapa contohnya:
Tata letak dua kolom


Di bawah titik henti sementara 225 dp
Font: Tampilan 2
Di atas titik henti sementara 225 dp
Font: Tampilan 1
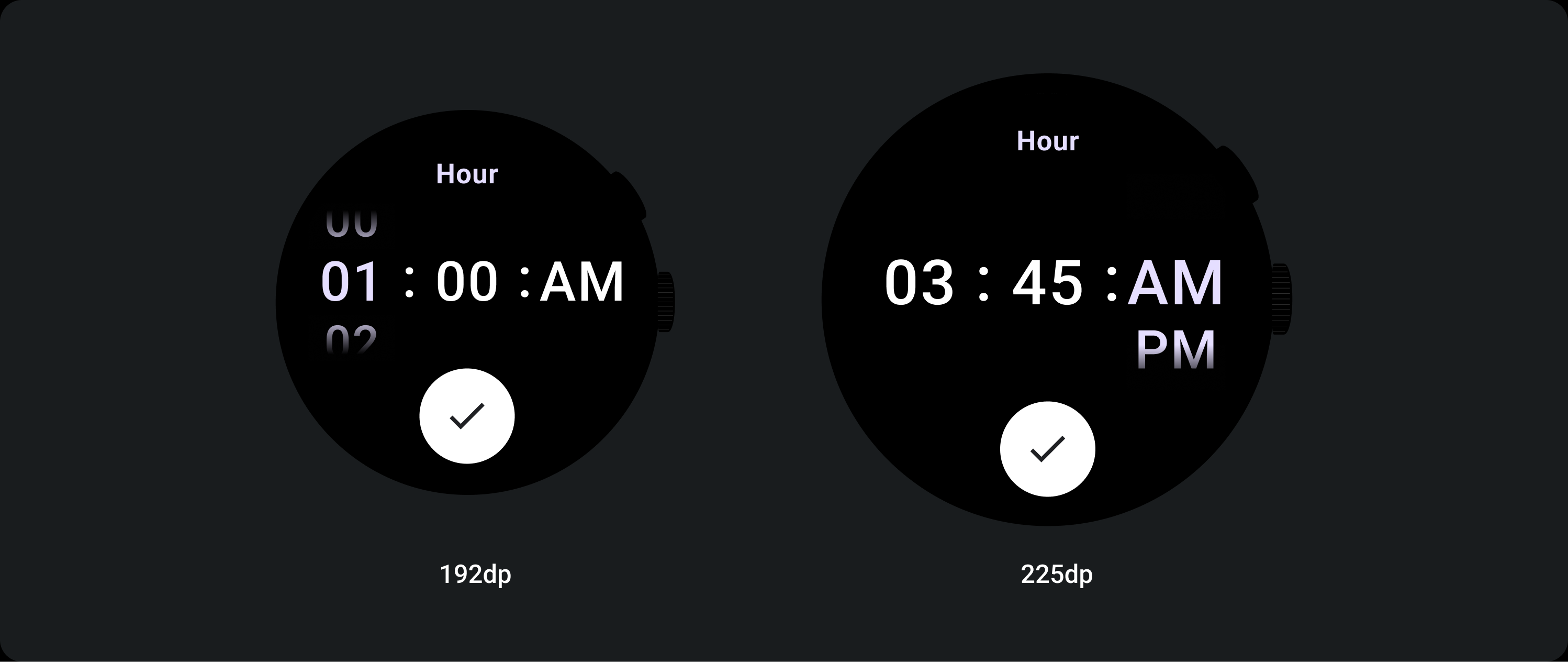
Tata letak tiga kolom


Di bawah titik henti sementara 225 dp
Font: Tampilan 3
Di atas titik henti sementara 225 dp
Font: Tampilan 2
Peningkatan ukuran gradien
Gradien pada kolom Pemilih ditentukan tingginya oleh ruang yang tersedia. Gradien Atas dan Bawah ditetapkan pada sepertiga (33%) dari tinggi yang tersedia. Artinya, pada setiap ukuran layar yang tersedia, gradien diskalakan secara proporsional. Duduk terpisah dari tata letak kolom.


Di bawah titik henti sementara 225 dp
Ukuran: 33% dari tinggi kolom
Di atas titik henti sementara 225 dp
Ukuran: 33% dari tinggi kolom
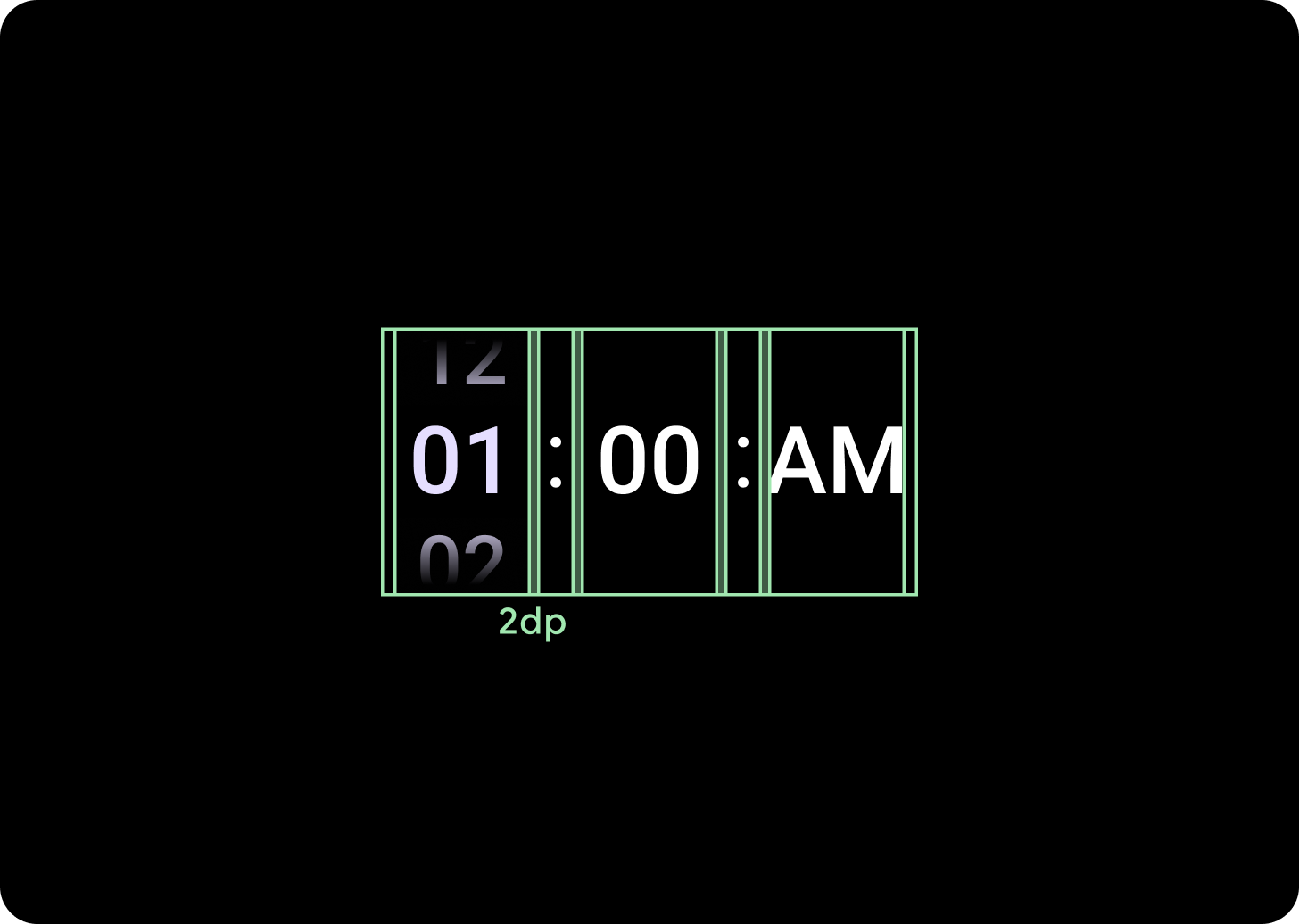
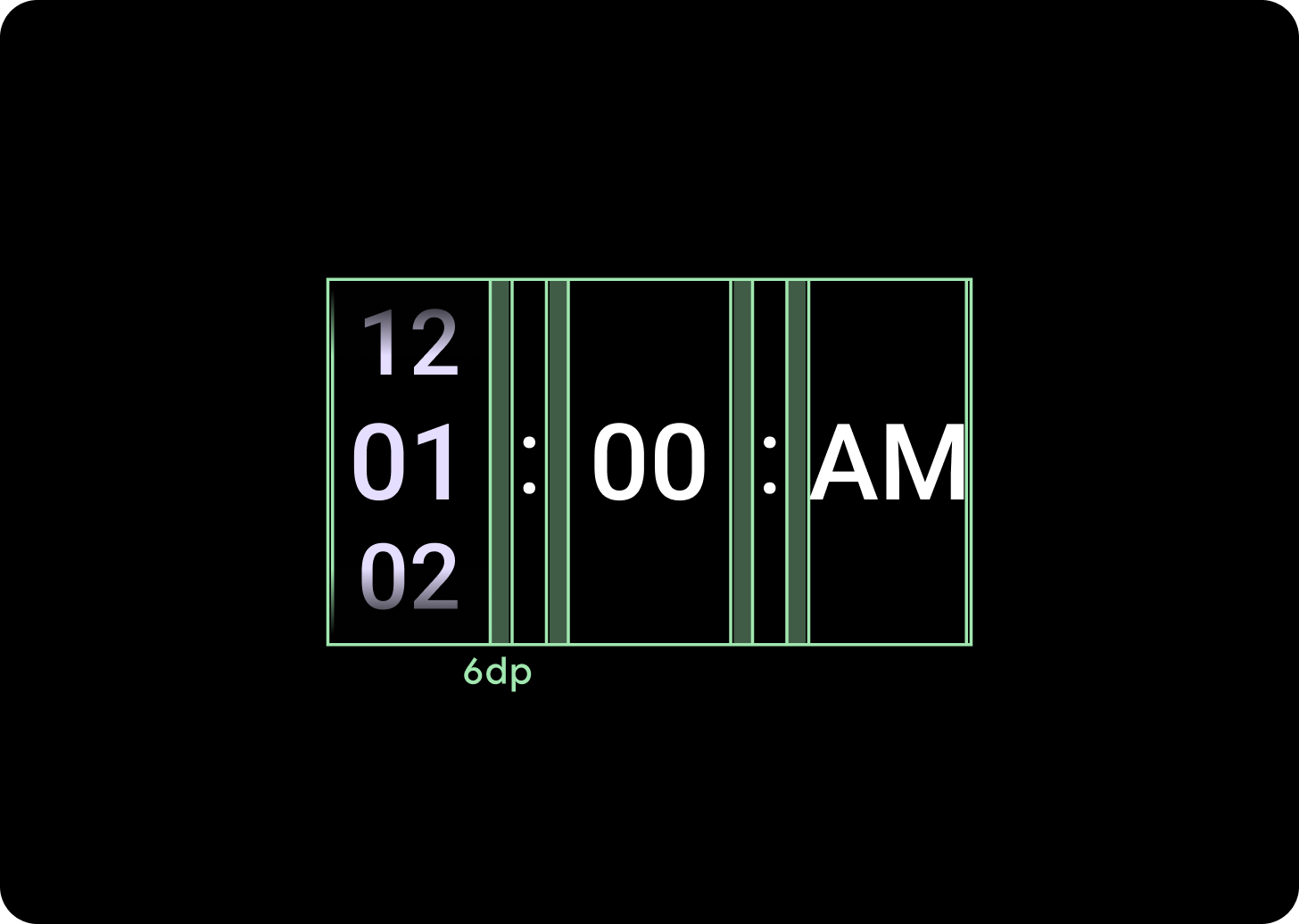
Peningkatan jarak kolom
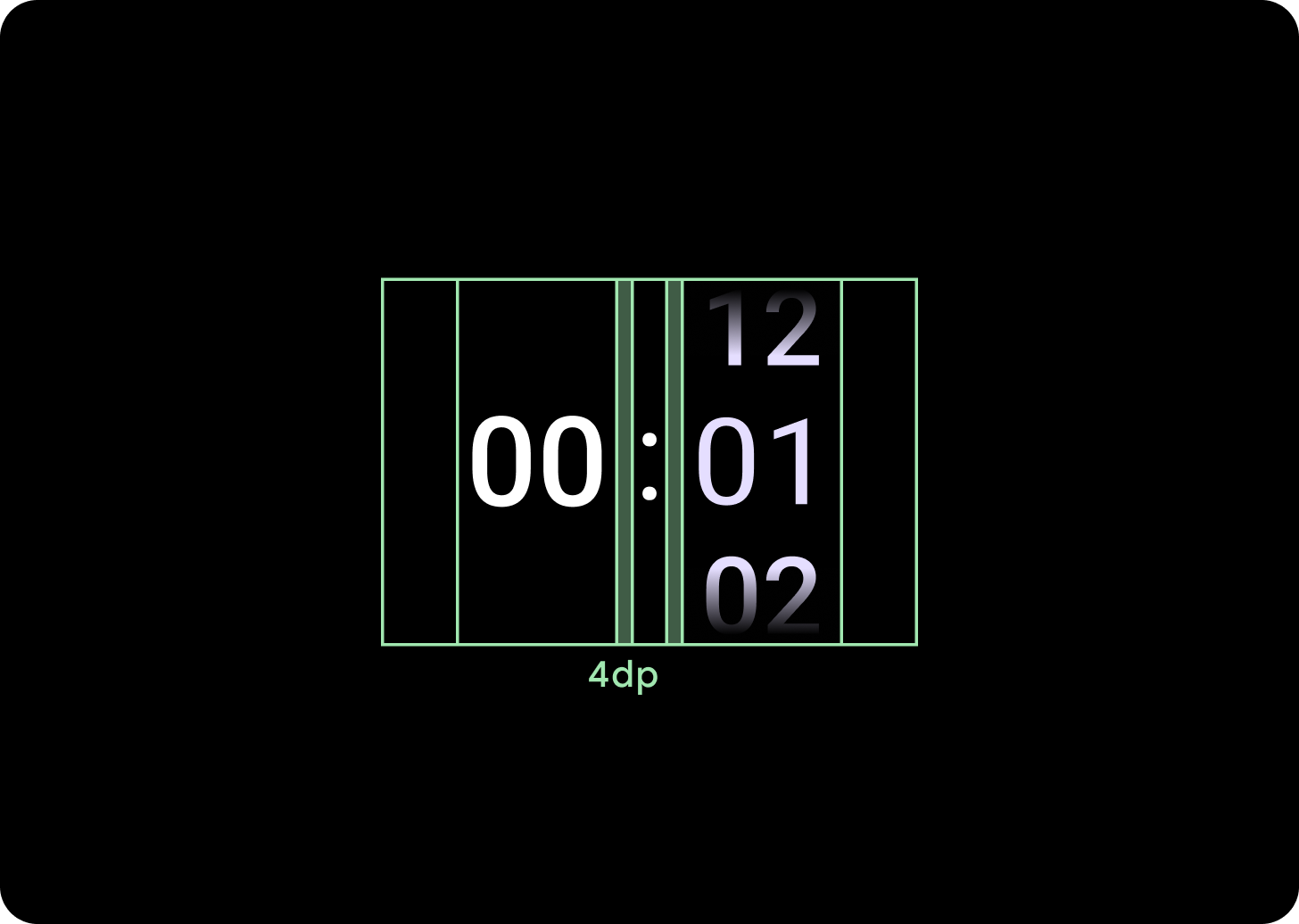
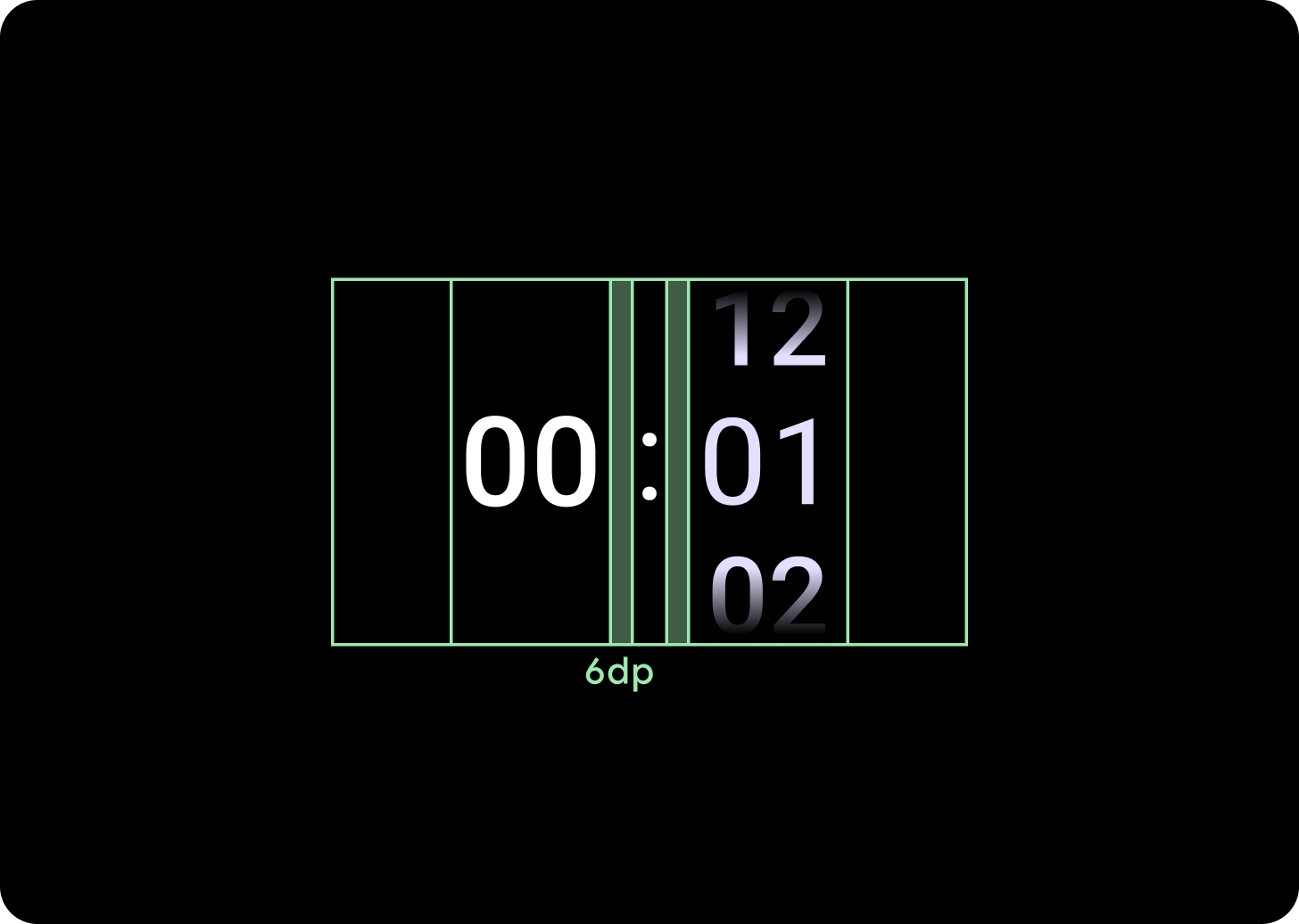
Skala jarak kolom melebihi 225+ Titik henti sementara, baik mulai dari 2 dp atau 4 dp dan bertambah menjadi 6 dp. Ini bergantung pada tata letak yang Anda pilih; baik tata letak 2 atau 3 kolom
Tata letak dua kolom


Di bawah titik henti sementara 225 dp
Jarak kolom 4 dp
Di atas titik henti sementara 225 dp
Jarak kolom 6 dp
Tata letak tiga kolom


Di bawah titik henti sementara 225 dp
Jarak kolom 2 dp
Di atas titik henti sementara 225 dp
Jarak kolom 6 dp

