
Komponen Kartu berisi konten dan tindakan tentang satu subjek.
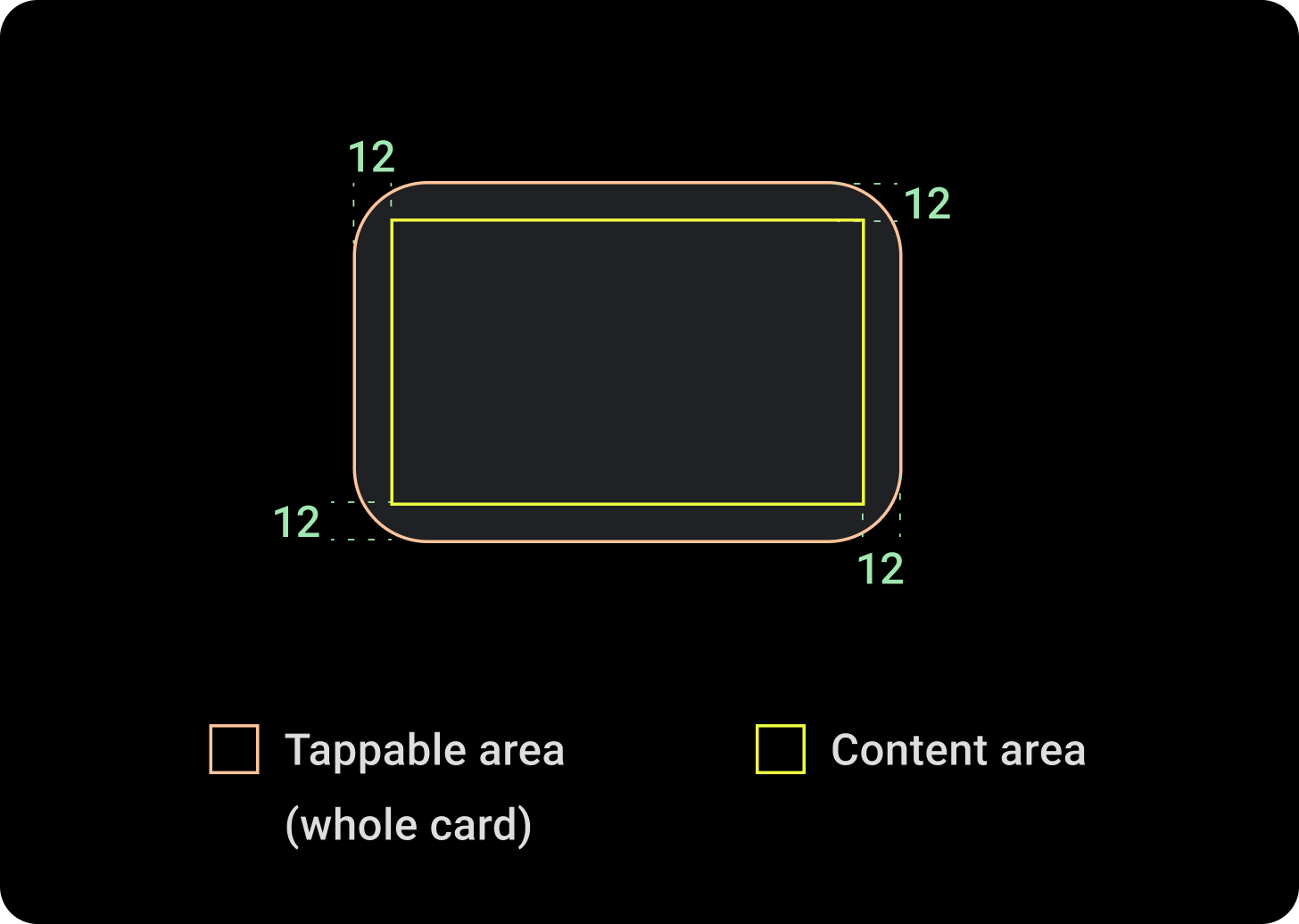
Anatomi

Komponen kartu hanya memiliki satu slot. Kartu dapat berisi ikon, gambar, atau label, yang dapat disesuaikan.
Secara default, kartu berbentuk persegi panjang dengan sudut membulat dan latar belakang gradien. Setel tinggi maksimum kartu ke 60% untuk memastikan kartu ditampilkan sepenuhnya di layar karena layar melingkar dapat memotong hingga 20% bagian atas dan bawah layar.


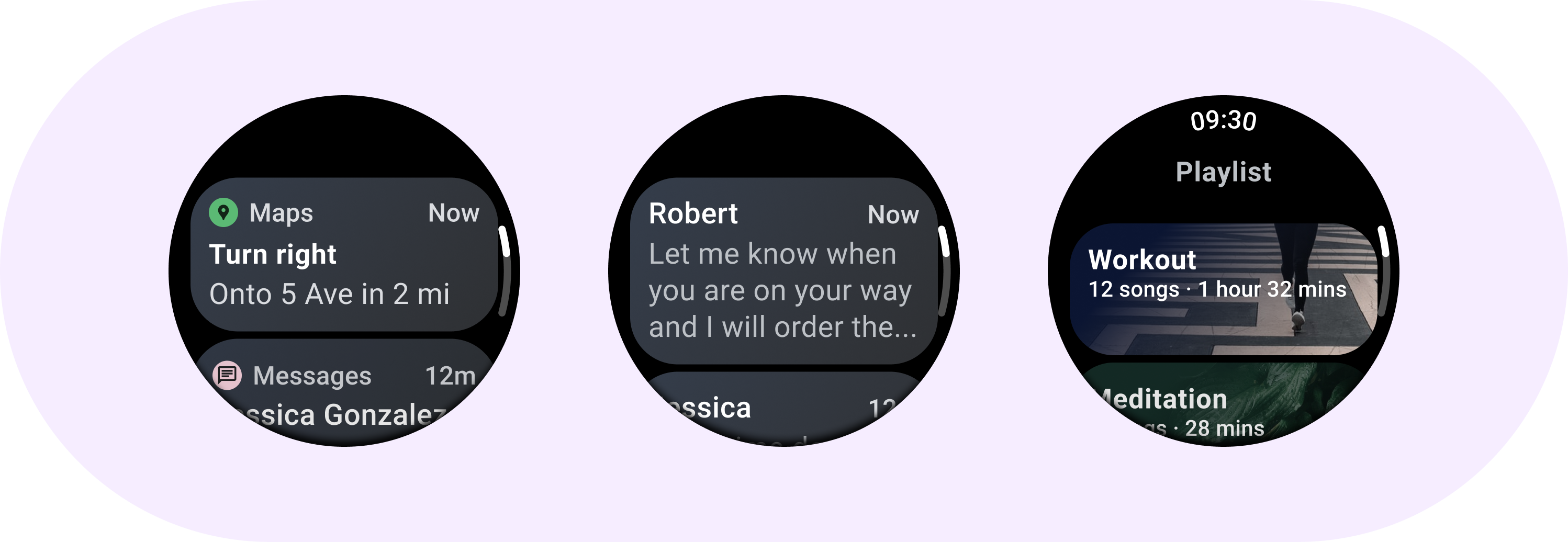
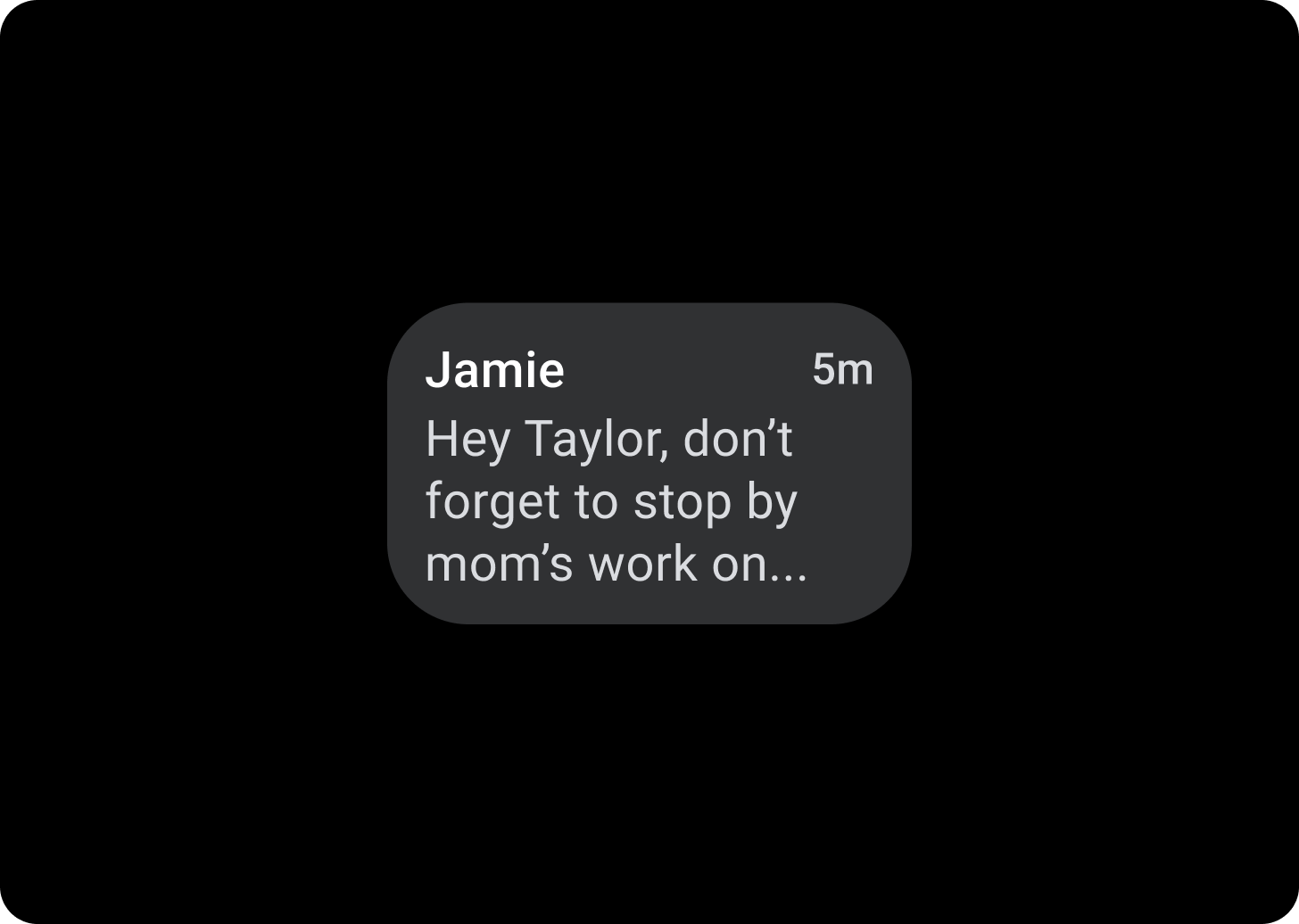
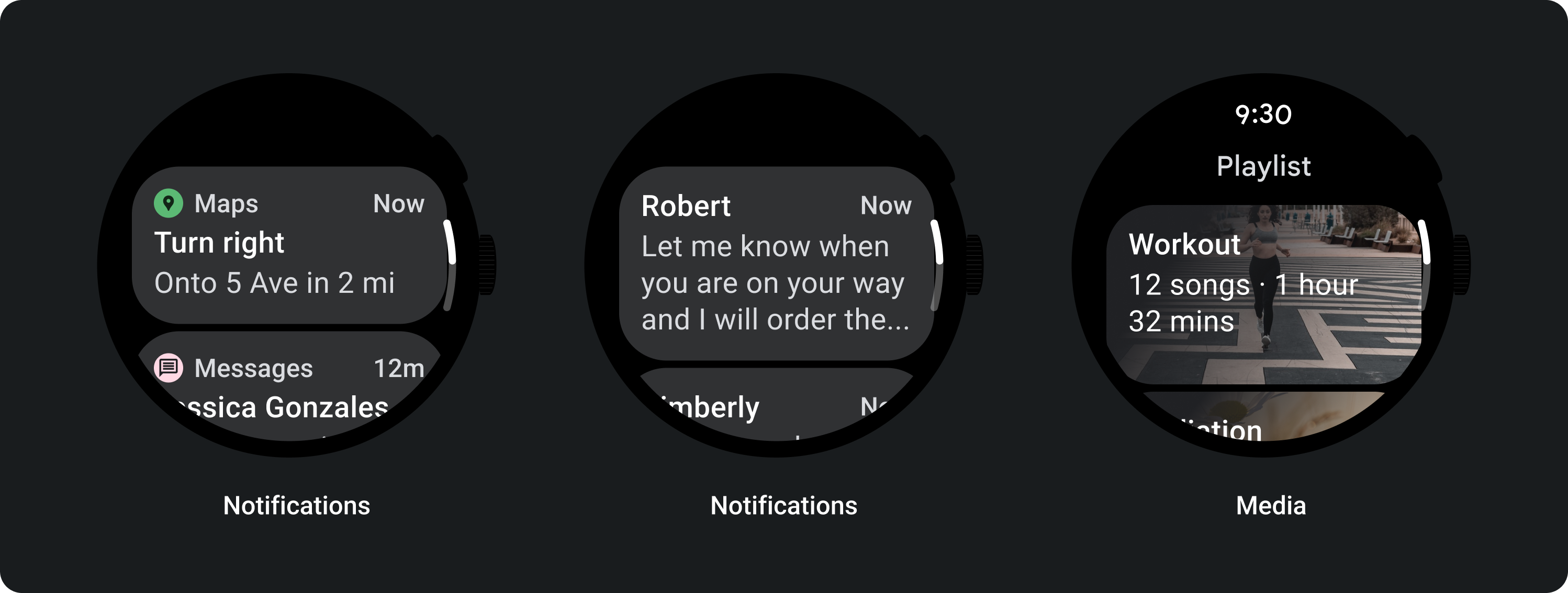
Kartu Judul
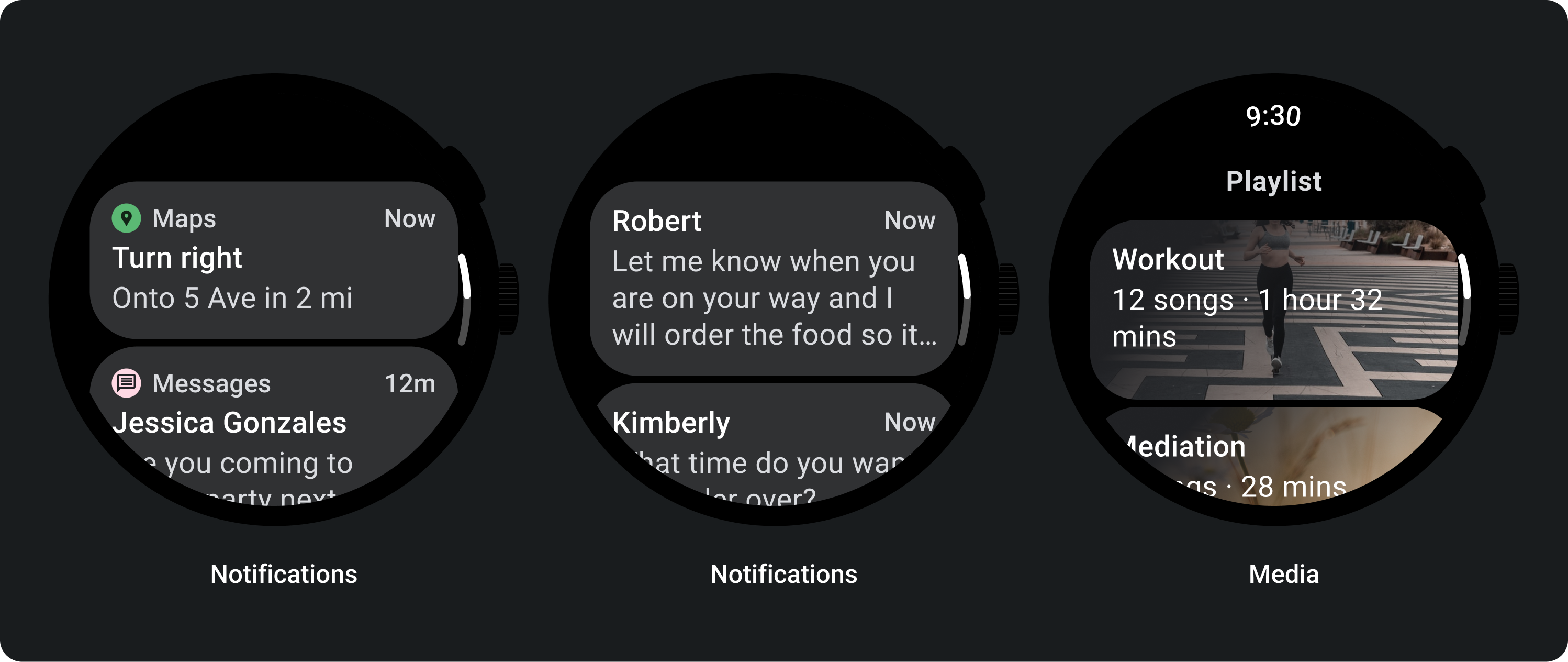
Gunakan Kartu judul untuk menampilkan informasi dalam aplikasi, seperti pesan. Kartu judul memiliki tata letak tiga slot yang mencakup judul, kolom waktu opsional, dan konten yang relevan, yang berupa gambar atau teks.
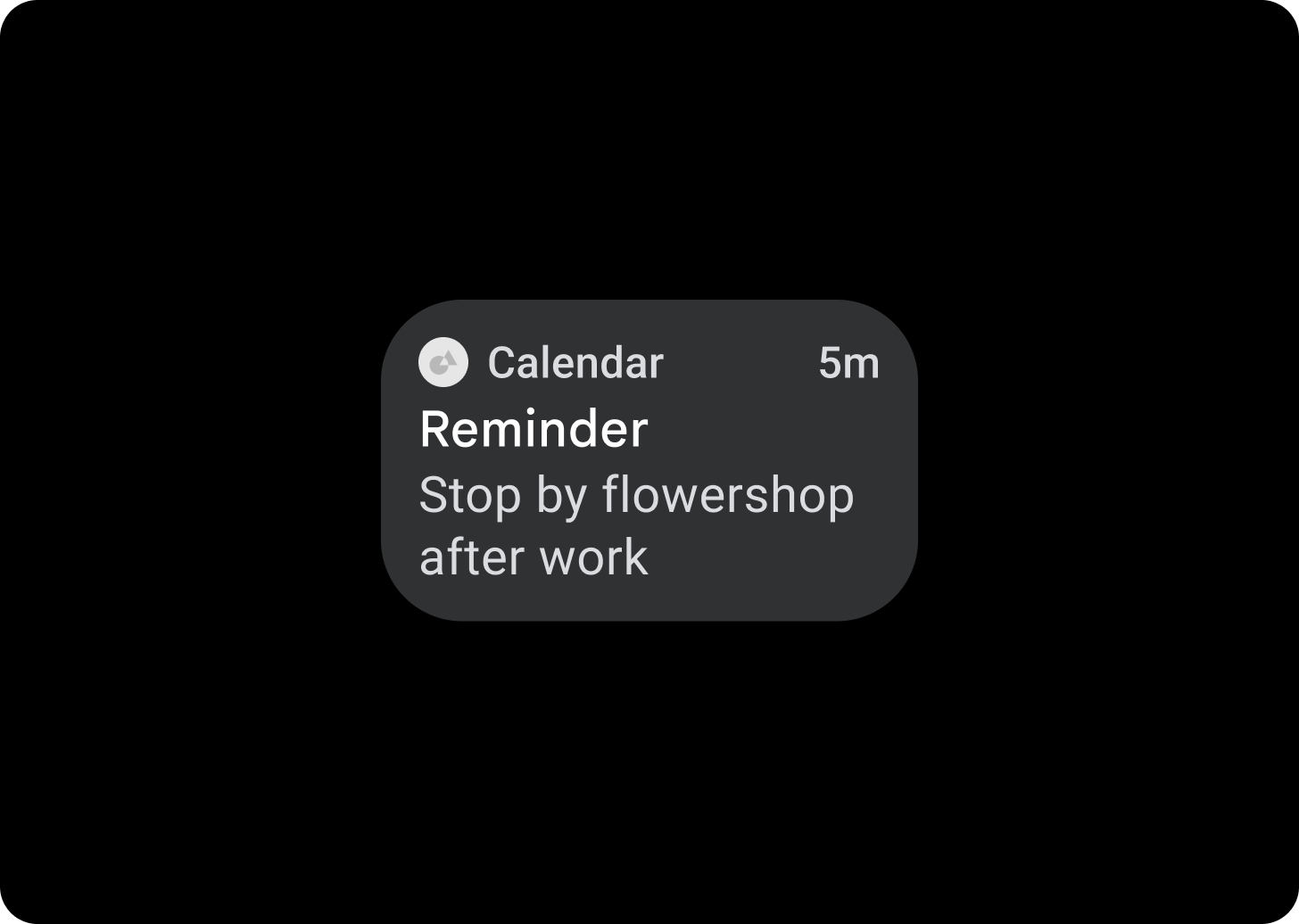
Kartu Aplikasi
Gunakan Kartu aplikasi untuk menampilkan elemen interaktif dari beberapa aplikasi. Kartu aplikasi memiliki tata letak lima slot yang mencakup ikon aplikasi, nama aplikasi, waktu terjadinya aktivitas, judul semacam dan konten yang relevan, yang dapat berupa gambar atau teks.
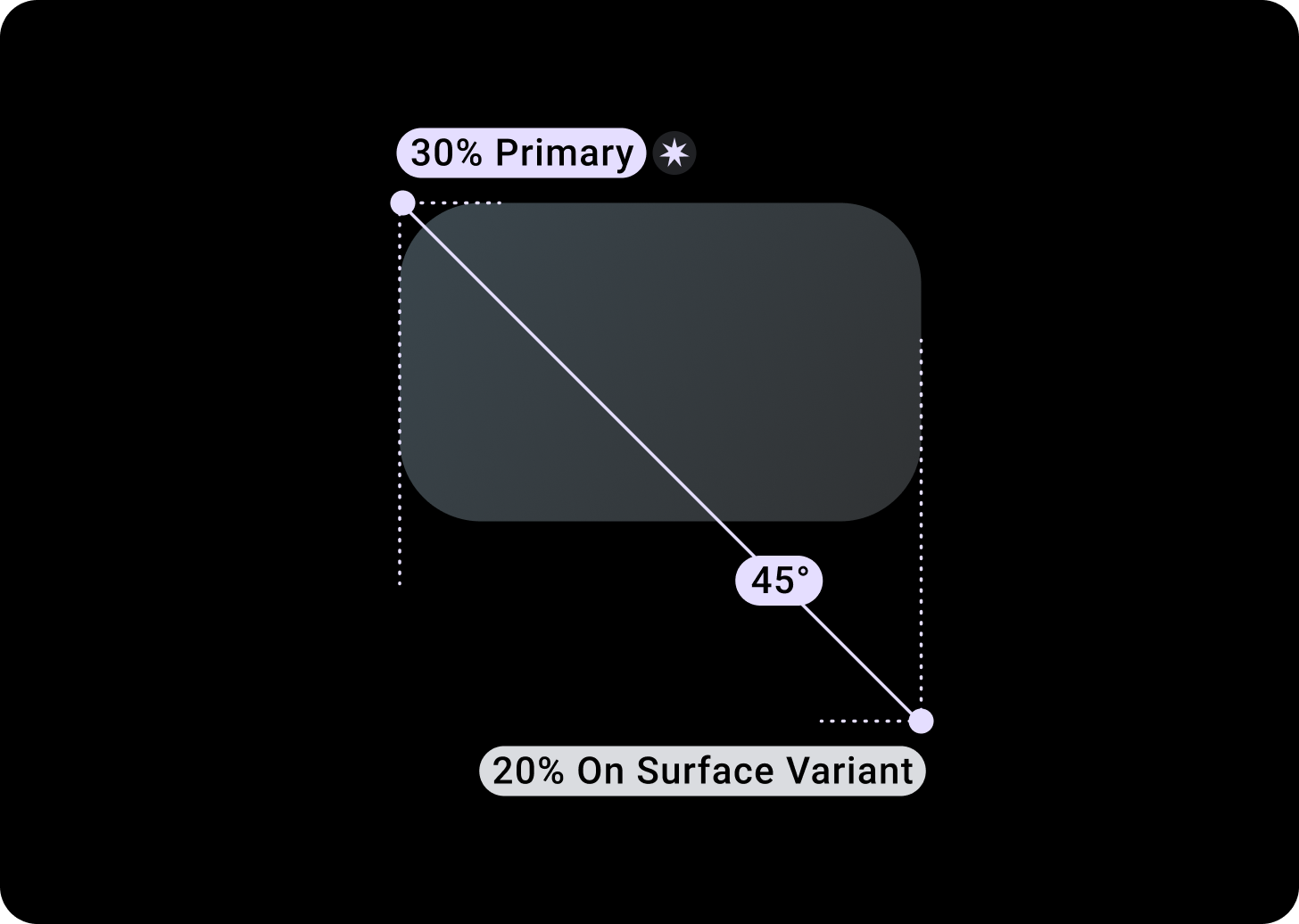
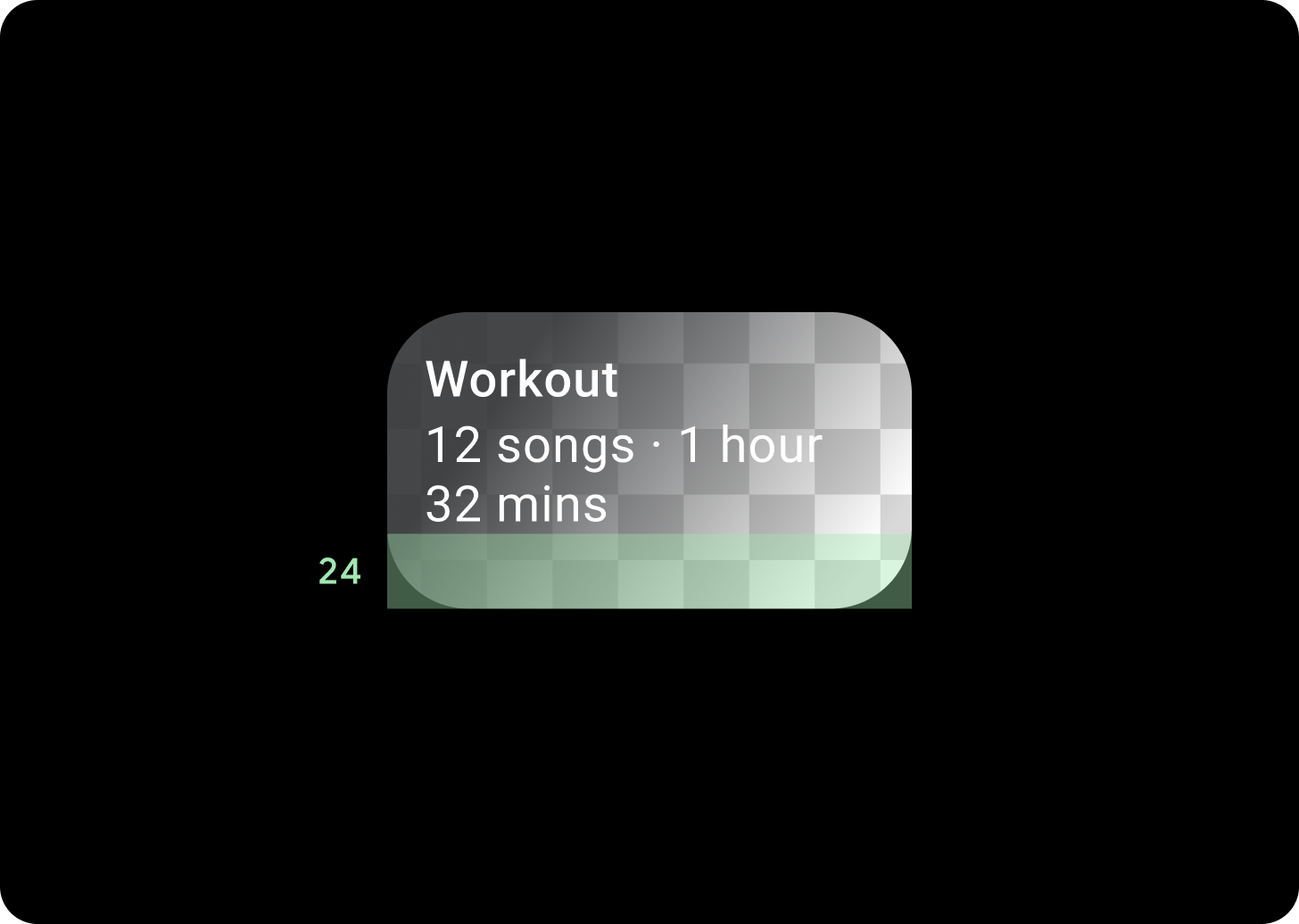
Gradien kartu

Gradien Kartu
Atas/Kiri + Padding atas 68dp dari Kiri = 100% Permukaan
Bawah/Kanan = 0% Permukaan

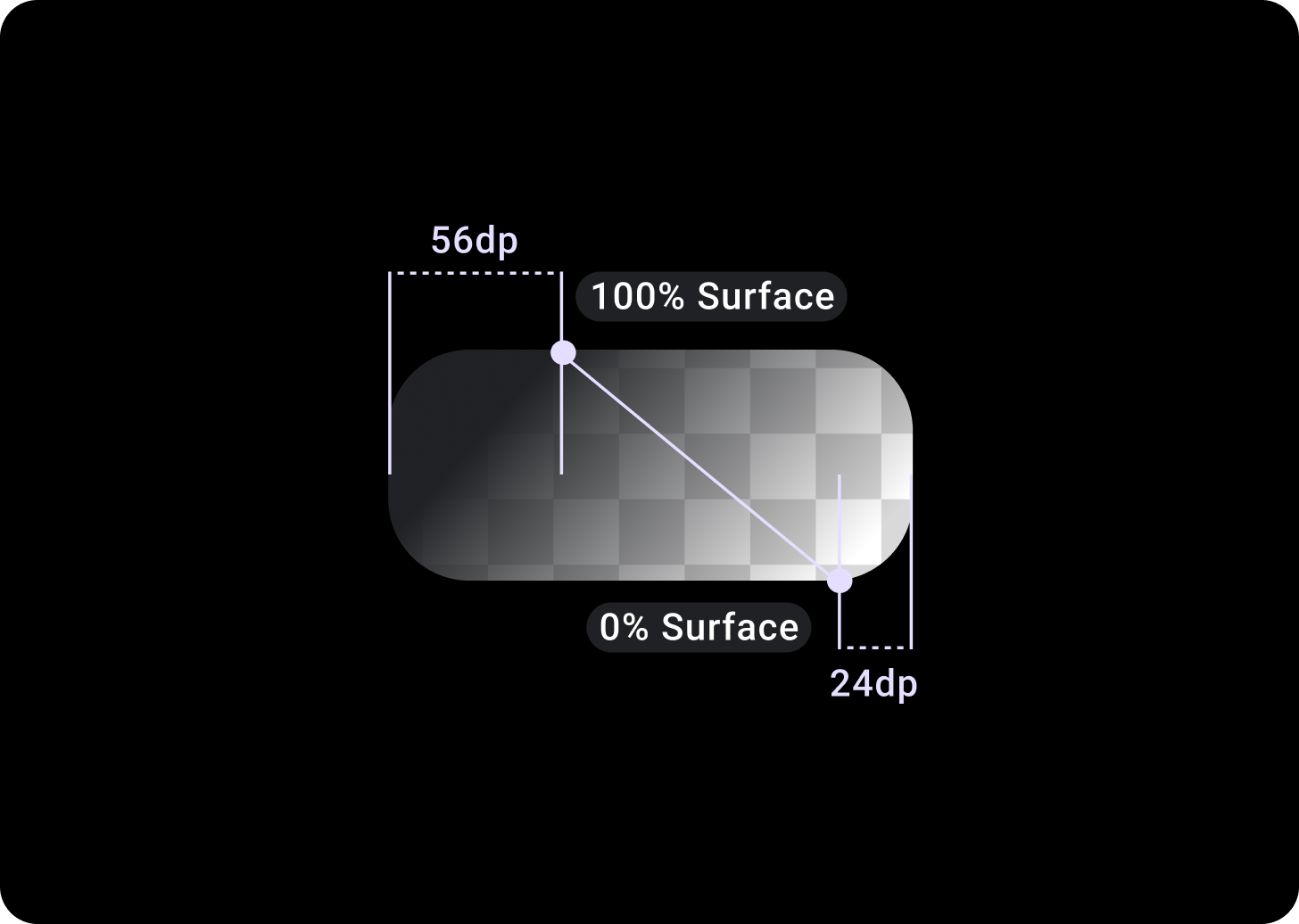
Overlay Kartu Gambar
Padding Atas/Kiri + 56 dp dari T/L = 100% Permukaan
Bawah/Kanan + Padding 24 dp dari B/R = 0% Permukaan
(Overlay gradien di latar belakang gambar)
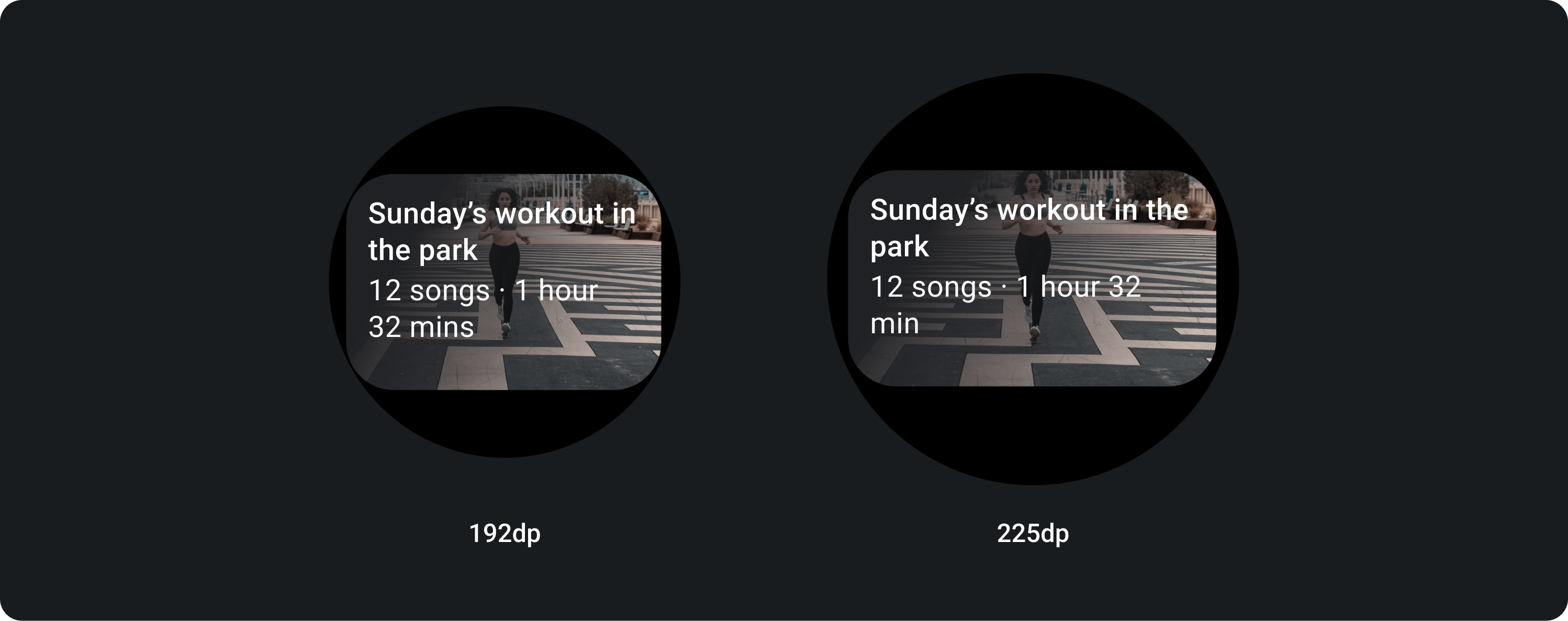
Ukuran

Lebar kartu
Kartu ditetapkan secara default ke lebar maksimum penampung.
Tinggi kartu fleksibel. Hal ini ditentukan oleh konten komponen.
Pada tampilan jam bulat, kartu yang tingginya lebih dari 60% dari tinggi layar akan terpotong.
Penggunaan

Tata letak adaptif

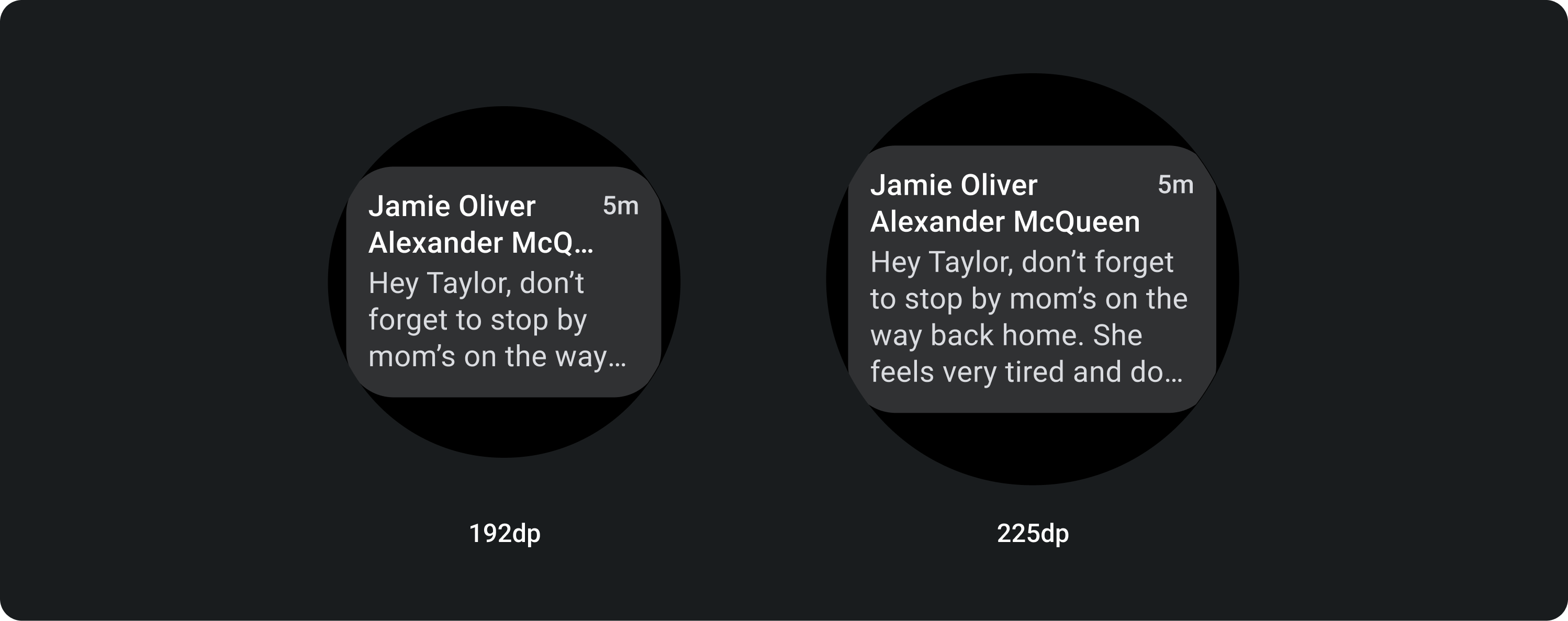
KartuJudul
Pada layar yang lebih besar, kami mengizinkan baris teks tambahan untuk teks isi. Untuk menampilkan lebih banyak gambar, tambahkan padding 24 dp yang diperbesar di bagian bawah.

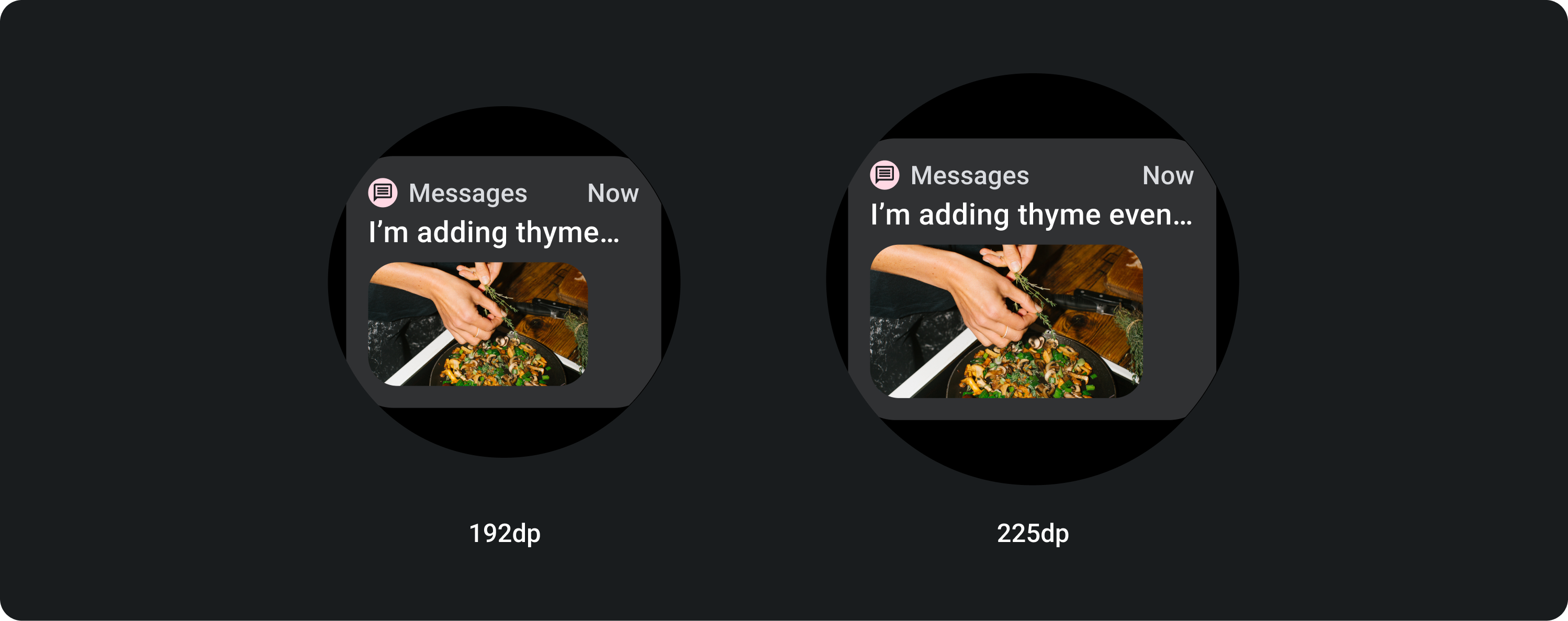
TitleCard dengan gambar sebaris (menggantikan slot teks isi)
Pada layar yang lebih besar, gambar tidak mengubah rasio aspeknya dan memiliki padding di sebelah kanan untuk tidak membuat tinggi kartu terlalu besar.

Kartu dengan penyesuaian tambahan
Kartu dengan latar belakang gambar

Untuk mencapai tata letak ini, Anda perlu penyesuaian.
Kartu gambar menampilkan konten yang terkait dengan satu topik dengan gambar latar. Kartu gambar juga dapat menampilkan gambar mandiri.
Sebaiknya padding bawah ditingkatkan hingga 24 dp untuk menampilkan lebih banyak gambar latar tanpa teks di atasnya.