
Gunakan komponen Tombol untuk tindakan yang dapat dipahami dengan baik oleh pengguna dan tidak memerlukan label teks. Tombol dibedakan dari chip berdasarkan bentuknya yang melingkar.
Anatomi

A. Konten
Tombol memiliki satu slot yang disediakan untuk ikon atau teks. Pilih ikon yang relevan dengan tindakan yang dilakukan tombol. Anda dapat menggunakan teks dengan maksimum tiga karakter jika ikon tidak dapat mendeskripsikan tindakan yang relevan. Pertimbangkan penggunaan komponen Chip jika ikon tidak dapat mendeskripsikan tindakannya dengan jelas
B. Penampung
Penampung tombol dibatasi hingga satu pengisian warna solid.
Jenis tombol


Tombol
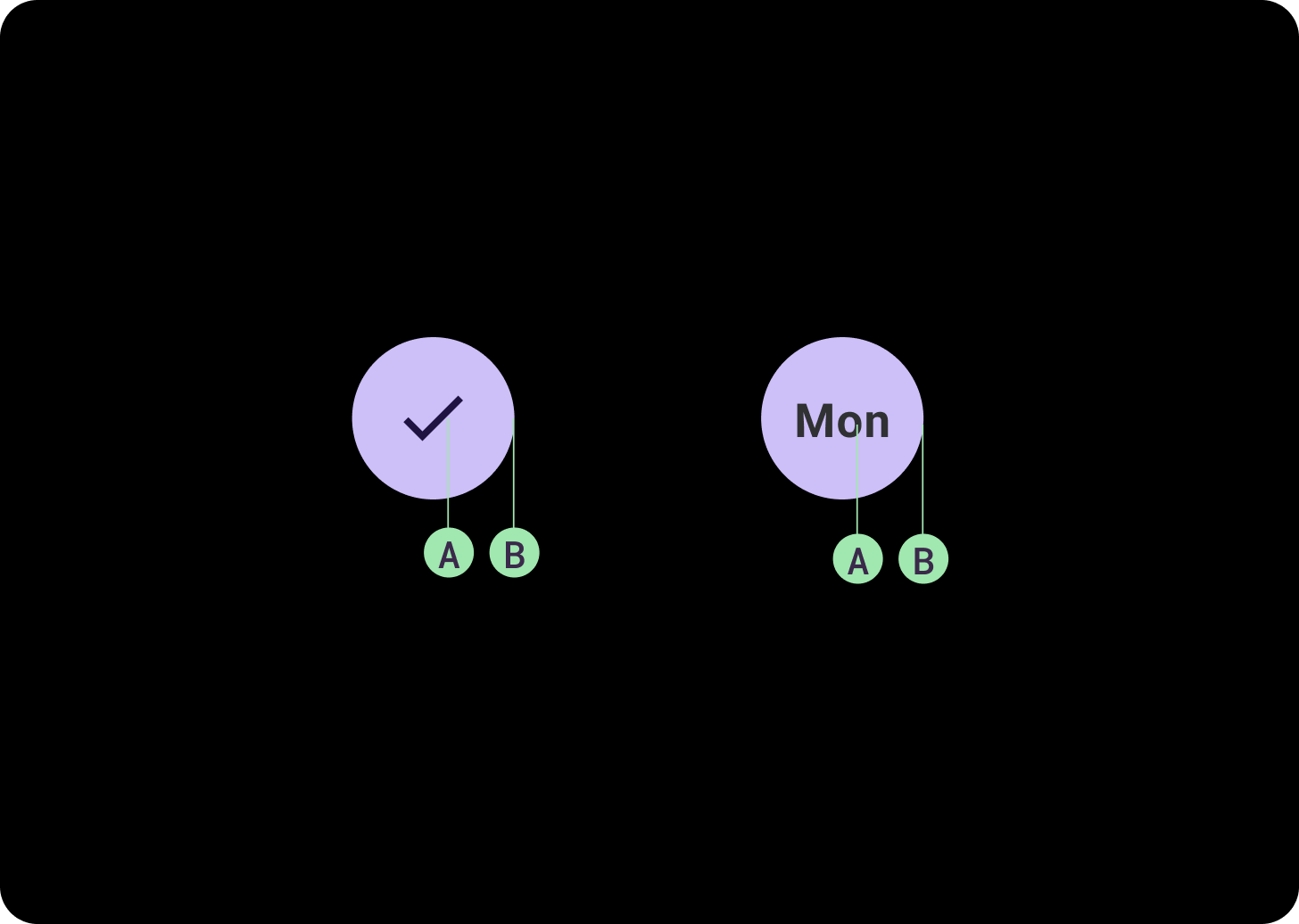
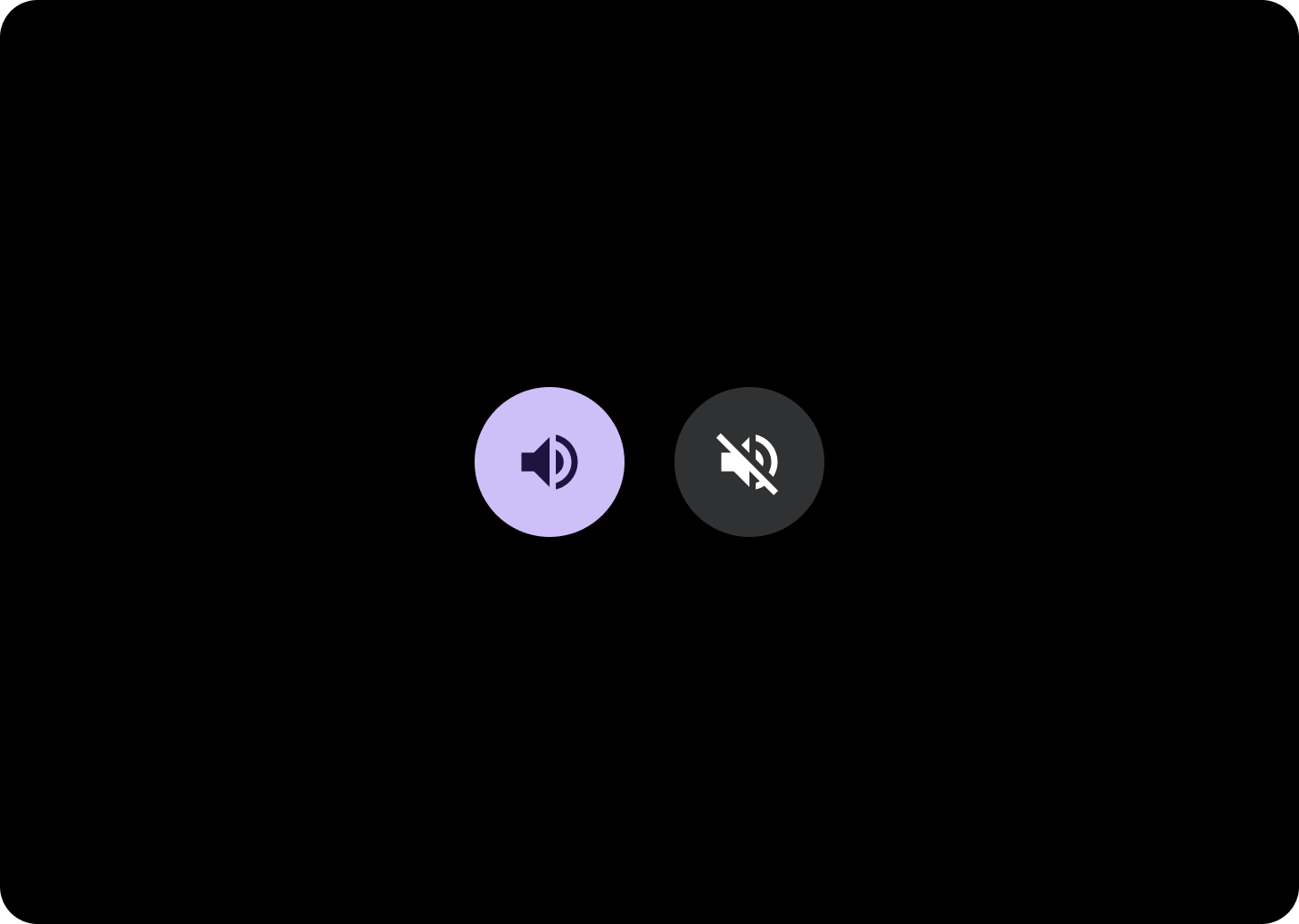
Tombol memungkinkan pengguna beralih antara dua status.
Tombol ringkas
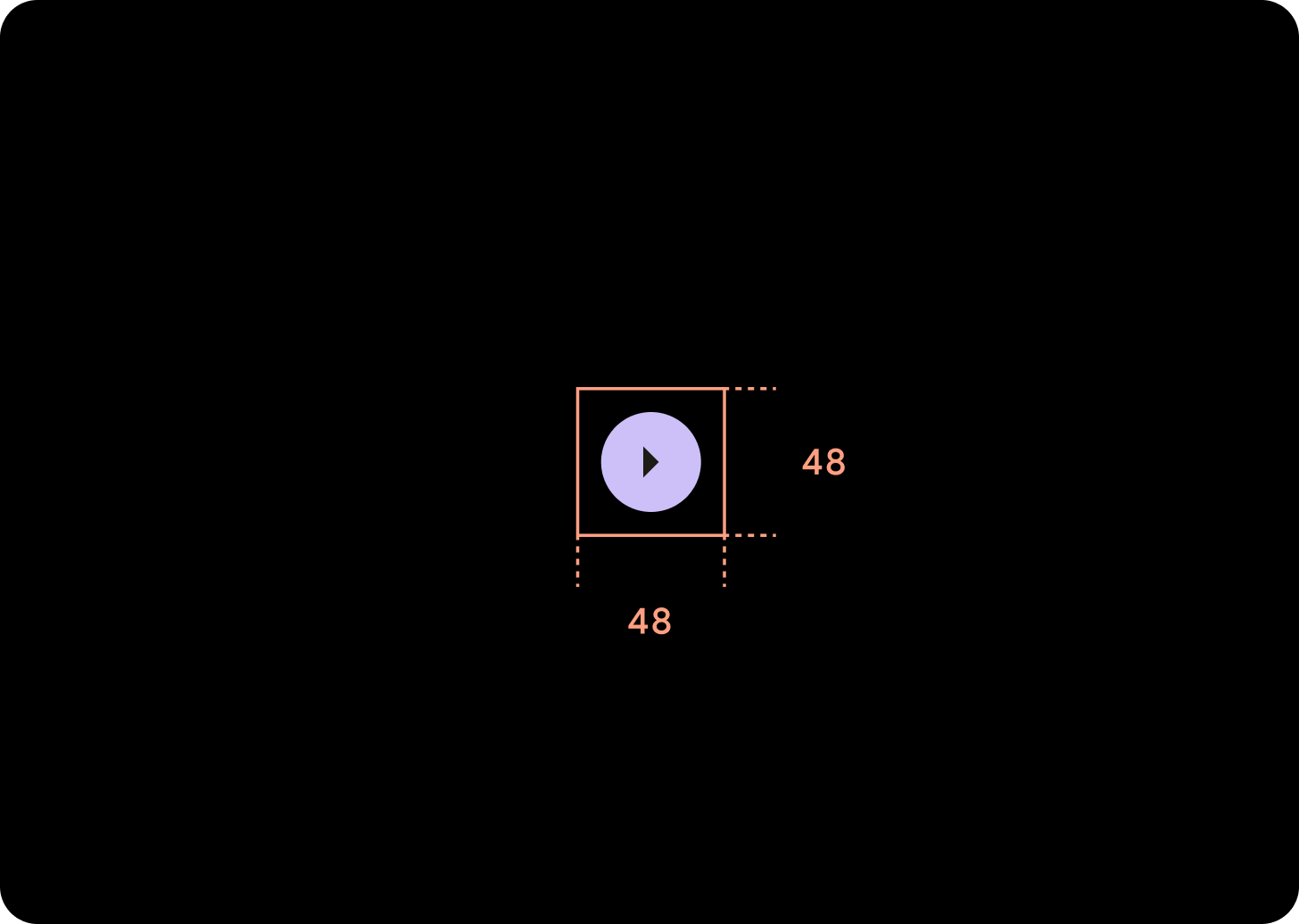
Tombol ringkas tampak lebih kecil, tetapi memiliki area ketuk yang lebih besar. Area ketuk default adalah 48x48 dp.
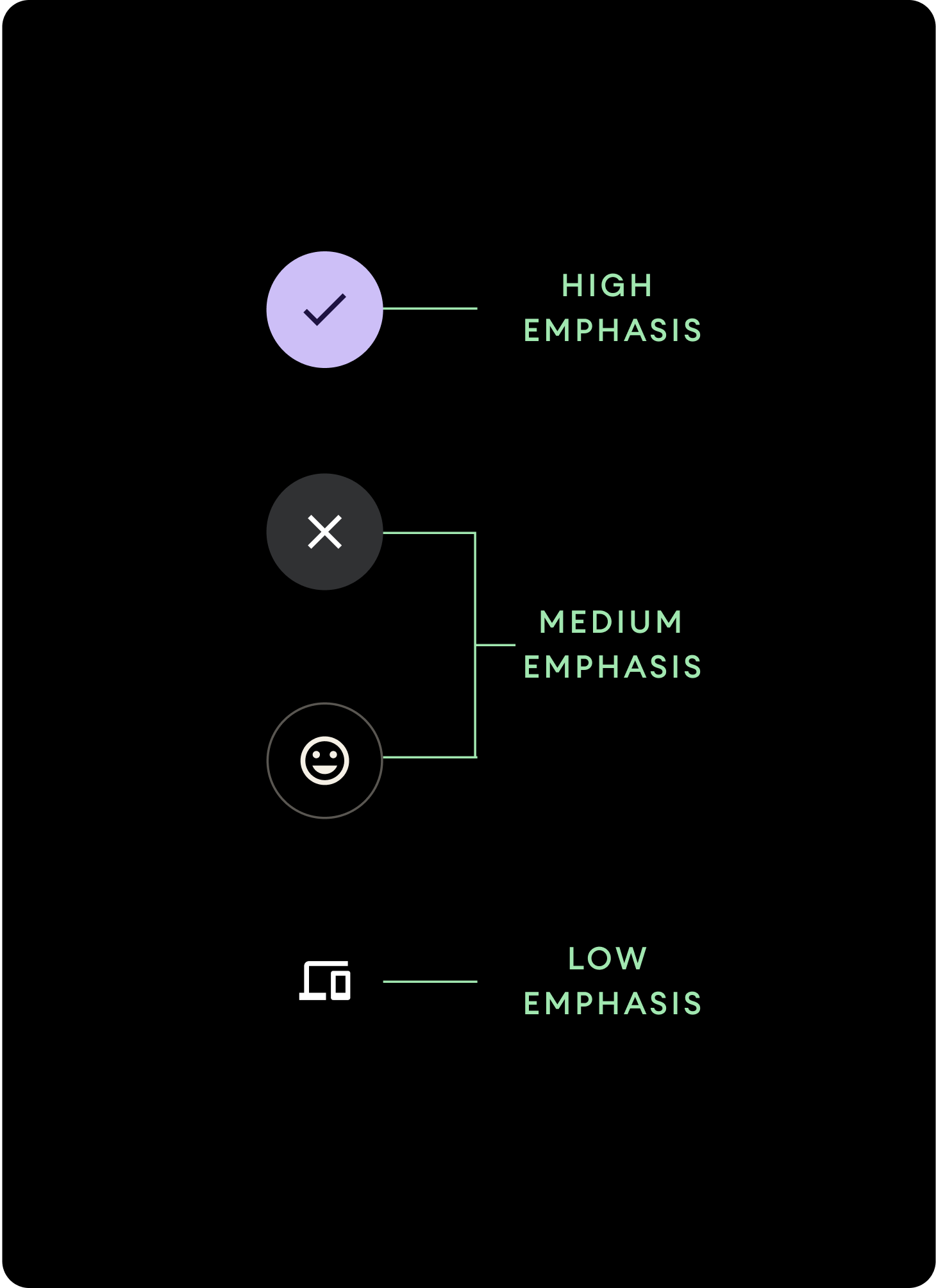
Hierarki

Gunakan isi warna yang berbeda untuk menunjukkan hierarki tombol.
Penekanan tinggi
Tombol penekanan tinggi berisi tindakan utama aplikasi. Untuk tombol penekanan tinggi, gunakan warna Utama atau Sekunder untuk penampung dan warna Pada Utama dan Sekunder untuk konten. Untuk informasi selengkapnya, lihat Penerapan Tema Material Wear.
Penekanan sedangTombol penekanan sedang dibedakan dengan isian warna yang kurang kontras. Keduanya berisi tindakan yang kurang penting dibandingkan tindakan utama. Gunakan warna Permukaan untuk penampung dan warna On Surface untuk konten.
Atau, gunakan komponen OutlinedButton kustom untuk tombol penekanan sedang. Elemen ini memiliki latar belakang transparan, goresan warna varian utama opasitas 60%, dan konten berwarna primer.
Penekanan rendah (khusus ikon)Tombol penekanan rendah dapat dikenali karena tidak memiliki isi. Mode ini paling cocok untuk area yang lebih kecil pada tampilan jam yang memerlukan pengaturan ringkas. Menggunakan warna On Surface untuk konten.
Ukuran
Gunakan tombol dengan ukuran yang berbeda untuk menekankan atau menurunkan penekanan pada tindakan.


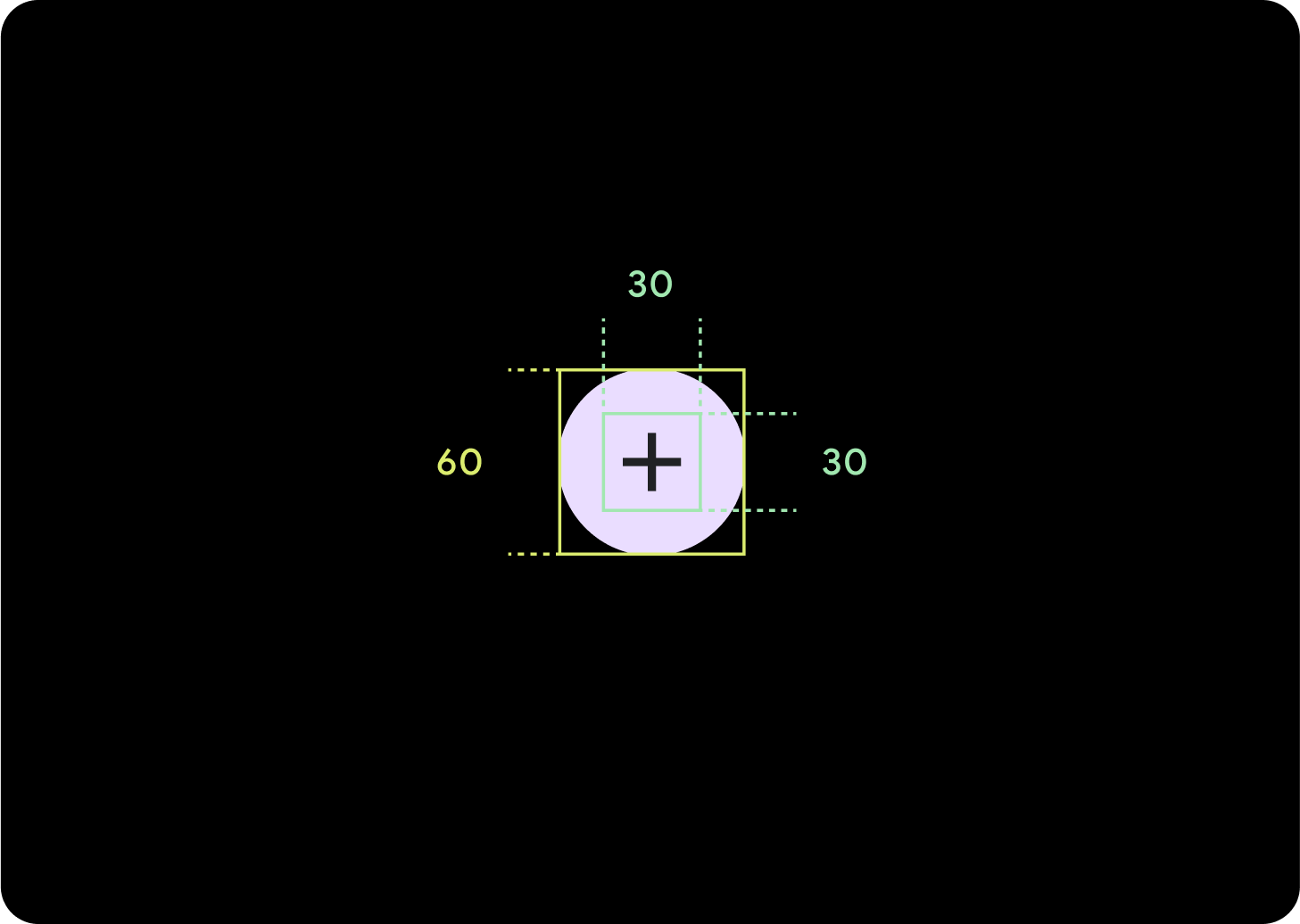
Besar
Ikon (30 x 30 dp)
Penampung (60 x 60 dp)
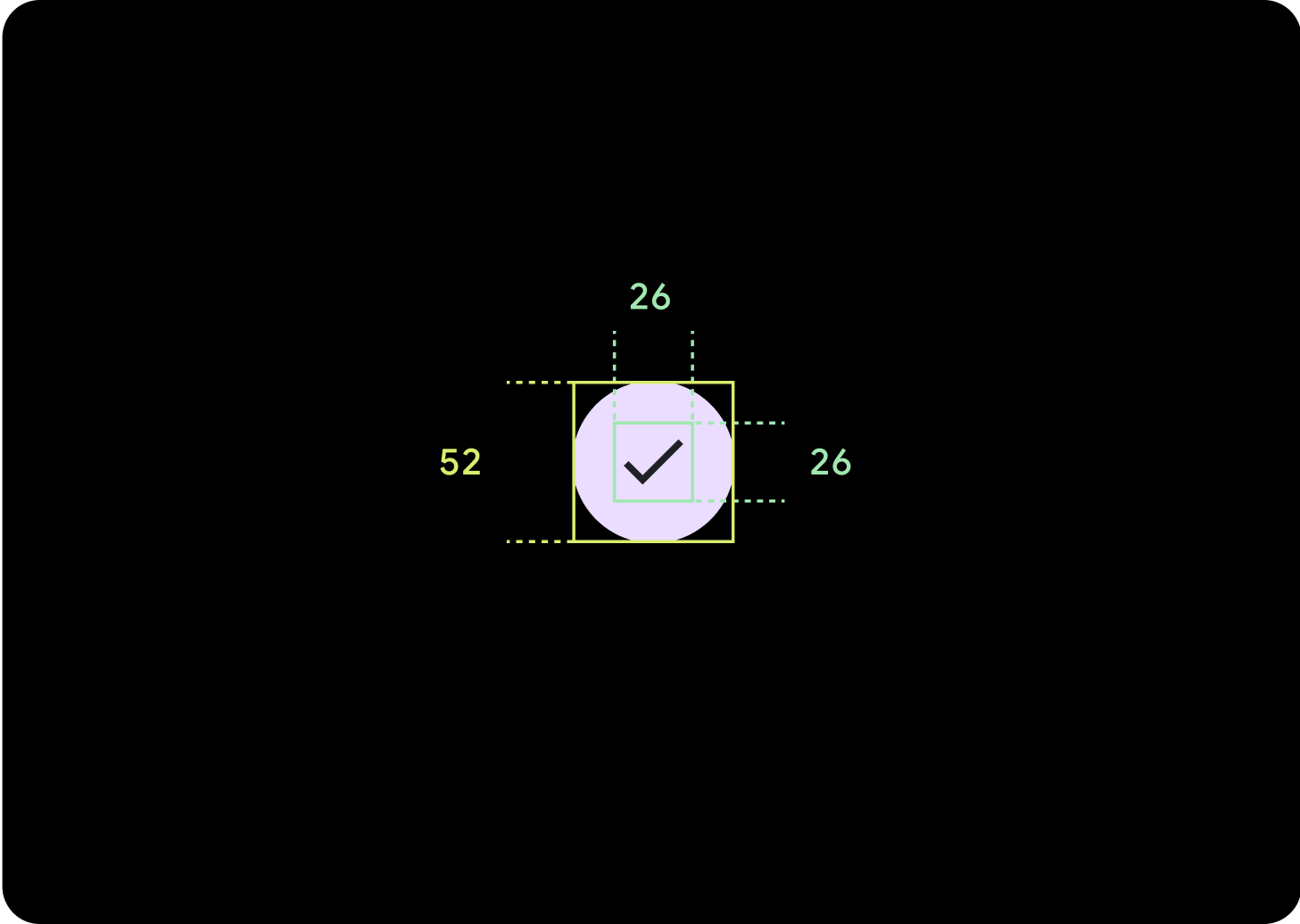
Default
Ikon (26 x 26 dp)
Penampung (52 x 52 dp)


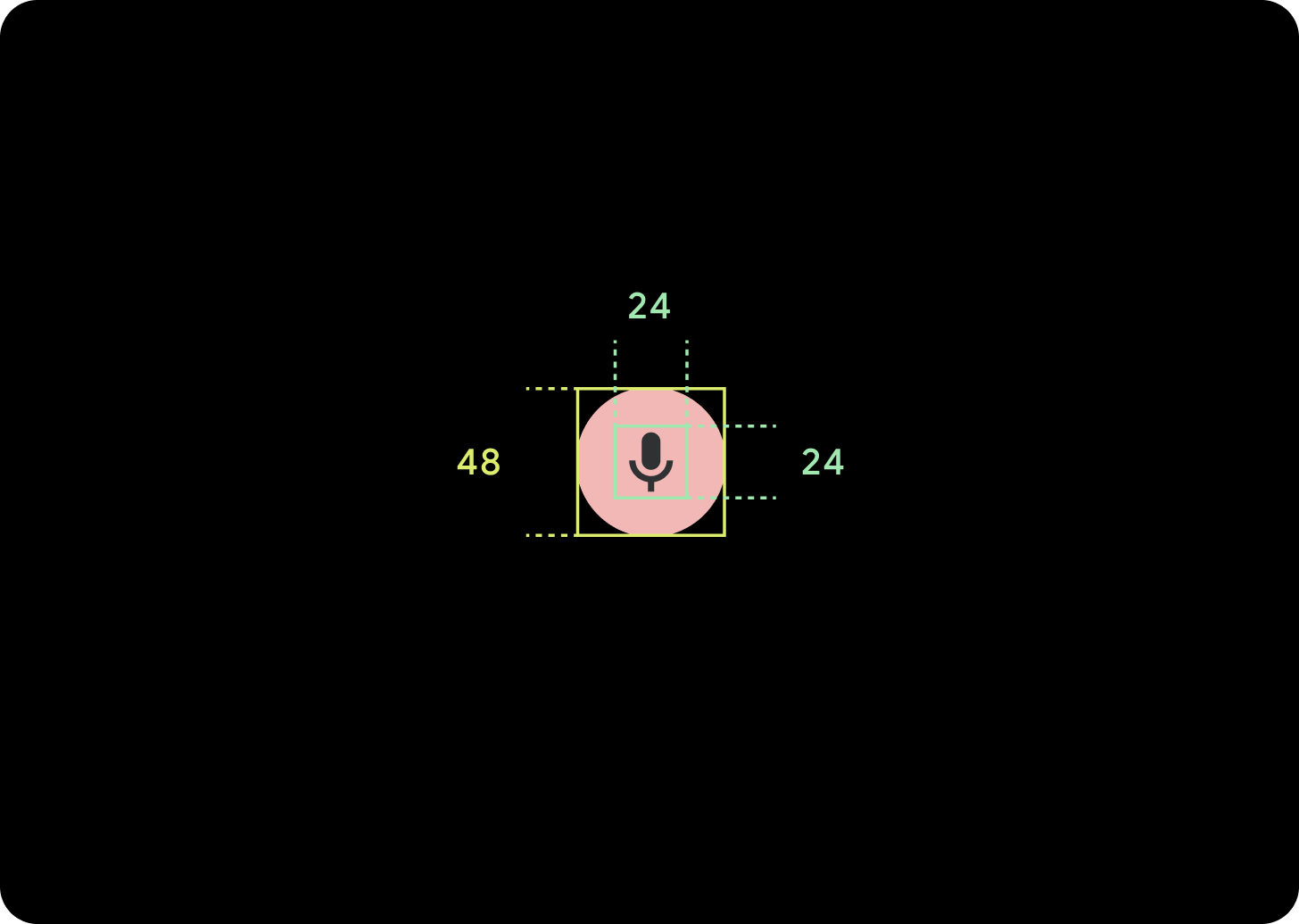
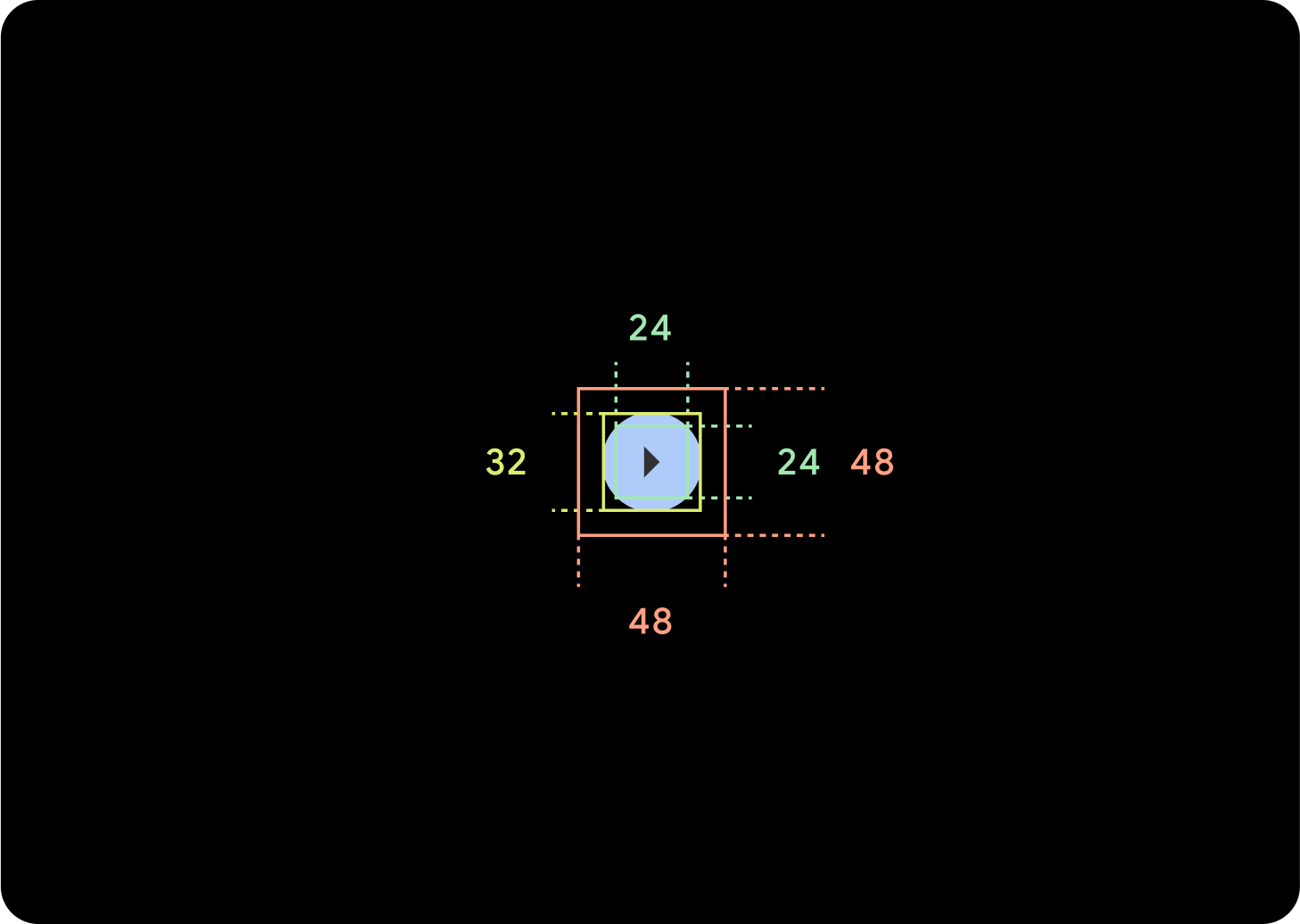
Kecil
Ikon (24 x 24 dp)
Penampung (48 x 48 dp)
Ekstra Kecil
Ikon (24 x 24 dp)
Penampung (32 x 32 dp)
Sebaiknya tambahkan padding tambahan di sekitar tombol ini untuk membuat target ketuk minimal berukuran 48 dp. Ini adalah ukuran target ketuk minimum untuk aksesibilitas.
Penggunaan
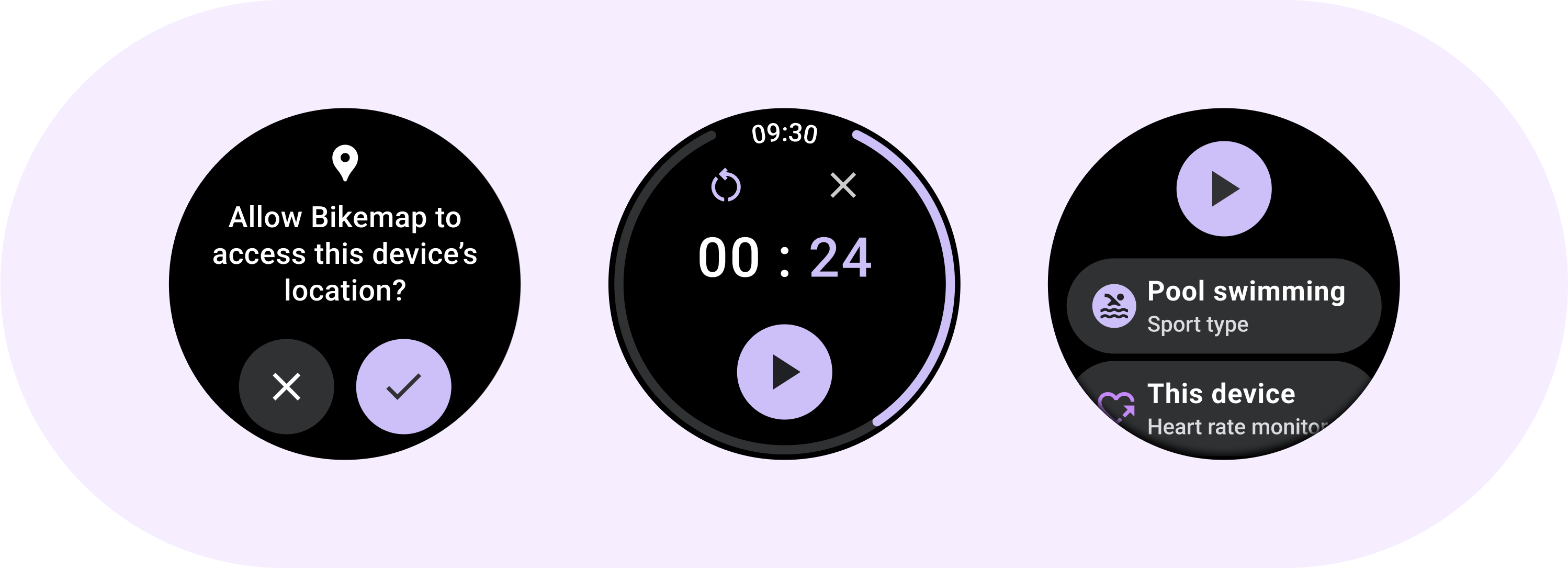
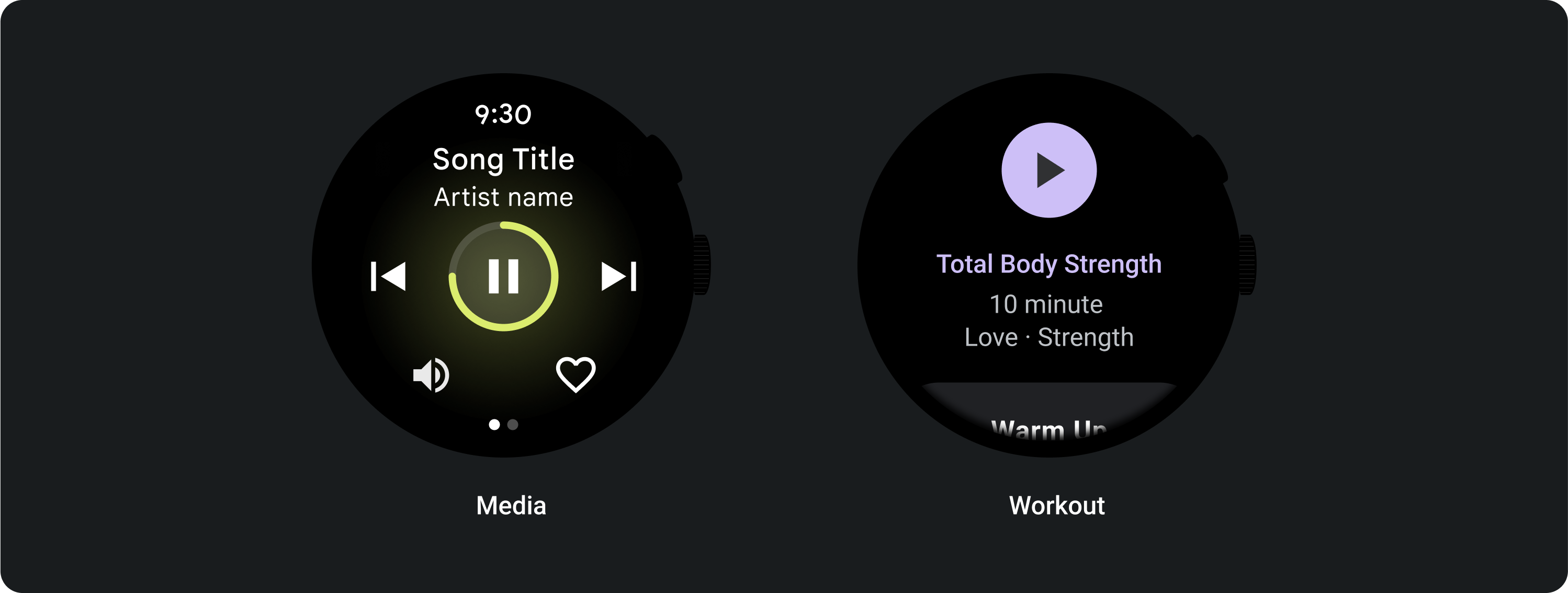
Gunakan tombol standar agar pengguna dapat melakukan satu tindakan seperti menerima atau menolak panggilan, atau memulai timer.

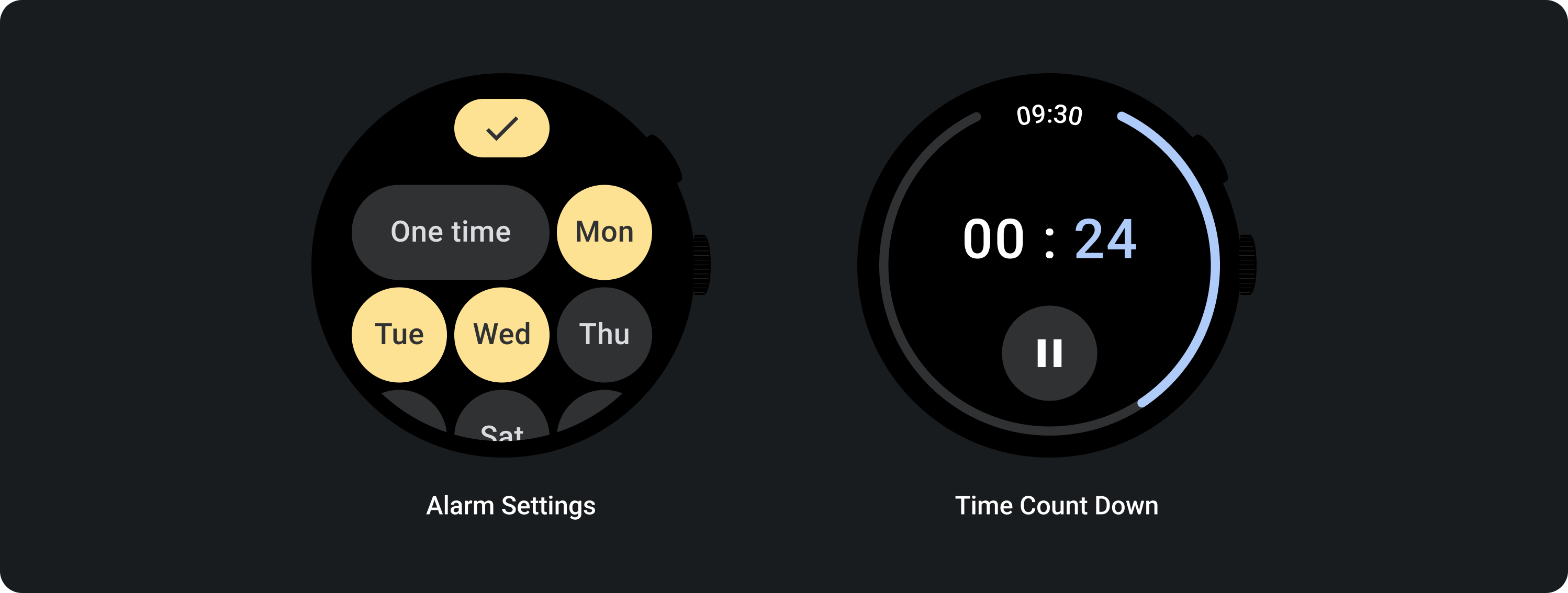
Gunakan tombol untuk memungkinkan pengguna mengaktifkan atau menonaktifkan opsi, seperti memilih dan membatalkan pilihan hari dalam seminggu atau menjeda dan memulai ulang timer.

Tata letak adaptif

Perilaku responsif


1 tombol
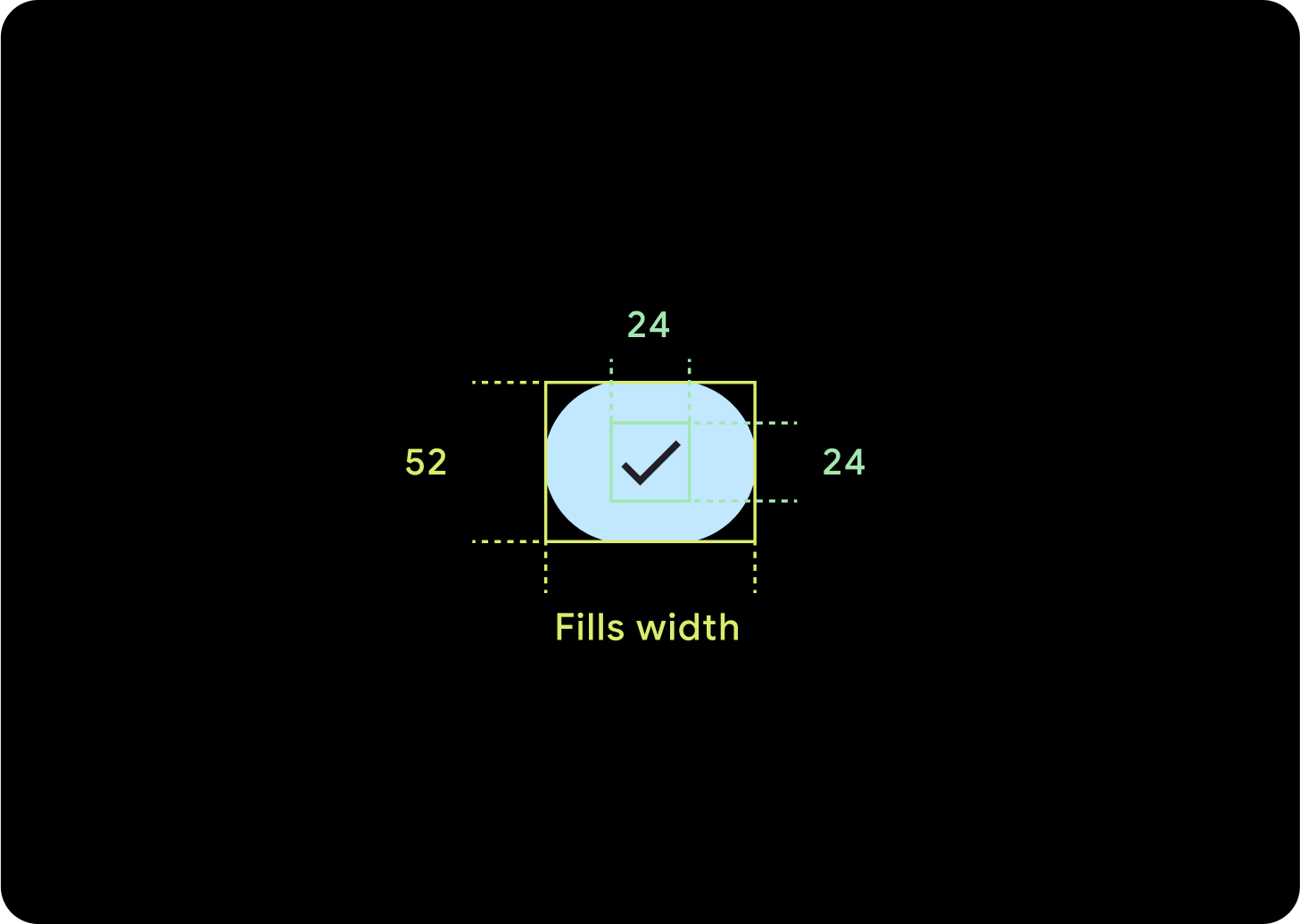
Padding internal akan tetap sama, dan margin harus berupa persentase untuk mencegah tombol melebar terlalu jauh, dan mempertahankan ukuran relatif.
2 tombol
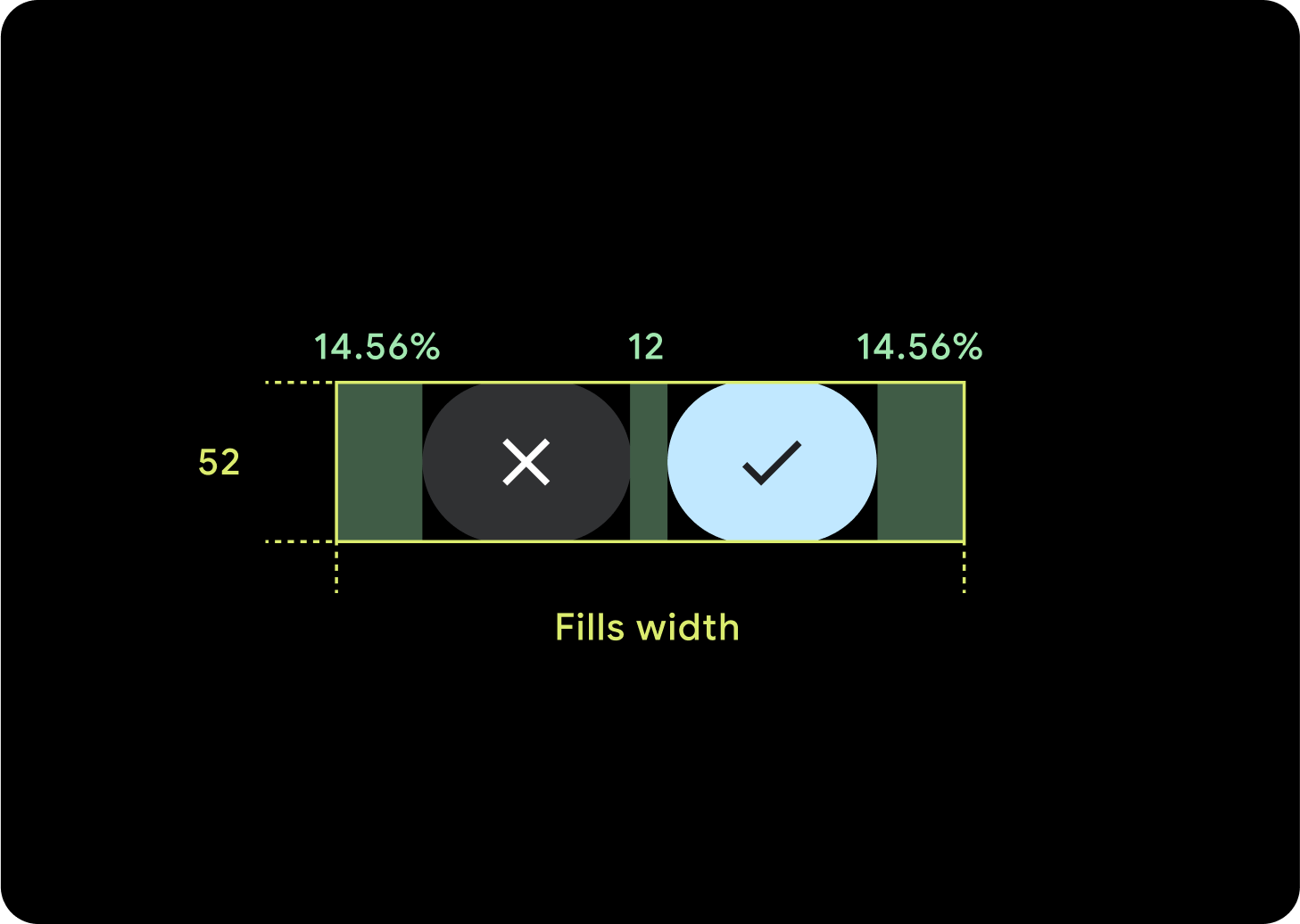
Jika ada 2 tombol, margin internal persentase ditambahkan untuk menghentikan tombol melebar terlalu jauh, dan mempertahankan ukuran relatif.
IME

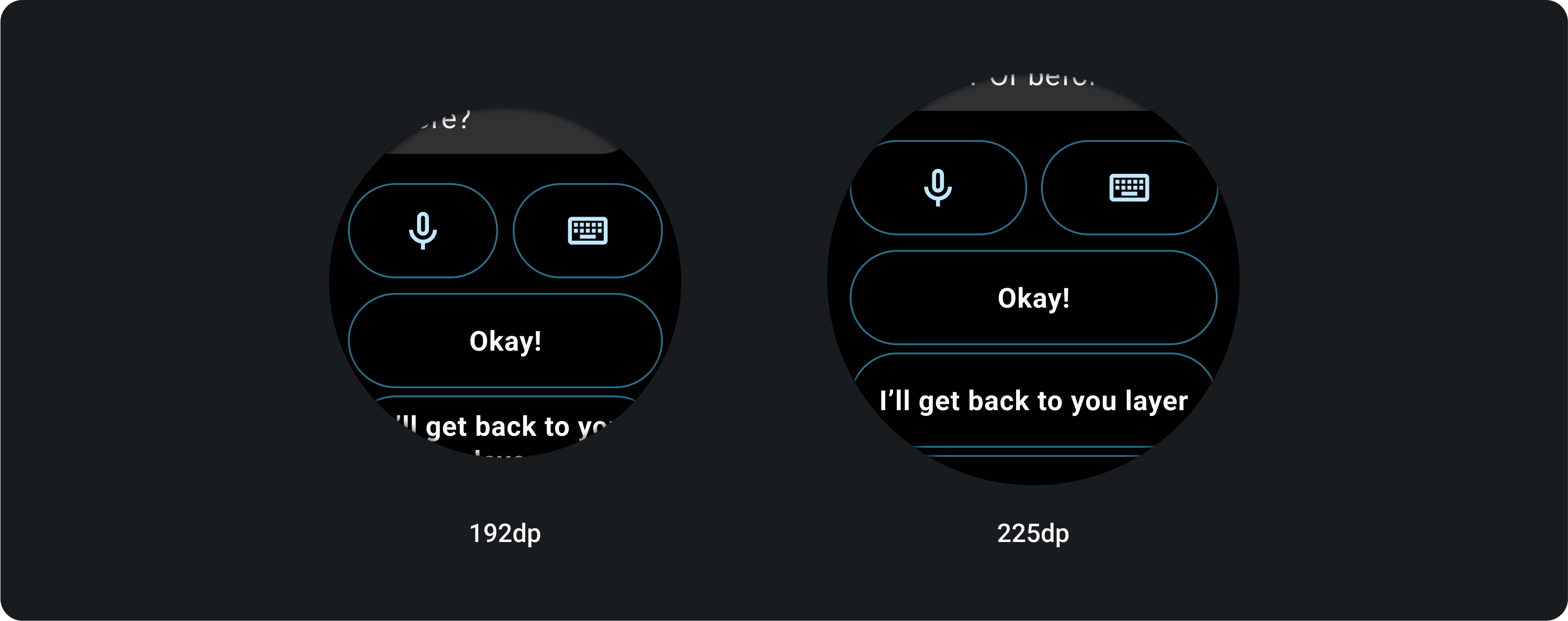
1 atau 2 Tombol
IME dengan 2 atau satu logo lengkap tombol selalu melebar hingga ke margin samping, terlepas dari ukuran layar.

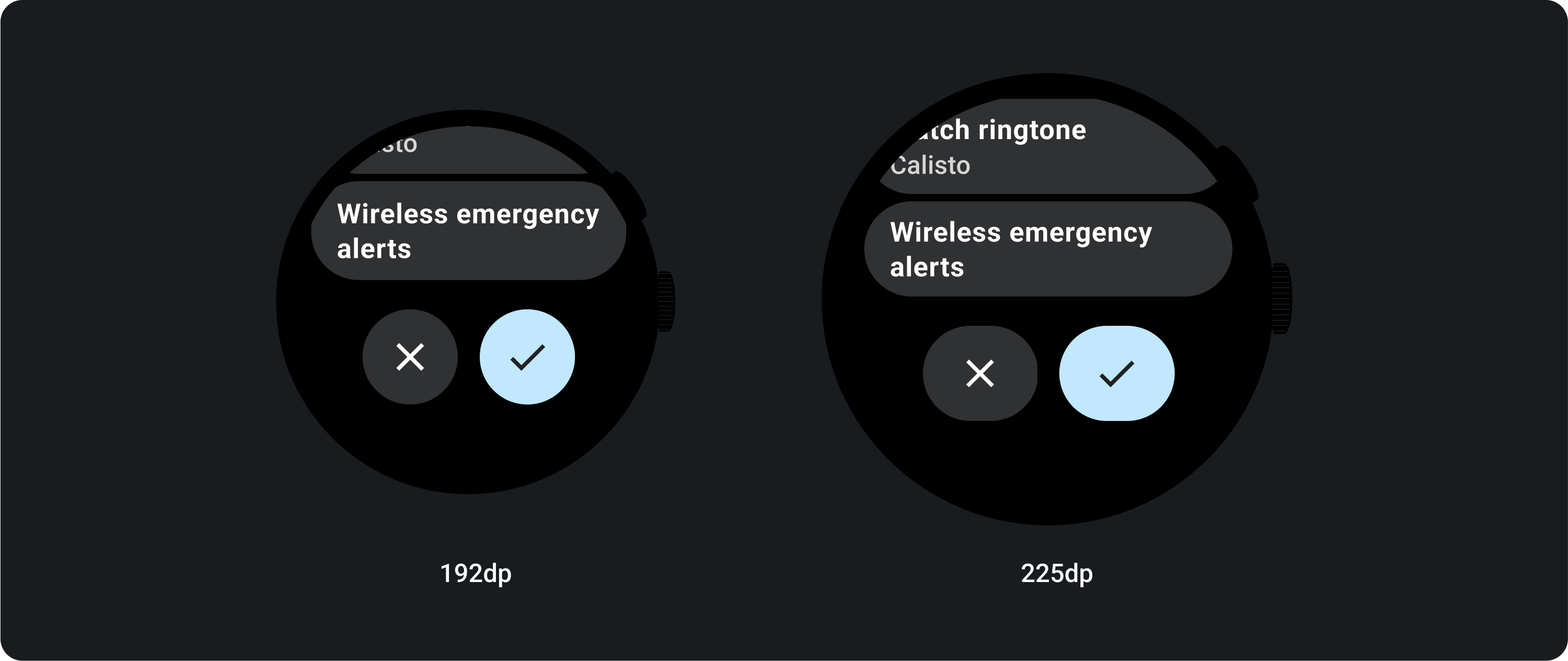
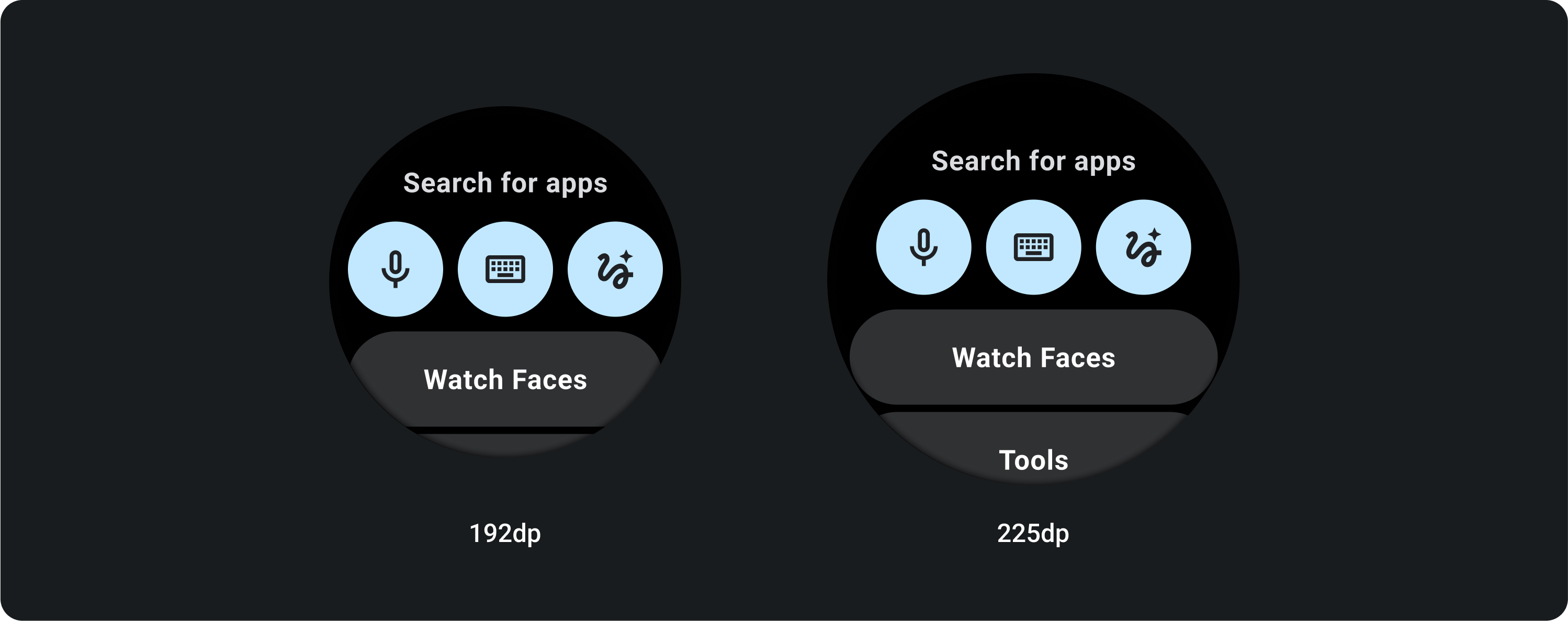
3 Tombol
Pada layar yang lebih kecil dari 225 dp, tombol akan tetap berbentuk lingkaran dan tidak melebar. Pada layar yang lebih besar, 225 dp atau lebih, tombol akan melebar ke tepi samping.

