आम तौर पर, किसी बुनियादी सूचना में एक शीर्षक, टेक्स्ट की एक लाइन, और ऐसी कार्रवाइयां शामिल होती हैं जिन्हें उपयोगकर्ता जवाब में कर सकता है. ज़्यादा जानकारी देने के लिए, बड़ी और बड़ा की जा सकने वाली सूचनाएं बनाई जा सकती हैं. इसके लिए, इस दस्तावेज़ में बताए गए कई सूचना टेंप्लेट में से किसी एक को लागू करें.
शुरू करने के लिए, सूचना बनाएं में बताए गए सभी बुनियादी कॉन्टेंट के साथ सूचना बनाएं. इसके बाद, स्टाइल ऑब्जेक्ट के साथ setStyle() को कॉल करें और हर टेंप्लेट से जुड़ी जानकारी दें, जैसा कि नीचे दिए गए उदाहरणों में दिखाया गया है.
बड़ी इमेज जोड़ना
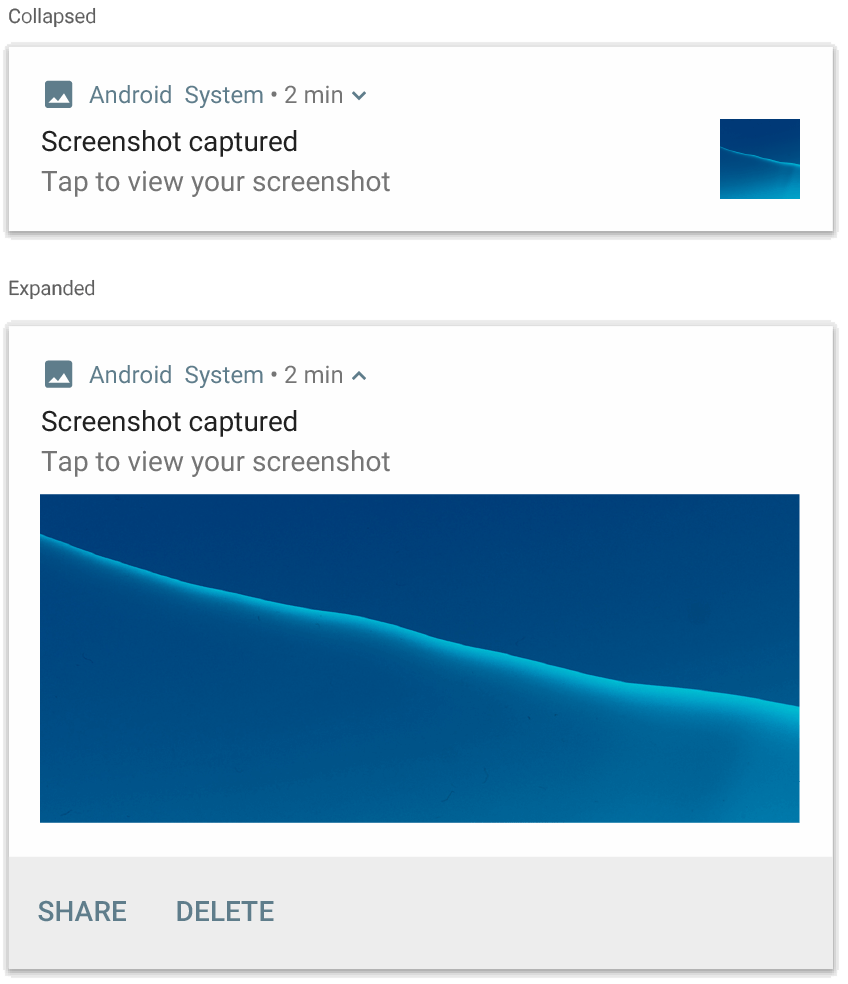
अपनी सूचना में इमेज जोड़ने के लिए, setStyle() में NotificationCompat.BigPictureStyle का कोई इंस्टेंस पास करें.
Kotlin
val notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_post) .setContentTitle(imageTitle) .setContentText(imageDescription) .setStyle(NotificationCompat.BigPictureStyle() .bigPicture(myBitmap)) .build()
Java
Notification notification = new NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_post) .setContentTitle(imageTitle) .setContentText(imageDescription) .setStyle(new NotificationCompat.BigPictureStyle() .bigPicture(myBitmap)) .build();
इमेज को सिर्फ़ तब थंबनेल के तौर पर दिखाने के लिए, जब सूचना को छोटा किया गया हो, जैसा कि नीचे दिए गए चित्र में दिखाया गया है, setLargeIcon() को कॉल करें और उसे इमेज पास करें. इसके बाद, BigPictureStyle.bigLargeIcon() को कॉल करें और उसे null पास करें, ताकि सूचना को बड़ा करने पर बड़ा आइकॉन हट जाए:
Kotlin
val notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_post) .setContentTitle(imageTitle) .setContentText(imageDescription) .setLargeIcon(myBitmap) .setStyle(NotificationCompat.BigPictureStyle() .bigPicture(myBitmap) .bigLargeIcon(null)) .build()
Java
Notification notification = new NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_post) .setContentTitle(imageTitle) .setContentText(imageDescription) .setLargeIcon(myBitmap) .setStyle(new NotificationCompat.BigPictureStyle() .bigPicture(myBitmap) .bigLargeIcon(null)) .build();

NotificationCompat.BigPictureStyle का इस्तेमाल करके भेजी गई सूचना.
टेक्स्ट का बड़ा ब्लॉक जोड़ना
सूचना के बड़े किए गए कॉन्टेंट वाले हिस्से में टेक्स्ट दिखाने के लिए, ये निर्देश लागू करें:
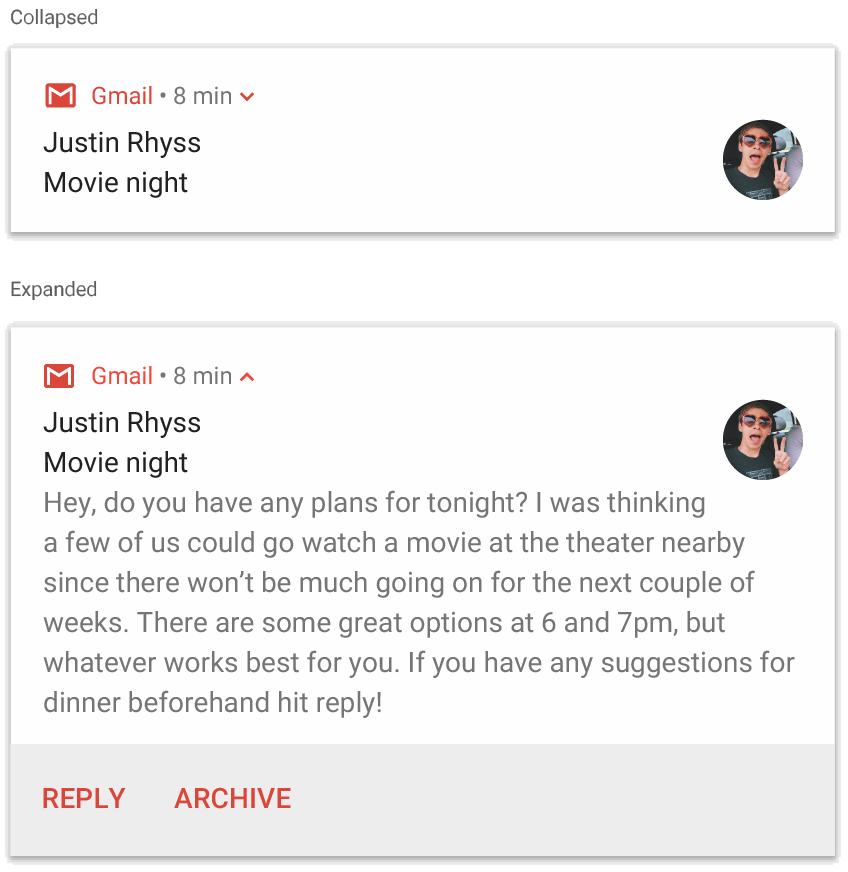
NotificationCompat.BigTextStyle
Kotlin
val notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_mail) .setContentTitle(emailObject.getSenderName()) .setContentText(emailObject.getSubject()) .setLargeIcon(emailObject.getSenderAvatar()) .setStyle(NotificationCompat.BigTextStyle() .bigText(emailObject.getSubjectAndSnippet())) .build()
Java
Notification notification = new NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_mail) .setContentTitle(emailObject.getSenderName()) .setContentText(emailObject.getSubject()) .setLargeIcon(emailObject.getSenderAvatar()) .setStyle(new NotificationCompat.BigTextStyle() .bigText(emailObject.getSubjectAndSnippet())) .build();

NotificationCompat.BigTextStyle का इस्तेमाल करके भेजी गई सूचना.
इनबॉक्स स्टाइल की सूचना बनाना
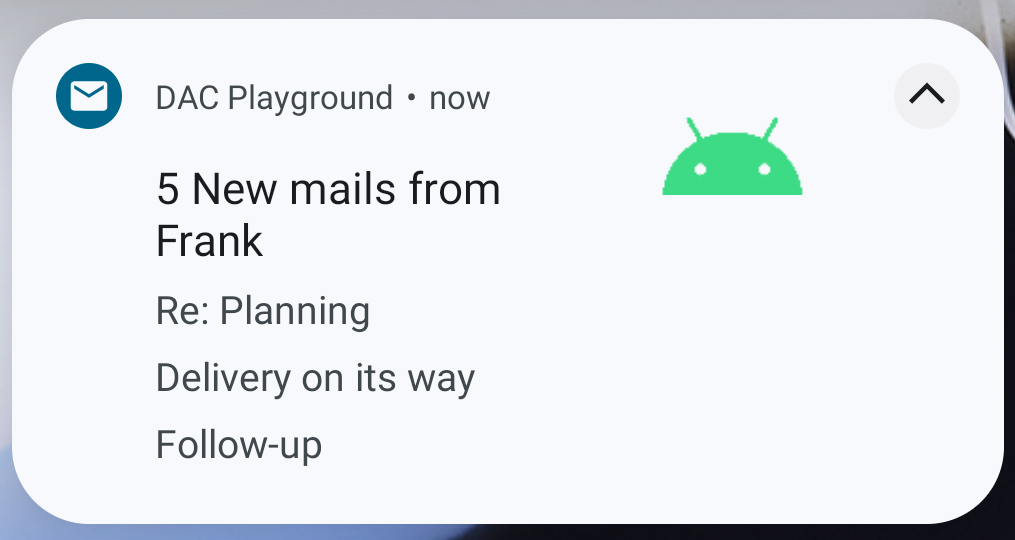
अगर आपको सूचना में खास जानकारी की कई छोटी लाइनें जोड़नी हैं, तो किसी सूचना पर NotificationCompat.InboxStyle का इस्तेमाल करें. जैसे, आने वाले ईमेल के स्निपेट. इसकी मदद से, कॉन्टेंट का ऐसा टेक्स्ट जोड़ा जा सकता है जो NotificationCompat.BigTextStyle से मिलने वाले टेक्स्ट की एक लंबी लाइन के बजाय, एक लाइन में हो.
नई लाइन जोड़ने के लिए, addLine() को ज़्यादा से ज़्यादा छह बार दबाएं, जैसा कि नीचे दिए गए उदाहरण में दिखाया गया है. अगर छह से ज़्यादा पंक्तियां जोड़ी जाती हैं, तो सिर्फ़ पहली छह पंक्तियां दिखती हैं.
Kotlin
val notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.baseline_email_24) .setContentTitle("5 New mails from Frank") .setContentText("Check them out") .setLargeIcon(BitmapFactory.decodeResource(resources, R.drawable.logo)) .setStyle( NotificationCompat.InboxStyle() .addLine("Re: Planning") .addLine("Delivery on its way") .addLine("Follow-up") ) .build()
Java
Notification notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.baseline_email_24) .setContentTitle("5 New mails from Frank") .setContentText("Check them out") .setLargeIcon(BitmapFactory.decodeResource(resources, R.drawable.logo)) .setStyle( NotificationCompat.InboxStyle() .addLine("Re: Planning") .addLine("Delivery on its way") .addLine("Follow-up") ) .build();
नतीजा इस तरह दिखता है:

सूचना में बातचीत दिखाना
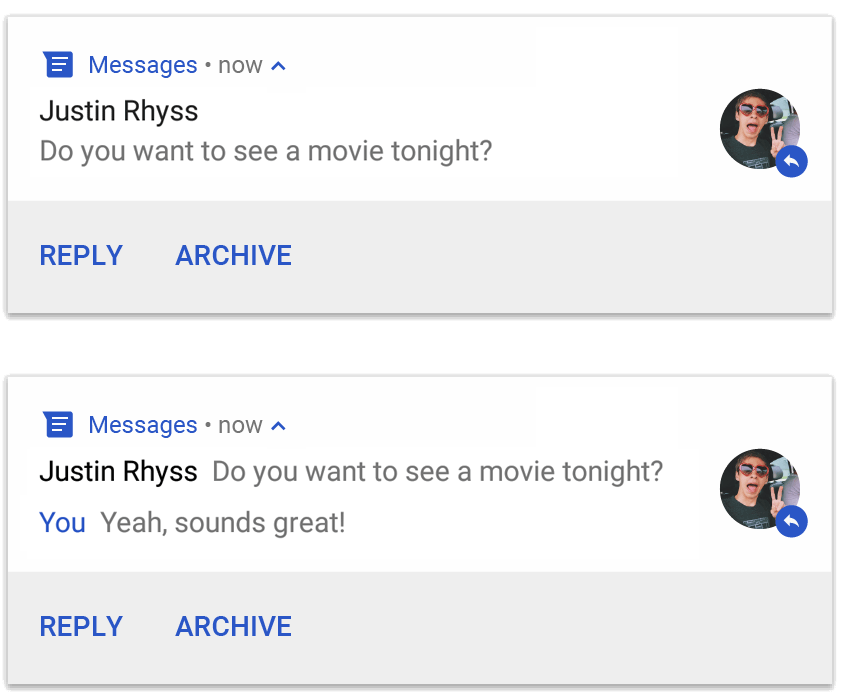
किसी भी संख्या में लोगों के बीच क्रम से मैसेज दिखाने के लिए, NotificationCompat.MessagingStyle का इस्तेमाल करें. यह मैसेजिंग ऐप्लिकेशन के लिए सबसे सही है, क्योंकि यह मैसेज भेजने वाले व्यक्ति के नाम और मैसेज के टेक्स्ट को अलग-अलग मैनेज करके, हर मैसेज के लिए एक जैसा लेआउट उपलब्ध कराता है. साथ ही, हर मैसेज में कई लाइनें हो सकती हैं.
नया मैसेज जोड़ने के लिए, addMessage() को कॉल करें. साथ ही, मैसेज का टेक्स्ट, मैसेज मिलने का समय, और मैसेज भेजने वाले का नाम डालें. इस जानकारी को NotificationCompat.MessagingStyle.Message ऑब्जेक्ट के तौर पर भी पास किया जा सकता है, जैसा कि इस उदाहरण में दिखाया गया है:
Kotlin
val message1 = NotificationCompat.MessagingStyle.Message( messages[0].getText(), messages[0].getTime(), messages[0].getSender()) val message2 = NotificationCompat.MessagingStyle.Message( messages[1].getText(), messages[1].getTime(), messages[1].getSender()) val notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_message) .setStyle( NotificationCompat.MessagingStyle(resources.getString(R.string.reply_name)) .addMessage(message1) .addMessage(message2)) .build()
Java
NotificationCompat.MessagingStyle.Message message1 = new NotificationCompat.MessagingStyle.Message(messages[0].getText(), messages[0].getTime(), messages[0].getSender()); NotificationCompat.MessagingStyle.Message message2 = new NotificationCompat.MessagingStyle.Message(messages[1].getText(), messages[1].getTime(), messages[1].getSender()); Notification notification = new NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_message) .setStyle(new NotificationCompat.MessagingStyle(resources.getString(R.string.reply_name)) .addMessage(message1) .addMessage(message2)) .build();

NotificationCompat.MessagingStyle का इस्तेमाल करके भेजी गई सूचना.
NotificationCompat.MessagingStyle का इस्तेमाल करते समय, setContentTitle() और setContentText() के लिए दी गई किसी भी वैल्यू को अनदेखा कर दिया जाता है.
बातचीत के ऊपर दिखने वाला टाइटल जोड़ने के लिए, setConversationTitle() को कॉल किया जा सकता है. यह ग्रुप का वह नाम हो सकता है जिसे उपयोगकर्ता ने बनाया है. अगर ग्रुप का कोई नाम नहीं है, तो बातचीत में हिस्सा लेने वाले लोगों की सूची दिख सकती है. एक-दूसरे के साथ की जाने वाली चैट के लिए, बातचीत का टाइटल सेट न करें. ऐसा इसलिए, क्योंकि सिस्टम इस फ़ील्ड के मौजूद होने का इस्तेमाल, इस बात के संकेत के तौर पर करता है कि बातचीत एक ग्रुप है.
यह स्टाइल सिर्फ़ Android 7.0 (एपीआई लेवल 24) और उसके बाद के वर्शन वाले डिवाइसों पर लागू होता है.
जैसा कि पहले बताया गया है, कम्पेटिबिलिटी लाइब्रेरी (NotificationCompat) का इस्तेमाल करने पर, MessagingStyle वाली सूचनाएं अपने-आप बड़े किए गए सूचना स्टाइल में दिखती हैं.
चैट बातचीत के लिए इस तरह की सूचना बनाते समय, सीधे जवाब देने की सुविधा जोड़ें.
मीडिया कंट्रोल की सुविधा वाली सूचना बनाना
मीडिया प्लेबैक कंट्रोल और ट्रैक की जानकारी दिखाने के लिए, MediaStyleNotificationHelper.MediaStyle को लागू करें.
कॉन्स्ट्रक्टर में, अपने MediaSession की जानकारी दें. इससे Android, आपके मीडिया के बारे में सही जानकारी दिखा पाता है.
ज़्यादा से ज़्यादा पांच आइकॉन बटन दिखाने के लिए, addAction() को ज़्यादा से ज़्यादा पांच बार दबाएं. एल्बम आर्टवर्क सेट करने के लिए, setLargeIcon() को कॉल करें.
सूचना के अन्य स्टाइल के मुकाबले, MediaStyle की मदद से, छोटा किया गया कॉन्टेंट व्यू भी बदला जा सकता है. इसके लिए, तीन ऐक्शन बटन तय करें, जो छोटा किया गया व्यू में भी दिखें. ऐसा करने के लिए, setShowActionsInCompactView() को ऐक्शन बटन के इंडेक्स दें.
यहां दिए गए उदाहरण में, मीडिया कंट्रोल वाली सूचना बनाने का तरीका बताया गया है:
Kotlin
val notification = NotificationCompat.Builder(context, CHANNEL_ID) // Show controls on lock screen even when user hides sensitive content. .setVisibility(NotificationCompat.VISIBILITY_PUBLIC) .setSmallIcon(R.drawable.ic_stat_player) // Add media control buttons that invoke intents in your media service .addAction(R.drawable.ic_prev, "Previous", prevPendingIntent) // #0 .addAction(R.drawable.ic_pause, "Pause", pausePendingIntent) // #1 .addAction(R.drawable.ic_next, "Next", nextPendingIntent) // #2 // Apply the media style template. .setStyle(MediaStyleNotificationHelper.MediaStyle(mediaSession) .setShowActionsInCompactView(1 /* #1: pause button \*/)) .setContentTitle("Wonderful music") .setContentText("My Awesome Band") .setLargeIcon(albumArtBitmap) .build()
Java
Notification notification = new NotificationCompat.Builder(context, CHANNEL_ID) // Show controls on lock screen even when user hides sensitive content. .setVisibility(NotificationCompat.VISIBILITY_PUBLIC) .setSmallIcon(R.drawable.ic_stat_player) // Add media control buttons that invoke intents in your media service .addAction(R.drawable.ic_prev, "Previous", prevPendingIntent) // #0 .addAction(R.drawable.ic_pause, "Pause", pausePendingIntent) // #1 .addAction(R.drawable.ic_next, "Next", nextPendingIntent) // #2 // Apply the media style template. .setStyle(new MediaStyleNotificationHelper.MediaStyle(mediaSession) .setShowActionsInCompactView(1 /* #1: pause button */)) .setContentTitle("Wonderful music") .setContentText("My Awesome Band") .setLargeIcon(albumArtBitmap) .build();

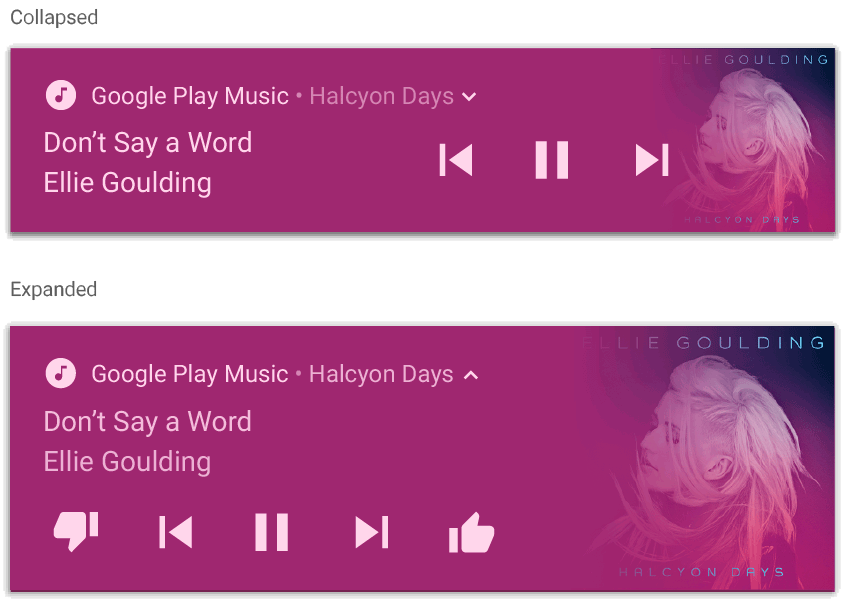
MediaStyleNotificationHelper.MediaStyle का इस्तेमाल करके भेजी गई सूचना.
अन्य संसाधन
MediaStyle और बड़ी की जा सकने वाली सूचनाओं के बारे में ज़्यादा जानकारी के लिए, यहां दिए गए रेफ़रंस देखें.
