Material Design est un guide complet pour la conception visuelle, de mouvement et d'interaction dans plates-formes et appareils. Pour utiliser Material Design dans vos applications Android, suivez les consignes définies dans la spécification Material Design. Si votre application utilise Jetpack Compose, vous pouvez utiliser la bibliothèque Compose Material 3. Si votre application utilise des vues, vous pouvez utiliser Composants Android Material bibliothèque.
Android fournit les fonctionnalités suivantes pour vous aider à créer des applications Material Design:
- Un thème d'application Material Design pour appliquer un style à tous les widgets de votre interface utilisateur
- Widgets pour les vues complexes, telles que des listes et des fiches
- API pour les ombres et les animations personnalisées
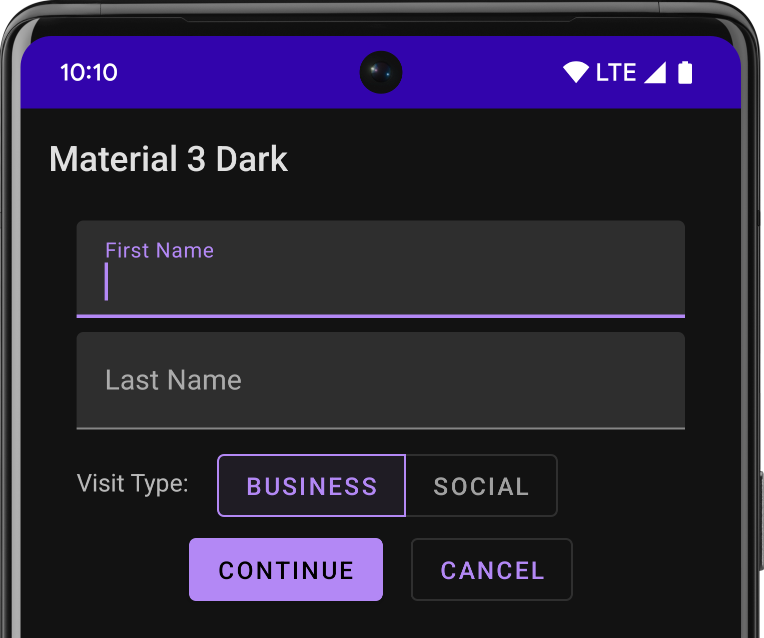
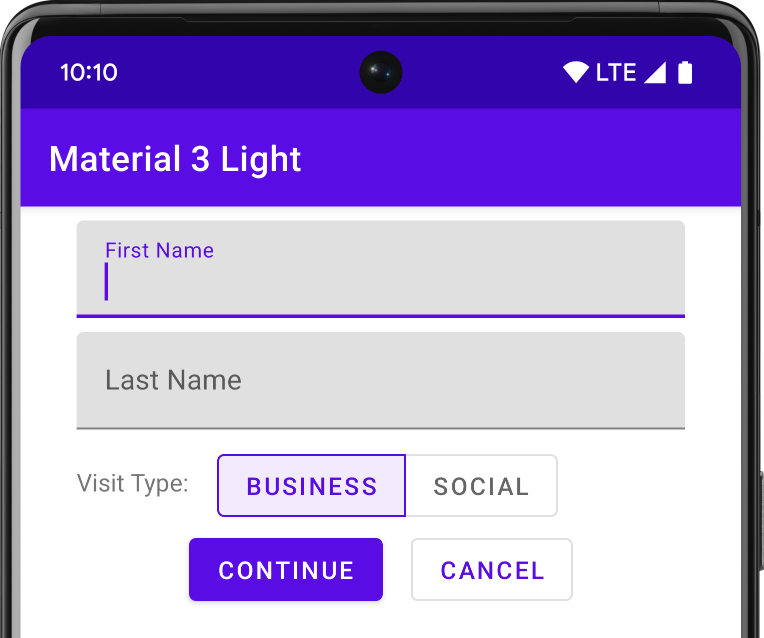
Thème et widgets Material
Pour tirer parti des fonctionnalités Material, telles que le style pour les widgets d'interface utilisateur standards, et pour rationaliser la définition du style de votre application, appliquez un thème Material à votre application.


Si vous utilisez Android Studio pour créer votre projet Android, un thème Material est appliqué par défaut. Pour savoir comment modifier le thème de votre projet, consultez la section Styles et thèmes.
Pour offrir à vos utilisateurs une expérience familière, utilisez les modèles d'expérience utilisateur les plus courants de Material:
- Mettez en avant l'action principale de votre UI à l'aide d'un bouton d'action flottant (FAB).
- Affichez votre marque, les fonctionnalités de navigation, les résultats de recherche et d'autres actions à l'aide des barre d'application.
- Affichez et masquez la navigation dans votre application à l'aide des boutons panneau de navigation.
- Choisissez parmi les nombreux autres composants Material pour la mise en page et la navigation de votre application, tels que : des barres d'outils réduites, des onglets, une barre de navigation inférieure, etc. Pour toutes les voir, consultez la Catalogue des composants Material pour Android.
Dans la mesure du possible, utilisez des icônes Material prédéfinies. Par exemple, pour le "menu" de navigation bouton pour votre panneau de navigation, utilisez le "hamburger" standard . Pour obtenir la liste des icônes disponibles, consultez la section Icônes Material Design. Vous pouvez également importer des icônes SVG à partir de la bibliothèque d'icônes Material avec Vector Asset Studio d'Android Studio.
Cartes et ombres d'élévation
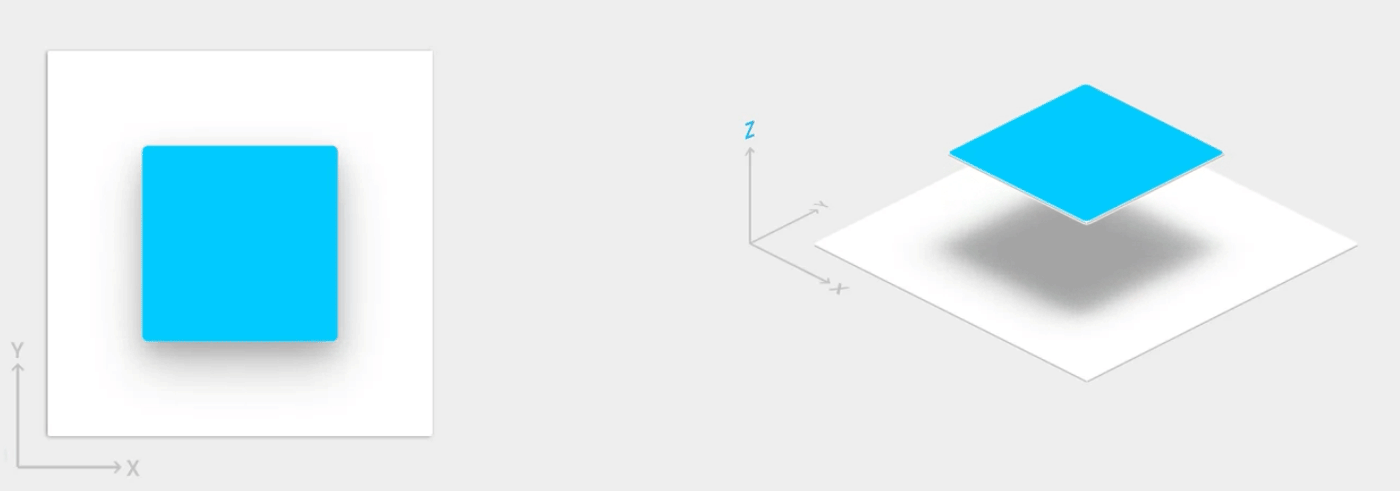
En plus des propriétés X et Y, les vues sous Android disposent d'une propriété Z. Cette propriété représente l'élévation d'une vue, qui détermine les éléments suivants :
- La taille de son ombre: les vues dont la valeur Z est plus élevée projettent des ombres plus grandes.
- L'ordre de dessin : les vues dont la valeur Z est plus élevée s'affichent au-dessus des autres vues.

Vous pouvez appliquer une élévation à une mise en page basée sur des cartes, ce qui vous aide à afficher les éléments importants de
des informations dans des fiches
qui donnent un aspect Material. Vous pouvez utiliser le widget CardView pour créer des fiches avec une élévation par défaut. Pour en savoir plus, consultez
Créez une mise en page basée sur des cartes.
Pour en savoir plus sur l'ajout d'une élévation à d'autres vues, consultez Créez des ombres et rognez vos vues.
Animations
Les API d'animation vous permettent de créer des animations personnalisées pour le retour tactile dans les commandes de l'interface utilisateur, les changements d'état de la vue et les transitions d'activité.
Ces API vous permettent d'effectuer les opérations suivantes :
- Répondez aux événements tactiles dans vos vues à l'aide d'animations de retour tactile.
- Masquez et affichez des vues avec des animations de révélation circulaire.
- Passez d'une activité à l'autre grâce à des animations de transition d'activité personnalisées.
- Créez des animations plus naturelles grâce à des mouvements incurvés.
- Animez les changements dans une ou plusieurs propriétés de vue avec des animations de changement d'état de la vue.
- Affichez des animations dans des drawables de liste d'états entre les changements d'état de la vue.
Les animations de retour tactile sont intégrées dans plusieurs affichages standards, tels que les boutons. API Animation vous permettent de personnaliser ces animations et de les ajouter à vos vues personnalisées.
Pour en savoir plus, consultez Présentation des animations
Drawables
Les fonctionnalités suivantes pour les drawables vous aident à implémenter des applications Material Design:
- Les drawables vectoriels sont évolutifs sans perte de définition et conviennent parfaitement des icônes d'une couleur unique dans l'application. En savoir plus sur drawables vectoriels.
- Les teintes des drawables vous permettent de définir des bitmaps en tant que masque alpha et de les colorer avec une couleur au moment de l’exécution. Découvrez comment Ajouter une teinte aux drawables
- L'extraction des couleurs vous permet d'extraire automatiquement les couleurs proéminentes d'un bitmap. l'image. Découvrez comment sélectionner des couleurs avec l'API Palette ;