Cada campo de texto espera un cierto tipo de entrada de texto, como una dirección de correo electrónico, un número de teléfono o texto sin formato. Debes especificar el tipo de entrada para cada campo de texto de tu app, de manera que el sistema muestre el método de entrada de software apropiado, como un teclado en pantalla.
Además del tipo de botones disponibles con un método de entrada, puedes especificar comportamientos como si el método de entrada proporciona sugerencias ortográficas, escribe mayúsculas en oraciones nuevas y reemplaza el botón de retorno de carro por un botón de acción como Listo o Siguiente. En esta página, se muestra cómo especificar estas características.
Cómo especificar el tipo de teclado
Siempre debes declarar el método de entrada para tus campos de texto agregando el atributo android:inputType al elemento <EditText>.

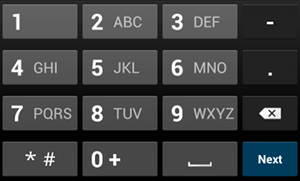
phone.Por ejemplo, si quieres usar un método de entrada para ingresar un número de teléfono, usa el valor "phone":
<EditText android:id="@+id/phone" android:layout_width="fill_parent" android:layout_height="wrap_content" android:hint="@string/phone_hint" android:inputType="phone" />

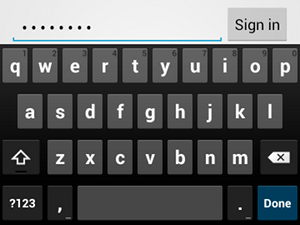
textPassword.Si el campo de texto es de una contraseña, usa el valor "textPassword" para que el campo de texto oculte la entrada del usuario:
<EditText android:id="@+id/password" android:hint="@string/password_hint" android:inputType="textPassword" ... />
Hay varios valores posibles documentados con el atributo android:inputType, y puedes combinar algunos de los valores para especificar la apariencia del método de entrada y comportamientos adicionales.
Cómo habilitar sugerencias de ortografía y otros comportamientos

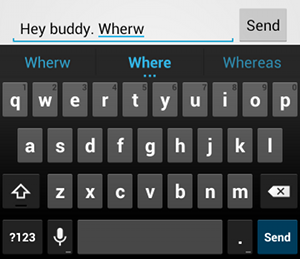
textAutoCorrect, se ofrece corrección automática de errores de ortografía.El atributo android:inputType te permite especificar varios comportamientos para el método de entrada. Lo más importante es que, si tu campo de texto está destinado a la entrada de texto básica (como un mensaje de texto), habilita la corrección de ortografía automática con el valor "textAutoCorrect".
Puedes combinar diferentes comportamientos y estilos de métodos de entrada con el atributo android:inputType. Por ejemplo, a continuación se explica cómo crear un campo de texto que capitaliza la primera palabra de una oración y también corrige automáticamente los errores ortográficos:
<EditText android:id="@+id/message" android:layout_width="wrap_content" android:layout_height="wrap_content" android:inputType= "textCapSentences|textAutoCorrect" ... />
Cómo especificar la acción del método de entrada
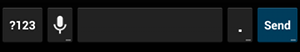
La mayoría de los métodos de entrada de software proporcionan un botón de acción del usuario en la esquina inferior que es apropiado para el campo de texto actual. De manera predeterminada, el sistema usa este botón para la acción Siguiente o Listo, a menos que tu campo de texto admita texto de varias líneas (como con android:inputType="textMultiLine"); en este caso, el botón de acción es un retorno de carro. Sin embargo, puedes especificar otras acciones que podrían ser más apropiadas para tu campo de texto, como Enviar o Ir.
Para especificar el botón de acción del teclado, usa el atributo android:imeOptions con un valor de acción como "actionSend" o "actionSearch". Por ejemplo:

android:imeOptions="actionSend".<EditText android:id="@+id/search" android:layout_width="fill_parent" android:layout_height="wrap_content" android:hint="@string/search_hint" android:inputType="text" android:imeOptions="actionSend" />
Luego, puedes escuchar las pulsaciones en el botón de acción si defines un TextView.OnEditorActionListener para el elemento EditText. En tu objeto de escucha, responde al ID de acción IME apropiado definido en la clase EditorInfo, como IME_ACTION_SEND, como se muestra en el siguiente ejemplo:
Kotlin
findViewById<EditText>(R.id.search).setOnEditorActionListener { v, actionId, event -> return@setOnEditorActionListener when (actionId) { EditorInfo.IME_ACTION_SEND -> { sendMessage() true } else -> false } }
Java
EditText editText = (EditText) findViewById(R.id.search); editText.setOnEditorActionListener(new OnEditorActionListener() { @Override public boolean onEditorAction(TextView v, int actionId, KeyEvent event) { boolean handled = false; if (actionId == EditorInfo.IME_ACTION_SEND) { sendMessage(); handled = true; } return handled; } });
Cómo proporcionar sugerencias de autocompletar
Si quieres proporcionar sugerencias a los usuarios mientras escriben, puedes usar una subclase de EditText llamada AutoCompleteTextView.
Para implementar el autocompletado, debes especificar un elemento Adapter que proporcione las sugerencias de texto. Hay varios adaptadores disponibles, según el origen de los datos, como una base de datos o un arreglo.

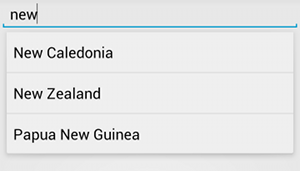
AutoCompleteTextView con sugerencias de texto.En el siguiente procedimiento, se describe cómo configurar un AutoCompleteTextView que proporciona sugerencias de un array mediante ArrayAdapter:
- Agrega la clase
AutoCompleteTextViewa tu diseño. Este es un diseño con solo el campo de texto:<?xml version="1.0" encoding="utf-8"?> <AutoCompleteTextView xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/autocomplete_country" android:layout_width="fill_parent" android:layout_height="wrap_content" />
- Define el arreglo que contiene todas las sugerencias de texto. Por ejemplo, este es un array de nombres de países:
<?xml version="1.0" encoding="utf-8"?> <resources> <string-array name="countries_array"> <item>Afghanistan</item> <item>Albania</item> <item>Algeria</item> <item>American Samoa</item> <item>Andorra</item> <item>Angola</item> <item>Anguilla</item> <item>Antarctica</item> ... </string-array> </resources>
- En tu
ActivityoFragment, usa el siguiente código para especificar el adaptador que proporciona las sugerencias:Kotlin
// Get a reference to the AutoCompleteTextView in the layout. val textView = findViewById(R.id.autocomplete_country) as AutoCompleteTextView // Get the string array. val countries: Array<out String> = resources.getStringArray(R.array.countries_array) // Create the adapter and set it to the AutoCompleteTextView. ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, countries).also { adapter -> textView.setAdapter(adapter) }
Java
// Get a reference to the AutoCompleteTextView in the layout. AutoCompleteTextView textView = (AutoCompleteTextView) findViewById(R.id.autocomplete_country); // Get the string array. String[] countries = getResources().getStringArray(R.array.countries_array); // Create the adapter and set it to the AutoCompleteTextView. ArrayAdapter<String> adapter = new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, countries); textView.setAdapter(adapter);
En el ejemplo anterior, se inicializa un nuevo
ArrayAdapterpara vincular cada elemento del array de cadenascountries_arraya unTextViewque existe en el diseñosimple_list_item_1. Este es un diseño proporcionado por Android que ofrece una apariencia estándar para el texto en una lista. -
Asigna el adaptador a
AutoCompleteTextViewllamando asetAdapter().


