Chaque champ de texte attend un certain type de saisie de texte, comme une adresse e-mail, un numéro de téléphone ou du texte brut. Vous devez spécifier le type d'entrée pour chaque champ de texte de votre application afin que le système affiche le mode de saisie approprié, tel qu'un clavier à l'écran.
En plus du type de boutons disponibles avec un mode de saisie, vous pouvez spécifier des comportements tels que la présence ou non de suggestions d'orthographe, la mise en majuscule des nouvelles phrases et le remplacement du bouton de retour à la ligne par un bouton d'action tel que OK ou Suivant. Cette page explique comment spécifier ces caractéristiques.
Spécifier le type de clavier
Déclarez toujours la méthode de saisie pour vos champs de texte en ajoutant l'attribut android:inputType à l'élément <EditText>.

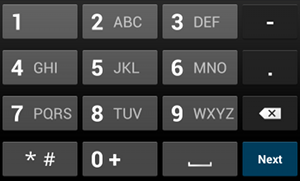
phone.Par exemple, si vous souhaitez utiliser une méthode de saisie pour saisir un numéro de téléphone, utilisez la valeur "phone":
<EditText android:id="@+id/phone" android:layout_width="fill_parent" android:layout_height="wrap_content" android:hint="@string/phone_hint" android:inputType="phone" />

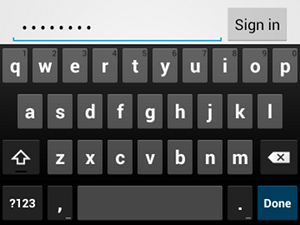
textPassword.Si le champ de texte est destiné à un mot de passe, utilisez la valeur "textPassword" pour que le champ de texte masque la saisie de l'utilisateur:
<EditText android:id="@+id/password" android:hint="@string/password_hint" android:inputType="textPassword" ... />
Plusieurs valeurs sont documentées avec l'attribut android:inputType. Vous pouvez combiner certaines d'entre elles pour spécifier l'apparence de la méthode de saisie et des comportements supplémentaires.
Activer les suggestions orthographiques et d'autres comportements

textAutoCorrect permet la correction automatique des fautes d'orthographe.L'attribut android:inputType vous permet de spécifier différents comportements pour la méthode d'entrée. Surtout, si votre champ de texte est destiné à la saisie de texte de base (par exemple, pour un message texte), activez la correction orthographique automatique avec la valeur "textAutoCorrect".
Vous pouvez combiner différents comportements et styles de méthode de saisie avec l'attribut android:inputType. Par exemple, voici comment créer un champ de texte qui met en majuscule le premier mot d'une phrase et corrige automatiquement les fautes d'orthographe:
<EditText android:id="@+id/message" android:layout_width="wrap_content" android:layout_height="wrap_content" android:inputType= "textCapSentences|textAutoCorrect" ... />
Spécifier l'action du mode de saisie
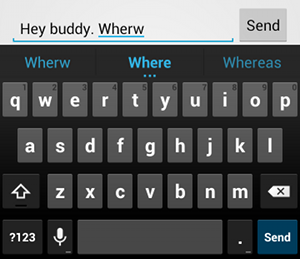
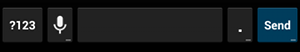
La plupart des méthodes de saisie logicielle fournissent un bouton d'action utilisateur en bas à droite, adapté au champ de texte actuel. Par défaut, le système utilise ce bouton pour une action Suivant ou OK, sauf si votre champ de texte accepte le texte multiligne (par exemple, avec android:inputType="textMultiLine"), auquel cas le bouton d'action est un retour à la ligne. Toutefois, vous pouvez spécifier d'autres actions plus appropriées pour votre champ de texte, comme Envoyer ou Accéder.
Pour spécifier le bouton d'action du clavier, utilisez l'attribut android:imeOptions avec une valeur d'action telle que "actionSend" ou "actionSearch". Exemple :

android:imeOptions="actionSend".<EditText android:id="@+id/search" android:layout_width="fill_parent" android:layout_height="wrap_content" android:hint="@string/search_hint" android:inputType="text" android:imeOptions="actionSend" />
Vous pouvez ensuite écouter les pressions sur le bouton d'action en définissant un TextView.OnEditorActionListener pour l'élément EditText. Dans votre écouteur, répondez à l'ID d'action IME approprié défini dans la classe EditorInfo, comme IME_ACTION_SEND, comme illustré dans l'exemple suivant:
Kotlin
findViewById<EditText>(R.id.search).setOnEditorActionListener { v, actionId, event -> return@setOnEditorActionListener when (actionId) { EditorInfo.IME_ACTION_SEND -> { sendMessage() true } else -> false } }
Java
EditText editText = (EditText) findViewById(R.id.search); editText.setOnEditorActionListener(new OnEditorActionListener() { @Override public boolean onEditorAction(TextView v, int actionId, KeyEvent event) { boolean handled = false; if (actionId == EditorInfo.IME_ACTION_SEND) { sendMessage(); handled = true; } return handled; } });
Fournir des suggestions de saisie semi-automatique
Si vous souhaitez proposer des suggestions aux utilisateurs pendant qu'ils saisissent du texte, vous pouvez utiliser une sous-classe de EditText appelée AutoCompleteTextView.
Pour implémenter la saisie semi-automatique, vous devez spécifier un Adapter qui fournit les suggestions de texte. Plusieurs adaptateurs sont disponibles, en fonction de la source des données, par exemple d'une base de données ou d'un tableau.

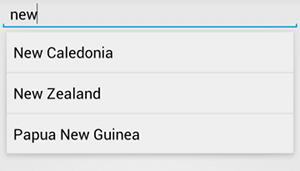
AutoCompleteTextView avec des suggestions de texte.La procédure suivante décrit comment configurer un AutoCompleteTextView qui fournit des suggestions à partir d'un tableau à l'aide de ArrayAdapter:
- Ajoutez
AutoCompleteTextViewà votre mise en page. Voici une mise en page ne comportant que le champ de texte:<?xml version="1.0" encoding="utf-8"?> <AutoCompleteTextView xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/autocomplete_country" android:layout_width="fill_parent" android:layout_height="wrap_content" />
- Définissez le tableau contenant toutes les suggestions de texte. Par exemple, voici un tableau de noms de pays:
<?xml version="1.0" encoding="utf-8"?> <resources> <string-array name="countries_array"> <item>Afghanistan</item> <item>Albania</item> <item>Algeria</item> <item>American Samoa</item> <item>Andorra</item> <item>Angola</item> <item>Anguilla</item> <item>Antarctica</item> ... </string-array> </resources>
- Dans
ActivityouFragment, utilisez le code suivant pour spécifier l'adaptateur qui fournit les suggestions:Kotlin
// Get a reference to the AutoCompleteTextView in the layout. val textView = findViewById(R.id.autocomplete_country) as AutoCompleteTextView // Get the string array. val countries: Array<out String> = resources.getStringArray(R.array.countries_array) // Create the adapter and set it to the AutoCompleteTextView. ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, countries).also { adapter -> textView.setAdapter(adapter) }
Java
// Get a reference to the AutoCompleteTextView in the layout. AutoCompleteTextView textView = (AutoCompleteTextView) findViewById(R.id.autocomplete_country); // Get the string array. String[] countries = getResources().getStringArray(R.array.countries_array); // Create the adapter and set it to the AutoCompleteTextView. ArrayAdapter<String> adapter = new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, countries); textView.setAdapter(adapter);
Dans l'exemple précédent, un nouvel élément
ArrayAdapterest initialisé pour lier chaque élément du tableau de chaînescountries_arrayà unTextViewexistant dans la mise en pagesimple_list_item_1. Il s'agit d'une mise en page fournie par Android qui fournit une apparence standard pour le texte d'une liste. -
Attribuez l'adaptateur à
AutoCompleteTextViewen appelantsetAdapter().