والآن بعد أن أصبح لديك عمليتا تنفيذ من TabHelper وCompatTab، إحداهما للإصدار Android 3.0 والإصدارات الأحدث والأخرى للإصدارات السابقة من النظام الأساسي، حان الوقت لاتخاذ إجراء بشأن طرق التنفيذ هذه. يناقش هذا الدرس إنشاء منطق للتبديل بين طرق التنفيذ هذه، وإنشاء تخطيطات الوعي بالإصدارات، وأخيرًا استخدام مكون واجهة المستخدم المتوافق مع الإصدارات القديمة.
إضافة منطق التبديل
تعمل فئة المحتوى التجريدي "TabHelper" بمثابة مصنع لإنشاء مثيلين مناسبَين للإصدار TabHelper وCompatTab، استنادًا إلى إصدار النظام الأساسي للجهاز الحالي:
Kotlin
sealed class TabHelper(protected val mActivity: FragmentActivity, protected val tag: String) { abstract fun setUp() abstract fun addTab(tab: CompatTab) // Usage is tabHelper.newTab("tag") fun newTab(tag: String): CompatTab = if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.HONEYCOMB) { CompatTabHoneycomb(mActivity, tag) } else { CompatTabEclair(mActivity, tag) } companion object { // Usage is TabHelper.createInstance(activity) fun createInstance(activity: FragmentActivity): TabHelper = if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.HONEYCOMB) { TabHelperHoneycomb(activity) } else { TabHelperEclair(activity) } } }
Java
public abstract class TabHelper { ... // Usage is TabHelper.createInstance(activity) public static TabHelper createInstance(FragmentActivity activity) { if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.HONEYCOMB) { return new TabHelperHoneycomb(activity); } else { return new TabHelperEclair(activity); } } // Usage is tabHelper.newTab("tag") public CompatTab newTab(String tag) { if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.HONEYCOMB) { return new CompatTabHoneycomb(mActivity, tag); } else { return new CompatTabEclair(mActivity, tag); } } ... }
إنشاء تخطيط نشاط مستند إلى الإصدارات
الخطوة التالية هي توفير تخطيطات لنشاطك يمكن أن تدعم تنفيذ علامتي التبويب. بالنسبة إلى طريقة التنفيذ القديمة (TabHelperEclair)، عليك التأكّد من أنّ تنسيق النشاط يحتوي على TabWidget وTabHost، إلى جانب حاوية لمحتوى علامة التبويب:
res/layout/main.xml:
<!-- This layout is for API level 5-10 only. --> <TabHost xmlns:android="http://schemas.android.com/apk/res/android" android:id="@android:id/tabhost" android:layout_width="match_parent" android:layout_height="match_parent"> <LinearLayout android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="5dp"> <TabWidget android:id="@android:id/tabs" android:layout_width="match_parent" android:layout_height="wrap_content" /> <FrameLayout android:id="@android:id/tabcontent" android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" /> </LinearLayout> </TabHost>
لتنفيذ TabHelperHoneycomb، كل ما تحتاج إليه هو FrameLayout لتضمين محتوى علامة التبويب، لأنّ مؤشرات علامات التبويب هي مصدر ActionBar:
res/layout-v11/main.xml:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@android:id/tabcontent" android:layout_width="match_parent" android:layout_height="match_parent" />
في وقت التشغيل، سيحدِّد نظام Android إصدار تنسيق main.xml الذي سيتم تضخيمه بناءً على إصدار النظام الأساسي. وهذا هو المنطق نفسه الموضح في القسم السابق لتحديد عملية تنفيذ TabHelper التي سيتم استخدامها.
استخدام TabHelper في نشاطك
في طريقة onCreate() لنشاطك، يمكنك الحصول على كائن TabHelper وإضافة علامات تبويب بالرمز التالي:
Kotlin
override fun onCreate(savedInstanceState: Bundle?) { ... setContentView(R.layout.main) TabHelper.createInstance(this).apply { setUp() newTab("photos") .setText(R.string.tab_photos) .also { photosTab -> addTab(photosTab) } newTab("videos") .setText(R.string.tab_videos) .also { videosTab -> addTab(videosTab) } } }
Java
@Override public void onCreate(Bundle savedInstanceState) { setContentView(R.layout.main); TabHelper tabHelper = TabHelper.createInstance(this); tabHelper.setUp(); CompatTab photosTab = tabHelper .newTab("photos") .setText(R.string.tab_photos); tabHelper.addTab(photosTab); CompatTab videosTab = tabHelper .newTab("videos") .setText(R.string.tab_videos); tabHelper.addTab(videosTab); }
عند تشغيل التطبيق، يعمل هذا الرمز على تضخيم تنسيق النشاط الصحيح وإنشاء مثيل لعنصر TabHelperHoneycomb أو TabHelperEclair. الفئة الملموسة المستخدمة بالفعل غير معتمة للنشاط، لأنها تشترك في واجهة TabHelper المشتركة.
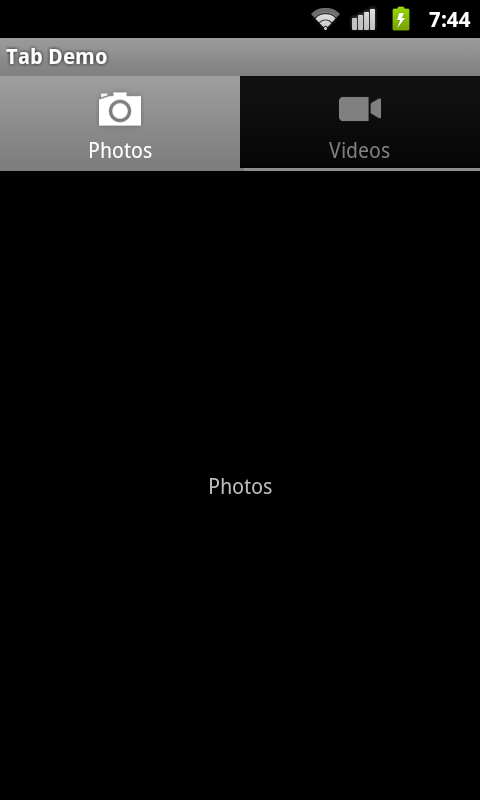
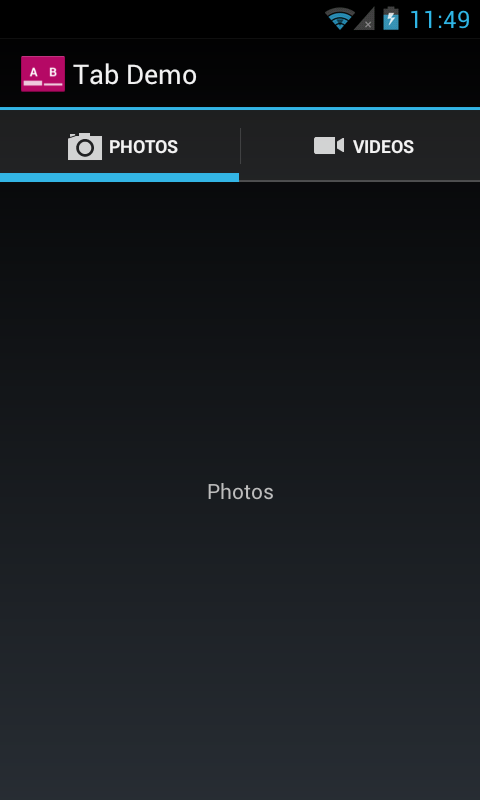
في ما يلي لقطتا شاشة لعملية التنفيذ هذه على جهاز Android 2.3 وAndroid 4.0.


الشكل 1. أمثلة للقطات شاشة لعلامات تبويب متوافقة مع الإصدارات القديمة تعمل على جهاز Android 2.3 (باستخدام TabHelperEclair) وجهاز Android 4.0 (باستخدام TabHelperHoneycomb)
