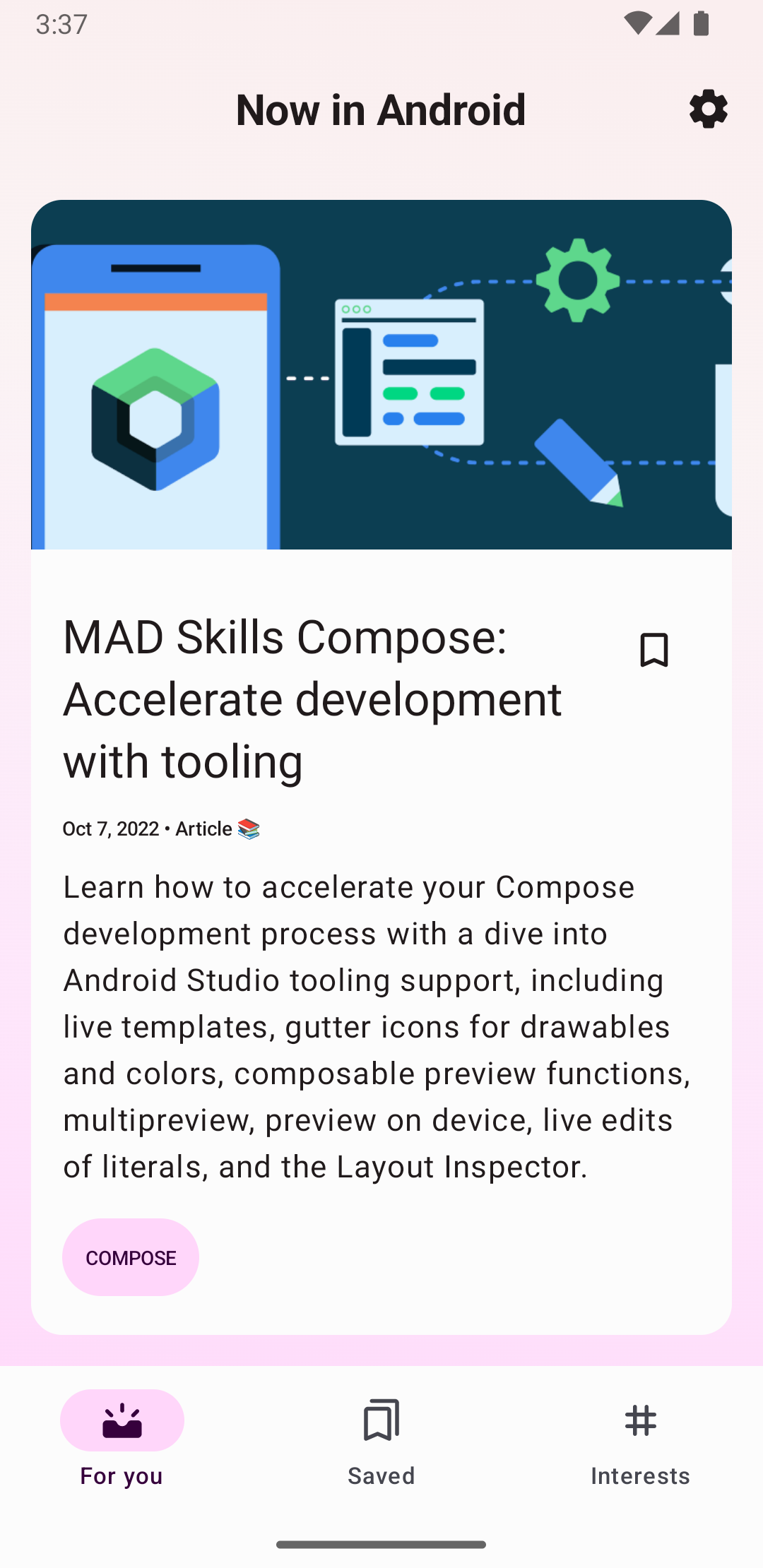
En su forma más básica, la barra de acciones muestra el título de la actividad en un lado y un menú ampliado en el otro. Incluso en esta forma básica, la barra de la app proporciona información útil a los usuarios y les da a las apps de Android un aspecto uniforme.

Todas las actividades que usan el tema predeterminado tienen un ActionBar como barra de la app. Las funciones de la barra de la app se agregan al elemento ActionBar nativo en diferentes versiones de Android. Como resultado, el elemento ActionBar nativo se comporta de manera diferente según la versión de Android que use un dispositivo.
Por otro lado, las funciones se agregan a la versión de Toolbar de la biblioteca de AndroidX AppCompat, lo que significa que esas funciones están disponibles en dispositivos que usan las bibliotecas de AndroidX.
Usa la clase Toolbar de la biblioteca de AndroidX para implementar las barras de la app de tus actividades por este motivo. El uso de la barra de herramientas de la biblioteca de AndroidX hace que el comportamiento de tu app sea coherente en la mayor cantidad de dispositivos posible.
Cómo agregar una barra de herramientas a una actividad
En los siguientes pasos, se describe la manera de configurar un elementoToolbar como la barra de la app de tu actividad:- Agrega la biblioteca de AndroidX a tu proyecto, como se describe en la descripción general de AndroidX.
- Asegúrate de que la actividad extienda
AppCompatActivity:Kotlin
class MyActivity : AppCompatActivity() { // ... }
Java
public class MyActivity extends AppCompatActivity { // ... }
- En el manifiesto de la app, configura el elemento
<application>para usar uno de los temasNoActionBarde AppCompat, como se muestra en el siguiente ejemplo. El uso de uno de estos temas evita que la app use la claseActionBarnativa para proporcionar la barra de la app.<application android:theme="@style/Theme.AppCompat.Light.NoActionBar" />
- Agrega un elemento
Toolbaral diseño de la actividad. Por ejemplo, el siguiente código de diseño agrega un elementoToolbary hace que este flote por encima de la actividad:<androidx.appcompat.widget.Toolbar android:id="@+id/my_toolbar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" android:background="?attr/colorPrimary" android:elevation="4dp" android:theme="@style/ThemeOverlay.AppCompat.ActionBar" app:popupTheme="@style/ThemeOverlay.AppCompat.Light"/>
Consulta la especificación de Material Design para obtener recomendaciones sobre la elevación de la barra de la app.
Ubica la barra de herramientas en la parte superior del diseño de la actividad, ya que la usarás como una barra de app.
- En el método
onCreate()de la actividad, llama al métodosetSupportActionBar()de la actividad y pasa la barra de herramientas de la actividad, como se muestra en el siguiente ejemplo. Este método establece la barra de herramientas como la barra de la app de la actividad.Kotlin
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_my) // The Toolbar defined in the layout has the id "my_toolbar". setSupportActionBar(findViewById(R.id.my_toolbar)) }
Java
@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_my); Toolbar myToolbar = (Toolbar) findViewById(R.id.my_toolbar); setSupportActionBar(myToolbar); }
Ahora tu app tiene una barra de acciones básica. De forma predeterminada, la barra de acciones contiene el nombre de la app y un menú ampliado, que inicialmente contiene el elemento Configuración. Puedes agregar más acciones a la barra de acciones y al menú ampliado, como se describe en Cómo agregar y controlar acciones.
Cómo usar los métodos de utilidad de la barra de la app
Una vez que configures la barra de herramientas como una barra de la app de la actividad, podrás acceder a los métodos de utilidad que proporciona la clase ActionBar de la biblioteca de AndroidX. Este enfoque te permite realizar acciones útiles, como ocultar y mostrar la barra de la app.
Para usar los métodos de utilidad de ActionBar, llama al método getSupportActionBar() de la actividad. Este método muestra una referencia a un objeto ActionBar de AppCompat.
Una vez que tengas esa referencia, podrás llamar a cualquiera de los métodos de ActionBar para ajustar la barra de la app. Por ejemplo, para ocultar la barra de la app, llama a ActionBar.hide().