O Android permite aproveitar o poder da Web nos seus apps. Assim, você pode aproveitar a flexibilidade e a eficiência de exibir determinados tipos de conteúdo.
Isso permite integrar conteúdo da Web ao app Android de maneira simples, como para mostrar um feed de notícias, tutoriais interativos, anúncios de display ou até mesmo hospedar um minijogo sem precisar criar tudo do zero. Pense nisso como uma janela para a Internet dentro do seu app. Há duas maneiras de incorporar conteúdo da Web no seu app:
WebView: mostra o conteúdo da Web que você controla inline onde quiser um alto grau de flexibilidade na personalização ou atualização da interface.Custom Tabs: uma experiência completa de navegação no app com tecnologia do navegador padrão do usuário (confira o suporte a navegadores) para quando os usuários clicam em um link e você quer que eles permaneçam no app, em vez de sair para um navegador externo, com grande parte da experiência de navegação pronta para uso.


Por que incorporar conteúdo da Web?
Há vários benefícios em incorporar conteúdo da Web no seu app:
- Eficiência: reutilize o código atual do seu site. Crie com base em tecnologias e conteúdo da Web atuais.
- Integração: use conteúdo externo de provedores terceirizados, como mídia e anúncios, no seu app.
- Flexibilidade: atualize o conteúdo de forma dinâmica sem ficar restrito a interfaces predefinidas ou sem lançar atualizações do app.
Quando usar conteúdo da Web?
Há três casos de uso principais para usar a Web no seu app Android:
1. Incorporar conteúdo da Web ao app como conteúdo principal ou de apoio:
Use WebView
- Mostre seu próprio conteúdo da Web inline como uma experiência principal quando quiser um alto grau de flexibilidade na personalização ou atualização da interface.
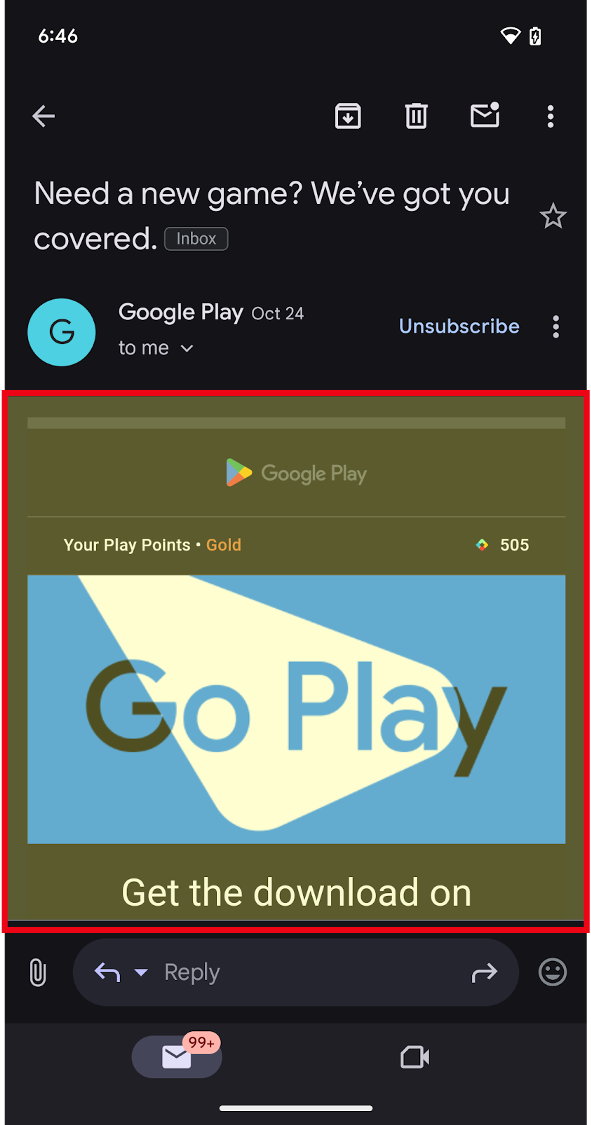
- Mostrar outros conteúdos, como anúncios, termos e regulamentações legais ou conteúdo de terceiros, inline ou como uma janela na experiência no app.


2. Navegação no app usando Custom Tabs ou WebView para casos de uso mais avançados
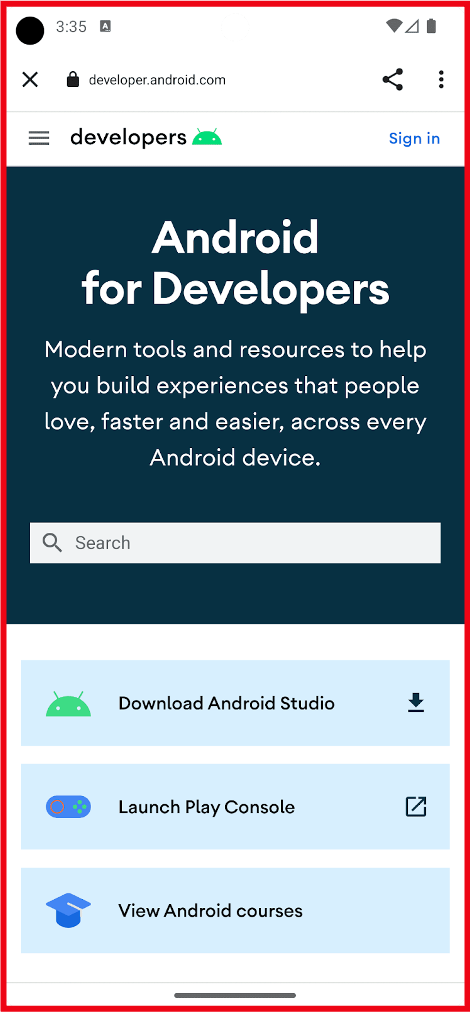
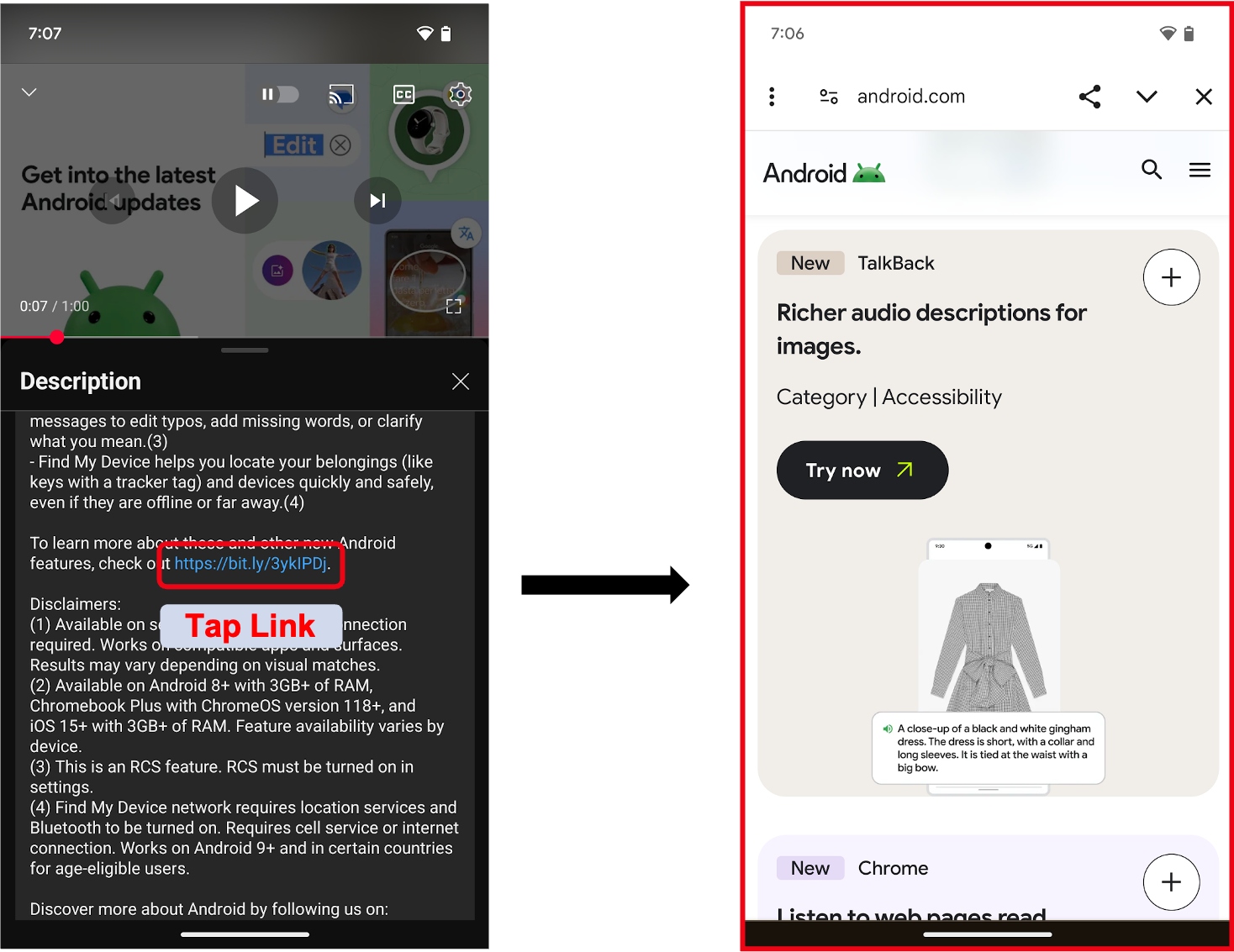
- Tenha uma experiência completa de navegação no app para quando os usuários clicarem em um link e você
quiser mantê-los no app, em vez de sair para um navegador externo.
- Observação: para dispositivos de tela grande, como tablets e dobráveis, há outras opções para ajudar os apps a aproveitar o espaço extra:
- Os apps podem abrir weblinks em tela dividida usando iniciar uma experiência adjacente de várias janelas. Assim, os usuários podem realizar várias tarefas ao mesmo tempo entre seu app e um navegador. OU
Custom Tabstem uma opção de painel lateral que pode ser aberta na mesma tarefa, mas ao lado do conteúdo do app atual.
- O
Custom Tabé alimentado pelo navegador padrão do usuário, para navegadores que oferecem suporte aCustom Tabs.- Embora seja possível usar um
WebViewe oferecer uma experiência de navegação no app altamente personalizável, recomendamos oCustom Tabspara uma experiência de navegador pronta para uso e uma transição integrada quando um usuário quiser abrir um link da Web no navegador.
- Embora seja possível usar um

3. Fluxos de login ou autenticação no app
A abordagem sugerida do Android é criar seus fluxos de login ou autenticação usando o Gerenciador de credenciais. Se você ainda precisar usar a Web incorporada para essas experiências, siga estas orientações:
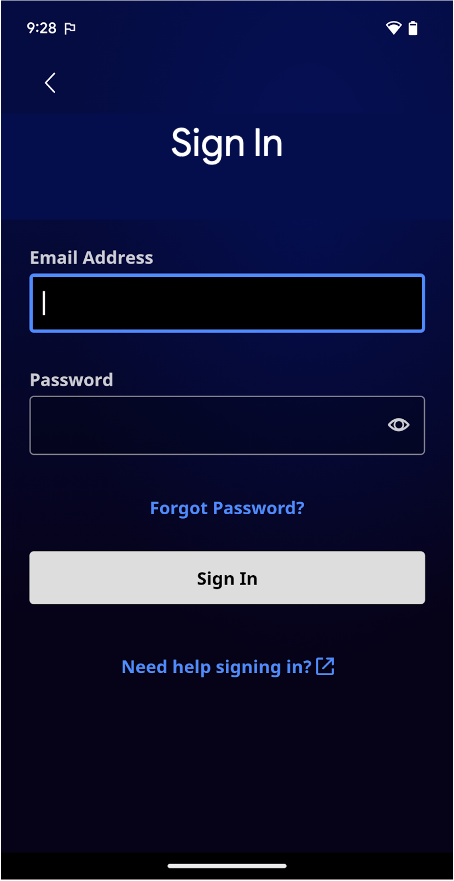
- Alguns apps usam
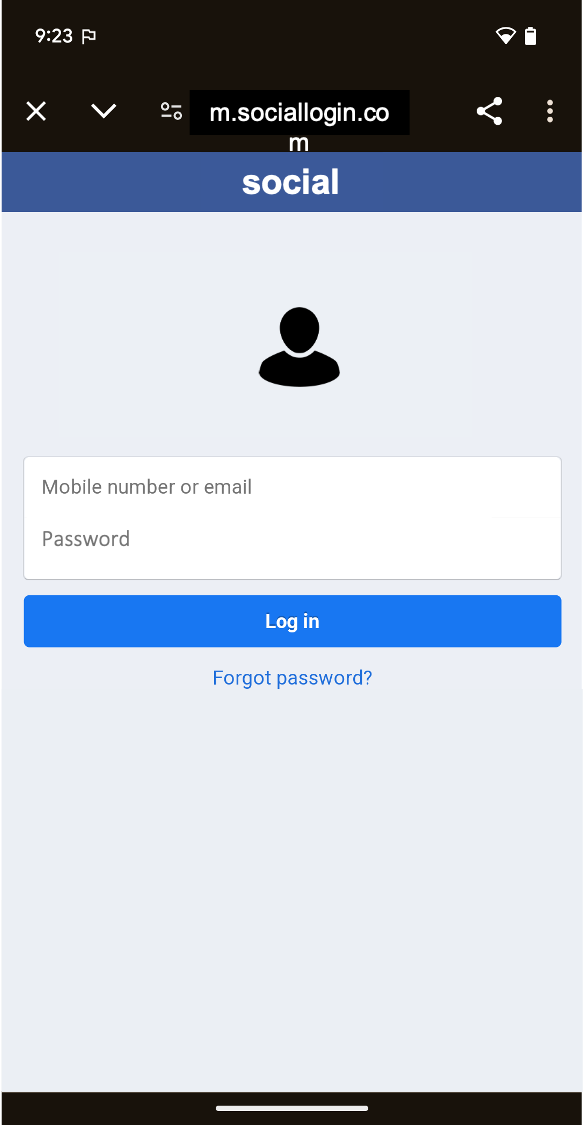
WebViews para oferecer fluxos de login aos usuários, incluindo o uso de um nome de usuário e uma chave de acesso (ou senha) específicos do app. Isso permite que os desenvolvedores unifiquem os fluxos de autenticação em várias plataformas. - Ao vincular a um provedor de identidade ou experiência de login de terceiros, como "Fazer login com…", use
Custom Tabs. Iniciar umCustom Tabajuda a proteger a credencial do usuário, mantendo-a isolada no site de terceiros.
Para mais informações sobre como usar WebViews para autenticação,
consulte Autenticar usuários com WebView.
Para iniciar uma Custom Tab, consulte Visão geral das guias personalizadas do Android.