Material Design là một hướng dẫn toàn diện về thiết kế hình ảnh, chuyển động và tương tác trên nền tảng và thiết bị. Để sử dụng Material Design trong ứng dụng Android, hãy làm theo các nguyên tắc được xác định trong thông số kỹ thuật Material Design. Nếu ứng dụng của bạn dùng Jetpack Compose, bạn có thể sử dụng Thư viện Compose Material 3. Nếu ứng dụng của bạn sử dụng chế độ xem, bạn có thể sử dụng Thành phần Android Material thư viện của bạn.
Android cung cấp các tính năng sau để giúp bạn xây dựng ứng dụng Material Design:
- Giao diện của ứng dụng Material Design để tạo kiểu cho mọi tiện ích trên giao diện người dùng
- Tiện ích cho khung hiển thị phức tạp, chẳng hạn như danh sách và thẻ
- API dành cho bóng và ảnh động tuỳ chỉnh
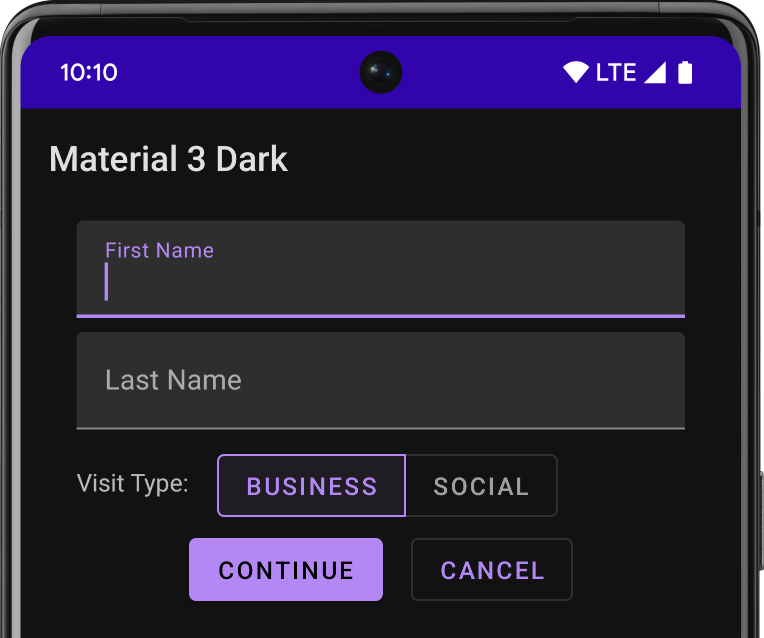
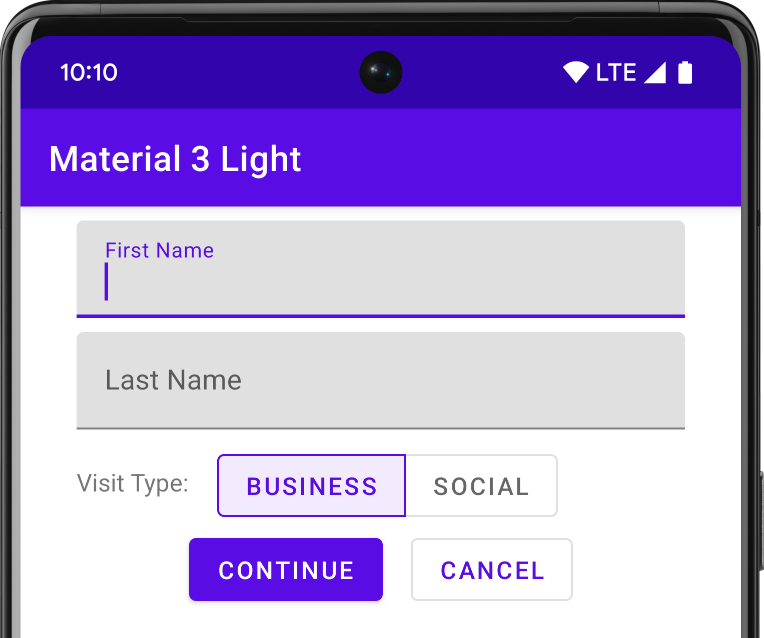
Giao diện và tiện ích trong Material
Để tận dụng các tính năng của Material (chẳng hạn như tạo kiểu cho các tiện ích giao diện người dùng tiêu chuẩn) và để đơn giản hoá định nghĩa kiểu của ứng dụng, hãy áp dụng giao diện dựa trên Material cho ứng dụng.


Nếu bạn sử dụng Android Studio để tạo dự án Android, thì Android Studio sẽ áp dụng giao diện Material theo mặc định. Để tìm hiểu cách cập nhật giao diện của dự án, hãy xem phần Kiểu và giao diện.
Để mang lại trải nghiệm quen thuộc cho người dùng, hãy sử dụng các mẫu trải nghiệm người dùng phổ biến nhất trong Material:
- Quảng bá thao tác chính trên giao diện người dùng bằng nút hành động nổi (FAB).
- Hiển thị thương hiệu, trình đơn điều hướng, tính năng tìm kiếm và các thao tác khác bằng thanh ứng dụng.
- Hiện và ẩn thao tác trong ứng dụng bằng ngăn điều hướng.
- Chọn trong số nhiều Thành phần Material khác cho bố cục và thành phần điều hướng của ứng dụng, chẳng hạn như thu gọn thanh công cụ, thẻ, thanh điều hướng ở dưới cùng, v.v. Để xem tất cả, hãy xem Danh mục Thành phần Material cho Android.
Bất cứ khi nào có thể, hãy sử dụng các biểu tượng Material được xác định trước. Ví dụ: đối với nút "trình đơn" điều hướng cho ngăn điều hướng, hãy sử dụng biểu tượng "bánh hamburger" tiêu chuẩn. Xem Biểu tượng Material Design để biết danh sách các biểu tượng có sẵn. Bạn cũng có thể nhập biểu tượng SVG từ thư viện Biểu tượng Material bằng Vector Asset Studio.
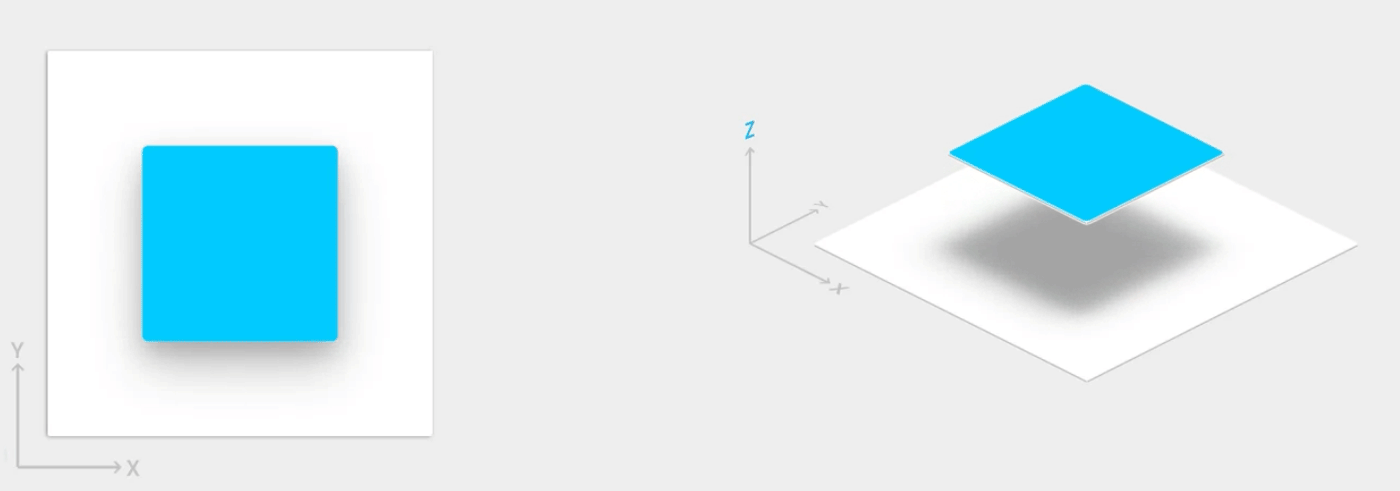
Thẻ và bóng độ cao
Ngoài các thuộc tính X và Y, chế độ xem trong Android còn có thuộc tính Z. Thuộc tính này đại diện cho độ cao của khung hiển thị, giúp xác định những yếu tố sau:
- Kích thước của bóng: thành phần hiển thị có giá trị Z càng cao sẽ đổ bóng càng lớn.
- Thứ tự vẽ: thành phần hiển thị có giá trị Z cao hơn xuất hiện bên trên các thành phần hiển thị khác.

Bạn có thể áp dụng độ cao cho bố cục dựa trên thẻ, giúp bạn hiển thị các phần quan trọng của
bên trong các thẻ tạo nên giao diện Material. Bạn có thể sử dụng tiện ích CardView để tạo thẻ có độ cao mặc định. Để biết thêm thông tin, hãy xem
Tạo bố cục dựa trên thẻ.
Để biết thông tin về cách thêm độ cao vào các khung hiển thị khác, hãy xem Tạo bóng và cắt khung hiển thị.
Ảnh động
API ảnh động cho phép bạn tạo ảnh động tuỳ chỉnh cho phản hồi chạm trong các thành phần điều khiển trên giao diện người dùng, các thay đổi về trạng thái thành phần hiển thị và chuyển đổi hoạt động.
Các API này cho phép bạn:
- Phản hồi sự kiện chạm trong thành phần hiển thị của bạn bằng ảnh động phản hồi chạm.
- Ẩn và hiện thành phần hiển thị bằng ảnh động mở ra vòng tròn.
- Chuyển đổi giữa các hoạt động bằng ảnh động chuyển đổi hoạt động tuỳ chỉnh.
- Tạo thêm nhiều ảnh động tự nhiên bằng chuyển động cong.
- Hoạt ảnh hoá thay đổi trong một hoặc nhiều thuộc tính thành phần hiển thị bằng ảnh động thay đổi trạng thái thành phần hiển thị.
- Hiển thị ảnh động trong đối tượng có thể vẽ của danh sách trạng thái giữa các thay đổi về trạng thái của thành phần hiển thị.
Ảnh động phản hồi chạm được tích hợp vào nhiều thành phần hiển thị chuẩn, ví dụ như nút. API ảnh động cho phép bạn tuỳ chỉnh và thêm các ảnh động này vào thành phần hiển thị tuỳ chỉnh.
Để biết thêm thông tin, hãy xem Giới thiệu về ảnh động.
Đối tượng có thể vẽ
Các khả năng này của đối tượng có thể vẽ giúp bạn triển khai ứng dụng Material Design:
- Vectơ vẽ được có thể mở rộng mà không làm mất định nghĩa và hoàn hảo cho biểu tượng đơn sắc trong ứng dụng. Tìm hiểu thêm về vectơ vẽ được.
- Phủ màu nội dung vẽ được cho phép bạn xác định bitmap làm mặt nạ alpha và phủ màu cho các bitmap này trong thời gian chạy. Xem cách thêm sắc thái màu vào đối tượng có thể vẽ.
- Trích xuất màu cho phép bạn tự động trích xuất các màu nổi bật từ một bitmap hình ảnh. Hãy xem cách chọn màu bằng Palette API.