핵심사항
- 벡터 드로어블은 XML 파일에서 연관된 색상 정보와 함께 점, 선, 곡선의 조합으로 정의되는 벡터 그래픽입니다.
- 벡터 드로어블은 확장 가능하므로 디스플레이 품질 손실 없이 크기를 조정할 수 있습니다. 따라서 Android 앱에서 사용하기에 이상적이며 APK 파일의 크기를 줄이고 성능을 개선하는 데 도움이 됩니다.
- Android 스튜디오에서 벡터 드로어블을 만들려면 프로젝트의 드로어블 폴더를 마우스 오른쪽 버튼으로 클릭하고 새로 만들기 > 벡터 애셋을 선택합니다. SVG 파일을 Android 스튜디오로 벡터 드로어블로 가져올 수도 있습니다.
소개
VectorDrawable은 XML 파일에서 연관된 색상 정보와 함께 점, 선, 곡선의 조합으로 정의되는 벡터 그래픽입니다. 벡터 드로어블 사용의 가장 큰 장점은 이미지 확장성입니다. 화면 품질이 손상되지 않고 크기를 조정할 수 있으므로 이미지 품질을 유지하면서 다양한 화면 밀도에 맞게 동일한 파일의 크기를 조정할 수 있습니다.
따라서 APK 파일 수가 줄고 개발자 유지 관리 작업이 줄어듭니다. 각 화면 해상도에 맞는 여러 이미지를 사용하지 않고, 여러 XML 파일을 사용하여 애니메이션에 맞는 벡터 이미지를 사용할 수도 있습니다.
이 페이지와 아래 동영상에서는 XML에서 벡터 드로어블을 만드는 방법을 간략히 설명합니다. Android 스튜디오에서는 다중 밀도 벡터 그래픽 추가 사용에 설명된 대로 SVG 파일을 벡터 드로어블 형식으로도 변환할 수 있습니다.
Android 5.0 (API 수준 21)은 VectorDrawable 및 AnimatedVectorDrawable을 통해 공식적으로 벡터 드로어블을 지원하는 첫 번째 버전이지만, VectorDrawableCompat 및 AnimatedVectorDrawableCompat 클래스를 제공하는 Android 지원 라이브러리를 사용하여 이전 버전을 지원할 수 있습니다.
VectorDrawable 클래스 정보
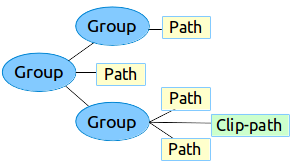
VectorDrawable에서는 정적 드로어블 객체를 정의합니다. SVG 형식과 마찬가지로 각 벡터 그래픽은 path 및 group 객체로 구성되는 트리 계층 구조로 정의됩니다.
각 path에는 객체 윤곽선의 도형이 포함되고 group에는 변환에 관한 세부 정보가 포함됩니다. 모든 경로는 XML 파일에 표시된 순서대로 그립니다.

그림 1. 벡터 드로어블 자산의 샘플 계층 구조
Vector Asset Studio 도구에서는 프로젝트에 XML 파일로 벡터 그래픽을 추가하는 간단한 방법을 제공합니다.
예제 XML
다음은 충전 모드의 배터리 이미지를 렌더링하는 샘플 VectorDrawable XML 파일입니다.
<!-- res/drawable/battery_charging.xml --> <vector xmlns:android="http://schemas.android.com/apk/res/android" android:height="24dp" android:width="24dp" android:viewportWidth="24.0" android:viewportHeight="24.0"> <group android:name="rotationGroup" android:pivotX="10.0" android:pivotY="10.0" android:rotation="15.0" > <path android:name="vect" android:fillColor="#FF000000" android:pathData="M15.67,4H14V2h-4v2H8.33C7.6,4 7,4.6 7,5.33V9h4.93L13,7v2h4V5.33C17,4.6 16.4,4 15.67,4z" android:fillAlpha=".3"/> <path android:name="draw" android:fillColor="#FF000000" android:pathData="M13,12.5h2L11,20v-5.5H9L11.93,9H7v11.67C7,21.4 7.6,22 8.33,22h7.33c0.74,0 1.34,-0.6 1.34,-1.33V9h-4v3.5z"/> </group> </vector>
이 XML은 다음 이미지를 렌더링합니다.

AnimatedVectorDrawable 클래스 정보
AnimatedVectorDrawable에서는 벡터 그래픽의 속성에 애니메이션을 추가합니다. 애니메이션 벡터 그래픽을 세 개의 개별 리소스 파일로 정의하거나 전체 드로어블을 정의하는 단일 XML 파일로 정의할 수 있습니다. 두 접근 방식의 이해를 돕도록 여러 XML 파일과 단일 XML 파일을 살펴보겠습니다.
여러 XML 파일
이 방법을 사용하면 다음 세 개의 개별 XML 파일을 정의할 수 있습니다.
VectorDrawableXML 파일입니다.-
타겟
VectorDrawable, 애니메이션화할 타겟 경로 및 그룹, 속성,ObjectAnimator객체 또는AnimatorSet객체로 정의된 애니메이션을 정의하는AnimatedVectorDrawableXML 파일입니다. - 애니메이터 XML 파일입니다.
여러 XML 파일의 예
다음 XML 파일에서는 벡터 그래픽의 애니메이션을 보여줍니다.
- VectorDrawable의 XML 파일:
vd.xml -
<vector xmlns:android="http://schemas.android.com/apk/res/android" android:height="64dp" android:width="64dp" android:viewportHeight="600" android:viewportWidth="600" > <group android:name="rotationGroup" android:pivotX="300.0" android:pivotY="300.0" android:rotation="45.0" > <path android:name="vectorPath" android:fillColor="#000000" android:pathData="M300,70 l 0,-70 70,70 0,0 -70,70z" /> </group> </vector>
- AnimatedVectorDrawable의 XML 파일:
avd.xml -
<animated-vector xmlns:android="http://schemas.android.com/apk/res/android" android:drawable="@drawable/vd" > <target android:name="rotationGroup" android:animation="@anim/rotation" /> <target android:name="vectorPath" android:animation="@anim/path_morph" /> </animated-vector>
- AnimatedVectorDrawable의 XML 파일에 사용되는 애니메이터 XML 파일:
rotation.xml및path_morph.xml -
<objectAnimator android:duration="6000" android:propertyName="rotation" android:valueFrom="0" android:valueTo="360" />
<set xmlns:android="http://schemas.android.com/apk/res/android"> <objectAnimator android:duration="3000" android:propertyName="pathData" android:valueFrom="M300,70 l 0,-70 70,70 0,0 -70,70z" android:valueTo="M300,70 l 0,-70 70,0 0,140 -70,0 z" android:valueType="pathType"/> </set>
단일 XML 파일
이 방법을 사용하면 관련 XML 파일을 XML 번들 형식을 통해 단일 XML 파일로 병합할 수 있습니다. 앱을 빌드할 때 aapt 태그를 통해 별도의 리소스를 만들고 애니메이션화된 벡터에서 참조합니다. 이 방법을 사용하려면 Build Tools 24 이상이 필요하며 출력은 이전 버전과 호환됩니다.
단일 XML 파일의 예
<animated-vector xmlns:android="http://schemas.android.com/apk/res/android" xmlns:aapt="http://schemas.android.com/aapt"> <aapt:attr name="android:drawable"> <vector android:width="24dp" android:height="24dp" android:viewportWidth="24" android:viewportHeight="24"> <path android:name="root" android:strokeWidth="2" android:strokeLineCap="square" android:strokeColor="?android:colorControlNormal" android:pathData="M4.8,13.4 L9,17.6 M10.4,16.2 L19.6,7" /> </vector> </aapt:attr> <target android:name="root"> <aapt:attr name="android:animation"> <objectAnimator android:propertyName="pathData" android:valueFrom="M4.8,13.4 L9,17.6 M10.4,16.2 L19.6,7" android:valueTo="M6.4,6.4 L17.6,17.6 M6.4,17.6 L17.6,6.4" android:duration="300" android:interpolator="@android:interpolator/fast_out_slow_in" android:valueType="pathType" /> </aapt:attr> </target> </animated-vector>
벡터 드로어블 이전 버전과의 호환성 솔루션
Android 5.0 (API 수준 21) 미만의 플랫폼 버전을 실행하는 기기에서 벡터 드로어블 및 애니메이션화된 벡터 드로어블을 지원하거나 Android 7.0 (API 수준 24) 미만에서 fillColor, fillType, strokeColor 기능을 사용하려면 두 개의 지원 라이브러리 support-vector-drawable 및 animated-vector-drawable을 통해 각각 VectorDrawableCompat 및 AnimatedVectorDrawableCompat를 사용할 수 있습니다.
Android Studio 1.4에서는 빌드 시 PNG 파일을 생성하여 벡터 드로어블에 제한된 호환성을 지원합니다. 하지만 벡터 드로어블 및 애니메이션 벡터 드로어블 지원 라이브러리는 유연성과 광범위한 호환성을 모두 제공합니다. 지원 라이브러리이므로 Android 2.1 (API 수준 7 이상)까지 모든 Android 플랫폼 버전에서 사용할 수 있습니다. 벡터 지원 라이브러리를 사용하도록 앱을 구성하려면 앱 모듈의 build.gradle 파일에 vectorDrawables 요소를 추가하세요.
다음 코드 스니펫을 사용하여 vectorDrawables 요소를 구성합니다.
Groovy
// For Gradle Plugin 2.0+ android { defaultConfig { vectorDrawables.useSupportLibrary = true } }
Kotlin
// For Gradle Plugin 2.0+ android { defaultConfig { vectorDrawables.useSupportLibrary = true } }
Groovy
// For Gradle Plugin 1.5 or below android { defaultConfig { // Stops the Gradle plugin’s automatic rasterization of vectors generatedDensities = [] } // Flag notifies aapt to keep the attribute IDs around aaptOptions { additionalParameters "--no-version-vectors" } }
Kotlin
// For Gradle Plugin 1.5 or below android { defaultConfig { // Stops the Gradle plugin’s automatic rasterization of vectors generatedDensities() } // Flag notifies aapt to keep the attribute IDs around aaptOptions { additionalParameters("--no-version-vectors") } }
Android 4.0 (API 수준 14) 이상을 실행하는 기기에서는 모두 VectorDrawableCompat와 AnimatedVectorDrawableCompat를 사용할 수 있습니다. Android에서 드로어블을 로드하는 방식은 XML 파일과 같이 모든 위치에서 드로어블 ID를 허용하는 것이 아니라, 벡터 드로어블을 로드하도록 지원하는 것입니다. 벡터 드로어블을 사용하기 쉽도록 android.support.v7.appcompat 패키지에 다양한 기능이 추가되었습니다. 먼저 android.support.v7.appcompat 패키지를 ImageView 또는 하위 클래스(예: ImageButton 및 FloatingActionButton)와 사용할 때 새 app:srcCompat 속성을 사용하면 android:src에 사용 가능한 기타 드로어블 외에도 벡터 드로어블을 참조할 수 있습니다.
<ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" app:srcCompat="@drawable/ic_add" />
런타임 시 드로어블을 변경하려면 setImageResource() 메서드를 사용할 수 있습니다. AppCompat 및 app:srcCompat를 사용하는 것이 벡터 드로어블을 앱에 통합할 때 실패할 가능성이 가장 적은 메서드입니다.
지원 라이브러리 25.4.0 이상에서는 다음 기능을 지원합니다.
- 경로 모핑 (PathType 평가자) 한 경로를 다른 경로에 모핑하는 데 사용합니다.
- 경로 보간 LinearInterpolator와 같은 시스템 정의 보간이 아니라 경로로 표시되는 유연한 보간을 정의하는 데 사용합니다.
지원 라이브러리 26.0.0-beta1 이상에서는 다음 기능을 지원합니다.
- 경로를 따라 이동 도형 객체는 임의 경로를 따라 애니메이션의 일부로 이동할 수 있습니다.
지원 라이브러리를 사용하는 여러 XML 파일의 예
다음 XML 파일에서는 여러 XML 파일을 사용하여 벡터 그래픽을 애니메이션화하는 방법을 보여줍니다.
- VectorDrawable의 XML 파일:
vd.xml -
<vector xmlns:android="http://schemas.android.com/apk/res/android" android:height="64dp" android:width="64dp" android:viewportHeight="600" android:viewportWidth="600" > <group android:name="rotationGroup" android:pivotX="300.0" android:pivotY="300.0" android:rotation="45.0" > <path android:name="vectorPath" android:fillColor="#000000" android:pathData="M300,70 l 0,-70 70,70 0,0 -70,70z" /> </group> </vector>
- AnimatedVectorDrawable의 XML 파일:
avd.xml -
<animated-vector xmlns:android="http://schemas.android.com/apk/res/android" android:drawable="@drawable/vd" > <target android:name="rotationGroup" android:animation="@anim/rotation" /> </animated-vector>
- AnimatedVectorDrawable의 XML 파일에서 사용되는 애니메이터 XML 파일:
rotation.xml -
<objectAnimator android:duration="6000" android:propertyName="rotation" android:valueFrom="0" android:valueTo="360" />
단일 XML 파일
다음 XML 파일에서는 단일 XML 파일을 사용하여 벡터 그래픽을 애니메이션화하는 방법을 보여줍니다. 앱을 빌드할 때 aapt 태그를 통해 별도의 리소스를 만들고 애니메이션화된 벡터에서 참조합니다. 이 방법을 사용하려면 Build Tools 24 이상이 필요하며 출력은 이전 버전과 호환됩니다.
지원 라이브러리를 사용하는 단일 XML 파일의 예
<animated-vector xmlns:android="http://schemas.android.com/apk/res/android" xmlns:aapt="http://schemas.android.com/aapt"> <aapt:attr name="android:drawable"> <vector xmlns:android="http://schemas.android.com/apk/res/android" android:width="64dp" android:height="64dp" android:viewportWidth="600" android:viewportHeight="600"> <group android:name="rotationGroup" android:pivotX="300" android:pivotY="300" android:rotation="45.0" > <path android:name="vectorPath" android:fillColor="#000000" android:pathData="M300,70 l 0,-70 70,70 0,0 -70,70z" /> </group> </vector> </aapt:attr> <target android:name="rotationGroup"> <aapt:attr name="android:animation"> <objectAnimator android:propertyName="rotation" android:valueFrom="0" android:valueTo="360" android:duration="6000" android:interpolator="@android:interpolator/fast_out_slow_in" /> </aapt:attr> </target> </animated-vector>