Android에는 공개 그래픽 라이브러리를 통한 고성능 2D 및 3D 그래픽 지원 기능이 포함되어 있습니다. (OpenGL®), 특히 OpenGL ES API에 해당됩니다. OpenGL은 크로스 플랫폼 그래픽 API로 는 3D 그래픽 처리 하드웨어의 표준 소프트웨어 인터페이스로 작동합니다. OpenGL ES는 OpenGL의 한 버전 사양에 맞게 설계되었습니다. Android는 여러 버전의 OpenGL ES를 지원합니다. API:
- OpenGL ES 2.0 - 이 API 사양은 Android 2.2 (API 레벨 8) 이상에서 지원됩니다.
- OpenGL ES 3.0 - 이 API 사양은 Android 4.3 (API 수준 18) 이상에서 지원됩니다.
- OpenGL ES 3.1 - 이 API 사양은 Android 5.0 (API 수준 21) 이상에서 지원됩니다.
- OpenGL ES 3.2 - 이 API 사양은 Android 7.0 (API 수준 24) 이상에서 지원됩니다.
주의: Android 플랫폼 버전에 상관없이 기기는 기기 제조업체에서 OpenGL ES 3.0 API를 사용하여 살펴보겠습니다 매니페스트에서 OpenGL ES 3.0이 필요하며, 이 버전은 할 수 있습니다. 하위 수준 버전이 필요하다고 지정했지만 3.0 기능을 사용하고 싶은 경우 런타임 시 확인해야 합니다. 기기에서 지원하는 OpenGL 버전을 확인하세요. Kubernetes에서 자세한 내용은 OpenGL ES 버전 확인을 참고하세요.
참고: Android에는 OpenGL ES 1.0 및 1.1에 대한 지원이 포함되어 있지만, 이들 버전의 API는 지원 중단되었으므로 최신 애플리케이션에서 사용해서는 안 됩니다.
참고: Android 프레임워크에서 제공하는 특정 API는 J2ME JSR239 OpenGL ES API와 유사합니다. 동일하지는 않습니다. J2ME JSR239 사양에 익숙하다면 있습니다.
참고 항목
기본 사항
Android는 프레임워크 API와 네이티브 개발을 통해 OpenGL을 지원합니다. 키트 (NDK) 이 주제에서는 Android 프레임워크 인터페이스를 집중적으로 다룹니다. 자세한 내용은 NDK에 대한 자세한 내용은 Android NDK를 참조하세요.
Android 프레임워크에는 개발자가 만들고 조작할 수 있는 두 가지 기본 클래스가 있습니다.
OpenGL ES API의 그래픽: GLSurfaceView 및
GLSurfaceView.Renderer입니다. Android 애플리케이션에서 OpenGL을 사용하는 것이 목표라면
첫 번째 목표는 활동에서 이러한 클래스를 구현하는 방법을 이해하는 것입니다.
GLSurfaceView- 이 클래스는 다음을 사용하여 객체를 그리고 조작할 수 있는
View입니다. OpenGL API를 호출하며 함수 면에서SurfaceView와 유사합니다. 이때GLSurfaceView의 인스턴스를 만들고Renderer. 하지만 원하는 경우 터치 스크린 이벤트의 경우GLSurfaceView클래스를 확장하여 OpenGL 교육 과정에서 설명한 대로 터치 리스너를 구현하고 터치 이벤트에 응답 GLSurfaceView.Renderer- 이 인터페이스를 통해서는
GLSurfaceView에 그래픽을 그리는 데 필요한 메서드를 정의합니다. 이 인터페이스의 구현을 클래스를 분리하고 다음을 사용하여GLSurfaceView인스턴스에 연결합니다.GLSurfaceView.setRenderer()입니다.GLSurfaceView.Renderer인터페이스를 사용하려면 다음 메서드를 참조하세요.-
onSurfaceCreated(): 시스템은 다음을 호출합니다.GLSurfaceView를 만들 때 메서드를 한 번 호출합니다. 이 메서드를 사용하여 한 번만 발생해야 하는 작업(예: OpenGL 환경 매개변수 설정 또는 OpenGL 그래픽 객체 초기화 -
onDrawFrame(): 시스템에서GLSurfaceView를 다시 그릴 때마다 이 메서드를 호출합니다. 이 메서드를 애플리케이션의 기본 실행 지점으로 사용 그리기 (및 다시 그리기)를 실행할 수 있습니다. -
onSurfaceChanged():GLSurfaceView의 크기 또는 기기 화면의 방향 변경을 포함하여GLSurfaceView도형이 변경될 때 시스템에서 이 메서드를 호출합니다. 예를 들어 시스템은 기기가 세로 모드에서 가로 모드로 변경될 때 이 메서드를 호출합니다. 이 방법을 사용하여 다음 작업을 할 수 있습니다.GLSurfaceView컨테이너의 변경사항에 응답합니다.
-
OpenGL ES 패키지
GLSurfaceView 및 GLSurfaceView.Renderer를 사용하여 OpenGL ES의 컨테이너 뷰를 설정하고 나면
다음 클래스를 사용하여 OpenGL API를 호출합니다.
- OpenGL ES 2.0 API 클래스
<ph type="x-smartling-placeholder">
- </ph>
android.opengl.GLES20- 이 패키지는 인터페이스를 지원하며 Android 2.2 (API 수준 8)부터 사용할 수 있습니다.
- OpenGL ES 3.0/3.1/3.2 API 패키지
<ph type="x-smartling-placeholder">
- </ph>
android.opengl- 이 패키지는 OpenGL ES 3.0/3.1에 인터페이스를 제공합니다. 있습니다. 버전 3.0은 Android 4.3(API 레벨 18)부터 사용할 수 있습니다. 버전 3.1 사용 가능 Android 5.0 (API 수준 21)부터 지원됩니다. 버전 3.2는 Android 7.0 (API)부터 사용할 수 있습니다. 24단계).
OpenGL ES로 바로 앱 빌드를 시작하려면 OpenGL ES로 그래픽 표시 클래스에 대해 자세히 알아보세요.
OpenGL 요구사항 선언
애플리케이션이 일부 기기에서 사용할 수 없는 OpenGL 기능을 사용하는 경우 AndroidManifest.xml 파일에서 참조됩니다. 다음은 가장 일반적인 OpenGL manifest 선언입니다.
- OpenGL ES 버전 요구사항 - 애플리케이션에 특정
버전
OpenGL ES의 경우 아래 설정을 매니페스트에 추가하여
확인할 수 있습니다.
OpenGL ES 2.0:
<!-- Tell the system this app requires OpenGL ES 2.0. --> <uses-feature android:glEsVersion="0x00020000" android:required="true" />
이 선언을 추가하면 Google Play에서 애플리케이션이 OpenGL ES 2.0을 지원하지 않는 기기에 설치되어 있습니다. OpenGL ES 3.0을 지원하는 기기인 경우 매니페스트에 이를 지정할 수도 있습니다.
OpenGL ES 3.0:
<!-- Tell the system this app requires OpenGL ES 3.0. --> <uses-feature android:glEsVersion="0x00030000" android:required="true" />
OpenGL ES 3.1:
<!-- Tell the system this app requires OpenGL ES 3.1. --> <uses-feature android:glEsVersion="0x00030001" android:required="true" />
OpenGL ES 3.2:
<!-- Tell the system this app requires OpenGL ES 3.2. --> <uses-feature android:glEsVersion="0x00030002" android:required="true" />
참고: OpenGL ES 3.x API는 2.0 API와 하위 호환되므로 유연성을 발휘할 수 있습니다. OpenGL을 선언하면 매니페스트의 요구사항으로 ES 2.0 API를 사용하고 있다면 해당 API 버전을 기본값으로 사용할 수 있습니다. 3.x API의 가용성을 확인하고, 런타임 시 OpenGL ES 3.x 기능을 기기에서 지원합니다. 지원되는 OpenGL ES 버전을 확인하는 방법에 대한 자세한 내용은 OpenGL ES 버전 확인을 참고하세요.
- 텍스처 압축 요구사항 - 애플리케이션에서 텍스처를 사용하는 경우
매니페스트 파일에서 애플리케이션이 지원하는 형식을 선언해야 합니다.
<supports-gl-texture>사용 사용 가능한 텍스처 압축에 관한 자세한 내용은 텍스처 압축 지원을 참고하세요.매니페스트에 텍스처 압축 요구사항을 선언하면 사용자에게 애플리케이션이 숨겨집니다. 선언된 압축 유형 중 하나 이상을 지원하지 않는 기기 자세한 내용은 텍스처 압축에서 Google Play 필터링이 작동하는 방식에 대한 자세한 내용은 <ph type="x-smartling-placeholder"></ph>
<supports-gl-texture>문서의 Google Play 및 텍스처 압축 필터링 섹션
그린 객체의 좌표 매핑
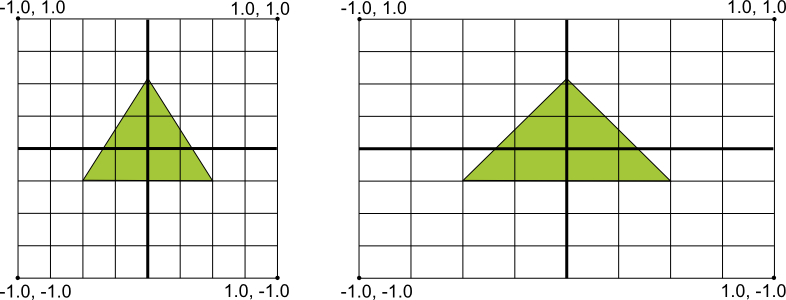
Android 기기에서 그래픽을 표시할 때 기본적인 문제 중 하나는 화면이 크기와 모양이 다를 수 있습니다. OpenGL은 정사각형 균일 좌표계를 가정하며 기본적으로 은 좌표를 완전히 정사각형인 것처럼 일반적으로 정사각형이 아닌 화면에 그립니다.

그림 1. 일반적인 Android에 매핑된 기본 OpenGL 좌표계 (왼쪽) 기기 화면 (오른쪽)
위의 그림은 이러한 좌표가 가로 모드 방향의 일반적인 기기 화면에 실제로 매핑되는 방식을 클릭합니다. 이 문제를 해결하려면 OpenGL 투영 모드와 카메라 보기를 좌표를 변환하여 그래픽 개체가 모든 표시에서 올바른 비율을 갖도록 합니다.
투영 및 카메라 보기를 적용하려면 투영 행렬과 카메라 보기를 만듭니다. OpenGL 렌더링 파이프라인에 적용합니다. 투영 행렬은 Android 기기 화면에 올바르게 매핑되도록 그래픽 좌표를 설정합니다. 카메라 뷰 행렬은 특정 눈 위치에서 객체를 렌더링하는 변환을 만듭니다.
OpenGL ES 2.0 이상의 투영 및 카메라 보기
ES 2.0 및 3.0 API에서는 먼저 매트릭스 멤버를 추가하여 투영과 카메라 보기를 적용합니다. 그래픽 객체의 꼭짓점 셰이더에 연결됩니다. 이 매트릭스 멤버를 추가하면 투영 및 카메라 보기 행렬을 생성하여 객체에 적용합니다.
- 꼭짓점 셰이더에 행렬 추가 - 뷰 투영 행렬의 변수를 만듭니다.
셰이더 위치의 승수로 포함해야 합니다. 다음 예에서 꼭짓점 셰이더
포함된
uMVPMatrix멤버를 사용하면 투영과 카메라 보기를 적용할 수 있습니다. 이 셰이더를 사용하는 객체의 좌표에 대한 행렬입니다.Kotlin
private val vertexShaderCode = // This matrix member variable provides a hook to manipulate // the coordinates of objects that use this vertex shader. "uniform mat4 uMVPMatrix; \n" + "attribute vec4 vPosition; \n" + "void main(){ \n" + // The matrix must be included as part of gl_Position // Note that the uMVPMatrix factor *must be first* in order // for the matrix multiplication product to be correct. " gl_Position = uMVPMatrix * vPosition; \n" + "} \n"
자바
private final String vertexShaderCode = // This matrix member variable provides a hook to manipulate // the coordinates of objects that use this vertex shader. "uniform mat4 uMVPMatrix; \n" + "attribute vec4 vPosition; \n" + "void main(){ \n" + // The matrix must be included as part of gl_Position // Note that the uMVPMatrix factor *must be first* in order // for the matrix multiplication product to be correct. " gl_Position = uMVPMatrix * vPosition; \n" + "} \n";
참고: 위 예에서는 단일 변환 행렬을 정의합니다. 결합된 투영 행렬과 카메라 뷰를 적용하는 꼭짓점 셰이더의 멤버 행렬입니다. 애플리케이션 요구사항에 따라 별도의 프로젝션을 정의할 수 있음 매트릭스 셰이더에 행렬과 카메라 보기 행렬 멤버가 있어야 하므로 이를 변경할 수 있습니다. 독립적으로 작동합니다
- 셰이더 매트릭스에 액세스 - 꼭짓점 셰이더에 후크를 만든 후
이 변수에 액세스하여 투영을 적용하고
카메라 보기 행렬입니다. 다음 코드는
GLSurfaceView.Renderer구현의onSurfaceCreated()메서드를 수정하여 매트릭스에 액세스하는 방법을 보여줍니다. 변수에 추가해야 합니다.Kotlin
override fun onSurfaceCreated(gl: GL10, config: EGLConfig) { ... muMVPMatrixHandle = GLES20.glGetUniformLocation(program, "uMVPMatrix") ... }
자바
public void onSurfaceCreated(GL10 unused, EGLConfig config) { ... muMVPMatrixHandle = GLES20.glGetUniformLocation(program, "uMVPMatrix"); ... }
- 투영 및 카메라 보기 행렬 만들기 - 투영을 생성하고
행렬 보기가 그래픽 객체에 적용됩니다. 다음 코드 예는
onSurfaceCreated()및 다음의onSurfaceChanged()메서드GLSurfaceView.Renderer카메라 뷰 매트릭스와 기기의 화면 가로세로 비율에 따른 프로젝션 매트릭스입니다.Kotlin
override fun onSurfaceCreated(gl: GL10, config: EGLConfig) { ... // Create a camera view matrix Matrix.setLookAtM(vMatrix, 0, 0f, 0f, -3f, 0f, 0f, 0f, 0f, 1.0f, 0.0f) } override fun onSurfaceChanged(gl: GL10, width: Int, height: Int) { GLES20.glViewport(0, 0, width, height) val ratio: Float = width.toFloat() / height.toFloat() // create a projection matrix from device screen geometry Matrix.frustumM(projMatrix, 0, -ratio, ratio, -1f, 1f, 3f, 7f) }
자바
public void onSurfaceCreated(GL10 unused, EGLConfig config) { ... // Create a camera view matrix Matrix.setLookAtM(vMatrix, 0, 0, 0, -3, 0f, 0f, 0f, 0f, 1.0f, 0.0f); } public void onSurfaceChanged(GL10 unused, int width, int height) { GLES20.glViewport(0, 0, width, height); float ratio = (float) width / height; // create a projection matrix from device screen geometry Matrix.frustumM(projMatrix, 0, -ratio, ratio, -1, 1, 3, 7); }
- 투영 및 카메라 보기 행렬 적용 - 투영 및 카메라 보기 행렬을
행렬을 곱한 후 꼭짓점에 설정합니다.
셰이더. 다음 코드 예는
GLSurfaceView.Renderer구현의onDrawFrame()메서드를 수정하여 프로젝션 매트릭스와 카메라 뷰를 가져온 다음 그래픽에 적용합니다. 객체를 렌더링해야 합니다.Kotlin
override fun onDrawFrame(gl: GL10) { ... // Combine the projection and camera view matrices Matrix.multiplyMM(vPMatrix, 0, projMatrix, 0, vMatrix, 0) // Apply the combined projection and camera view transformations GLES20.glUniformMatrix4fv(muMVPMatrixHandle, 1, false, vPMatrix, 0) // Draw objects ... }
자바
public void onDrawFrame(GL10 unused) { ... // Combine the projection and camera view matrices Matrix.multiplyMM(vPMatrix, 0, projMatrix, 0, vMatrix, 0); // Apply the combined projection and camera view transformations GLES20.glUniformMatrix4fv(muMVPMatrixHandle, 1, false, vPMatrix, 0); // Draw objects ... }
OpenGL ES 2.0에서 투영 및 카메라 보기를 적용하는 방법에 대한 전체 예는 OpenGL ES로 그래픽 표시를 참조하세요. 클래스에 대해 자세히 알아보세요.
도형 면 및 권선
OpenGL에서 도형의 면은 3차원에서 3개 이상의 점으로 정의되는 표면입니다. 있습니다. 3개 이상의 3차원 점 집합 (OpenGL에서는 꼭짓점이라고 함)에는 앞면이 있음 앞면이 보입니다. 앞면과 뒷면은 어떻게 구분하나요? 좋은 질문입니다. 이 권선 또는 도형의 점을 정의하는 방향과 관련이 있습니다.

그림 1. (으)로 변환되는 좌표 목록 일러스트레이션 만들 수 있습니다.
이 예에서 삼각형의 점은 볼 수 있습니다 이러한 좌표를 그리는 순서에 따라 권선이 정의됩니다. 변경할 수 있습니다. 기본적으로 OpenGL에서 시계 반대 방향으로 그려지는 면은 있습니다. 그림 1의 삼각형은 얼굴의 정면을 바라보도록 도형 (OpenGL에서 해석함)과 다른 쪽은 뒷면입니다.
도형의 앞면이 어떤 면인지를 아는 것이 왜 중요한가요? 답은 면 선별이라고 하는 OpenGL의 기능입니다. 면 선별은 OpenGL의 렌더링 파이프라인에서 이미지의 후면을 무시 (계산하거나 그리지 않음)할 수 있는 환경을 시간, 메모리 및 처리 주기 절약:
Kotlin
gl.apply { // enable face culling feature glEnable(GL10.GL_CULL_FACE) // specify which faces to not draw glCullFace(GL10.GL_BACK) }
자바
// enable face culling feature gl.glEnable(GL10.GL_CULL_FACE); // specify which faces to not draw gl.glCullFace(GL10.GL_BACK);
도형의 어느 면이 면 선별 기능을 사용할 것인지 모를 경우 OpenGL 그래픽이 약간 얇게 보이거나 전혀 표시되지 않을 수 있습니다. 따라서 항상 시계 반대 방향 그리기 순서로 OpenGL 도형의 좌표를 정의합니다.
참고: OpenGL 환경에서 사용할 수 있지만 그렇게 하려면 코드가 더 많이 필요하며 숙련된 OpenGL 개발자에게 도움을 요청할 수 있습니다. 따라서 위와 같이 설정하지 마세요.
OpenGL 버전 및 기기 호환성
OpenGL ES 1.0 및 1.1 API 사양은 Android 1.0부터 지원됩니다. OpenGL ES 1.0/1.1 API를 사용한 그래픽 프로그래밍은 2.0을 사용하는 것과 크게 다릅니다. 제공합니다 OpenGL ES 2.0은 Android 2.2 (API 레벨 8)부터 모든 Android 기기에서 지원되며 OpenGL ES로 개발 중인 새 애플리케이션에 권장되는 가장 이른 버전입니다. OpenGL ES 3.0은 Android 4.3 (API 수준 18) 이상에서 OpenGL ES 3.0 API 구현입니다. Android 지원 기기의 상대적인 대수와 자세히 알아보려면 OpenGL ES 버전 대시보드
그래픽 요구사항을 신중하게 고려하고 API를 선택해야 합니다. 가장 잘 맞는 버전을 선택합니다 자세한 내용은 OpenGL API 버전 선택
OpenGL ES 3.0 API는 2.0 API보다 추가 기능과 뛰어난 성능을 제공하며 이전 버전과 호환됩니다. 즉, 애플리케이션 타겟팅을 직접 작성하여 OpenGL ES 2.0 및 OpenGL ES 3.0 그래픽 기능(사용 가능한 경우)을 조건부로 포함합니다. 대상 3.0 API의 사용 가능 여부를 확인하는 방법에 대한 자세한 내용은 OpenGL ES 버전 확인
텍스처 압축 지원
텍스처 압축은 OpenGL 애플리케이션의 성능을 크게 향상할 수 있습니다.
메모리 요구 사항을 줄이고 메모리 대역폭을 더 효율적으로 사용할 수 있습니다. Android
프레임워크는 다음과 같은 표준 기능으로 ETC1 압축 형식을 지원합니다.
ETC1Util 유틸리티 클래스 및 etc1tool 압축 도구(
Android SDK(<sdk>/tools/)). 예를 들어,
텍스처 압축에 관해 자세히 알아보려면 Android SDK의 CompressedTextureActivity 코드 샘플을 참고하세요.
(<sdk>/samples/<version>/ApiDemos/src/com/example/android/apis/graphics/).
ETC1 형식은 OpenGL ES 2.0 이상을 지원하는 모든 Android 기기에서 지원됩니다.
참고: ETC1 텍스처 압축 형식은 설정할 수 있습니다. 애플리케이션에 투명한 텍스처가 필요한 경우 을 사용하면 대상 기기에서 사용할 수 있는 다른 텍스처 압축 형식을 조사할 수 있습니다. 가 ETC1을 사용하여 알파 채널 텍스처를 렌더링하는 방법은 두 개의 ETC1 텍스처 객체를 바인딩하는 것입니다. 첫 번째는 색상 데이터로, 두 번째는 알파 채널 데이터로, 두 번째는 알파 채널 데이터와 텍스처를 살펴보겠습니다.
OpenGL ES를 사용할 때 ETC2/EAC 텍스처 압축 형식을 사용할 수 있습니다. 3.0 API를 참조하세요. 이 텍스처 형식은 뛰어난 압축률과 높은 시각적 품질, 형식은 투명도 (알파 채널)도 지원합니다.
ETC 형식 외에도 Android 기기는 다음을 기반으로 텍스처 압축에 대한 다양한 지원을 제공합니다. GPU 칩셋과 OpenGL 구현을 살펴보겠습니다. 질감 압축 지원을 조사하려면 애플리케이션에서 어떤 압축 유형을 사용해야 하는지 결정하기 위해 타겟팅하는 장치 도움이 될 수 있습니다 주어진 기기에서 지원되는 텍스처 형식을 확인하려면 기기를 쿼리하고 OpenGL 확장 프로그램 이름을 검토합니다. 어떤 텍스처 압축 형식 (및 기타 OpenGL 기능)이 지원되는지 식별하는 있습니다. 일반적으로 지원되는 텍스처 압축 형식은 다음과 같습니다.
- Adaptable Scalable Texture 압축 (ASTC) - 텍스처 압축 형식
는 이전 형식을 대체하도록 설계되었습니다. 다양한 지원으로 인해 이전 형식보다 더 유연함
블록 크기를 설정합니다.
GL_KHR_texture_compression_astc_ldrGL_KHR_texture_compression_astc_hdr(High Dynamic Range)
- S3TC(DXTn/DXTC) - S3 텍스처 압축(S3TC)에는 다양한 형식 변형(DXT1 ~ DXT5)이 있으며 덜 광범위하게 사용 가능합니다. 이 형식에서는 4비트 알파 또는 8비트 알파 채널이 있는 RGB 텍스처를 지원합니다. 이 형식은 다음 OpenGL 확장자로 표현됩니다.
이름:
<ph type="x-smartling-placeholder">
- </ph>
GL_EXT_texture_compression_s3tc
- </ph>
GL_EXT_texture_compression_dxt1
다음 텍스처 압축 형식은 기존 형식으로 간주되며 권장되지 않습니다. :
- ATITC (ATC) - ATI 텍스처 압축 (ATITC 또는 ATC)은
다양한 기기가 있으며 RGB 질감의 고정 속도 압축을 지원합니다.
알 수 있습니다. 이 형식은 여러 OpenGL 확장 이름으로 표시될 수 있습니다. 예를 들면 다음과 같습니다.
<ph type="x-smartling-placeholder">
- </ph>
GL_AMD_compressed_ATC_textureGL_ATI_texture_compression_atitc
- PVRTC - PVRTC (PowerVR Texture 압축)는
다양한 기기에서 지원되며 알파 채널 유무와 관계없이 픽셀당 2비트 및 4비트 텍스처를 지원합니다.
이 형식은 다음 OpenGL 확장 이름으로 표시됩니다.
<ph type="x-smartling-placeholder">
- </ph>
GL_IMG_texture_compression_pvrtc
- 3DC - 3DC 텍스처 압축은 널리 사용되지 않는 형식으로
은 알파 채널이 있는 RGB 텍스처를 지원합니다. 이 형식은 다음 OpenGL로 표현됩니다.
확장 프로그램 이름:
<ph type="x-smartling-placeholder">
- </ph>
GL_AMD_compressed_3DC_texture
경고: 이 텍스처 압축 형식은 지원됩니다. 이러한 형식에 관한 지원은 제조업체 및 기기에 따라 다를 수 있습니다. 대상 특정 기기에서 어떤 텍스처 압축 형식을 사용하는지 확인하는 방법은 다음 섹션에서 살펴보겠습니다.
참고: 원하는 텍스처 압축 형식을 결정한 후에는 지원하려는 경우 다음을 사용하여 매니페스트에 이를 선언해야 합니다. <supports-gl-texture> 을 참고하세요. 이 선언을 사용하면 Google Play와 같은 외부 서비스로 필터링할 수 있으므로 앱에 필요한 형식을 지원하는 기기에만 앱이 설치된 경우 자세한 내용은 OpenGL 매니페스트 선언.
OpenGL 확장 판별
OpenGL ES API 확장의 측면에서 OpenGL 구현은 Android 기기에 따라 다릅니다. 살펴보겠습니다 이러한 확장 프로그램에는 텍스처 압축이 포함되지만 일반적으로 확장 프로그램을 만드는 데 사용됩니다.
어떤 텍스처 압축 형식과 기타 OpenGL 확장이 지원되는지 확인하기 위해 특정 기기:
- 대상 기기에서 다음 코드를 실행하여 텍스처 압축을 확인합니다.
지원되는 형식은 다음과 같습니다.
Kotlin
var extensions = gl.glGetString(GL10.GL_EXTENSIONS)
자바
String extensions = gl.glGetString(GL10.GL_EXTENSIONS);
경고: 이 호출 결과는 기기 모델별로 다양합니다! 나 여러 대상 기기에서 이 호출을 실행하여 일반적으로 어떤 압축 유형이 사용되는지 확인해야 합니다. 지원됩니다.
- 이 메서드의 출력을 검토하여 있습니다.
AEP(Android Extension Pack)
AEP를 사용하면 애플리케이션이 위의 표준화된 OpenGL 확장 집합을 지원하도록 할 수 있습니다. 그 이상 OpenGL 3.1 사양에 설명된 핵심 세트에서 시작할 수 있습니다. 이러한 확장 프로그램을 함께 패키징 는 여러 기기에 걸쳐 일관성 있는 기능 집합을 장려하는 동시에 개발자가 최신 모바일 GPU 기기를 활용할 수 있습니다.
또한 AEP는 다음에서 이미지, 셰이더 저장소 버퍼 및 원자 카운터에 대한 지원을 개선합니다. 프래그먼트 셰이더.
앱에서 AEP를 사용할 수 있으려면 앱 manifest에서 AEP가 필수임을 선언해야 합니다. 플랫폼 버전에서도 지원해야 합니다.
AEP에 지정된 모든 추가 기능은 기본 OpenGL ES 3.2에 포함되어 있습니다. 지정할 수도 있습니다 앱에 OpenGL ES 3.2가 필요한 경우 AEP가 필요하지 않습니다.
manifest에서 다음과 같이 AEP 요구사항을 선언합니다.
<uses-feature android:name="android.hardware.opengles.aep" android:require>d="true" /
플랫폼 버전이 AEP를 지원하는지 확인하려면 다음을 사용합니다.
hasSystemFeature(String) 메서드:
FEATURE_OPENGLES_EXTENSION_PACK를 인수로 사용합니다. 다음 코드 스니펫
다음 예는 그 방법을 보여주는 예입니다.
Kotlin
var deviceSupportsAEP: Boolean = packageManager.hasSystemFeature(PackageManager.FEATURE_OPENGLES_EXTENSION_PACK)
자바
boolean deviceSupportsAEP = getPackageManager().hasSystemFeature (PackageManager.FEATURE_OPENGLES_EXTENSION_PACK);
메서드에서 true를 반환하면 AEP가 지원되는 것입니다.
AEP에 관한 자세한 내용은 <ph type="x-smartling-placeholder"></ph> Khronos OpenGL ES 레지스트리를 참조하세요.
OpenGL ES 버전 확인
Android 기기에서 사용 가능한 OpenGL ES 버전은 여러 가지가 있습니다. 포드의 매니페스트에 애플리케이션에 필요한 최소 버전의 API만 포함해야 하지만 동시에 최신 API의 기능을 활용하는 것이 좋습니다. 예를 들어 OpenGL ES 3.0 API는 API 2.0 버전과 하위 호환되므로 OpenGL ES 3.0 기능을 사용하도록 애플리케이션을 작성하지만, 3.0 API를 사용할 수 없습니다.
필요한 최소 버전보다 높은 버전에서 OpenGL ES 기능을 사용하기 전에 애플리케이션에서 사용 가능한 API 버전을 확인해야 합니다. 다음 두 가지 방법 중 하나로 이 작업을 실행할 수 있습니다.
- 상위 수준 OpenGL ES 컨텍스트 (
EGLContext)를 만들려고 합니다. 확인할 수 있습니다 - 최소 지원 OpenGL ES 컨텍스트를 만들고 버전 값을 확인합니다.
다음 코드 예는 다음을 생성하여 사용 가능한 OpenGL ES 버전을 확인하는 방법을 보여줍니다.
EGLContext를 실행하고 결과를 확인합니다. 이 예에서는
OpenGL ES 3.0 버전:
Kotlin
private const val EGL_CONTEXT_CLIENT_VERSION = 0x3098 private const val glVersion = 3.0 private class ContextFactory : GLSurfaceView.EGLContextFactory { override fun createContext(egl: EGL10, display: EGLDisplay, eglConfig: EGLConfig): EGLContext { Log.w(TAG, "creating OpenGL ES $glVersion context") return egl.eglCreateContext( display, eglConfig, EGL10.EGL_NO_CONTEXT, intArrayOf(EGL_CONTEXT_CLIENT_VERSION, glVersion.toInt(), EGL10.EGL_NONE) ) // returns null if 3.0 is not supported } }
자바
private static double glVersion = 3.0; private static class ContextFactory implements GLSurfaceView.EGLContextFactory { private static int EGL_CONTEXT_CLIENT_VERSION = 0x3098; public EGLContext createContext( EGL10 egl, EGLDisplay display, EGLConfig eglConfig) { Log.w(TAG, "creating OpenGL ES " + glVersion + " context"); int[] attrib_list = {EGL_CONTEXT_CLIENT_VERSION, (int) glVersion, EGL10.EGL_NONE }; // attempt to create a OpenGL ES 3.0 context EGLContext context = egl.eglCreateContext( display, eglConfig, EGL10.EGL_NO_CONTEXT, attrib_list); return context; // returns null if 3.0 is not supported; } }
위에 표시된 createContext() 메서드가 null을 반환하면 코드에서 OpenGL을 만들어야 합니다.
ES 2.0 컨텍스트를 사용하고 해당 API만 사용하도록 대체합니다.
다음 코드 예에서는 최솟값을 생성하여 OpenGL ES 버전을 확인하는 방법을 보여줍니다. 버전 문자열을 확인한 다음
Kotlin
// Create a minimum supported OpenGL ES context, then check: gl.glGetString(GL10.GL_VERSION).also { Log.w(TAG, "Version: $it") } // The version format is displayed as: &<quot;>O<penGL> ES major.minor" // followed by optional content provided by the implementation.
자바
// Create a minimum supported OpenGL ES context, then check: String version = gl.glGetString(GL10.GL_VERSION); Log.w(TAG, "Version: " + version ); // The version format is displayed as: &<quot;>O<penGL> ES major.minor" // followed by optional content provided by the implementation.
이 접근 방식을 사용할 경우, 기기가 상위 레벨의 API 버전을 지원한다는 것을 알게 되면 최소 OpenGL ES 컨텍스트를 삭제하고 상위 OpenGL ES 컨텍스트를 사용하여 새 컨텍스트를 API 버전을 제공합니다
OpenGL API 버전 선택
OpenGL ES 버전 2.0 및 버전 3.0은 3D 게임, 시각화 및 사용자 인터페이스 제작을 위한 성능 그래픽 인터페이스입니다. 그래픽 OpenGL ES 2.0 및 3.0에 대한 프로그래밍은 대체로 유사하며, 버전 3.0은 상위 집합을 나타냄 2.0 API의 기능을 더 많이 제공합니다. OpenGL ES 1.0/1.1 API와 OpenGL ES의 프로그래밍 비교 2.0과 3.0은 크게 다르므로 새 애플리케이션에는 권장되지 않습니다. 개발자는 개발 시작 전에 다음과 같은 요소를 신중하게 고려해야 합니다. 다음 API를 포함합니다.
- 기기 호환성 - 개발자는 기기의 유형, 고객에게 제공되는 Android 버전 및 OpenGL ES 버전 자세한 내용은 자세한 내용은 OpenGL 버전 및 기기 호환성 섹션을 참조하세요.
- 텍스처 지원 - OpenGL ES 3.0 API는 텍스처를 가장 잘 지원합니다. ETC2 압축 형식의 가용성을 보장하기 때문입니다. 있습니다. 2.0 API 구현에는 ETC1 지원이 포함되지만 이 텍스처 형식은 투명도를 지원하지 않습니다. 압축된 레이어로 투명성을 구현하려면 2개의 ETC1 텍스처 (색상과 알파로 분할)를 사용하거나 리소스를 제공해야 합니다. 타겟팅하는 기기에서 지원하는 다른 압축 형식으로 되어 있어야 합니다. 자세한 내용은 텍스처 압축 지원을 참고하세요.
호환성 및 텍스처 지원은 최적의 환경을 제공한다고 생각되는 OpenGL API 버전을 선택해야 합니다. 해 줍니다.

