এই পৃষ্ঠায় Android 12 (API লেভেল 31) থেকে শুরু করে উপলব্ধ ঐচ্ছিক উইজেট বর্ধনের বিশদ বিবরণ রয়েছে। এই বৈশিষ্ট্যগুলি ঐচ্ছিক, তবে এগুলি বাস্তবায়ন করা এবং আপনার ব্যবহারকারীদের উইজেট অভিজ্ঞতা উন্নত করা সহজ।
গতিশীল রঙ ব্যবহার করুন
অ্যান্ড্রয়েড ১২ থেকে শুরু করে, একটি উইজেট বোতাম, ব্যাকগ্রাউন্ড এবং অন্যান্য উপাদানের জন্য ডিভাইস থিমের রঙ ব্যবহার করতে পারে। এটি বিভিন্ন উইজেট জুড়ে মসৃণ রূপান্তর এবং ধারাবাহিকতা প্রদান করে।
গতিশীল রঙ অর্জনের দুটি উপায় রয়েছে:
রুট লেআউটে সিস্টেমের ডিফল্ট থিম (
@android:style/Theme.DeviceDefault.DayNight) ব্যবহার করুন।ম্যাটেরিয়াল কম্পোনেন্টস ফর অ্যান্ড্রয়েড লাইব্রেরি থেকে ম্যাটেরিয়াল ৩ থিম (
Theme.Material3.DynamicColors.DayNight) ব্যবহার করুন, যা ম্যাটেরিয়াল কম্পোনেন্টস ফর অ্যান্ড্রয়েড v1.6.0 থেকে শুরু করে পাওয়া যাবে।
একবার থিমটি রুট লেআউটে সেট হয়ে গেলে, আপনি গতিশীল রঙগুলি বাছাই করতে রুট বা এর যেকোনো শিশুতে সাধারণ রঙের বৈশিষ্ট্য ব্যবহার করতে পারেন।
রঙের বৈশিষ্ট্যের কিছু উদাহরণ যা আপনি ব্যবহার করতে পারেন তা হল:
-
?attr/primary -
?attr/primaryContainer -
?attr/onPrimary -
?attr/onPrimaryContainer
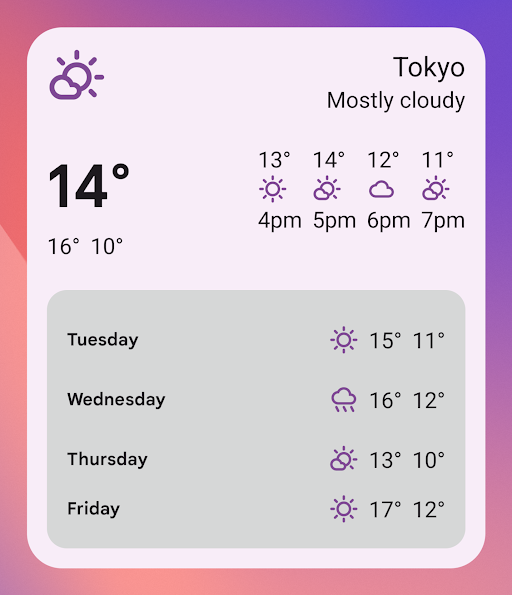
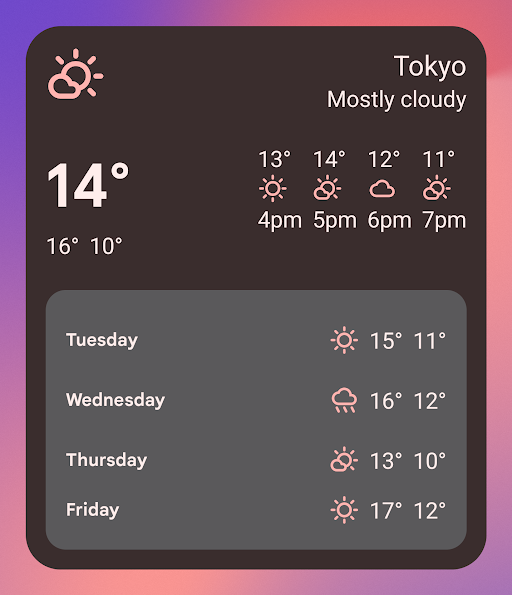
নিম্নলিখিত উদাহরণে ম্যাটেরিয়াল ৩ থিম ব্যবহার করে, ডিভাইসের থিমের রঙ "বেগুনি"। অ্যাকসেন্ট রঙ এবং উইজেটের পটভূমি হালকা এবং অন্ধকার মোডের জন্য অভিযোজিত, যেমন চিত্র ১ এবং ২-তে দেখানো হয়েছে।
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="?attr/colorPrimaryContainer"
android:theme="@style/Theme.Material3.DynamicColors.DayNight">
<ImageView
...
app:tint="?attr/colorPrimaryContainer"
android:src="@drawable/ic_partly_cloudy" />
<!-- Other widget content. -->
</LinearLayout>


গতিশীল রঙের জন্য পিছনের দিকে সামঞ্জস্য
ডায়নামিক রঙগুলি শুধুমাত্র Android 12 বা তার পরবর্তী ভার্সনে চলমান ডিভাইসগুলিতে উপলব্ধ। নিম্ন সংস্করণগুলির জন্য একটি কাস্টম থিম প্রদান করতে, আপনার কাস্টম রঙগুলি দিয়ে একটি ডিফল্ট থিম তৈরি করুন এবং ডিফল্ট থিম বৈশিষ্ট্যগুলি ব্যবহার করে একটি নতুন কোয়ালিফায়ার ( values-v31 ) তৈরি করুন।
এখানে ম্যাটেরিয়াল ৩ থিম ব্যবহারের একটি উদাহরণ দেওয়া হল:
/values/styles.xml
<resources>
<style name="MyWidgetTheme" parent="Theme.Material3.DynamicColors.DayNight">
<!-- Override default colorBackground attribute with custom color. -->
<item name="android:colorBackground">@color/my_background_color</item>
<!-- Add other colors/attributes. -->
</style>
</resources>
/values-v31/styles.xml
<resources>
<!-- Do not override any color attribute. -->
<style name="MyWidgetTheme" parent="Theme.Material3.DynamicColors.DayNight" />
</resources>
/layout/my_widget_layout.xml
<resources>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
...
android:background="?android:attr/colorBackground"
android:theme="@style/MyWidgetTheme" />
</resources>
ভয়েস সাপোর্ট সক্ষম করুন
অ্যাপ অ্যাকশনগুলি প্রাসঙ্গিক ব্যবহারকারীর ভয়েস কমান্ডের প্রতিক্রিয়ায় গুগল অ্যাসিস্ট্যান্টকে উইজেট প্রদর্শন করতে দেয়। বিল্ট-ইন ইনটেন্টস (BII) এর প্রতিক্রিয়া জানাতে আপনার উইজেটটি কনফিগার করে, আপনার অ্যাপটি অ্যান্ড্রয়েড এবং অ্যান্ড্রয়েড অটোর মতো অ্যাসিস্ট্যান্ট সারফেসে সক্রিয়ভাবে উইজেট প্রদর্শন করতে পারে। ব্যবহারকারীদের অ্যাসিস্ট্যান্ট দ্বারা প্রদর্শিত উইজেটগুলি তাদের লঞ্চারের সাথে পিন করার বিকল্প রয়েছে, যা ভবিষ্যতের ব্যস্ততাকে উৎসাহিত করে।
উদাহরণস্বরূপ, আপনি আপনার এক্সারসাইজ অ্যাপের জন্য ওয়ার্কআউট সারাংশ উইজেটটি কনফিগার করতে পারেন যাতে GET_EXERCISE_OBSERVATION BII ট্রিগারকারী ব্যবহারকারীর ভয়েস কমান্ডগুলি পূরণ করা যায়। ব্যবহারকারীরা যখন এই BII ট্রিগার করে তখন অ্যাসিস্ট্যান্ট সক্রিয়ভাবে আপনার উইজেটটি প্রদর্শন করে, যেমন "হে গুগল, ExampleApp-এ আমি এই সপ্তাহে কত মাইল দৌড়েছি?"
ব্যবহারকারীর মিথস্ক্রিয়ার বিভিন্ন বিভাগ কভার করে এমন কয়েক ডজন BII রয়েছে, যা প্রায় যেকোনো অ্যান্ড্রয়েড অ্যাপকে ভয়েসের জন্য তাদের উইজেটগুলিকে উন্নত করতে দেয়। শুরু করতে, অ্যান্ড্রয়েড উইজেটের সাথে ইন্টিগ্রেট অ্যাপ অ্যাকশন দেখুন।
আপনার উইজেটে একটি নাম যোগ করুন
উইজেট পিকারে প্রদর্শিত হলে উইজেটগুলির একটি অনন্য নাম থাকা প্রয়োজন।
উইজেটের নামগুলি AndroidManifest.xml ফাইলের উইজেটের receiver উপাদানের label বৈশিষ্ট্য থেকে লোড করা হয়।
<receiver
….
android:label="Memories">
….
</receiver>
আপনার উইজেটের জন্য একটি বিবরণ যোগ করুন
অ্যান্ড্রয়েড ১২ থেকে শুরু করে, আপনার উইজেটের জন্য প্রদর্শিত উইজেট পিকারের একটি বিবরণ প্রদান করুন।

<appwidget-provider> এলিমেন্টের description বৈশিষ্ট্য ব্যবহার করে আপনার উইজেটের জন্য একটি বিবরণ প্রদান করুন:
<appwidget-provider
android:description="@string/my_widget_description">
</appwidget-provider>
আপনি অ্যান্ড্রয়েডের পূর্ববর্তী সংস্করণগুলিতে descriptionRes অ্যাট্রিবিউট ব্যবহার করতে পারেন, কিন্তু উইজেট পিকার এটি উপেক্ষা করে।
মসৃণ রূপান্তর সক্ষম করুন
অ্যান্ড্রয়েড ১২ থেকে শুরু করে, যখন কোনও ব্যবহারকারী আপনার অ্যাপটি উইজেট থেকে চালু করেন তখন লঞ্চারগুলি একটি মসৃণ রূপান্তর প্রদান করে।
এই উন্নত রূপান্তরটি সক্ষম করতে, আপনার ব্যাকগ্রাউন্ড উপাদান সনাক্ত করতে @android:id/background অথবা android.R.id.background ব্যবহার করুন:
// Top-level layout of the widget.
<LinearLayout
android:id="@android:id/background">
</LinearLayout>
আপনার অ্যাপটি অ্যান্ড্রয়েডের পূর্ববর্তী সংস্করণগুলিতে @android:id/background ব্যবহার করতে পারে, কোনও সমস্যা ছাড়াই, কিন্তু এটি উপেক্ষা করা হয়।
রিমোটভিউসের রানটাইম পরিবর্তন ব্যবহার করুন
অ্যান্ড্রয়েড ১২ থেকে শুরু করে, আপনি RemoteViews বৈশিষ্ট্যগুলির রানটাইম পরিবর্তনের জন্য বেশ কয়েকটি RemoteViews পদ্ধতির সুবিধা নিতে পারেন। যুক্ত পদ্ধতিগুলির সম্পূর্ণ তালিকার জন্য RemoteViews API রেফারেন্স দেখুন।
নিম্নলিখিত কোড উদাহরণে এই পদ্ধতিগুলির কয়েকটি কীভাবে ব্যবহার করতে হয় তা দেখানো হয়েছে।
কোটলিন
// Set the colors of a progress bar at runtime. remoteView.setColorStateList(R.id.progress, "setProgressTintList", createProgressColorStateList()) // Specify exact sizes for margins. remoteView.setViewLayoutMargin(R.id.text, RemoteViews.MARGIN_END, 8f, TypedValue.COMPLEX_UNIT_DP)
জাভা
// Set the colors of a progress bar at runtime. remoteView.setColorStateList(R.id.progress, "setProgressTintList", createProgressColorStateList()); // Specify exact sizes for margins. remoteView.setViewLayoutMargin(R.id.text, RemoteViews.MARGIN_END, 8f, TypedValue.COMPLEX_UNIT_DP);


