ตัวอย่างที่ชัดเจนของที่ที่คุณ ต้องดึงกลับไปที่ปลายทางคือ การนำทางเป็นวงกลม เอกสารนี้สรุปกรณีการใช้งานดังกล่าว
สถานการณ์
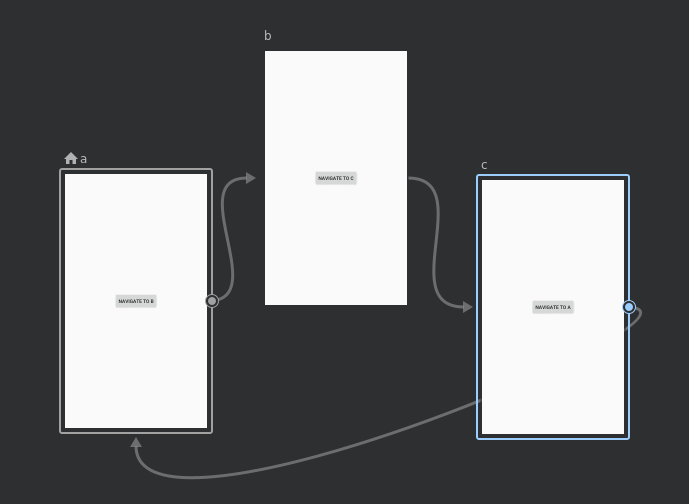
ลองจินตนาการว่าแอปของคุณมีจุดหมาย 3 แห่ง ได้แก่ A, B และ C และยังมีการดำเนินการที่ นำจาก A ไป B ไป B ไป C และ C กลับไปสู่ A กราฟการนำทางที่เกี่ยวข้อง จะปรากฏดังนี้

ในการใช้การนำทางแต่ละครั้ง NavController จะเพิ่มจุดหมายใหม่ลงใน
Back Stack ดังนั้น การนำทางซ้ำๆ ตามขั้นตอนในแผนภาพ
ทำให้สแต็กด้านหลังของคุณประกอบด้วยชุดปลายทางหลายชุดดังนี้ A, B
C, A, B, C, A, B, C
โซลูชัน
หากต้องการหลีกเลี่ยงไม่ให้ซ้ำกันในแบ็กสแต็ก ให้ระบุ popUpTo() และ
inclusive ในการโทรถึง NavController.navigate() หรือใน
การนำทาง
พิจารณากรณีที่เมื่อไปถึงปลายทาง C แล้ว สแต็กแบ็กสแต็กจะมีค่า 1 รายการ
อินสแตนซ์ของแต่ละปลายทาง: A, B, C คุณต้องตรวจสอบว่าได้กำหนด
popUpTo() และ inclusive ในการดำเนินการหรือการเรียกไปยัง navigate() ที่ดำเนินการ
ผู้ใช้จากปลายทาง C ไปยังปลายทาง A
ในกรณีนี้ เมื่อผู้ใช้นำทางจากปลายทาง C กลับไปยังปลายทาง A
NavController ก็ปรากฏขึ้นที่ A ด้วย ซึ่งหมายความว่าจะนำ B และ C ออกจาก
กองซ้อน ด้วย inclusive = true โมเดลนี้ก็จะโดดเด่นด้วย A กลุ่มแรกอย่างมีประสิทธิภาพ
การล้างกองซ้อน
การใช้การเขียน
ต่อไปนี้เป็นการใช้งานโซลูชันสำหรับหนังสือเวียน popUpTo() ใน
เขียน:
// When creating your `NavGraph` in your `NavHost`.
composable("c") {
DestinationC(
onNavigateToA = {
navController.navigate("a") {
popUpTo("a") {
inclusive = true
}
}
},
)
}
การใช้งานข้อมูลพร็อพเพอร์ตี้
ต่อไปนี้เป็นการใช้งานโซลูชันสำหรับหนังสือเวียน popUpTo ใน
จำนวนการดู:
<fragment
android:id="@+id/c"
android:name="com.example.myapplication.C"
android:label="fragment_c"
tools:layout="@layout/fragment_c">
<action
android:id="@+id/action_c_to_a"
app:destination="@id/a"
app:popUpTo="@+id/a"
app:popUpToInclusive="true"/>
</fragment>
