ปัดมุมมองช่วยให้คุณสลับไปมาระหว่างหน้าจอข้างเคียง เช่น แท็บด้วย ท่าทางสัมผัสแบบนิ้วแนวนอน (ปัด) รูปแบบการนำทางนี้เรียกอีกอย่างว่า เป็นการแบ่งหน้าแนวนอน เอกสารฉบับนี้แสดงวิธีสร้างเลย์เอาต์แท็บด้วย ปัดมุมมองเพื่อสลับระหว่างแท็บ ตลอดจนวิธีแสดงแถบชื่อ แทนแท็บ
ใช้มุมมองการปัด
คุณสามารถสร้างมุมมองการปัดโดยใช้
วิดเจ็ต ViewPager ถึง
ใช้ ViewPager และแท็บ เพิ่มทรัพยากร Dependency ใน
Viewpager และบน
วัสดุ
ส่วนประกอบ
ในโปรเจ็กต์ของคุณ
หากต้องการตั้งค่าเลย์เอาต์ด้วย ViewPager ให้เพิ่มองค์ประกอบ <ViewPager> ลงใน
เลย์เอาต์ XML ตัวอย่างเช่น หากแต่ละหน้าในมุมมองการปัดต้องใช้
ทั้งหมด เลย์เอาต์ของคุณจะมีลักษณะดังนี้
<androidx.viewpager.widget.ViewPager
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="match_parent" />
หากต้องการแทรกมุมมองย่อยที่แสดงถึงแต่ละหน้า ให้เกี่ยวเนื่องกับเลย์เอาต์นี้
PagerAdapter คุณสามารถ
เลือกระหว่างอะแดปเตอร์ในตัว 2 ประเภทดังนี้
FragmentPagerAdapter: ใช้ตัวเลือกนี้เมื่อไปยังหน้าจอข้างเคียงซึ่งมีจำนวนคงที่FragmentStatePagerAdapter: ใช้ตัวเลือกนี้เมื่อเปิดไปยังหน้าต่างๆ ที่ไม่ทราบจำนวนFragmentStatePagerAdapterเพิ่มประสิทธิภาพการใช้งานหน่วยความจำโดยการทำลาย Fragment เมื่อผู้ใช้ออกจากหน้าไป
ต่อไปนี้คือตัวอย่างวิธีใช้ FragmentStatePagerAdapter เพื่อปัดผ่าน
คอลเล็กชันของออบเจ็กต์ Fragment รายการ:
Kotlin
class CollectionDemoFragment : Fragment() { // When requested, this adapter returns a DemoObjectFragment, representing // an object in the collection. private lateinit var demoCollectionPagerAdapter: DemoCollectionPagerAdapter private lateinit var viewPager: ViewPager override fun onCreateView(inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle?): View? { return inflater.inflate(R.layout.collection_demo, container, false) } override fun onViewCreated(view: View, savedInstanceState: Bundle?) { demoCollectionPagerAdapter = DemoCollectionPagerAdapter(childFragmentManager) viewPager = view.findViewById(R.id.pager) viewPager.adapter = demoCollectionPagerAdapter } } // Since this is an object collection, use a FragmentStatePagerAdapter, not a // FragmentPagerAdapter. class DemoCollectionPagerAdapter(fm: FragmentManager) : FragmentStatePagerAdapter(fm) { override fun getCount(): Int = 100 override fun getItem(i: Int): Fragment { val fragment = DemoObjectFragment() fragment.arguments = Bundle().apply { // Our object is just an integer :-P putInt(ARG_OBJECT, i + 1) } return fragment } override fun getPageTitle(position: Int): CharSequence { return "OBJECT ${(position + 1)}" } } private const val ARG_OBJECT = "object" // Instances of this class are fragments representing a single object in your // collection. class DemoObjectFragment : Fragment() { override fun onCreateView(inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle?): View { return inflater.inflate(R.layout.fragment_collection_object, container, false) } override fun onViewCreated(view: View, savedInstanceState: Bundle?) { arguments?.takeIf { it.containsKey(ARG_OBJECT) }?.apply { val textView: TextView = view.findViewById(android.R.id.text1) textView.text = getInt(ARG_OBJECT).toString() } } }
Java
public class CollectionDemoFragment extends Fragment { // When requested, this adapter returns a DemoObjectFragment, representing // an object in the collection. DemoCollectionPagerAdapter demoCollectionPagerAdapter; ViewPager viewPager; @Nullable @Override public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) { return inflater.inflate(R.layout.collection_demo, container, false); } @Override public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) { demoCollectionPagerAdapter = new DemoCollectionPagerAdapter(getChildFragmentManager()); viewPager = view.findViewById(R.id.pager); viewPager.setAdapter(demoCollectionPagerAdapter); } } // Since this is an object collection, use a FragmentStatePagerAdapter, not a // FragmentPagerAdapter. public class DemoCollectionPagerAdapter extends FragmentStatePagerAdapter { public DemoCollectionPagerAdapter(FragmentManager fm) { super(fm); } @Override public Fragment getItem(int i) { Fragment fragment = new DemoObjectFragment(); Bundle args = new Bundle(); // Our object is just an integer. args.putInt(DemoObjectFragment.ARG_OBJECT, i + 1); fragment.setArguments(args); return fragment; } @Override public int getCount() { return 100; } @Override public CharSequence getPageTitle(int position) { return "OBJECT " + (position + 1); } } // Instances of this class are fragments representing a single object in your // collection. public class DemoObjectFragment extends Fragment { public static final String ARG_OBJECT = "object"; @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { return inflater.inflate(R.layout.fragment_collection_object, container, false); } @Override public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) { Bundle args = getArguments(); ((TextView) view.findViewById(android.R.id.text1)) .setText(Integer.toString(args.getInt(ARG_OBJECT))); } }
ส่วนต่อไปนี้จะแสดงวิธีการเพิ่มแท็บ เพื่ออำนวยความสะดวกในการนำทางระหว่าง
เพิ่มแท็บโดยใช้เลย์เอาต์แบบแท็บ
TabLayout มี
วิธีแสดงแท็บในแนวนอน เมื่อใช้กับ ViewPager จะเป็น TabLayout
จะมีอินเทอร์เฟซที่คุ้นเคยสำหรับการนำทางไปมาระหว่างหน้าต่างๆ ในมุมมองการปัด

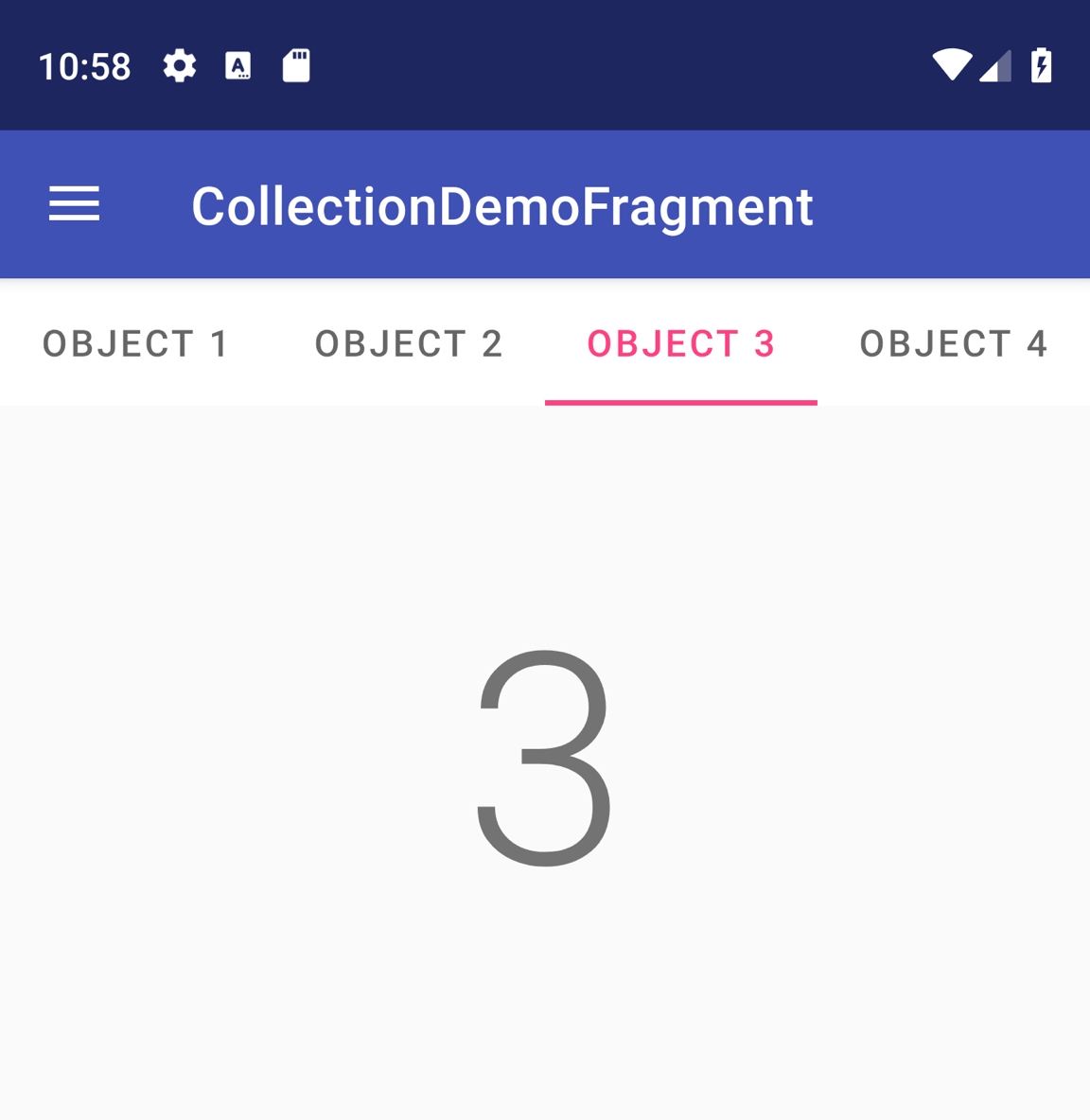
TabLayout ที่มี 4
แท็บหากต้องการรวม TabLayout ไว้ใน ViewPager ให้เพิ่มองค์ประกอบ <TabLayout> ไว้ภายใน
<ViewPager> ดังที่แสดงในตัวอย่างต่อไปนี้
<androidx.viewpager.widget.ViewPager
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.material.tabs.TabLayout
android:id="@+id/tab_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</androidx.viewpager.widget.ViewPager>
ใช้
setupWithViewPager()
เพื่อลิงก์ TabLayout กับ ViewPager ดังที่แสดงในตัวอย่างต่อไปนี้
แต่ละแท็บใน TabLayout จะเติมข้อมูลด้วยหน้าเว็บโดยอัตโนมัติ
จาก PagerAdapter
Kotlin
class CollectionDemoFragment : Fragment() { ... override fun onViewCreated(view: View, savedInstanceState: Bundle?) { val tabLayout = view.findViewById(R.id.tab_layout) tabLayout.setupWithViewPager(viewPager) } ... } class DemoCollectionPagerAdapter(fm: FragmentManager) : FragmentStatePagerAdapter(fm) { override fun getCount(): Int = 4 override fun getPageTitle(position: Int): CharSequence { return "OBJECT ${(position + 1)}" } ... }
Java
public class CollectionDemoFragment extends Fragment { ... @Override public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) { TabLayout tabLayout = view.findViewById(R.id.tab_layout); tabLayout.setupWithViewPager(viewPager); } ... } public class DemoCollectionPagerAdapter extends FragmentStatePagerAdapter { ... @Override public int getCount() { return 4; } @Override public CharSequence getPageTitle(int position) { return "OBJECT " + (position + 1); } ... }
สำหรับคำแนะนำเพิ่มเติมในการออกแบบเพิ่มเติมสำหรับการจัดวางแท็บ โปรดดูดีไซน์ Material เอกสารประกอบสำหรับ แท็บ

