Khung hiển thị vuốt cho phép bạn di chuyển giữa các màn hình đồng cấp, chẳng hạn như giữa các thẻ, bằng cử chỉ ngón tay theo chiều ngang hoặc vuốt. Mẫu điều hướng này còn được gọi là phân trang theo chiều ngang. Chủ đề này hướng dẫn bạn cách tạo bố cục thẻ bằng khung hiển thị vuốt để chuyển giữa các thẻ, cùng với cách hiển thị dải tiêu đề thay vì thẻ.
Triển khai khung hiển thị vuốt
Bạn có thể tạo khung hiển thị vuốt bằng tiện ích ViewPager2 của AndroidX.
Để sử dụng ViewPager2 và các thẻ, bạn cần thêm phần phụ thuộc trên
ViewPager2 và trên
Material Components
vào dự án của bạn.
Để thiết lập bố cục bằng ViewPager2, hãy thêm phần tử <ViewPager2> vào
bố cục XML. Ví dụ: nếu mỗi trang trong khung hiển thị vuốt sử dụng toàn bộ bố cục, thì bố cục sẽ có dạng như sau:
<androidx.viewpager2.widget.ViewPager2
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="match_parent" />
Để chèn khung hiển thị con đại diện cho từng trang, bạn cần nối bố cục này với FragmentStateAdapter.
Dưới đây là cách bạn có thể sử dụng bố cục để vuốt qua một tập hợp các đối tượng Fragment:
Kotlin
class CollectionDemoFragment : Fragment() { // When requested, this adapter returns a DemoObjectFragment, // representing an object in the collection. private lateinit var demoCollectionAdapter: DemoCollectionAdapter private lateinit var viewPager: ViewPager2 override fun onCreateView( inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle? ): View? { return inflater.inflate(R.layout.collection_demo, container, false) } override fun onViewCreated(view: View, savedInstanceState: Bundle?) { demoCollectionAdapter = DemoCollectionAdapter(this) viewPager = view.findViewById(R.id.pager) viewPager.adapter = demoCollectionAdapter } } class DemoCollectionAdapter(fragment: Fragment) : FragmentStateAdapter(fragment) { override fun getItemCount(): Int = 100 override fun createFragment(position: Int): Fragment { // Return a NEW fragment instance in createFragment(int) val fragment = DemoObjectFragment() fragment.arguments = Bundle().apply { // Our object is just an integer :-P putInt(ARG_OBJECT, position + 1) } return fragment } } private const val ARG_OBJECT = "object" // Instances of this class are fragments representing a single // object in our collection. class DemoObjectFragment : Fragment() { override fun onCreateView( inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle? ): View { return inflater.inflate(R.layout.fragment_collection_object, container, false) } override fun onViewCreated(view: View, savedInstanceState: Bundle?) { arguments?.takeIf { it.containsKey(ARG_OBJECT) }?.apply { val textView: TextView = view.findViewById(android.R.id.text1) textView.text = getInt(ARG_OBJECT).toString() } } }
Java
public class CollectionDemoFragment extends Fragment { // When requested, this adapter returns a DemoObjectFragment, // representing an object in the collection. DemoCollectionAdapter demoCollectionAdapter; ViewPager2 viewPager; @Nullable @Override public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) { return inflater.inflate(R.layout.collection_demo, container, false); } @Override public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) { demoCollectionAdapter = new DemoCollectionAdapter(this); viewPager = view.findViewById(R.id.pager); viewPager.setAdapter(demoCollectionAdapter); } } public class DemoCollectionAdapter extends FragmentStateAdapter { public DemoCollectionAdapter(Fragment fragment) { super(fragment); } @NonNull @Override public Fragment createFragment(int position) { // Return a NEW fragment instance in createFragment(int) Fragment fragment = new DemoObjectFragment(); Bundle args = new Bundle(); // Our object is just an integer :-P args.putInt(DemoObjectFragment.ARG_OBJECT, position + 1); fragment.setArguments(args); return fragment; } @Override public int getItemCount() { return 100; } } // Instances of this class are fragments representing a single // object in our collection. public class DemoObjectFragment extends Fragment { public static final String ARG_OBJECT = "object"; @Nullable @Override public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) { return inflater.inflate(R.layout.fragment_collection_object, container, false); } @Override public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) { Bundle args = getArguments(); ((TextView) view.findViewById(android.R.id.text1)) .setText(Integer.toString(args.getInt(ARG_OBJECT))); } }
Các phần dưới đây hướng dẫn bạn cách thêm thẻ để tạo điều kiện di chuyển giữa các trang.
Thêm thẻ bằng TabLayout
TabLayout cho phép hiển thị thẻ theo chiều ngang. Khi được sử dụng cùng với ViewPager2, TabLayout có thể tạo một giao diện quen thuộc để di chuyển giữa các trang trong khung hiển thị vuốt.

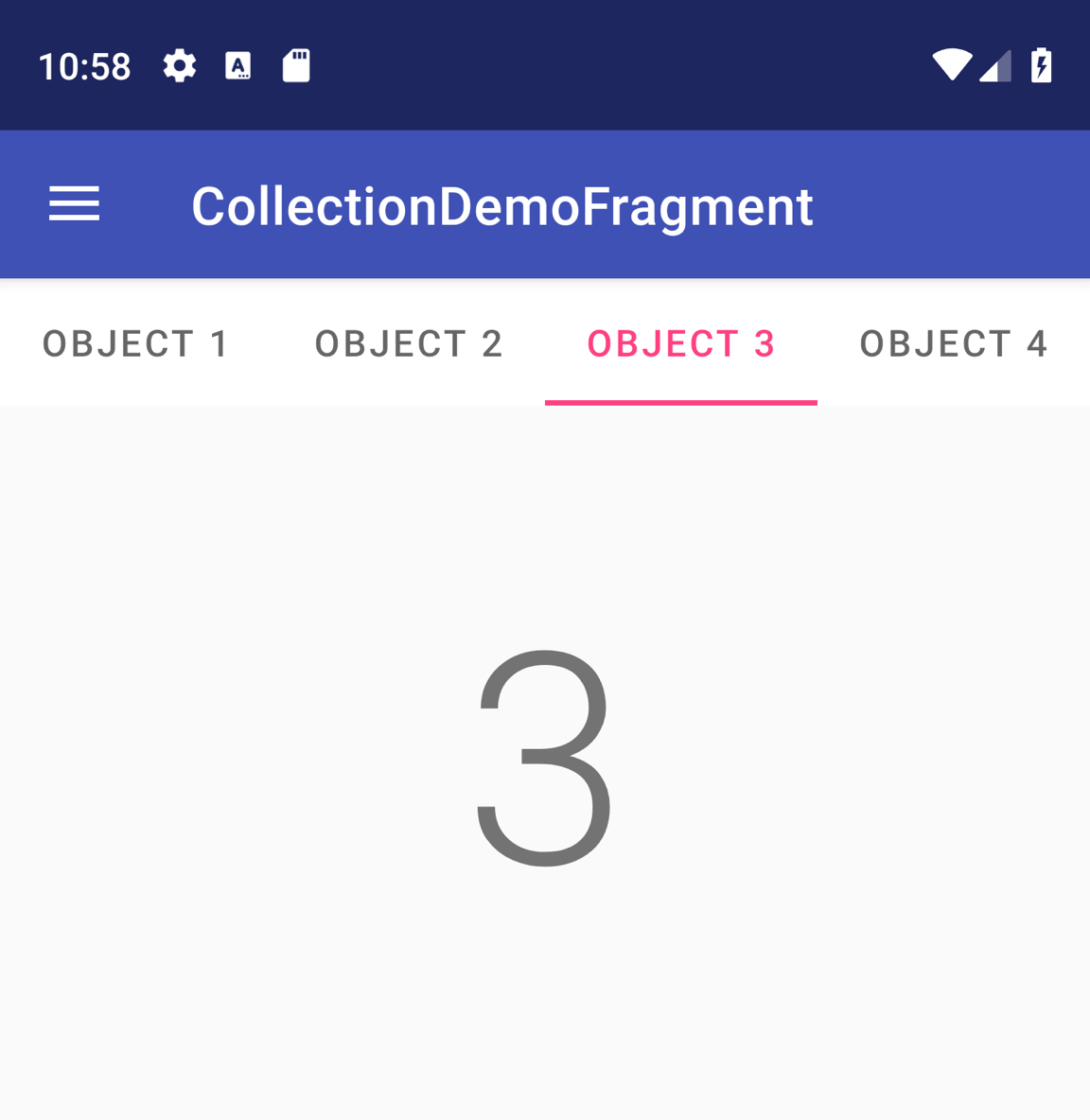
Hình 1: TabLayout có bốn thẻ.
Để đưa TabLayout vào ViewPager2, hãy thêm phần tử <TabLayout> vào phía trên
phần tử <ViewPager2> như minh họa dưới đây:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<com.google.android.material.tabs.TabLayout
android:id="@+id/tab_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<androidx.viewpager2.widget.ViewPager2
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" />
</LinearLayout>
Tiếp theo, hãy tạo
TabLayoutMediator
để liên kết TabLayout với ViewPager2 và đính kèm như sau:
Kotlin
class CollectionDemoFragment : Fragment() { ... override fun onViewCreated(view: View, savedInstanceState: Bundle?) { val tabLayout = view.findViewById(R.id.tab_layout) TabLayoutMediator(tabLayout, viewPager) { tab, position -> tab.text = "OBJECT ${(position + 1)}" }.attach() } ... }
Java
public class CollectionDemoFragment extends Fragment { ... @Override public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) { TabLayout tabLayout = view.findViewById(R.id.tab_layout); new TabLayoutMediator(tabLayout, viewPager, (tab, position) -> tab.setText("OBJECT " + (position + 1)) ).attach(); } ... }
Để biết thêm hướng dẫn thiết kế cho bố cục thẻ, vui lòng xem Tài liệu về thẻ trong Material Design.
Tài nguyên khác
Để tìm hiểu thêm về ViewPager2, hãy xem các tài nguyên bổ sung sau đây.
Mẫu
- Mẫu ViewPager2 trên GitHub
Video
- Bước sang trang mới: Di chuyển sang ViewPager2 (Hội nghị Nhà phát triển Android 2019)
