มุมมองการปัดช่วยให้คุณสามารถไปยังหน้าจอข้างเคียงได้ เช่น แท็บที่มี ท่าทางสัมผัสแบบนิ้วแนวนอน หรือปัด รูปแบบการนำทางนี้เรียกอีกอย่างว่า เป็นการแบ่งหน้าแนวนอน หัวข้อนี้สอนวิธีสร้างเลย์เอาต์แท็บ ด้วยมุมมองการปัดเพื่อสลับระหว่างแท็บ พร้อมด้วยวิธีแสดงชื่อ ตัดแถบแทนแท็บ
ใช้มุมมองแบบปัด
คุณสามารถสร้างมุมมองการปัดโดยใช้
วิดเจ็ต ViewPager2
หากต้องการใช้ ViewPager2 และแท็บ คุณต้องเพิ่มทรัพยากร Dependency
ViewPager2 และเปิดอยู่
ส่วนประกอบของวัสดุ
ลงในโปรเจ็กต์ของคุณ
หากต้องการตั้งค่าเลย์เอาต์ด้วย ViewPager2 ให้เพิ่มองค์ประกอบ <ViewPager2> ลงใน
เลย์เอาต์ XML ตัวอย่างเช่น หากแต่ละหน้าในมุมมองการปัดควรใช้
ทั้งหมด เลย์เอาต์ควรมีลักษณะดังนี้
<androidx.viewpager2.widget.ViewPager2
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="match_parent" />
หากต้องการแทรกมุมมองย่อยที่แสดงถึงแต่ละหน้า คุณต้องดึงเลย์เอาต์นี้เพื่อ
FragmentStateAdapter
คุณใช้แอปนี้เพื่อเลื่อนดูคอลเล็กชันของออบเจ็กต์ Fragment ได้โดยทำดังนี้
Kotlin
class CollectionDemoFragment : Fragment() { // When requested, this adapter returns a DemoObjectFragment, // representing an object in the collection. private lateinit var demoCollectionAdapter: DemoCollectionAdapter private lateinit var viewPager: ViewPager2 override fun onCreateView( inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle? ): View? { return inflater.inflate(R.layout.collection_demo, container, false) } override fun onViewCreated(view: View, savedInstanceState: Bundle?) { demoCollectionAdapter = DemoCollectionAdapter(this) viewPager = view.findViewById(R.id.pager) viewPager.adapter = demoCollectionAdapter } } class DemoCollectionAdapter(fragment: Fragment) : FragmentStateAdapter(fragment) { override fun getItemCount(): Int = 100 override fun createFragment(position: Int): Fragment { // Return a NEW fragment instance in createFragment(int) val fragment = DemoObjectFragment() fragment.arguments = Bundle().apply { // Our object is just an integer :-P putInt(ARG_OBJECT, position + 1) } return fragment } } private const val ARG_OBJECT = "object" // Instances of this class are fragments representing a single // object in our collection. class DemoObjectFragment : Fragment() { override fun onCreateView( inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle? ): View { return inflater.inflate(R.layout.fragment_collection_object, container, false) } override fun onViewCreated(view: View, savedInstanceState: Bundle?) { arguments?.takeIf { it.containsKey(ARG_OBJECT) }?.apply { val textView: TextView = view.findViewById(android.R.id.text1) textView.text = getInt(ARG_OBJECT).toString() } } }
Java
public class CollectionDemoFragment extends Fragment { // When requested, this adapter returns a DemoObjectFragment, // representing an object in the collection. DemoCollectionAdapter demoCollectionAdapter; ViewPager2 viewPager; @Nullable @Override public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) { return inflater.inflate(R.layout.collection_demo, container, false); } @Override public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) { demoCollectionAdapter = new DemoCollectionAdapter(this); viewPager = view.findViewById(R.id.pager); viewPager.setAdapter(demoCollectionAdapter); } } public class DemoCollectionAdapter extends FragmentStateAdapter { public DemoCollectionAdapter(Fragment fragment) { super(fragment); } @NonNull @Override public Fragment createFragment(int position) { // Return a NEW fragment instance in createFragment(int) Fragment fragment = new DemoObjectFragment(); Bundle args = new Bundle(); // Our object is just an integer :-P args.putInt(DemoObjectFragment.ARG_OBJECT, position + 1); fragment.setArguments(args); return fragment; } @Override public int getItemCount() { return 100; } } // Instances of this class are fragments representing a single // object in our collection. public class DemoObjectFragment extends Fragment { public static final String ARG_OBJECT = "object"; @Nullable @Override public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) { return inflater.inflate(R.layout.fragment_collection_object, container, false); } @Override public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) { Bundle args = getArguments(); ((TextView) view.findViewById(android.R.id.text1)) .setText(Integer.toString(args.getInt(ARG_OBJECT))); } }
ส่วนต่อไปนี้จะแสดงวิธีที่คุณสามารถเพิ่มแท็บเพื่อช่วยให้ไปยังส่วนต่างๆ ได้ง่ายขึ้น ระหว่างหน้าได้
เพิ่มแท็บโดยใช้เลย์เอาต์แบบแท็บ
TabLayout มี
วิธีแสดงแท็บในแนวนอน เมื่อใช้ร่วมกับ ViewPager2
TabLayout สามารถใช้เป็นอินเทอร์เฟซที่คุ้นเคยสำหรับการนำทางไปมาระหว่างหน้าต่างๆ ใน
ปัดหน้าจอ

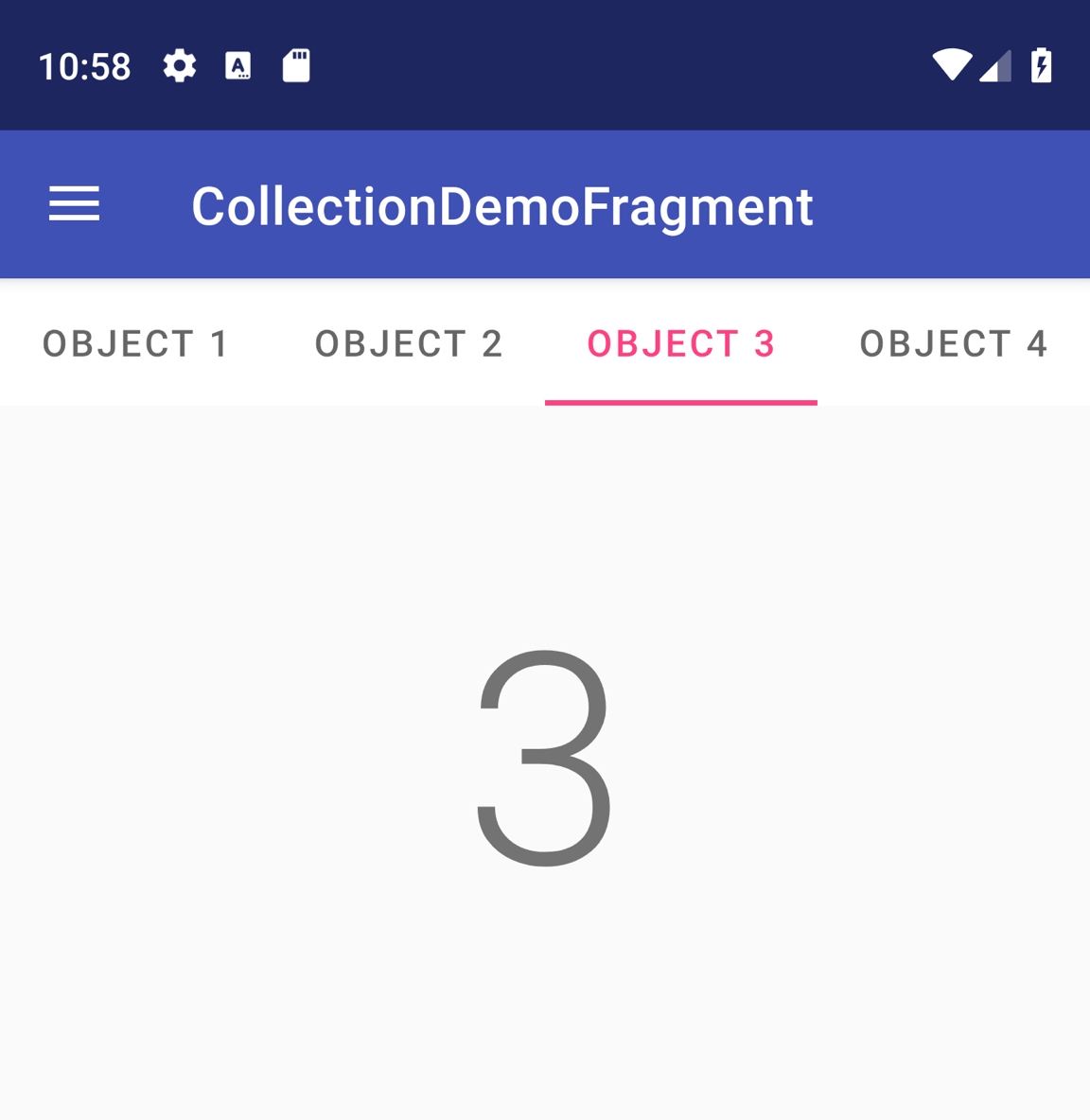
รูปที่ 1: TabLayout ที่มี 4 แท็บ
หากต้องการรวม TabLayout ใน ViewPager2 ให้เพิ่มองค์ประกอบ <TabLayout> ด้านบน
<ViewPager2> ตามที่แสดงด้านล่าง
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<com.google.android.material.tabs.TabLayout
android:id="@+id/tab_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<androidx.viewpager2.widget.ViewPager2
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" />
</LinearLayout>
ต่อไป ให้สร้าง
TabLayoutMediator
เพื่อลิงก์ TabLayout กับ ViewPager2 และแนบดังนี้
Kotlin
class CollectionDemoFragment : Fragment() { ... override fun onViewCreated(view: View, savedInstanceState: Bundle?) { val tabLayout = view.findViewById(R.id.tab_layout) TabLayoutMediator(tabLayout, viewPager) { tab, position -> tab.text = "OBJECT ${(position + 1)}" }.attach() } ... }
Java
public class CollectionDemoFragment extends Fragment { ... @Override public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) { TabLayout tabLayout = view.findViewById(R.id.tab_layout); new TabLayoutMediator(tabLayout, viewPager, (tab, position) -> tab.setText("OBJECT " + (position + 1)) ).attach(); } ... }
ดูคำแนะนำเพิ่มเติมในการออกแบบแท็บได้ที่ เอกสารประกอบของ Material Design สำหรับแท็บ
แหล่งข้อมูลเพิ่มเติม
ดูข้อมูลเพิ่มเติมเกี่ยวกับ ViewPager2 ได้จากแหล่งข้อมูลเพิ่มเติมต่อไปนี้
ตัวอย่าง
- ViewPager2 ตัวอย่างใน GitHub
วิดีโอ
- การเปลี่ยนหน้า: การย้ายข้อมูลไปยัง ViewPager2 (Android Dev Summit ปี 2019)
