תצוגות החלקה מאפשרות לך לנווט בין מסכים אחים, כמו כרטיסיות, תנועת אצבע אופקית או החלקה. לדפוס הניווט הזה קוראים גם כחלוקה אופקית. בנושא הזה תלמדו איך ליצור פריסת כרטיסיות עם תצוגות החלקה למעבר בין כרטיסיות ואופן הצגת כותרת במקום כרטיסיות.
הטמעת צפיות בהחלקה
אפשר ליצור תצוגות החלקה באמצעות
הווידג'ט ViewPager2.
כדי להשתמש ב-ViewPager2 ובכרטיסיות, צריך להוסיף תלות
ViewPager2 ואילך
רכיבי מהותי
לפרויקט שלך.
כדי להגדיר את הפריסה עם ViewPager2, צריך להוסיף את הרכיב <ViewPager2>
פריסת XML. לדוגמה, אם כל דף בתצוגת ההחלקה צריך להזין את
בכל הפריסה, הפריסה אמורה להיראות כך:
<androidx.viewpager2.widget.ViewPager2
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="match_parent" />
כדי להוסיף תצוגות צאצא שמייצגות כל דף, צריך לקשר את הפריסה הזו.
FragmentStateAdapter.
כך אפשר להשתמש בו כדי להחליק על אוסף של Fragment אובייקטים:
Kotlin
class CollectionDemoFragment : Fragment() { // When requested, this adapter returns a DemoObjectFragment, // representing an object in the collection. private lateinit var demoCollectionAdapter: DemoCollectionAdapter private lateinit var viewPager: ViewPager2 override fun onCreateView( inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle? ): View? { return inflater.inflate(R.layout.collection_demo, container, false) } override fun onViewCreated(view: View, savedInstanceState: Bundle?) { demoCollectionAdapter = DemoCollectionAdapter(this) viewPager = view.findViewById(R.id.pager) viewPager.adapter = demoCollectionAdapter } } class DemoCollectionAdapter(fragment: Fragment) : FragmentStateAdapter(fragment) { override fun getItemCount(): Int = 100 override fun createFragment(position: Int): Fragment { // Return a NEW fragment instance in createFragment(int) val fragment = DemoObjectFragment() fragment.arguments = Bundle().apply { // Our object is just an integer :-P putInt(ARG_OBJECT, position + 1) } return fragment } } private const val ARG_OBJECT = "object" // Instances of this class are fragments representing a single // object in our collection. class DemoObjectFragment : Fragment() { override fun onCreateView( inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle? ): View { return inflater.inflate(R.layout.fragment_collection_object, container, false) } override fun onViewCreated(view: View, savedInstanceState: Bundle?) { arguments?.takeIf { it.containsKey(ARG_OBJECT) }?.apply { val textView: TextView = view.findViewById(android.R.id.text1) textView.text = getInt(ARG_OBJECT).toString() } } }
Java
public class CollectionDemoFragment extends Fragment { // When requested, this adapter returns a DemoObjectFragment, // representing an object in the collection. DemoCollectionAdapter demoCollectionAdapter; ViewPager2 viewPager; @Nullable @Override public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) { return inflater.inflate(R.layout.collection_demo, container, false); } @Override public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) { demoCollectionAdapter = new DemoCollectionAdapter(this); viewPager = view.findViewById(R.id.pager); viewPager.setAdapter(demoCollectionAdapter); } } public class DemoCollectionAdapter extends FragmentStateAdapter { public DemoCollectionAdapter(Fragment fragment) { super(fragment); } @NonNull @Override public Fragment createFragment(int position) { // Return a NEW fragment instance in createFragment(int) Fragment fragment = new DemoObjectFragment(); Bundle args = new Bundle(); // Our object is just an integer :-P args.putInt(DemoObjectFragment.ARG_OBJECT, position + 1); fragment.setArguments(args); return fragment; } @Override public int getItemCount() { return 100; } } // Instances of this class are fragments representing a single // object in our collection. public class DemoObjectFragment extends Fragment { public static final String ARG_OBJECT = "object"; @Nullable @Override public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) { return inflater.inflate(R.layout.fragment_collection_object, container, false); } @Override public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) { Bundle args = getArguments(); ((TextView) view.findViewById(android.R.id.text1)) .setText(Integer.toString(args.getInt(ARG_OBJECT))); } }
בקטעים הבאים מוסבר איך להוסיף כרטיסיות כדי להקל על הניווט בין דפים.
הוספת כרטיסיות באמצעות פריסת כרטיסייה
TabLayout מספק
דרך להציג כרטיסיות בצורה אופקית. בשימוש יחד עם ViewPager2,
TabLayout יכול לספק ממשק מוכר לניווט בין דפים
תצוגת החלקה.

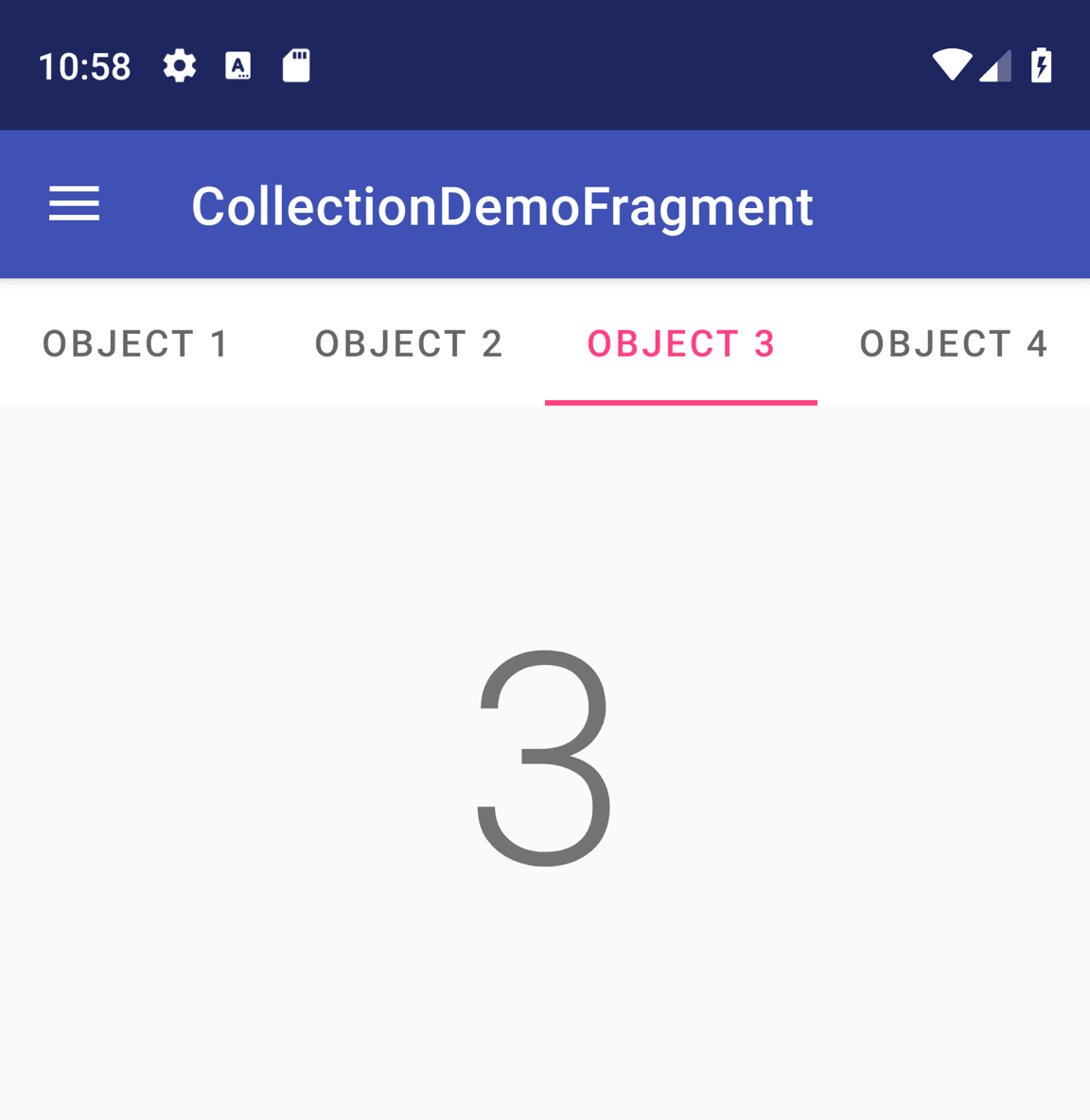
איור 1: TabLayout עם ארבע כרטיסיות.
כדי לכלול TabLayout ב-ViewPager2, צריך להוסיף רכיב <TabLayout> למעלה
הרכיב <ViewPager2>, כפי שמוצג בהמשך:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<com.google.android.material.tabs.TabLayout
android:id="@+id/tab_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<androidx.viewpager2.widget.ViewPager2
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" />
</LinearLayout>
בשלב הבא, יוצרים
TabLayoutMediator
כדי לקשר את TabLayout אל ViewPager2, ולצרף אותו באופן הבא:
Kotlin
class CollectionDemoFragment : Fragment() { ... override fun onViewCreated(view: View, savedInstanceState: Bundle?) { val tabLayout = view.findViewById(R.id.tab_layout) TabLayoutMediator(tabLayout, viewPager) { tab, position -> tab.text = "OBJECT ${(position + 1)}" }.attach() } ... }
Java
public class CollectionDemoFragment extends Fragment { ... @Override public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) { TabLayout tabLayout = view.findViewById(R.id.tab_layout); new TabLayoutMediator(tabLayout, viewPager, (tab, position) -> tab.setText("OBJECT " + (position + 1)) ).attach(); } ... }
לקבלת הנחיות עיצוב נוספות לפריסות של כרטיסיות, אפשר לעיין מסמכי תיעוד של עיצוב Material Design לכרטיסיות.
מקורות מידע נוספים
מידע נוסף על ViewPager2 זמין במקורות המידע הנוספים הבאים.
דוגמיות
- דוגמאות ViewPager2 ב-GitHub
סרטונים
- הפיכת הדף: מעבר ל-ViewPager2 (כנס המפתחים של Android לשנת 2019)

