A Fragment represents a
reusable portion of your app's UI. A fragment defines and manages its own
layout, has its own lifecycle, and can handle its own input events. Fragments
can't live on their own. They must be hosted by an activity or another
fragment. The fragment’s view hierarchy becomes part of, or attaches to,
the host’s view hierarchy.
Modularity
Fragments introduce modularity and reusability into your activity’s UI by letting you divide the UI into discrete chunks. Activities are an ideal place to put global elements around your app's user interface, such as a navigation drawer. Conversely, fragments are better suited to define and manage the UI of a single screen or portion of a screen.
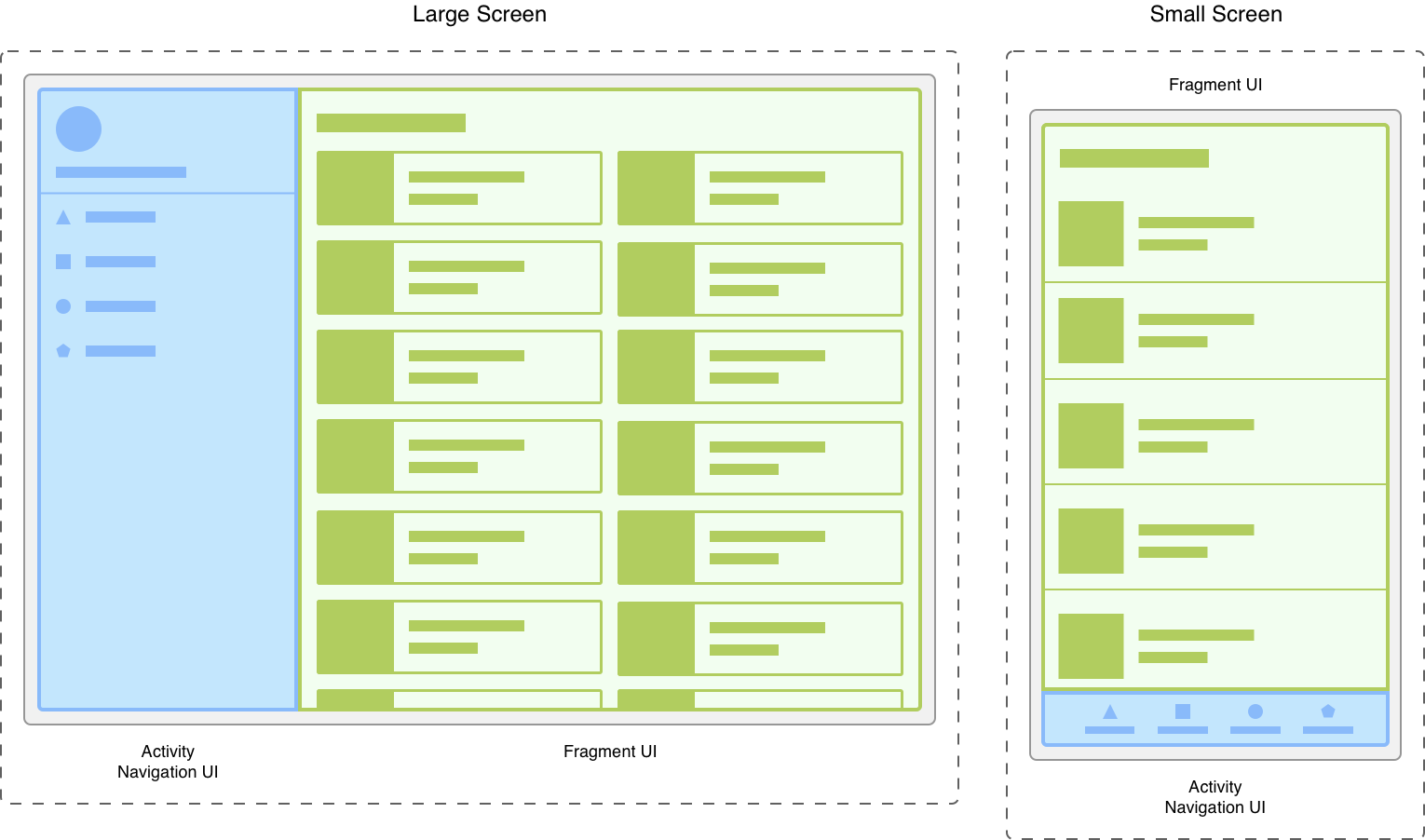
Consider an app that responds to various screen sizes. On larger screens, you might want the app to display a static navigation drawer and a list in a grid layout. On smaller screens, you might want the app to display a bottom navigation bar and a list in a linear layout.
Managing these variations in the activity is unwieldy. Separating the navigation elements from the content can make this process more manageable. The activity is then responsible for displaying the correct navigation UI, while the fragment displays the list with the proper layout.

Dividing your UI into fragments makes it easier to modify your activity's
appearance at runtime. While your activity is in the STARTED
lifecycle state or
higher, fragments can be added, replaced, or removed. And you can keep a record
of these changes in a back stack that is managed by the activity, so that
the changes can be reversed.
You can use multiple instances of the same fragment class within the same activity, in multiple activities, or even as a child of another fragment. With this in mind, only provide a fragment with the logic necessary to manage its own UI. Avoid depending on or manipulating one fragment from another.
Next steps
For more documentation and resources related to fragments, see the following.
Getting Started
Further topics
- Fragment manager
- Fragment transactions
- Navigate between fragments using animations
- Fragment lifecycle
- Saving state with fragments
- Communicate with fragments
- Working with the AppBar
- Display dialogs with DialogFragment
- Debug your fragments
- Test your fragments
Samples
Videos
- Single Activity: Why, when, and how (Android Dev Summit '18)
- Fragments: Past, present, and future (Android Dev Summit '19)
