概要
ユーザー エクスペリエンスの一貫性を維持するため、そしてユーザーが情報に基づいた選択をできるようにするため、代替のアプリ内課金システムを Google Play に提供する場合には、情報画面と個別の課金選択画面を表示する必要があります。情報画面は、ユーザーが初めて購入を行う際にのみユーザーごとに表示する必要がありますが、課金選択画面は購入前に毎回表示する必要があります。両画面のユーザー向けメッセージと UI 仕様は、以下のガイドラインに沿って実装する必要があります。

ユーザー向け情報
情報画面は、ユーザーが変更のコンテキストを把握し、十分な情報に基づいて判断できるように追加の情報を提供するものです。
表示のタイミング
情報画面は、代替のアプリ内課金システムを追加した後、ユーザーが最初の購入を開始したときに表示します。このメッセージは、同じユーザーによる後続の購入で表示する必要はありません。ユーザーが購入を開始する操作を明示的に行った直後に、情報画面を表示します。
価格を表示するタイミング
購入価格は、情報画面と課金選択画面のいずれかが表示される前に、ユーザーに明確に表示する必要があります。
表示方法
情報画面はモーダル ボトムシートに表示する必要があります。モーダル ボトムシートは、画面下部からアニメーションで表示され、下部に固定されるモーダル ダイアログに似ています。ベースの画面上のすべての UI 要素よりも高いエレベーションが設定されます。ベースの画面は、ユーザー操作に応答しないことを示すために、暗いスクリムの背後に隠します。
モーダル ボトムシートの設計と実装の詳細については、Google マテリアル デザインをご覧ください。
ユーザーの操作
ボトムシートは、購入を開始するアプリでユーザーがボタンや UI 要素をタップするとトリガーされます。情報画面から行うことができる操作には、次の 3 つがあります。
続行
[続行] ボタンをタップすると、情報画面を閉じて課金選択画面が表示されます。
詳細
[詳細] ボタンをタップすると、ウェブブラウザで Google ヘルプセンターの記事が表示されます。
閉じる
ボトムシートを閉じて元の画面に戻るには、以下のように操作します。
- ボトムシートのコンテナの外側をタップする
- Android システムの [戻る] ボタンをタップする
情報画面が閉じられた後と、[続行] がタップされた後は、情報画面を再度表示する必要はありません。
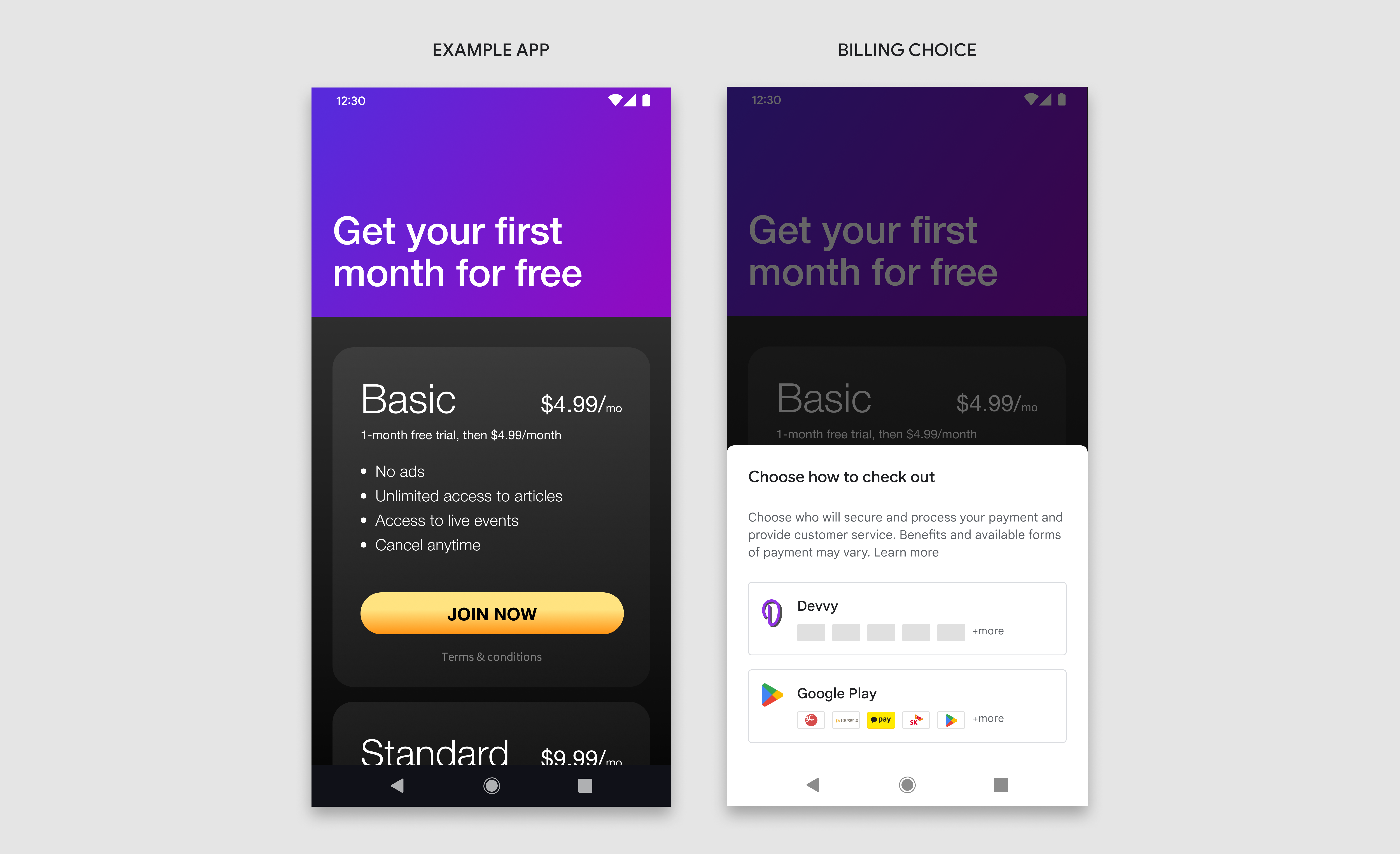
例: ユーザーが購入を開始する前に購入価格がはっきりと表示されている。[今すぐ参加] ボタンをタップすると、情報画面が表示される。

デザインの仕様
情報画面は、タイトル、メッセージ、ボタンという 3 つのコンポーネントに分割されます。3 つのコンポーネントはすべて必須であり、このガイドラインで定義されているとおりのテキストと UI 要素を含んでいる必要があります。この画面には、他のテキストや画像を追加しないでください。ただし、他の画面には自由に追加できます。

- タイトル
- メッセージ
- ボタン
- ボトムシート
- 背景のスクリム
タイトル
| テキスト | ご自分の購入手続きオプションに変更 |
| フォント | Roboto(すべてのフォントに適用) |
| フォントサイズ | 18 sp |
| フォントの色 | #202124 |
メッセージ
| テキスト 1 | 韓国における最近の規制の変化により、購入手続きの際の選択肢が増えました。この選択によって、次のことが決定されます。
|
| フォントサイズ | 14 sp |
| 行の間隔 | 20 |
| フォントの色 | #5F6368 |
| テキスト 2 | Google が保護しているのは、Google Play での購入のみです。Play ギフトカード、Play ポイント、購入管理機能、定期購入の管理などの Play 機能が利用できるのは、購入手続き時に Google Play を選択した場合のみです。 |
| フォントサイズ | 12 sp |
| 行の間隔 | 16 |
| フォントの色 | #5F6368 |
ボタン 1
| テキスト | 詳細 |
| 行揃え | 中央揃え |
| フォントサイズ | 14 sp |
| フォントの太さ | Medium |
| フォントの色 | #01875F |
| 背景の色 | #FFFFFF |
| サイズ | 高さ: 36、幅: コンテナに合わせる |
| 角の丸み | 4 dp |
| 輪郭 | 1 dp、#DADCE0 |
| リンク | Google Play ヘルプ記事へのリンク |
ボタン 2
| テキスト | 続行 |
| 行揃え | 中央揃え |
| フォントサイズ | 14 sp |
| フォントの太さ | Medium |
| フォントの色 | #FFFFFF |
| 背景の色 | #01875F |
| サイズ | 高さ: 36、幅: コンテナに合わせる |
| 角の丸み | 4 dp |
| リンク | 課金選択画面へのリンク |
ボトムシート
| サイズ | 高さ: 可変、幅: 100% |
| 角の丸み | 8 dp、8 dp、0、0 |
| 背景 | #FFFFFF |
| 内側のパディング | 左: 24 dp、右: 24 dp、上: 32 dp、下: 24 dp |
| エレベーション | 8 dp |
横向き
横表示の場合、ボトムシートは縦表示より幅が広くなりますが、デザイン仕様と機能は同じです。

| ボトムシート | 幅: 最大 500 dp、内側のパディング: 24 dp |
| タイトル | 縦表示と同じ |
| メッセージ | 縦表示と同じ |
| ボタン | 高さ: 36、幅: コンテナに合わせる |
課金選択画面
課金選択画面では、2 つの購入手続きオプションを表示して購入を完了できます。ユーザーが情報に基づいて判断できるよう、各課金サービス オプションには利用可能な支払い方法も表示されます。ユーザーは選択を行った後、その課金サービスでの購入を完了できます。
表示のタイミング
ユーザーが情報画面を確認済みの場合は、ユーザーが購入を開始するための明確な操作を行った直後に課金選択画面が表示されます。
表示方法
課金選択画面はモーダル ボトムシートに表示され、その仕様は情報画面と同じです。
同等な視覚的表現
その他のアプリ内課金サービスのボタンと Google Play の課金サービスのボタンは、適正かつ同等の方法で表示する必要があります。これには、ボタンサイズ、テキストサイズやスタイル、タップ ターゲット、アイコンサイズなどが同等であることが含まれますが、これらには限定されません。このガイドラインで定義されていない追加のテキスト、画像、スタイルの変更は行わないでください。
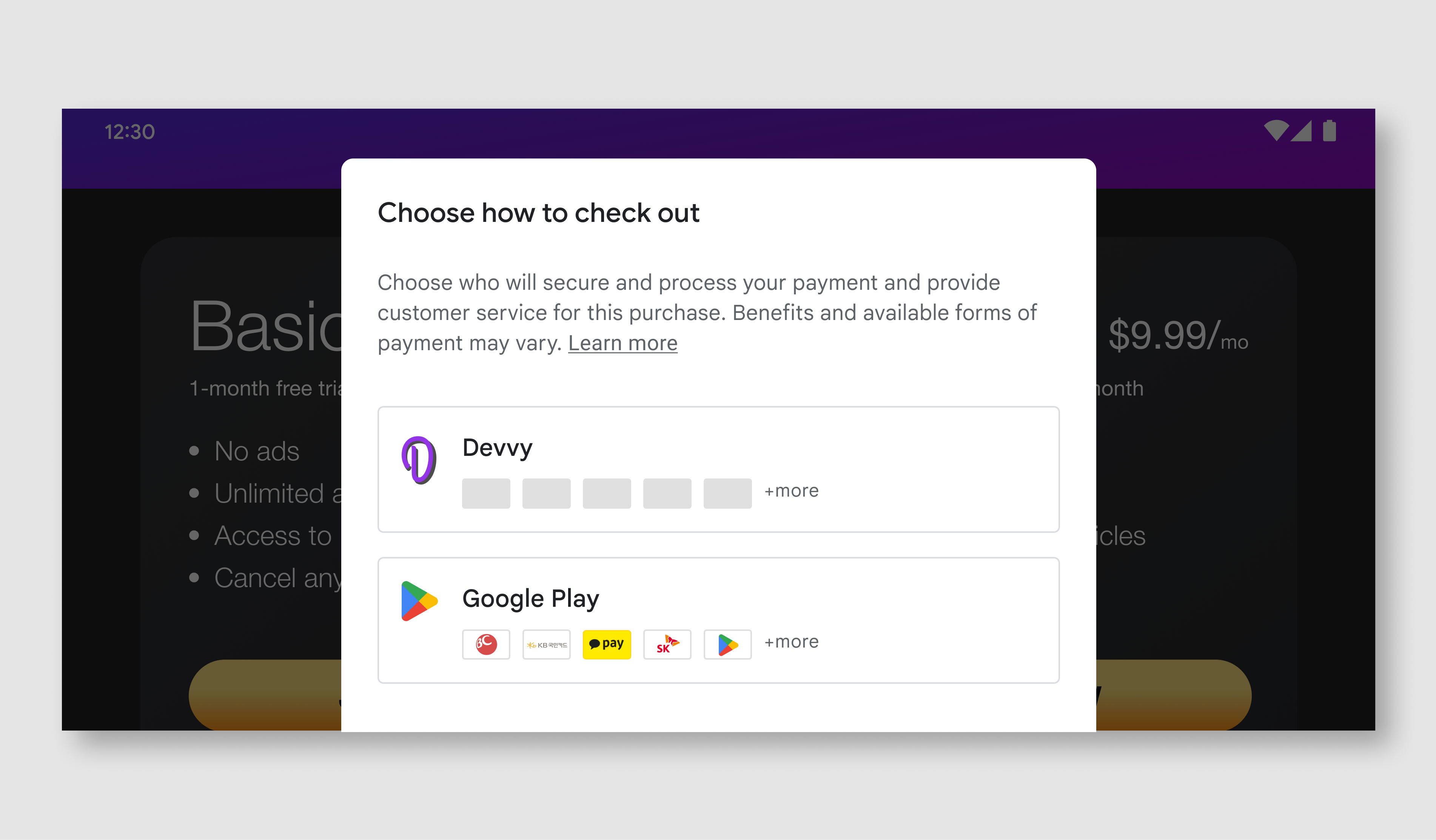
例: [今すぐ参加] ボタンをタップして、課金選択画面が表示される。

デザインの仕様
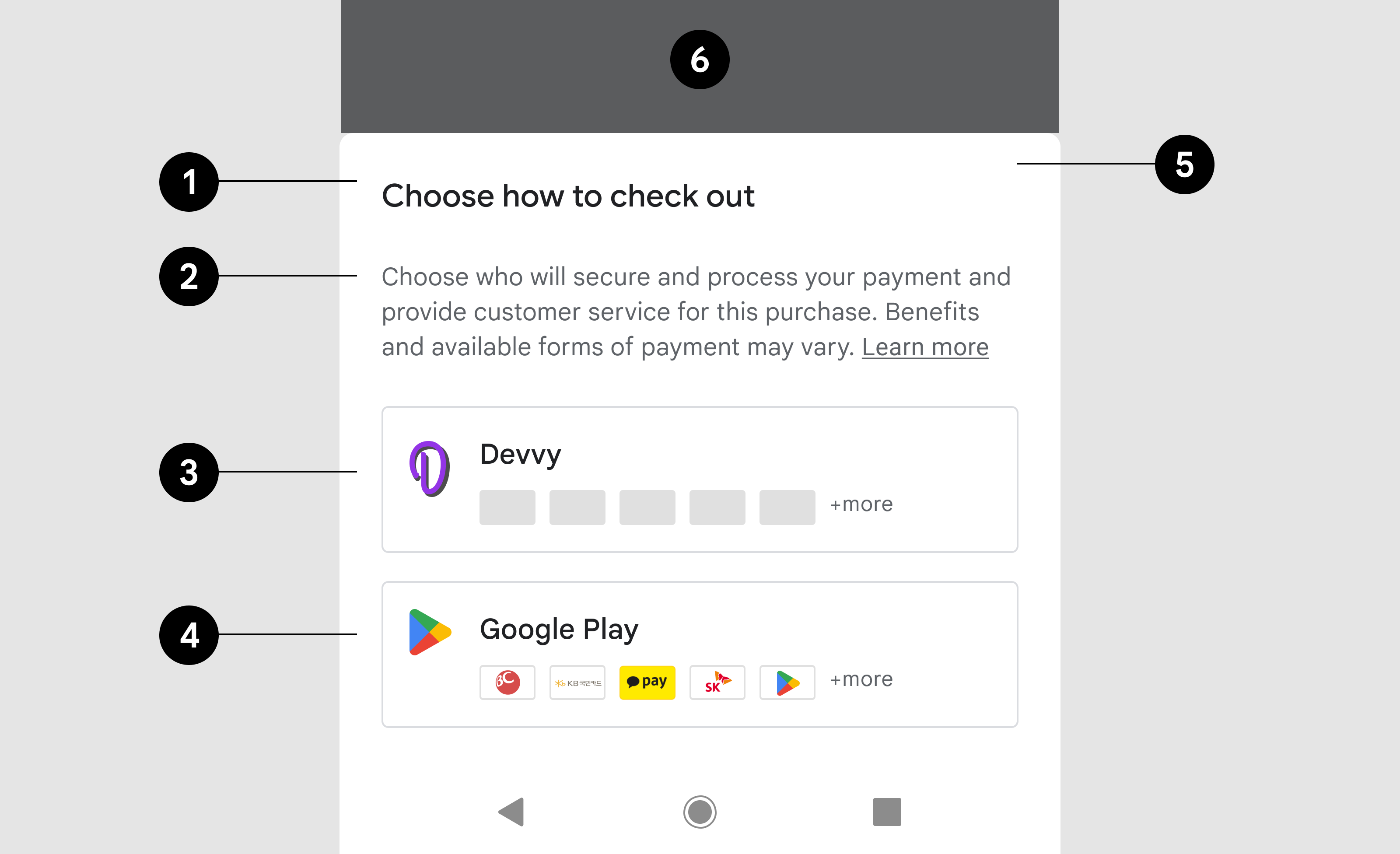
課金選択画面には、タイトル、説明、デベロッパー ボタン、Google Play ボタンの 4 つのコンポーネントがあります。すべてのコンポーネントは必須であり、このガイドラインで定義されているとおりのテキストと UI 要素を含んでいる必要があります。この画面には、他のテキストや画像を追加しないでください。ただし、自身が所有する他の画面には自由に追加できます。
Google Play のビジュアル アセットと支払いアイコンは、以下のリンクから入手できます。
例: 縦画面では、ボトムシートは画面全体の 100% の幅にする。

- タイトル
- 説明
- デベロッパー ボタン
- Google Play ボタン
- ボトムシート
- 背景のスクリム
タイトル
| テキスト | 購入方法の選択 |
| フォント | Roboto(すべてのフォントに適用) |
| フォントサイズ | 18 sp |
| フォントの色 | #202124 |
説明
| テキスト | 支払いのセキュリティ保護と処理、カスタマー サービスの提供を誰が行うかを選んでください。特典や利用可能なお支払い方法は異なる場合があります。 |
| フォントサイズ | 14 sp |
| フォントの色 | #5F6368 |
| テキストリンク | 詳細 |
| リンク先 | リンク |
| フォントサイズ | 14 sp |
| 装飾 | 下線 |
| フォントの色 | #5F6368 |
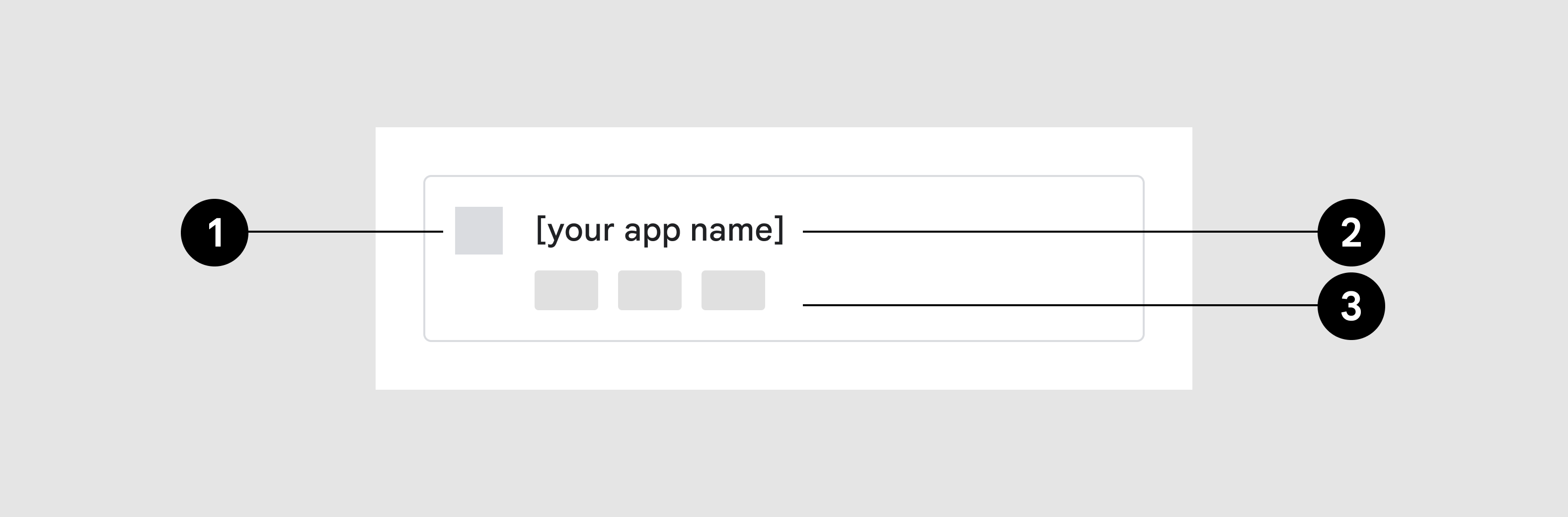
デベロッパー ボタン

- アプリのアイコン
- アプリ名
- お支払い方法のアイコン

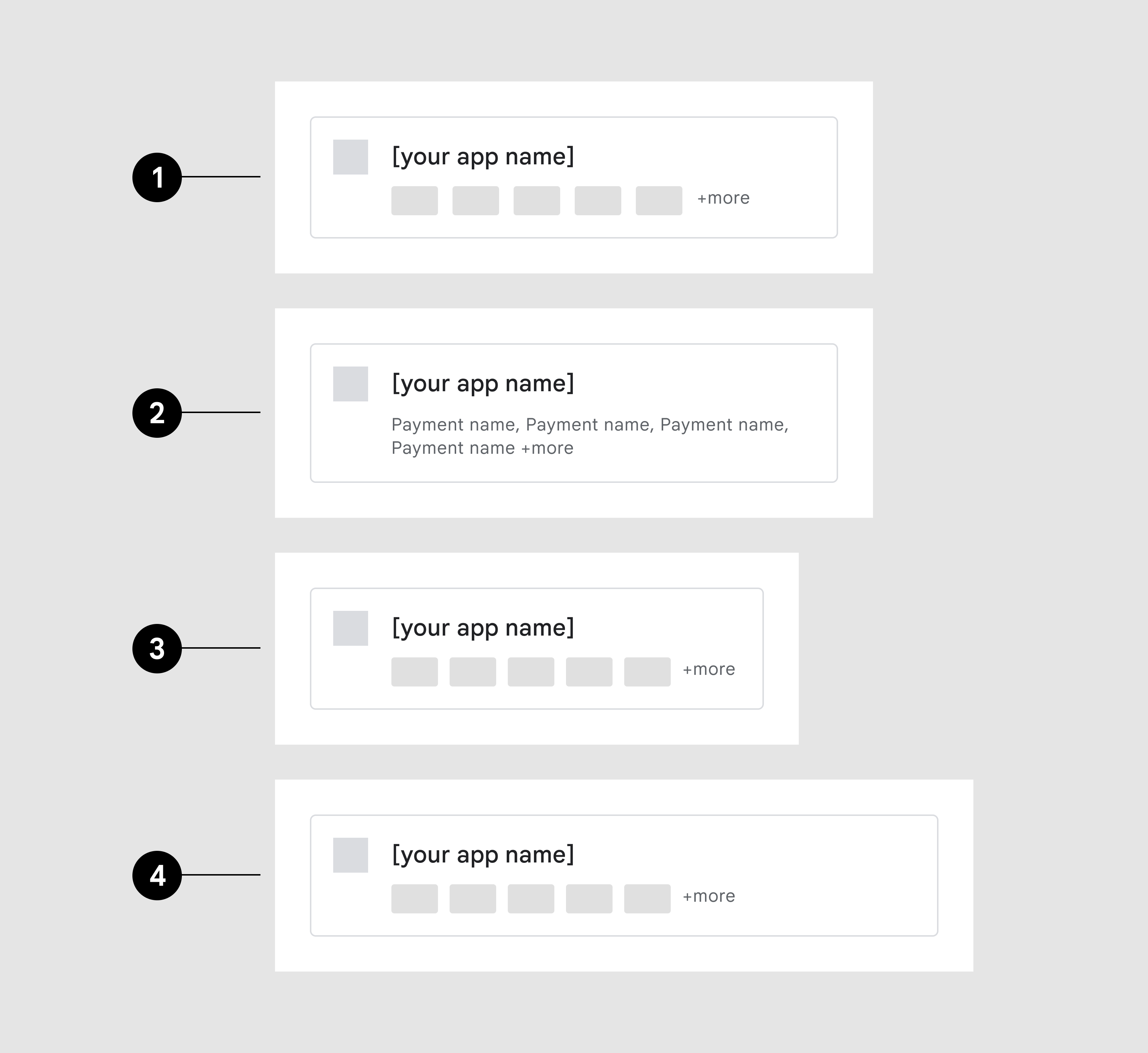
- お支払い方法のアイコンの最大数
- お支払い方法のアイコンではなく、その名前を表示
- 幅 360 dp
- 幅 480 dp
お支払い方法のアイコン
画面の幅に合わせる
ボタンのコンテナ
| 輪郭 | 1 pt、#DADCE0 |
| 角の丸み | 4 dp |
| 内側のパディング | 16 dp、16 dp、16 dp、16 dp |
アプリのアイコン
| サイズ | 高さ: 24 dp、幅: 可変 |
タイトル
| テキスト | {App Name} |
| フォントサイズ | 14 sp |
| フォントの色 | #202124 |
お支払い方法
| サイズ | 32 dp x 20 dp |
| 角の丸み | 2 |
| 数量 | 最大 5 個(5 個を超える場合はインジケーターを表示) |
| 追加のインジケーター | その他(狭い画面では次の行に折り返す) |
| フォントサイズ | 12 sp |
| フォントの色 | #5F6368 |
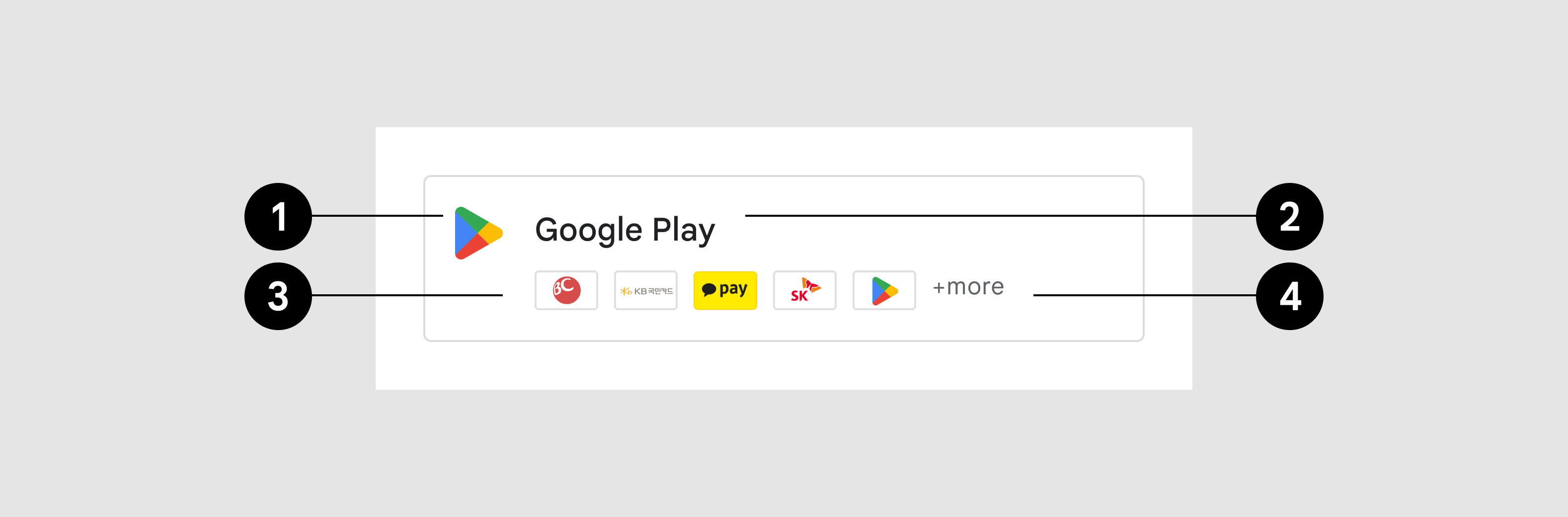
Google Play ボタン

- アイコン
- タイトル
- 利用できるお支払い方法
- 追加のインジケーター
ボタンのコンテナ
| 輪郭 | 1 pt、#DADCE0 |
| 角の丸み | 4 dp |
| 内側のパディング | 16 dp、16 dp、16 dp、16 dp |
アプリのアイコン
| 画像アセット | Google Play プリズム |
| サイズ | 24 dp x 24 dp |
タイトル
| テキスト | Google Play |
| フォントサイズ | 14 sp |
| フォントの色 | #202124 |
お支払い方法
| 画像アセット | リンク |
| 追加のインジケーター | その他 |
| フォントサイズ | 12 sp |
| フォントの色 | #5F6368 |
横向き
例: 横表示の場合、ボトムシートは縦表示より幅が広くなりますが、デザイン仕様と機能は同じです。

| ボトムシート | 幅: 最大 500 dp、内側のパディング: 24 dp |
| タイトル | 縦表示と同じ |
| メッセージ | 縦表示と同じ |
| ボタン | 縦表示と同じ |
