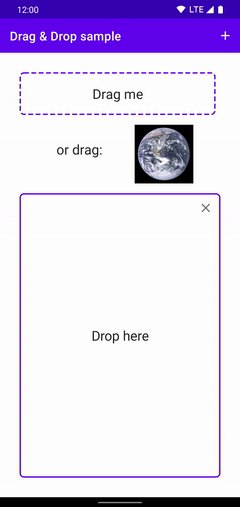
The Android drag-and-drop framework lets you add interactive drag-and-drop
capabilities to your app. With drag and drop, users can copy or move text,
images, objects, and any content that can be represented by a URI, from one
View to another within an app, or between apps
in multi-window mode.

|

|
|
|
|
The framework includes a drag event class, drag listeners, and helper classes and methods. Although primarily designed to enable the transfer of data, you can use the framework for other UI actions. For example, you can create an app that mixes colors when the user drags a color icon over another icon. However, the rest of document describes the drag-and-drop framework in the context of data transfer.
Overview
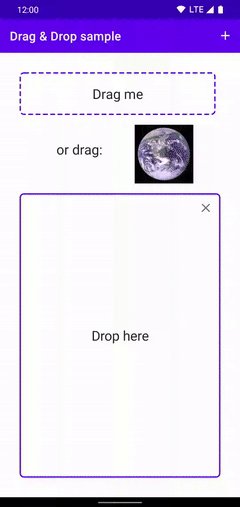
There are a few elements involved in the drag process.
Drag source: The start point view of drag-and-drop process.
Drop target: A view that can accept the drag data.
Drag shadow: A drag shadow is a representation of the data being dragged, it's visible to users.
Drag events: As the user moves the drag shadow over the app's layout, the system sends drag events to the drag event listeners and callback methods associated with the
Viewobjects in the layout.
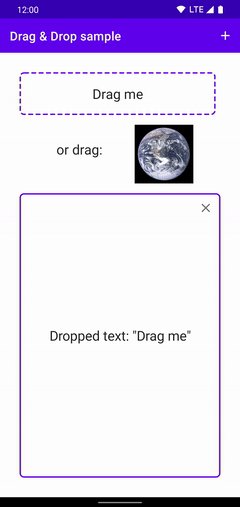
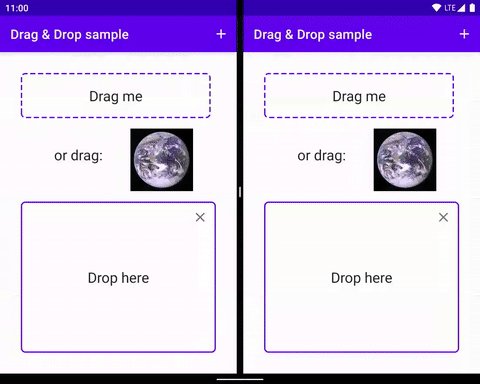
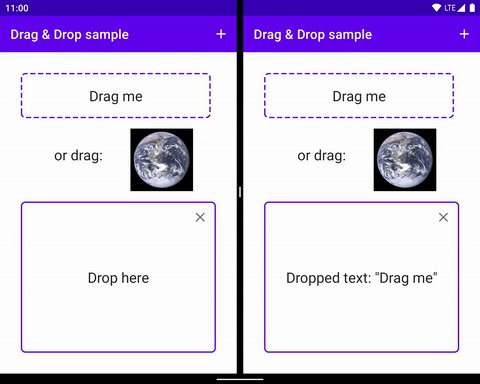
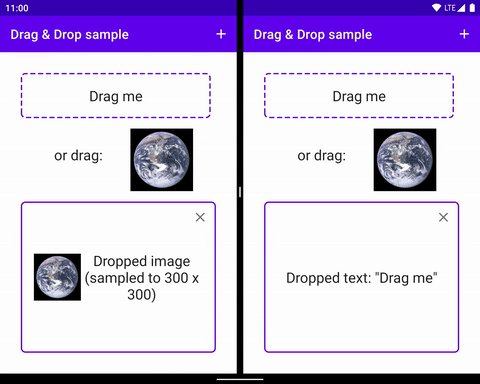
A drag-and-drop operation starts when the user makes a UI gesture that your app recognizes as a signal to start dragging data. In response, the app notifies the system that a drag-and-drop operation is starting. The system calls back to your app to get a drag shadow. and show it to users during drag-and-drop process.
As the user moves the drag shadow over the app's layout, the system sends drag
events to the drag event listeners and callback methods
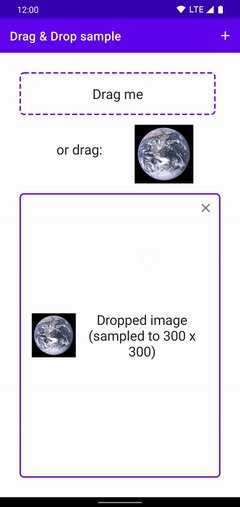
associated with the View objects in the layout. If the user releases the drag
shadow over a drop target, the system sends the data to it. The drag-and-drop
operation ends when the user releases the drag shadow, whether or not the drag
shadow is over a drop target.
Topics
- Key Concepts
- Understand the drag-and-drop process.
- DropHelper for simplified drag and drop
- Learn how to implement drag and drop with
DropHelper. - Implement drag and drop with views
- Alternatively, implement drag and drop with Android views, this allows developers to have more control of the details.
- Drag and drop in multi-window mode
- Support drag and drop in multi-window mode, allow objects to move across different applications.
Additional resources
- Codelab for Drag and Drop using views
- Drag & drop for seamless multitasking video
- Drag and Drop Samples which contains various ways to implement drag and drop along with accepting rich media.