تتيح لك الأنماط والمظاهر على Android فصل تفاصيل تصميم تطبيقك عن بنية واجهة المستخدم وسلوكها، على غرار أوراق الأنماط في تصميم الويب.
النمط هو مجموعة من السمات التي تحدّد مظهر View واحد. يمكن أن يحدّد النمط سمات مثل لون الخط وحجمه ولون الخلفية وغير ذلك الكثير.
السمة هي مجموعة من الخصائص التي يتم تطبيقها على تطبيق أو نشاط أو تسلسل هرمي لعرض بالكامل، وليس على عرض فردي فقط. عند تطبيق مظهر، سيتم تطبيق كل سمات المظهر المتوافقة مع كل طريقة عرض في التطبيق أو نشاط. يمكن أن تطبّق السمات أيضًا أنماطًا على عناصر غير مرتبطة بواجهة المستخدم، مثل شريط الحالة وخلفية النافذة.
يتم تعريف الأنماط والمظاهر في ملف موارد الأنماط ضمن res/values/، ويُطلق عليه عادةً الاسم styles.xml.

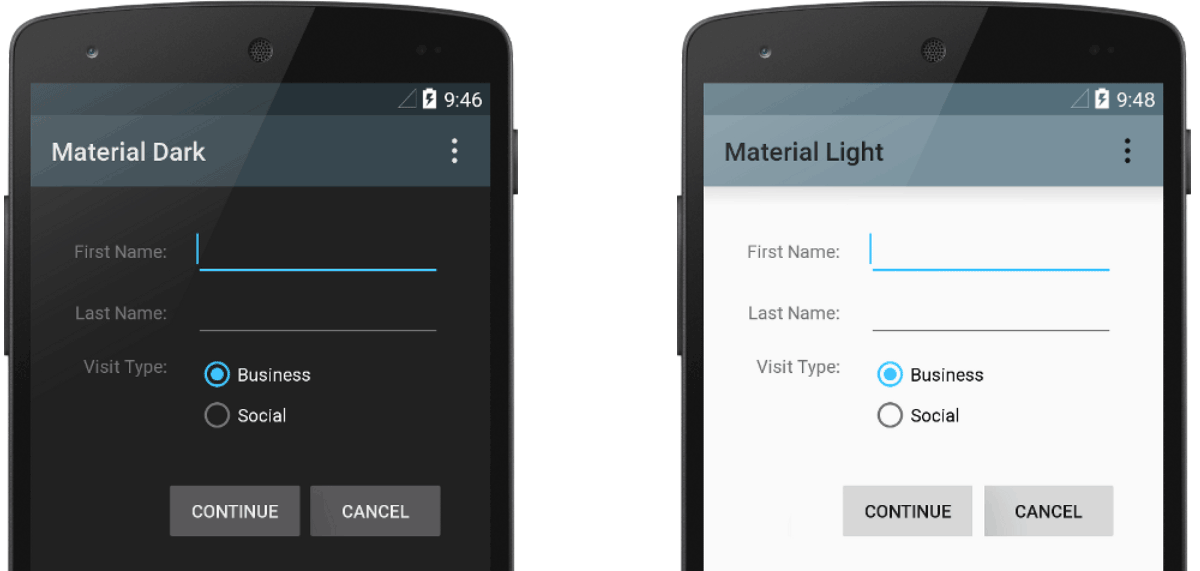
الشكل 1. مظهران مطبّقان على النشاط نفسه:
Theme.AppCompat (على اليمين) وTheme.AppCompat.Light (على اليسار).
المظاهر مقابل الأنماط
تتشابه السمات والأنماط في العديد من الجوانب، ولكن يتم استخدامها لأغراض مختلفة. تتشارك السمات والأنماط في البنية الأساسية نفسها، وهي عبارة عن زوج من المفتاح والقيمة يربط السمات بالموارد.
يحدّد التصميم سمات لنوع معيّن من طرق العرض. على سبيل المثال، قد يحدّد أحد الأنماط سمات الزر. كل سمة تحدّدها في نمط هي سمة يمكنك ضبطها في ملف التنسيق. يؤدي استخراج جميع السمات إلى نمط إلى تسهيل استخدامها والاحتفاظ بها في عدّة عناصر واجهة مستخدم.
يحدّد المظهر مجموعة من الموارد المسماة التي يمكن الإشارة إليها من خلال الأنماط والتنسيقات وعناصر واجهة المستخدم وما إلى ذلك. تحدّد السمات أسماء دلالية، مثل colorPrimary، لموارد Android.
من المفترض أن تعمل الأنماط والمظاهر معًا. على سبيل المثال، قد يكون لديك نمط يحدّد أنّ أحد أجزاء الزر هو colorPrimary، وأنّ جزءًا آخر هو colorSecondary. يتم تقديم التعريفات الفعلية لهذه الألوان في المظهر. عندما ينتقل الجهاز إلى وضع الليل، يمكن لتطبيقك التبديل من المظهر "الفاتح" إلى المظهر "الداكن"، ما يؤدي إلى تغيير قيم جميع أسماء الموارد هذه. لا تحتاج إلى تغيير الأنماط، لأنّها تستخدم الأسماء الدلالية وليس تعريفات ألوان محددة.
لمزيد من المعلومات حول كيفية عمل السمات والأنماط معًا، راجِع مشاركة المدوّنة تصميم Android: السمات مقابل الأنماط.
إنشاء نمط وتطبيقه
لإنشاء نمط جديد، افتح ملف res/values/styles.xml الخاص بمشروعك. اتّبِع الخطوات التالية لكل نمط تريد إنشاءه:
- أضِف عنصر
<style>باسم يحدّد النمط بشكل فريد. - أضِف عنصر
<item>لكل سمة نمط تريد تحديدها. تحدّد السمةnameفي كل عنصر سمة تستخدمها عادةً كسمة XML في التصميم. القيمة في العنصر<item>هي قيمة تلك السمة.
على سبيل المثال، لنفترض أنّك حدّدت النمط التالي:
<?xml version="1.0" encoding="utf-8"?> <resources> <style name="GreenText" parent="TextAppearance.AppCompat"> <item name="android:textColor">#00FF00</item> </style> </resources>
يمكنك تطبيق النمط على طريقة عرض باتّباع الخطوات التالية:
<TextView style="@style/GreenText" ... />
يتم تطبيق كل سمة محددة في النمط على طريقة العرض هذه إذا كانت تقبلها. تتجاهل طريقة العرض أي سمات لا تقبلها.
ومع ذلك، بدلاً من تطبيق نمط على طرق عرض فردية، يمكنك عادةً تطبيق الأنماط كمظهر على تطبيقك أو نشاطك أو مجموعة طرق العرض بأكملها، كما هو موضّح في قسم آخر من هذا الدليل.
توسيع نطاق نمط وتخصيصه
عند إنشاء أنماطك الخاصة، عليك دائمًا توسيع نمط حالي من إطار العمل أو Support Library لضمان التوافق مع أنماط واجهة المستخدم على النظام الأساسي. لتوسيع نمط، حدِّد النمط الذي تريد توسيعه باستخدام السمة parent. يمكنك بعد ذلك تجاوز سمات النمط الموروثة وإضافة سمات جديدة.
على سبيل المثال، يمكنك استخدام مظهر النص التلقائي لمنصة Android وتعديله على النحو التالي:
<style name="GreenText" parent="@android:style/TextAppearance"> <item name="android:textColor">#00FF00</item> </style>
ومع ذلك، يجب دائمًا استخلاص أنماط التطبيق الأساسية من "مكتبة دعم Android". توفّر الأنماط في
Support Library إمكانية التوافق من خلال تحسين كل نمط لسمات واجهة المستخدم المتاحة في
كل إصدار. غالبًا ما يكون لأساليب "مكتبة الدعم" اسم مشابه لأسلوب النظام الأساسي، ولكن مع تضمين AppCompat.
لاكتساب الأنماط من مكتبة أو مشروعك الخاص، عليك تعريف اسم النمط الرئيسي بدون الجزء @android:style/ الموضّح في المثال السابق. على سبيل المثال،
يرث المثال التالي أنماط مظهر النص من "مكتبة الدعم":
<style name="GreenText" parent="TextAppearance.AppCompat"> <item name="android:textColor">#00FF00</item> </style>
يمكنك أيضًا استخدام الأنماط الموروثة، باستثناء تلك الواردة من النظام الأساسي، وذلك من خلال توسيع اسم النمط باستخدام تدوين النقطة بدلاً من استخدام السمة parent. أي، أضِف بادئة إلى اسم النمط تتضمّن اسم النمط الذي تريد أن يرثه، مع الفصل بينهما بنقطة. ولا يتم إجراء ذلك عادةً إلا عند توسيع نطاق الأنماط الخاصة بك، وليس الأنماط من المكتبات الأخرى. على سبيل المثال،
يرث النمط التالي جميع الأنماط من GreenText في المثال السابق
ثم يزيد حجم النص:
<style name="GreenText.Large"> <item name="android:textSize">22dp</item> </style>
يمكنك مواصلة استخدام أنماط موروثة مثل هذه عدة مرات كما تريد من خلال ربط المزيد من الأسماء.
للعثور على السمات التي يمكنك تعريفها باستخدام العلامة <item>، راجِع جدول "سمات XML" في مراجع الفئات المختلفة. تتيح جميع طرق العرض استخدام
سمات XML من فئة
View الأساسية، وتضيف العديد من طرق العرض سماتها الخاصة. على سبيل المثال، تتضمّن سمات XML الخاصة بـ TextView السمة android:inputType التي يمكنك تطبيقها على عرض نصي يتلقّى إدخالات، مثل أداة EditText.
تطبيق نمط كمظهر
يمكنك إنشاء مظهر بالطريقة نفسها التي تنشئ بها الأنماط. ويكمن الاختلاف في طريقة تطبيقها:
بدلاً من تطبيق نمط باستخدام السمة style على طريقة العرض، يمكنك تطبيق سمة باستخدام السمة android:theme على العلامة <application> أو العلامة <activity> في الملف AndroidManifest.xml.
على سبيل المثال، إليك كيفية تطبيق مظهر "داكن" من Material Design في "مكتبة دعم Android" على التطبيق بأكمله:
<manifest ... > <application android:theme="@style/Theme.AppCompat" ... > </application> </manifest>
في ما يلي كيفية تطبيق المظهر "فاتح" على نشاط واحد فقط:
<manifest ... > <application ... > <activity android:theme="@style/Theme.AppCompat.Light" ... > </activity> </application> </manifest>
يطبّق كل عرض في التطبيق أو النشاط الأنماط التي يتيحها من تلك المحدّدة في المظهر المحدّد. إذا كان العرض يتوافق مع بعض السمات المحدّدة في النمط فقط، سيتم تطبيق هذه السمات وتجاهل السمات غير المتوافقة.
بدءًا من الإصدار 5.0 من نظام التشغيل Android (المستوى 21 من واجهة برمجة التطبيقات) والإصدار 22.1 من "مكتبة الدعم في Android"، يمكنك أيضًا تحديد السمة android:theme لعرض في ملف التصميم. يعدّل ذلك المظهر لطريقة العرض هذه وأي طرق عرض فرعية، ما يفيد في تغيير لوحات ألوان المظاهر في جزء معيّن من واجهتك.
توضّح الأمثلة السابقة كيفية تطبيق مظهر مثل Theme.AppCompat الذي توفّره مكتبة Android المتوافقة. ومع ذلك، من المفترض أن تخصّص المظهر ليتناسب مع العلامة التجارية لتطبيقك. وأفضل طريقة لإجراء ذلك هي توسيع هذه الأنماط من "مكتبة الدعم" وتجاوز بعض السمات، كما هو موضّح في القسم التالي.
التسلسل الهرمي للأنماط
يوفّر نظام التشغيل Android طرقًا متنوّعة لضبط السمات في تطبيق Android. على سبيل المثال، يمكنك ضبط السمات مباشرةً في التنسيق، وتطبيق نمط على طريقة العرض، وتطبيق مظهر على التنسيق، وحتى ضبط السمات آليًا.
عند اختيار طريقة تصميم تطبيقك، يجب مراعاة التسلسل الهرمي للأنماط في Android. بشكل عام، استخدِم المظاهر والأنماط قدر الإمكان للحفاظ على التناسق. إذا حدّدت السمات نفسها في مواضع متعددة، ستحدّد القائمة التالية السمات التي سيتم تطبيقها في النهاية. يتم ترتيب القائمة من الأولوية القصوى إلى الأولوية الدنيا.
- تطبيق أنماط على مستوى الحرف أو الفقرة باستخدام نطاقات النص على الفئات المشتقة من
TextView - تطبيق السمات آليًا
- تطبيق سمات فردية مباشرةً على طريقة عرض
- تطبيق نمط على طريقة عرض
- النمط التلقائي
- تطبيق مظهر على مجموعة من طرق العرض أو نشاط أو تطبيقك بالكامل
- تطبيق أنماط معيّنة خاصة بالعرض، مثل ضبط
TextAppearanceعلىTextView

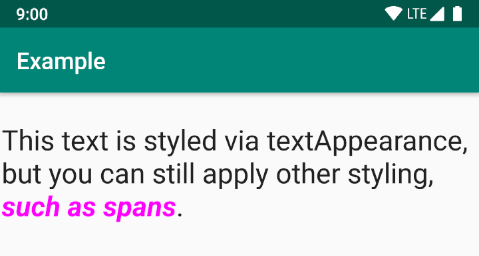
الشكل 2. يحلّ التنسيق من span محل التنسيق من textAppearance.
TextAppearance
أحد القيود المفروضة على الأنماط هو أنّه يمكنك تطبيق نمط واحد فقط على View. في TextView، يمكنك أيضًا تحديد السمة TextAppearance التي تعمل بشكل مشابه للنمط، كما هو موضّح في المثال التالي:
<TextView ... android:textAppearance="@android:style/TextAppearance.Material.Headline" android:text="This text is styled via textAppearance!" />
تتيح لك السمة TextAppearance تحديد نمط خاص بالنص مع إبقاء نمط View متاحًا للاستخدامات الأخرى. يُرجى العِلم أنّه في حال تحديد أي سمات نصية مباشرةً في View أو في نمط، ستتجاوز هذه القيم قيم TextAppearance.
يتيح TextAppearance مجموعة فرعية من سمات التنسيق التي يوفّرها TextView. للاطّلاع على قائمة السمات الكاملة، يُرجى الرجوع إلى
TextAppearance.
بعض سمات TextView الشائعة غير المضمّنة هي
lineHeight[Multiplier|Extra]
وlines
وbreakStrategy
وhyphenationFrequency.
تعمل TextAppearance على مستوى الأحرف وليس على مستوى الفقرات، لذا لا تتوافق مع السمات التي تؤثر في التنسيق بأكمله.
تخصيص المظهر التلقائي
عند إنشاء مشروع باستخدام "استوديو Android"، يتم تطبيق تصميم Material Design على تطبيقك تلقائيًا، كما هو محدّد في ملف styles.xml الخاص بمشروعك. يمتد نمط AppTheme هذا من أحد المظاهر في "مكتبة الدعم" ويتضمّن عمليات إلغاء لسمات الألوان التي تستخدمها عناصر واجهة المستخدم الرئيسية، مثل شريط التطبيق وزر الإجراء العائم، في حال استخدامهما. وبالتالي، يمكنك تخصيص تصميم ألوان تطبيقك بسرعة من خلال تعديل الألوان المتوفّرة.
على سبيل المثال، يبدو ملف styles.xml على النحو التالي:
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar"> <!-- Customize your theme here. --> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> </style>
قيم الأنماط هي في الواقع إشارات إلى موارد ألوان أخرى، يتم تحديدها في ملف res/values/colors.xml الخاص بالمشروع. هذا هو الملف الذي تعدّله لتغيير الألوان.
يمكنك الاطّلاع على
نظرة عامة على ألوان التصميم المتعدد الأبعاد
لتحسين تجربة المستخدم من خلال الألوان الديناميكية والألوان المخصّصة الإضافية.
بعد معرفة الألوان، عدِّل القيم في res/values/colors.xml:
<?xml version="1.0" encoding="utf-8"?> <resources> <!-- Color for the app bar and other primary UI elements. --> <color name="colorPrimary">#3F51B5</color> <!-- A darker variant of the primary color, used for the status bar (on Android 5.0+) and contextual app bars. --> <color name="colorPrimaryDark">#303F9F</color> <!-- a secondary color for controls like checkboxes and text fields. --> <color name="colorAccent">#FF4081</color> </resources>
يمكنك بعد ذلك تجاوز أي أنماط أخرى تريدها. على سبيل المثال، يمكنك تغيير لون خلفية النشاط على النحو التالي:
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar"> ... <item name="android:windowBackground">@color/activityBackground</item> </style>
للاطّلاع على قائمة بالسمات التي يمكنك استخدامها في المظهر، راجِع جدول السمات على الرابط
R.styleable.Theme. عند إضافة أنماط إلى طرق العرض في التصميم، يمكنك أيضًا العثور على سمات من خلال الاطّلاع على جدول "سمات XML" في مراجع فئة طريقة العرض. على سبيل المثال، تتوافق جميع طرق العرض مع سمات XML من فئة View الأساسية.
يتم تطبيق معظم السمات على أنواع معيّنة من طرق العرض، ويتم تطبيق بعضها على جميع طرق العرض. ومع ذلك، تنطبق بعض سمات المظهر المدرَجة في R.styleable.Theme على نافذة النشاط، وليس على طرق العرض في التصميم. على سبيل المثال، يغيّر windowBackground خلفية النافذة، ويحدّد windowEnterTransition صورة متحركة انتقالية يتم استخدامها عند بدء النشاط. لمزيد من التفاصيل، يُرجى الاطّلاع على بدء نشاط باستخدام رسم متحرك.
توفّر "مكتبة دعم Android" أيضًا سمات أخرى يمكنك استخدامها لتخصيص المظهر
الموسّع من Theme.AppCompat، مثل السمة colorPrimary الموضّحة في
المثال السابق. ننصح بعرض هذه الرسومات البيانية في ملف attrs.xmlالمكتبة.
تتوفّر أيضًا سمات مختلفة من "مكتبة الدعم" قد تحتاج إلى توسيعها بدلاً من السمات الموضّحة في المثال السابق. أفضل مكان للاطّلاع على النُسق المتاحة هو ملف المكتبة themes.xml.
إضافة أنماط خاصة بإصدار معيّن
إذا أضاف إصدار جديد من Android سمات تصميم تريد استخدامها، يمكنك إضافتها إلى تصميمك مع الحفاظ على توافقه مع الإصدارات القديمة. كل ما عليك فعله هو توفير ملف styles.xml آخر
محفوظ في دليل values يتضمّن
محدّد إصدار المورد:
res/values/styles.xml # themes for all versions res/values-v21/styles.xml # themes for API level 21+ only
بما أنّ الأنماط في الملف values/styles.xml متاحة لجميع الإصدارات، يمكن أن تكتسب المظاهر في values-v21/styles.xml هذه الأنماط. وهذا يعني أنّه يمكنك تجنُّب تكرار الأنماط من خلال البدء بمظهر "أساسي" ثم توسيعه في الأنماط الخاصة بالإصدار.
على سبيل المثال، للإعلان عن عمليات انتقال النوافذ في الإصدار 5.0 من نظام التشغيل Android (المستوى 21 لواجهة برمجة التطبيقات) والإصدارات الأحدث، عليك استخدام سمات جديدة. لذلك، يمكن أن يبدو المظهر الأساسي في res/values/styles.xml كما يلي:
<resources> <!-- Base set of styles that apply to all versions. --> <style name="BaseAppTheme" parent="Theme.AppCompat.Light.DarkActionBar"> <item name="colorPrimary">@color/primaryColor</item> <item name="colorPrimaryDark">@color/primaryTextColor</item> <item name="colorAccent">@color/secondaryColor</item> </style> <!-- Declare the theme name that's actually applied in the manifest file. --> <style name="AppTheme" parent="BaseAppTheme" /> </resources>
بعد ذلك، أضِف الأنماط الخاصة بالإصدار في res/values-v21/styles.xml، على النحو التالي:
<resources> <!-- extend the base theme to add styles available only with API level 21+ --> <style name="AppTheme" parent="BaseAppTheme"> <item name="android:windowActivityTransitions">true</item> <item name="android:windowEnterTransition">@android:transition/slide_right</item> <item name="android:windowExitTransition">@android:transition/slide_left</item> </style> </resources>
يمكنك الآن تطبيق AppTheme في ملف البيان، وسيختار النظام الأنماط المتاحة لكل إصدار من النظام.
لمزيد من المعلومات حول استخدام موارد بديلة لأجهزة مختلفة، يُرجى الاطّلاع على توفير موارد بديلة.
تخصيص أنماط التطبيقات المصغَّرة
يحتوي كل عنصر واجهة مستخدم في إطار العمل و"مكتبة الدعم" على نمط تلقائي. على سبيل المثال، عند تصميم تطبيقك باستخدام مظهر من "مكتبة الدعم"، يتم تصميم مثيل من Button باستخدام نمط Widget.AppCompat.Button. إذا أردت تطبيق نمط مختلف للأداة على زر، يمكنك إجراء ذلك باستخدام السمة style في ملف التصميم. على سبيل المثال، يطبّق الرمز التالي نمط الزر بدون حدود الخاص بالمكتبة:
<Button style="@style/Widget.AppCompat.Button.Borderless" ... />
إذا أردت تطبيق هذا النمط على جميع الأزرار، يمكنك تعريفه في buttonStyle الخاص بالمظهر على النحو التالي:
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar"> <item name="buttonStyle">@style/Widget.AppCompat.Button.Borderless</item> ... </style>
يمكنك أيضًا توسيع أنماط التطبيقات المصغّرة، تمامًا كما توسّع أي نمط آخر، ثم تطبيق نمط التطبيق المصغّر المخصّص في التنسيق أو المظهر.
مراجع إضافية
لمزيد من المعلومات حول المظاهر والأنماط، يُرجى الاطّلاع على المراجع الإضافية التالية:
منشورات المدوّنات
- تصميم Android: السمات مقابل الأنماط
- تصميم Android: سمات المظهر الشائعة
- تصميم Android: استخدام سمات المظهر

